## 一,vue代碼:
Upload.vue
~~~
<template>
<div>
請選擇上傳幻燈圖片:
<input type="file" id="back" ref="backfile" multiple @change="handleFile" />
<div id="imglist" style="width:100%;">
<div v-for="(item,i) in selFiles" :key="i" style="float:left;margin-left: 20px;margin-top: 20px;height:150px;position:relative;">
<img :src="item.fileimg" style="height:150px;"/>
<div @click="delqueue(i)" style="position:absolute;width:30px;height:30px;line-height:30px;border-radius:15px;top:-15px;right:-15px;background:#ff0000;">x</div>
</div>
</div>
<input type="button" value="上傳" @click="upload" />
</div>
</template>
<script>
import {ref} from "vue"
import { apiUpload} from '@/api/api';
import {ElMessage} from "element-plus";
export default {
name: "Upload",
setup() {
//選中的圖片文件,保存在數組中
const selFiles = ref([]);
//選中圖片后的處理
const handleFile = () => {
let filePaths = window.event.target.files;
//清空原有縮略圖
if (filePaths.length === 0) {
//未選擇,則返回
return
} else {
//清空數組中原有圖片
selFiles.value.length = 0;
}
//把新選中的圖片加入數組
for( var i=0;i<filePaths.length; i++ ){
let file = filePaths[i];
let one = {
fileimg:URL.createObjectURL(file), //預覽用
file:file,
}
selFiles.value.push(one);
}
}
//從上傳數組中刪除
const delqueue = (index) => {
if (confirm("確定從上傳隊列中刪除當前圖片?")) {
selFiles.value.splice(index,1);
}
}
//上傳
const upload = () => {
//判斷是否選中文件
var file = selFiles.value[0].file;
if (typeof(file) === "undefined") {
alert("請在上傳前先選中文件!");
return;
}
// 創建一個表單數據
var data = new FormData();
//遍歷文件,添加到form
for( var i=0;i<selFiles.value.length; i++ ){
let fileOne = selFiles.value[i].file;
console.log("上傳:"+fileOne.name)
data.append("file[]",fileOne);
}
//上傳
apiUpload(data).then(res => {
//成功
if (res.code == 0) {
//提示
ElMessage.success("上傳成功!");
} else {
ElMessage.error("上傳失敗:"+res.msg);
}
}).catch((error) => {
console.log(error)
})
}
return {
handleFile,
selFiles,
delqueue,
upload,
}
}
}
</script>
<style scoped>
</style>
~~~
## 二,服務端php代碼
1,配置.env,添加:
~~~
[GOODSIMAGE]
GOODS_IMAGE_DIR=/var/www/html/goodsimage
GOODS_IMAGE_HOST=http://192.168.219.6/goodsimage
~~~
2,config/images.php
~~~
<?php
return [
"goodsImageDir"=>env('goodsimage.goods_image_dir' ),
"goodsImageHost"=>env('goodsimage.goods_image_host'),
];
~~~
3,controller/Article.php
~~~
class Article extends BaseController
{
/**
* 保存上傳的多個文件
*
* @return \think\Response
*/
public function savemulti() {
$files = request()->file('file');
if ($files === null) {
$files = [];
}
$savename = [];
foreach($files as $file){
$basedir = GConfig::get('images.goodsImageDir');
$subdir = "2000";
$dir = $basedir."/".$subdir;
if (!is_dir($dir)) {
mkdir($dir);
}
$filename = uniqid();
$destFile = $dir."/".$filename.".".$file->getOriginalExtension();
$isUpload = move_uploaded_file($file->getPathname(),$destFile);
if ($isUpload) {
$savename[] = $subdir."/".$filename.".".$file->getOriginalExtension();
}
}
return Result::Success($savename);
}
}?
