[前面的文章](https://www.h5jun.com/post/raspberry-pi.html)我們說過,樹莓派的 GPIO (通用輸入輸出)口設置為 OUTPUT 狀態時,可以用程序控制它的電平高低,從而輸出 0 和 1 邏輯。樹莓派 Model B+ 一共有 26 個 GPIO 接口,今天我們用它其中的 12 個來驅動一組 4 個[八段數碼管](http://baike.baidu.com/view/3080038.htm)。
在講解具體實現之前,我們先來看一下成品:
[](http://weibo.com/p/230444961d86257b47c7ee06c08c0a42979814)
在這里,我們用一組 4 個八段數碼管來實現一個倒計時器,用 node.js 的命令行啟動,傳入一個 1~999 的數字參數來表示秒數,然后數碼管顯示對應的數字并開始倒計時,時間精確到 0.1 秒。
要實現這個功能,我們先來了解什么是八段數碼管,以及多位八段數碼管的顯示原理。
## 八段數碼管
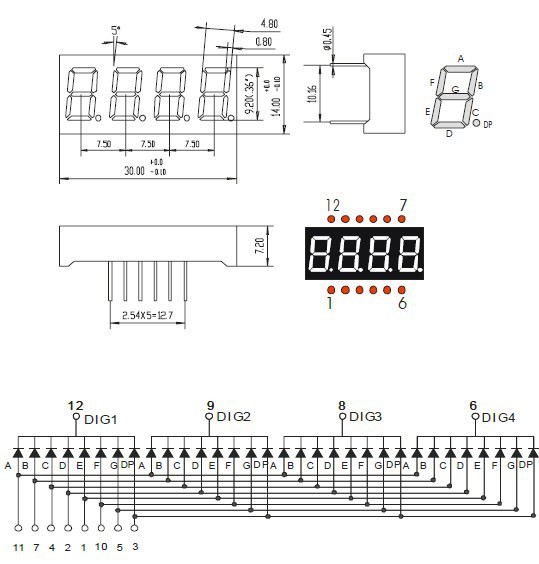
八段數碼管由 8 個發光二極管組成,其中 7 個用于組成數字,1 個用于顯示小數點。每一根的編號如下圖的右上角所示(A-G,DP)。

八段數碼管又分為共陽和共陰兩種,如果 8 個發光二極管共用 1 個正極,接 VCC,8 個輸入引腳輸入信號為低電平時點亮,叫做共陽數碼管。反過來,如果 8 個發光二極管共用 1 個負極,接 GND,8 個輸入引腳接入輸入信號為高電平時點亮,叫做共陰數碼管。本文采用的數碼管型號為[F3461BH](http://item.jd.com/10064834450.html),是共陽數碼管。
從上面分析可知,八段數碼管有 8 個輸入,一個公共正/負極,這樣一位就是 9 個引腳。那么,4 位數碼管是否就需要多達 36 個引腳呢?
實際上并不是,因為 4 位數碼管也可以共用 8 個輸入引腳,再分別各自引出公共正/負級,這樣一共是 8 + 4 = 12 個引腳,然后利用控制公共正/負極輸出的方式輪流顯示。由于人的視覺暫留現象及發光二極管的余輝效應,盡管實際上各位數碼管并非同時點亮,但只要掃描的速度足夠快,給人的印象就是一組穩定的顯示數據,不會有閃爍感,動態顯示的效果和靜態顯示是一樣的,能夠節省大量的I/O端口,而且功耗更低。事實上,這種方式也是電子電路常用的方法,例如點陣屏的逐行掃描,也是用同樣的原理。
從上面 F3461BH 數碼管的電路圖可知,它的 12 個引腳中,第 6、8、9、12 引腳分別為 4 個數碼管的公共正極,第 1、2、3、4、5、7、10、11 引腳為 8 段輸入引腳。
## 電壓和限流
了解了八段數碼管的原理,基本上就知道該怎樣接入了,但是我們還需要注意一下電子元件的參數,一般的數碼管電壓為 2V,電流 10~20mA,而樹莓派 GPIO 高電平輸出的電壓約 3.3V,所以需要接限流電阻,電阻阻值的范圍為:
* Rmax(3.3 - 2) / 0.02 = 130Ω
* Rmin(3.3 - 2) / 0.01 = 65Ω
所以我們在每個正極接一個 100Ω 的電阻,這樣一共是 4 個電阻。
## 連接電路
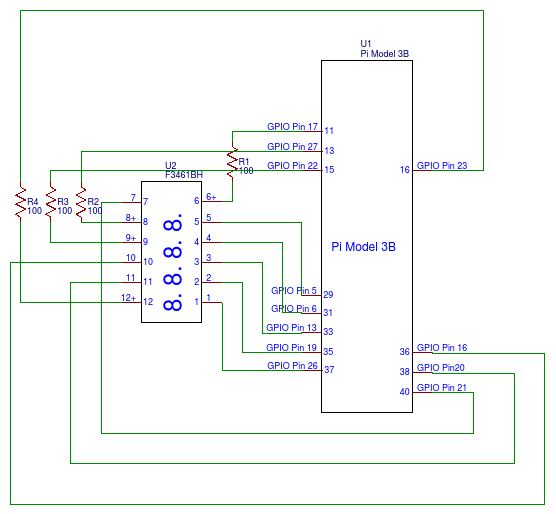
