### **支付方式設置**
**備注:kiosk只支持三個支付方式**
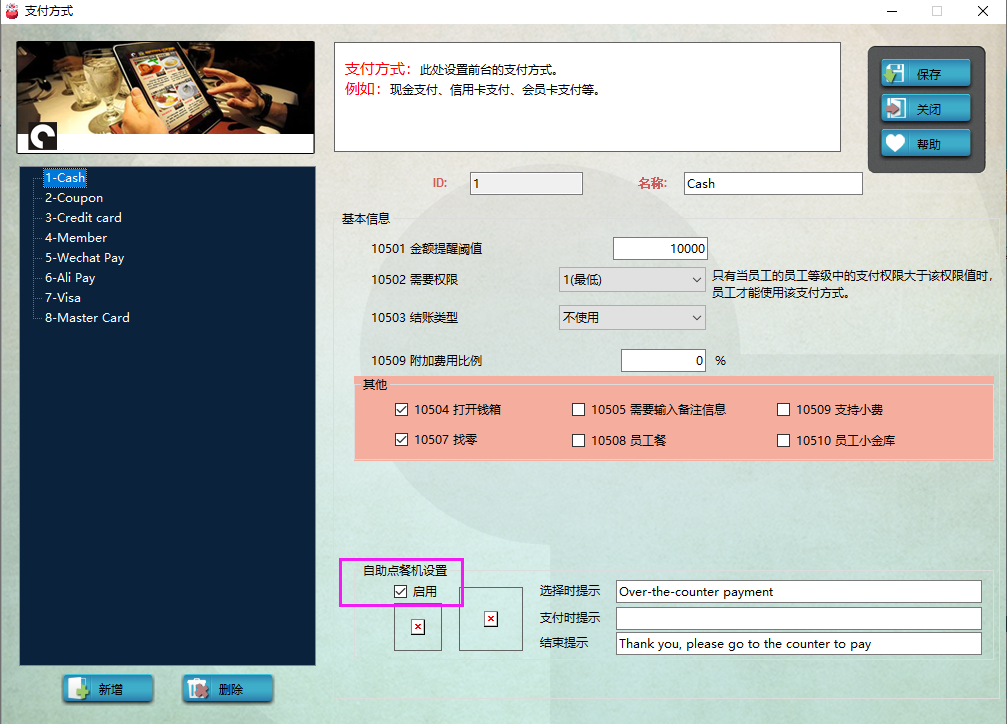
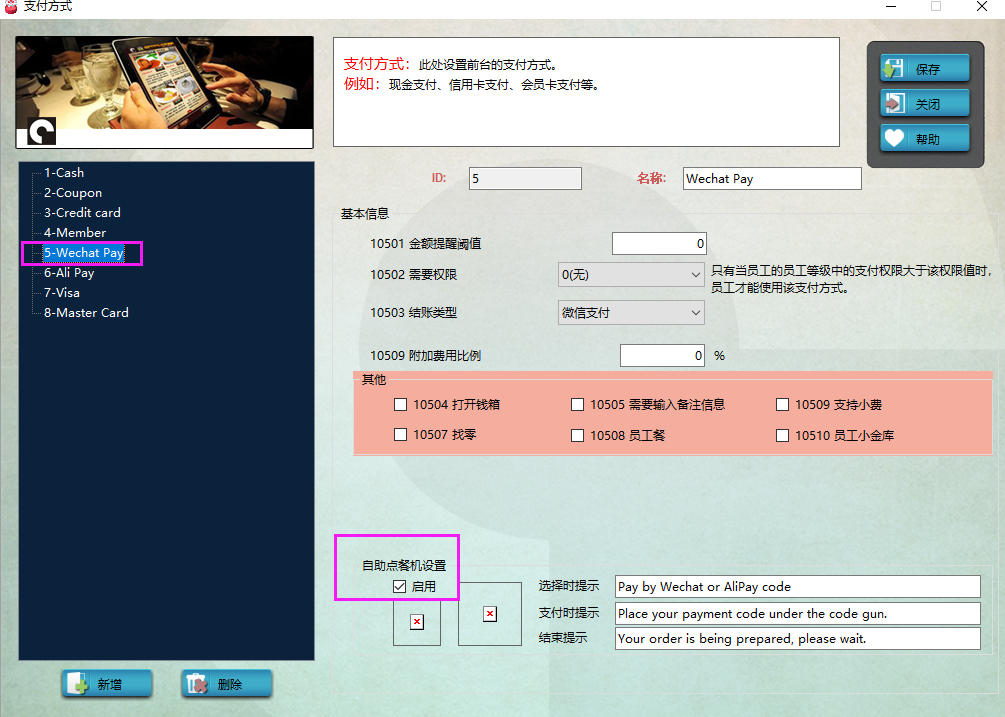
