# 瀏覽器滾動條css樣式設置
:-: 
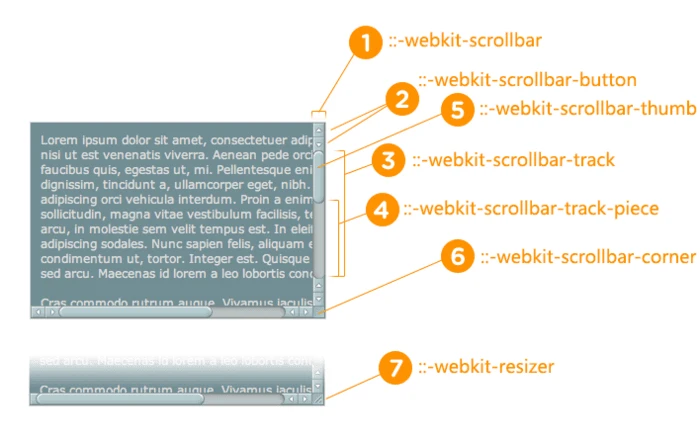
1. 設置scrollbar的為CSS偽元素,對應上圖的數字:
``` bash
::-webkit-scrollbar { /* 1 */ }
::-webkit-scrollbar-button { /* 2 */ }
::-webkit-scrollbar-track { /* 3 */ }
::-webkit-scrollbar-track-piece { /* 4 */ }
::-webkit-scrollbar-thumb { /* 5 */ }
::-webkit-scrollbar-corner { /* 6 */ }
::-webkit-resizer { /* 7 */ }
```
2. 屬性介紹:
```
::-webkit-scrollbar //滾動條整體部分
::-webkit-scrollbar-button //滾動條兩端的按鈕
::-webkit-scrollbar-track // 外層軌道
::-webkit-scrollbar-track-piece //內層軌道,滾動條中間部分(除去)
::-webkit-scrollbar-thumb //滾動條里面可以拖動的那個
::-webkit-scrollbar-corner //邊角
::-webkit-resizer ///定義右下角拖動塊的樣式
```
3. 進入頁面,打開控制臺工具,選中其中一個樣式,就能看到該樣式的CSS源碼。
``` css
/*定義滾動條高寬及背景
高寬分別對應橫豎滾動條的尺寸*/
::-webkit-scrollbar
{
width:16px;
height:16px;
background-color:#F5F5F5;
}
/*定義滾動條軌道
內陰影+圓角*/
::-webkit-scrollbar-track
{
-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,0.3);
border-radius:10px;
background-color:#F5F5F5;
}
/*定義滑塊
內陰影+圓角*/
::-webkit-scrollbar-thumb
{
border-radius:10px;
-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,.3);
background-color:#555;
}
```
4. 在這里插入圖片描述
任何對象都可以設置:邊框、陰影、背景圖片等等,創建的滾動條任然會按照操作系統本身的設置來完成其交互的行為。下面的偽類可以應用到上面的偽元素中。
```
:horizontal//適用于任何水平方向上的滾動條
:vertical//適用于任何垂直方向的滾動條
:decrement//適用于按鈕和軌道碎片。表示遞減的按鈕或軌道碎片,例如可以使區域向上或者向右移動的區域和按鈕
:increment//適用于按鈕和軌道碎片。表示遞增的按鈕或軌道碎片,例如可以使區域向下或者向左移動的區域和按鈕
:start//適用于按鈕和軌道碎片。表示對象(按鈕軌道碎片)是否放在滑塊的前面
:end //適用于按鈕和軌道碎片。表示對象(按鈕軌道碎片)是否放在滑塊的后面
:double-button//適用于按鈕和軌道碎片。判斷軌道結束的位置是否是一對按鈕。也就是軌道碎片緊挨著一對在一起的按鈕。
:single-button//適用于按鈕和軌道碎片。判斷軌道結束的位置是否是一個按鈕。也就是軌道碎片緊挨著一個單獨的按鈕。
:no-button//表示軌道結束的位置沒有按鈕。
:corner-present//表示滾動條的角落是否存在。
:window-inactive//適用于所有滾動條,表示包含滾動條的區域,焦點不在該窗口的時候。
```
用法舉例:
```
::-webkit-scrollbar-track-piece:start {
/* Select the top half (or left half) or scrollbar track individually */
}
::-webkit-scrollbar-thumb:window-inactive {
/* Select the thumb when the browser window isn't in focus */
}
::-webkit-scrollbar-button:horizontal:decrement:hover {
/* Select the down or left scroll button when it's being hovered by the mouse */
}
```
