## 配置在線客服
#### 一、安裝擴展
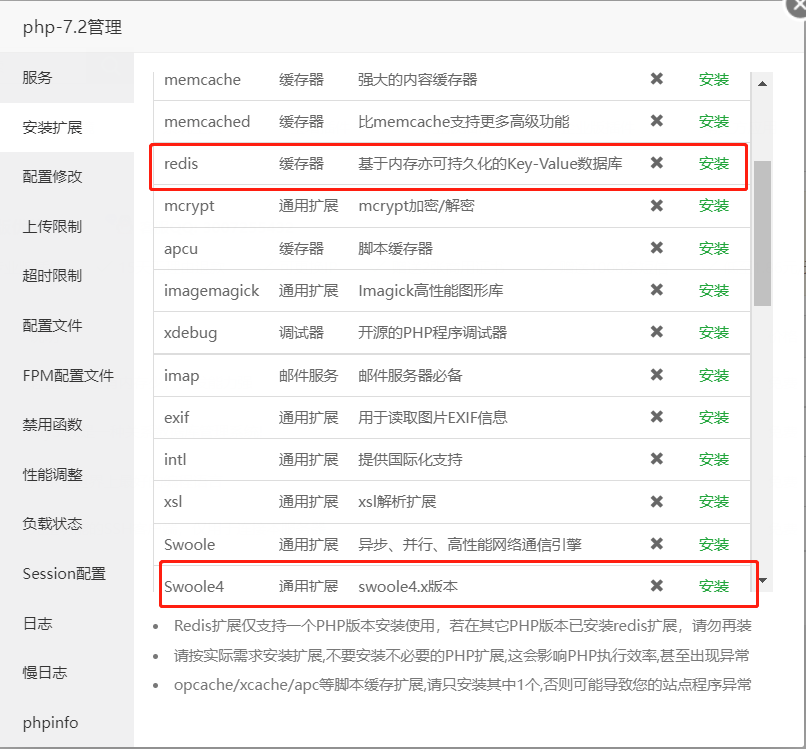
需要安裝swoole與redis擴展。注意swoole安裝時選swoole4。

#### 二(1)、配置聊天域名
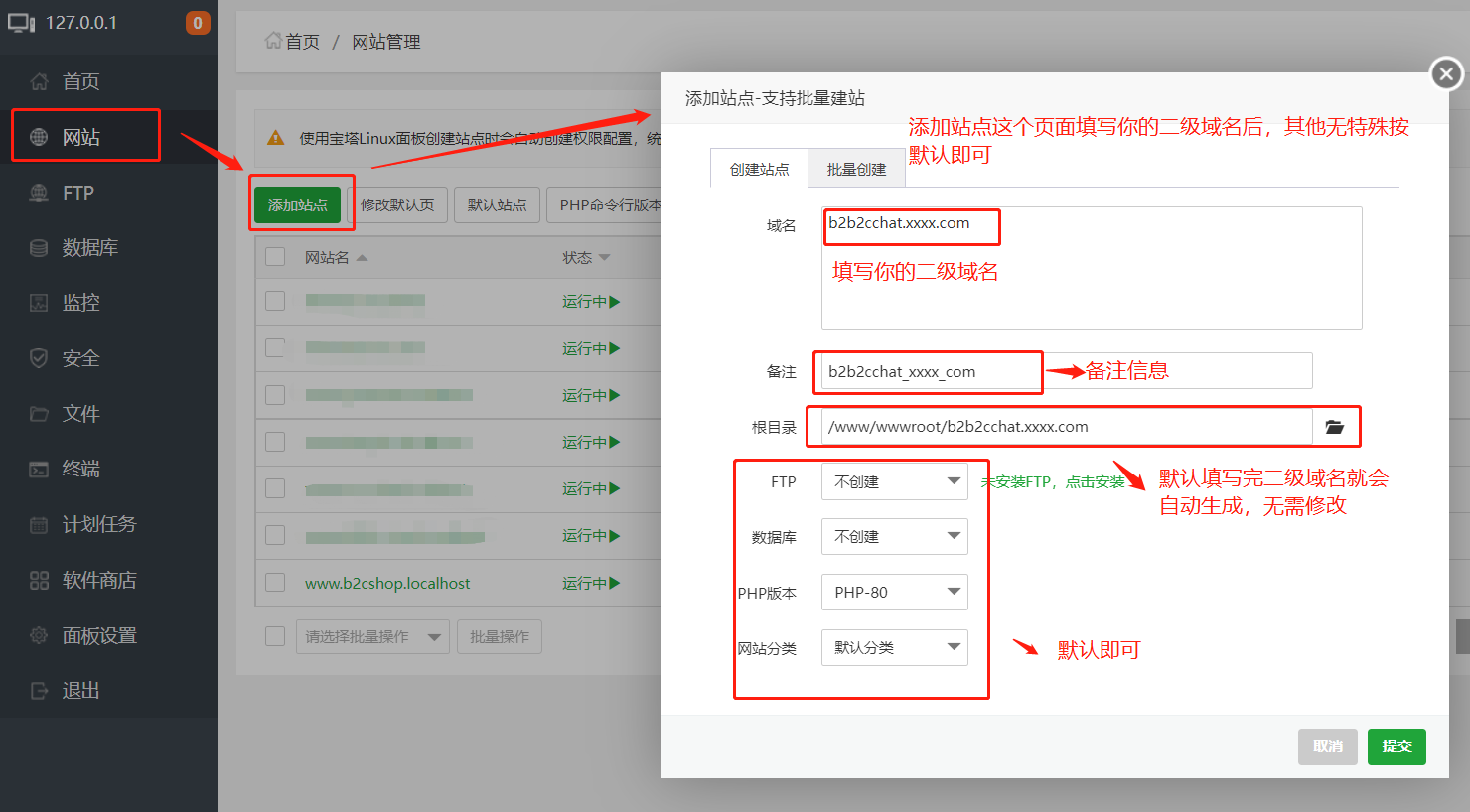
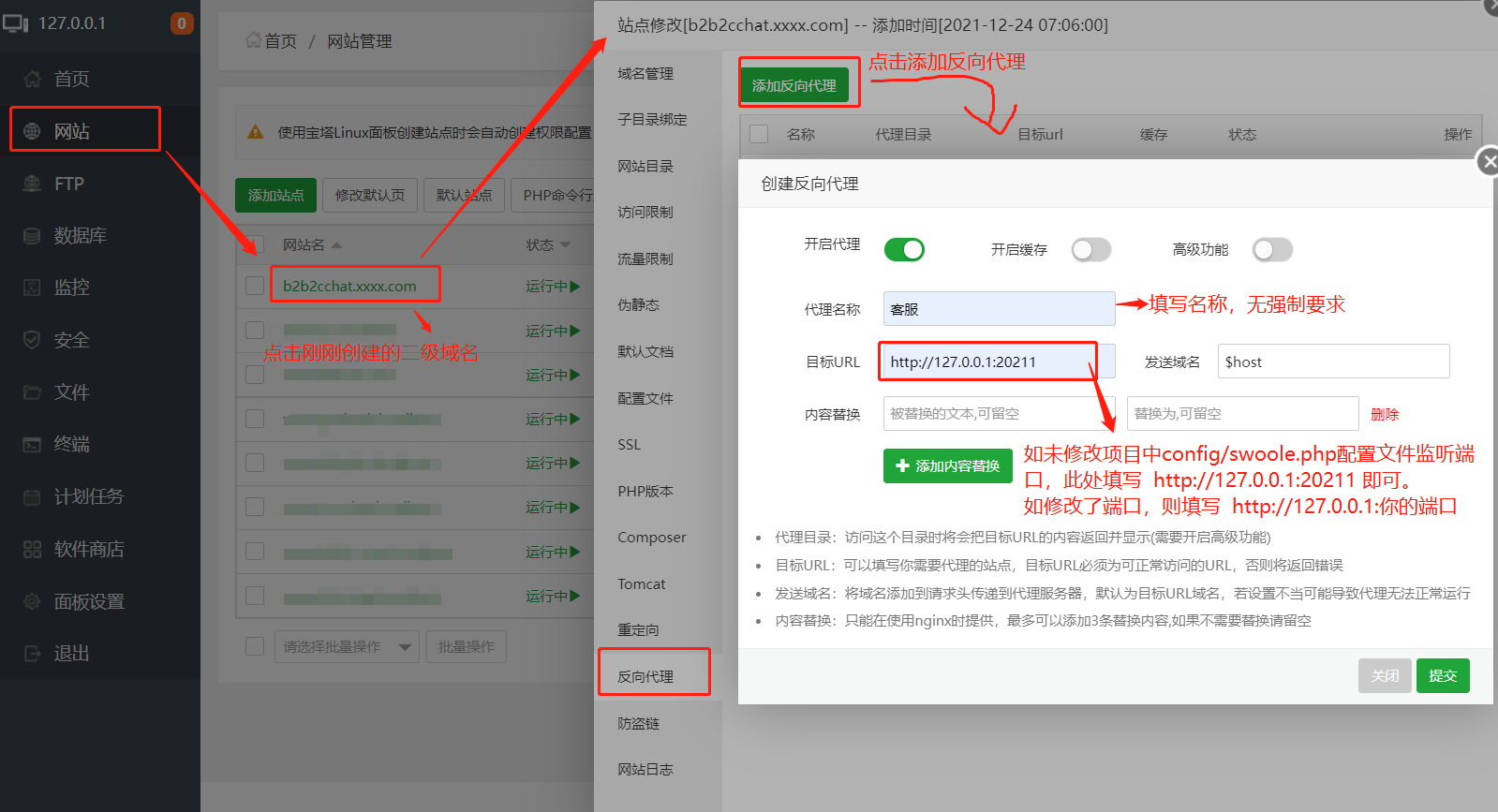
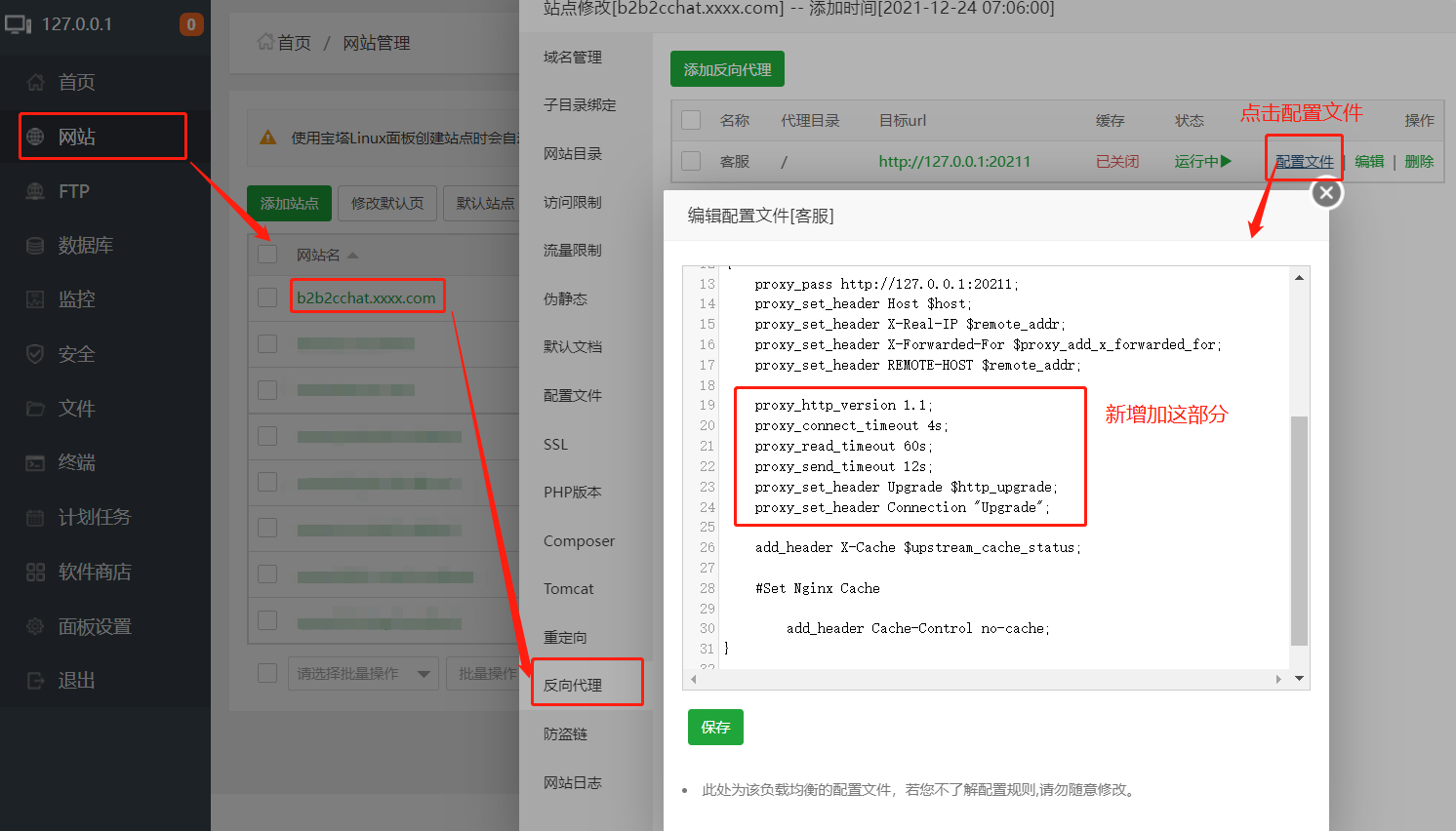
