http://www.w3cplus.com/content/css3-border-image
[CSS3](http://www.w3.org/TR/css3-roadmap/)中有關于[border](http://www.w3.org/TR/css3-background/#borders)的屬性我們一起學習完了[**圓角border-radius**](http://www.w3cplus.com/node/48)和[**邊框顏色border-color**](http://www.w3cplus.com/content/css3-box-shadow),只剩下最后一個**邊框圖片border-image**。今天我們就一起來學習這個[border-image](http://www.w3.org/TR/css3-background/#border-images)的屬性。學習完這個[border-image](http://www.w3.org/TR/css3-background/#border-images)以后,大家一定會很興奮,因為他改變我了們以往設置border的效果,以前我們border只能簡單的設置一些純色或幾種簡單的線型(如[solid,dotted,double,dashed](http://www.w3.org/TR/css3-background/#the-border-style)等)那么我們以后就可以通過[border-image](http://www.w3.org/TR/css3-background/#border-images)這個屬性改變以前的一切,可以給邊框設置不同的圖片效果。至于如何實現,就跟我一起往下看吧。
為了能更好的學習和理解[border-image](http://www.w3.org/TR/css3-background/#border-images)這個屬性,我們還是從其最基本的語法地方開始,然后一步一步往深層次學習,那看看[border-image](http://www.w3.org/TR/css3-background/#border-images)的語法吧。
**語法:**
border-image : none | image> [ number> | percentage>]{1,4} [ / border-width>{1,4} ]? [ stretch | repeat | round ]{0,2}
簡單的來介紹一下border-image的參數,讓大家在腦海中有下初步的概念
1、none:是border-image的默認值,如果取值為none時,表示邊框無背景圖片;
2、:設置border-image的背景圖片,這個跟background-image一樣,使用絕對或相對的url地址,來指定背景圖片;
3、:number是一個數值,用來設置邊框的寬度,其單位是px,其實就像border-width一樣取值,可以使用1~4個值,其具體表示四個方位的值,大家可以參考border-width的設置方式;
4、:percntage也是用來設置邊框的寬度,跟number不同之處是,其使用的是百分比值來設置邊框寬度;
5、stretch,repeat,round:他們是用來設置邊框背景圖片的鋪放方式,類似于background-position,其中stretch是拉伸,repeat是重復,round是平鋪,stretch為默認值。
大家看到上面的參數介紹后一定會想起[background-image](http://www.w3.org/TR/css3-background/#the-background-image)這個屬性。是的,這兩者之間確實有一些類似之處,其中包括對圖片的引用和排列方式都是一樣的原理。為了更好的理解,先暫時把border-image在語法的表達形式進行屬性的分解來闡述(實際應用中是不能分解的),這樣就可以把border-image分解為:
1、引入圖片:border-image-source;
2、切割引入的圖片:border-image-slice;:
3、邊框的寬度:border-image-width;
4、圖片的排列方式:border-image-repeat。
下面就詳細的來介紹上面的四個屬性的使用方法和其各自的特性,從而更好的深化border-image的相關知識點。
**一:border-image-source**
**語法:**
border-image-source:url(image url);/*image url可以是相對地址也可以是絕對地址*/
border-image-source跟CSS2中[background-image](http://www.w3.org/TR/css3-background/#the-background-image)屬性相似,也是通過url()調用背景圖片,圖片的路徑可以是相對地址也可以是絕對地址,當然你不想使用背景圖片你也可以把值設置為none,即:border-image:none;其默認值就是none。
**二、border-image-slice**
**語法:**
border-image-slice: [ number> | percentage>]{1,4}&& fill?
border-image-slice是用來分解引入進來的背景圖片,這個參數相對來說比較復雜和特別,主要表現在以下幾點:
1、其取值支持: | 其中number是沒有單位的,專指像素px,因為其默認的單位就是像素px,所以在使用number時不需要加上單位,如果加上了單位反而是錯誤的寫法。另外我們除了直接用nuember來設置外,我們還可以使用百分比值來表示,百分比的值是相對于邊框背景圖片而言的,例如邊框圖片的大小是300px*240px,我們取百分比為25% 30% 15% 20%,那么它們實際對應的效果就是剪切了圖片的60px 90px 36px 60px的四邊大小,如圖所示:

正如上圖所示:border-image-slice中的number或者percentage我們都可取1~4個值,這個類似于我們[border-width](http://www.w3.org/TR/css3-background/#the-border-width)的取值方式,也是遵從top,right,bottom,left的規則,具體的使用規則我想大家都非常清楚,如果不清楚的朋友可以參考CSS2中的border-width或者padding,margin等屬性的使用方法。
fill:從字面上說是就是填充,如果使用這個關鍵字時,圖片邊界的中間部分將保留下來。默認情況下是為空的。
2、剪切的特性(slice),在border-image中slice是一個關鍵部分,也是讓人難以理解的部分。如果你用過CSS3中的clip屬性,那么在理解border-image-slice來說相對會輕松一些。border-image-slice雖然表意上說不是剪切,但在我們實際應用中他就是一種純粹的剪切,他把我們通過border-image-source取到的圖片切成了九份,在像background-image一樣重新布置。前面我們說了他有1~4個參數,類似于border-width的方位規則,在把剪切到的圖片重新分布給他們。我們來看一個[W3C](http://www.w3.org/TR/css3-background/#border-images)官網的一個實例,首先來看其剪切示意圖

**CSS Code:**
div {
border: double green 12px;
-moz-border-image: url("../image/border.png") 124;
-webkit-border-image: url("../image/border.png") 124;
-o-border-image: url("../image/border.png") 124;
border-image: url("../image/border.png") 124;
}
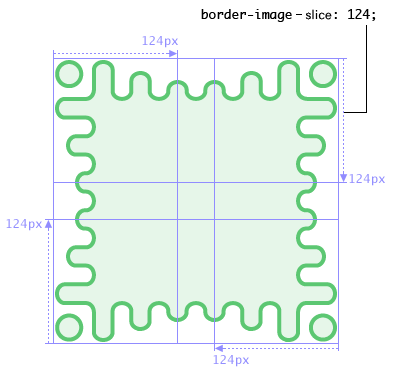
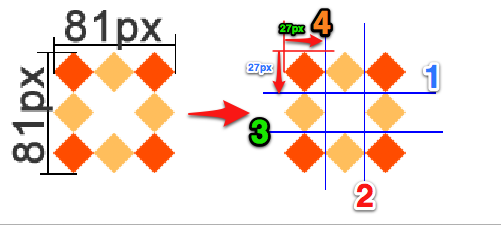
從上面的示意中,他在距邊框背景圖的top,right,bottom,left四邊的124px分別切了一刀(藍色細線為剪切線),這樣一來我們就把背景圖切成了九個部分,很多地方把他稱為“九宮格”。“九宮格”在本文專指由九個方格形成的距形布局圖,正如上面的示意圖,我們對其進行四刀切后,剛好把圖切成九個部分,無意間穩合“九宮格”的模型,這樣一來我們就應用這個“九宮格”來幫助我們了解border-image的繪制原理。下面這張圖是來自W3C官網的一張border背景圖,也是一張重要的示意圖,因為這張圖剛好具有我們所說的“九宮格”(27×3)×(27×3)。

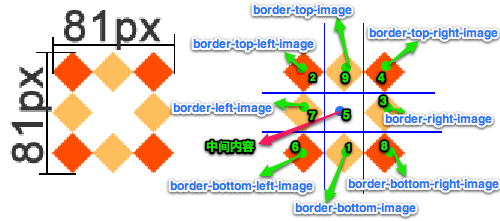
上圖更能幫助我們理解border-image的剪切和繪制原理,1、2、3、4四條藍色切割線分別在距邊框背景圖四邊的27px地方切了四刀,剛好將border-image分成了九部分:border-top-image,border-right-image,border-bottom-image,border-left-image,border-top-right-image,border-bottom-right-image,border-bottom-left-image,border-top-left-image八個邊塊和最中間的內容區域,如果我們border-width剛好是27px,則上面所說的九部分正好如下圖所示的對應位置:

上圖右邊所示的圖片中,border-top-right-image,border-bottom-right-image,border-bottom-left-image,border-top-left-image四個邊角部分,在border-image中是沒有任何展示效果的,不會平鋪,不會拉伸,我們就把他們稱作是盲區;而對應的border-top-image,border-right-image,border-bottom-image,border-left-image四個黃色區域在border-image中是屬于展示效果的區域。上下區域border-top-image和border-bottom-image區域受到水平方向效果影響:如果是repeat則此區域圖片會水平重復,如果是round則水平平鋪;如果是stretch則被水平拉伸,針對這個我們分別來看三個示例
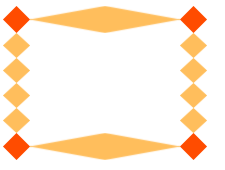
**水平round效果:**
.border-image {
width: 150px;
height: 100px;
border: 27px solid orange;
}
.border-image-round {
-webkit-border-image: url("../images/border.png") 27 round stretch;
-moz-border-image: url("../images/border.png") 27 round stretch;
-o-border-image: url("../images/border.png") 27 round stretch;
border-image: url("../images/border.png") 27 round stretch;
}
**效果:**

