# JEditableTable 幫助文檔
[TOC]
## 參數配置
| 參數 | 類型 | 必填 | 說明 |
|--------------|---------|------|---------------------------------------------------------------------------------|
| columns | array | ?? | 表格列的配置描述,具體項見下表 |
| dataSource | array | ?? | 表格數據 |
| loading | boolean | | 是否正在加載,加載中不會顯示任何行,默認false |
| actionButton | boolean | | 是否顯示操作按鈕,包括"新增(編碼為:add)"、"刪除(編碼為:batch_delete)",默認false ;如需配置按鈕權限“authPre”,則此屬性必須為true |
| rowNumber | boolean | | 是否顯示行號,默認false |
| rowSelection | boolean | | 是否可選擇行,默認false |
| dragSort | boolean | | 是否可拖動排序,默認false,詳見[拖拽排序](#拖拽排序)章節 |
| dragSortKey | string | | 拖動排序存儲的Key,無需定義在columns內也能在getValues()時獲取到值,默認orderNum |
| maxHeight | number | | 表格內容區域最大高度(px),默認400 |
| disabledRows | object | | 設定禁用的行,被禁用的行無法被選擇和編輯,配置方法可以查看示例 |
| disabled | boolean | | 是否禁用所有行,默認false |
| alwaysEdit | boolean | | 是否一直顯示編輯框,如果為false則只有點擊的時候才出現輸入框 |
| authPre| string | | 配置按鈕權限所需前綴,如前綴為“myAuth”;菜單管理中為菜單添加按鈕權限如“myAuth:add”;角色管理中授權即可 |
### columns 參數詳解
| 參數 | 類型 | 必填 | 說明 |
|---------------|---------|------|--------------------------------------------------------------------------------------------------------------------------------------------------------|
| title | string | ?? | 表格列頭顯示的問題 |
| key | string | ?? | 列數據在數據項中對應的 key,必須是唯一的 |
| type | string | ?? | 表單的類型,可以通過`JEditableTableUtil.FormTypes`賦值 |
| width | string | | 列的寬度,可以是百分比,也可以是`px`或其他單位,建議設置為百分比,且每一列的寬度加起來不應超過100%,否則可能會不能達到預期的效果。留空會自動計算百分比 |
| placeholder | string | | 表單預期值的提示信息,可以使用`${...}`變量替換文本(詳見`${...} 變量使用方式`) |
| defaultValue | string | | 默認值,在新增一行時生效 |
| validateRules | array | | 表單驗證規則,配置方式見[validateRules 配置規則](#validateRules__93) |
| props | object | | 設置添加給表單元素的自定義屬性,例如:`props:{title: 'show title'}` |
| disabled | boolean | | 是否禁用當前列,默認false |
#### 當 type=inputNumber 時所需的參數
| 參數 | 類型 | 必填 | 說明 |
|-------------|-------------|----------|---------|
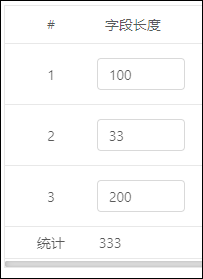
| statistics | boolean | | 是否是統計列,設置了之后會自動統計當前行的所有數據。效果:  |
#### 當 type=checkbox 時所需的參數
| 參數 | 類型 | 必填 | 說明 |
|----------------|---------|------|--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| defaultChecked | boolean | | 默認值是否選中 |
| customValue | array | | 自定義值,checkbox需要的是boolean值,如果數據是其他值(例如`'Y' or 'N'`)時,就會導致錯誤,所以提供了該屬性進行轉換,例:`customValue: ['Y','N']`,會將`true`轉換為`'Y'`,`false`轉換為`'N'`,反之亦然 |
#### 當 type=select 時所需的參數
| 參數 | 類型 | 必填 | 說明 |
|-------------|---------|------|----------------------------------------------------|
| options | array | ?? | 下拉選項列表,詳見下表 |
| allowInput | boolean | | 是否允許用戶輸入內容,并創建新的內容 |
| allowSearch | boolean | | 是否允許用戶搜索內容(僅搜索,不創建) |
| dictCode | String | | 數據字典Code,若options也有值,則拼接在options后面 |
- `注意事項`
1. `allowInput`和`allowSearch`不能同時使用,若同時使用,則`allowSearch`的優先級更高
2. 若`options`的某一項設置了`disabled:true`,則搜索不到該項
##### options 所需參數
| 參數 | 類型 | 必填 | 說明 |
|-----------|------------|------|----------------------------------------------------------------------|