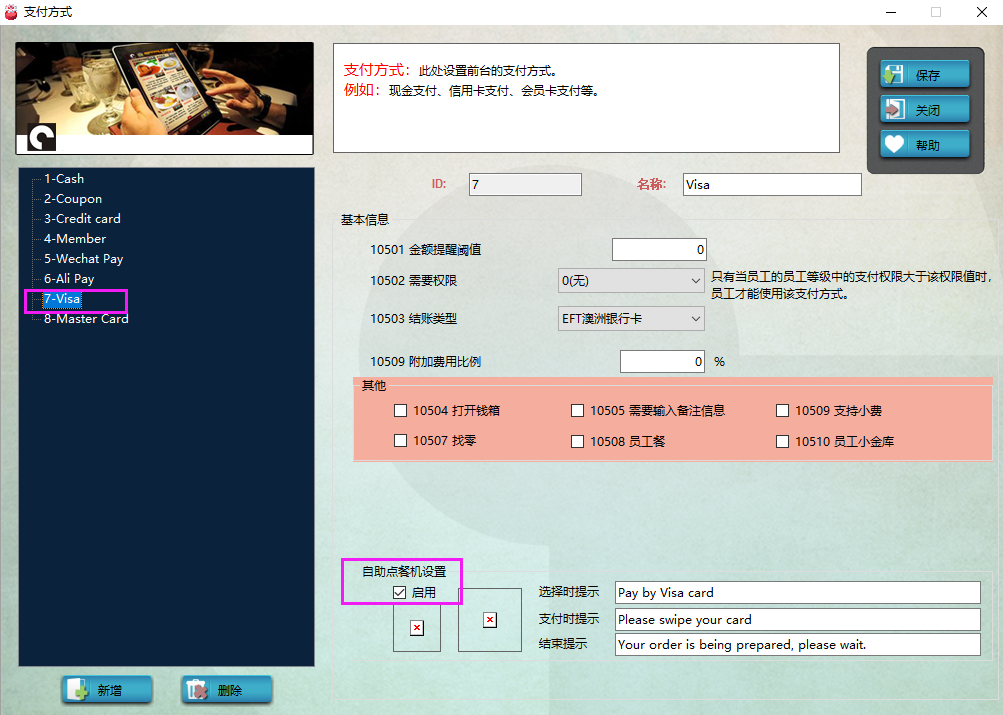
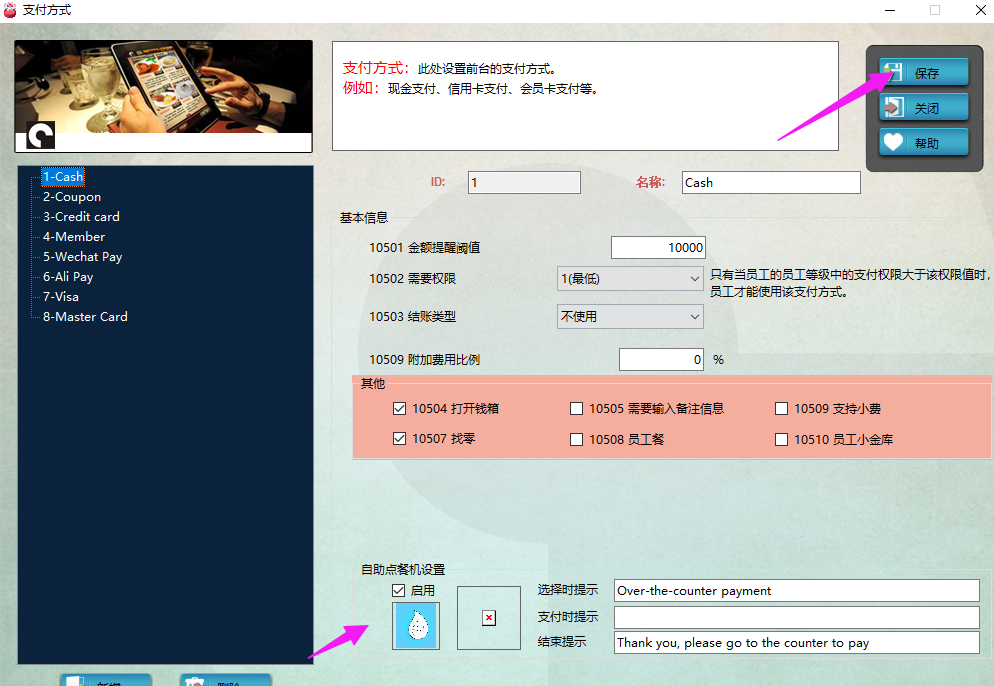
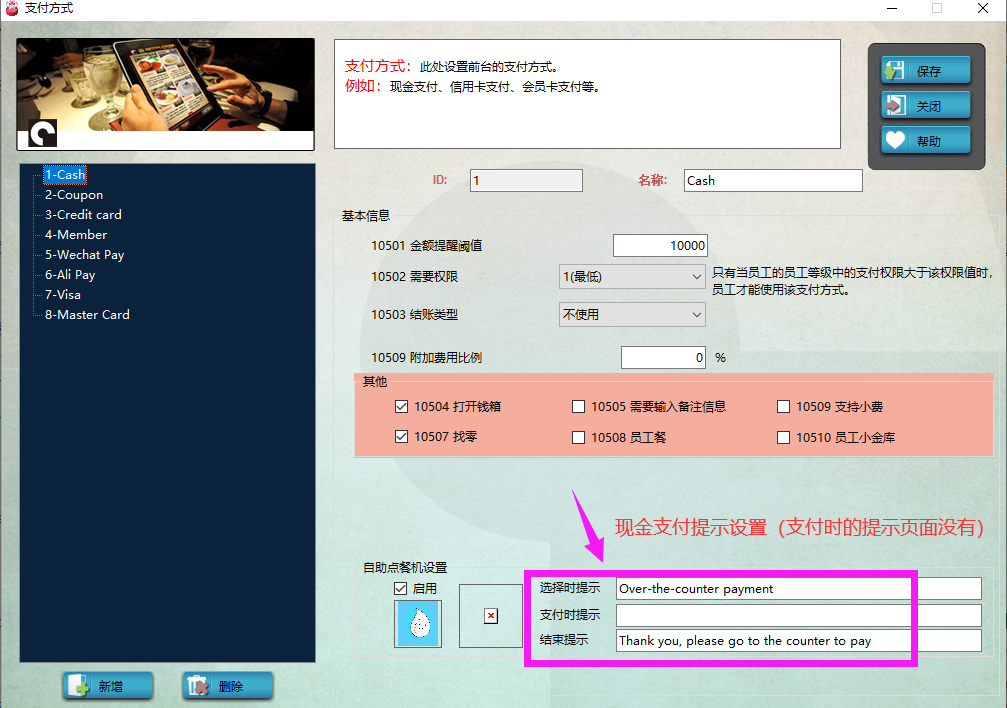
