# 十大經典算法排序總結對比
:-: 
主流排序算法概覽
### 名詞解釋:
> **n**: 數據規模
> **k**:“桶”的個數
> **In-place**: 占用常數內存,不占用額外內存
> **Out-place**: 占用額外內存
> **穩定性**:排序后2個相等鍵值的順序和排序之前它們的順序相同
## 冒泡排序(Bubble Sort)
### 冒泡排序須知:
作為最簡單的排序算法之一,冒泡排序給我的感覺就像Abandon在單詞書里出現的感覺一樣,每次都在第一頁第一位,所以最熟悉。。。冒泡排序還有一種優化算法,就是立一個flag,當在一趟序列遍歷中元素沒有發生交換,則證明該序列已經有序。但這種改進對于提升性能來說并沒有什么太大作用。。。
### 冒泡排序動圖演示:
:-: 
### 冒泡排序JavaScript代碼實現:
```js
function bubbleSort(arr) {
var len = arr.length;
for (var i = 0; i < len; i++) {
for (var j = 0; j < len - 1 - i; j++) {
if (arr[j] > arr[j+1]) { //相鄰元素兩兩對比
var temp = arr[j+1]; //元素交換
arr[j+1] = arr[j];
arr[j] = temp;
}
}
}
return arr;
}
```
## 選擇排序(Selection Sort)
### 選擇排序須知:
在時間復雜度上表現最穩定的排序算法之一,因為無論什么數據進去都是O(n2)的時間復雜度。。。所以用到它的時候,數據規模越小越好。唯一的好處可能就是不占用額外的內存空間了吧。
### 選擇排序動圖演示:
:-: 
### 選擇排序JavaScript代碼實現:
```js
function selectionSort(arr) {
var len = arr.length;
var minIndex, temp;
for (var i = 0; i < len - 1; i++) {
minIndex = i;
for (var j = i + 1; j < len; j++) {
if (arr[j] < arr[minIndex]) { //尋找最小的數
minIndex = j; //將最小數的索引保存
}
}
temp = arr[i];
arr[i] = arr[minIndex];
arr[minIndex] = temp;
}
return arr;
}
```
## 插入排序(Insertion Sort)
### 插入排序須知:
插入排序的代碼實現雖然沒有冒泡排序和選擇排序那么簡單粗暴,但它的原理應該是最容易理解的了,因為只要打過撲克牌的人都應該能夠秒懂。當然,如果你說你打撲克牌摸牌的時候從來不按牌的大小整理牌,那估計這輩子你對插入排序的算法都不會產生任何興趣了。。。
插入排序和冒泡排序一樣,也有一種優化算法,叫做**拆半插入**。對于這種算法,得了懶癌的我就套用教科書上的一句經典的話吧:感興趣的同學可以在課后自行研究。。。
### 插入排序動圖演示:
:-: 
### 插入排序JavaScript代碼實現:
```js
function insertionSort(arr) {
var len = arr.length;
var preIndex, current;
for (var i = 1; i < len; i++) {
