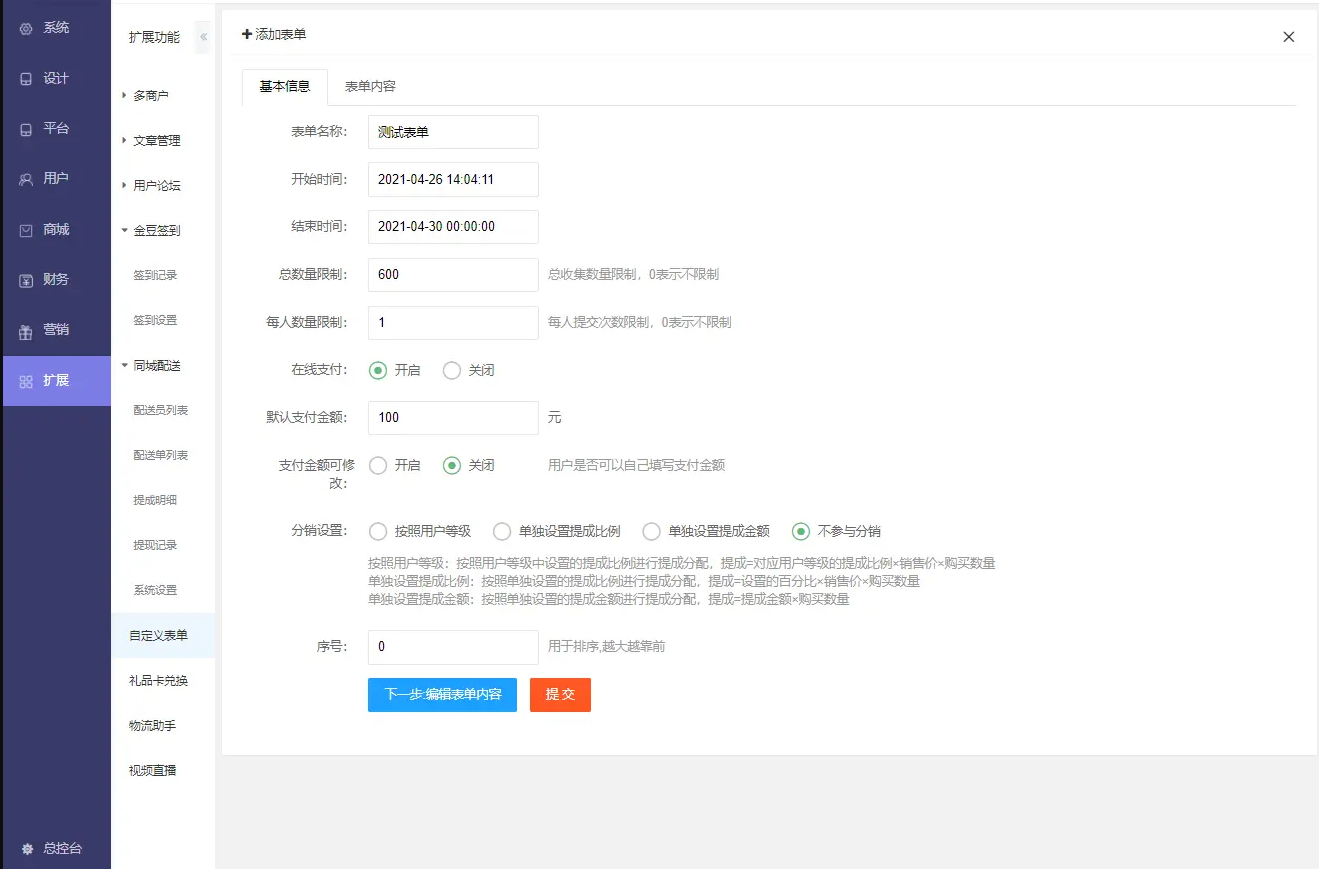
用于設置自定義表單收集信息,如:報名、預約、留言等
自定義表單支持設置金額進行在線支付,支持分銷,分銷設置
可選擇按照用戶等級,單獨設置提成比例,單獨設置提成金額,不參與分銷
按照用戶等級:按照用戶等級中設置的提成比例進行提成分配,提成=對應用戶等級的提成比例×銷售價×購買數量
單獨設置提成比例:按照單獨設置的提成比例進行提成分配,提成=設置的百分比×銷售價×購買數量
單獨設置提成金額:按照單獨設置的提成金額進行提成分配,提成=提成金額×購買數量


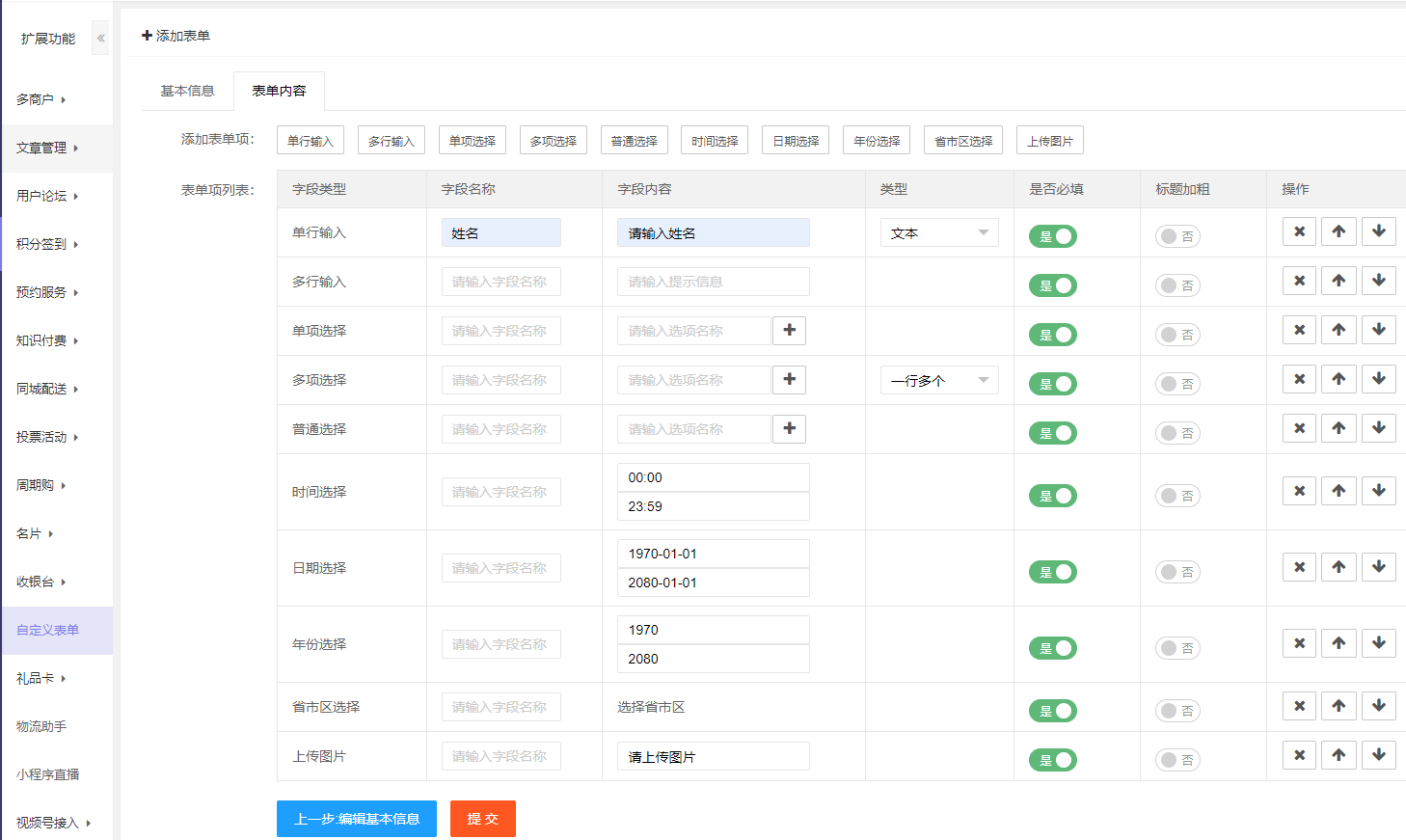
表單內容:支持單行輸入,多行輸入,單項選擇,多項選擇,普通選擇,時間選擇,日期選擇,年份選擇,省市區選擇,上傳圖片,上傳多圖

填寫字段名稱,字段內容(填寫內容提示),是否必填,標題是否加粗,可通過上箭頭,下箭頭,×號進行上移,下移,刪除操作,單行輸入類型包含文本,數字