## 店鋪設置
一、店鋪設置涵蓋三個模塊:
* **基本信息**:配置店鋪基礎信息如LOGO、公眾號、版權信息等,打造專屬店鋪;
* **店鋪預覽**:指對手機端**店鋪主頁**進行裝修,涵蓋輪播圖、導航欄、廣告位等多種板塊,完善、美觀的店鋪主頁會在很大程度上影響用戶選擇,店鋪主可自由搭建;
* **店鋪導航**:即店鋪底部導航欄設置。
二、模塊細講
**(一)、基本信息**

* **店鋪名稱**自由設置、**店鋪地址**支持鏈接復制、**客服設置**可進行客服信息添加。
* **店主微信**:天時版及地利版掃碼綁定店鋪主微信即可接收客服推送消息;人和版可綁定店鋪主微信或提現時所綁定的微信;
需注意,這里的推送消息需要用戶(包括店鋪主及老師)在48小時內與公眾號進行交互,否則將不會觸發客服消息。
交互類型如下面6條:
1、用戶發送信息
2、點擊自定義菜單(僅有點擊推事件、掃碼推事件、掃碼推事件且彈出“消息接收中”提示框這3種菜單類型是會觸發客服接口的)
3、關注公眾號
4、掃描二維碼
5、支付成功
6、用戶維權
* **主題色調**:7種主題色可自由設定
* **分享設置**:即店鋪底部導航區,點擊右上角,選擇“發送給朋友”時,展示的內容。
* **關注設置**:添加自己的公眾號信息,引導用戶關注;公眾號關注界面可在店鋪首頁展示(在店鋪首頁裝修界面進行模塊添加即可)。

