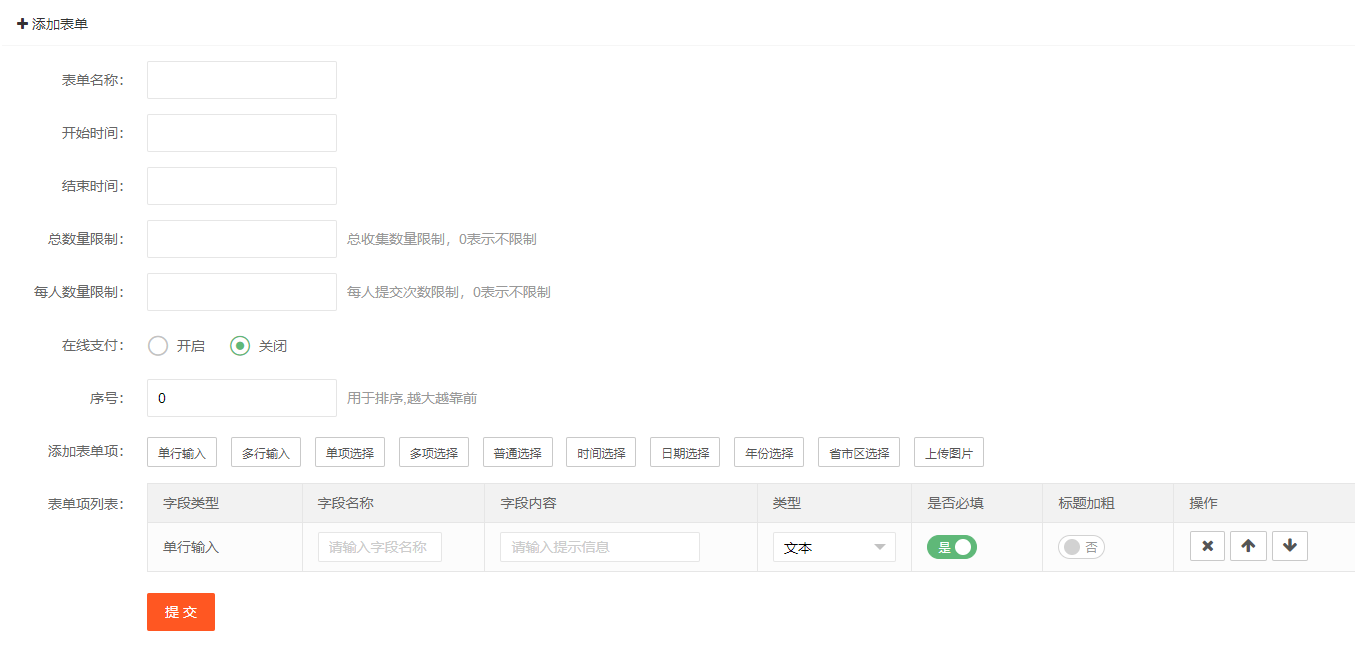
用于設置自定義表單收集信息,如:報名、預約、留言等
自定義表單支持設置金額進行在線支付,支持分銷,分銷設置
可選擇按照用戶等級,單獨設置提成比例,單獨設置提成金額,不參與分銷
按照用戶等級:按照用戶等級中設置的提成比例進行提成分配,提成=對應用戶等級的提成比例×銷售價×購買數量
單獨設置提成比例:按照單獨設置的提成比例進行提成分配,提成=設置的百分比×銷售價×購買數量
單獨設置提成金額:按照單獨設置的提成金額進行提成分配,提成=提成金額×購買數量