1、進入收銀后臺——銷售管理——支付方式,新增支付方式,勾選啟用“自助點餐機設置”,,按支付方式ID排序,kiosk顯示啟用狀態的前3個支付方式,如下




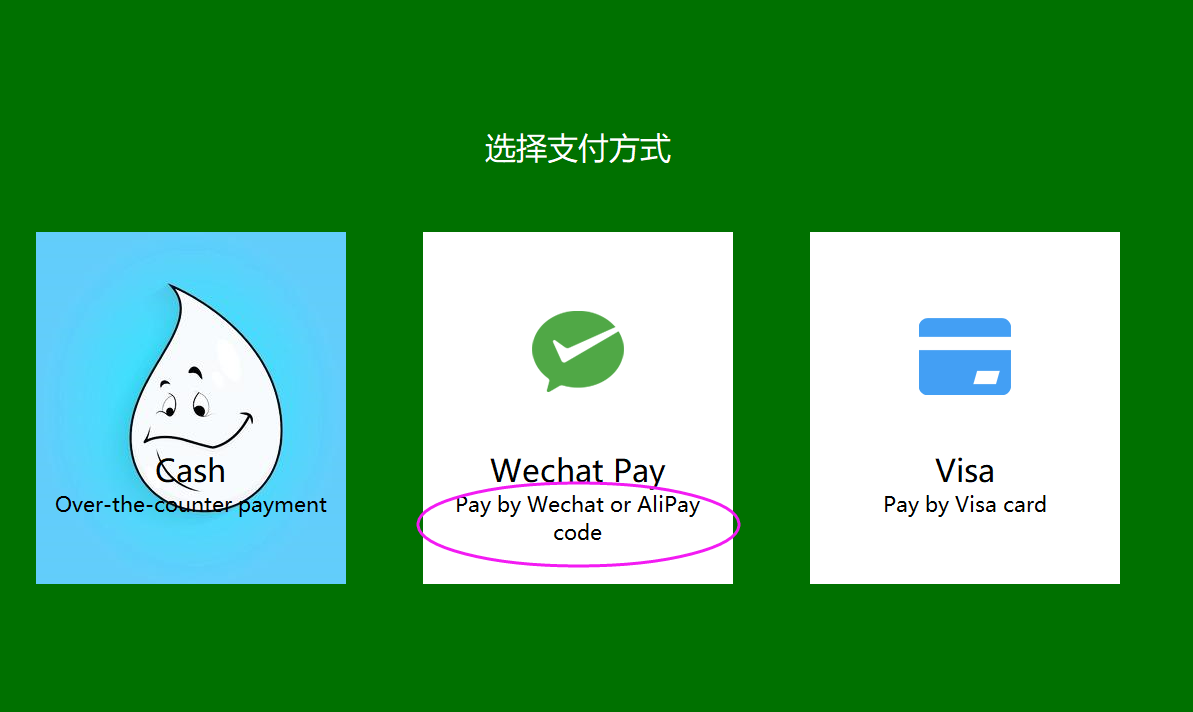
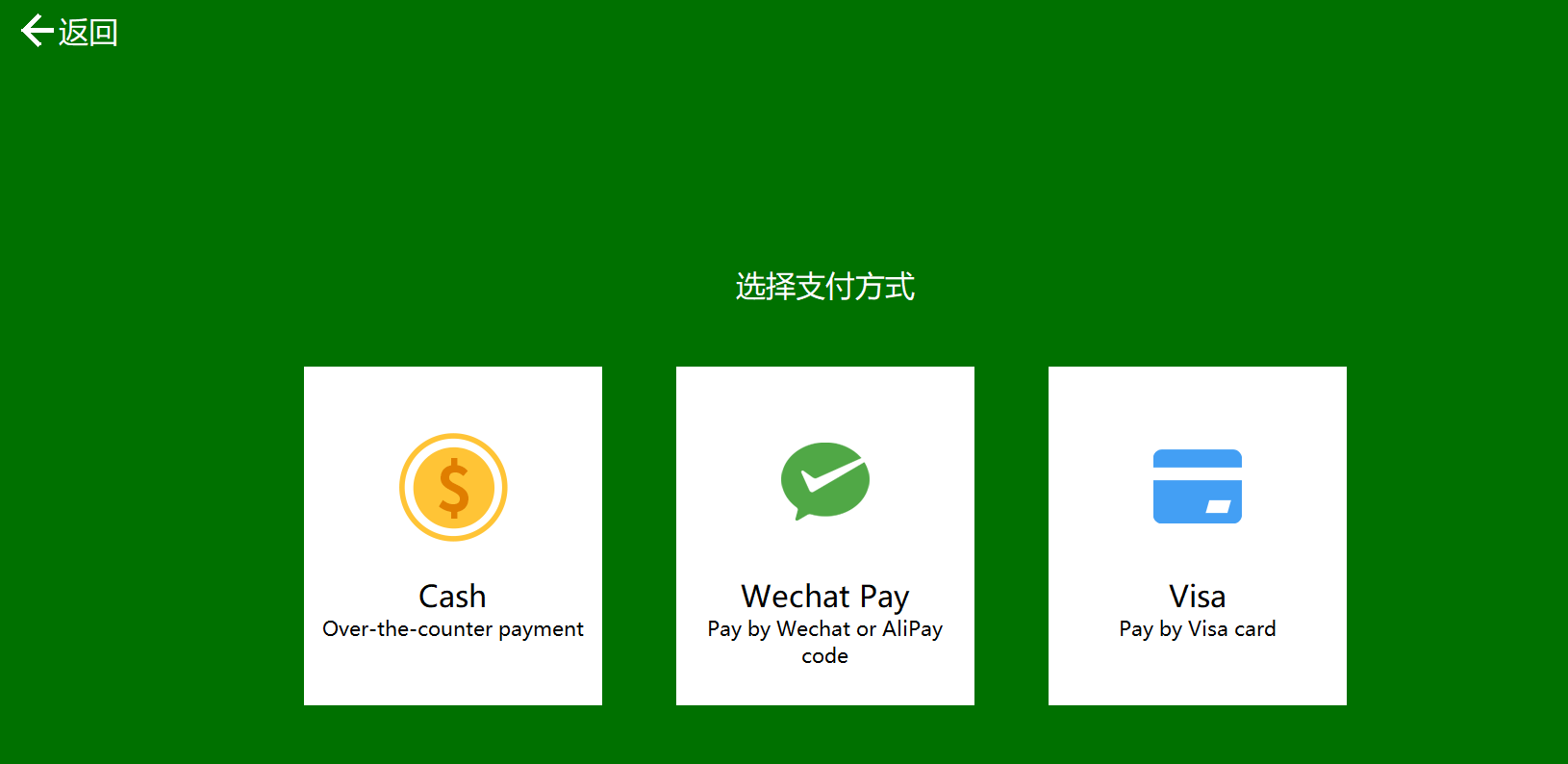
