### 技巧總結

* [ ] 1、如何快速的新增小程序頁面
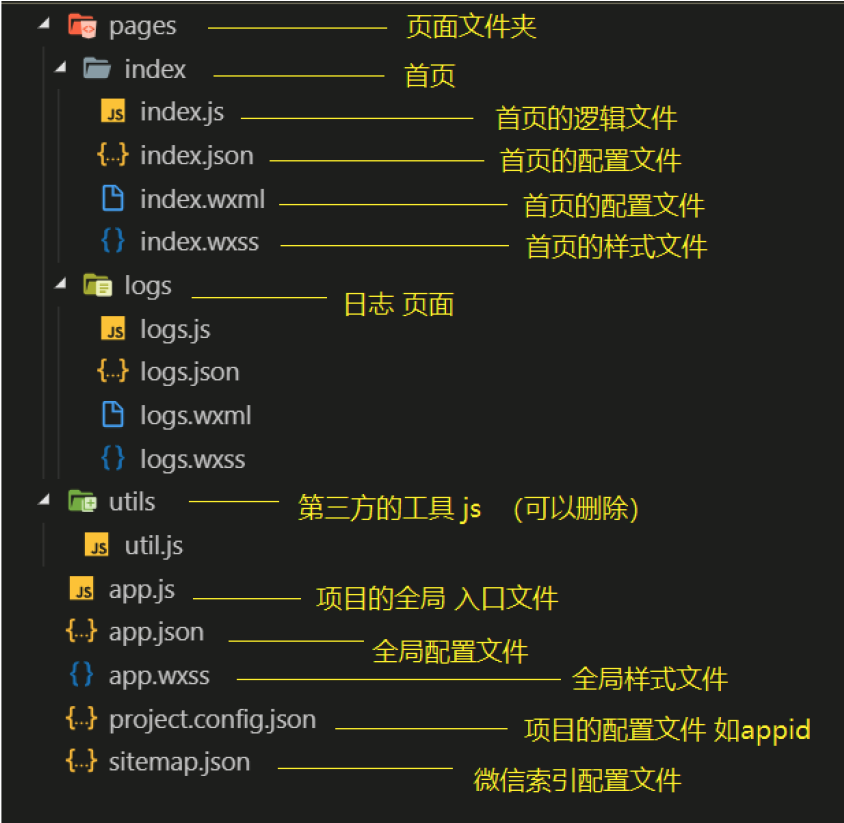
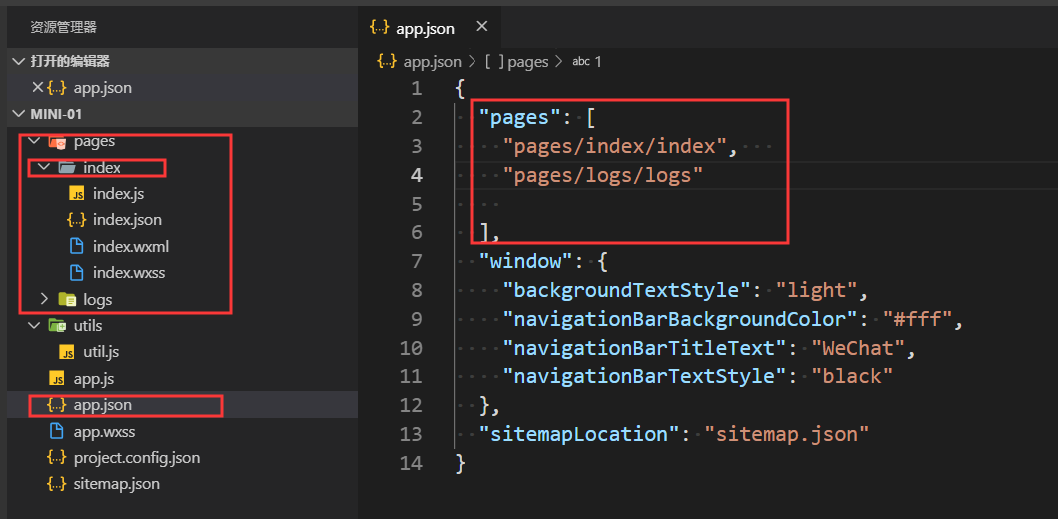
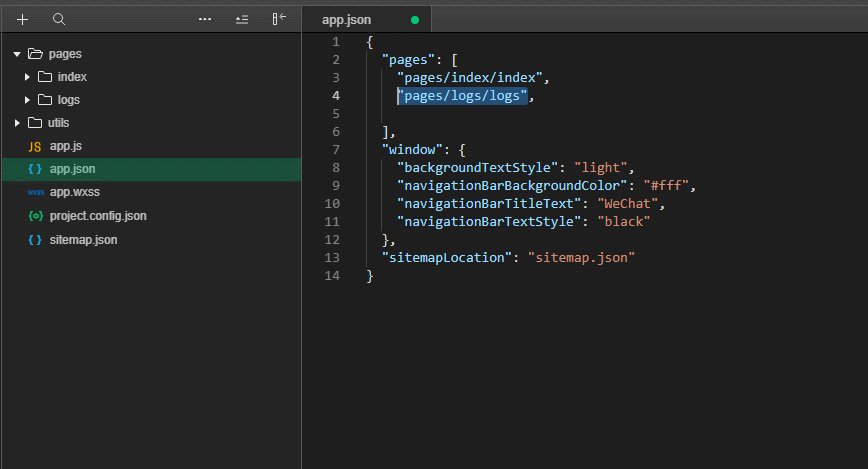