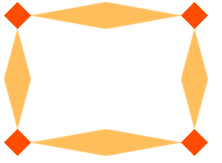
**水平repeat效果**
.border-image-repeat {
-webkit-border-image: url("../images/border.png") 27 repeat stretch;
-moz-border-image: url("../images/border.png") 27 repeat stretch;
-o-border-image: url("../images/border.png") 27 repeat stretch;
border-image: url("../images/border.png") 27 repeat stretch;
}
**效果:**

**水平拉伸效果**
.border-image-stretch {
-webkit-border-image: url("../images/border.png") 27 stretch round;
-moz-border-image: url("../images/border.png") 27 stretch round;
-o-border-image: url("../images/border.png") 27 stretch round;
border-image: url("../images/border.png") 27 stretch round;
}
**效果:**

上面分別展示了水平方向的區域作用效果,border-right-image和border-left-image和前面所講的水平區域作用是類似的,只不過這兩個參數是作用在垂直方向,換句話簡單點說,border-right-image和border-left-image只能作用在垂直方向才有效果,同樣round,repeat,stretch影響其作用效果,我們分別來看看和水平方向有什么共同之處和不同之處
**垂直方向的round效果**
.border-image-round-val {
-webkit-border-image: url("../images/border.png") 27 stretch round;
-moz-border-image: url("../images/border.png") 27 stretch round;
-o-border-image: url("../images/border.png") 27 stretch round;
border-image: url("../images/border.png") 27 stretch round;
}
**效果:**

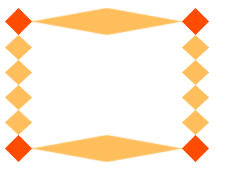
**垂直方向的repeat效果**
.border-image-repeat-val {
-webkit-border-image: url("../images/border.png") 27 stretch repeat;
-moz-border-image: url("../images/border.png") 27 stretch repeat;
-o-border-image: url("../images/border.png") 27 stretch repeat;
border-image: url("../images/border.png") 27 stretch repeat;
}
**效果:**

**垂直方向的stretch效果**
.border-image-stretch-val {
-webkit-border-image: url("../images/border.png") 27 round stretch;
-moz-border-image: url("../images/border.png") 27 round stretch;
-o-border-image: url("../images/border.png") 27 round stretch;
border-image: url("../images/border.png") 27 round stretch;
}
**效果:**

對于中間區塊他是受到兩個方向的作用,也就是說同時在水平和垂直兩個方向進行round,repeat,stretch的作用。
**三:border-image-width**
**語法:**
border-image-width: [ length> | percentage> | number> | auto ]{1,4}
border-image-width就是border-width,用來設置邊框的寬度,我們也可以直接用border-width來代替border-image-width的,具體使用方法不用我說了,因為會css的沒有人不會不知道border-width的使用吧,如果有的話,那真的是杯具了。
**四:border-image-repeat**
**語法:**
border-image-repeat: [ stretch | repeat | round ]{1,2}
border-image-repeat是用來指定border-image的排列方式,這個屬性設置參數和其他的不一樣,border-image-repeat不遵循top,right,bottom,left的方位原則,他只接受兩個(或一個)參數值,第一個表示水平方向,第二個表示垂直方向;當取值為一個值時,表示水平和垂直方向的排列方式相同。同時其默認值是stretch,如果你省略不取值時,那么水平和垂直方向都是以stretch排列。
下面為了更好的理解border-image-repeat的使用,下面將結合border-image-slice在上面的基礎上看看round,repeat,stretch的實現原理
**1、Round效果:**
.border-image-round-hv {
-webkit-border-image: url("../images/border.png") 27 round;
-moz-border-image: url("../images/border.png") 27 round;
-o-border-image: url("../images/border.png") 27 round;
border-image: url("../images/border.png") 27 round;
}
**效果:**