| text | string | ?? | 顯示標題 |
| value | string | ?? | 真實值 |
| disabled | boolean | ?? | 是否禁用當前選項 |
| ~~title~~ | ~~string~~ | | ~~顯示標題(已廢棄,若同時填寫了 title 和 text 那么優先使用 text)~~ |
#### 當 type=upload 時所需的參數
| 參數 | 類型 | 必填 | 說明 |
|--------------|---------|------|--------------------------------------------------------------------------------------|
| action | string | ?? | 上傳文件路徑 |
| token | boolean | | 上傳的時候是否傳遞token |
| responseName | string | ?? | 若要從上傳成功后從response中取出返回的文件名,那么這里填后臺返回的包含文件名的字段名 |
#### 當 type=popup 時所需的參數
| 參數 | 類型 | 必填 | 說明 |
|--------------|---------|------|--------------------------------------------------------------------------------------|
| popupCode | string | ?? | online報表編碼 |
| orgFields | string | ?? | online報表查詢出來的列名,多個以逗號隔開 |
| destFields | string | ?? | 回填到表單的列名,多個以逗號隔開。如果有多個,則順序和orgFields一一對應,且數量必須保持一致 |
| field | string | ?? | 從destFields中選擇一個屬性的值返回給當前組件 |
| param | object | | 動態參數對象,在online報表參數里手動新增記錄,然后就可以在自己頁面里傳遞同名參數,作為數據查詢條件,如果是字符串類型需要設置成雙引號內套單引號的格式 如{name:"'admin'"} |
| sorter | String | | 默認排序列,使用方法:列名=desc\|asc。例:`age=asc` `v_3.4.5`|
#### 當 type=slot 時所需的參數
| 參數 | 類型 | 必填 | 說明 |
|----------|--------|------|------------|
| slotName | string | ?? | slot的名稱 |
### validateRules 配置規則
`validateRules` 需要的是一個數組,數組里每項都是一個規則,規則是object類型,規則的各個參數如下
- `required` 是否必填,可選值為`true`or`false`
- `unique` 唯一校驗,不可重復,可選值為`true`or`false`
- `pattern` 正則表達式驗證,只有成功匹配該正則的值才能成功通過驗證
- `handler` 自定義函數校驗,使用方法請見[示例五](#示例五),注:設置了handler將不會走validateRules里handler以下的校驗了,所以建議將handler放到validateRules的最下面
- `message` 當驗證未通過時顯示的提示文本,可以使用`${...}`變量替換文本(詳見`${...} 變量使用方式`)
- 配置示例請看[示例二](#示例二)
## 事件
| 事件名 | 觸發時機 | 參數 |
|-----------------|----------------------------------------------------|--------------------------------------------------|
| added | 當添加行操作完成后觸發 | |
| deleted | 當刪除行操作完成后觸發(批量刪除操作只會觸發一次) | `deleteIds` 被邏輯刪除的id |
| selectRowChange | 當行被選中或取消選中時觸發 | `selectedRowIds` 被選中行的id |
| valueChange | 當數據發生改變的時候觸發的事件 | `{ type, row, column, value, target }` Event對象 |
## 方法
關于方法的如何調用的問題,請在下邊**FAQ**中查看方法如何調用
### initialize
用于初始化表格(清空表格)
- `參數:` 無
- `返回值:` 無
### resetScrollTop
重置滾動條Top位置
- `參數:`
| 參數名 | 類型 | 必填 | 說明 |
|--------|--------|------|--------------------------------------------------------------------------------------------------------|
| top | number | | 新top位置,留空則滾動到上次記錄的位置,用于解決切換tab選項卡時導致白屏以及自動將滾動條滾動到頂部的問題 |
- `返回值:` 無
### add
主動添加行,默認情況下,當用戶的滾動條已經在底部的時候,會將滾動條固定在底部,即添加后無需用戶手動滾動,而會自動滾動到底部
- `參數:`
| 參數名 | 類型 | 必填 | 說明 |
|---------------------|---------|------|---------------------------------------------------------------------|
| num | number | | 添加幾行,默認為1 |
| forceScrollToBottom | boolean | | 是否在添加后無論用戶的滾動條在什么位置都強制滾動到底部,默認為false |
- `返回值:` 無
### removeRows
主動刪除一行或多行
- `參數:`
| 參數名 | 類型 | 必填 | 說明 |