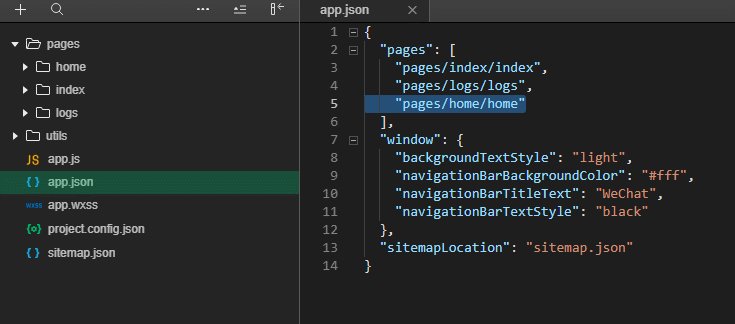
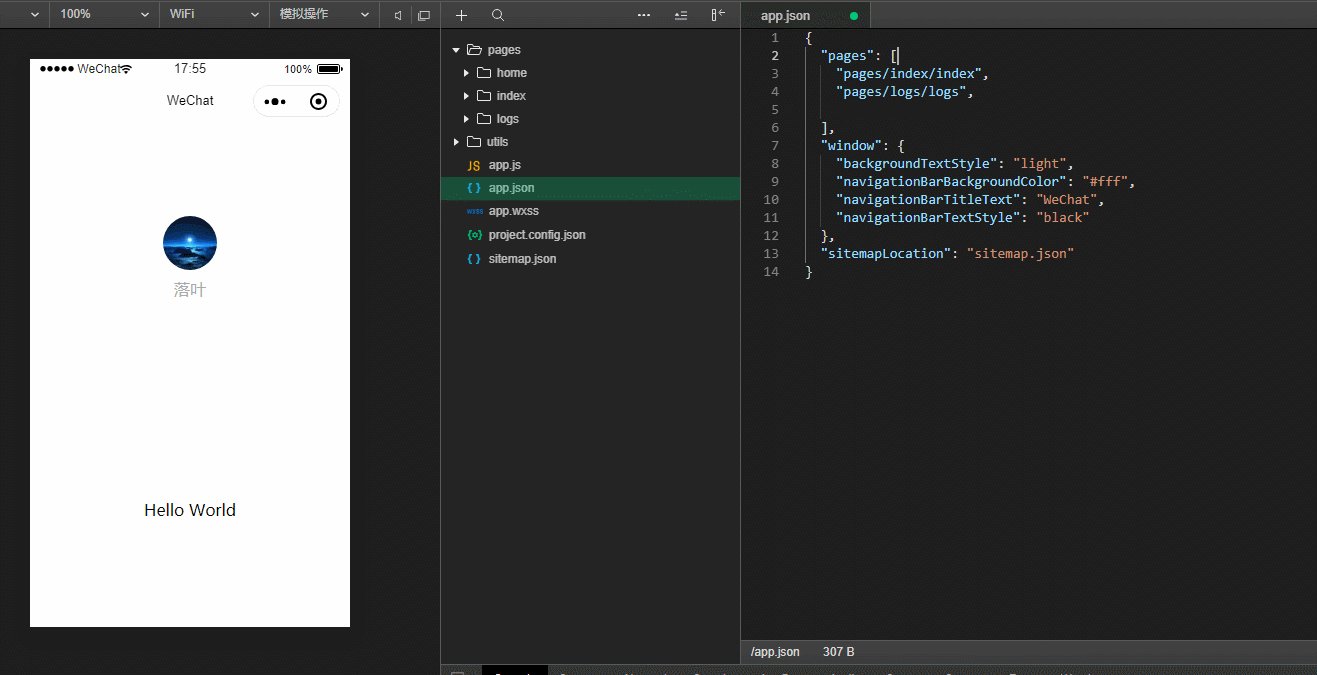
正如打開測試者的小程序的項目,app.json如圖所示

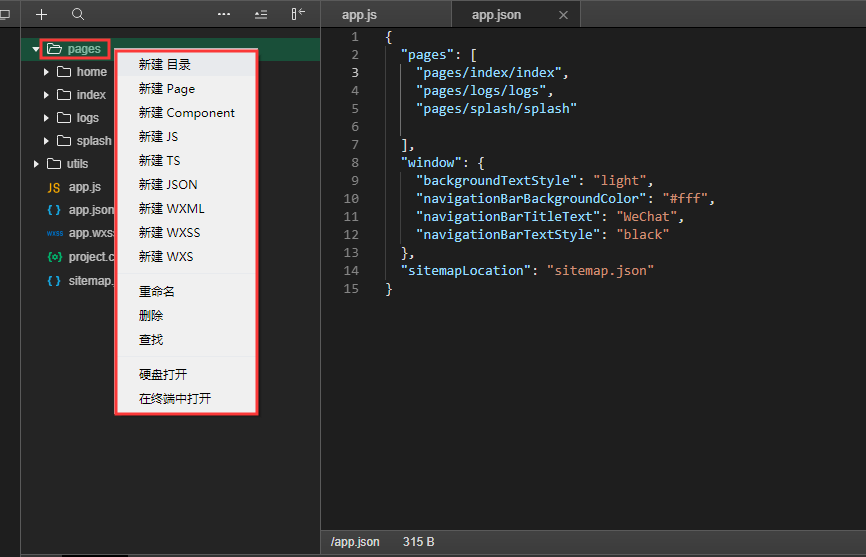
