## 一,安裝ImageMagick庫:
1,apt-get安裝
~~~
root@lhdpc:~# apt-get install imagemagick
~~~
2,查看版本:
[](javascript:void(0); "復制代碼")
~~~
root@lhdpc:~# convert --version
Version: ImageMagick 6.9.11-60 Q16 x86_64 2021-01-25 https://imagemagick.org
Copyright: (C) 1999-2021 ImageMagick Studio LLC
License: https://imagemagick.org/script/license.php
Features: Cipher DPC Modules OpenMP(4.5)
Delegates (built-in): bzlib djvu fftw fontconfig freetype heic jbig jng jp2 jpeg lcms lqr ltdl lzma openexr pangocairo png tiff webp wmf x xml zlib
~~~
[](javascript:void(0); "復制代碼")
可以看到版本是6.9.11
3,查看命令的路徑:
~~~
root@lhdpc:~# whereis convert
convert: /usr/bin/convert /usr/share/man/man1/convert.1.gz
~~~
說明:劉宏締的架構森林是一個專注架構的博客,地址:[https://www.cnblogs.com/architectforest](https://www.cnblogs.com/architectforest)
? ? ? ? ?對應的源碼可以訪問這里獲取:?[https://github.com/liuhongdi/
](https://github.com/liuhongdi/)? ? ? ? ?或:?[https://gitee.com/liuhongdi](https://gitee.com/liuhongdi)
說明:作者:劉宏締 郵箱: 371125307@qq.com
## 二,編寫js代碼
Upload.vue
[](javascript:void(0); "復制代碼")
~~~
<template>
<div>
請選擇上傳幻燈圖片:
<input type="file" id="back" ref="backfile" multiple @change="handleFile" />
<div id="imglist" style="width:100%;">
<div v-for="(item,i) in selFiles" :key="i" style="float:left;margin-left: 20px;margin-top: 20px;height:150px;position:relative;">
<img :src="item.fileimg" style="height:150px;"/>
<div @click="delqueue(i)" style="position:absolute;width:30px;height:30px;line-height:30px;border-radius:15px;top:-15px;right:-15px;background:#ff0000;">x</div>
</div>
</div>
<input type="button" value="上傳" @click="upload" />
</div>
</template>
<script>
import {ref} from "vue"
import { apiUpload} from '@/api/api';
import {ElMessage} from "element-plus";
export default {
name: "Upload",
setup() {
//選中的圖片文件,保存在數組中
const selFiles = ref([]);
//選中圖片后的處理
const handleFile = () => {
let filePaths = window.event.target.files;
//清空原有縮略圖
if (filePaths.length === 0) {
//未選擇,則返回
return
} else {
//清空數組中原有圖片
selFiles.value.length = 0;
}
//把新選中的圖片加入數組
for( var i=0;i<filePaths.length; i++ ){
let file = filePaths[i];
let one = {
fileimg:URL.createObjectURL(file), //預覽用
file:file,
}
selFiles.value.push(one);
}
}
//從上傳數組中刪除
const delqueue = (index) => {
if (confirm("確定從上傳隊列中刪除當前圖片?")) {
selFiles.value.splice(index,1);
}
}
//上傳
const upload = () => {
//判斷是否選中文件
var file = selFiles.value[0].file;
if (typeof(file) === "undefined") {
alert("請在上傳前先選中文件!");
return;
}
// 創建一個表單數據
var data = new FormData();
//遍歷文件,添加到form
for( var i=0;i<selFiles.value.length; i++ ){
let fileOne = selFiles.value[i].file;
console.log("上傳:"+fileOne.name)
data.append("file[]",fileOne);
}
//上傳
apiUpload(data).then(res => {
//成功
if (res.code == 0) {
//提示
ElMessage.success("上傳成功!");
} else {
ElMessage.error("上傳失敗:"+res.msg);
}
}).catch((error) => {
console.log(error)
})
}
return {
handleFile,
selFiles,
delqueue,
upload,
}
}
}
</script>
<style scoped>
</style>
~~~
[](javascript:void(0); "復制代碼")
三,編寫php代碼:
1,lib/util/imageModify.php
[](javascript:void(0); "復制代碼")
~~~
<?php
namespace app\lib\util;
class imageModify {
private $ImageMagickDIR = "/usr/bin";
//按指定長邊生成縮略圖
function resizeImageByLongSide($origImage,$destImage,$size)
{
$cmdtmb=$this->ImageMagickDIR."/convert -size ".$size."x".$size.