~~~
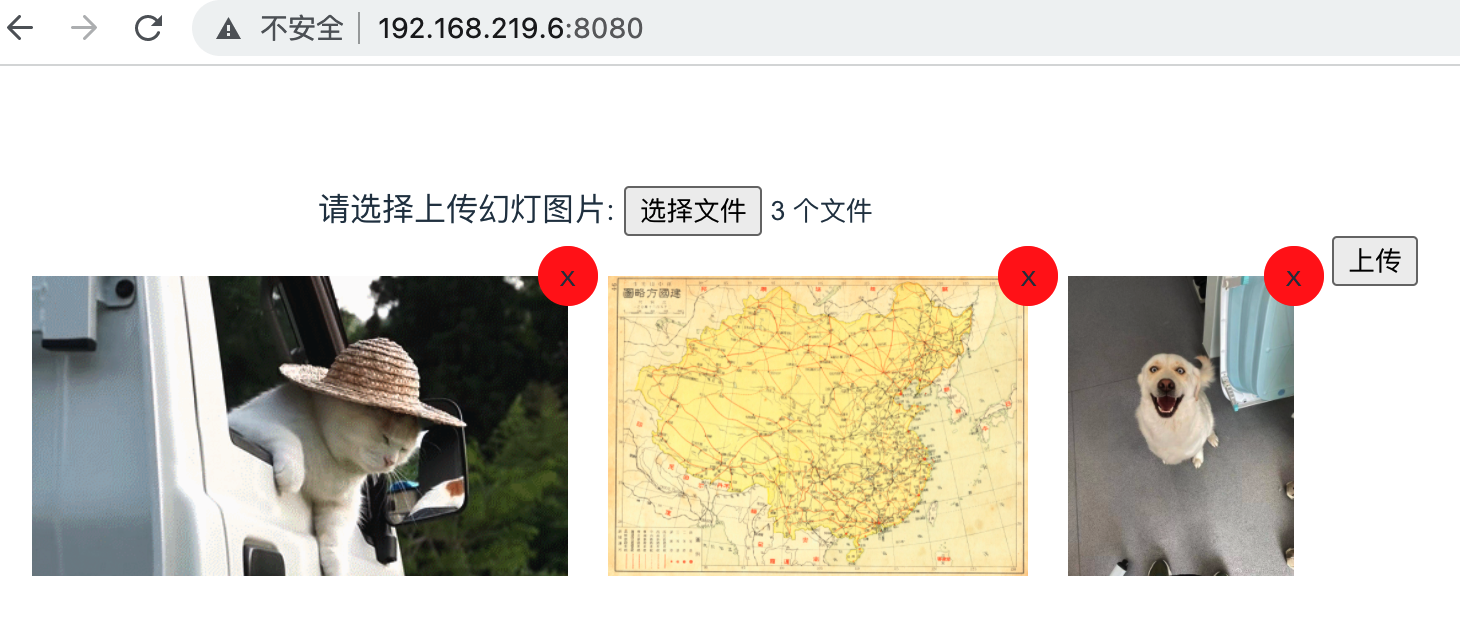
## 三,測試效果:
上傳

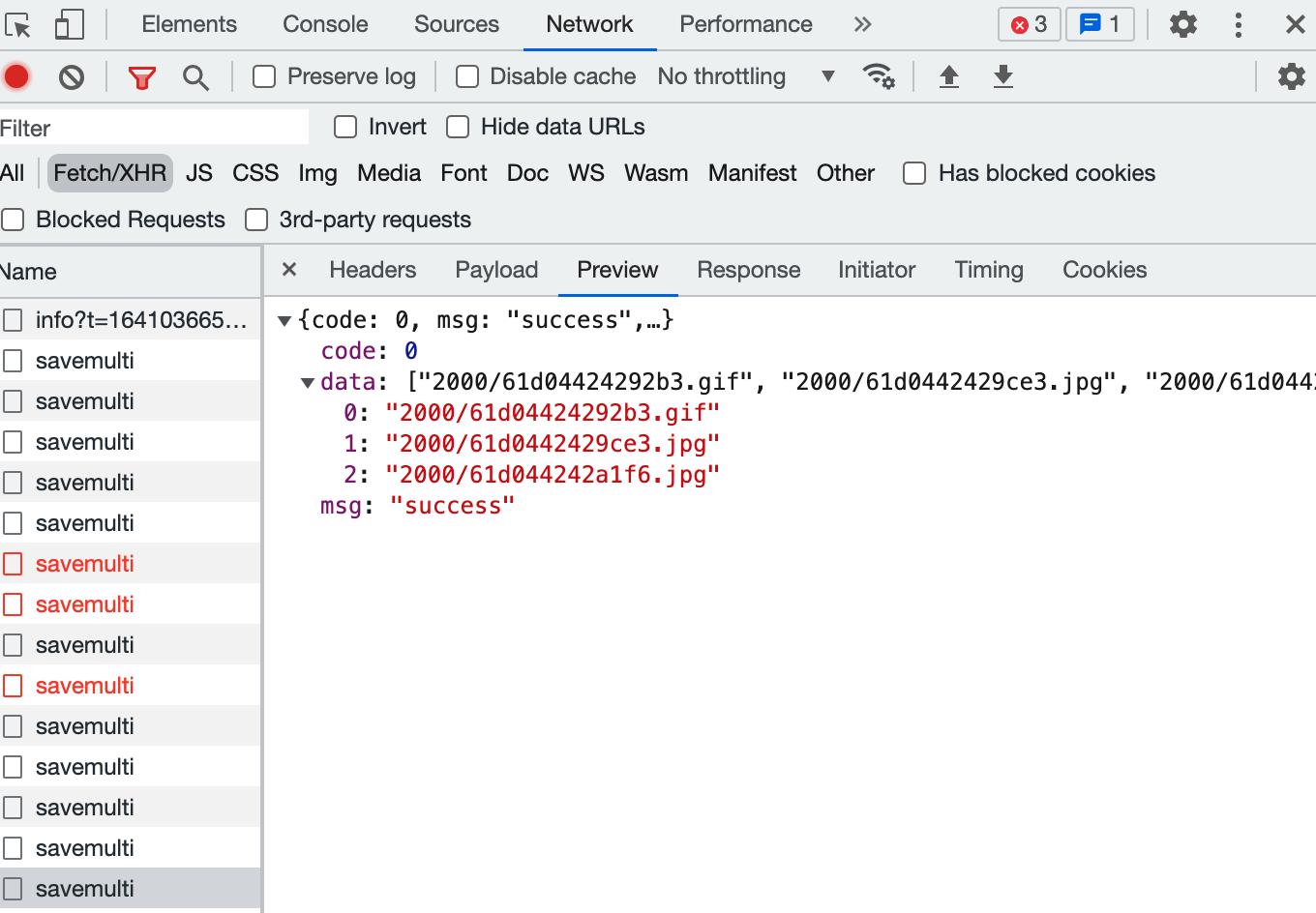
查看返回結果:

查看服務端上傳的文件:

- thinkphp6執行流程(一)
- php中use關鍵字用法詳解
- Thinkphp6使用騰訊云發送短信步驟
- 路由配置
- Thinkphp6,static靜態資源訪問路徑問題
- ThinkPHP6.0+ 使用Redis 原始用法
- smarty在thinkphp6.0中的最佳實踐
- Thinkphp6.0 搜索器使用方法
- 從已有安裝包(vendor)恢復 composer.json
- tp6with的用法,表間關聯查詢
- thinkphp6.x多對多如何添加中間表限制條件
- thinkphp6 安裝JWT
- 緩存類型
- 請求信息和HTTP頭信息
- 模型事件用法
- 助手函數匯總
- tp6集成Alipay 手機和電腦端支付的方法
- thinkphp6使用jwt
- 6.0session cookie cache
- tp6筆記
- TP6(thinkphp6)隊列與延時隊列
- thinkphp6 command(自定義指令)
- command(自定義指令)
- 本地文件上傳
- 緩存
- 響應
- 公共函數配置
- 七牛云+文件上傳
- thinkphp6:訪問多個redis數據源(thinkphp6.0.5 / php 7.4.9)
- 富文本編輯器wangEditor3
- IP黑名單
- 增刪改查 +文件上傳
- workerman 定時器操作控制器的方法
- 上傳文件到阿里云oss
- 短信或者郵箱驗證碼防刷代碼
- thinkphp6:訪問redis6(thinkphp 6.0.9/php 8.0.14)
- 實現關聯多個id以逗號分開查詢數據
- thinkphp6實現郵箱注冊功能的細節和代碼(點擊鏈接激活方式)
- 用mpdf生成pdf文件(php 8.1.1 / thinkphp v6.0.10LTS )
- 生成帶logo的二維碼(php 8.1.1 / thinkphp v6.0.10LTS )
- mysql數據庫使用事務(php 8.1.1 / thinkphp v6.0.10LTS)
