# **實訓總述**
本實訓報告手冊中項目來源于企業級項目開發實踐部分功能模塊,針對環境保護設計一款環保網站,手冊從實訓目標、實訓內容和實訓要求三個方面展開。實訓要求采用HTML&HTML5、CSS、JavaScript等技術,實現一個小型環境保護網站,主要設計實現六個頁面:首頁界面、空氣凈化、園林景觀、服務簡要、動態新聞和聯系我們。實訓項目以提高學生動手能力、實現企業項目與學校訓練無縫對接有效訓練的目的。本項目涵蓋了學生在校期間學習過的HTML&HTML5、CSS、JavaScript等知識,也涉及到了企業實訓課程學習的網站開發實戰經驗。很好的達到了“以企業真實項目為引領的學做一體化”教學目標。
《環保網站的設計與實現》項目主要訓練了HTML&HTML5、CSS、JavaScript等前端常用開發技術;該項目主要是在日常企業實訓課程的基礎上進行了加強訓練,以此來鞏固所學技術;同時訓練前端基礎知識和技巧的實際項目中的應用,又對前端知識及腳本技術進行了基礎訓練,為后續課程打下良好的基礎。
# **實訓項目一**
項目名稱:環保網站設計與實現
項目概述:隨著科技進步和社會生產力的提高,使人類得以創造出前所未有的物質財富。但與此同時,人口劇增、資源過度消耗、環境污染。生態破壞、國家或地區之間貧富差距擴大等全球性問題也日益突出,嚴重阻礙了人類社會的長遠發展和生活質量的提高,甚至對人類未來的生存和發展構成了威脅。做這個網站就是為了提倡大家關愛自然,尊重生命,保護自然環境,維護生態平衡,積極需求解決方案,本系統要求以環保公司為背景,實現首頁界面、空氣凈化、園林景觀、服務簡要、動態新聞和聯系我們六個界面。
項目技術:實現技術為HTML&HTML5、CSS、JavaScript,采用開發工具為HBuilder X。
## **實訓目標**
| 目標序號 | 目標內容 |
| --- | --- |
| 目標1 | 掌握主流的前端設計開發工具HBuilderX等,并可以熟練利用工具進行項目開發。 |
| 目標2 | 掌握HTML&HTML5在實際設計過程中的使用場景。 |
| 目標3 | 掌握CSS實現網頁布局和美化的功能。 |
| 目標4 | 掌握JavaScript在前端交互中的應用。 |
## **實訓內容**
| 內容序號 | 詳細內容 |
| --- | --- |
| 內容1 | 使用HTML&HTML5、CSS和JavaScript技術進行企業級項目開發 |
| 內容2 | HTML&HTML5在企業級項目中的應用 |
| 內容3 | CSS布局美化功能,JavaScript的前端交互功能 |
| 內容4 | 前端開發規范訓練 |
## **實訓要求**
本次實訓以個人為單位進行實訓,根據實訓指導手冊和課程配套資源獨立完成實訓項目,并進行項目答辯及提交實訓總結報告。
