1.下載并安裝小程序開發者工具。
微信開發者工具:[下載地址](https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html)
<br>
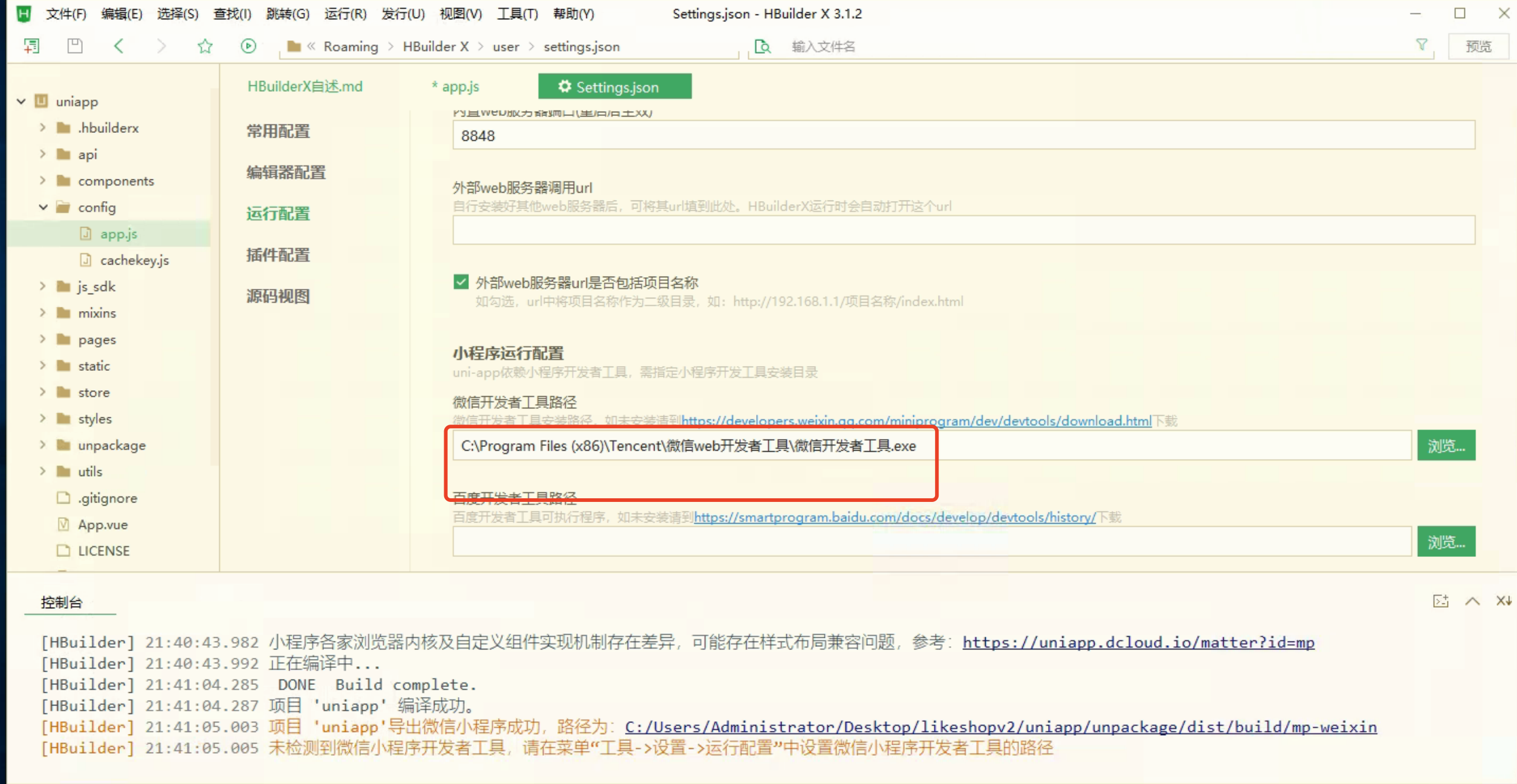
2.打開HBuilderX,【工具】-【設置】-【運行設置】,找到小程序運行配置,設置好微信開發工具路徑。

<br>
3.打開微信開發者工具,點擊設置圖標、找到安全項、開啟服務端口。