preIndex = i - 1;
current = arr[i];
while(preIndex >= 0 && arr[preIndex] > current) {
arr[preIndex+1] = arr[preIndex];
preIndex--;
}
arr[preIndex+1] = current;
}
return arr;
}
```
## 希爾排序(Shell Sort)
### 希爾排序須知:
希爾排序是插入排序的一種更高效率的實現。它與插入排序的不同之處在于,它會優先比較距離較遠的元素。希爾排序的核心在于間隔序列的設定。既可以提前設定好間隔序列,也可以動態的定義間隔序列。動態定義間隔序列的算法是《算法(第4版》的合著者Robert Sedgewick提出的。在這里,我就使用了這種方法。
### 希爾排序JavaScript代碼實現:
```js
function shellSort(arr) {
var len = arr.length,
temp,
gap = 1;
while(gap < len/3) { //動態定義間隔序列
gap =gap*3+1;
}
for (gap; gap > 0; gap = Math.floor(gap/3)) {
for (var i = gap; i < len; i++) {
temp = arr[i];
for (var j = i-gap; j >= 0 && arr[j] > temp; j-=gap) {
arr[j+gap] = arr[j];
}
arr[j+gap] = temp;
}
}
return arr;
}
```
## 歸并排序(Merge Sort)
### 歸并排序須知:
作為一種典型的分而治之思想的算法應用,歸并排序的實現由兩種方法:
1. 自上而下的遞歸(所有遞歸的方法都可以用迭代重寫,所以就有了第2種方法)
2. 自下而上的迭代
和選擇排序一樣,歸并排序的性能不受輸入數據的影響,但表現比選擇排序好的多,因為始終都是O(n log n)的時間復雜度。代價是需要額外的內存空間。
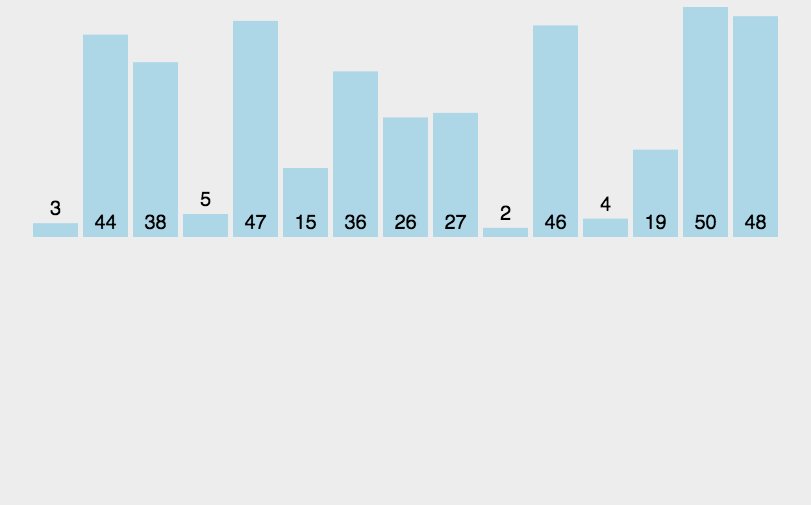
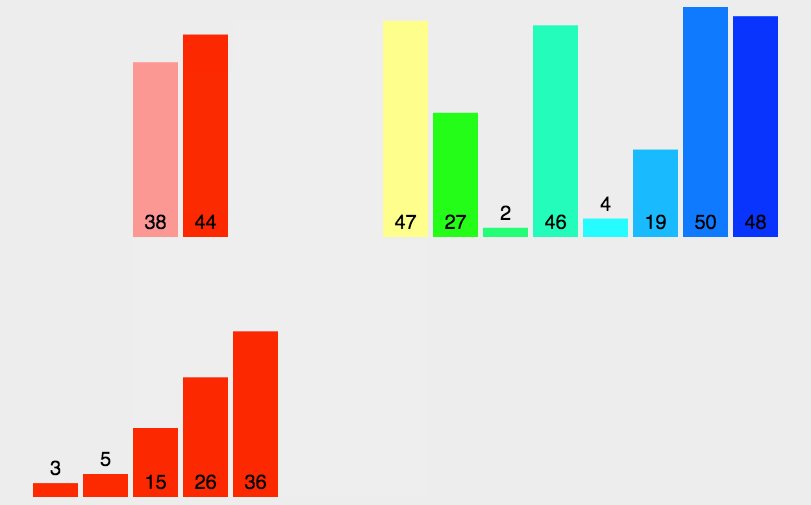
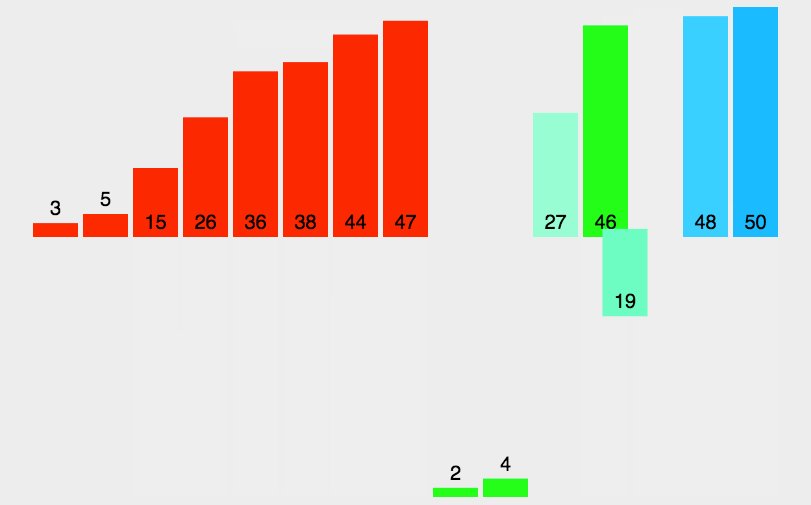
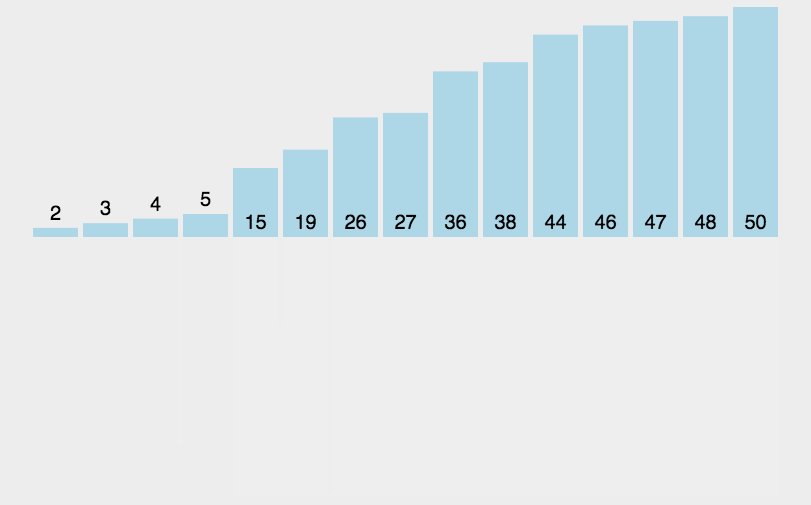
### 歸并排序動圖演示:
:-: 
##### 歸并排序JavaScript代碼實現:
~~~js
function mergeSort(arr) { //采用自上而下的遞歸方法
var len = arr.length;
if(len < 2) {
return arr;
}
var middle = Math.floor(len / 2),
left = arr.slice(0, middle),
right = arr.slice(middle);
return merge(mergeSort(left), mergeSort(right));
}
function merge(left, right)
{
var result = [];
while (left.length && right.length) {
if (left[0] <= right[0]) {
result.push(left.shift());
