這個章節,我們將告訴你怎么開發一個云寫作插件
首先確保你已經安裝了[Node.js](https://nodejs.org/en/),然后安裝云寫作插件的開發工具:
```
npm install -g @topwrite/plugin-cli
```
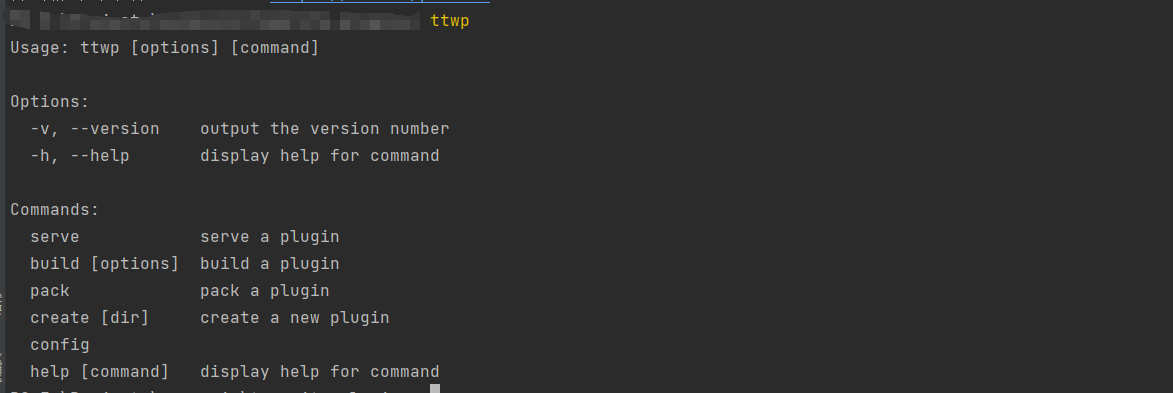
安裝完成后,此工具會提供一個命令`ttwp`

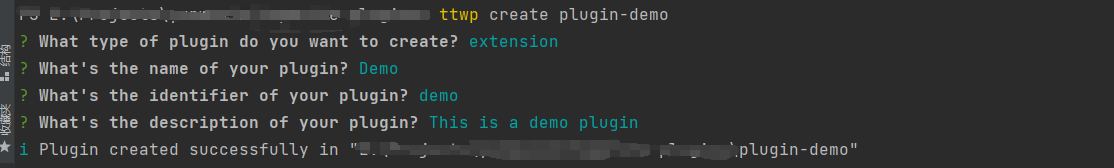
我們來創建第一個插件:

這樣在目錄`plugin-demo`里一個插件的模板就創建好了,然后我們進入這個目錄,安裝一下依賴
> 這里我們推薦使用`yarn`包管理器,你也可以使用`npm`
```
cd plugin-demo
yarn 或 npm install
```
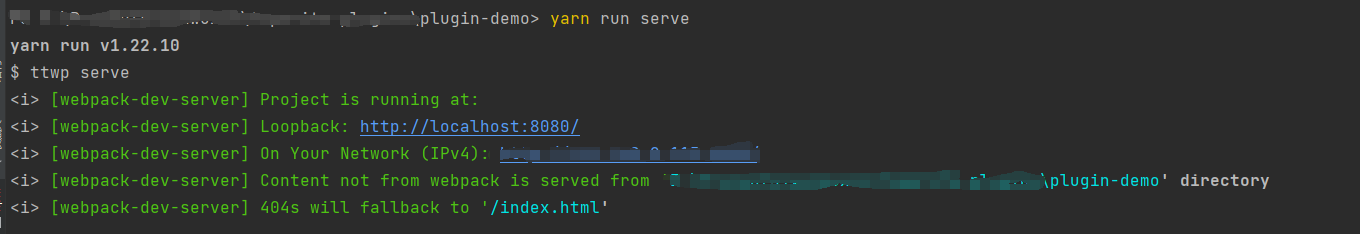
然后執行`ttwp serve`