通過本次企業的實訓,學生應該掌握HTML&HTML5、CSS、JavaScript在實踐中的應用,熟練使用HTML&HTML5、CSS、JavaScript等技術進行前端開發,并最終能將相關知識運用到實際的開發過程中。在此過程中,學生尤其要注意掌握CSS的布局和美化功能,掌握JavaScript的前端交互使用。該實訓案例包含了前端基礎知識的運用。
該項目分三個階段,主要針對不同層次學生展開,第一階段面向全體同學,尤其是基礎薄弱同學,采用邊講邊練的方式進行,每位同學都能掌握系統一個模塊的完整開發流程。第二階段面向技術中等同學,在第一階段基礎上,給與指導分析和答疑,其余工作全部由學生獨立完成。第三階段面向技術相對比較好的同學,只提供答疑,每位同學至少獨立完成三個以上功能模塊。
第一階段,所有學生在老師的指導和講解下完成需求分析、用戶界面設計、制定進度計劃、任務進度控制表、周會議安排一次、測試計劃、測試用例、測試報告和問題解答列表,同時在老師講解下完成首頁界面代碼編寫任務。學生需每日提交項目進度報告。
第二階段,技術中等同學嘗試完成一到兩個界面從需求分析、用戶界面設計、制定進度計劃、任務進度控制表、周會議安排一次、測試計劃、測試用例、測試報告和問題解答列表,到完整編碼實現的開發流程。此階段老師提高指導分析和問題答疑。
第三個階段,技術相對比較好的同學,獨立完成至少三個以上界面的設計和美化的全部開發流程,此階段老師只提供答疑。
### **1.1 案例分析**
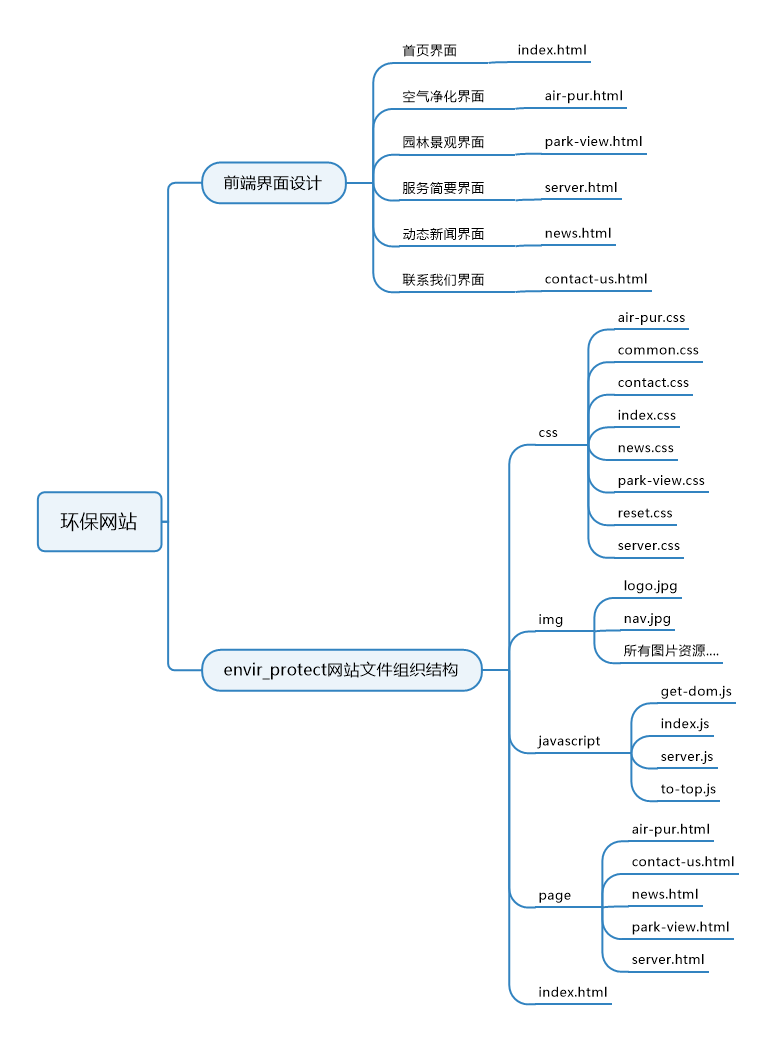
(1)前端:采用HTML&HTML5、CSS、JavaScript框技術,網站整體結構如圖1所示:

首頁頁面為網站入口頁面,只有通過網址打開方可使用系統,所有用戶打開網站之后都可以看到環境保護網站的首頁頁面。
首頁頁面地址:index.html。
該頁面整體布局分為上中下,上面為導航菜單和圖片。中間為內容區,下面為頁腳區,顯示聯系郵箱、聯系地址,聯系QQ,聯系電話,以及聯系我們,版權所有、ICP備案、資源活動、法律聲明和環保方案。
中間內容區:服務介紹(垃圾分類、植樹造林和污水處理)、數據列表項、關于我們和志愿活動,要求每部分都要有圖片和文字說明。
服務介紹:垃圾分類、植樹造林和污水處理。
垃圾分類:四張圖片和對應文字解釋。
植樹造林:四張圖片和對應文字解釋。
污水處理:四張圖片和對應文字解釋。
數據列表項:展示垃圾分類改造發現次數、涉足新興市場數量、突破性發現數量、改造回放數量。
關于我們:圖片、標題、內容摘要、了解更多。
志愿活動:三張圖、文字描述、簡要介紹過長后用三個“…”替換。
通過導航菜單,可以從首頁點擊其它頁面,如:空氣凈化、園林景觀、服務簡要、動態新聞和聯系我們等頁面。
(2)空氣凈化頁面