,手機號,身份證號,郵箱(如果選擇手機號,身份證號,郵箱時前端有此類型驗證),多項選擇類型包含一行多個,一行一個;上傳圖片只支持上傳一張,如需多張上傳建議添加多次“上傳圖片”表單項
前端展示效果

#### **自定義表單如何在設計頁面調用?**
1、表單直接展示在首頁或其他設計頁面
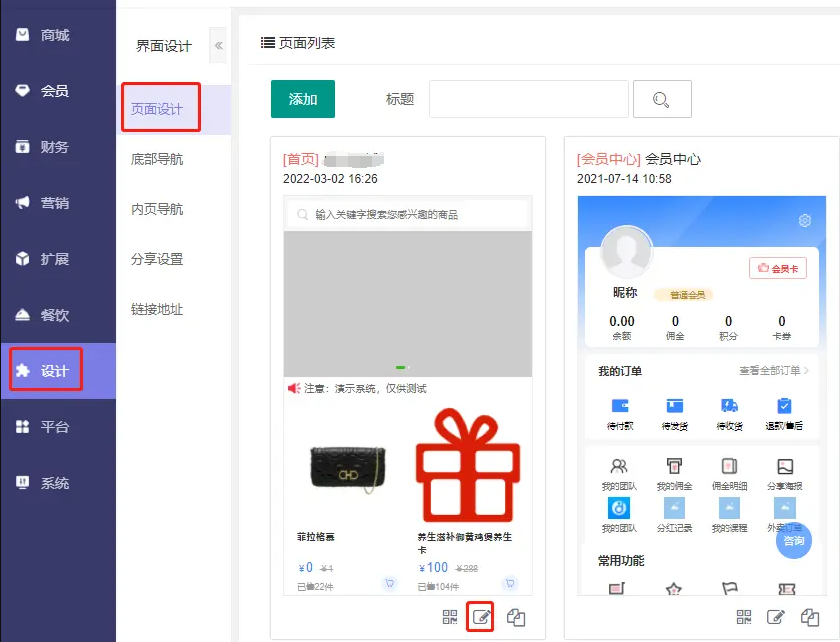
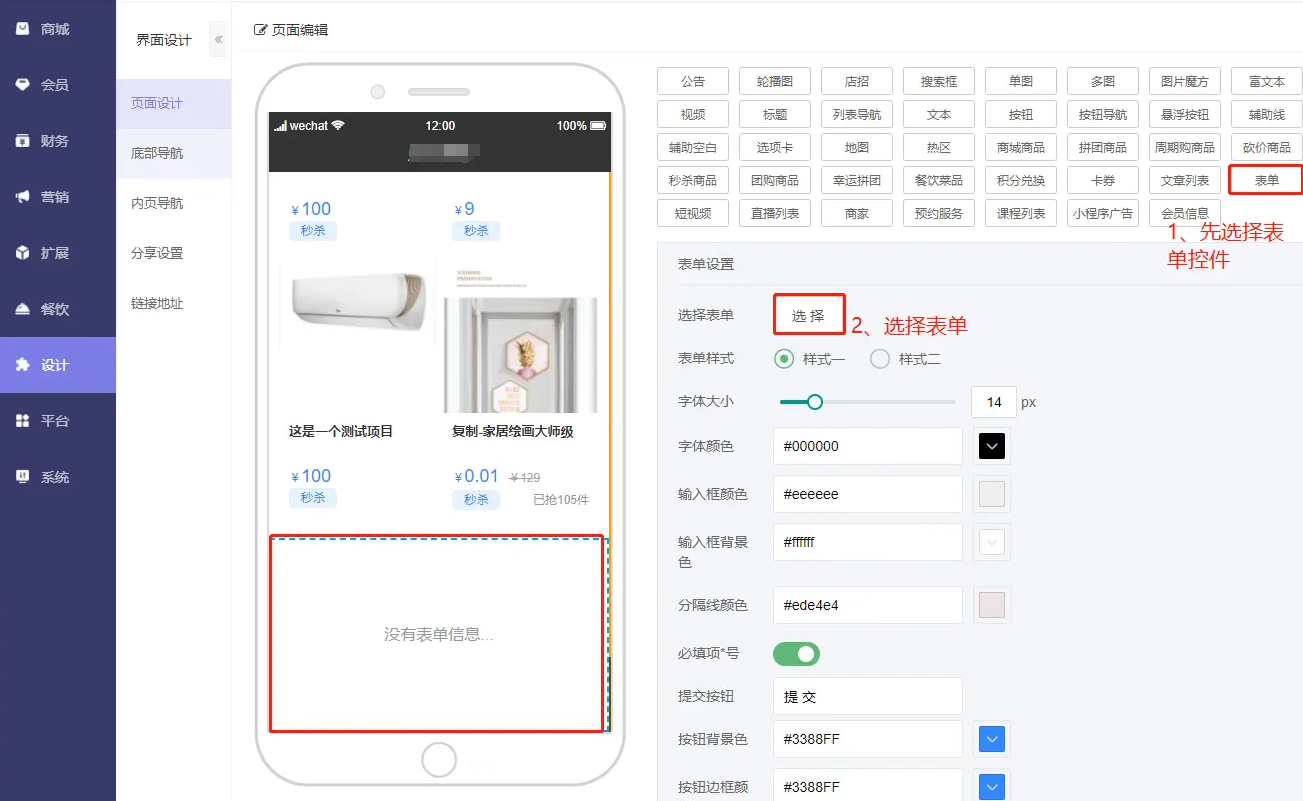
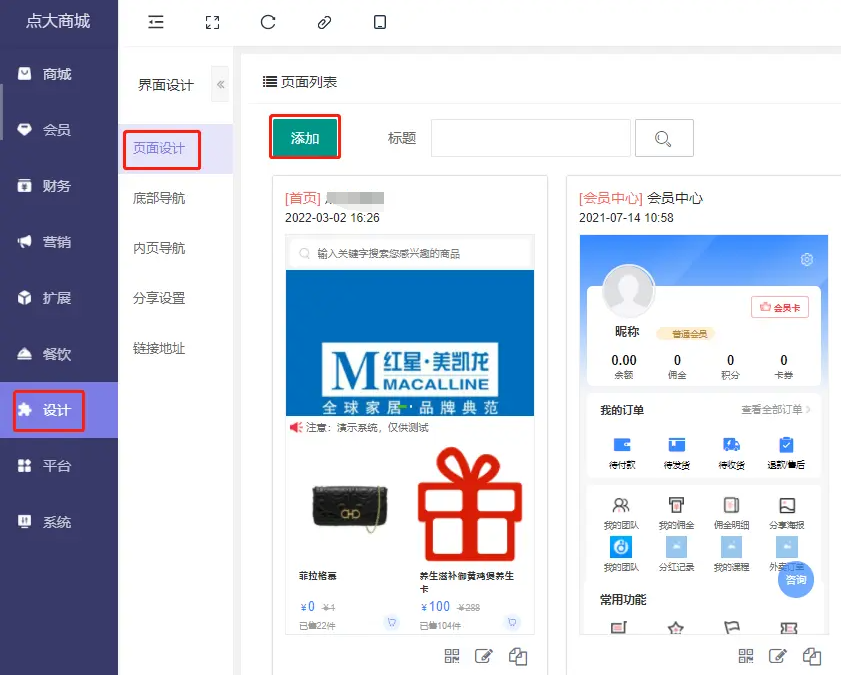
第一步:設計-頁面設計-編輯

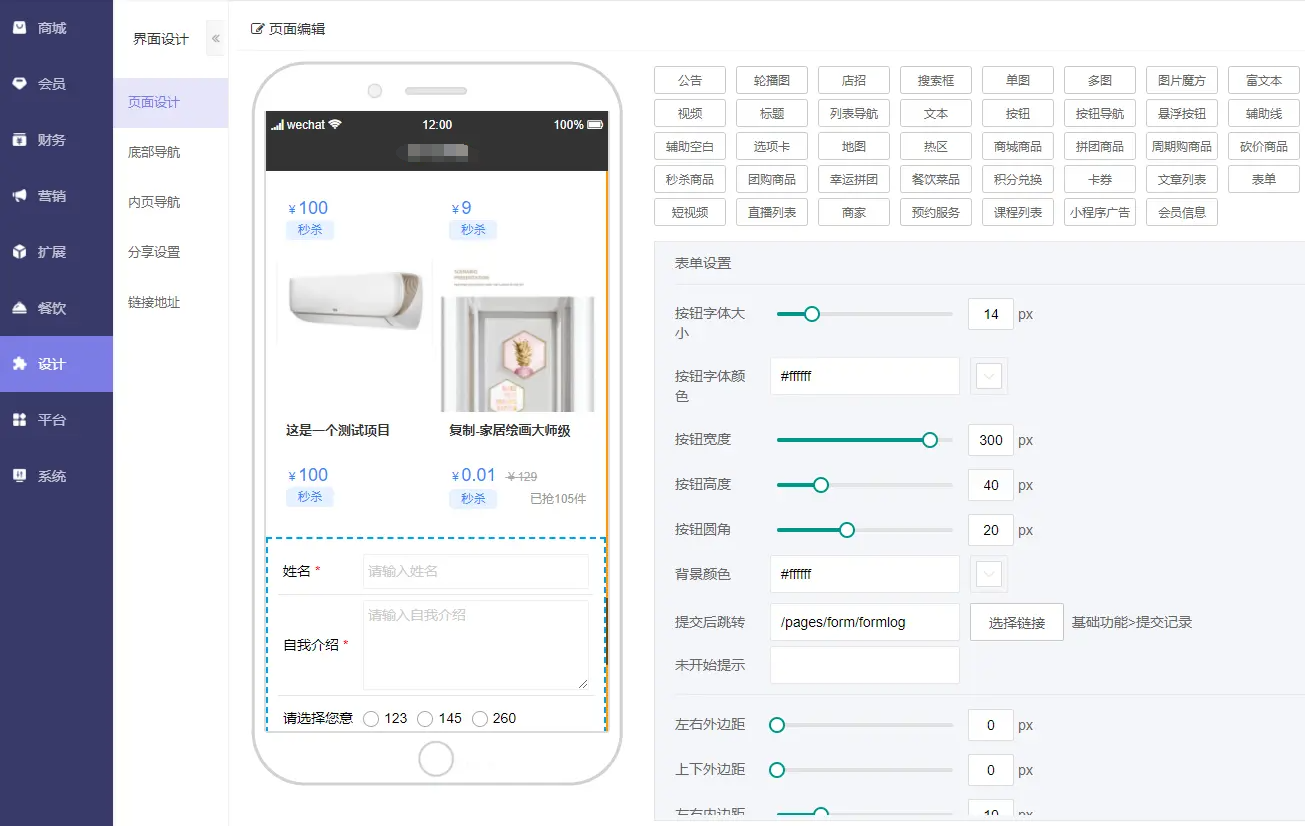
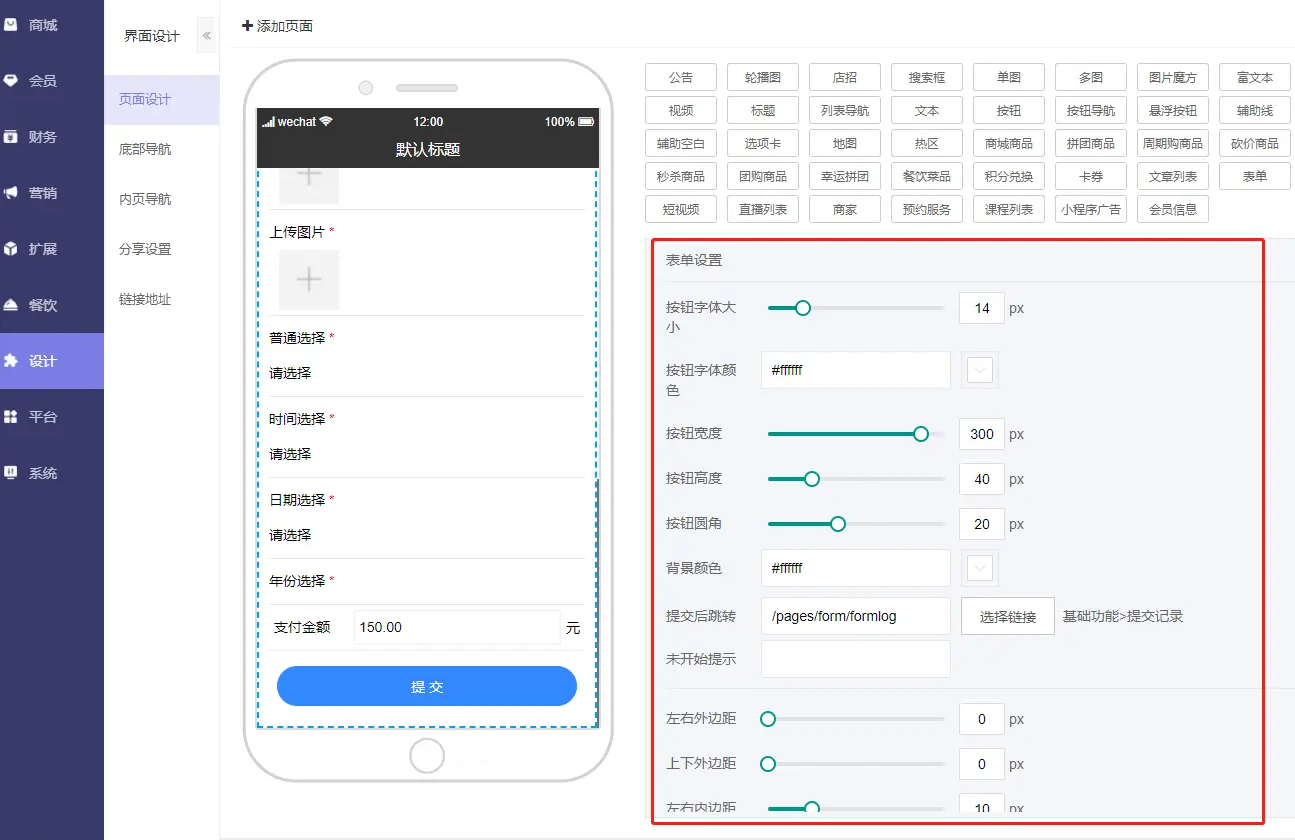
第二步:在編輯頁面選擇\[表單\]控件,點擊選擇按鈕,選擇需要的表單,可根據需要選擇表單樣式,修改輸入框顏色,提交按鈕內容,提交后跳轉,未開始提示等,然后點擊右上角的設計完成按鈕,前端頁面就可以展示表單了。