增加域名并設置反向代理,需要開放20211端口。
例:原部署商城項目域名為 b2b2c.xxxx.com,則新增加一個二級域名用于客服功能。
(如:b2b2cchat.xxxx.com)



proxy_http_version 1.1;
proxy_connect_timeout 4s;
proxy_read_timeout 60s;
proxy_send_timeout 12s;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
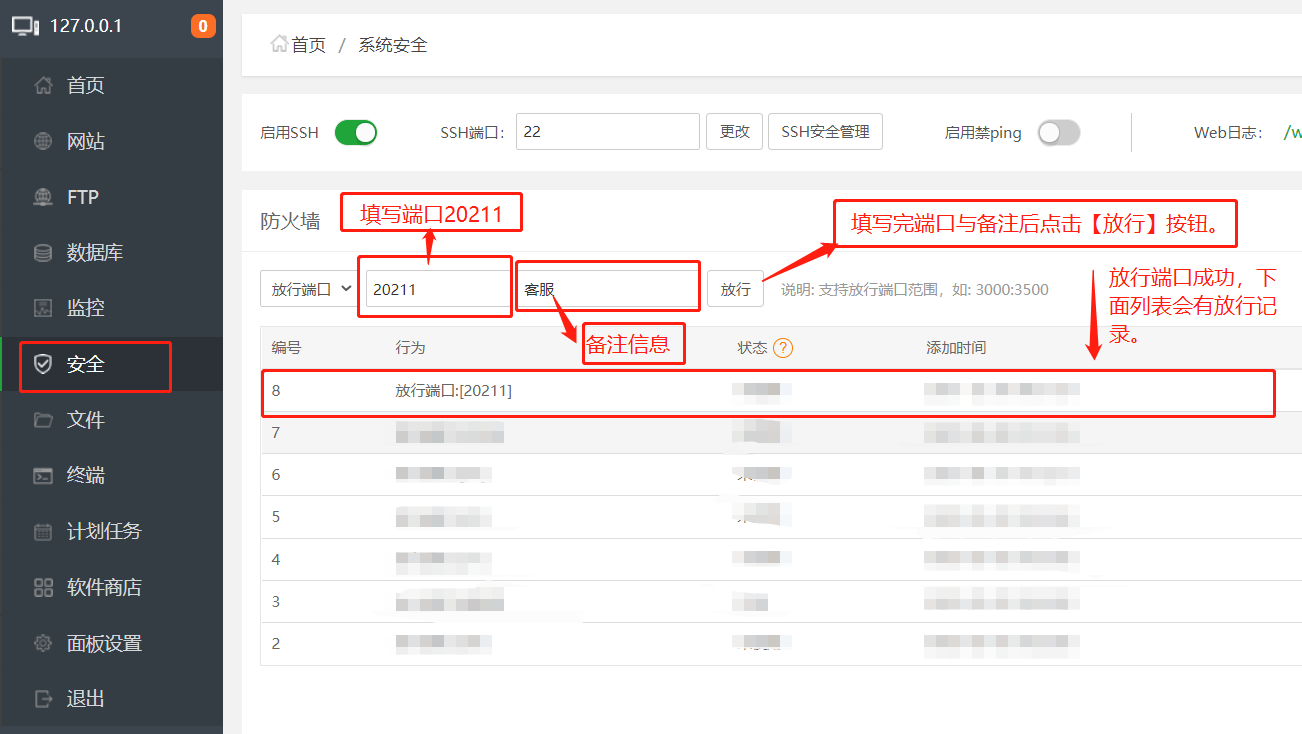
#### 二(2)、放行端口

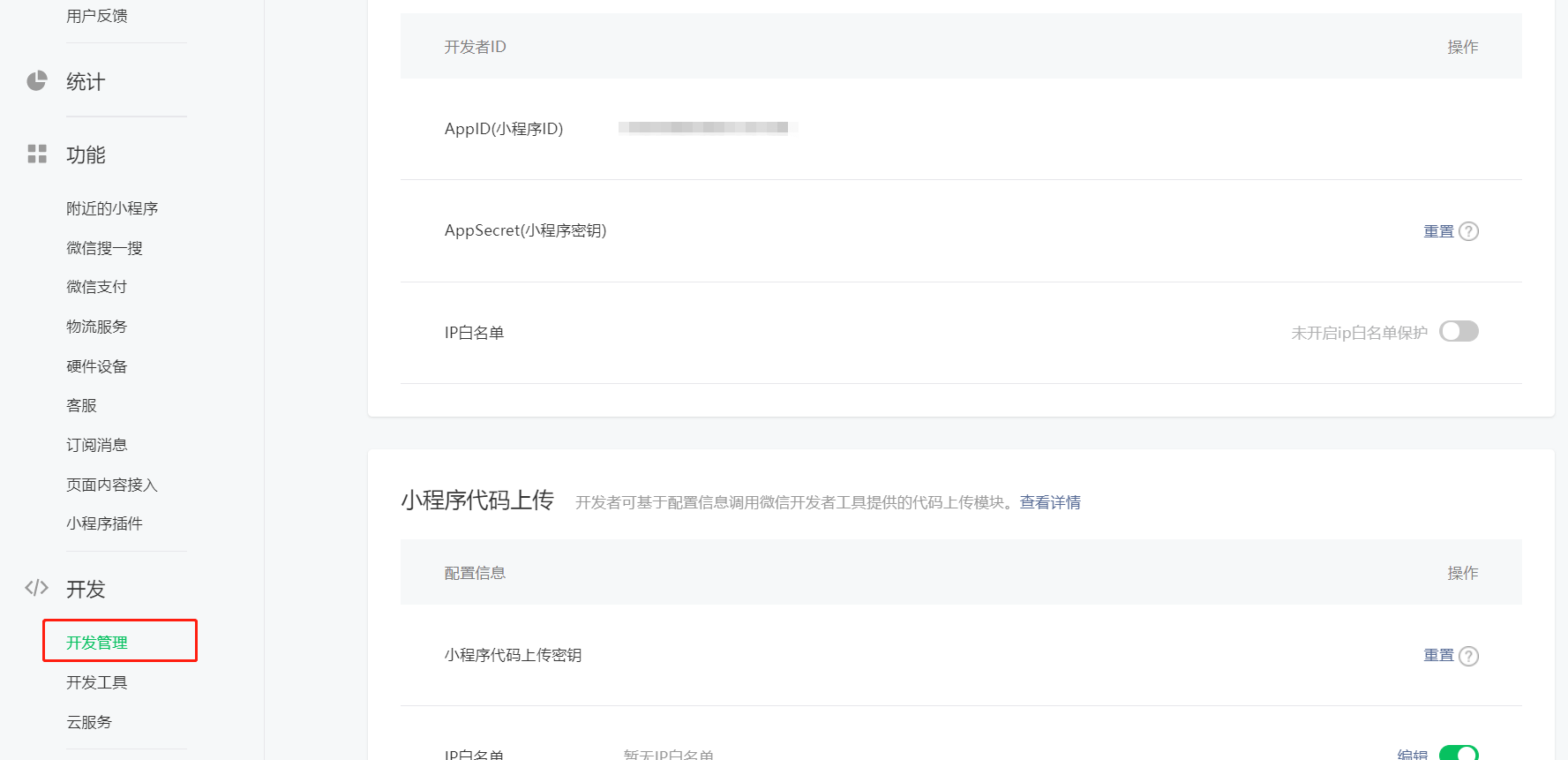
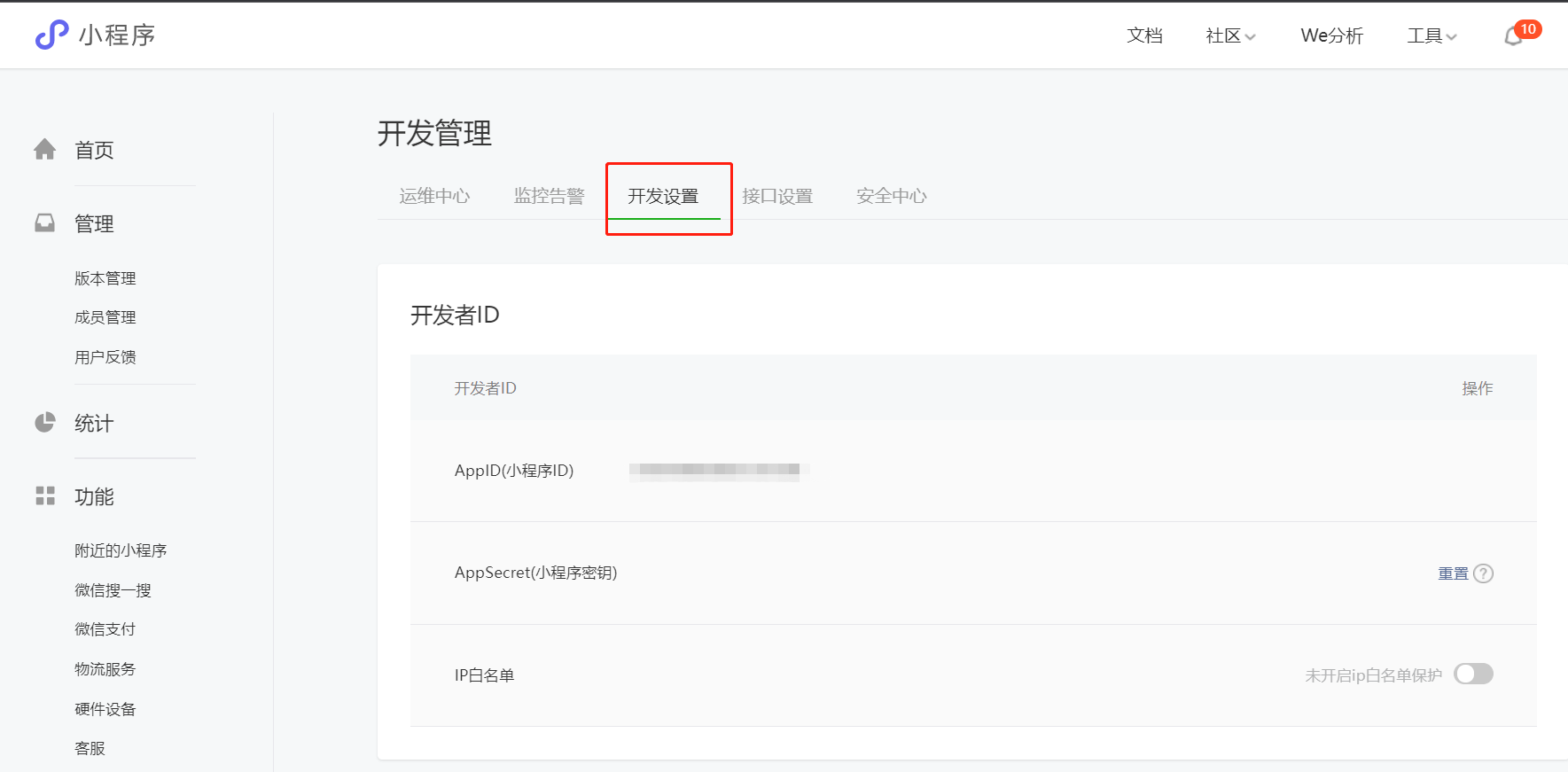
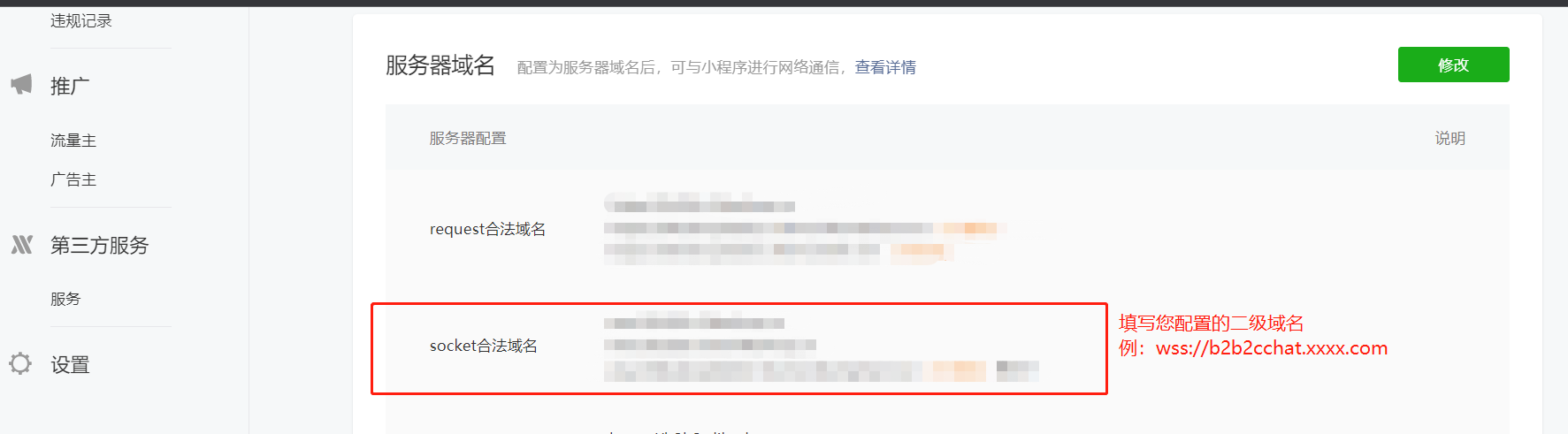
#### 二(3)、微信公眾平臺配置socket合法域名
小程序中需要使用在線客服的話,需要到微信公眾平臺配置合法域名