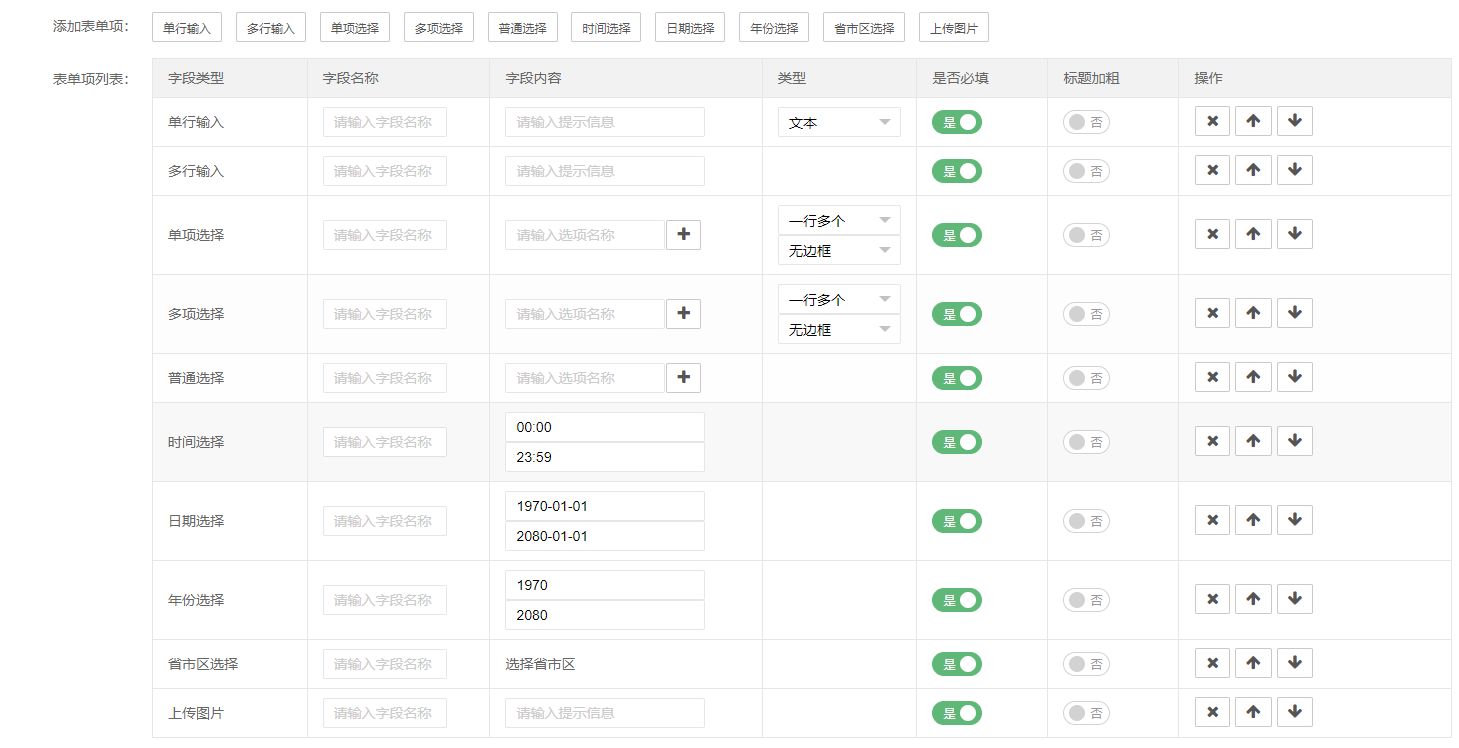
表單內容:支持單行輸入,多行輸入,單項選擇,多項選擇,普通選擇,時間選擇,日期選擇,年份選擇,省市區選擇,上傳圖片

填寫字段名稱,字段內容(填寫內容提示),是否必填,可通過上箭頭,下箭頭,×號進行上移,下移,刪除操作,單行輸入類型包含文本,數字,手機號,身份證號,郵箱(如果選擇手機號,身份證號,郵箱時前端有此類型驗證),多項選擇類型包含一行多個,一行一個;上傳圖片只支持上傳一張,如需多張上傳建議添加多次“上傳圖片”表單項
前端展示效果

#### **自定義表單如何在設計頁面調用?**
1、表單直接展示在首頁或其他設計頁面
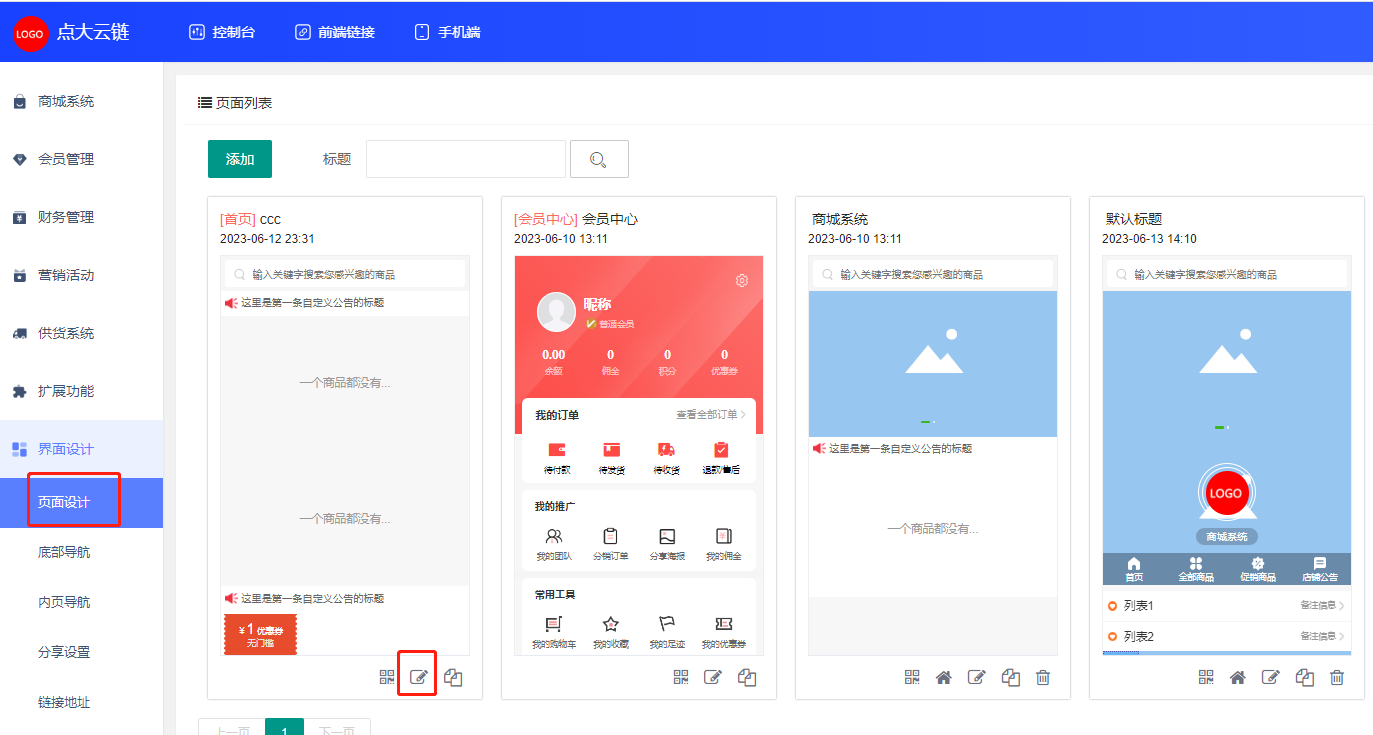
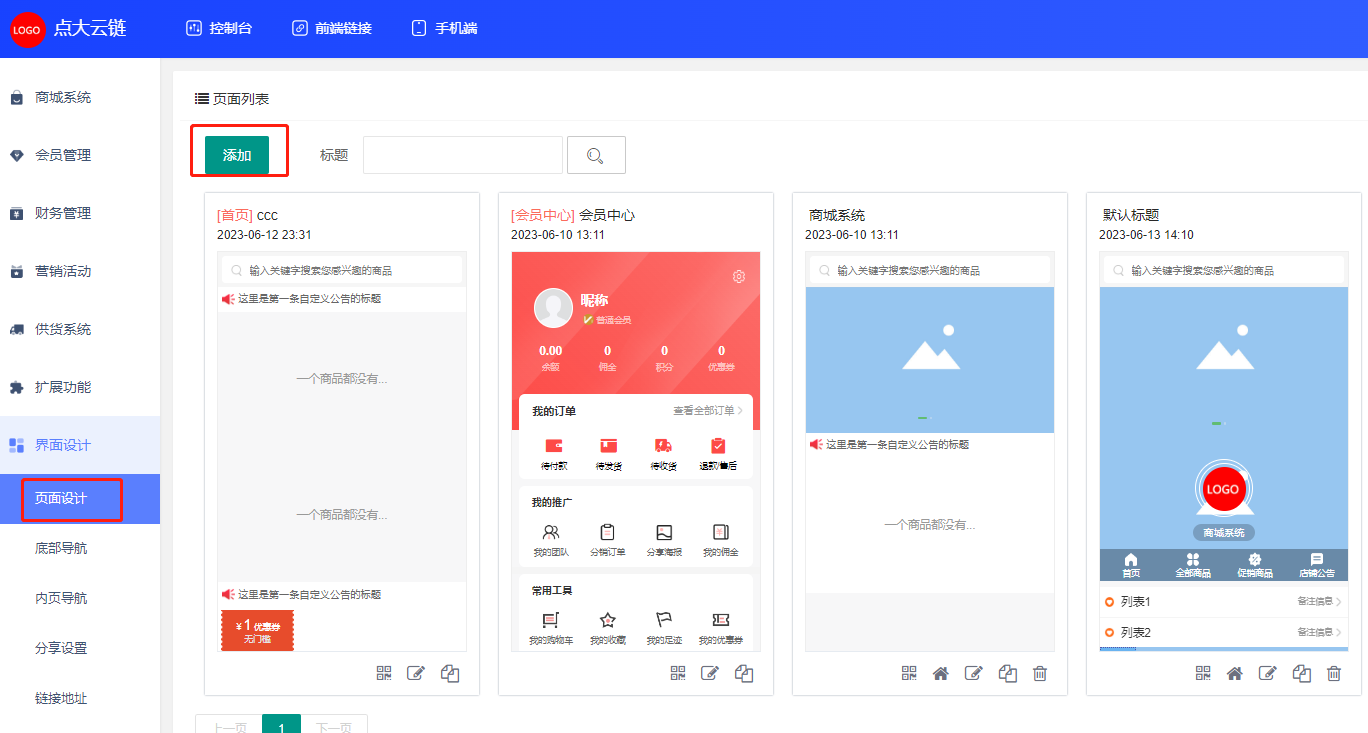
第一步:設計-頁面設計-編輯

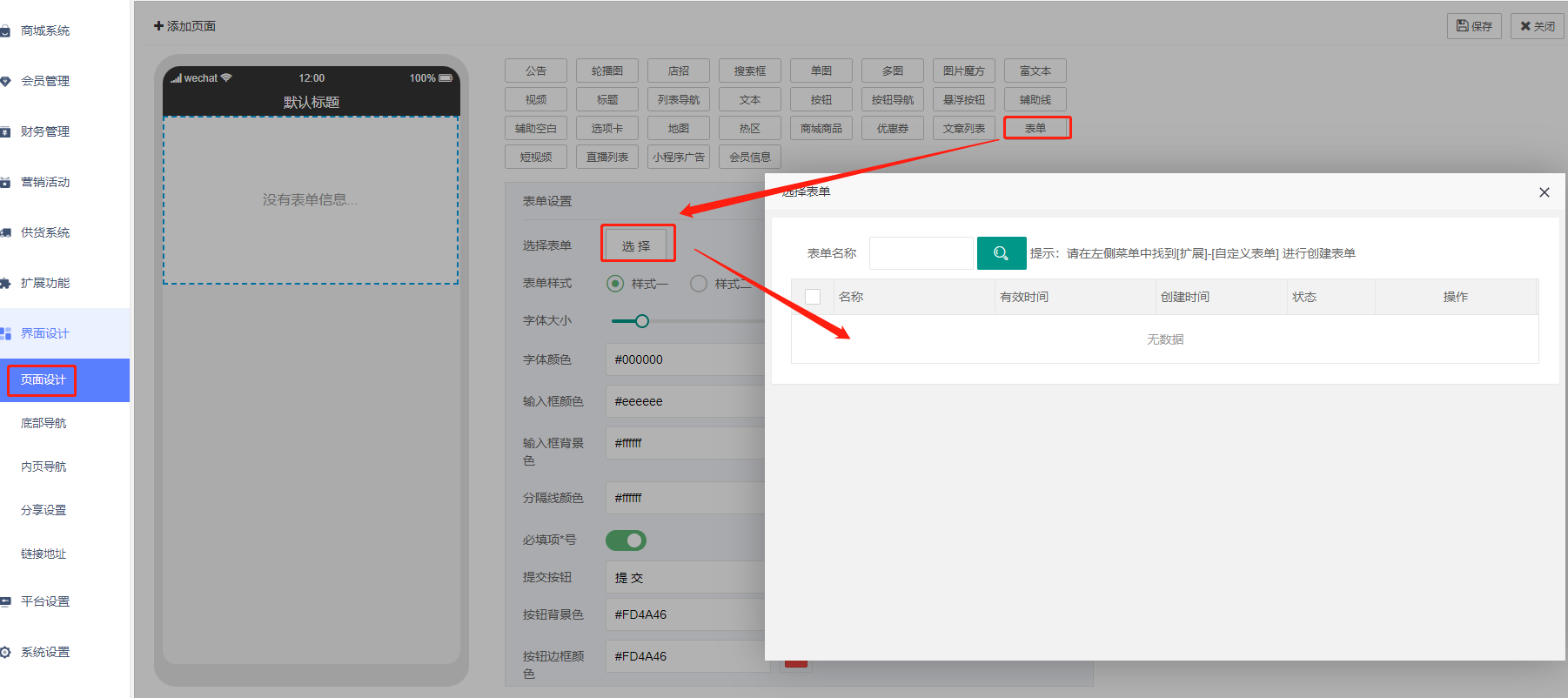
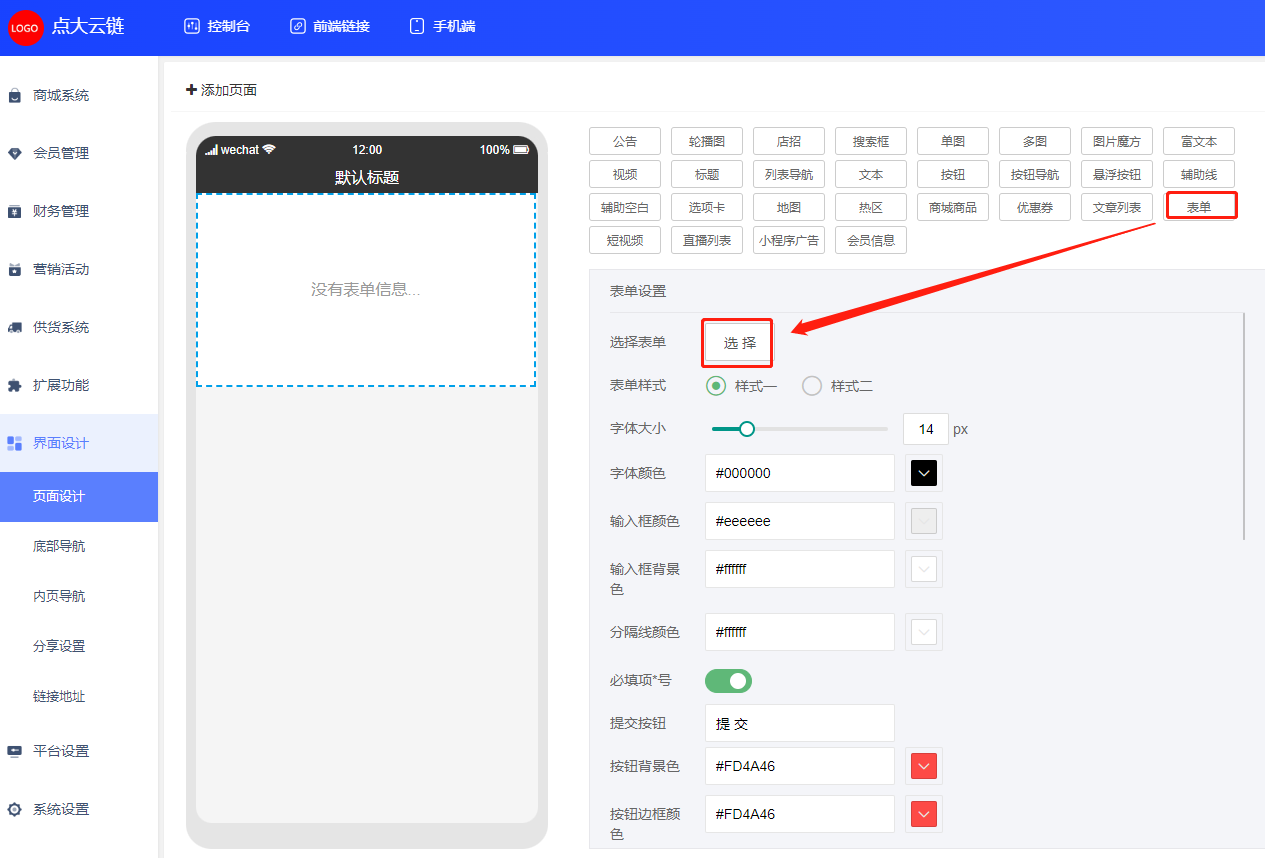
第二步:在編輯頁面選擇\[表單\]控件,點擊選擇按鈕,選擇需要的表單,可根據需要選擇表單樣式,修改輸入框顏色,提交按鈕內容,提交后跳轉,未開始提示等,然后點擊右上角的設計完成按鈕,前端頁面就可以展示表單了。

前端展示:

2、表單單獨展示在一個頁面并通過圖片、按鈕等控件跳轉到表單
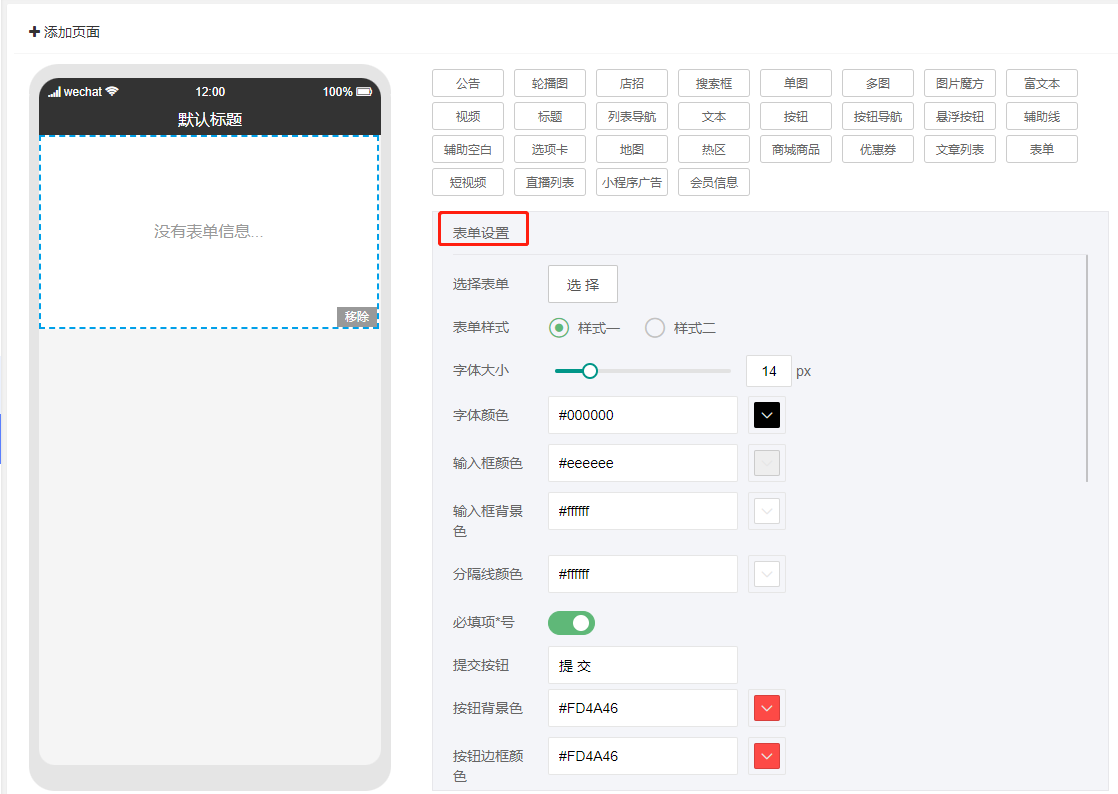
第一步:添加一個新的設計頁面,選擇\[表單\]控件,點擊選擇按鈕,選擇需要的表單,根據需要選擇表單樣式,修改輸入框顏色,提交按鈕內容,提交后跳轉,未開始提示等,然后點擊右上角的設計完成按鈕



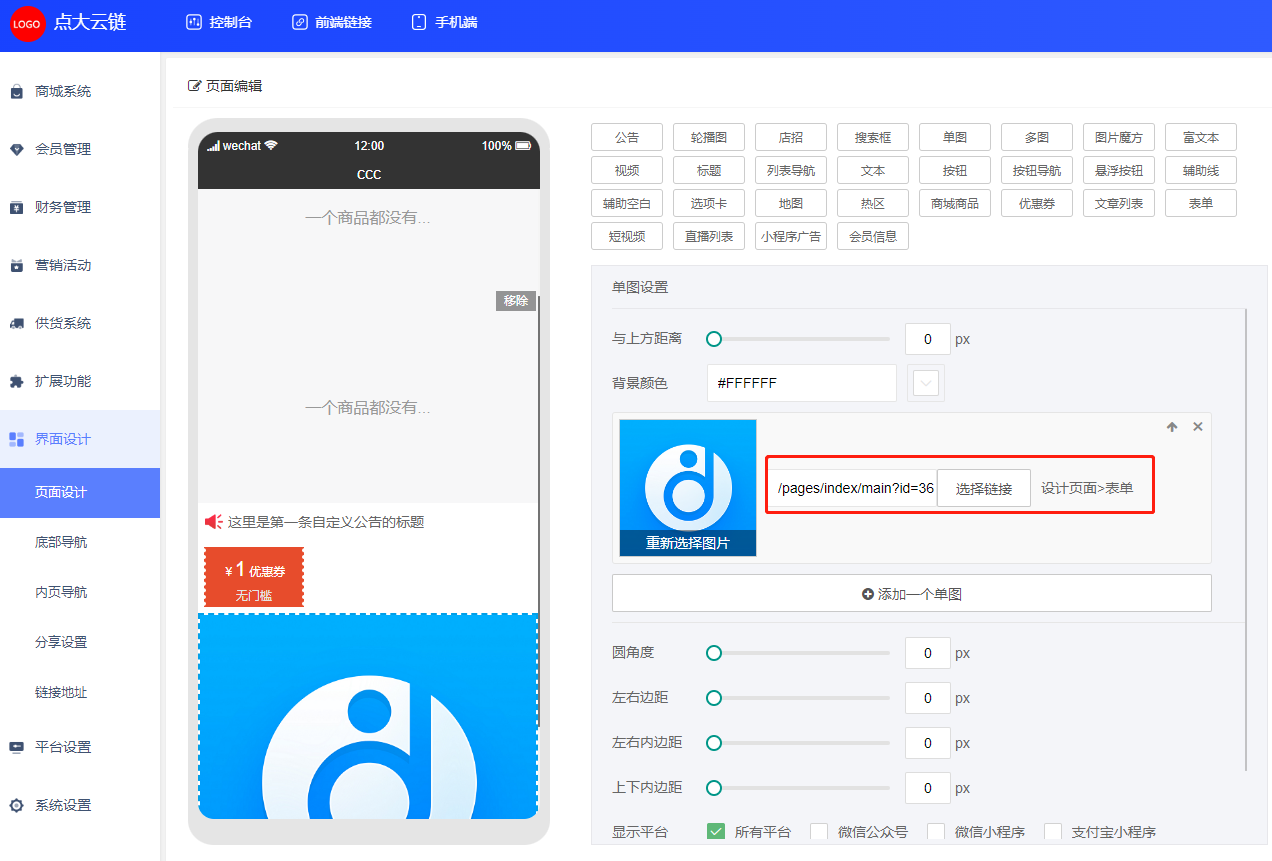
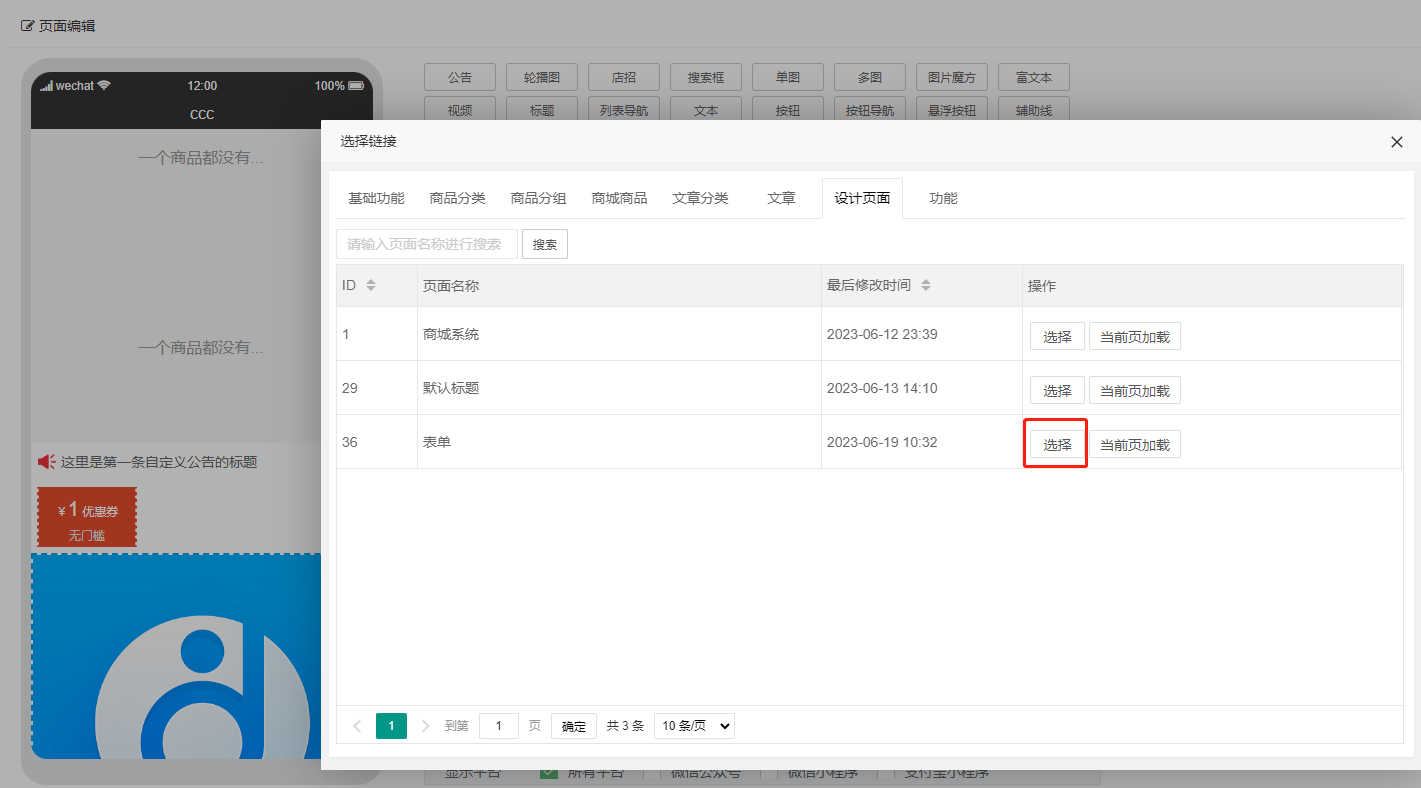
第二步:選擇任意頁面進行編輯(我選擇的是首頁),選擇單圖或按鈕控件(我選擇的是單圖控件),選擇鏈接-設計頁面-找到添加的表單頁面,點擊選擇按鈕-點擊右上角設計完成


第三步:打開小程序-首頁,找到剛添加的圖片點擊,跳轉表單頁


- 序言
- 配置
- 平臺配置
- 開放平臺設置
- 服務商配置
- 供貨管理
- 騰訊地圖key
- 商城系統
- 商品管理
- 訂單管理
- 退款申請
- 評價管理
- 拼團管理
- 商品分類
- 商品分組
- 商品參數
- 商品服務
- 商品海報
- 選品中心
- 銷售統計
- 系統設置
- 會員管理
- 會員列表
- 等級及分銷
- 升級申請記錄
- 會員關系圖
- 分享海報
- 財務管理
- 消費明細
- 余額明細
- 傭金明細
- 積分明細
- 買單記錄
- 聚合收款碼
- 核銷記錄
- 營銷活動
- 優惠券
- 注冊贈送
- 充值贈送
- 商品促銷
- 購物返現
- 支付贈送
- 抽獎活動
- 積分簽到
- 供貨系統
- 供貨市場
- 我挑選的商品
- 我賣出的訂單
- 我供貨的訂單
- 我發布的商品
- 運費設置
- 資金明細
- 提現記錄
- 余額提現
- 余額充值
- 系統設置
- 擴展功能
- 文章管理
- 用戶論壇
- 同城配送
- 自定義表單
- 禮品卡
- 短視頻
- 物流助手
- 小程序直播
- 界面設計
