[toc]
### web語義化
一個得到廣泛推崇的東西,必然有它的優勢所在,web語義化可以讓人一目了然每塊的功能,對于維護或者優化都是非常有意義的

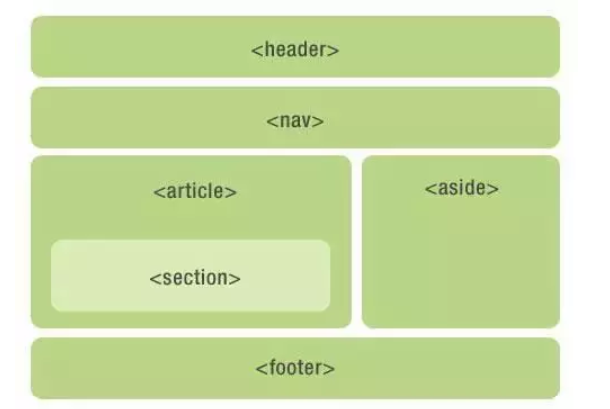
### 一、主體
頭部:header
內容:content/container
尾部:footer
導航:nav
側欄:sidebar
欄目:column
整體布局:wrapper
左右中:left / right / center
登錄條:loginbar
標志:logo
廣告:banner
頁面主體:main
熱點:hot
新聞:news
下載:download
子導航:subnav
菜單:menu
子菜單:submenu
搜索:search
友情鏈接:friendlink
頁腳:footer
版權:copyright
滾動:scroll
標簽頁:tab
文章列表:list
提示信息:msg
小技巧:tips
欄目標題:title
加入:join
指南:guild
服務:service
注冊:regsiter
狀態:status
投票:vote
合作伙伴:partner
### 二、css注釋的寫法
如內容區,Html注釋的寫法 :

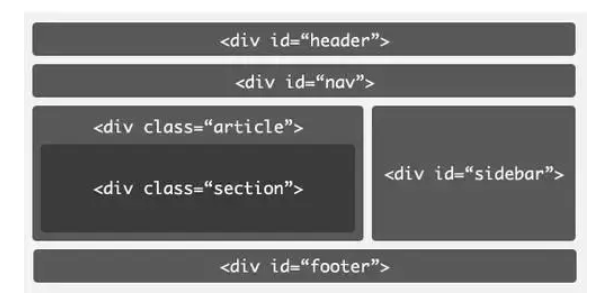
### 三、id的命名規范
#### (1)頁面結構
容器: container
頁頭:header
內容:content/container
頁面主體:main
頁尾:footer
導航:nav
側欄:sidebar
欄目:column
頁面外圍控制整體布局寬度:wrapper
左右中:left right center
#### (2)導航
導航:nav
主導航:mainnav
子導航:subnav
頂導航:topnav
邊導航:sidebar
左導航:leftsidebar
右導航:rightsidebar
菜單:menu
子菜單:submenu
標題: title
摘要: summary
#### (3)功能
標志:logo
廣告:banner
登陸:login
登錄條:loginbar
注冊:regsiter
搜索:search
功能區:shop
標題:title
加入:joinus
狀態:status
按鈕:btn
滾動:scroll
標簽頁:tab
文章列表:list
提示信息:msg
當前的: current
小技巧:tips
圖標: icon
注釋:note
指南:guild
服務:service
熱點:hot
新聞:news
下載:download
投票:vote
合作伙伴:partner
友情鏈接:link
- 第一章.git
- 1-1 git基本命令
- 1-2 ssh的配置
- 1-3 版本回退
- 第二章 markdown基本語法
- 第三章 HTML
- 3-1 HTML標簽概念
- 3-2 html結構
- 3-3 基本標簽
- 3-4 input輸入框
- 3-5 table表格
- 第四章 CSS
- 4-1 CSS基礎
- 4-2 基本樣式
- 4-3 選擇器
- 4-4 盒子模型
- 4-5 進階樣式
- 4-6 樣式繼承
- 4-7 浮動
- 4-8 定位
- 4-8 水平垂直居中
- 4-9 特殊情況
- 4-10 表單
- 4-11 2D效果
- 4-12 BFC
- 第五章 JavaScript筆記
- 5-1JS基礎
- 5-2 DOM介紹
- 5-3 DOM操作詳解
- 5-4 JSON詳解
- 第六章 jQuery
- 6-1 jQuery概述
- 6-2 jQuery選擇器
- 6-3 jQuery常用操作
- 第七章 AJAX
- 7-1 原生ajax
- 7-2 http,get,post
- 7-3 跨域
- 7-4 jQuery-ajax
- Web前端命名規范