} else {
result.push(right.shift());
}
}
while (left.length)
result.push(left.shift());
while (right.length)
result.push(right.shift());
return result;
}
~~~
## 快速排序(Quick Sort)
### 快速排序須知:
又是一種分而治之思想在排序算法上的典型應用。本質上來看,快速排序應該算是在冒泡排序基礎上的遞歸分治法。
快速排序的名字起的是簡單粗暴,因為一聽到這個名字你就知道它存在的意義,就是快,而且效率高! 它是處理大數據最快的排序算法之一了。
### 快速排序動圖演示:
:-: 
### 快速排序JavaScript代碼實現:
~~~js
function quickSort(arr, left, right) {
var len = arr.length,
partitionIndex,
left = typeof left != 'number' ? 0 : left,
right = typeof right != 'number' ? len - 1 : right;
if (left < right) {
partitionIndex = partition(arr, left, right);
quickSort(arr, left, partitionIndex-1);
quickSort(arr, partitionIndex+1, right);
}
return arr;
}
function partition(arr, left ,right) { //分區操作
var pivot = left, //設定基準值(pivot)
index = pivot + 1;
for (var i = index; i <= right; i++) {
if (arr[i] < arr[pivot]) {
swap(arr, i, index);
index++;
}
}
swap(arr, pivot, index - 1);
return index-1;
}
function swap(arr, i, j) {
var temp = arr[i];
arr[i] = arr[j];
arr[j] = temp;
}
~~~
## 堆排序(Heap Sort)
### 堆排序須知:
堆排序可以說是一種利用堆的概念來排序的選擇排序。分為兩種方法:
1. 大頂堆:每個節點的值都大于或等于其子節點的值,在堆排序算法中用于升序排列
2. 小頂堆:每個節點的值都小于或等于其子節點的值,在堆排序算法中用于降序排列
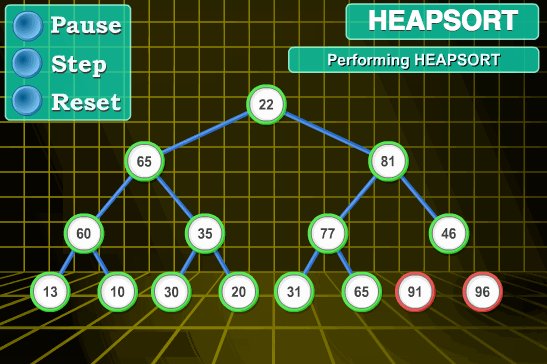
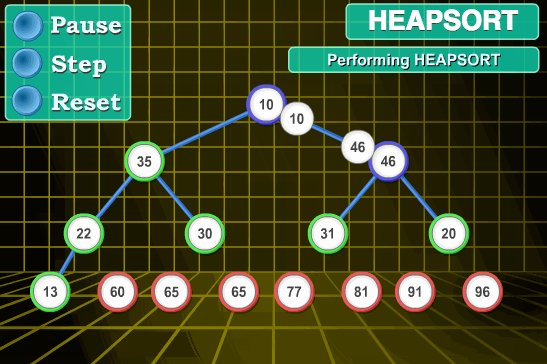
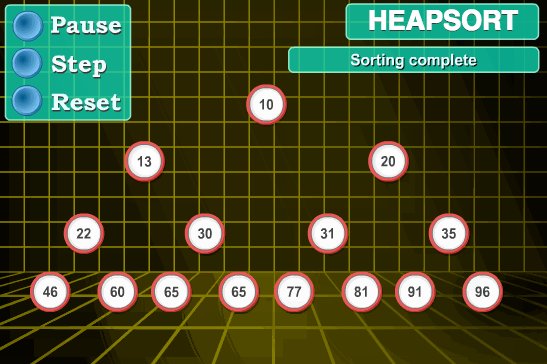
### 堆排序動圖演示:
:-: 
##### 堆排序JavaScript代碼實現:
~~~javascript
var len; //因為聲明的多個函數都需要數據長度,所以把len設置成為全局變量
function buildMaxHeap(arr) { //建立大頂堆
len = arr.length;
for (var i = Math.floor(len/2); i >= 0; i--) {