- 頁面設計
- 底部導航
- 內頁導航
- 分享設置
- 鏈接地址
- 平臺設置
- 微信公眾號
- 公眾號綁定
- 菜單設置
- 支付設置
- 模板消息設置
- 已添加的模板
- 被關注回復
- 關鍵字回復
- 粉絲列表
- 模板消息群發
- 微信會員卡
- 領取記錄
- 會員卡創建
- 微信小程序
- 小程序綁定
- 支付設置
- 訂閱消息設置
- 服務類目
- 外部鏈接
- 支付寶小程序
- 百度小程序
- 抖音小程序
- 手機H5
- 手機APP
- 數據同步
- 系統設置
- 系統設置
- 門店管理
- 管理員列表
- 配送方式
- 小票打印機
- 短信設置
- 操作日志
- 買單付款
- SSL證書申請
- 阿里云免費SSL證書申請
- 騰訊云免費SSL證書申請
- 遠程存儲
- 阿里云OSS配置說明
- 七牛云存儲配置說明
- 騰訊云COS配置說明
- 常見問題解答
- redirect uri域名與后臺配置不一 致,錯誤碼:10003
- 微信支付報錯
- 系統配送員如何登錄搶單?
- 服務商分賬
- 微信小程序發貨信息同步
- 訂單中心path
- 微信小程序隱私保護設置
- 邀請注冊為什么沒綁定關系
- 小程序打開一直顯示加載
- 商品規格太多無法保存
- 商家轉賬如何使用
- 后臺提現微信打款報錯
