**前言**
無論我們是作為線下或線上的少兒編程培訓機構或平臺提供方,肯定想擁有自己教育品牌,并且將其集成到我們的平臺中,以達到品牌宣傳的效果。現在比較流行的像網易卡搭那些平臺就是在scratch開源平臺的基礎上,植入自己的品牌logo的。
本節課我們就一起來為我們的平臺定制自己的品牌logo到scratch-gui項目中。
**開始開發**
在上節課我們運行起來的項目中,看到頂部menu菜單的左上角有一個scratch的logo:
我們準備把它換掉,換成我們自己的品牌logo,shala-logo.svg:
前面我們說src中的components是是負責UI組件的樣式的,很顯然我們的logo的樣式的設置應該就在這里。
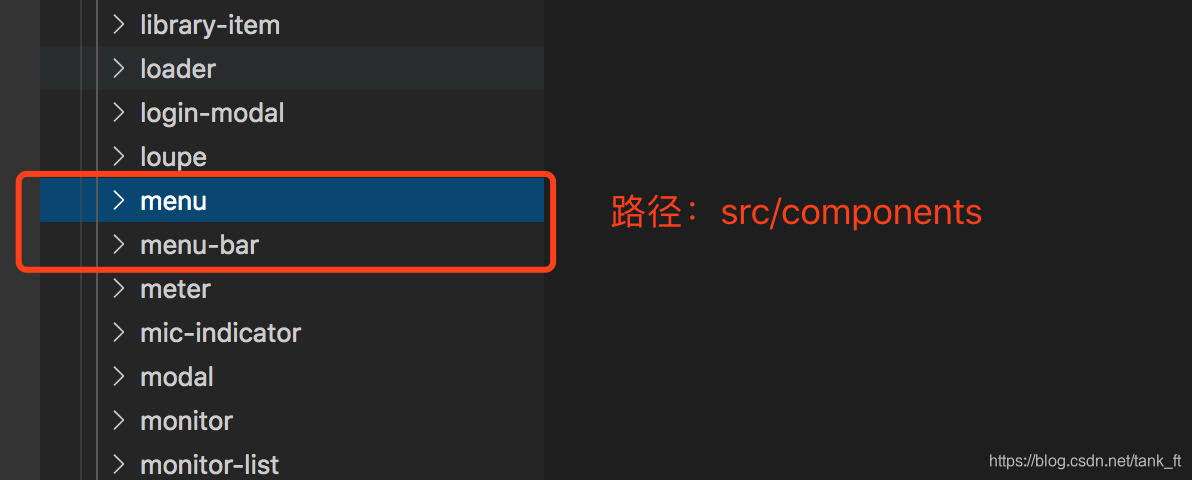
我們在components中發現有如下兩個目錄:
看名字就知道它們就是與我們的menu菜單樣式相關。?
挨個打開看看:

第一個是css樣式文件,我們不管。?
打開menu.jsx,這里面定義了MenuComponent組件,樣式是一個,很可能是跟menu的下拉菜單相關,不是我們想要的,不管。
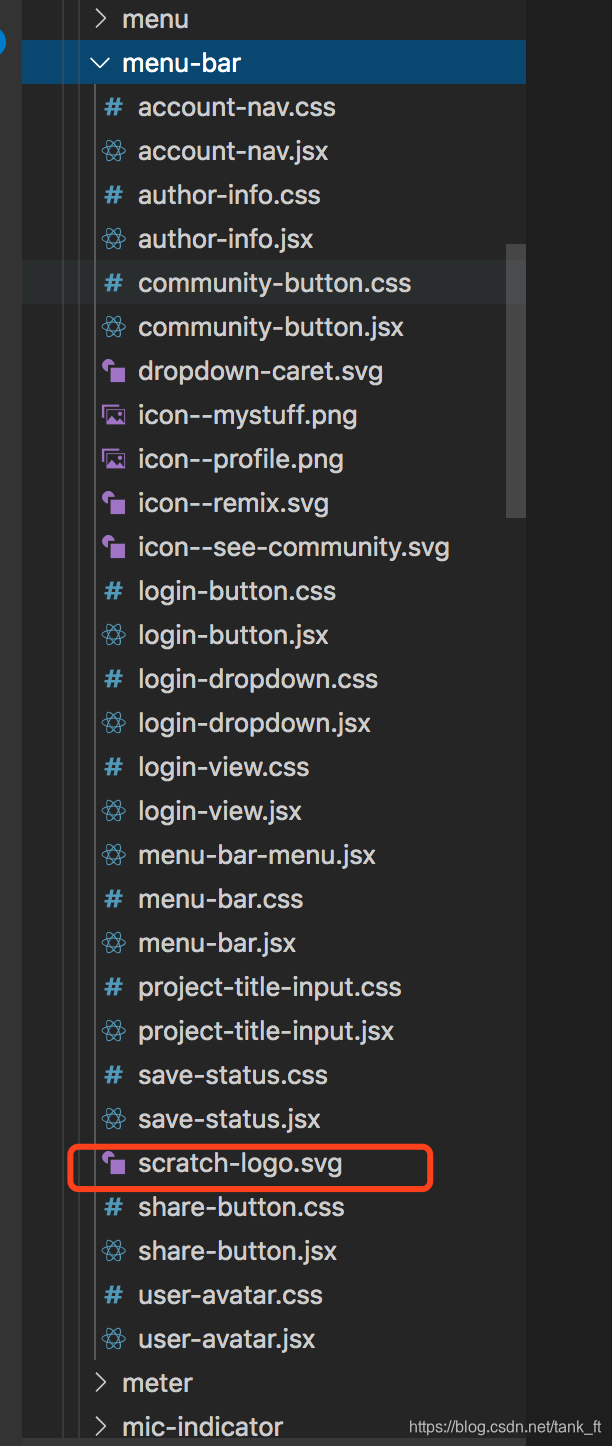
再打開第二個目錄:?