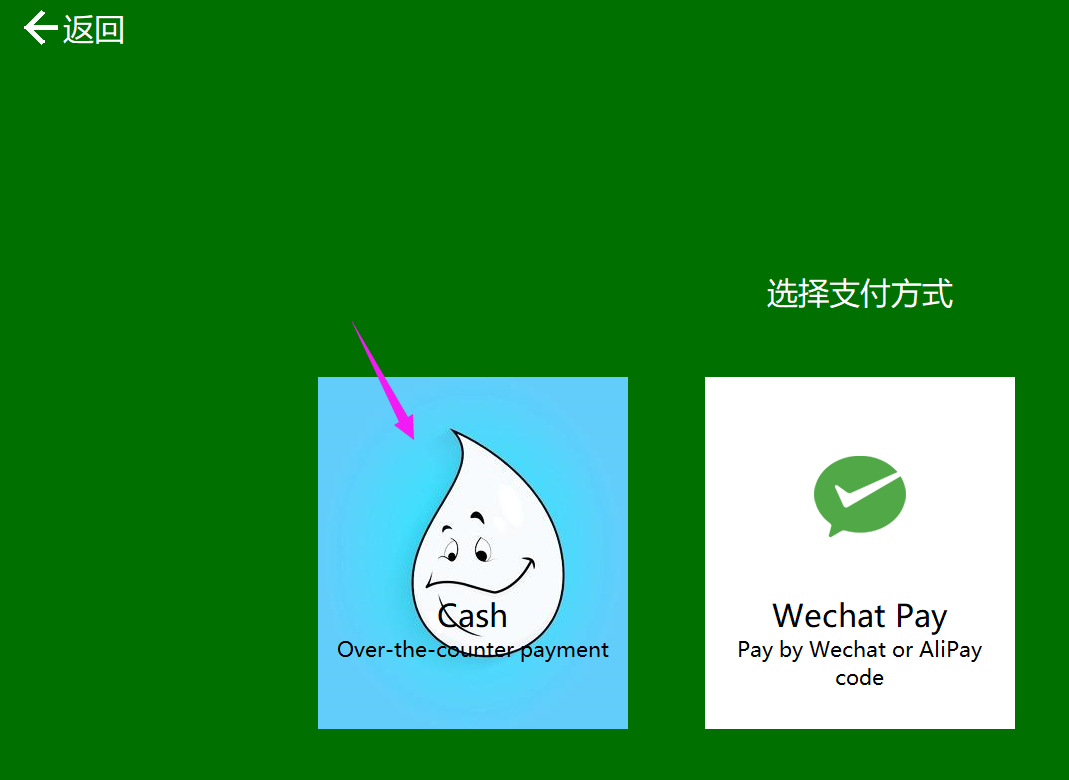
2、啟動kiosk,支付方式如下顯示

**其他支付方式的相關設置**
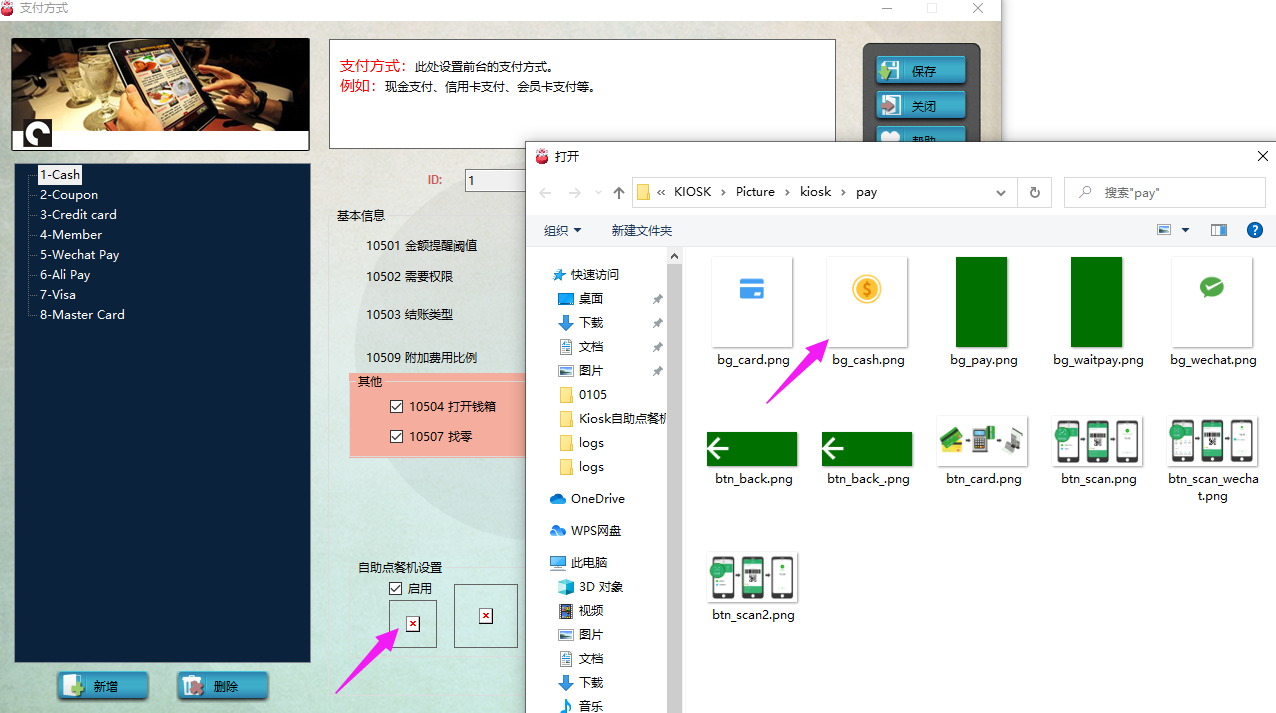
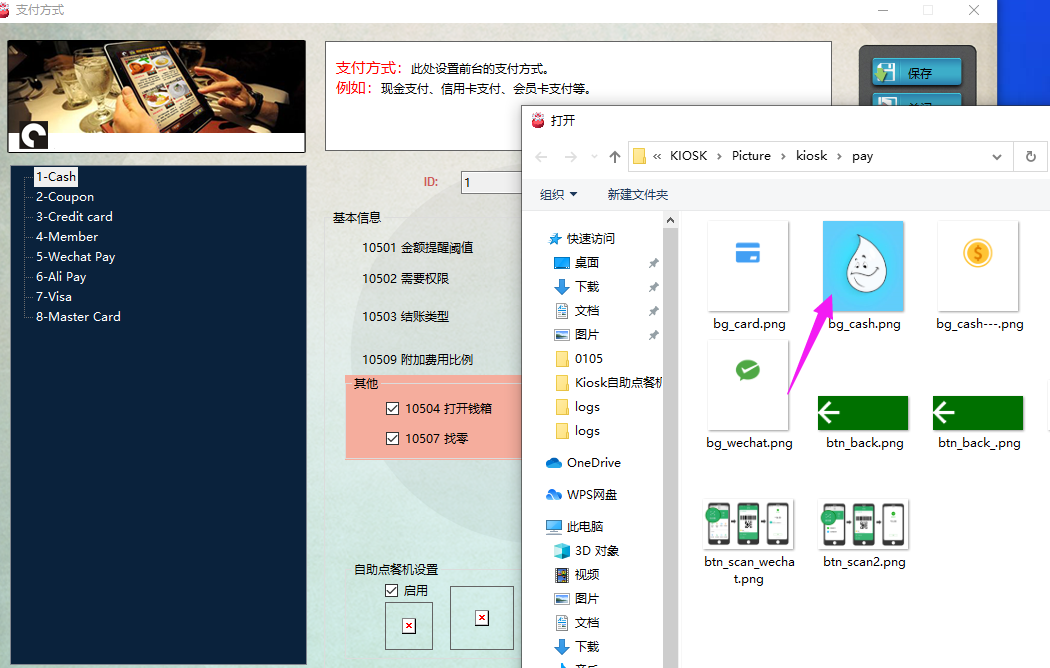
1、支付界面支付圖片背景的設置,點擊對應的支付方式,點擊圖片進入pay頁面,選擇對應的圖片不設置,如下
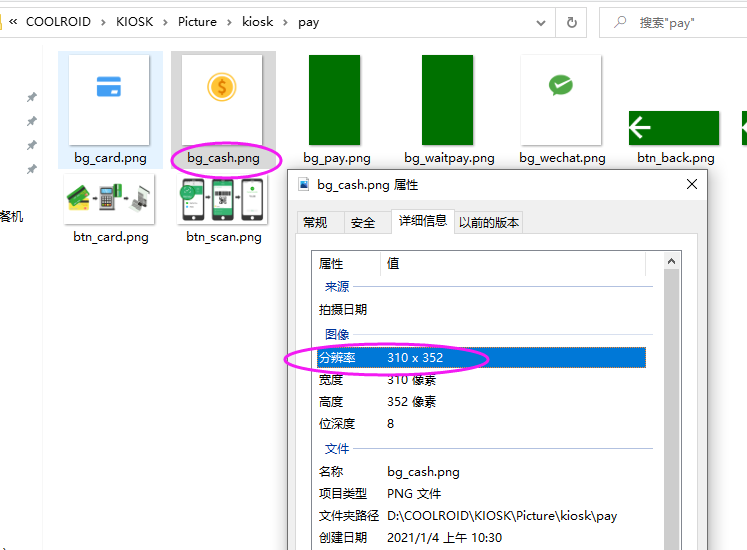