前端展示:

2、表單單獨展示在一個頁面并通過圖片、按鈕等控件跳轉到表單
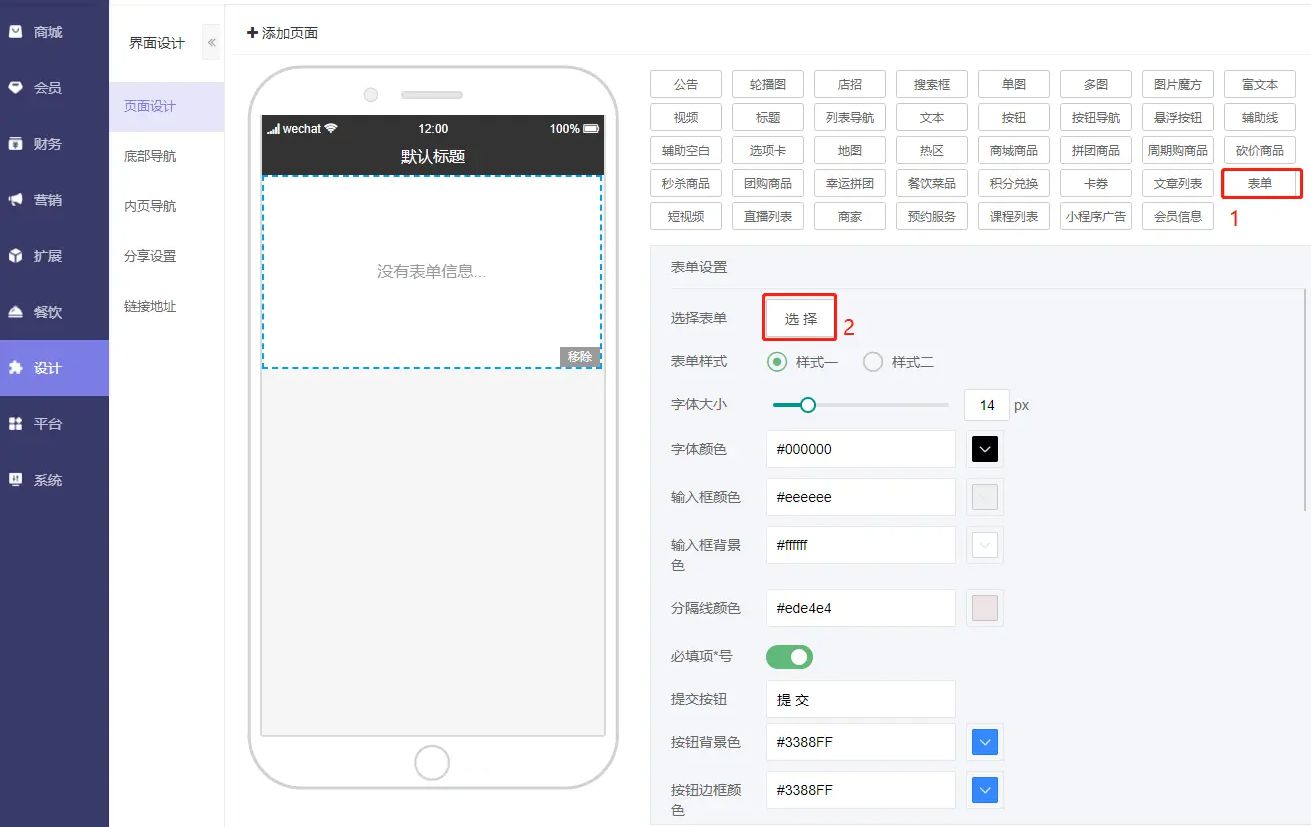
第一步:添加一個新的設計頁面,選擇\[表單\]控件,點擊選擇按鈕,選擇需要的表單,根據需要選擇表單樣式,修改輸入框顏色,提交按鈕內容,提交后跳轉,未開始提示等,然后點擊右上角的設計完成按鈕



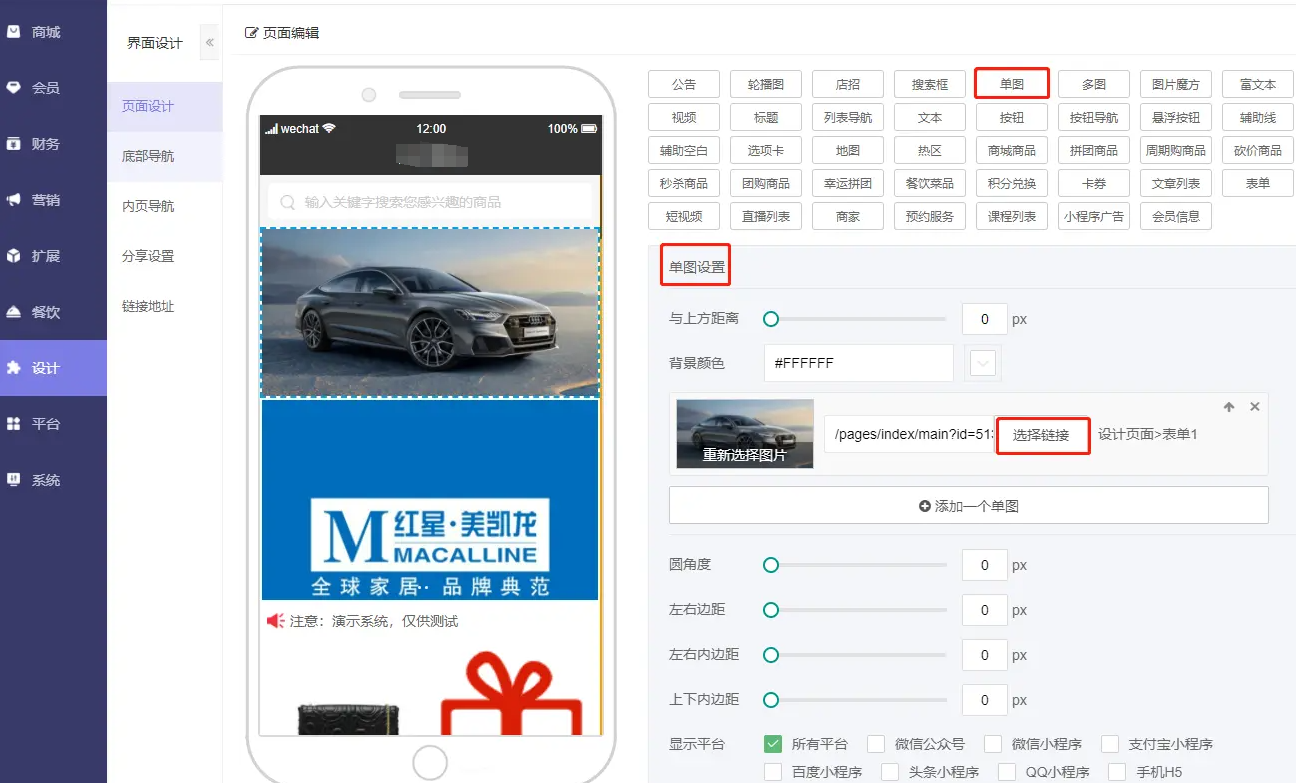
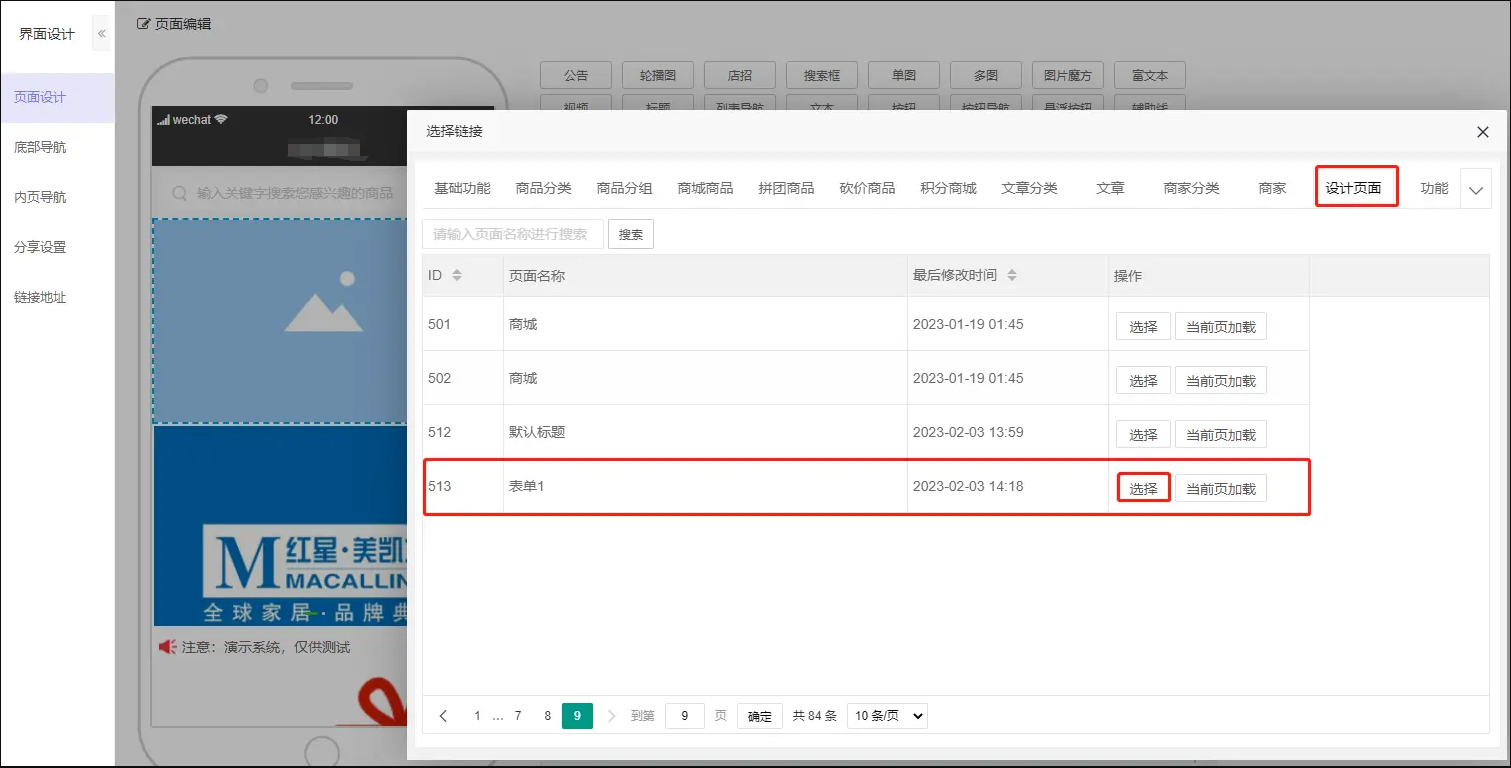
第二步:選擇任意頁面進行編輯(我選擇的是首頁),選擇單圖或按鈕控件(我選擇的是單圖控件),選擇鏈接-設計頁面-找到添加的表單頁面,點擊選擇按鈕-點擊右上角設計完成


第三步:打開小程序-首頁,找到剛添加的圖片點擊,跳轉表單頁


- 序言
- 配置
- 平臺配置
- 開放平臺設置
- 服務商配置
- 騰訊地圖key/高德地圖key