該頁面整體布局分為上中下,上面為導航菜單和圖片。中間為內容區,下面為頁腳區,顯示聯系郵箱、聯系地址,聯系QQ,聯系電話,以及聯系我們,版權所有、ICP備案、資源活動、法律聲明和環保方案。
中間內容區:空氣凈化頁面顯示凈化案例2-3項,比如XXXX有限公司污水治理項目,有核心介紹文字展示,同時有MORE按鈕,點擊可以打開新的頁面,查看詳情。有XX環保公司重金屬治理項目,有核心介紹文字展示,同時有MORE按鈕,點擊可以打開新的頁面,查看詳情。
空氣凈化頁面通過導航菜單也可以跳轉到首頁、空氣凈化、園林景觀、服務簡要、動態新聞和聯系我們等頁面。
(3)園林景觀頁面
該頁面整體布局分為上中下,上面為導航菜單和圖片。中間為內容區,下面為頁腳區,顯示聯系郵箱、聯系地址,聯系QQ,聯系電話,以及聯系我們,版權所有、ICP備案、資源活動、法律聲明和環保方案。
中間內容區:園林景觀頁面顯示景觀摘要和建筑園林。
景觀摘要里面顯示保護自然和保護環境,要求有圖有文字展示,核心內容介紹公司經營理念和公司保護自然和保護環境的努力成果。
建筑園林介紹公司做過的魅力建筑、凈化的園林,要求有圖有文字展示。以及對圖片內容的文字解釋。
(4)服務簡要頁面:
該頁面整體布局分為上中下,上面為導航菜單和圖片。中間為內容區,下面為頁腳區,顯示聯系郵箱、聯系地址,聯系QQ,聯系電話,以及聯系我們,版權所有、ICP備案、資源活動、法律聲明和環保方案。
中間內容區:服務簡要頁面有三個標簽,分別是:環保工程、大氣工程和水處理工程,每個標簽下5張圖片,要求按照一定的規則整齊排列,點擊不同圖片跳轉到不同的案例頁面。每個圖片都要和標簽對應一致。服務簡要頁面主要展示公司所從事服務的行業案例圖片展示。
(5)動態新聞頁面:
該頁面整體布局分為上中下,上面為導航菜單和圖片。中間為內容區,下面為頁腳區,顯示聯系郵箱、聯系地址,聯系QQ,聯系電話,以及聯系我們,版權所有、ICP備案、資源活動、法律聲明和環保方案。
動態新聞主要是新聞列表要求以年月日為層,有新聞的標題、新聞內容簡要概述。通過點擊新聞標題,后續可以實現跳轉到對應的新聞界面。新聞列表默認展示當前最新的5條新聞。動態新聞頁面主要展示公司所從事服務的行業案例新聞的信息。
(6)聯系我們頁面:
該頁面整體布局分為上中下,上面為導航菜單和圖片。中間為內容區,下面為頁腳區,顯示聯系郵箱、聯系地址,聯系QQ,聯系電話,以及聯系我們,版權所有、ICP備案、資源活動、法律聲明和環保方案。
中間內容區為:聯系我們,要去提供核心介紹文字,提供用戶可以留信息的表單,如:姓名、手機號、郵箱和地址,用戶通過提交按鈕可以提交聯系方式。此處只設計出界面,不實現具體功能。
### **1.2 案例設計**
項目案例設計以本綜合項目涉及的實現難點為切入點,下面針對這個六個頁面展開分析與設計,同時引導學生自主自發的完成一個類似的獨立項目。
(1)首頁界面如圖所示:
