## 首頁文件框架

首頁頁面為網站入口頁面,只有通過網址打開方可使用系統,所有用戶打開網站之后都可以看到環境保護網站的首頁頁面。
首頁頁面地址:index.html。
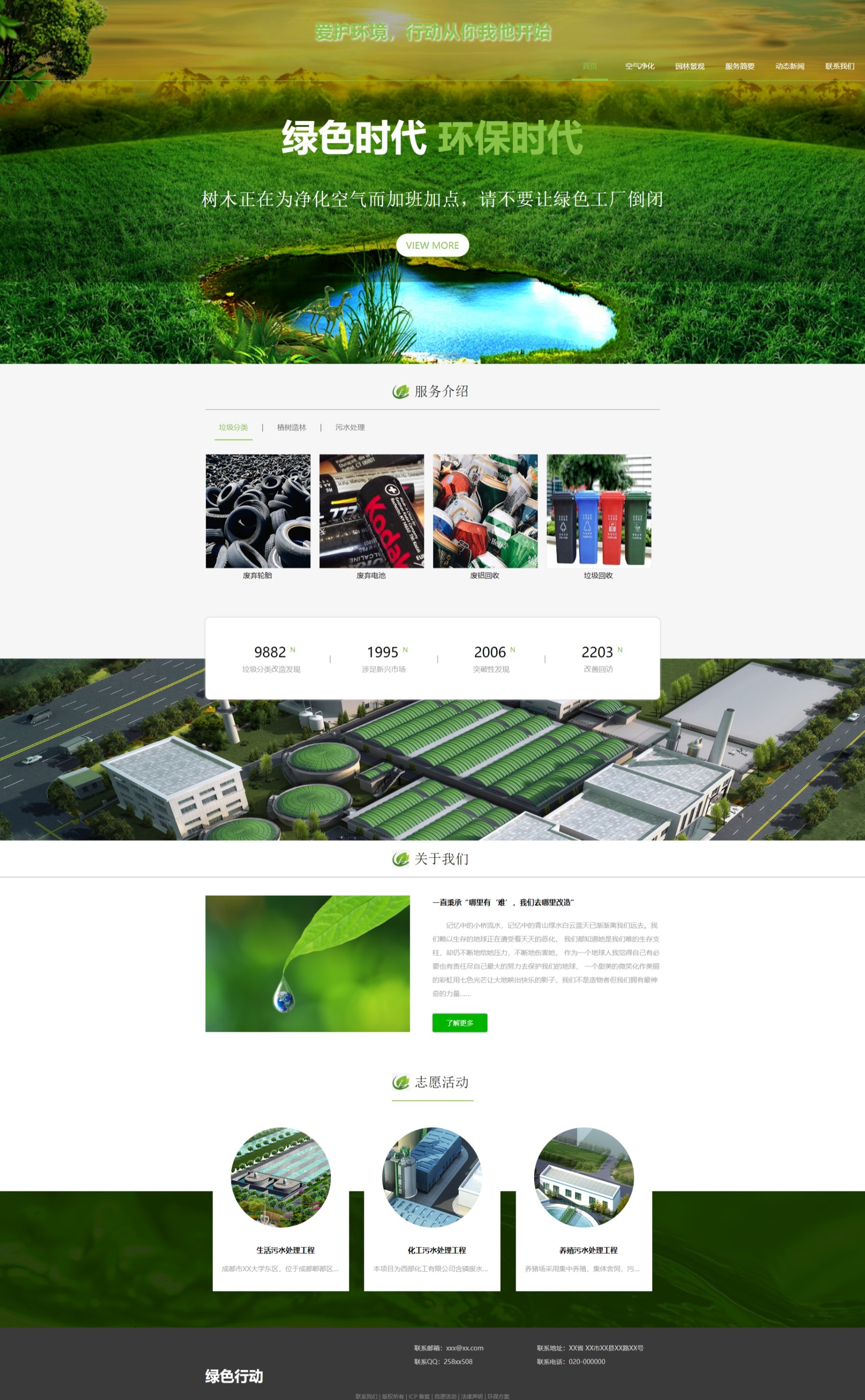
該頁面整體布局分為上中下,上面為導航菜單和圖片。中間為內容區,下面為頁腳區,顯示聯系郵箱、聯系地址,聯系QQ,聯系電話,以及聯系我們,版權所有、ICP備案、資源活動、法律聲明和環保方案。
中間內容區:服務介紹(垃圾分類、植樹造林和污水處理)、數據列表項、關于我們和志愿活動,要求每部分都要有圖片和文字說明。