<br>
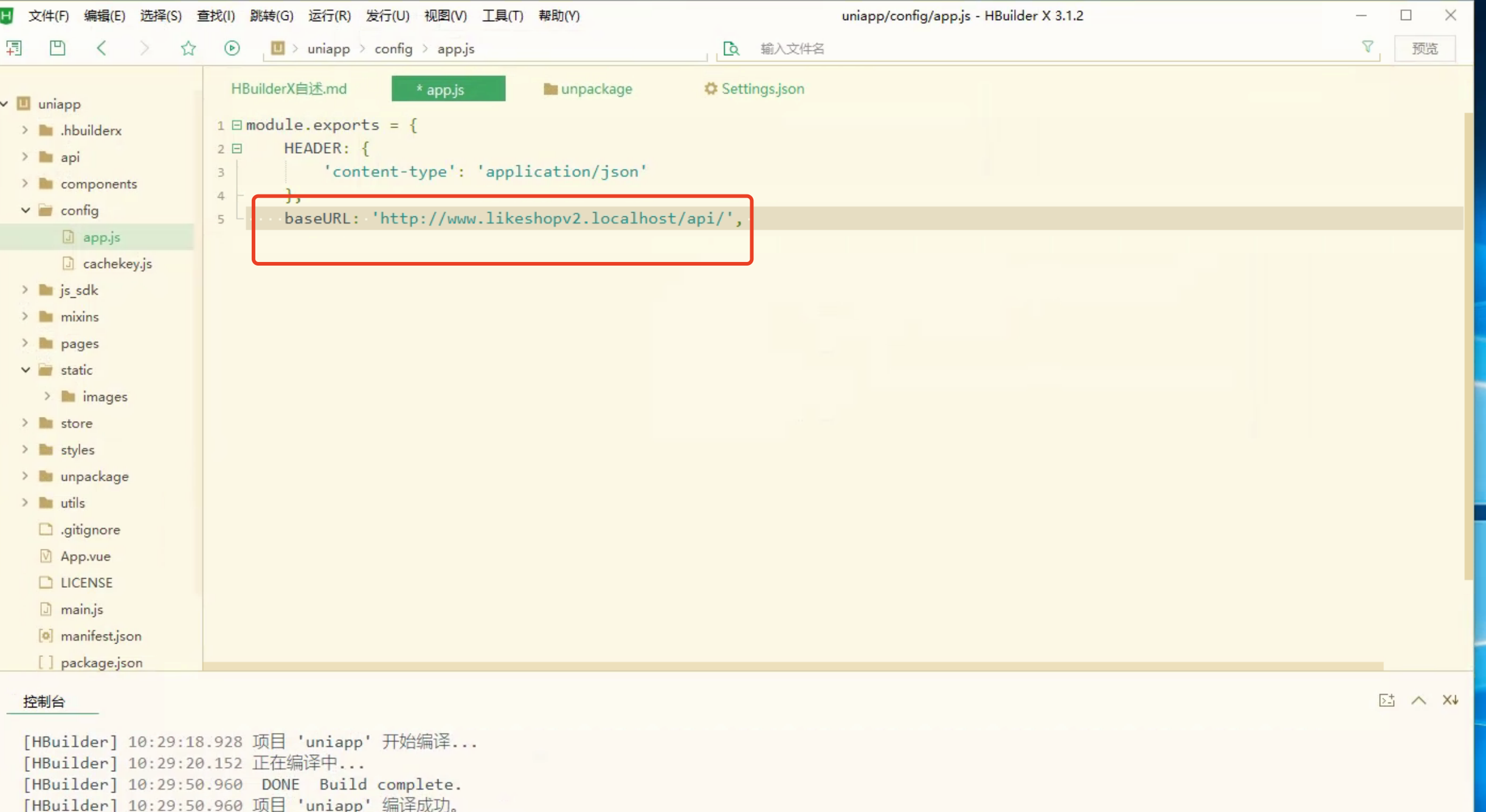
4.打開likeshopv2/uniapp/config/app.js,設置好小程序請求的接口域名。

<br>
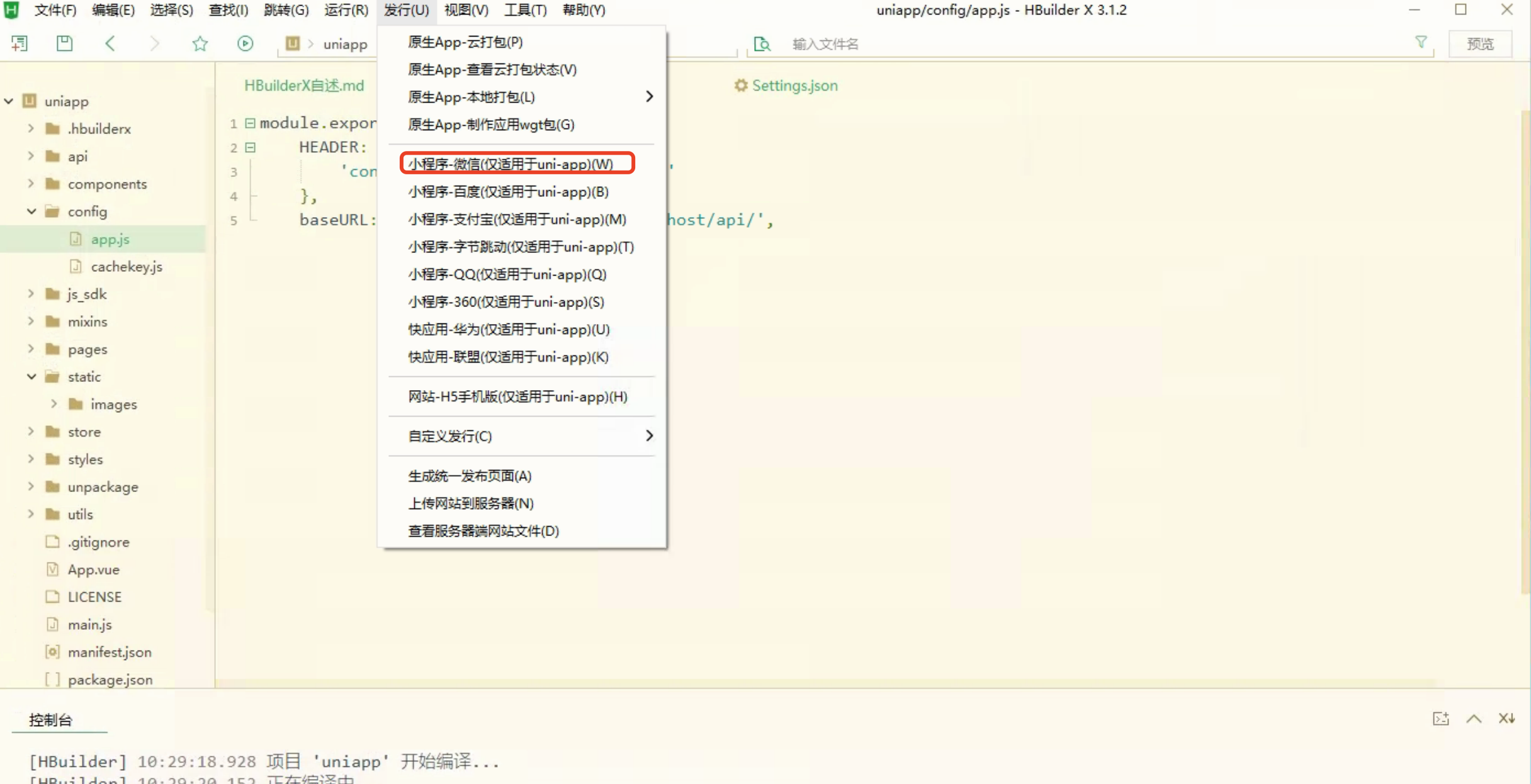
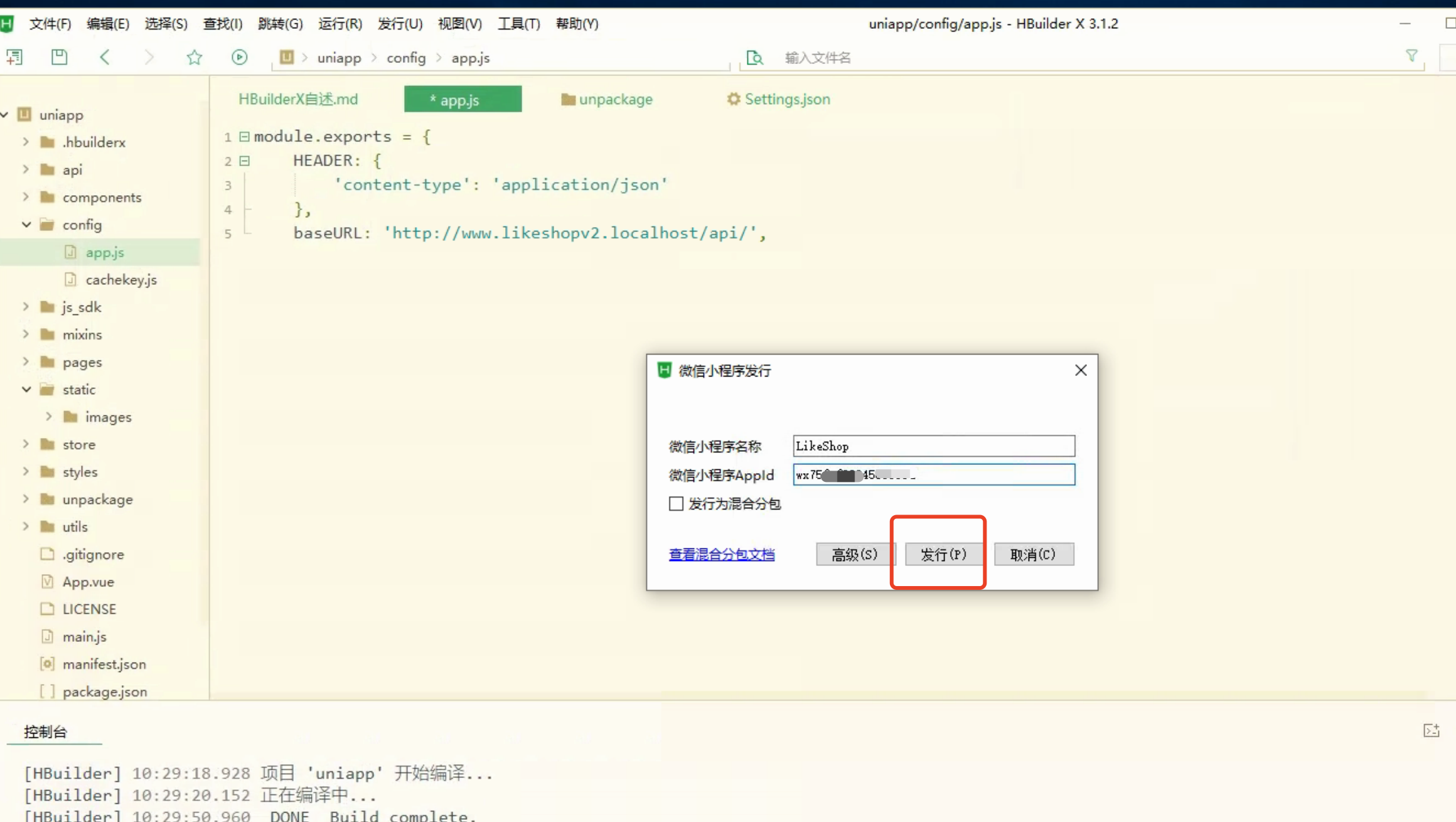
5.打開【發行】-【小程序-微信】,填寫小程序名稱,設置小程序AppId,點擊發行。