* **強制綁定手機**:用戶進入店鋪,頁面會彈出填寫手機號信息,有助于店主收集用戶信息(下圖中顏色不一與店鋪主題色調設置有關)。

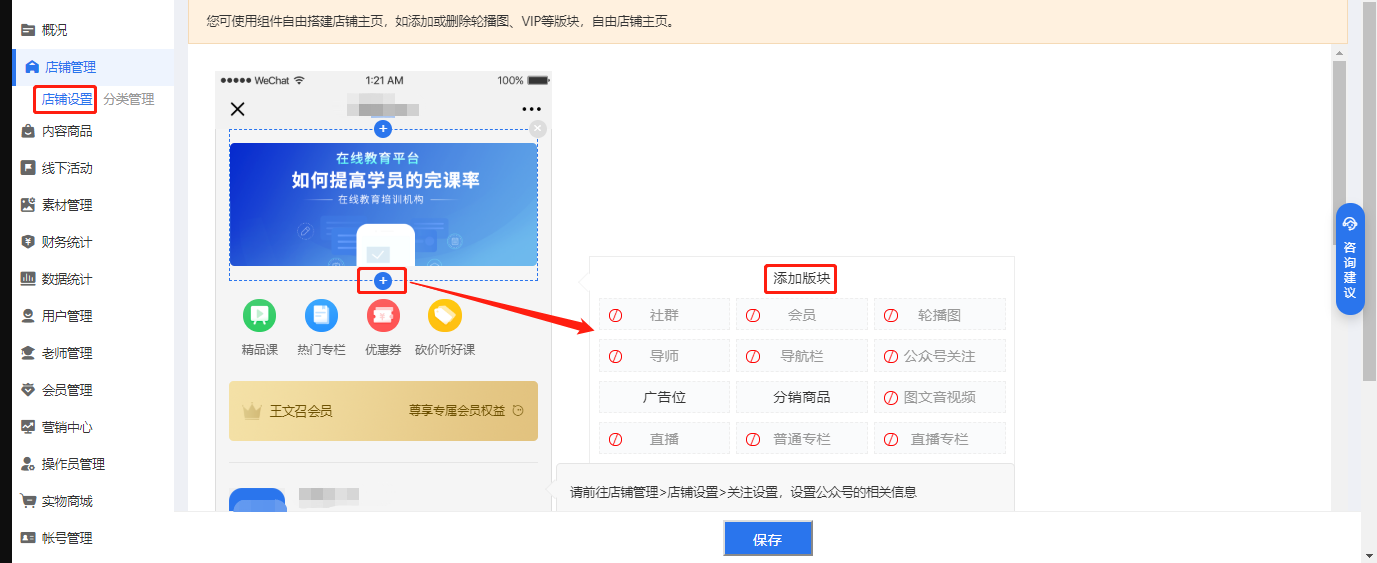
**(二)、 店鋪預覽**

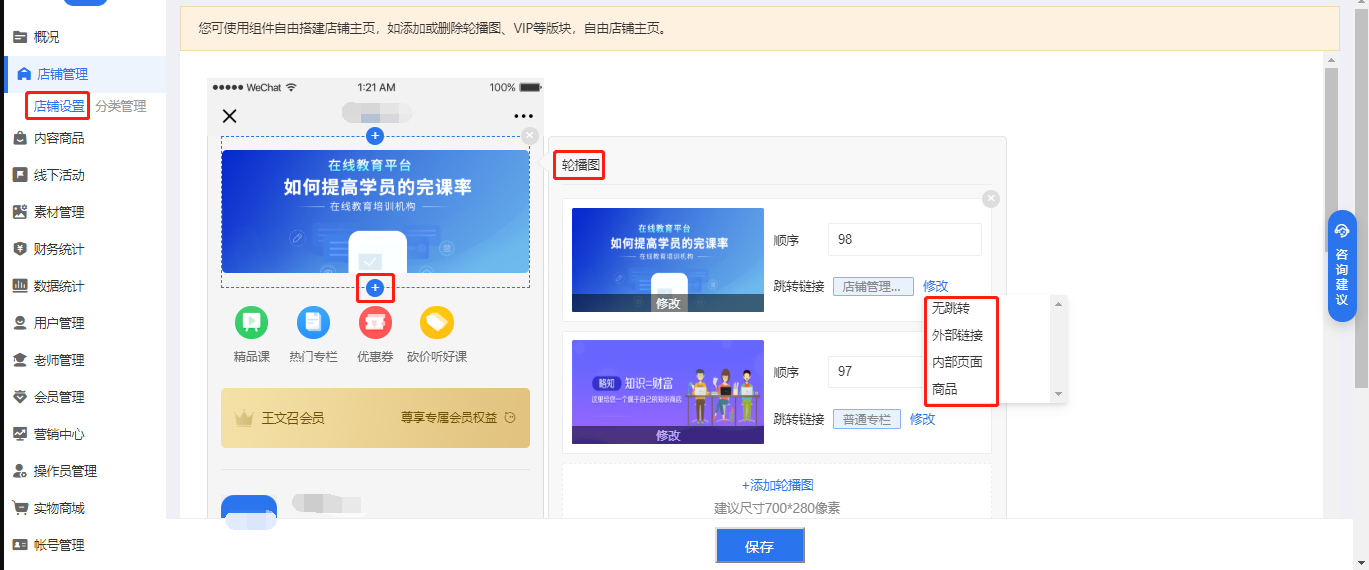
* 點擊店鋪裝修主頁,添加板塊及板塊排序。點擊+號,即可自由添加板塊。點擊相應板塊的×號,可刪除板塊。同時,板塊支持自由上下拖動進行排序。