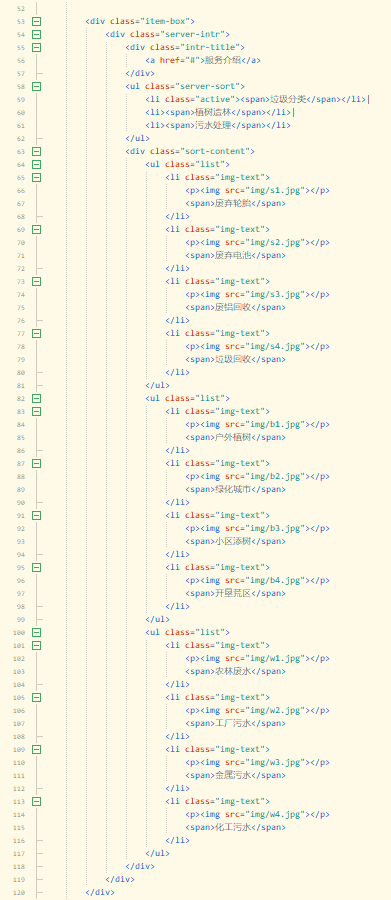
服務介紹:垃圾分類、植樹造林和污水處理。
垃圾分類:四張圖片和對應文字解釋。
植樹造林:四張圖片和對應文字解釋。
污水處理:四張圖片和對應文字解釋。
數據列表項:展示垃圾分類改造發現次數、涉足新興市場數量、突破性發現數量、改造回放數量。
關于我們:圖片、標題、內容摘要、了解更多。
志愿活動:三張圖、文字描述、簡要介紹過長后用三個“…”替換。
通過導航菜單,可以從首頁點擊其它頁面,如:空氣凈化、園林景觀、服務簡要、動態新聞和聯系我們等頁面。
## 一、首頁界面設計效果圖