公眾平臺->開發(開發管理)->開發設置->服務器域名->socket合法域名。



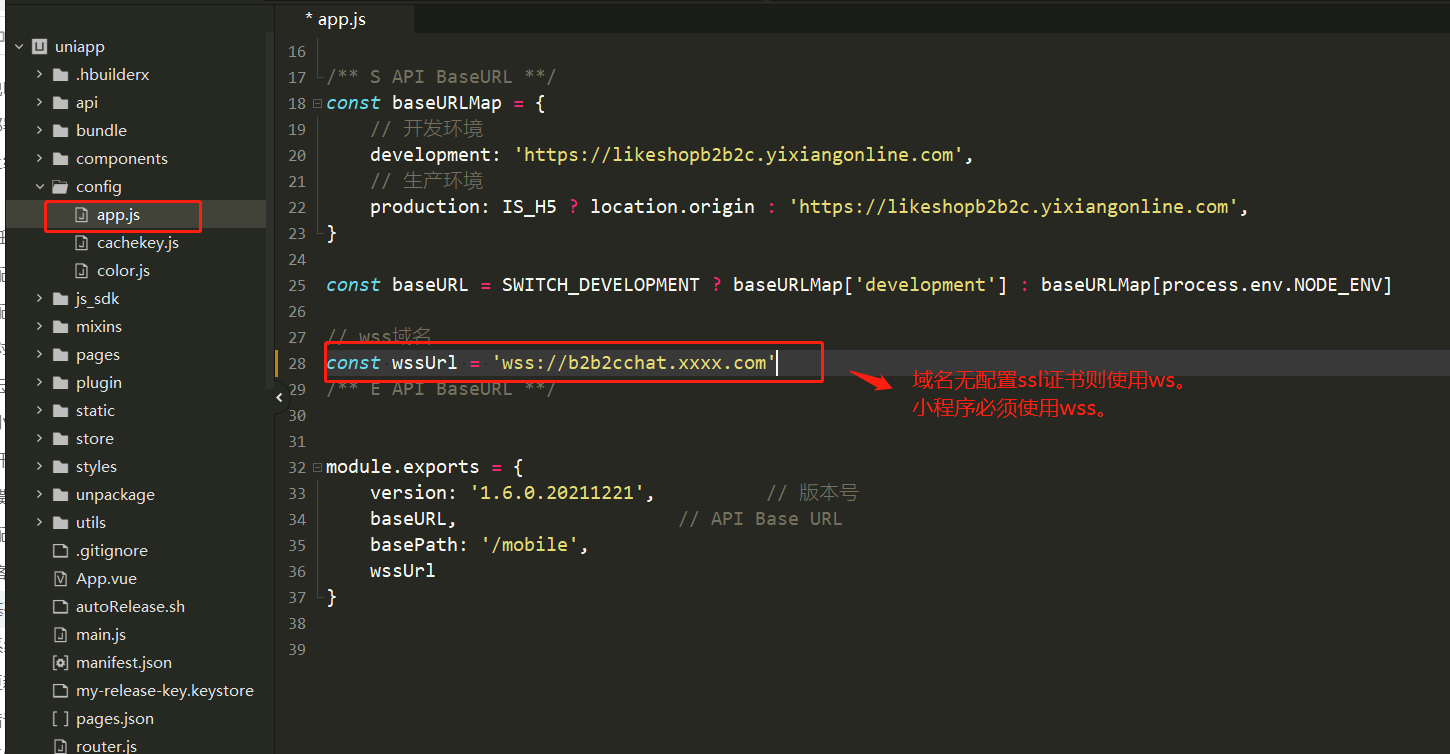
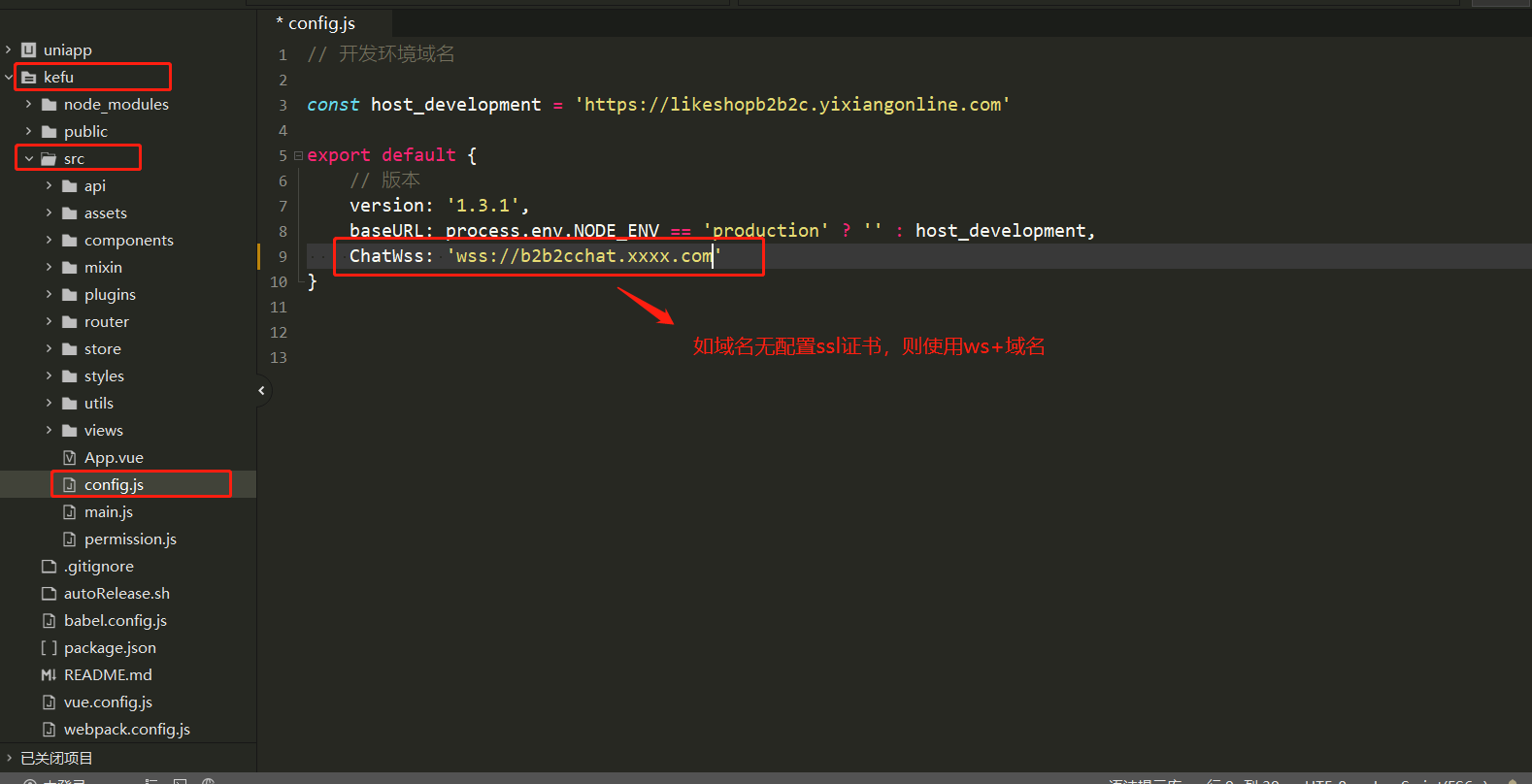
#### 二(4)、配置前端
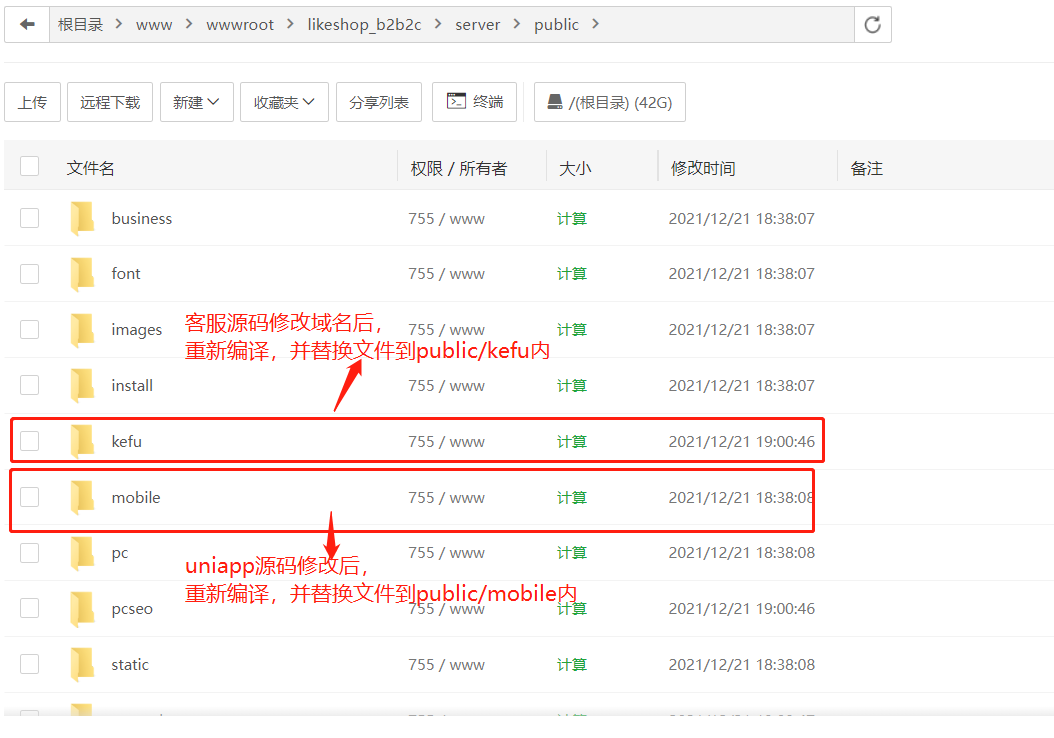
修改uniapp和kefu源碼包中配置域名,
并重新編譯替換至server/public 對應文件夾。
具體編譯文檔請查閱《發布上線》文檔。
