## 1.修改app配置
用HBuilderX打開項目,點擊`manifest.json`文件
#### 設置app圖標

點擊`瀏覽`選擇一個1024x1024的圖片傳上去,再點擊`自動生成圖標并替換`就可以了
<br>
#### 設置app模塊
默認勾選 支付、登錄、分享、 ViderPlayer等模塊,需要使用到其他模塊請自行勾選。
其中的微信支付、微信登錄、微信分享等模塊需要特殊配置。

<br>
#### 微信登錄

<br>
#### 微信分享

<br>
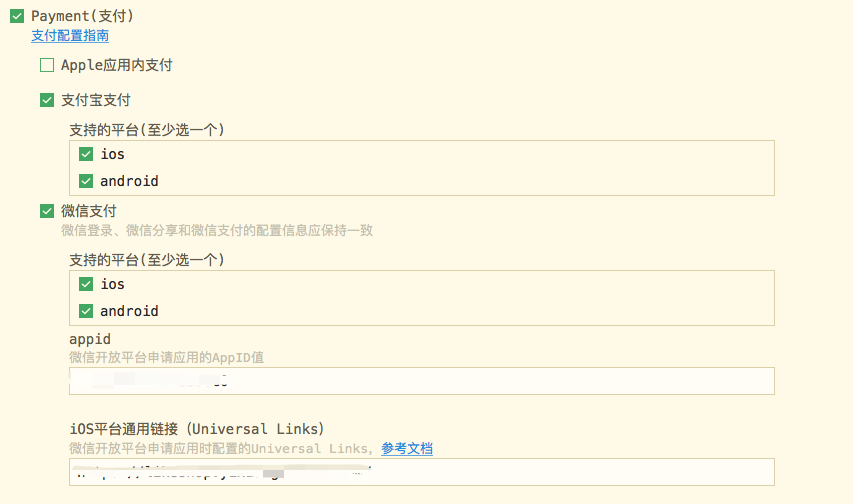
#### 微信支付

<br>
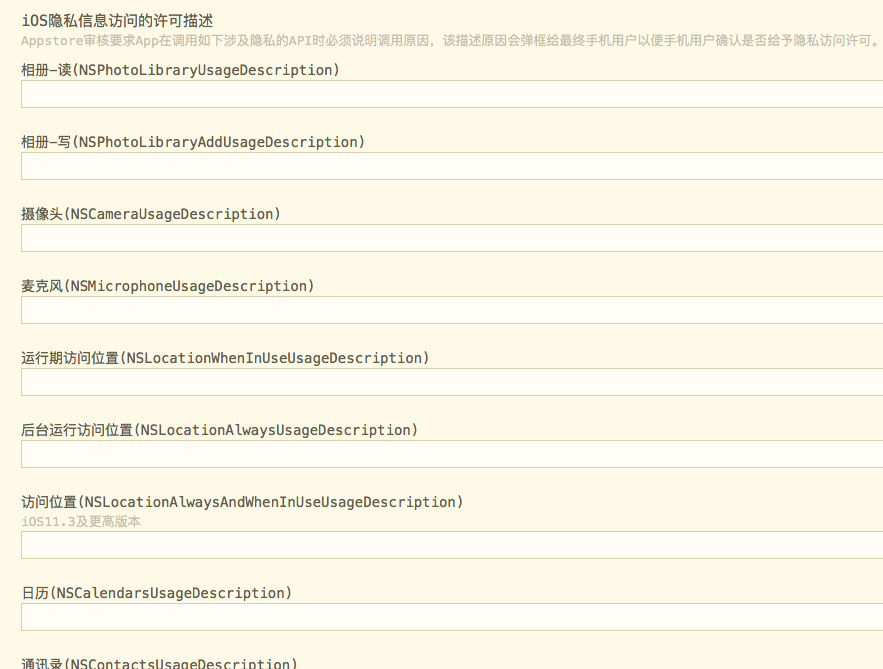
#### 權限設置
安卓的已經配置好了,ios的必須填寫相關的描述信息,需要用那些權限就填寫哪些,必須填寫詳細,不然上架容易被拒

