[toc]
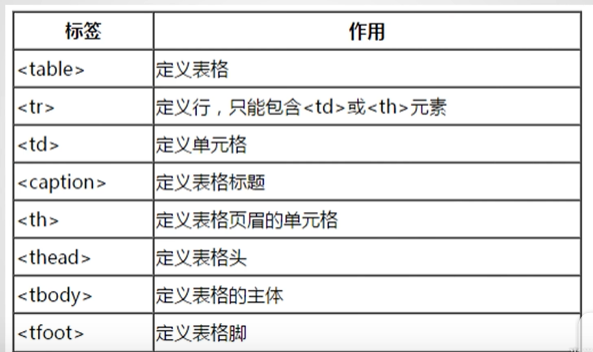
# 1、表格所有元素

一個簡單的 HTML 表格,包含兩行兩列:
~~~
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
~~~
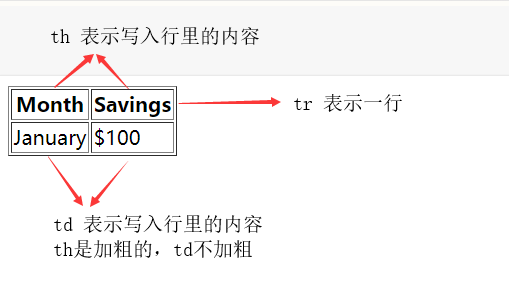
結果如下:

注意:一般表是有thead、tbody、tfoot三部分組成,如果都不寫那么默認表中內容為<b>tbody</b>。

# 2、表格常用屬性
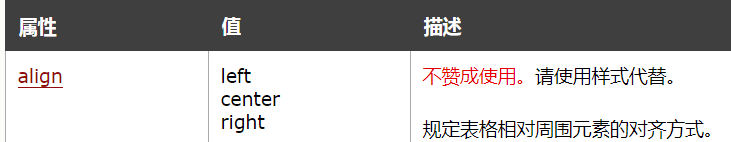
## align

~~~
<table border="1" width="200px">
<tr align="center">
<th>Month</th>
<th>Savings</th>
</tr>
<tr align="center">
<td>January</td>
<td>$100</td>
</tr>
</table>
~~~
給tr加align="center"可以使行內元素居中,效果如下

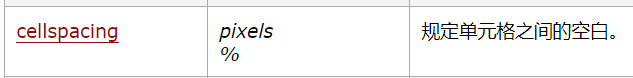
## cellspacing

~~~
<h4>沒有 cellspacing:</h4>
<table border="1">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>帶有 cellspacing:</h4>
<table border="1"
cellspacing="0">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
~~~
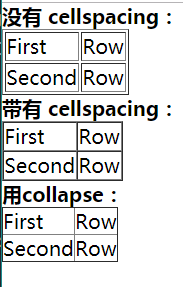
一般用cellspacing去除單元格之間距離,效果如下

## border-collapse
表格去重復邊框一般用border-collapse:collapse

- 第一章.git
- 1-1 git基本命令
- 1-2 ssh的配置
- 1-3 版本回退
- 第二章 markdown基本語法
- 第三章 HTML
- 3-1 HTML標簽概念
- 3-2 html結構
- 3-3 基本標簽
- 3-4 input輸入框
- 3-5 table表格
- 第四章 CSS
- 4-1 CSS基礎
- 4-2 基本樣式
- 4-3 選擇器
- 4-4 盒子模型
- 4-5 進階樣式
- 4-6 樣式繼承
- 4-7 浮動
- 4-8 定位
- 4-8 水平垂直居中
- 4-9 特殊情況
- 4-10 表單
- 4-11 2D效果
- 4-12 BFC
- 第五章 JavaScript筆記
- 5-1JS基礎
- 5-2 DOM介紹
- 5-3 DOM操作詳解
- 5-4 JSON詳解
- 第六章 jQuery
- 6-1 jQuery概述
- 6-2 jQuery選擇器
- 6-3 jQuery常用操作
- 第七章 AJAX
- 7-1 原生ajax
- 7-2 http,get,post
- 7-3 跨域
- 7-4 jQuery-ajax
- Web前端命名規范