|--------|-----------------|------|--------------------------------------------------------------------------------------------|
| id | string 或 array | ?? | 被刪除行的id。如果要刪除一個,可以直接傳id,如果要刪除多個,需要將多個id封裝成一個數組傳入 |
- `返回值:` 無
### removeSelectedRows
主動刪除被選中的行
- `參數:` 無
- `返回值:` 無
### getValues
用于獲取表格里所有表單的值,可進行表單驗證
- `參數:`
| 參數名 | 類型 | 必填 | 說明 |
|----------|----------|------|-----------------------------------------------------------------------------------------------------------------------------------------------------------|
| callback | function | ?? | 獲取值的回調方法,會傳入`error`和`values`兩個參數。`error`:未通過驗證的數量,當等于`0`時代表驗證通過;`values`:獲取的值(即使未通過驗證該字段也有數據) |
| validate | boolean | | 是否進行表單驗證,默認為`true`,設為`false`則代表忽略表單驗證 |
| rowIds | array | | 默認返回所有行的數據,如果傳入了`rowIds`,那么就會只返回與該`rowIds`相匹配的數據,如果沒有匹配的數據,就會返回空數組 |
- `返回值:` 無
### getValuesSync
`getValues`的同步版,會直接將獲取到的數據返回
- `參數:`
| 參數名 | 類型 | 必填 | 說明 |
|---------|--------|------|------------------------|
| options | object | | 選項,詳見下方所需參數 |
- - `options` 所需參數
| 參數名 | 類型 | 必填 | 說明 |
|----------|---------|------|----------------------------------------------------------------------------------------------------------------------|
| validate | boolean | | 是否進行表單驗證,默認為`true`,設為`false`則代表忽略表單驗證 |
| rowIds | array | | 默認返回所有行的數據,如果傳入了`rowIds`,那么就會只返回與該`rowIds`相匹配的數據,如果沒有匹配的數據,就會返回空數組 |
- `返回值:` object
- `error` 未通過驗證的數量,當等于`0`時代表驗證通過
- `values` 獲取的值(即使未通過驗證該字段也有數據)
- `使用示例`
```js
let { error, values } = this.$refs.editableTable.getValuesSync({ validate: true, rowIds: ['rowId1', 'rowId2'] })
if (error === 0) {
console.log('表單驗證通過,數據:', values);
} else {
console.log('未通過表單驗證,數據:', values);
}
```
### getValuesPromise
`getValues`的promise版,會在`resolve`中傳入獲取到的值,會在`reject`中傳入失敗原因,例如`VALIDATE_NO_PASSED`
- `參數:`
| 參數名 | 類型 | 必填 | 說明 |
|----------|---------|------|----------------------------------------------------------------------------------------------------------------------|
| validate | boolean | | 同`getValues`的`validate`參數 |
| rowIds | array | | 默認返回所有行的數據,如果傳入了`rowIds`,那么就會只返回與該`rowIds`相匹配的數據,如果沒有匹配的數據,就會返回空數組 |
- `返回值:` Promise
### getDeleteIds
用于獲取被邏輯刪除的行的id,返回一個數組,用戶可將該數組傳入后臺,并進行批量刪除
- `參數:` 無
- `返回值:` array
### getAll
獲取所有的數據,包括values、deleteIds
會在`resolve`中傳入獲取到的值:`{values, deleteIds}`
會在`reject`中傳入失敗原因,例如`VALIDATE_NO_PASSED`
- `參數:`
| 參數名 | 類型 | 必填 | 說明 |
|----------|---------|------|-------------------------------|
| validate | boolean | | 同`getValues`的`validate`參數 |
- `返回值:` Promise
### setValues
主動設置表格中某行某列的值
- `參數:`
| 參數名 | 類型 | 必填 | 說明 |
|--------|-------|------|------------------------------------------------------------|
| values | array | | 傳入一個數組,數組中的每項都是一行的新值,具體見下面的示例 |
- `返回值:` 無
- `示例:`
```js
setValues([
{
rowKey: id1, // 行的id
values: { // 在這里 values 中的 name 是你 columns 中配置的 key
'name': 'zhangsan',
'age': '20'
}
},
{
rowKey: id2,
values: {
'name': 'lisi',
'age': '23'
}
}
])
```
### clearSelection
主動清空選擇的行
- `參數:` 無
- `返回值:` 無
