## 關鍵幀動畫
在`ConstraintLayout`中,您可以使用[ConstraintSet](https://developer.android.google.cn/reference/androidx/constraintlayout/widget/ConstraintSet?hl=zh_cn)和[TransitionManager](https://developer.android.google.cn/reference/android/transition/TransitionManager?hl=zh_cn)為尺寸和位置元素的變化添加動畫效果。
>[success]**注意**:`TransitionManager`在 Android 4.0 (API 級別 14)或更高級別的支持庫中提供。
`ConstraintSet`是一個輕量型對象,表示`ConstraintLayout`內所有子元素的約束條件、外邊距和內邊距。當您將`ConstraintSet`應用于顯示的`ConstraintLayout`時,布局會更新其所有子級的約束條件。
**要使用 ConstraintSets 制作動畫,請指定兩個布局文件作為動畫的開始和結束關鍵幀。然后,您可以從第二個關鍵幀文件加載`ConstraintSet`并將其應用于顯示的`ConstraintLayout`中**。
>[warning]**重要提示**:ConstraintSet 動畫僅為子元素的尺寸和位置添加動畫效果。它們不會為其他屬性(例如顏色)添加動畫效果。
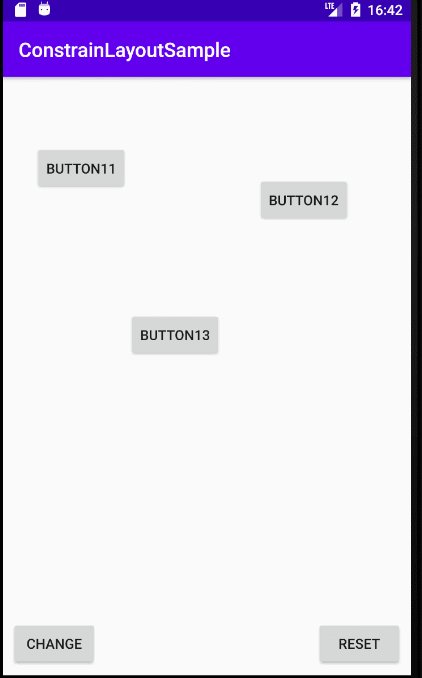
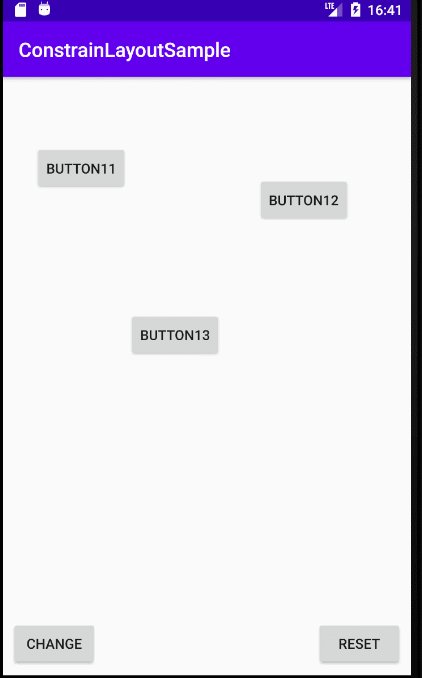
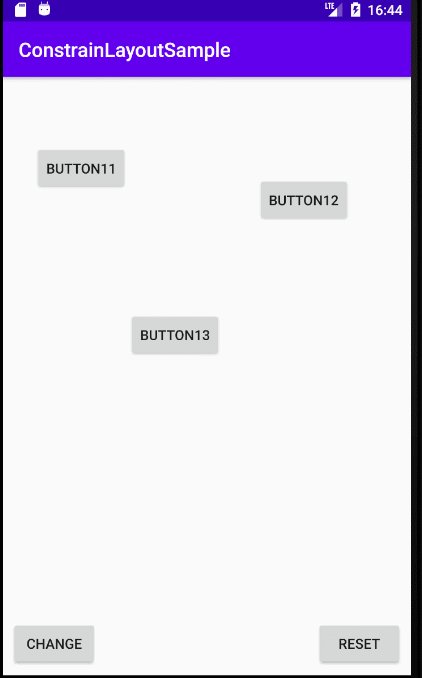
示例如下:改變3個button按鈕的尺寸和位置
代碼如下
```
package com.wsc.constrainlayoutsample;
import androidx.appcompat.app.AppCompatActivity;
import androidx.constraintlayout.widget.ConstraintLayout;
import androidx.constraintlayout.widget.ConstraintSet;
import androidx.transition.TransitionManager;
import android.os.Bundle;
import android.view.View;
/**
* ConstraintLayout動態布局與動畫
* ConstraintSet 動畫僅為子元素的尺寸和位置添加動畫效果。它們不會為其他屬性(例如顏色)添加動畫效果。
* TransitionManager的效果是可以添加一個動畫的效果,而不會顯得那么生硬。
* TransitionManager 在 Android 4.0 (API 級別 14)或更高級別的支持庫中提供。
*/
public class ConstraintLayoutAnimationActivity extends AppCompatActivity {
private ConstraintSet mConstraintSet1;
private ConstraintSet mConstraintSet2;
private ConstraintLayout mConstraintLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_constraint_layout_animation);
mConstraintLayout = (ConstraintLayout) findViewById(R.id.root);
mConstraintSet1 = new ConstraintSet();
mConstraintSet2 = new ConstraintSet();
mConstraintSet1.clone(mConstraintLayout);
mConstraintSet2.clone(mConstraintLayout);
}
public void reset(View view) {
TransitionManager.beginDelayedTransition(mConstraintLayout);
mConstraintSet1.applyTo(mConstraintLayout);
}
public void change(View view) {
TransitionManager.beginDelayedTransition(mConstraintLayout);
mConstraintSet2.setMargin(R.id.button11, ConstraintSet.START, 8);//如果清單文件里android:supportsRtl="true
// ",關掉或者設為false,這里可以使用left
//mConstraintSet2.constrainWidth(R.id.button13, 500);
mConstraintSet2.applyTo(mConstraintLayout);
}
}
```
**activity_constraint_layout_animation.xml**文件如下
~~~