**備注:需要替換的圖片,按照一定的格式先拷貝到指定路徑下:\COOLROID\KIOSK\Picture\kiosk\pay
圖片名稱及格式為:bg_cash.png**, **圖片分辨率為:310x352** ,參考系統默認的圖片分辨率


2、新圖片命名為bg_cash.png,選擇新圖片設置,如下


3、重啟kiosk,效果如下:

**微信支付及其他支付方式圖片背景替換可參考現金支付**
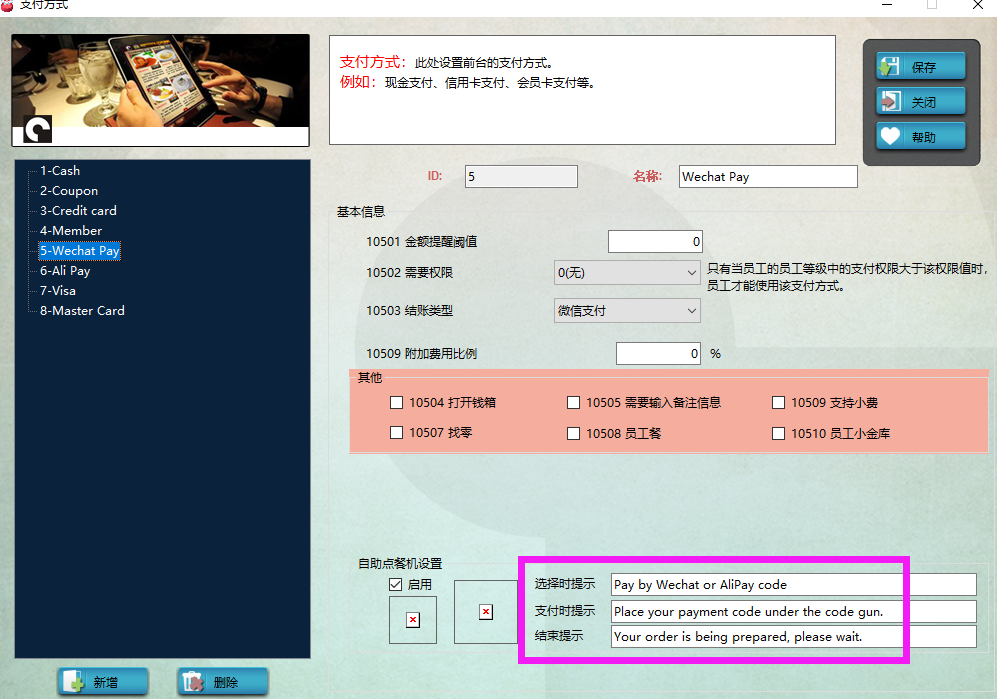