" -resize ".$size."x".$size." +profile '*' ".$origImage." ".$destImage." 2>&1";
$rettmb=shell_exec($cmdtmb);
return $rettmb;
}
}
~~~
[](javascript:void(0); "復制代碼")
2,controller/Article.php
[](javascript:void(0); "復制代碼")
~~~
/**
* 保存上傳的多個文件
*
* @return \think\Response
*/
public function savemulti() {
$files = request()->file('file');
if ($files === null) {
$files = [];
}
$savename = [];
foreach($files as $file){
$baseDir = GConfig::get('images.goodsImageDir');
$origDir = "orig";
$dir = $baseDir."/".$origDir;
if (!is_dir($dir)) {
mkdir($dir);
}
$tmbDir = "tmb";
$tdir = $baseDir."/".$tmbDir;
if (!is_dir($tdir)) {
mkdir($tdir);
}
$filename = uniqid();
$destFile = $dir."/".$filename.".".$file->getOriginalExtension();
$destTmb = $tdir."/".$filename.".".$file->getOriginalExtension();
$isUpload = move_uploaded_file($file->getPathname(),$destFile);
if ($isUpload) {
$savename[] = $origDir."/".$filename.".".$file->getOriginalExtension();
//從保存下來的文件,生成縮略圖
$im = new imageModify();
$im->resizeImageByLongSide($destFile,$destTmb,500);
}
}
return Result::Success($savename);
}
~~~
[](javascript:void(0); "復制代碼")
## 四,測試效果
1,訪問:
選擇文件上傳:如圖:

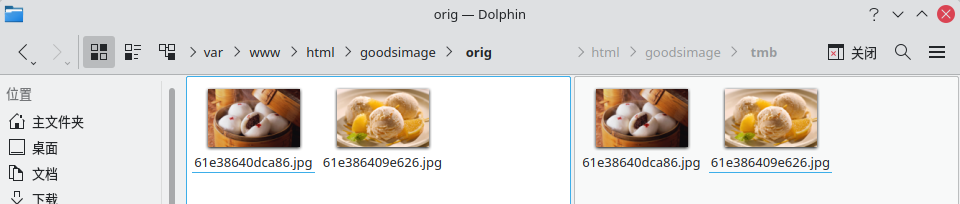
2,上傳后效果:

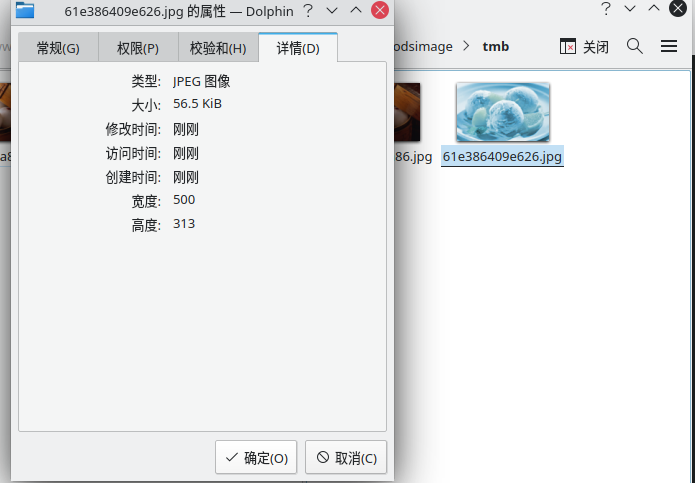
3,查看tmb文件的長寬:

## 五,查看php和thinkphp的版本:
php:
~~~
liuhongdi@lhdpc:/data/php/admapi$ php --version
PHP 8.1.1 (cli) (built: Dec 20 2021 16:12:16) (NTS)
Copyright (c) The PHP Group
Zend Engine v4.1.1, Copyright (c) Zend Technologies
with Zend OPcache v8.1.1, Copyright (c), by Zend Technologies?
