1、發布信息時,多行信息的輸入框太小,輸入兩行文字后就會遮擋內容,且超過字數限制時沒有任何提示,如下圖:

建議:
(1)、輸入文字達到上限時有提示信息;
(2)、輸入內容超過顯示區域時輸入框自動向下擴展;或者將輸入框字號調小;
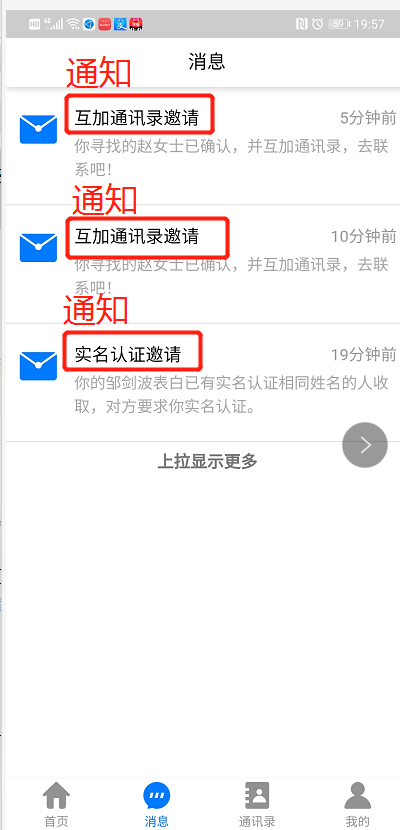
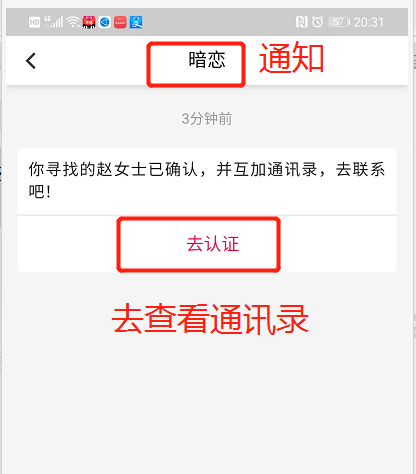
2、信息列表中,對于實名認證邀請、互加通訊錄提醒等消息都歸類到通知。

且此類消息點擊進入后,頂部標題也應當顯示為【通知】,信息內容下面的按鈕也不正確

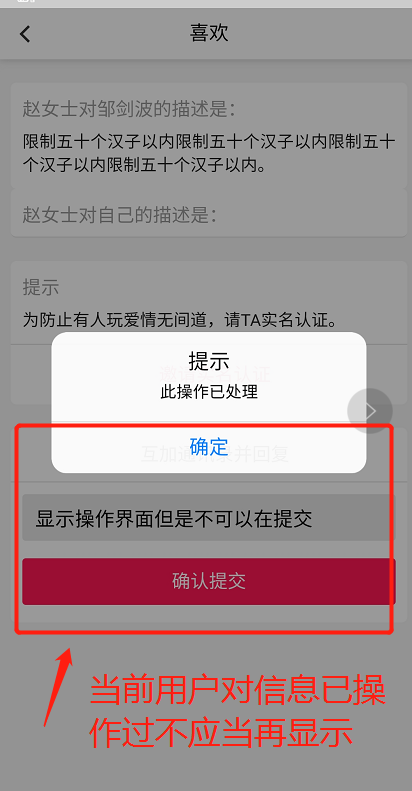
3、當某個用戶對某個信息已處理過時,應當不能再顯示操作界面.
如下圖,當用戶對當前信息可以操作且已操作過時,不應當再顯示 操作部分