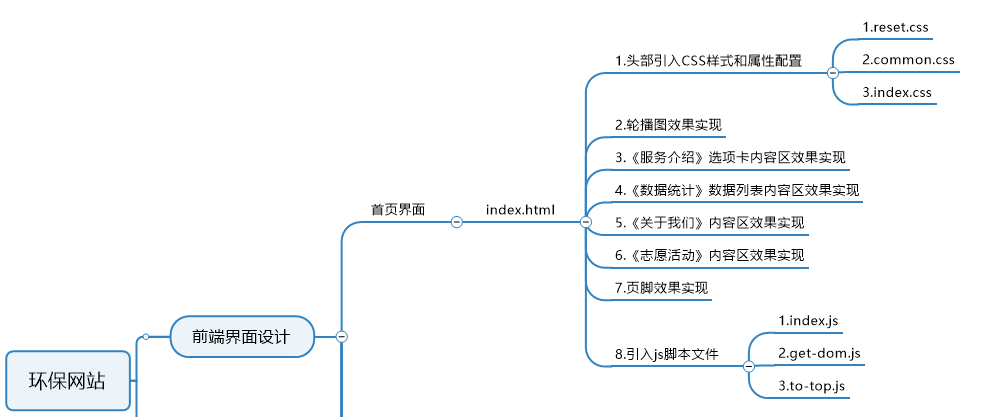
## 二、首頁界面布局
### 1.頭部引入文件

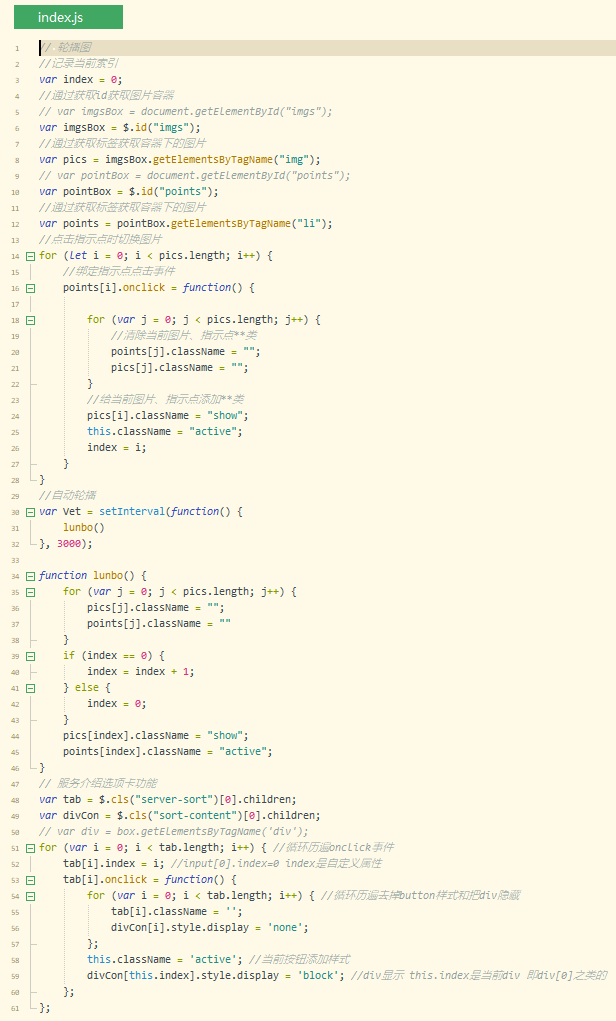
### 2.輪播圖效果實現

### 3.《服務介紹》內容區效果實現

### 4.《數據統計》內容區效果實現

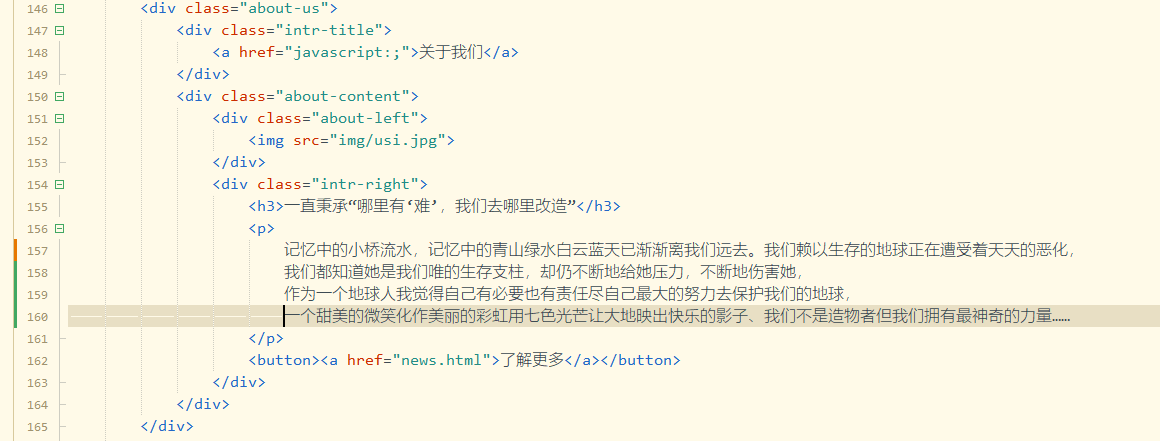
### 5.《關于我們》內容區效果實現

### 6.《志愿活動》內容區效果實現

### 7.頁腳效果實現

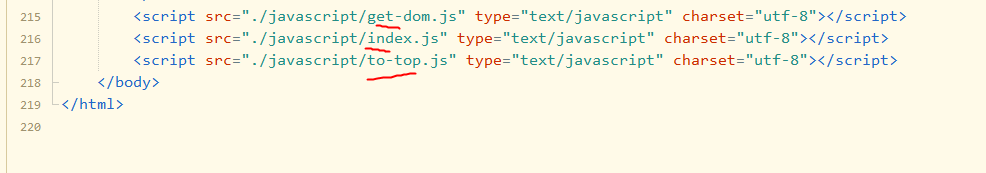
