>[danger] 列表頁
消息列表頁參考微信消息頁面,點擊消息進入消息詳情頁面;長按消息出現刪除按鈕,點擊刪除此消息。
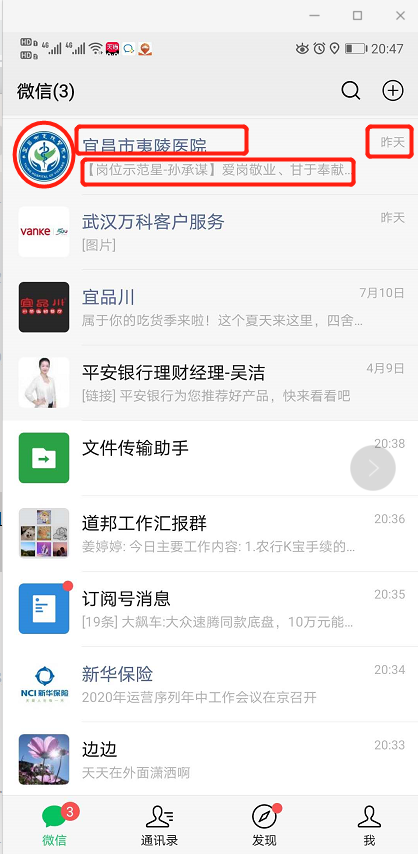
(1)、列表顯示,如下圖中的列表形式顯示,不需要顯示頭像,只需要顯示標題、內容,時間,當內筒超出字數后顯示省略號。

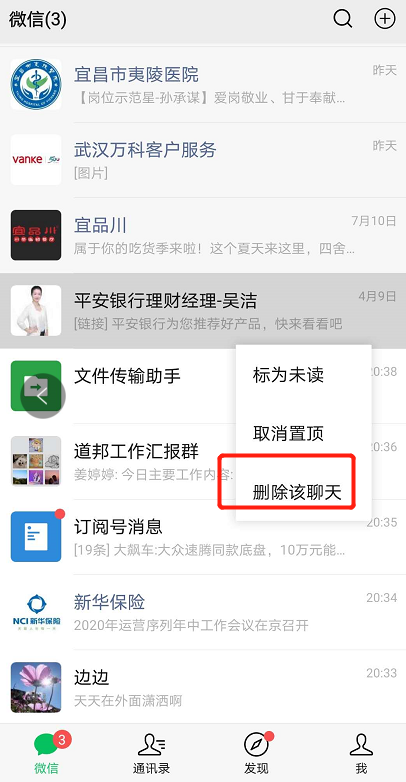
(2)、長按刪除
消息列表中長按信息,出現刪除操作的按鈕,點擊刪除信息,如下圖:

刪除按鈕的文字內容為 **刪除信息**
>[danger] 表白信息詳情頁面(心動,愛,喜歡)
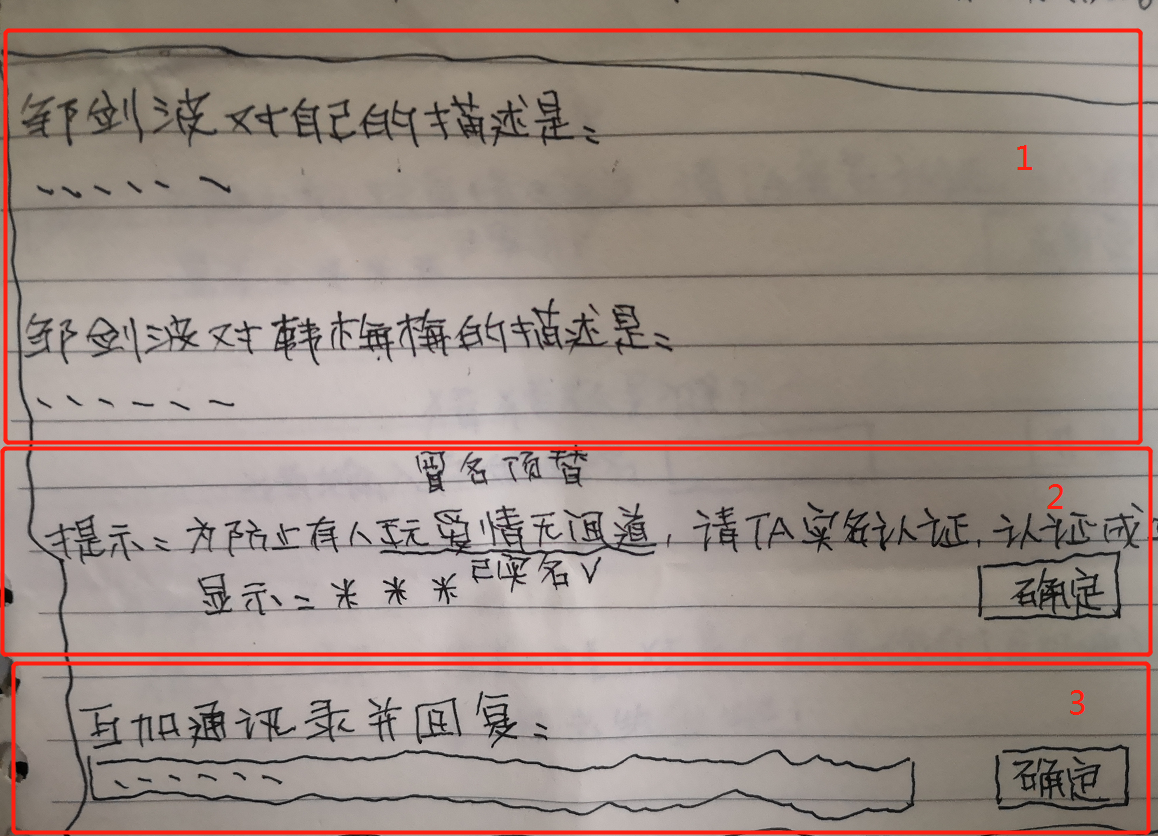
如下圖