### getSelection
`2.4.7+` 獲取當前選中的行
- `參數:` 無
- `返回值:` 數組
### setSelection
`2.4.7+` 設置當前選中的行
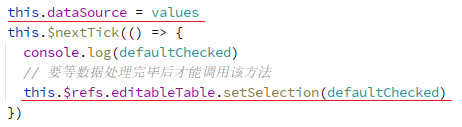
> 如果要和設置`dataSource`同時使用,那么需要等數據處理完畢后才能調用該方法,例如下圖:

- `參數:`
* `selectedRowIds` 數組,選中行的ID
- `返回值:` Promise
- `示例:`
```js
setSelection(['1', '2', '3'])
```
### toggleSelectionAll
`2.4.7+` 切換全選狀態
- `參數:` 無
- `返回值:` 無
## 內置插槽
| 插槽名 | 說明 |
|--------------|------------------------------------------------------------|
| buttonBefore | 在操作按鈕的**前面**插入插槽,不受`actionButton`屬性的影響 |
| buttonAfter | 在操作按鈕的**后面**插入插槽,不受`actionButton`屬性的影響 |
## ${...} 變量使用方式
在`placeholder`和`message`這兩個屬性中可以使用`${...}`變量來替換文本
在[示例二](#示例二)中,配置了`title`為`名稱`的一列,而`placeholder`配置成了`請輸入${title}`,那么最終顯示效果為`請輸入名稱`
這就是`${...}`變量的使用方式,在`${}`中可以使用的變量有`title`、`key`、`defaultValue`這三個屬性的值
## JEditableTableUtil 使用說明
在之前配置`columns`時提到過`JEditableTableUtil`這個工具類,那么如果想要知道詳細的使用說明就請看這里
### export 的常量
#### FormTypes
這是配置`columns.type`時用到的常量值,其中包括
- `normal` 默認,直接顯示值,不渲染表單
- `input` 顯示輸入框
- `inputNumber` 顯示數字輸入框
- `checkbox` 顯示多選框
- `select` 顯示選擇器(下拉框)
- `date` 日期選擇器
- `datetime` 日期時間選擇器
- `upload` 上傳組件(文件域)
- `slot` 自定義插槽
- `hidden` 隱藏列,被隱藏的列可以正常獲取賦予的原始值
### VALIDATE_NO_PASSED
在判斷表單驗證是否通過時使用,如果 reject 的值 === VALIDATE_NO_PASSED 則代表表單驗證未通過,你可以做相應的其他處理,反之則可能是發生了報錯,可以使用 `console.error` 輸出
### 封裝的方法
#### validateTables
當你的頁面中存在多個JEditableTable實例的時候,如果要獲取每個實例的值、判斷表單驗證是否通過,就會讓代碼變得極其冗余、繁瑣,于是我們就將該操作封裝成了一個函數供你調用,它可以同時獲取并驗證多個JEditableTable實例的值,只有當所有實例的表單驗證都通過后才會返回值,否則將會告訴你具體哪個實例沒有通過驗證。具體使用方法請看下面的示例
- `參數:`
| 參數名 | 類型 | 必填 | 說明 |
|--------|-------|------|--------------------------------------------------------|
| cases | array | | 傳入一個數組,數組中的每項都是一個JEditableTable的實例 |
- `返回值:` Promise
- `示例:`
```js
import { validateTables, VALIDATE_NO_PASSED } from '@/utils/JEditableTableUtil'
// 封裝cases
let cases = []
cases.push(this.$refs.editableTable1)
cases.push(this.$refs.editableTable2)
cases.push(this.$refs.editableTable3)
cases.push(this.$refs.editableTable4)
cases.push(this.$refs.editableTable5)
// 同時驗證并獲取多個實例的值
validateTables(cases).then((all) => {
// all 是一個數組,每項都對應傳入cases的下標,包含values和deleteIds
console.log('所有實例的值:', all)
}).catch((e = {}) => {
// 判斷表單驗證是否未通過
if (e.error === VALIDATE_NO_PASSED) {
console.log('未通過驗證的實例下標:', e.index)
} else {
console.error('發生異常:', e)
}
})
```
## 拖拽排序
若要啟用拖拽排序,只需將`dragSort`參數置為`true`即可。
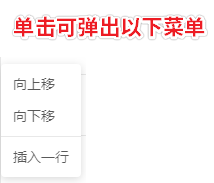
開啟后,在列表的最左側會出現一個方塊,如果用鼠標左鍵按住不動拖動的話,就可以移動整行,如果單擊一下小方塊的話,就會出現一個菜單,如下圖所示。


若要持久化排序順序的話,需要傳遞`dragSortKey`參數,即你數據庫中記錄排序順序的字段。該參數也可不傳,不傳默認為`orderNum`
即使你`columns`里沒有定義這個字段,也可以正常獲取到值,并存到數據庫里。
但當給`dataSouce`賦值的時候,并不會自動處理順序,因為這樣系統性能開銷太大了,所以建議查詢的時候用SQL語句排好序再返回給組件使用。
## FAQ
### 方法如何調用?
在[示例一](#示例一)中,設定了一個 `ref="editableTable"` 的屬性,那么在vue中就可以使用`this.$refs.editableTable`獲取到該表格的實例,并調取其中的方法。
假如我要調取`initialize`方法,就可以這么寫:`this.$refs.editableTable.initialize()`
### 如何獲取表單的值?
使用`getValue`方法進行獲取,詳見[示例三](#示例三)
### 如何進行表單驗證?
在獲取值的時候默認會進行表單驗證操作,用戶在輸入的時候也會對正在輸入的表單進行驗證,只要配置好規則就可以了
### 如何添加或刪除一行?
該功能已封裝到組件中,你只需要將 `actionButton` 設置為 `true` 即可,當然你也可以在代碼中主動調用新增方法或修改,具體見上方的方法介紹。
### 為什么使用了ATab組件后,切換選項卡會導致白屏或滾動條位置會歸零?
在ATab組件中確實會導致滾動條位置歸零,且不會觸發`onscroll`方法,所以無法動態加載行,導致白屏的問題出現。
解決方法是在ATab組件的`onChange`事件觸發時執行實例提供的`resetScrollTop()`方法即可,但是需要注意的是:代碼主動改變ATab的`activeKey`不會觸發`onChange`事件,還需要你手動調用下。
- `示例`
```html
<template>
<a-tabs @change="handleChangeTab">
<a-tab-pane tab="表格1" :forceRender="true" key="1">
<j-editable-table
ref="editableTable1"
:loading="tab1.loading"
:columns="tab1.columns"
:dataSource="tab1.dataSource"/>
</a-tab-pane>
<a-tab-pane tab="表格2" :forceRender="true" key="2">
<j-editable-table
ref="editableTable2"
:loading="tab2.loading"
:columns="tab2.columns"
:dataSource="tab2.dataSource"/>
</a-tab-pane>
</a-tabs>
</template>
```
```js
/*--- 忽略部分代碼片段 ---*/
methods: {
/** 切換tab選項卡的時候重置editableTable的滾動條狀態 */
handleChangeTab(key) {
this.$refs[`editableTable${key}`].resetScrollTop()
}
}
/*--- 忽略部分代碼片段 ---*/
```
### slot(自定義插槽)如何使用?
代碼示例請看:[示例四(slot)](#示例四(slot))
----------------------------------------------------------------------------------------
## 示例一
```html
<j-editable-table
ref="editableTable"
:loading="loading"
:columns="columns"
:dataSource="dataSource"
:rowNumber="true"
:rowSelection="true"
:actionButton="true"
style="margin-top: 8px;"
@selectRowChange="handleSelectRowChange"/>
```
## 示例二
```js
import { FormTypes } from '@/utils/JEditableTableUtil'
/*--- 忽略部分代碼片斷 ---*/
columns: [
{
title: '名稱',
key: 'name',
type: FormTypes.input,
placeholder: '請輸入${title}',
defaultValue: '稱名',
// 表單驗證規則
validateRules: [
{
required: true, // 必填
message: '${title}不能為空' // 提示的文本
},
{
pattern: /^[a-z|A-Z][a-z|A-Z\d_-]{0,}$/, // 正則
message: '${title}必須以字母開頭,可包含數字、下劃線、橫杠'
}
]
},
{
title: '年齡',
key: 'age',
type: FormTypes.inputNumber,
placeholder: '請輸入${title}',
defaultValue: 18,
validateRules: [{required: true, message: '${title}不能為空'}]
}
]
/*--- 忽略部分代碼片斷 ---*/
```
## 示例三
```js
// 獲取被邏輯刪除的字段id
let deleteIds = this.$refs.editableTable.getDeleteIds();
// 獲取所有表單的值,并進行驗證
this.$refs.editableTable.getValues((error, values) => {
// 錯誤數 = 0 則代表驗證通過
if (error === 0) {
this.$message.success('驗證通過')
// 將通過后的數組提交到后臺或自行進行其他處理
console.log(deleteIds, values)
} else {
this.$message.error('驗證未通過')
}
})
```
## 示例四(slot)
```html
<template>
<j-editable-table :columns="columns" :dataSource="dataSource">
<!-- 定義插槽 -->
<!-- 這種定義插槽的寫法是vue推薦的新版寫法(https://cn.vuejs.org/v2/guide/components-slots.html#具名插槽),舊版已被廢棄的寫法不再支持 -->
<!-- 若webstorm這樣寫報錯,請看這篇文章:https://blog.csdn.net/lxq_9532/article/details/81870651 -->
<template v-slot:action="props">
<a @click="handleDelete(props)">刪除</a>
</template>
</j-editable-table>
</template>
<script>
import { FormTypes } from '@/utils/JEditableTableUtil'
import JEditableTable from '@/components/jeecg/JEditableTable'
export default {
components: { JEditableTable },
data() {
return {
columns: [
// ...
{
title: '操作',
key: 'action',
width: '8%',
type: FormTypes.slot, // 定義該列為 自定義插值列
slotName: 'action' // slot 的名稱,對應 v-slot 冒號后面和等號前面的內容
}
]
}
},
methods: {
/* a 標簽的點擊事件,刪除當前選中的行 */
handleDelete(props) {
// 參數解釋