- 系統設置
- 系統配置
- 門店管理
- 管理員列表
- 配送方式
- 快遞設置
- 送貨單設置
- 小票打印機
- 短信設置
- 操作日志
- 平臺設置
- 微信公眾號
- 公眾號綁定
- 菜單管理
- 支付設置
- 類目模板消息
- 已添加模板
- 被關注回復
- 關鍵字回復
- 粉絲列表
- 模板消息群發
- 微信小程序
- 小程序綁定和發布
- 小程序支付
- 訂閱消息設置
- 服務類目
- 外部鏈接
- 半屏小程序
- 小程序接口申請
- 微信會員卡
- 領取記錄
- 會員卡創建
- 支付寶小程序
- 百度小程序
- 抖音小程序
- QQ小程序
- 手機h5
- 手機app
- 數據同步
- 界面設計
- 頁面設計
- 底部導航
- 內頁導航
- 商品詳情
- 登錄頁面
- 分享設置
- 鏈接地址
- 移動端后臺
- 商城系統
- 商品管理
- 訂單管理
- 退款申請
- 評價管理
- 商品分類
- 商品分組
- 商品參數
- 商品服務
- 商品海報
- 錄入訂單
- 商品采集
- 銷售統計
- 系統設置
- 商戶
- 商戶列表
- 商戶分類
- 商戶商品
- 商戶銷量
- 商戶訂單
- 商戶評價
- 拼團商品
- 砍價商品
- 秒殺商品
- 團購商品
- 服務商品
- 周期購商品
- 幸運拼團商品
- 文章列表
- 短視頻列表
- 自定義表單
- 余額明細
- 提現記錄
- 通知公告
- 默認導航
- 系統設置
- 會員管理
- 用戶列表
- 等級及分銷
- 升級申請記錄
- 降級記錄
- 用戶關系圖
- 分享海報
- 財務管理
- 余額明細
- 充值記錄
- 余額提現
- 傭金記錄
- 傭金明細
- 傭金提現
- 積分明細
- 買單收款
- 買單扣費
- 買單記錄
- 聚合收款碼
- 分紅記錄
- 發票管理
- 消費明細
- 核銷記錄
- 營銷活動
- 卡券
- 充值贈送
- 購物滿減
- 商品促銷
- 多人拼團
- 砍價活動
- 整點秒殺
- 積分兌換
- 兌換商品管理
- 兌換記錄
- 兌換商品分類
- 兌換系統設置