這樣開發環境的服務就啟動了,訪問輸出的地址,這里是`http://localhost:8080`,端口可能不同
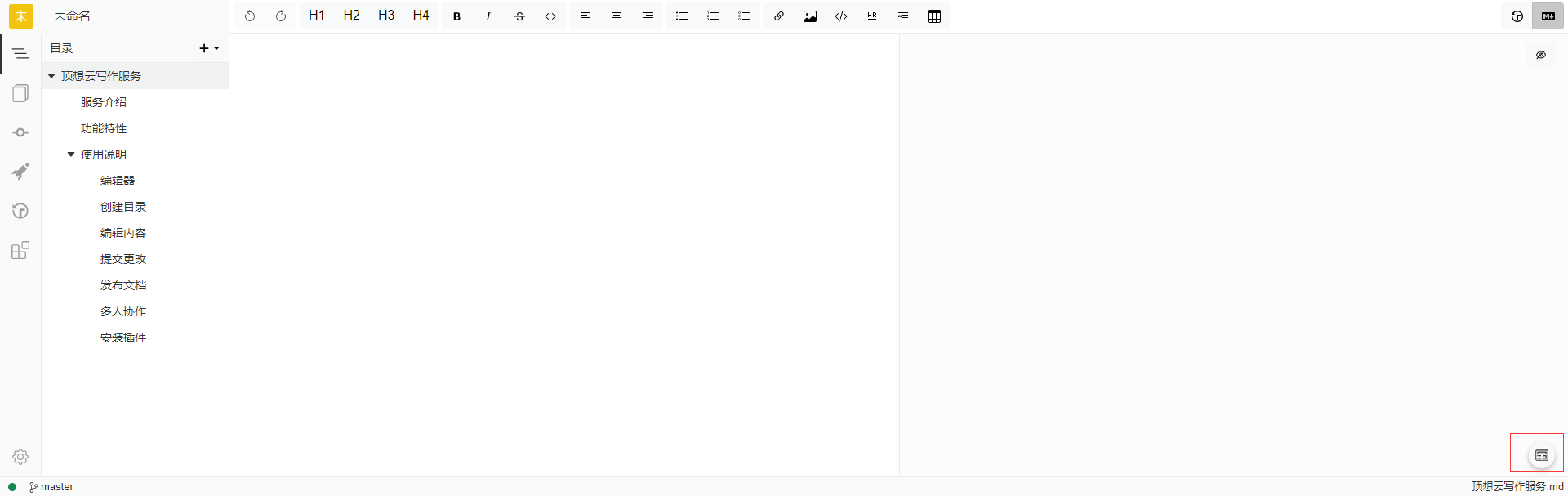
就會打開開發環境的一個編輯器了

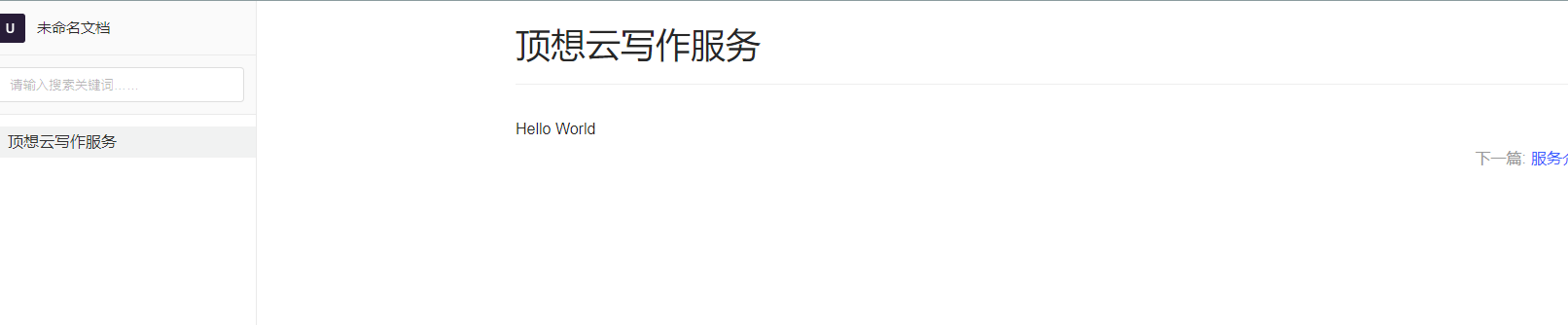
通過右下角預覽的按鈕可以進入閱讀頁面的開發環境
現在我們來自定義一個可以輸出hello world的智能組件

智能組件的格式為像上圖中塊狀代碼,其中的lang內容為中括號包起來的一個標識
然后我們在代碼里設置這個智能模塊的輸出
> 這里所有的組件均需使用import異步加載
```
// index.ts
import createPlugin from '@@/create-plugin';
export default createPlugin({
components: {
'block:demo': () => import('./components/demo')
}
});
```
```
// components/demo.ts
export default function Demo() {
return <div>Hello World</div>;
}
```
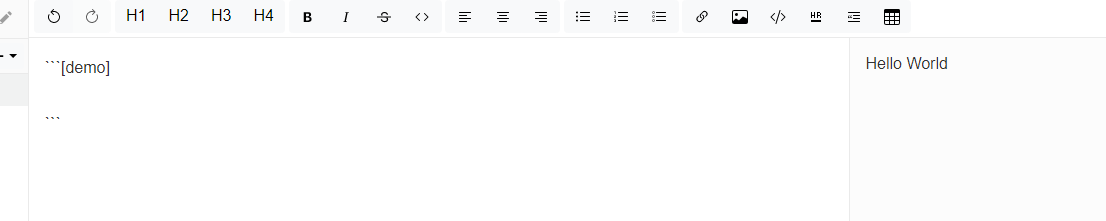
這樣我們刷新頁面后可以看到右邊的預覽已經變成

閱讀頁面也是如此

插件開發完成后,執行打包命令
```
ttwp pack
```
這樣就會在插件根目錄下生成一個tgz插件包,用于后續的發布
本章節到此結束,更多內容參考后續API和組件說明