// props.index :當前行的下標
// props.text :當前值,可能是defaultValue定義的值,也可能是從dataSource中取出的值
// props.rowId :當前選中行的id,如果是新增行則是臨時id
// props.column :當前操作的列
// props.getValue :這是一個function,執行后可以獲取當前行的所有值(禁止在template中使用)
// 例:const value = props.getValue()
// props.target :觸發當前事件的實例,可直接調用該實例內的方法(禁止在template中使用)
// 例:target.add()
// 使用實例:刪除當前操作的行
let { rowId, target } = props
target.removeRows(rowId)
}
}
}
</script>
```
## 示例五
```js
// 該示例是自定義函數校驗
columns: [
{
title: '字段名稱',
key: 'dbFieldName',
type: FormTypes.input,
defaultValue: '',
validateRules: [
{
// 自定義函數校驗 handler
handler(type, value, row, column, callback, target) {
// type 觸發校驗的類型(input、change、blur、getValues)
// value 當前校驗的值
// callback(flag, message) 方法必須執行且只能執行一次
// flag = 是否通過了校驗,不填寫或者填寫 null 代表不進行任何操作
// message = 提示的消息,默認使用配置的 message
// target 行編輯的實例對象
if (type === 'blur' || type === 'getValues') {
if (value === 'abc') {
callback(false, '${title}不能是abc') // false = 未通過,可以跟自定義提示
return
}
let { values } = target.getValuesSync({ validate: false })
let count = 0
for (let val of values) {
if (val['dbFieldName'] === value) {
if (++count >= 2) {
callback(false, '${title}不能重復')
return
}
}
}
callback(true) // true = 通過驗證
} else {
callback() // 不填寫或者填寫 null 代表不進行任何操作
}
},
message: '${title}默認提示'
}
]
},
]
```
- 項目介紹
- 新手入門教程
- 開發環境準備
- 基礎環境要求
- 開發環境安裝
- IDEA導入項目
- 通過IDEA啟動項目
- VUE2前端文檔
- Vue2前端快速啟動
- Docker啟動Vue2前端
- Vue2前端多環境
- 切換Vue2路由菜單表
- Docker啟動單體后臺
- 切換其他數據庫
- Maven私服設置
- Docker安裝軟件
- docker搭建開發環境
- Docker中安裝Elasticsearch
- 連接達夢數據庫
- 達夢數據庫多數據源
- 老版本文檔
- 通過IDEA啟動項目3.3
- 前端快速啟動3.3
- IDEA導入項目3.3
- 快速開始
- HelloWorld
- 上線發布
- JAR部署方案
- JAR分離打包部署
- WAR部署方案
- 開啟Nginx壓縮
- swagger使用
- 老版本發布文檔
- JAR部署方案3.3
- JAR分離打包部署3.3
- Docker單體啟動項目3.3
- WAR部署方案2.4
- JAR部署方案3.4.1
- 代碼生成器
- 代碼生成器簡介
- Online代碼生成器
- GUI代碼生成器
- 代碼生成常見問題
- 發布后配置代碼生成
- 代碼生成器配置
- 代碼生成器配置文件
- Online導入表過濾規則
- 自定義開發
- 生成器模板介紹
- 自定義一套模板
- 生成代碼優化
- 快速生成模塊
- 老版生成器文檔
- 微服務開發
- 微服務解決方案
- 單體升級為微服務3.4.1+
- archetype生成微服務模塊3.4+
- docker啟動微服務項目3.4.1+
- 微服務項目結構說明3.4.1
- jeecg-server-cloud微服務中間件
- Sentinel集成和規則配置用法
- Admin監控用法
- Gateway網關高級配置3.4
- jeecg-boot-starter項目實戰
- jeecg-boot-starter目錄結構
- xxl-job定時任務集成2.4+
- rabitmq消息隊列集成2.4+
- 消息總線用法2.4+
- Redisson分布式鎖集成2.4+
- 防止重復提交2.4+
- 分庫分表ShardingSphere3.4+
- 分庫分表ShardingSphere2.4
- 分布式事務Seata集成
- 上線部署
- 微服務部署文檔
- 老版本
- 單體升級為微服務2.4~3.1
- docker-compose部署3.0
- 微服務安裝與快速啟動
- docker-compose部署3.1
- 老版微服務文檔
- 單體升級為微服務3.4
- archetype生成微服務模塊3.4
- docker啟動微服務項目3.4
- jeecg-cloud-module目錄結構3.4
- 單體升級為微服務3.2+
- archetype生成微服務模塊3.2+
- Docker啟動微服務3.3+
- Gateway網關高級配置3.2
- 實戰技巧
- 實戰微服務模塊分層
- 微服務之間調用免Token方案
- 微服務單獨配置數據源3.4+
- 微服務單獨配置nacos 3.4+
- 微服務單獨配置數據源3.2
- 微服務單獨配置nacos 3.2
- 系統日志表跨庫問題
- nacos配置實現動態刷新
- 高級應用
- 微服務Feign調用示例
- skywarking鏈路跟蹤
- 微服務和單體定義切換接口
- 安裝@Redis集群搭建
- 安裝@RabbitMq創建交換機
- 3.2之前限流用法
- 微服務熔斷/降級/限流2.4+
- HystrixCommand配置參數詳解
- 動態feign客戶端
- 常見問題
- gateway接口文檔不通
- 訪問gateway超時
- 系統監控跨域問題修復
- gateway請求返回400
- 后端開發技巧
- 常用問題匯總
- 數據庫支持說明
- 自定義注解用法
- Spring緩存注解@Cacheable
- 字典翻譯注解@Dict
- 數據權限注解@PermissionData
- 日志記錄注解@AutoLog
- 菜單路由配置
- 菜單配置說明
- 帶參數路由菜單
- 路由菜單規則
- 菜單快速SQL
- 聚合路由菜單
- 數據快照功能如何用?
- 快速創建module模塊
- 查詢過濾器用法
- 系統日志怎么插入?
- 自定義sql分頁實現
- redis 如何使用?
- 事務如何使用?