- 抽獎活動
- 活動列表
- 抽獎記錄
- 團購活動
- 幸運拼團
- 短視頻
- 購物返現
- 擴展
- 文章管理
- 用戶論壇
- 積分簽到
- 預約服務
- 知識付費
- 視頻管理
- 自定義表單
- 禮品卡兌換
- 物流助手
- 視頻直播
- 同城配送
- 配送員列表
- 配送單列表
- 評價列表
- 提成明細
- 提現記錄
- 系統設置
- 碼科跑腿對接
- 投票活動
- 收銀臺
- 周期購
- 名片
- 餐飲
- 首頁
- 菜品
- 菜品列表
- 菜品分類
- 菜品采集
- 外賣
- 外賣訂單
- 配送方式
- 外賣設置
- 點餐
- 點餐訂單
- 點餐設置
- 預定
- 預定訂單
- 預定設置
- 排隊
- 排隊隊列
- 隊列設置
- 排隊設置
- 寄存
- 寄存管理
- 添加寄存
- 餐桌
- 餐桌列表
- 餐桌分類
- 營銷
- 優惠券
- 促銷
- 餐廳區域打印
- 設置
- 買單付款
- 常見問題解答
- 如何快速注冊小程序?
- 微信小程序客服
- 小程序跳轉外部鏈接及h5跳轉小程序
- 小程序打開一直顯示加載
- 小程序訂閱消息設置
- 小程序隱私保護設置
- 小程序發貨信息同步
- 如何給配送員派單?
- 系統配送員如何登陸搶單?同城配送,預約服務
- 訪問公眾號及小程序時提示 請求失敗:{"errMsg":"request:fail url not in domain list"}
- 如何添加管理員
- 公眾號及模板消息設置
- 管理員、預約服務的服務人員或同城配送的配送員收不到模板消息
- 為什么關注了公眾號,后臺顯示未關注
- 為什么客服收不到消息(發不了消息)
- 客服消息如何查看?
- 如何使用核銷功能
- redirect uri域名與后臺配置不一 致,錯誤碼:10003
- 系統消息通知的5種方式
- 分銷等級設置流程,以及各個分銷,分紅方式使用
- 商品中開啟會員價的按差價拿傭金如何使用?
- 為什么分銷分紅未生效?
- 設置了傭金沒顯示
- 團隊級差分紅案例
- 邀請注冊為什么沒綁定關系
- 如何查看物流信息?
- 到店自提,如何設置聯系方式為必填?
- 支付時提示:當前頁面的URL未注冊
- 微信支付時報錯
- 登錄提示報錯
- 微信接口報錯查詢
- 后臺微信提現打款報錯
- 阿里云免費SSL證書申請
- 騰訊云免費SSL證書申請
- 寶塔如何配置證書
- 附件設置
- 圖片為什么不顯示
- 請求上傳接口出現異常
- 激勵廣告如何設置
- 后臺提示當前調用IP不在可信名單中
- 申請接口報錯the appid is not allowed to apply the api
- 微信分賬配置及幾種角色和方式
- 多商戶如何分賬
- 設置前端獨立域名
- 其他問題
- 多商戶如何設置客服
- 規格太多無法保存
- 送積分方式
- 支付寶小程序授權登錄提示“獲取授權信息失敗”
- 導航背景色設置
- 配置域名的CNAME解析
- 商家轉賬如何使用
- 遠程存儲
- 阿里云OSS配置說明
- 七牛云存儲配置說明
- 騰訊云COS配置說明
- 各平臺政策變化和解決方案匯總