4、表白-心動/喜歡/Love類型的信息,在互加通訊錄后,信息發布者方沒有收到互加通訊錄的通知消息。
測試時使用趙女士發布表白-心動信息給鄒劍波,鄒劍波收到信息后互加通訊錄,但是趙女士沒有收到互加通訊錄的通知消息。
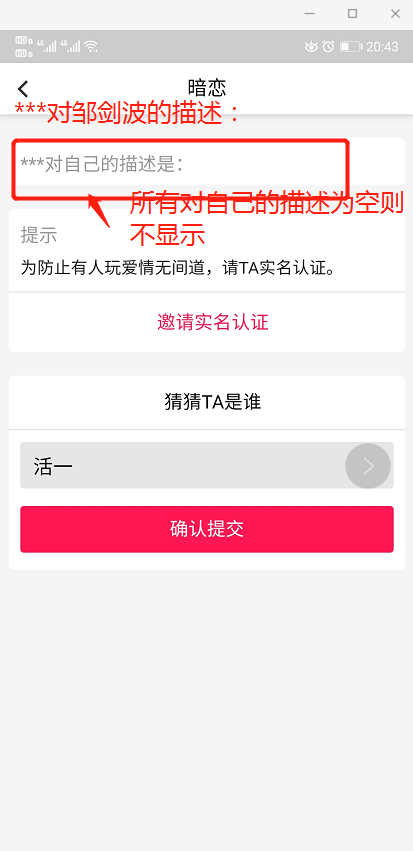
5、暗戀信息
(1)、暗戀信息頂部沒有顯示對收信人的描述;
(2)、暗戀信息發布者對自己的描述為空時,建議隱藏此區域;
(3)、暗戀信息猜對方名稱正確后互加通訊錄,但是暗戀信息發布者沒有收到對應的通知信息。

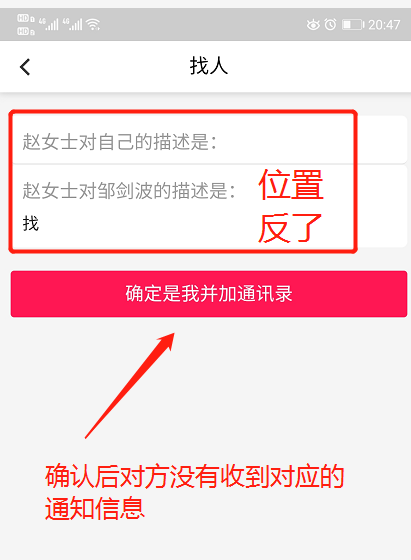
6、找人
(1)、對被找的人和自己的描述位置反了;
(2)、確認后對方沒有收到對應的互加通訊錄的提示信息;

- 注冊和登錄
- 發布信息
- 查看信息
- 信息列表
- 查看場景
- 查看心動
- 查看暗戀
- 查看找人
- 實名認證
- 支付
- 通訊錄
- 消息
- 修改反饋
- 0715修改說明
- 登錄、用色及LOGO
- 首頁0715
- 信息發布0715
- ai通訊錄0715
- 消息0715
- 我的0715
- 其他0715
- 0728修改
- 首頁0728
- 通訊錄0728
- 我的0728
- 0919修改反饋
- 管理后臺0919
- 消息模板
- 信息發布
- 信息推送
- 會員管理
- 套餐管理
- APP0919
- 賬戶問題0919
- 布局問題0919
- 首頁0919
- 搜索0919
- 信息發布0919
- 實名認證0919
- 通訊錄0919
- 其他問題0919
- 1003修改意見
- APP-1003
- 首頁-1003
- 實名認證-1003
- 消息列表-1003
- 通訊錄-1003
- 我的-1003
- 1014修改意見
- 信息查看-1014
- 首頁搜索-1014
- 通訊錄-1014
- 我的-1014
- 修改意見-1016
- 首頁-1016
- 信息發布-1016
- 信息查看-1016
- 通訊錄-1016
- 我的-1016
- 修改意見-1026
- 首頁-1026
- 消息-1026
- 我的-1026
- 其他-1026
- 補充-1026
- 測試反饋-1029
- 信息發布與查看-1029
- 搜索和信息-1029
- 實名認證-1029
- 我的-1029
- 修改意見11-13
- UI修改11-13
- 消息及模板11-13
- 首頁搜索及列表11-13
- 我的11-13
- 修改意見-1220
- 信息發布-1220
- 通訊錄-1220
- 我的-1220
- 信息發布流程說明
- 表白之心動
- 表白之喜歡
- 表白之Love
- 暗戀
- 找人
- 邀請認證消息
- 首頁搜索后結果列表引導
- 202109月版本迭代內容
- 1-搜索