<br>
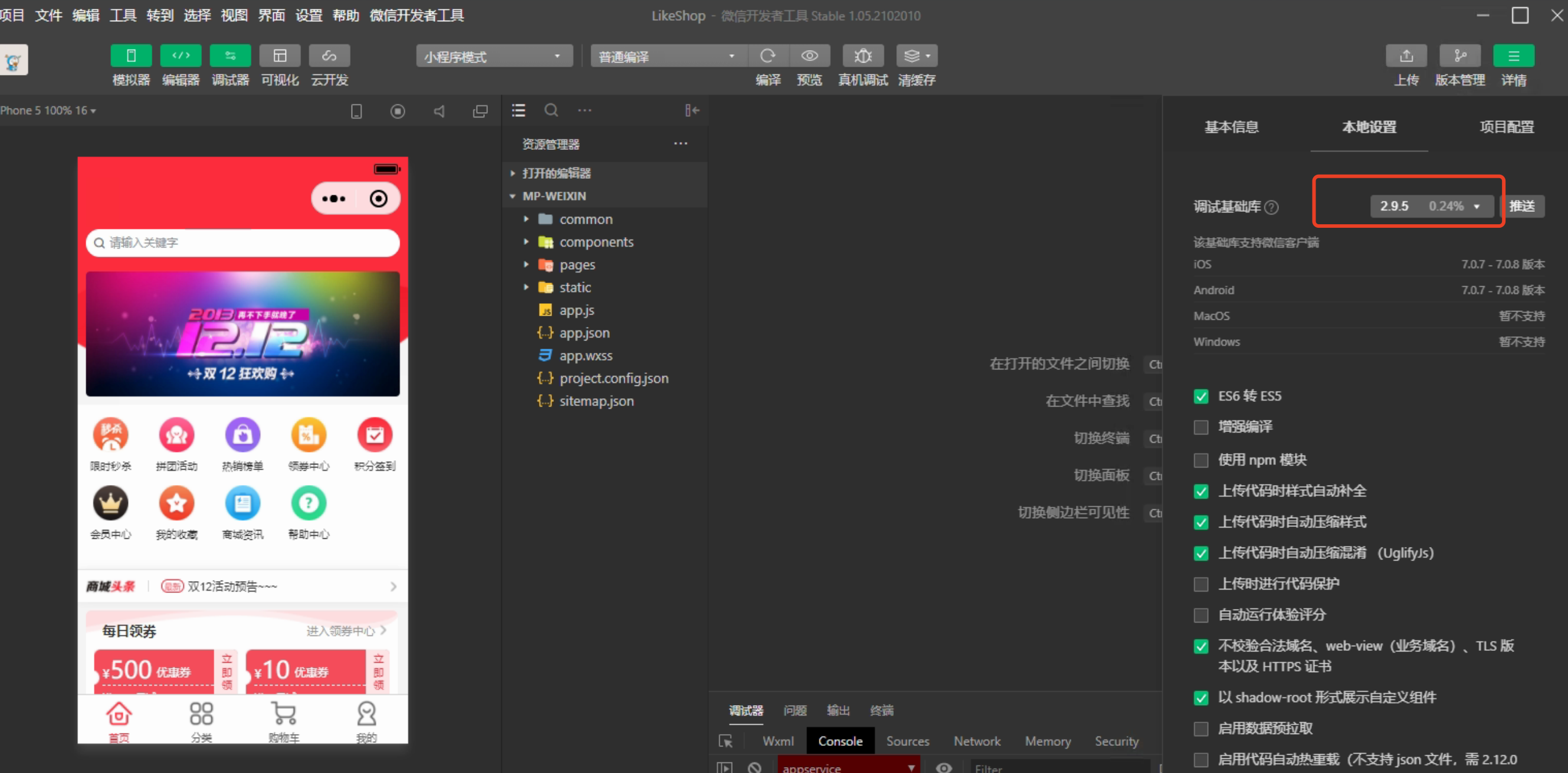
6.編譯完成以后,小程序開發者工具會自動打開,如果小程序運行不正常,設置調試基礎版本為2.9.5,然后再編譯。

- ??????點擊查看最新最全文檔
- 文檔說明(必看!!!!)
- 項目部署
- 各種賬號準備工作
- 項目部署
- 線上服務器寶塔面板環境下部署①
- 寶塔面板安裝
- 阿里云①
- 騰訊云②
- 寶塔環境下項目部署
- windows下docker環境部署②
- macos下docker環境下部署③
- windows下PhpStudy環境下部署④
- macos下PhpStudy環境下部署⑤
- 其他環境下部署⑥
- 程序安裝
- 定時任務配置
- 寶塔面板①
- linux系統②
- docker環境③
- 其它配置
- 微信配置
- 小程序
- 多商戶-PC掃碼登錄
- 騰訊云短信設置
- 阿里云短信配置
- 騰訊云短信模板配置
- 騰訊地圖key配置
- 百度地圖key配置
- 易聯云打印機設置
- 小程序直播配置
- 支付配置
- 微信支付
- 說明
- 注冊微信商戶
- 支付配置
- 小程序支付
- 公眾號支付
- APP支付
- PC支付
- H5支付
- 支付寶支付
- 說明
- 支付配置
- uni-app(小程序、H5頁面、APP)上線
- 手機H5頁面
- pc端(電腦端)
- 項目上線
- 準備
- 小程序商城上線①
- 微信公眾號商城上線②
- APP商城上線③
- 項目說明