4、支付界面的支付自定義提示文字設置:在對應支付方式中輸入提示文字,如下:


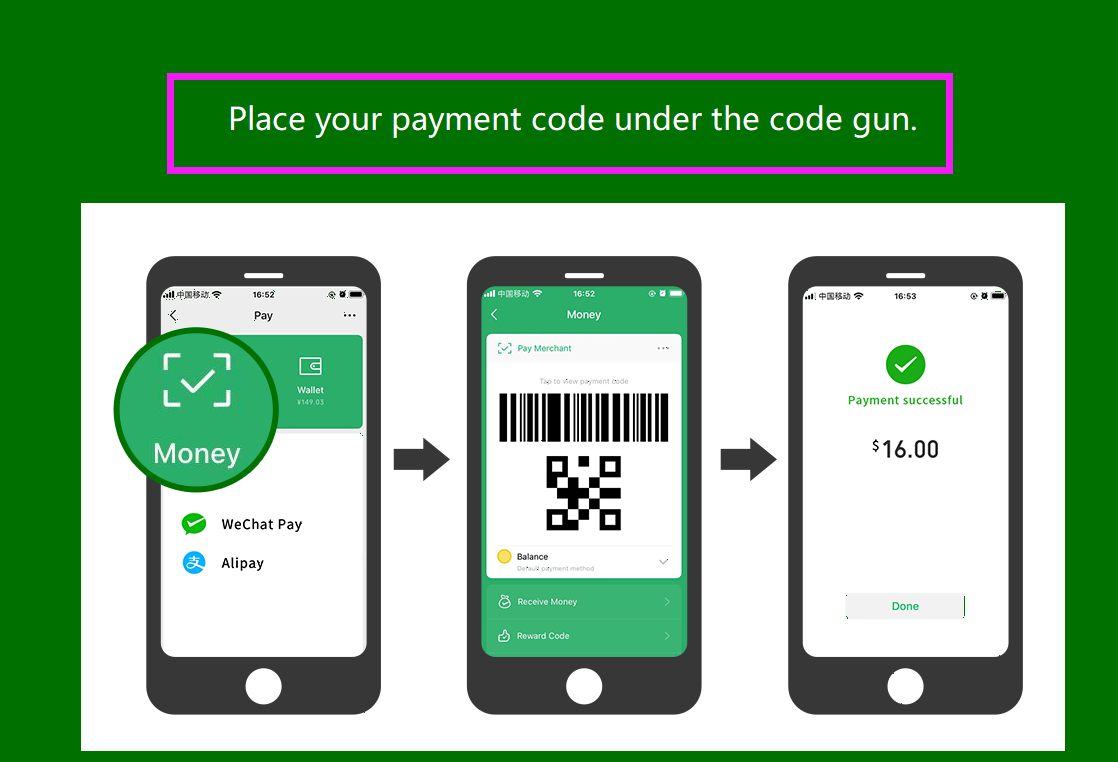
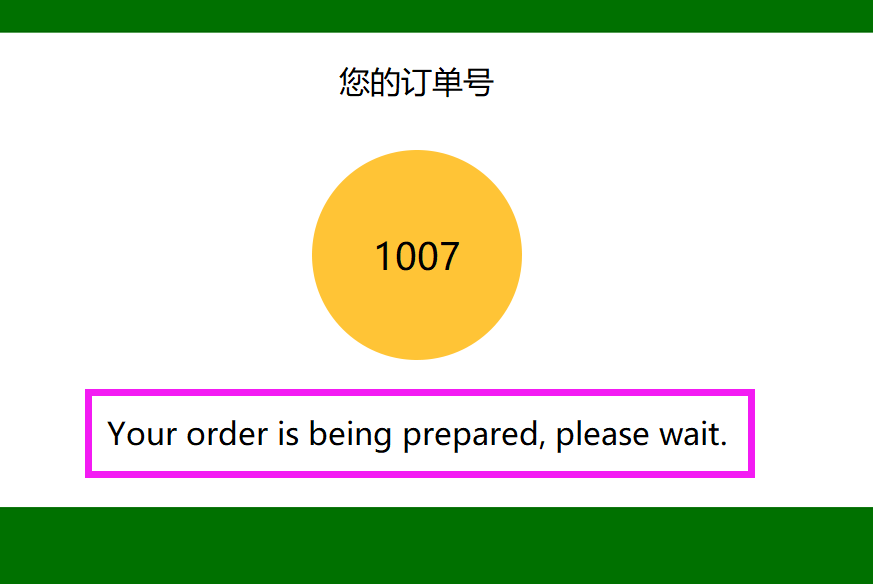
5、如微信支付時,提示語分別是以下效果