heapify(arr, i);
}
}
function heapify(arr, i) { //堆調整
var left = 2 * i + 1,
right = 2 * i + 2,
largest = i;
if (left < len && arr[left] > arr[largest]) {
largest = left;
}
if (right < len && arr[right] > arr[largest]) {
largest = right;
}
if (largest != i) {
swap(arr, i, largest);
heapify(arr, largest);
}
}
function swap(arr, i, j) {
var temp = arr[i];
arr[i] = arr[j];
arr[j] = temp;
}
function heapSort(arr) {
buildMaxHeap(arr);
for (var i = arr.length-1; i > 0; i--) {
swap(arr, 0, i);
len--;
heapify(arr, 0);
}
return arr;
}
~~~
## 計數排序(Counting Sort)
### 計數排序須知:
計數排序的核心在于將輸入的數據值轉化為鍵存儲在額外開辟的數組空間中。
作為一種線性時間復雜度的排序,計數排序要求輸入的數據必須是有確定范圍的整數。
### 計數排序動圖演示:
:-: 
### 計數排序JavaScript代碼實現:
~~~js
function countingSort(arr, maxValue) {
var bucket = new Array(maxValue+1),
sortedIndex = 0;
arrLen = arr.length,
bucketLen = maxValue + 1;
for (var i = 0; i < arrLen; i++) {
if (!bucket[arr[i]]) {
bucket[arr[i]] = 0;
}
bucket[arr[i]]++;
}
for (var j = 0; j < bucketLen; j++) {
while(bucket[j] > 0) {
arr[sortedIndex++] = j;
bucket[j]--;
}
}
return arr;
}
~~~
## 桶排序(Bucket Sort)
### 桶排序須知:
桶排序是計數排序的升級版。它利用了函數的映射關系,高效與否的關鍵就在于這個映射函數的確定。
為了使桶排序更加高效,我們需要做到這兩點:
1. 在額外空間充足的情況下,盡量增大桶的數量
2. 使用的映射函數能夠將輸入的N個數據均勻的分配到K個桶中
同時,對于桶中元素的排序,選擇何種比較排序算法對于性能的影響至關重要。
##### 什么時候最快(Best Cases):
當輸入的數據可以均勻的分配到每一個桶中
##### 什么時候最慢(Worst Cases):
當輸入的數據被分配到了同一個桶中
### 桶排序JavaScript代碼實現:
~~~ js
function bucketSort(arr, bucketSize) {
if (arr.length === 0) {
return arr;
}
var i;
var minValue = arr[0];
var maxValue = arr[0];