咦!我們看到了一個文件名為scratch-logo.svg,這不就是我們要找的logo文件么?打開看看,確實是它!

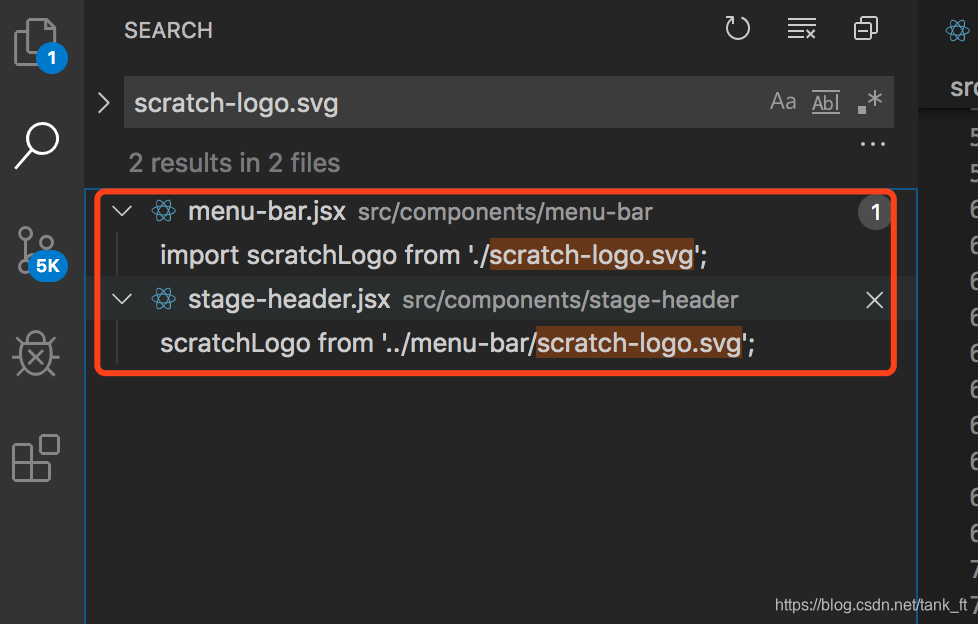
好,我們再來項目中搜索一下哪里用到這個logo文件。

嗯!只有兩個地方用到了它。
看文件名字也可以猜出,第一個是用在了舞臺的頭部,第二個是用在了菜單欄里(就是我們前面看到的那里)。
現在我們先將我們自己的logo文件加入項目中,放到與scratch-logo.svg相同的目錄中。
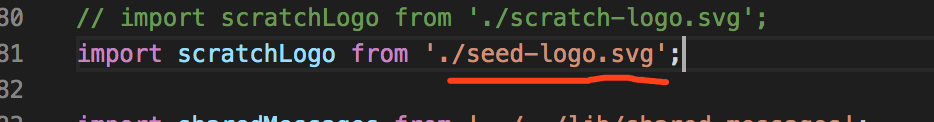
然后分別替換stage-header.jsx和menu-bar.jsx中的引用。

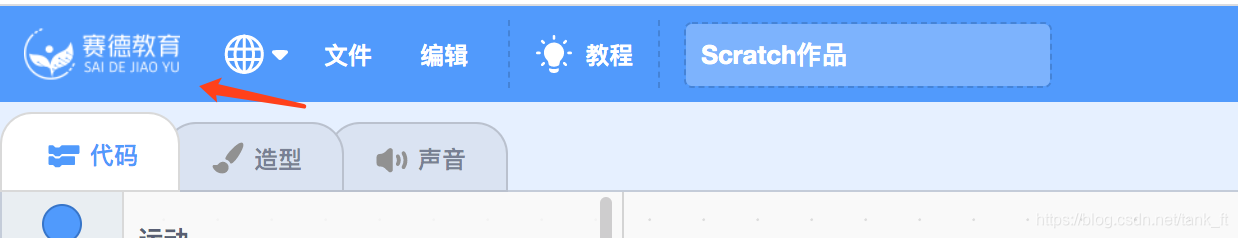
重新編譯項目,刷新瀏覽器,看到我們的logo成功被替換了:

這樣,我們就完成的logo的自定義。
以后使用我們平臺的孩子們、第三方機構或是學校都會看到我們醒目而惹眼的品牌logo啦!通過這樣的線上線下傳播,相信會大大提升我們的品牌知名度,達到獨樹一幟的效果!