### 8.引入js腳本文件

## 三、CSS樣式實現
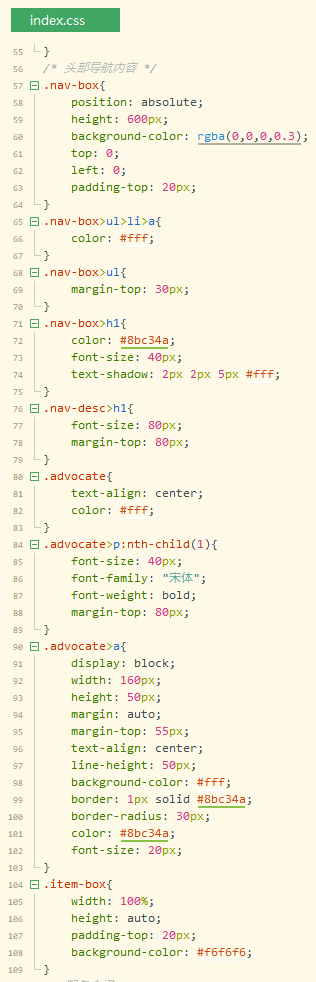
### 1.index.css——頭部導航CSS樣式

### 2.回到頂部CSS樣式

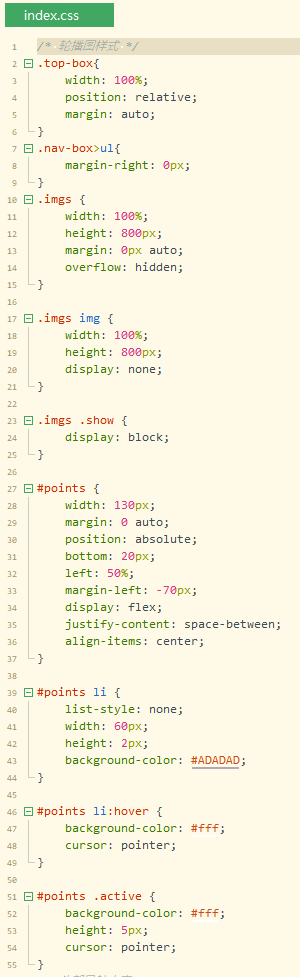
### 3.index.css——輪播圖CSS樣式

### 4.index.css——服務介紹選項卡CSS樣式

### 5.index.css——數據列表CSS樣式

### 6.index.css——關于我們CSS樣式


### 7.index.css——志愿活動CSS樣式

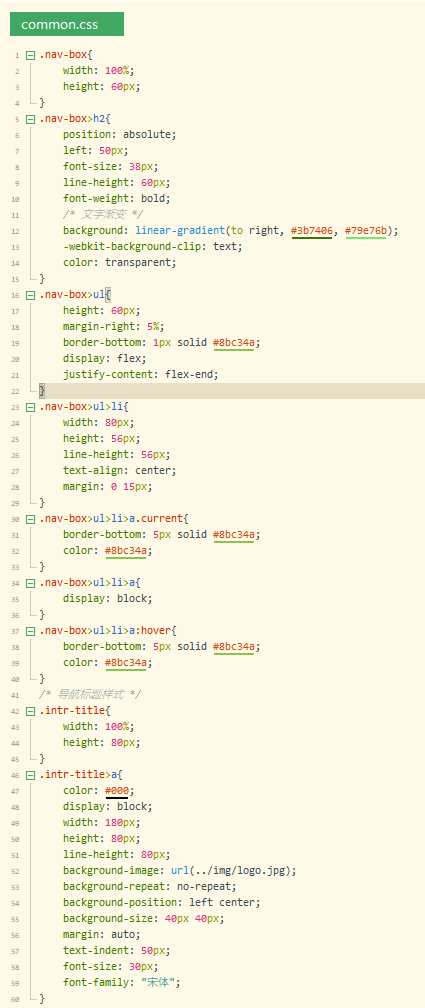