~~~
thinkphp:
~~~
liuhongdi@lhdpc:/var/www/html$ cd /data/php/admapi/
liuhongdi@lhdpc:/data/php/admapi$ php think version
v6.0.10LTS
~~~
- thinkphp6執行流程(一)
- php中use關鍵字用法詳解
- Thinkphp6使用騰訊云發送短信步驟
- 路由配置
- Thinkphp6,static靜態資源訪問路徑問題
- ThinkPHP6.0+ 使用Redis 原始用法
- smarty在thinkphp6.0中的最佳實踐
- Thinkphp6.0 搜索器使用方法
- 從已有安裝包(vendor)恢復 composer.json
- tp6with的用法,表間關聯查詢
- thinkphp6.x多對多如何添加中間表限制條件
- thinkphp6 安裝JWT
- 緩存類型
- 請求信息和HTTP頭信息
- 模型事件用法
- 助手函數匯總
- tp6集成Alipay 手機和電腦端支付的方法
- thinkphp6使用jwt
- 6.0session cookie cache
- tp6筆記
- TP6(thinkphp6)隊列與延時隊列
- thinkphp6 command(自定義指令)
- command(自定義指令)
- 本地文件上傳
- 緩存
- 響應
- 公共函數配置
- 七牛云+文件上傳
- thinkphp6:訪問多個redis數據源(thinkphp6.0.5 / php 7.4.9)
- 富文本編輯器wangEditor3
- IP黑名單
- 增刪改查 +文件上傳
- workerman 定時器操作控制器的方法
- 上傳文件到阿里云oss
- 短信或者郵箱驗證碼防刷代碼
- thinkphp6:訪問redis6(thinkphp 6.0.9/php 8.0.14)
- 實現關聯多個id以逗號分開查詢數據
- thinkphp6實現郵箱注冊功能的細節和代碼(點擊鏈接激活方式)
- 用mpdf生成pdf文件(php 8.1.1 / thinkphp v6.0.10LTS )
- 生成帶logo的二維碼(php 8.1.1 / thinkphp v6.0.10LTS )
- mysql數據庫使用事務(php 8.1.1 / thinkphp v6.0.10LTS)
- 一,創建過濾IP的中間件
- 源碼解析請求流程
- 驗證碼生成
- 權限管理
- 自定義異常類
- 事件監聽event-listene
- 安裝與使用think-addons
- 事件與多應用
- Workerman 基本使用
- 查詢用戶列表按拼音字母排序
- 擴展包合集
- 查詢用戶數據,但是可以通過輸入用戶昵稱來搜索用戶同時還要統計用戶的文章和粉絲數
- 根據圖片的minetype類型獲取文件真實拓展名思路
- 到處excel
- 用imagemagick庫生成縮略圖
- 生成zip壓縮包并下載
- API 多版本控制
- 用redis+lua做限流(php 8.1.1 / thinkphp v6.0.10LTS )
- 【thinkphp6源碼分析三】 APP類之父, 容器Container類
- thinkphp6表單重復提交解決辦法
- 小程序授權
- 最簡單的thinkphp6導出Excel
- 根據訪問設備不同訪問不同模塊
- 服務系統
- 前置/后置中間件
- 給接口api做簽名驗證(php 8.1.1 / thinkphp v6.0.10LTS )
- 6實現郵箱注冊功能的細節和代碼(點擊鏈接激活方式)
- 使用前后端分離的驗證碼(thinkphp 6.0.9/php 8.0.14/vue 3.2.26)
- 前后端分離:用jwt+middleware做用戶登錄驗證(php 8.1.1 / thinkphp v6.0.10LTS )
- vue前后端分離多圖上傳
- thinkphp 分組、頁面跳轉與ajax
- thinkphp6 常用方法文檔
- 手冊里沒有的一些用法
- Swagger 3 API 注釋
- PHP 秒級定時任務
- thinkphp6集成gatewayWorker(workerman)實現實時監聽
- thinkphp6按月新增數據表
- 使用redis 實現消息隊列
- api接口 統一結果返回處理類
- 使用swoole+thinkphp6.0+redis 結合開發的登錄模塊
- 給接口api做簽名驗證
- ThinkPHP6.0 + UniApp 實現小程序的 微信登錄
- ThinkPHP6.0 + Vue + ElementUI + axios 的環境安裝到實現 CURD 操作!
- 異常$e
- 參數請求驗證自定義和異常錯誤自定義