圖中,app.json文件中,字段pages下面有2個文件路徑,分別是logs和index,對應左側pages文件夾下確實有這2個文件夾。如果我們要新增一個頁面,正常情況下是,打開微信開發者工具,在資源管理區,在pages目錄上右鍵,新建,如圖

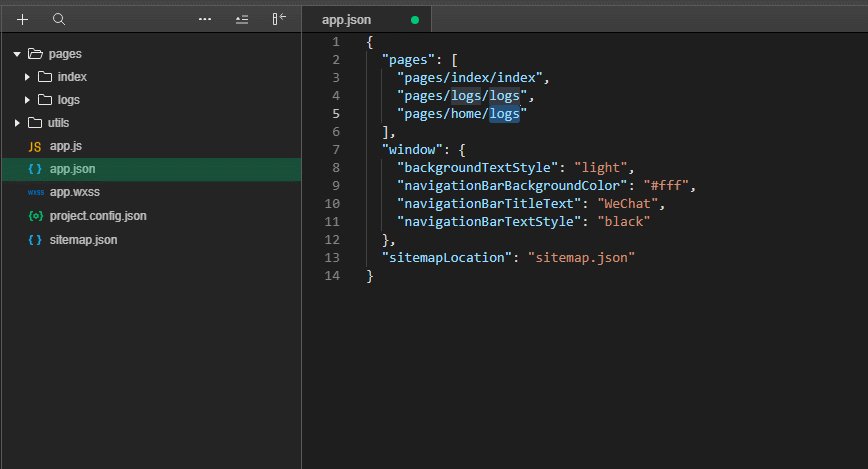