* 輪播圖的設置:點擊幻燈片,即可自由添加刪除幻燈片,并可設置幻燈片跳轉鏈接(外部鏈接、內部頁面、或具體到店鋪里某一具體的商品頁)。

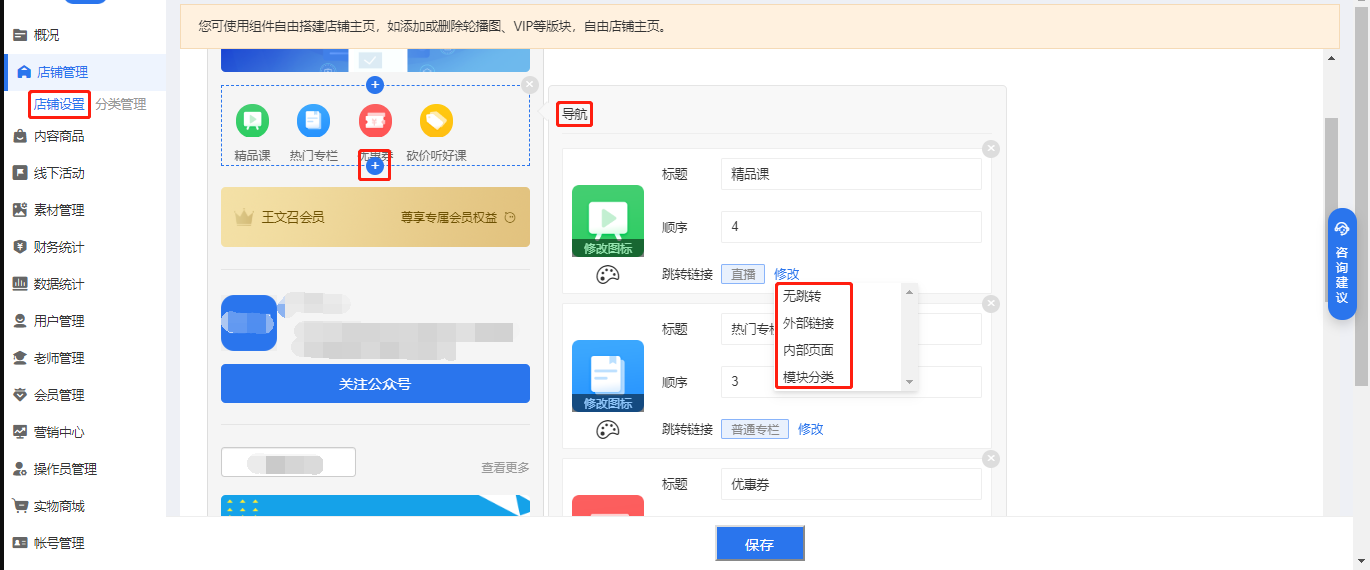
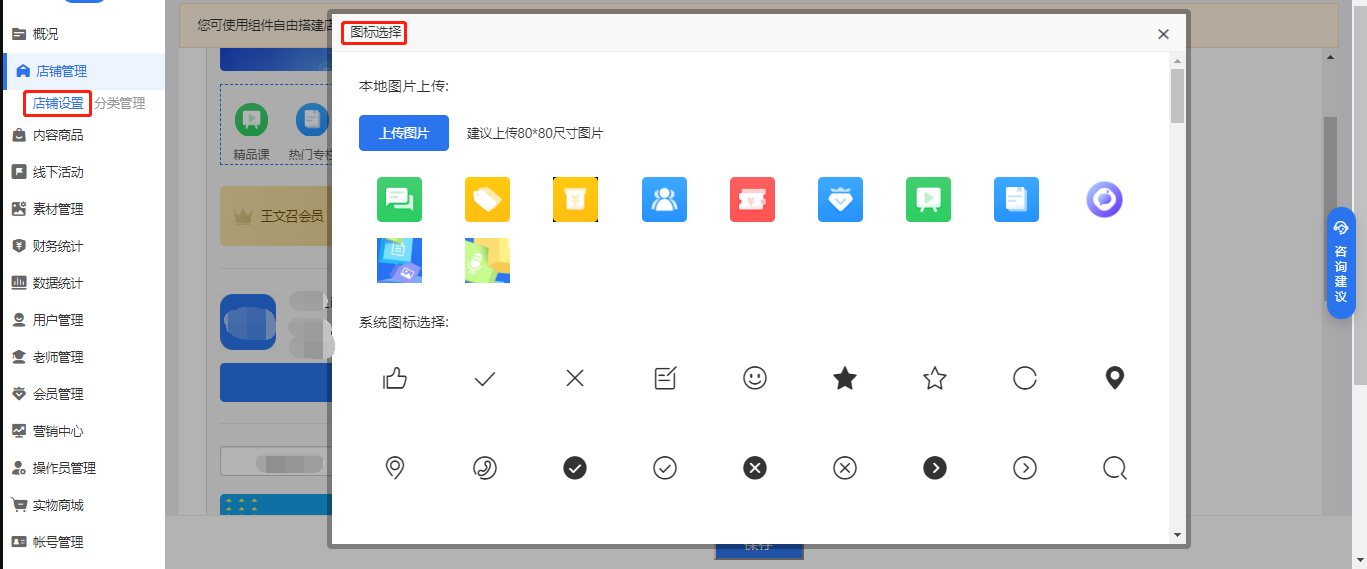
* 導航欄設置:可以設置導航欄的圖標(自定義或者使用默認圖標)、導航欄名稱、導航欄按鈕的跳轉(外部鏈接、內部頁面、模塊分類)。導航欄每行最多展示5個,行數沒有限制。