上面的分析可知我們要用 4 個引腳來連接 4 個共陽極,用來選擇點亮哪一個數碼管,用 8 個引腳來連接數碼管的 8 段輸入,用來決定顯示什么數字。這樣一共是占用 12 個 GPIO 口,我的選擇是:
* 數碼管選擇端口:11,13,15,23
* 數碼管輸出端口:29,31,33,35,37,36,38,40
最終的電路圖如下:

## 實現程序
根據原理圖,程序需要控制 2 組 GPIO 引腳,分別來控制數字顯示和數碼管切換。我們可以先一個部分一個部分調試,首先來看數字顯示。
### 顯示數字
根據上面的電路圖,我們先將下方 8 個輸出引腳接好,上邊 4 個先不接,先將 P11(GPIO Pin 17)引腳的那一端直接接在 V3.3+ 的正極上,然后寫測試程序:
~~~
"use strict";
const Gpio = require("rpio2").Gpio;
const NUMS = [
0b11010111, //0
0b00010001, //1
0b11001011, //2
0b01011011, //3
0b00011101, //4
0b01011110, //5
0b11011110, //6
0b00010011, //7
0b11011111, //8
0b01011111, //9
];
const DP = 0b00100000; //.
var digitGroup = Gpio.group([29,31,33,35,37,36,38,40], true);
digitGroup.open(Gpio.OUTPUT, Gpio.LOW);
digitGroup.value = NUMS[5]; //顯示數字 5
//5 秒后換成顯示帶小數點的數字 3.
setTimeout(function(){
digitGroup.value = NUMS[3] | DP;
}, 5000);
//10 秒后關閉
setTimeout(function(){
digitGroup.close();
}, 10000);
~~~
[rpio2](https://github.com/akira-cn/rpio2)?版本 V0.4+ 之后支持 GpioGroup,可以通過?`Gpio.group(pins[, activeLow])`?快速創建一組 GPIO 輸入。在這里我們創建了負責顯示 8 段數字的 group,直接給它輸入一個八位二進制數就可以控制顯示內容了。
由于是共陽管,點亮時輸入端信號為低電平,在這里我們為了方便起見,可以給 group 方法傳第二個參數,把 activeLow 設置為 true,這樣就可以用 1 表示低電平,0 表示高電平了。
接著測試一下 8 個輸入引腳分別對應點亮數碼管的哪一段,然后把 0~9 分別拼出來,根據我們的線路接法,就得到上面的常量 MAP:
~~~
const NUMS = [
0b11010111, //0
0b00010001, //1
0b11001011, //2
0b01011011, //3
0b00011101, //4
0b01011110, //5
0b11011110, //6
0b00010011, //7
0b11011111, //8
0b01011111, //9
];
const DP = 0b00100000; //.