紅色方框1:表白頁面詳情顯示的內容
紅色方框2:當對方未實名認證時,出現實名認證提示信息;如果對方已實名認證,則顯示 **對方姓名[已實名]**
紅色方框3:執行互加通訊錄并回復的操作
當點擊實名認證后面的確定按鈕后,會給對方發送如下內容的消息和操作按鈕:
來自韓梅梅的實名認證請求,防止有人玩愛情無間道。[去認證]
點擊消息后面的[去認證]操作按鈕后,進入到實名認證頁面。
當點擊互加通訊錄并回復后的確認按鈕,向對方發送如下消息:
韓梅梅已和您互加通訊錄并回復:**回復的內容。**[查看通訊錄]
>[danger] 暗戀詳情頁面

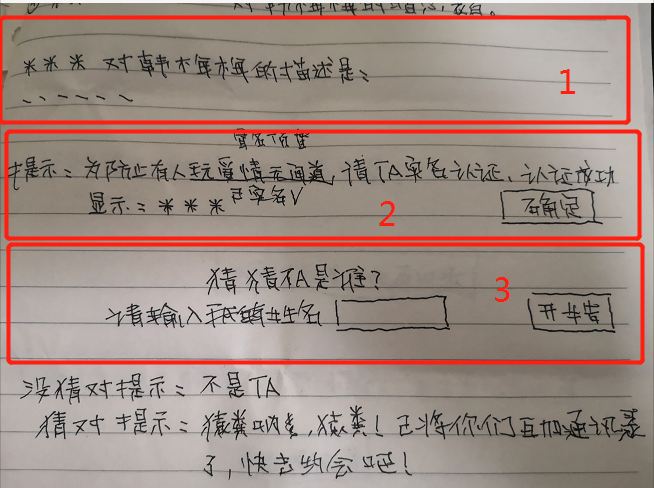
方框1:暗戀展示的內容,注意對方的姓名使用***替代不能顯示出來。
方框2:對方未實名熱認證時,顯示邀請實名認證的提示和操作;對方實名認證時顯示***[已實名]
方框3:猜對方的名字。
(1),猜測錯誤提示
猜測錯誤時提示如下信息,并可以繼續猜測:
**不是TA**
(2)、猜測正確是提示
**猿糞吶,猿糞!已將你們互加通訊錄,快去約會吧!**
同時,向對方發送消息:
**猿糞吶,猿糞!已將你們互加通訊錄了,趕快約會吧!**
(3)、執行邀請實名認證時,對方收到如下的消息內容
來自韓梅梅的實名認證請求,防止有人玩愛情無間道。[去認證]
>[danger] 找人詳情頁面
如下圖:

方框1:找人詳情需要展示的數據內容
方框2:找人信息唯一的操作
方框3:執行方框2中的操作后向對方發送的消息內容。
>[danger] 實名認證引導中間頁
在查看表白和暗戀信息時,如果對方還沒有實名人認證或實名認證過期了,需要增加1個中間頁面,點擊后連接到實名認證頁面。
(這個頁面向下怎么設計下,大致的內容就是提示還沒實名認證,有個按鈕立即認證,跳到實名認證的表單頁面)
>[danger] 特別注意
在所有消息中,凡事出現名字的地方 都要在名字后面顯示 已實名和未實名的狀態信息,格式如下:
鄒劍波[已實名]
鄒劍波[未實名]
已實名和未實名的字體比姓名小,且使用不用顏色區分出來。
- 注冊和登錄
- 發布信息
- 查看信息
- 信息列表
- 查看場景
- 查看心動
- 查看暗戀
- 查看找人
- 實名認證
- 支付
- 通訊錄
- 消息
- 修改反饋
- 0715修改說明
- 登錄、用色及LOGO
- 首頁0715
- 信息發布0715
- ai通訊錄0715
- 消息0715
- 我的0715
- 其他0715
- 0728修改
- 首頁0728
- 通訊錄0728
- 我的0728
- 0919修改反饋
- 管理后臺0919
- 消息模板
- 信息發布
- 信息推送
- 會員管理
- 套餐管理
- APP0919
- 賬戶問題0919
- 布局問題0919
- 首頁0919
- 搜索0919
- 信息發布0919
- 實名認證0919
- 通訊錄0919
- 其他問題0919
- 1003修改意見
- APP-1003
- 首頁-1003
- 實名認證-1003
- 消息列表-1003
- 通訊錄-1003
- 我的-1003
- 1014修改意見
- 信息查看-1014
- 首頁搜索-1014
- 通訊錄-1014
- 我的-1014
- 修改意見-1016
- 首頁-1016
- 信息發布-1016
- 信息查看-1016
- 通訊錄-1016
- 我的-1016
- 修改意見-1026
- 首頁-1026
- 消息-1026
- 我的-1026
- 其他-1026
- 補充-1026
- 測試反饋-1029
- 信息發布與查看-1029
- 搜索和信息-1029
- 實名認證-1029
- 我的-1029
- 修改意見11-13
- UI修改11-13
- 消息及模板11-13
- 首頁搜索及列表11-13
- 我的11-13
- 修改意見-1220
- 信息發布-1220
- 通訊錄-1220
- 我的-1220
- 信息發布流程說明
- 表白之心動
- 表白之喜歡
- 表白之Love
- 暗戀
- 找人
- 邀請認證消息
- 首頁搜索后結果列表引導
- 202109月版本迭代內容
- 1-搜索