- 動態數據源使用
- 定時任務如何開發?
- 平臺消息推送接口
- 接口敏感數據安全
- 批量插入效率建議
- 短信接口配置(阿里大魚短信)
- 自定義注解限制重復提交
- 郵箱配置文檔
- 積木報表設計器數據集使用
- 父子編碼使用說明
- 我的文檔安全配置
- 文檔預覽
- 在線多數據源
- 導入校驗工具類
- druid數據庫密碼加密
- 自定義首頁的用法
- 系統安全模式
- 數據脫敏注解
- Long類型主鍵導致精度丟失問題
- sql黑名單配置
- 系統文件上傳
- 統一文件上傳規則
- MinIO配置
- 阿里云OSS配置
- Minio版本6.0.13升級到8.0.3修改記錄
- 文件上傳大小限制
- VUE2前端開發
- 如何更改默認主題
- Form表單開發特殊性
- Icon圖標擴展方法
- vuex使用詳解
- vue路由帶參總結
- 全局配置文件
- 列表自定義列實現
- 國際化改造方案
- 常用命令
- 報表開發
- 報表開發技術點
- 自定義報表組件
- 源碼解讀
- 自定義組件
- 前端技巧
- components包下文件描述
- JDictSelectTag字典標簽
- duplicateCheck表單字段重復校驗通用JS
- JVxeTable行編輯
- 組件配置文檔
- 自定義組件
- 封裝自定義組件
- 自定義組件增強
- 多級聯動配置
- 使用示例
- 常見問題解答
- JEditableTable幫助文檔
- JMultiSelectTag多選組件
- JPopup彈窗選擇組件
- JSearchSelectTag字典表的搜索組件
- JSelectDepart部門選擇組件
- JSelectMultiUser用戶多選組件
- JSelectUserByDep根據部門選擇用戶
- JTreeDict分類字典樹形下拉組件
- JTreeSelect樹形下拉框 (異步加載)
- JInput 查詢組件
- JCron 幫助文檔
- JCategorySelect 幫助文檔
- JUpload上傳組件
- JImageUpload圖片上傳組件
- JSuperQuery高級查詢組件
- JAreaLinkage省市縣三級聯動
- JEllipsis超長截取顯示
- JDate 日期組件
- JCheckbox組件
- JCodeEditor組件
- JSelectMultiple多選下拉組件
- JTreeSelect樹形下拉組件
- JImportModal組件
- JAsyncTreeList異步樹表格
- JFormContainer使用文檔
- JMarkdownEditor使用文檔
- 前端開發坑(一定要注意)
- 按需加載方案
- 按需加載@減小打包
- JeecgBoot實戰-按需加載方案
- 表格的換行與不換行
- 舊:表格的換行與不換行
- 主子表子表下拉框、時間框彈框被遮擋優化
- 前端依賴包package.json
- 如何實現多列表單
- 前端字典緩存用法
- 自定義首頁
- 門戶首頁Portal權限控制
- Form升級為FormModel用法
- 動態覆蓋env配置文件(新)
- 上傳組件使用kkfileview實現文件預覽
- 系統權限用法
- JAVA請求權限控制
- 頁面按鈕權限用法
- 數據表格列字段控制
- 表單權限
- 顯示隱藏控制
- 禁用控制用法一
- 禁用控制用法二
- 子表行字段的禁用和隱藏控制
- 數據權限
- 數據權限規則篇
- 數據權限用法篇
- 編碼對接數據權限(未用查詢過濾器)
- 權限配置自定義SQL
- 子表數據權限
- 二級部門權限管理
- 填值規則(編碼生成)
- 校驗規則(高級校驗)
- 列表列字段導出權限示例
- 備份
- 通過URL方式配置數據權限
- Online表單VUE2版
- Online開發初體驗
- Online表單的菜單配置
- Online表單配置
- Online表單配置參數說明
- Online表單一對多表單配置
- Online樹列表表單配置
- Online表單查詢配置說明
- Online功能如何配置成菜單
- Online表單填值規則配置
- Online表單排版
- Online樹列表表單配置(個性化)
- Online表單標準字段說明
- Online表單刪除說明
- Online對接積木報表
- Online查詢排序配置
- Online聯合查詢配置
- Online導入導出值轉換器
- Online表單視圖功能
- Online自定義查詢配置
- Online表單控件
- 下拉框@多選框@單選框
- 下拉多選
- 下拉搜索
- Popup控件
- 富文本控件
- 時間控件
- 用戶選擇器
- 部門選擇器
- 自定義樹控件
- 分類字典樹控件
- Online之popup使用
- 下拉聯動組件
- markdown編輯器
- 省市區組件
- 開關控件
- 字段排列順序調整
- 字段顯示隱藏控制
- 控件配置Href
- 字段校驗規則使用
- 控件默認值表達式
- 控件擴展參數用法
- Online權限配置
- 字段權限配置與授權
- 按鈕權限配置與授權
- 數據權限配置與授權