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ConstraintLayoutAnimationActivity">
<Button
android:id="@+id/button11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginTop="68dp"
android:text="Button11"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:layout_marginEnd="44dp"
android:text="Button12"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.886"
app:layout_constraintStart_toEndOf="@+id/button11"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="88dp"
android:text="Button13"
app:layout_constraintStart_toEndOf="@+id/button11"
app:layout_constraintTop_toBottomOf="@+id/button12" />
<Button
android:id="@+id/button14"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginBottom="8dp"
android:onClick="change"
android:text="Change"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/button15"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
android:onClick="reset"
android:text="Reset"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
~~~
效果如下
:-: 
圖1:未使用TransitionManager的動畫
:-: 
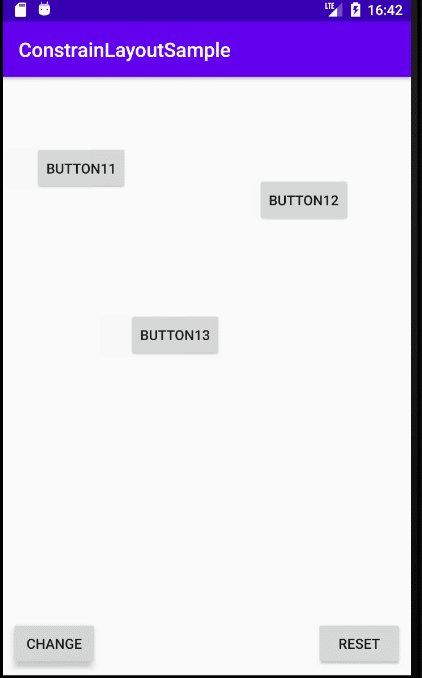
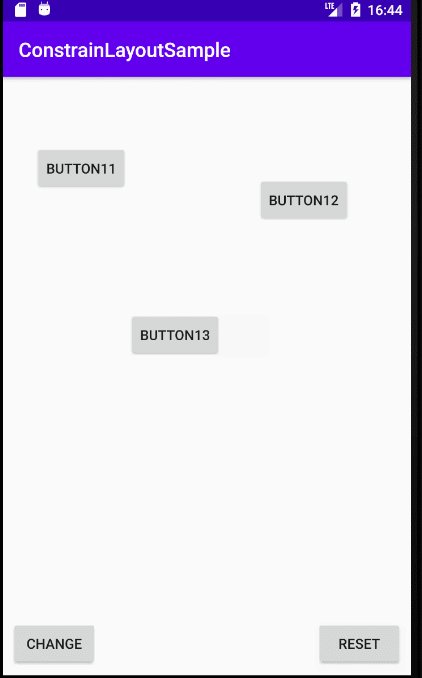
圖2:使用TransitionManager后的動畫
:-: 
圖3:TransitionManager動畫效果改變組件寬度
- 前言
- Android系統的體系結構
- Dalvik VM 和 JVM 的比較
- Android 打包應用程序并安裝的過程
- Android ADB工具
- Android應用開發
- Android UI相關知識總結
- Android 中window 、view、 Activity的關系
- Android應用界面
- Android中的drawable和bitmap
- AndroidUI組件adapterView及其子類和Adapter的關系
- Android四大組件
- Android 數據存儲
- SharedPreference
- Android應用的資源
- 數組資源
- 使用Drawable資源
- Material Design
- Android 進程和線程
- 進程
- 線程
- Android Application類的介紹
- 意圖(Intent)
- Intent 和 Intent 過濾器(Google官網介紹)
- Android中關于任務棧的總結
- 任務和返回棧(官網譯文)
- 總結
- Android應用安全現狀與解決方案
- Android 安全開發
- HTTPS
- 安卓 代碼混淆與打包
- 動態注入技術(hook技術)
- 一、什么是hook技術
- 二、常用的Hook 工具
- Xposed源碼剖析——概述
- Xposed源碼剖析——app_process作用詳解
- Xposed源碼剖析——Xposed初始化
- Xposed源碼剖析——hook具體實現
- 無需Root也能Hook?——Depoxsed框架演示
- 三、HookAndroid應用
- 四、Hook原生應用程序
- 五、Hook 檢測/修復
- Android 應用的逆向與加固保護技術
- OpenCV在Android中的開發
- Android高級開發進階
- 高級UI
- UI繪制流程及原理
- Android新布局ConstraintLayout約束布局
- 關鍵幀動畫
- 幀動畫共享元素變換
- Android異步消息處理機制完全解析,帶你從源碼的角度徹底理解
- Android中為什么主線程不會因為Looper.loop()里的死循環卡死?
- 為什么 Android 要采用 Binder 作為 IPC 機制?
- JVM 中一個線程的 Java 棧和寄存器中分別放的是什么?
- Android源碼的Binder權限是如何控制?
- 如何詳解 Activity 的生命周期?
- 為什么Android的Handler采用管道而不使用Binder?
- ThreadLocal,你真的懂了嗎?
- Android屏幕刷新機制