### 8.common.css——通用樣式設置
### 9.導航標題樣式

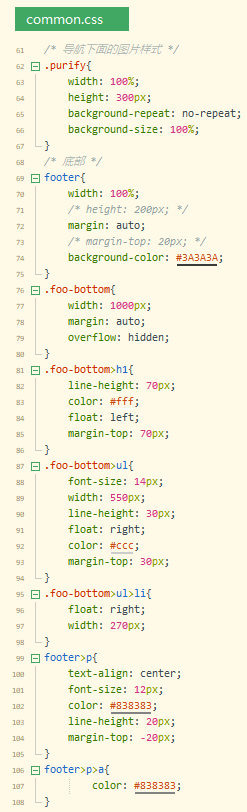
### 10.導航下面的圖片樣式和底部樣式

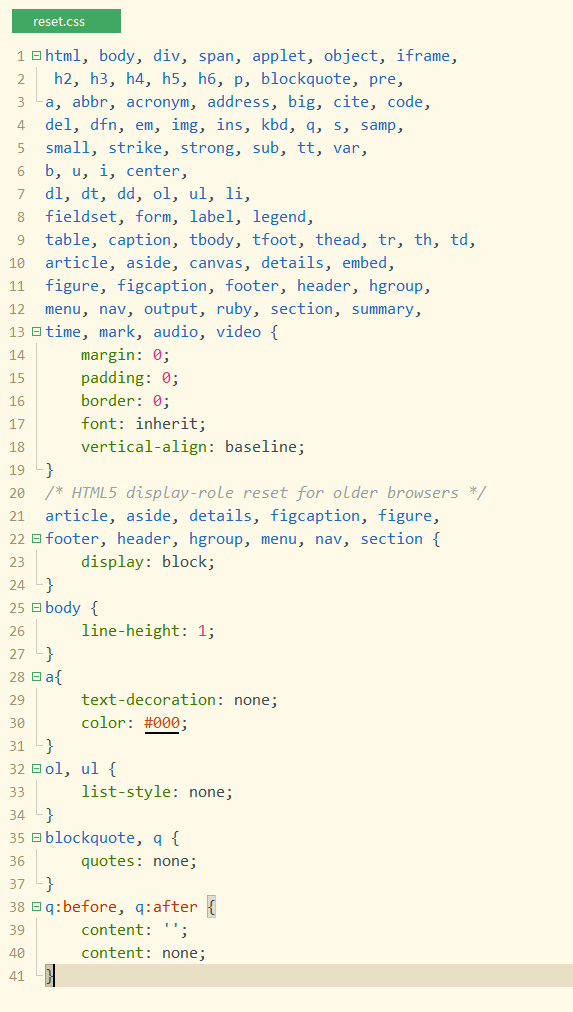
### 11.reset.css——樣式設置

## 四、JS腳本實現
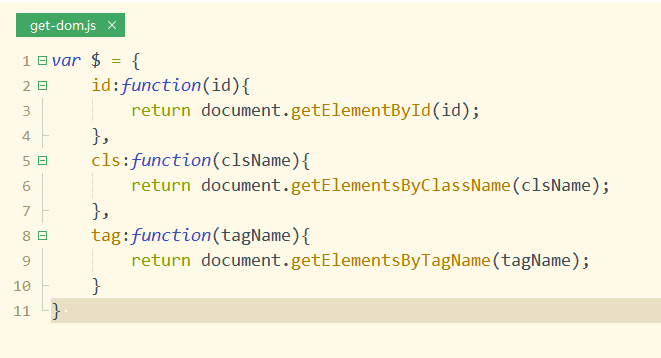
### 1.get-dom.js——元素獲取js腳本實現

### 2.to-top.js——回到頂部js腳本實現

### 3.index.js——圖片輪播和服務介紹選項卡功能js腳本實現