<br>
#### 修改請求域名
找到config/app.js文件,將下圖中的域名修改為您的域名

## 2.開發調試
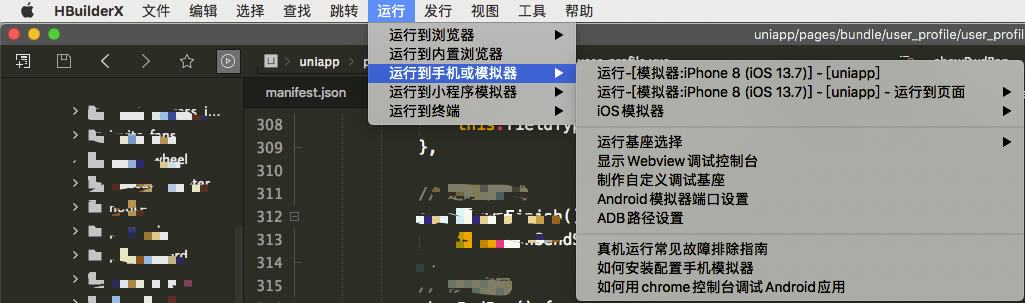
#### mac端
安裝xCode,安裝蘋果模擬器
在HBuilderX,點擊`運行` ,選擇`運行到手機或模擬器`,選擇您想要的模擬器便可直接運行
](images/screenshot_1616060541404.png)
需要調試第三方sdk(如微信登錄,支付)的需要使用自定義基座才能調試,詳見[https://ask.dcloud.net.cn/article/35115](https://ask.dcloud.net.cn/article/35115)
## 3.打包上線
#### 安卓端**
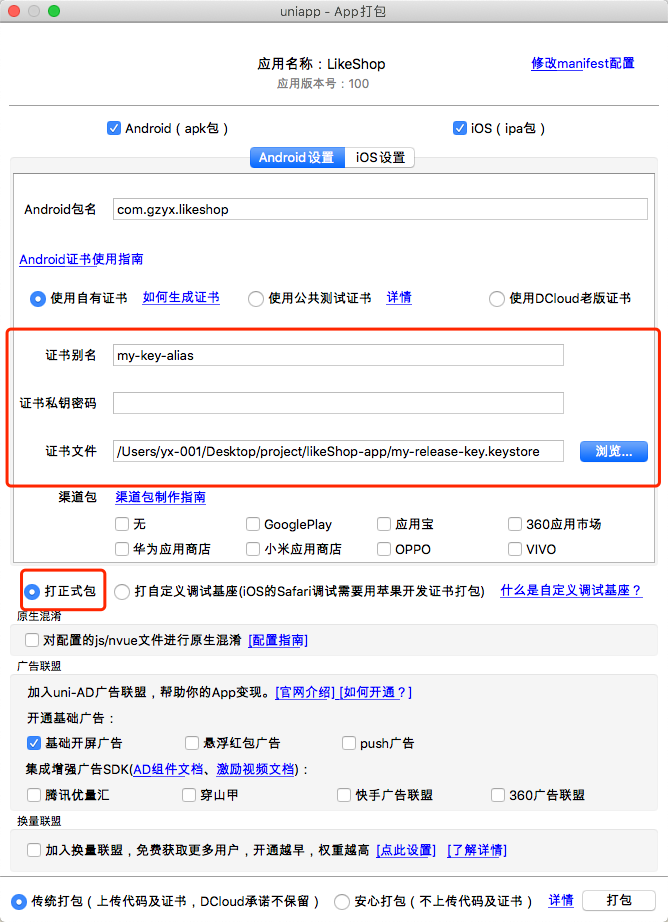
點擊`發行`>`原生-app云打包`

主要配置的地方是證書別名,證書私鑰密碼和證書文件
**安卓生成簽名及查看簽名教程詳見:**(https://ask.dcloud.net.cn/article/35777)
配置好以后點擊打包,打包成功后控制臺有鏈接自行下載就可以了
<br>
#### 蘋果端
ios打包前微信所有的相關配置需要appid和需要生成ios平臺通用鏈接