~~~
不同的線路接法或者 group 第一個參數的引腳數組的不同次序,會得到不同的常量組合,但是基本原理是一樣的。
這樣我們就可以簡單地通過:
~~~
digitGroup.value = NUMS[n];
~~~
來顯示 n 這個數字了。如果要顯示小數點,可以:
~~~
digitGroup.value = NUMS[n] | DP;
~~~
### 切換數碼管
接下來我們解決切換 4 個數碼管的部分,同樣我們用一個 group 來實現:
~~~
var portGroup = new Gpio.group([11,13,15,16]);
const wait = require("wait-promise");
//輪流點亮數碼管
wait.every(1).and(function(port){
var p = 1 << (port++%4);
digitGroup.value = 0; //將前一個點亮的數碼管關閉
portGroup.value = p; //將當前數碼管點亮
});
~~~
將這部分代碼和前面的代碼結合起來,我們會看到 4 個數碼管同時被點亮了。在這里我用了一個?[wait-promist](https://github.com/akira-cn/wait-promise)?庫,它可以很方便地用來實現輪詢。
### 兩者結合并計時
下面我們要做的事情就是計時,并且將時間顯示的值和輪詢結合起來:
~~~
const startTime = Date.now();
const duration = process.argv[2] * 1000;
if(duration <= 0 || duration > 999000){
console.error("Duration must between 1 and 999!");
process.exit(1);
}
wait.every(1).and(function(port){
var time = duration - (Date.now() - startTime);
var p = 1 << (port++%4);
digitGroup.value = 0; //將前一個點亮的數碼管關閉
portGroup.value = p; //將當前數碼管點亮
if(time <= 0){
//倒計時結束顯示 000.0
digitGroup.value = NUMS[0] | (p & 0b100 ? DP : 0);
return;
}
if(p & 0b1000){
//十分位
digitGroup.value = NUMS[Math.floor(time / 100) % 10];
}else if(p & 0b100){
//個位,要顯示一個小數點
digitGroup.value = NUMS[Math.floor(time / 1000) % 10] | DP;
}else if(p & 0b10){
//十位
digitGroup.value = NUMS[Math.floor(time / 10000) % 10];
}else if(p & 0b1){
//百位
digitGroup.value = NUMS[Math.floor(time / 100000) % 10];
}
}).forward();
~~~
### 收工
最后是完整代碼:
~~~
"use strict";
const Gpio = require("rpio2").Gpio;
const wait = require("wait-promise");
const NUMS = [
0b11010111, //0
0b00010001, //1
0b11001011, //2
0b01011011, //3
0b00011101, //4
0b01011110, //5
0b11011110, //6
0b00010011, //7
0b11011111, //8
0b01011111, //9
];
const DP = 0b00100000; //.
var digitGroup = Gpio.group([29,31,33,35,37,36,38,40], true);
var portGroup = Gpio.group([11,13,15,16]);
digitGroup.open(Gpio.OUTPUT, Gpio.LOW);
portGroup.open(Gpio.OUTPUT, Gpio.LOW);
const startTime = Date.now();
const duration = process.argv[2] * 1000;
if(duration <= 0 || duration > 999000){
console.error("Duration must between 1 and 999!");
process.exit(1);
}
wait.every(1).and(function(port){
var time = duration - (Date.now() - startTime);
var p = 1 << (port++%4);
digitGroup.value = 0; //將前一個點亮的數碼管關閉
portGroup.value = p; //將當前數碼管點亮
if(time <= 0){
//倒計時結束顯示 000.0
digitGroup.value = NUMS[0] | (p & 0b100 ? DP : 0);
return;
}
if(p & 0b1000){
//十分位
digitGroup.value = NUMS[Math.floor(time / 100) % 10];
}else if(p & 0b100){
//個位,要顯示一個小數點
digitGroup.value = NUMS[Math.floor(time / 1000) % 10] | DP;
}else if(p & 0b10){
//十位
digitGroup.value = NUMS[Math.floor(time / 10000) % 10];
}else if(p & 0b1){
//百位
digitGroup.value = NUMS[Math.floor(time / 100000) % 10];
}
}).forward();
process.on("SIGINT", function(){
digitGroup.close();
portGroup.close();
console.log("shutdown!");
process.exit(0);
});
~~~
這樣我們就可以使用 Node.js 命令行控制八段數碼管實現倒計時了:
~~~
node index.js 100 #倒計時 100 秒
~~~
## 總結
上面我們用不到 100 代碼就實現了用樹莓派控制八段數碼管顯示倒計時。硬件軟件結合的開發不僅需要考慮軟件程序邏輯,還需要考慮硬件參數和電路,因此需要的綜合能力更高,開發起來也更有趣。
后續文章里我會繼續和大家分享有關樹莓派開發 Node.js 程序控制硬件的話題,我們可以做一些更好玩的東西。如果你有樹莓派,你可以和我一起動手。如有任何問題,歡迎在下方討論區討論。
本文鏈接:[https://www.h5jun.com/post/pi-num8.html](https://www.h5jun.com/post/pi-num8.html)
--?EOF?--
作者?[`admin`?](https://www.h5jun.com/author/admin)發表于?*2016-08-02 11:03:12*?,并被添加「?[`Node.js`?](https://www.h5jun.com/tags/Node.js)[`樹莓派`?](https://www.h5jun.com/tags/%E6%A0%91%E8%8E%93%E6%B4%BE)」標簽 ,最后修改于?*2016-08-02 23:29:51*