uniapp源碼包中config/app.js

kefu源碼包中src/config.js


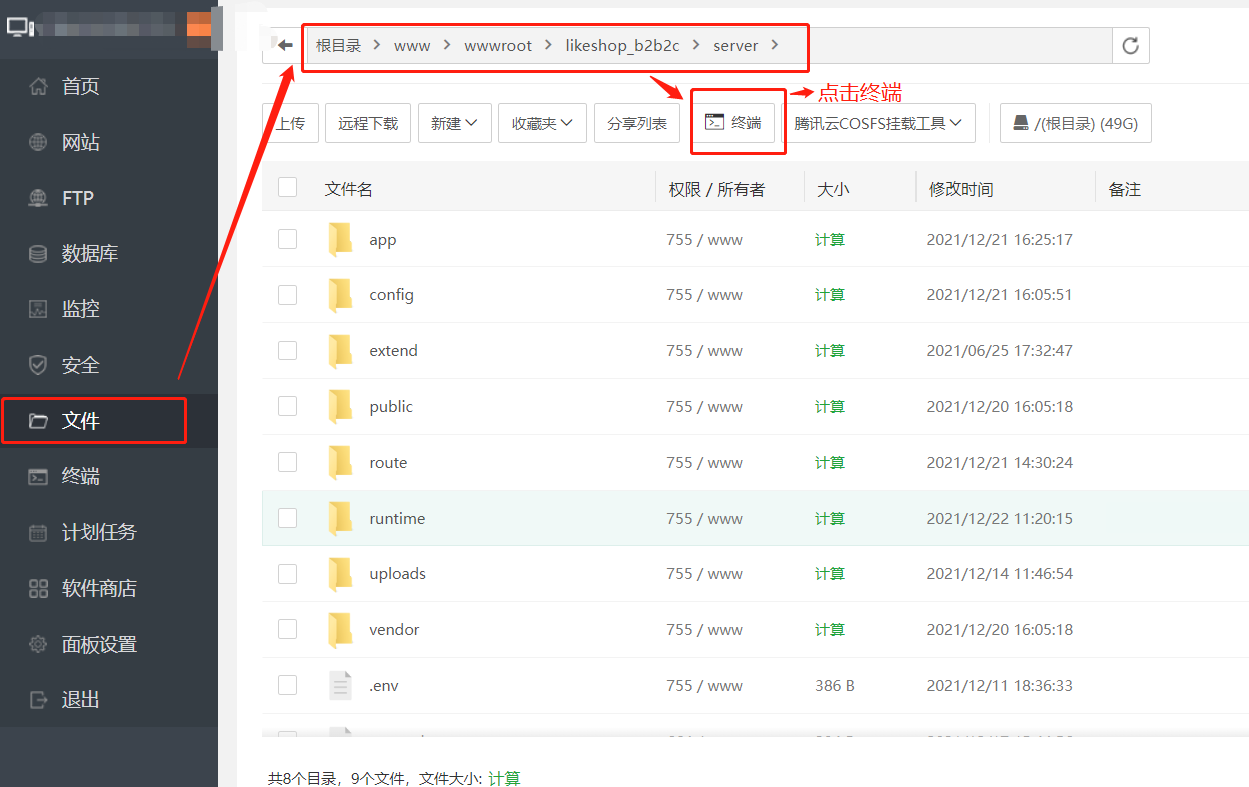
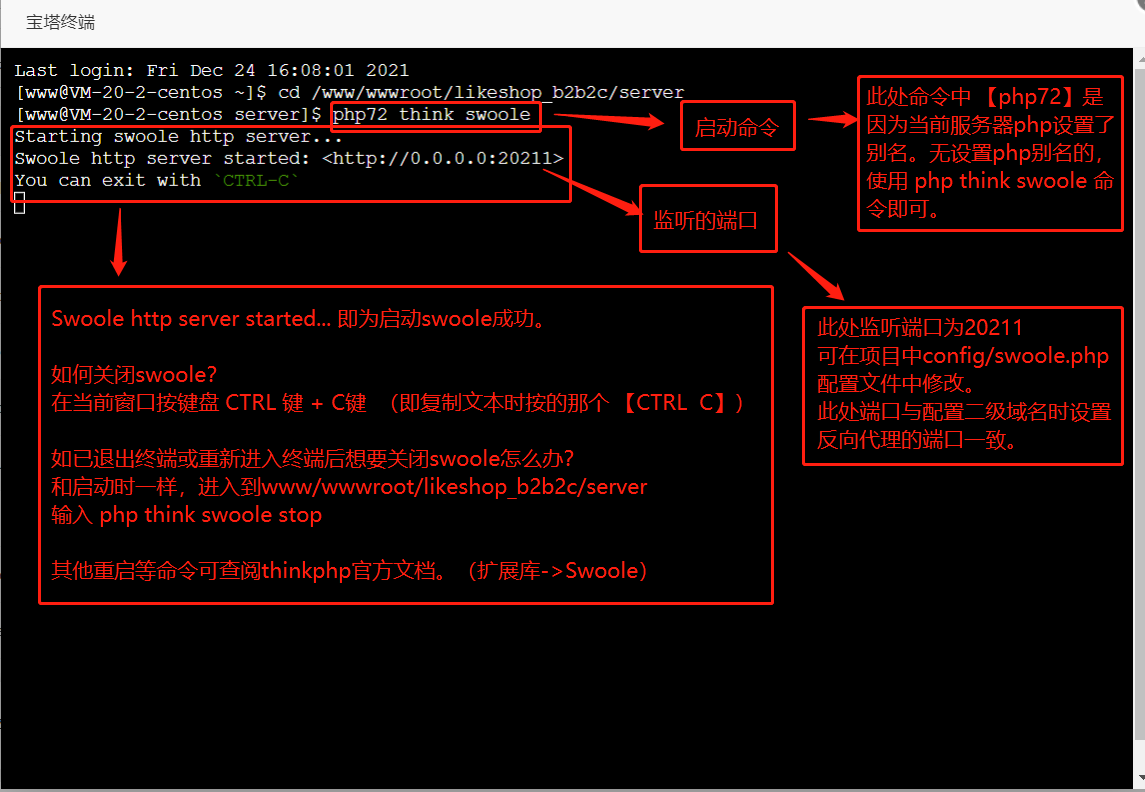
#### 三、啟動swoole
進入項目根目錄。(點擊終端按鈕打開終端)如示例圖中進入終端后,
輸入php think swoole 即可啟動swoole。
(示例圖php72為別名,沒設置別名使用php think swoole即可)