- 一,創建過濾IP的中間件
- 源碼解析請求流程
- 驗證碼生成
- 權限管理
- 自定義異常類
- 事件監聽event-listene
- 安裝與使用think-addons
- 事件與多應用
- Workerman 基本使用
- 查詢用戶列表按拼音字母排序
- 擴展包合集
- 查詢用戶數據,但是可以通過輸入用戶昵稱來搜索用戶同時還要統計用戶的文章和粉絲數
- 根據圖片的minetype類型獲取文件真實拓展名思路
- 到處excel
- 用imagemagick庫生成縮略圖
- 生成zip壓縮包并下載
- API 多版本控制
- 用redis+lua做限流(php 8.1.1 / thinkphp v6.0.10LTS )
- 【thinkphp6源碼分析三】 APP類之父, 容器Container類
- thinkphp6表單重復提交解決辦法
- 小程序授權
- 最簡單的thinkphp6導出Excel
- 根據訪問設備不同訪問不同模塊
- 服務系統
- 前置/后置中間件
- 給接口api做簽名驗證(php 8.1.1 / thinkphp v6.0.10LTS )
- 6實現郵箱注冊功能的細節和代碼(點擊鏈接激活方式)
- 使用前后端分離的驗證碼(thinkphp 6.0.9/php 8.0.14/vue 3.2.26)
- 前后端分離:用jwt+middleware做用戶登錄驗證(php 8.1.1 / thinkphp v6.0.10LTS )
- vue前后端分離多圖上傳
- thinkphp 分組、頁面跳轉與ajax
- thinkphp6 常用方法文檔
- 手冊里沒有的一些用法
- Swagger 3 API 注釋
- PHP 秒級定時任務
- thinkphp6集成gatewayWorker(workerman)實現實時監聽
- thinkphp6按月新增數據表
- 使用redis 實現消息隊列
- api接口 統一結果返回處理類
- 使用swoole+thinkphp6.0+redis 結合開發的登錄模塊
- 給接口api做簽名驗證
- ThinkPHP6.0 + UniApp 實現小程序的 微信登錄
- ThinkPHP6.0 + Vue + ElementUI + axios 的環境安裝到實現 CURD 操作!
- 異常$e
- 參數請求驗證自定義和異常錯誤自定義