- 聯合查詢數據權限規則說明
- 在線開發(增強)
- Online 自定義按鈕
- Online自定義按鈕基礎篇
- Online自定義按鈕表達式
- Online基礎篇-SQL增強
- Online JS增強
- 基礎篇-JS增強
- 基礎篇-JS增強(表單渲染)
- 列表JS API
- 表單JS API
- JS增強自定義彈窗
- JS增強 實戰示例
- 表單按鈕 動態顯隱字段
- 表單按鈕 改變控件的值
- 修改控件值【單表/主表】
- 表單按鈕修改子表數據
- 修改控件值【從表】
- 修改控件值【從改主】
- JS增強實現下拉聯動
- 表單前置事件(提交/編輯/刪除)
- 初始化表單默認值
- 獲取vuex緩存
- Online Java增強
- online基礎篇-java增強
- Online java增強 導入
- Online java增強 導出
- Online java增強 查詢
- Online Java增強 http-api
- 表單類
- 列表類
- 對接表單設計器后需注意
- Online java增強配置說明
- 備份2.4
- Online java增強 導入2.4
- online java 增強 http-api
- 通過字段Href實現三級聯動
- 導入數據庫表支持排除表
- edu
- Online表單專題課程1
- Online表單專題課程2
- 備注
- Online權限配置(作廢—老版本)
- 列表字段權限(顯示與隱藏)
- 表單字段權限(隱藏和禁用)
- 列表按鈕權限(隱藏)
- 列表數據權限
- 樹形表單數據權限配置
- Online表單權限配置(作廢—老版本)
- 功能描述
- 列表權限
- 列表字段的顯示或隱藏
- 列表操作按鈕的顯示或隱藏
- 列表自定義按鈕的顯示或隱藏
- 表單權限
- 表單字段的顯示或隱藏
- 表單字段的禁用或可編輯
- online表單使用常見問題
- online AI自動化測試數據制作
- Online導入開啟校驗用法
- Online AI模型測試用例功能詳情
- Online Al模型智能測試數據制作文檔
- online表單API接口
- Online報表VUE2版
- Online報表
- online報表-使用步驟
- online報表-動態參數
- 如何配置報表菜單
- Online報表權限配置
- Online報表系統變量應用
- 參數說明
- Online報表排序
- 字段href
- 字典配置
- online報表-合計
- online報表-配置分組標題
- online報表導出
- 高級實戰技巧
- Websocket業務對接
- WebSocket的集成
- SAAS多租戶用法
- 如何集成積木報表
- 使用jdk14啟動項目【內測】
- 全局監聽使用示例
- 微前端高級改造
- 邏輯刪除方案
- 升級springboot2.6.3問題匯總
- postgresql數據庫兼容問題
- 單體架構集成分庫分表
- CAS單點登錄
- CAS單點登錄服務端準備
- 單點登錄流程圖
- 單點登錄配置說明(2.3.1+)
- 單點登錄配置說明(vue3)
- archive
- 2.JeecgBoot后端對接CAS步驟
- 3.JeecgBoot前端項目對接CAS步驟(2.3.0)
- 第三方登錄
- 企業微信配置
- 釘釘配置
- 企業微信集成方案
- 微信第三方集成
- 釘釘和企業微信打通
- 配置開關
- 釘釘集成流程
- 企業微信集成流程
- 小技巧
- 同步部門規則
- 同步用戶規則
- 同步到本地開關
- OAuth2登錄(應用集成)
- 釘釘OAuth2登錄
- 企業微信OAuth2登錄
- JeecgUniapp開發
- 開發環境搭建
- 項目簡介
- 編寫Hello World頁面
- 打包項目
- APP打包
- 微信小程序打包
- H5打包
- 小程序發布
- APP首頁排版設計
- API接口配置
- uniapp推送
- 后臺定時unipush推送配置
- websocket消息推送修改
- HBuilderX打包APP
- 1.Build-JeecgBoot項目
- 2.HBuilderX 打包APP
- HBuilder打包APP手機端安裝配置教程
- bak_vant
- 小結
- 后臺推送消息移動端
- 如何安裝新依賴
- 代碼生成列表和表單
- AutoPOI(Excel工具)
- 快速文檔
- 單表數據導出多表頭示例
- 單表數據多表頭導入注意bak
- 導出自定義選擇列導出
- @excel注解使用
- excel根據模板導出
- 一對多導出needMerge
- 單表數據導出多sheet實例
- autopoi升級到4.0版本修改記錄
- 大數據量處理
- 大數據量導出示例
- 編碼規范
- 代碼規范
- 建表規范
- 代碼格式化插件安裝
- 代碼質量掃描
- 更多商業功能介紹
- 表單設計器
- 儀表盤設計器
- 流程設計器
- 工作流引擎
- 大屏設計器
- 低代碼應用
- 門戶設計器
- APP移動辦公
- APP布局設計
- OA辦公
- Online圖表