for (i = 1; i < arr.length; i++) {
if (arr[i] < minValue) {
minValue = arr[i]; //輸入數據的最小值
} else if (arr[i] > maxValue) {
maxValue = arr[i]; //輸入數據的最大值
}
}
//桶的初始化
var DEFAULT_BUCKET_SIZE = 5; //設置桶的默認數量為5
bucketSize = bucketSize || DEFAULT_BUCKET_SIZE;
var bucketCount = Math.floor((maxValue - minValue) / bucketSize) + 1;
var buckets = new Array(bucketCount);
for (i = 0; i < buckets.length; i++) {
buckets[i] = [];
}
//利用映射函數將數據分配到各個桶中
for (i = 0; i < arr.length; i++) {
buckets[Math.floor((arr[i] - minValue) / bucketSize)].push(arr[i]);
}
arr.length = 0;
for (i = 0; i < buckets.length; i++) {
insertionSort(buckets[i]); //對每個桶進行排序,這里使用了插入排序
for (var j = 0; j < buckets[i].length; j++) {
arr.push(buckets[i][j]);
}
}
return arr;
}
~~~
## 基數排序(Radix Sort)
### 基數排序須知:
基數排序有兩種方法:
1. MSD 從高位開始進行排序
2. LSD 從低位開始進行排序
### 基數排序 vs 計數排序 vs 桶排序
這三種排序算法都利用了桶的概念,但對桶的使用方法上有明顯差異:
基數排序:根據鍵值的每位數字來分配桶
計數排序:每個桶只存儲單一鍵值
桶排序:每個桶存儲一定范圍的數值
### LSD基數排序動圖演示:
:-: 
### 基數排序JavaScript代碼實現:
~~~js
//LSD Radix Sort
var counter = [];
function radixSort(arr, maxDigit) {
var mod = 10;
var dev = 1;
for (var i = 0; i < maxDigit; i++, dev *= 10, mod *= 10) {
for(var j = 0; j < arr.length; j++) {
var bucket = parseInt((arr[j] % mod) / dev);
if(counter[bucket]==null) {
counter[bucket] = [];
}
counter[bucket].push(arr[j]);
}
var pos = 0;
for(var j = 0; j < counter.length; j++) {
var value = null;
if(counter[j]!=null) {
while ((value = counter[j].shift()) != null) {
arr[pos++] = value;
}
}
}
}
return arr;
}
~~~