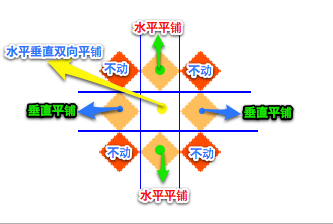
前面我們說過,border-image背景圖片被四刀一切分成九個部分,那么其中有四個部分成為盲區,不管什么排列方式,他都處驚不變的(border-top-right-image,border-bottom-right-image,border-bottom-left-image,border-top-left-image),而border-top-image和border-bottom-image這兩個部分是隨著排列方式不同而效果不同,此處我們使用的是平鋪,那么他們也只是在水平方向平鋪;另外兩個border-right-image和border-left-image只是在垂直方向進行平鋪,中間部分同時在水平和垂直方向平鋪,如下圖所示:

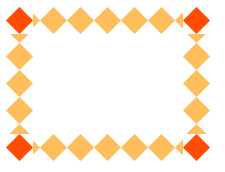
**2、Repeat效果**
.border-image-repeat-hv {
-webkit-border-image: url("../images/border.png") 27 repeat;
-moz-border-image: url("../images/border.png") 27 repeat;
-o-border-image: url("../images/border.png") 27 repeat;
border-image: url("../images/border.png") 27 repeat;
}
**效果:**

大家從效果圖中可以看出在四條邊的初始處和結尾片都有一個菱形顯示不全,好像被切掉一樣的,因為使用repeat和round不一樣,round會壓縮或伸展border-image的背景圖片以其剛好適應border-width的寬度,從而正好在邊框區域內顯示,而repeat就不一樣了,他不管什么適合不適合,直接居中重復,我個人認為repeat是邊框中間向兩端重復。因此大家可記住了:round平鋪可能會改變邊框背景圖片大小來適應邊框寬度排列,repeat重復是不改變背景圖片大小而直接從中間向兩端排列
**3、Stretch效果**
.border-image-stretch-hv {
-webkit-border-image: url("../images/border.png") 27 stretch;
-moz-border-image: url("../images/border.png") 27 stretch;
-o-border-image: url("../images/border.png") 27 stretch;
border-image: url("../images/border.png") 27 stretch;
}
**效果:**

從效果圖可以得知,使用stretch和前面使用round,repeat原理是一樣的,只不過方式換成了stretch,所以stretch也遵循前面的round所顯示的九宮變換圖,只不過此處不是平鋪了,而是變成了stretch了。
這里有一點需要提出的是我們repeat和round兩種排列方式在webkit內核下顯示的效果是一致的,沒有什么區分,所以在safari和chrome瀏覽器中看到的repeat和round是一樣的效果,但在Mozilla和Opera下他們還是有明顯的區別喲,如下所示:
Safari和Chrome下的round/repeat效果
上面我們把border-image像background-image一樣分解開給大家介紹了其相關的知識點,但是在實際應用中,我們不是能分解的,必須寫在一起,如果大家細心的話,從上面那些簡單實例中就能發現,下面我將其正確的速記法列出來以供大家參考
border-image:‘border-image-source’> || ‘border-image-slice’> [ / ‘border-image-width’>] || ‘border-image-repeat’>
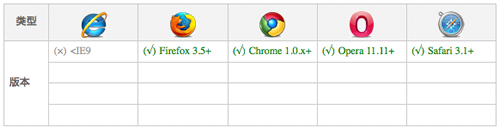
**兼容的瀏覽器**
同樣,大家會問哪些瀏覽器能支持呢?首先告訴大家一聲,IE全家都是不支持的,至于其他的瀏覽器支持情況請看下圖:

border-image雖然現在在各現代瀏覽器下都有支持,但是其語法上還是沒有符合W3C的標準,因此為了能更好的在各瀏覽器下顯示正常,大家在實際應用中需要加上各自的前綴,如下所示:
/*Mozilla內核Firefox*/
-moz-border-image:‘border-image-source’> || ‘border-image-slice’> [ / ‘border-image-width’>] || ‘border-image-repeat’>
/*Webkit內核Safari and Chrome*/
-webkit-border-image:‘border-image-source’> || ‘border-image-slice’> [ / ‘border-image-width’>] || ‘border-image-repeat’>
/*Opera*/
-oborder-image:‘border-image-source’> || ‘border-image-slice’> [ / ‘border-image-width’>] || ‘border-image-repeat’>
/*W3C標準*/
border-image:‘border-image-source’> || ‘border-image-slice’> [ / ‘border-image-width’>] || ‘border-image-repeat’>
上面主要介紹了border-image的理論知識,下面我們一起來看幾個實例,加強對上面理論知識的理解。
**DEMO一:制作Button**
制作按鈕,我想大家一定有很多方法,但制作自適應寬度的圓角按鈕,有很多朋友還是很頭痛的,為了制作好看的圓角按鈕,早期有人使用四個圓角分別定位到按鈕的四個角落,接著有人使用sprites技術制作自適應寬度的按鈕,隨著CSS3的border-radius的出現,有很多朋友使用這個屬性制作圓角按鈕。可是用border-image制作按鈕的人,我想還是很少的,今天我就借這個機會來給大家介紹一個border-image制作button的DEMO。要用border-image制作東西,我們首先需要一個圖片,來當作border-image的圖片源,那么我在網上下載了一個現成的圖片,如下:

接下來,我主要把實現的代碼給大家貼出來,具體實現原理我就不多說了,因為上面把border-image介紹的很詳細了,首先來看HTML CODE:
a href="" class="border-image-btn">Border-image Buttona>
**CSS Code:**
.border-image-btn {
border: 18px solid green;
border-width: 0 18px;
-webkit-border-image: url("../images/button_sprite.png") 0 18 50 18;
-moz-border-image: url("../images/button_sprite.png") 0 18 50 18;
-o-border-image: url("../images/button_sprite.png") 0 18 50 18;
border-image: url("../images/button_sprite.png") 0 18 50 18;
padding: 13px 10px 17px;
font-size: 16px;
color: #fff;
font-weight: bold;
text-decoration:none;
line-height: 15px;
}
.border-image-btn:hover {
-webkit-border-image: url("../images/button_sprite.png") 50 18 0 18;
-moz-border-image: url("../images/button_sprite.png") 50 18 0 18;
-o-border-image: url("../images/button_sprite.png") 50 18 0 18;
border-image: url("../images/button_sprite.png") 50 18 0 18;
color: #000;
border-color: yellow;
text-decoration: none;
}
**效果:**
Hover下效果:
效果說明:DEMO一,border-image采用的是一張40px*100px的圖片,然后在這張圖片的距頂邊0px切了第一刀,在距右邊的18px切了第二刀,在距底邊的50px處切了第三刀,在距左邊18px切了第四刀,從而組成了九宮格,然后利用拉伸從而達到效果,不過這里還有關鍵的一步是我們邊框寬度只有左右,如果你上下也設置寬度,那么這樣切圖我們就達到上圖的效果。感興趣的朋友可以一試。如果想了解更詳細的制作方法大家可點[這里](http://alignedleft.com/projects/2011/css3buttonsprites/)。
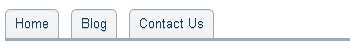
**DEMO二:制作Tabs button**
這個DEMO和DEMO一有點相似,也是利用border-image來給tabs制作圓角效果,至于其他實現方法我在此就不提了,我們只是學到了border-image,然后看看其究竟能幫我們做哪些,別的不多說了,先來看源圖片吧:

**HTML Code:**
ul class="tabs-box">
li class="tabs-ui-selected">Homeli>
li>Blogli>
li>Contact Usli>
ul>
**CSS Code**
.tabs-box {
border-bottom: 3px solid #9eaab6;
}
.tabs-box li {
float: left;
display: inline;
margin-right: 12px;
border: 1px solid #9EAAB6;
padding: 5px;
-moz-border-image: url("../images/border-image-tab.png") 0 5 0 5;
-webkit-border-image: url("../images/border-image-tab.png") 0 5 0 5;
-o-border-image: url("../images/border-image-tab.png") 0 5 0 5;
border-image: url("../images/border-image-tab.png") 0 5 0 5;
border-width: 0 5px;
text-align: center;
text-shadow: 0 -1px 0 rgba(0,0,0,0.8);
color: rgba(0, 125, 200, 0.3);
}
**效果:**

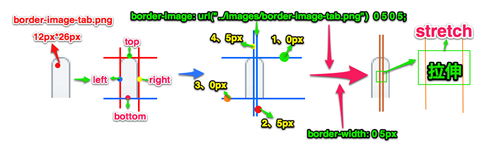
效果說明:大家嘗試后,是不是覺得比sprites方便,但比圓角制作復雜點呀,其實是的,這里在強調一下,利用border-image屬性制作效果,重點需要掌握三點:第一源圖片制作得恰當,第二動刀要動得合理,第三邊框寬度配合到位,就如demo1和demo2兩個實例來說吧,一個地方沒有做好,你的效果就不一樣了,下面我把Demo二的實現過程圖繪制如下,大家可以慢慢理解。