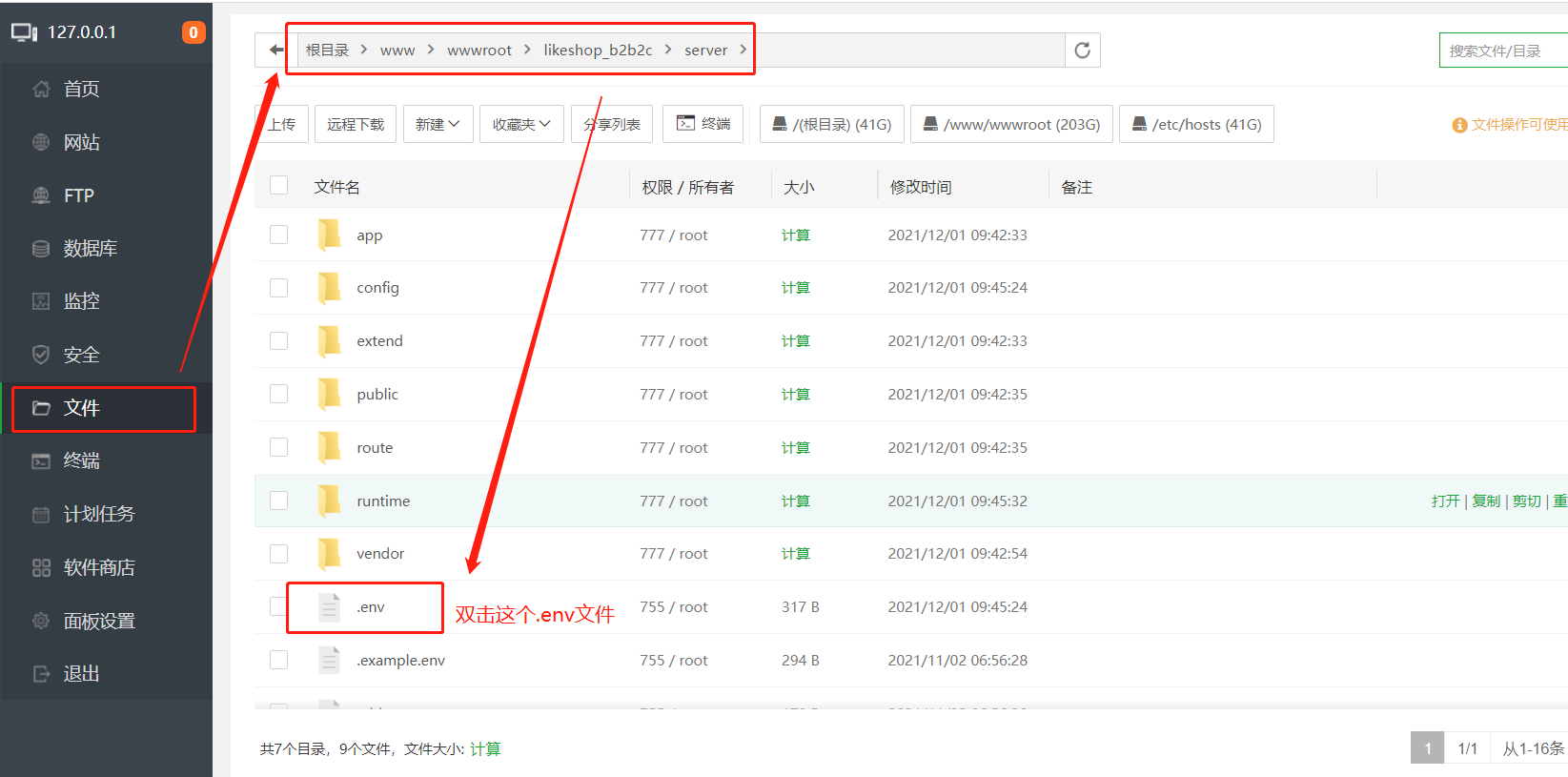
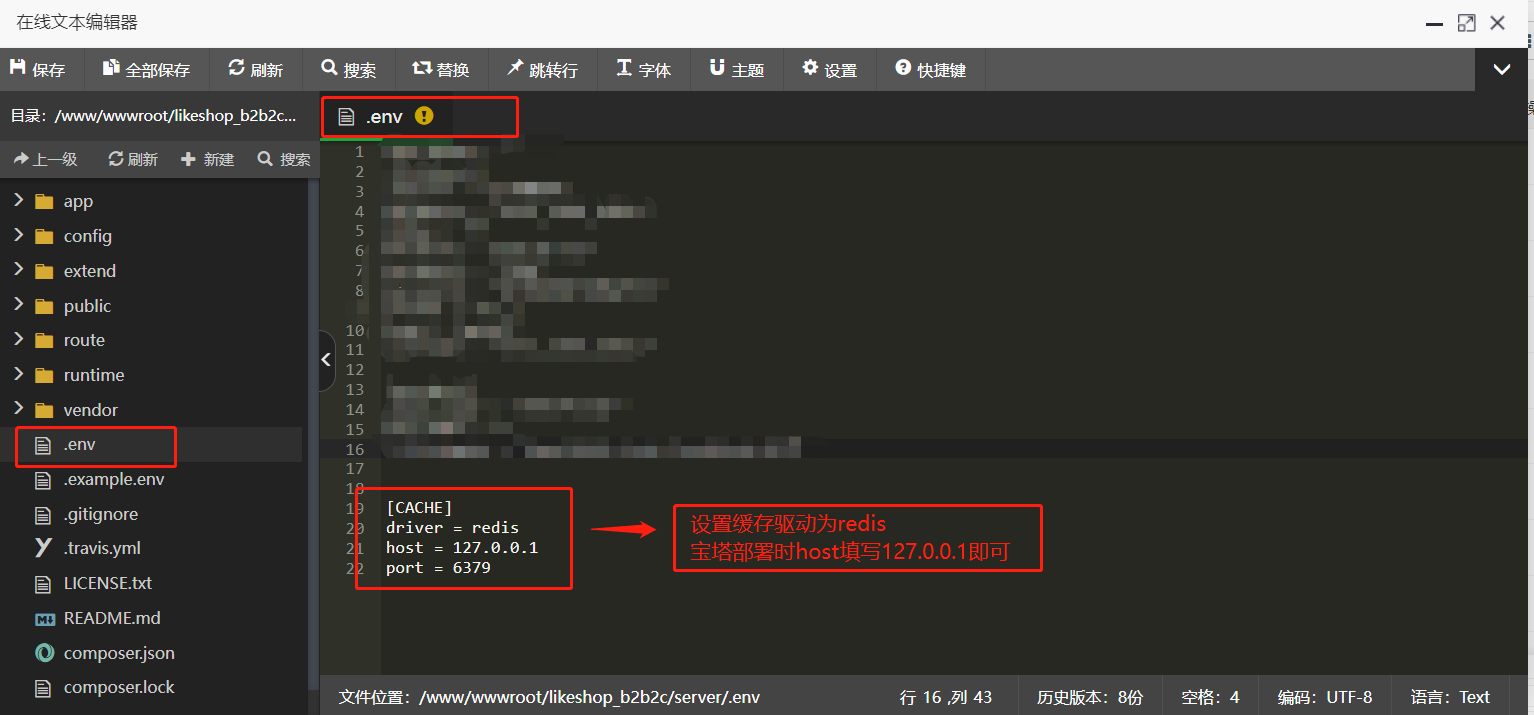
#### 四、項目緩存驅動設置為redis


- ??????點擊查看最新最全文檔
- ??文檔說明(必看)
- ??項目部署
- 賬號準備
- 項目上線部署
- 使用寶塔面板部署①
- 寶塔面板安裝
- 阿里云①
- 騰訊云②
- 項目部署
- 使用linux系統部署②
- 本地開發部署
- Windos操作系統①
- PHPstudy環境下部署①
- docker環境下部署②
- MacOS操作系統②
- PHPstudy環境下部署①
- docker環境下部署②
- ?發布上線
- 準備工作
- 微信小程序①
- 微信公眾號②
- 安卓蘋果APP③
- ??配置
- 定時任務配置
- 寶塔定時任務配置①
- linux定時任務配置②
- docker定時任務配置③
- 支付配置
- 微信支付
- 說明
- 注冊微信商戶
- 配置支付
- 小程序支付
- 公眾號支付
- app支付
- pc支付
- h5支付
- 支付寶支付
- 說明
- 支付
- 短信配置
- 阿里云短信配置
- 騰訊云短信配置
- OSS對象儲存配置
- 阿里云OSS
- 騰訊云OSS
- 七牛云OSS
- 易聯云打印機
- 微信小程序直播
- 微信開放平臺
- 微信模板消息
- 地圖配置
- 百度地圖配置
- 騰訊地圖配置
- 在線客服
- 基礎配置
- 系統配置
- ??系統更新
- 手動更新
- 在線更新
- ?常見錯誤排查
- ?????如何反饋系統錯誤問題
- ??二次開發
- 目錄結構