<br>
ios通用鏈接配置
[https://ask.dcloud.net.cn/article/36393#unilink](https://ask.dcloud.net.cn/article/36393#unilink)
<br>
ios通用鏈接生成
[https://ask.dcloud.net.cn/article/36445](https://ask.dcloud.net.cn/article/36445)
<br>
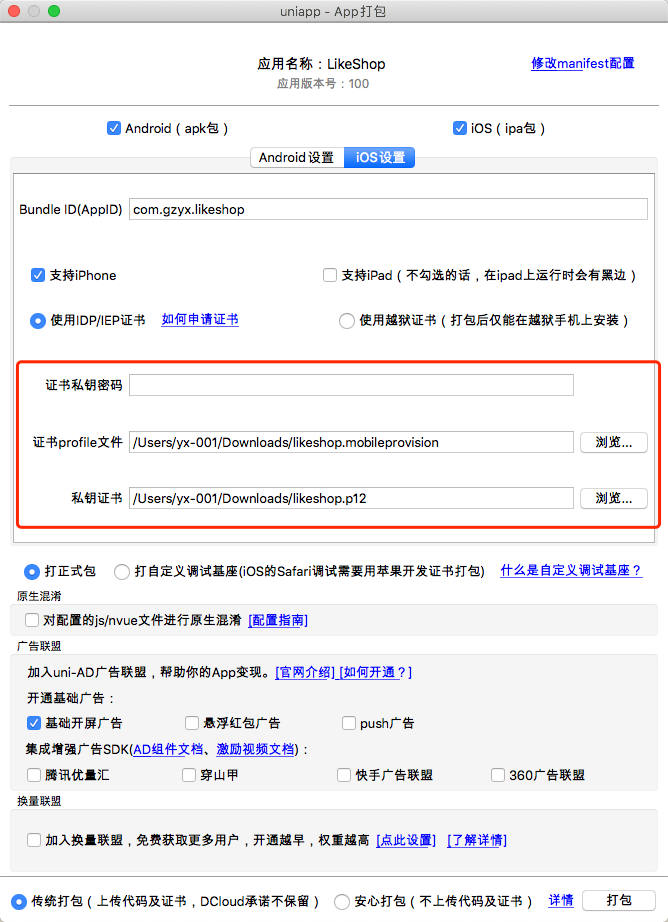
配置好通用鏈接后,點擊`發行`>`原生-app云打包`

<br>
需要配置的地方是證書私鑰密碼,證書profile文件和私鑰證書
**生成蘋果證書教程和p12文件教程詳見**[https://www.jianshu.com/p/ae11b893284b](https://www.jianshu.com/p/ae11b893284b)
以上配置好后點擊打包,打包成功后控制臺有鏈接自行下載就可以了
生成好ipa文件后,在Transporter這個軟件上傳

- ??????點擊查看最新最全文檔
- 文檔說明(必看!!!!)
- 項目部署
- 各種賬號準備工作
- 項目部署
- 線上服務器寶塔面板環境下部署①
- 寶塔面板安裝
- 阿里云①
- 騰訊云②
- 寶塔環境下項目部署
- windows下docker環境部署②
- macos下docker環境下部署③
- windows下PhpStudy環境下部署④
- macos下PhpStudy環境下部署⑤
- 其他環境下部署⑥
- 程序安裝
- 定時任務配置
- 寶塔面板①
- linux系統②
- docker環境③
- 其它配置
- 微信配置
- 小程序
- 多商戶-PC掃碼登錄
- 騰訊云短信設置
- 阿里云短信配置
- 騰訊云短信模板配置
- 騰訊地圖key配置
- 百度地圖key配置
- 易聯云打印機設置
- 小程序直播配置
- 支付配置
- 微信支付
- 說明
- 注冊微信商戶
- 支付配置
- 小程序支付
- 公眾號支付
- APP支付
- PC支付
- H5支付
- 支付寶支付
- 說明
- 支付配置
- uni-app(小程序、H5頁面、APP)上線
- 手機H5頁面
- pc端(電腦端)
- 項目上線
- 準備
- 小程序商城上線①
- 微信公眾號商城上線②
- APP商城上線③
- 項目說明