**DEMO三:圓角+Drop box shadow效果**
前面我們在[border-radius](http://www.w3cplus.com/node/48)介紹了制作圓角效果,和在[box-shadow](http://www.w3cplus.com/content/css3-box-shadow)中介紹了Drop box shadow的效果,這個DEMO是兼容前面兩者的效果,而用不需要使用border-radius和box-shadow,而只需要下面所示的一張陰影圓角圖,然后配合border-image制作出一個完美的Drop box shadow效果,而且還帶圓角效果,下面大家一起嘗試一下吧
**源圖????**
**HTML Code:**
div class="border-image-drop-boxshadow">div>
**CSS Code:**
.border-image-drop-boxshadow {
width: 150px;
height: 100px;
padding: 10px;
border: 1px solid #ccc;
border-width: 7px 7px 16px;
-moz-border-image: url("../images/border-image-box-shadow.png") 7 7 16 7;
-webkit-border-image: url("../images/border-image-box-shadow.png") 7 7 16 7;
-o-border-image: url("../images/border-image-box-shadow.png") 7 7 16 7;
border-image: url("../images/border-image-box-shadow.png") 7 7 16 7;
}
**效果:**

效果說明:這里我們利用一張帶有圓角陰影的背景圖就制作出我們需要用border-radius和box-shadow結合的效果,只不過用border-image還是那句老話,下刀要準,寬度要適合。
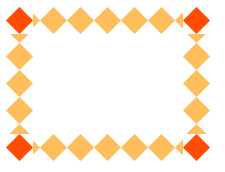
**DEMO四:相框效果**
用border-image制作相框效果,其實前面那些簡單的例子都是可以實現,所以關于這個DEMO就在這里簡單的帶過。同樣需要一個源圖片:

**HTML Code:**
div class="demo">
img src="/images/header.jpeg" alt="header" />
div>
**CSS Code:**
.demo {
-moz-border-image: url("/images/border-image-small-1.png") 22 round;
-webkit-border-image: url("/images/border-image-small-1.png") 22 round;
-o-border-image: url("/images/border-image-small-1.png") 22 round;
border-image: url("/images/border-image-small-1.png") 22 round;
display: inline-block;
border-width: 22px;
}
**效果:**

上面是一個簡單的制作相框的DEMO,相對來說簡單,只要你的源圖片制作的漂亮,你的相框也會很靚。
到這里,border-image就介紹完了,不知道大家理解了嗎?最后總結一下個人一點對border-image應用的觀點:border-image的應用需要注意三點,切圖要準,邊框寬度配合切圖尺寸。隨著CSS3的慢慢普及,border-image將是一員猛將,會給大家在今后的前端制作中還來無窮的好處。感興趣的朋友就動起來吧。
如需轉載煩請注明出處:[W3CPLUS](http://www.w3cplus.com/)
著作權歸作者所有。
商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
原文:?[http://www.w3cplus.com/content/css3-border-image](http://www.w3cplus.com/content/css3-border-image)???[w3cplus.com](http://www.w3cplus.com/)
- CSS知多少
- css知多少——目錄
- css知多少(1)——我來問你來答
- css知多少(2)——學習css的思路
- css知多少(3)——樣式來源與層疊規則
- css知多少(4)——解讀瀏覽器默認樣式
- css知多少(5)——選擇器
- css知多少(6)——選擇器的優先級
- css知多少(7)——盒子模型
- css知多少(8)——float上篇
- css知多少(9)——float下篇
- css知多少(10)——display
- css知多少(11)——position
- CSS深入理解
- HTML加載順序
- CSS網頁實戰案例
- CSS偽類選擇器
- 重溫css的選擇器
- CSS3的nth-child() 選擇器,表格奇偶行變色
- CSS選擇器演示
- 那些年踩過的坑之:first-child偽類選擇器
- CSS border-image
- CSS3 border-image詳解、應用及jQuery插件
- css3:border-image邊框圖像詳解
- CSS3 Border-image
- Flex布局
- Flex 布局教程:語法篇
- Flex 布局教程:實例篇
- Flex 布局示例