* 支持模塊圖標自定義;

* 支持模塊名稱自定義
注意:精選專欄、精選單課、精選系列課,需要在管理后臺,對這些內容進行推薦,才會在首頁展示;熱門導師需要在管理后臺,->老師->開啟問答,才會在首頁展示。

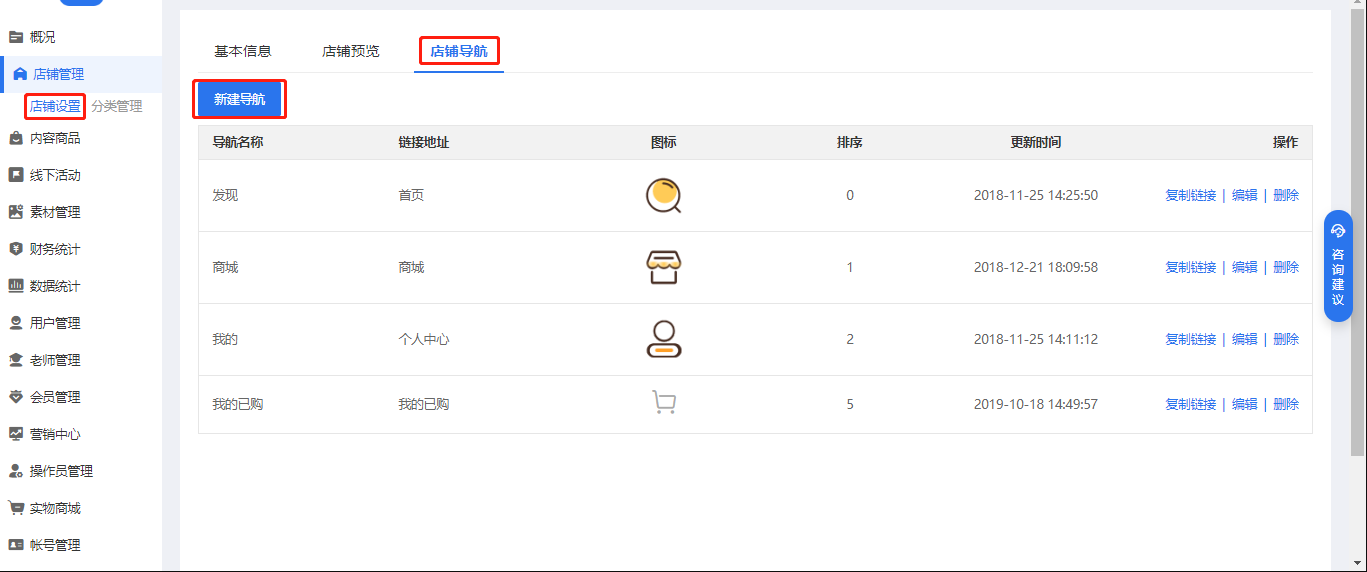
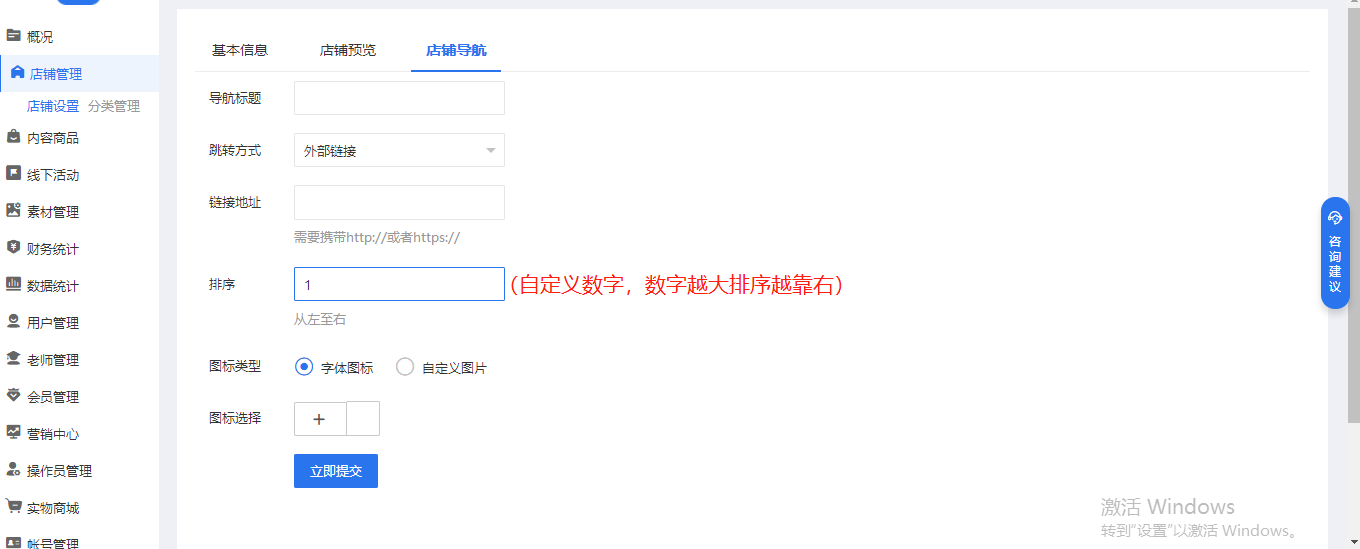
**(三) 店鋪導航**
* 可自定義手機端底部菜單跳轉鏈接,如內部頁面、模塊分類、外部鏈接等。內部頁面又包含為:首頁、會員中心、個人中心、問答、砍價、優惠券、直播專欄等,店鋪主可自由設定。



- 店鋪管理
- 店鋪設置
- 分類設置
- Tips:短信設置教程
- 內容商品
- 圖文
- 圖片
- 音頻
- 視頻
- 直播
- 普通專欄
- 直播專欄
- Tips:關于語音課件直播
- Tips:關于實時視頻直播(手機端)
- Tips:關于實時視頻直播(電腦端)
- Tips:關于視頻錄播+語音直播
- Tips:關于第三方視頻直播
- 線下活動
- 線下活動
- 素材管理
- 素材管理
- 財務統計
- 訂單管理
- 資金管理
- 數據統計
- 數據統計
- 用戶管理
- 用戶管理
- 老師管理
- 老師管理
- 會員管理
- 會員管理
- 營銷中心
- 信息采集
- 推廣員
- 優惠券
- 搶購
- 砍價
- 紅包
- 社群
- 開屏廣告
- 拼團
- 禮物
- 操作員管理
- 操作員管理
- 實物商城
- 實物商城
- 回收站
- 微信支付(天時版、地利版)
- 公眾號信息(天時版、地利版)