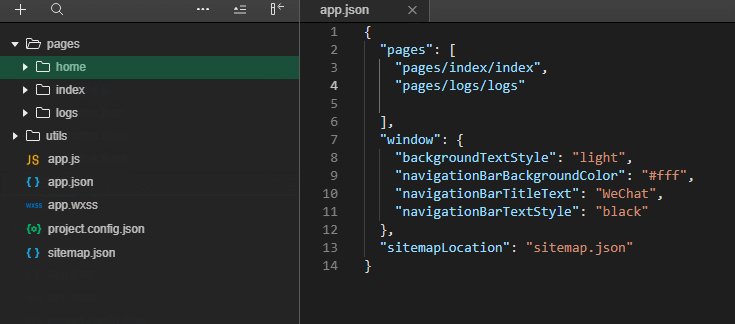
比如我們新建一個一個home頁面,照著index目錄,需要新建home文件夾,然后在其下面新建各種文件js,wxss,wxml文件等等,這樣太麻煩,可這樣操作,如動圖

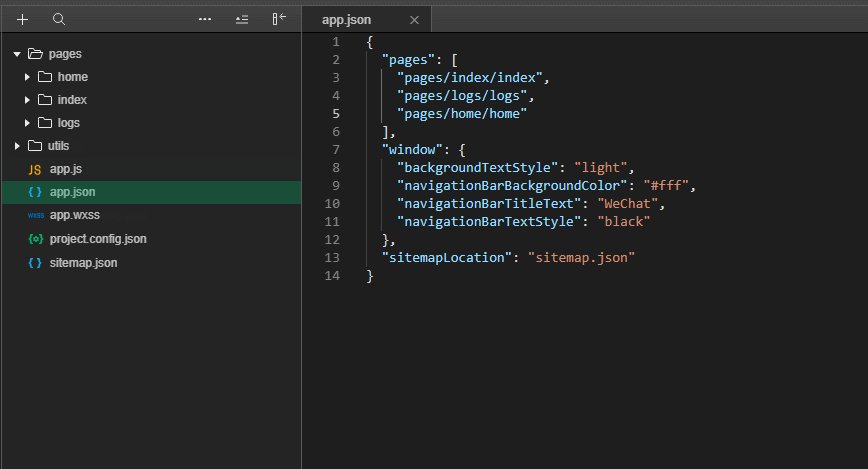
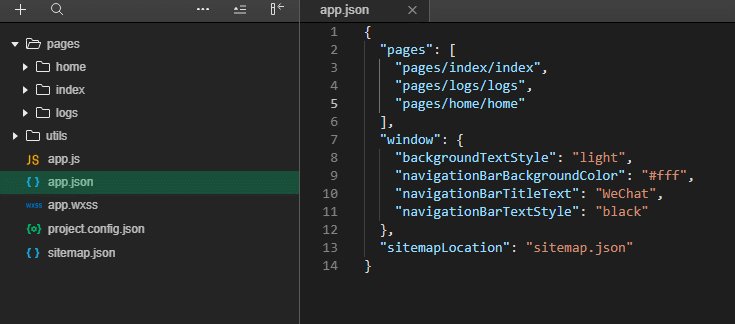
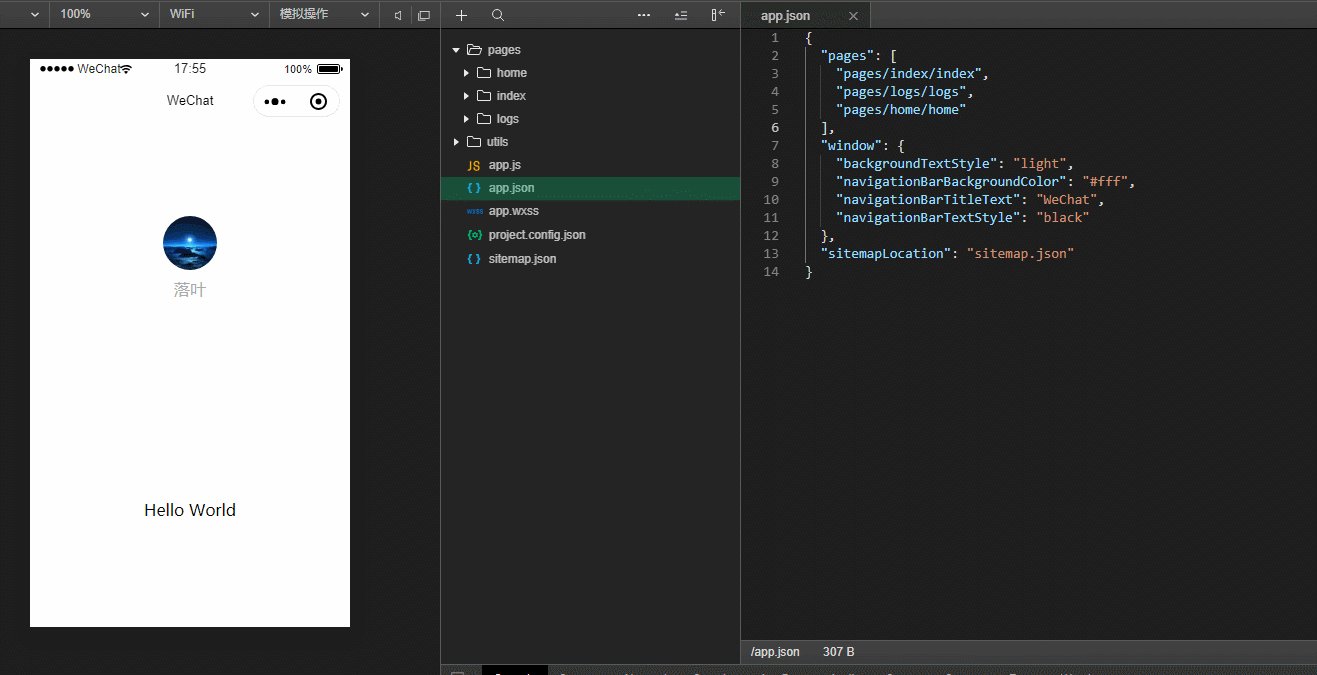
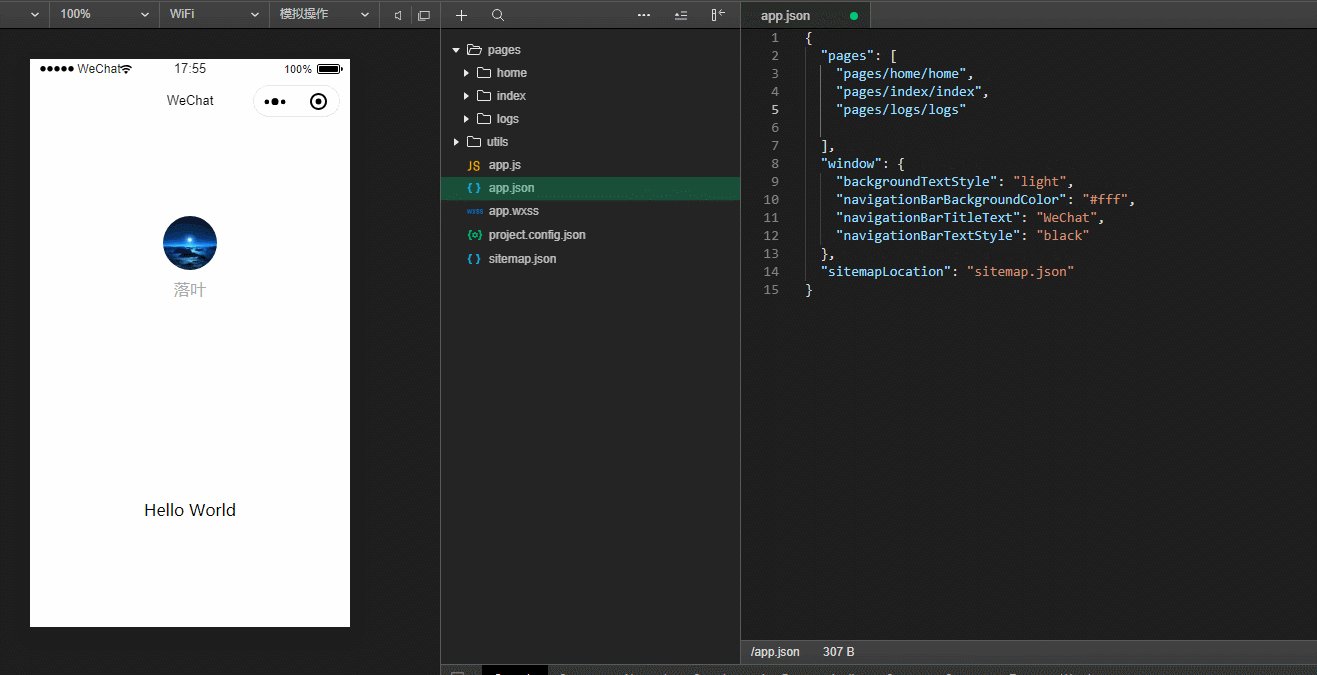
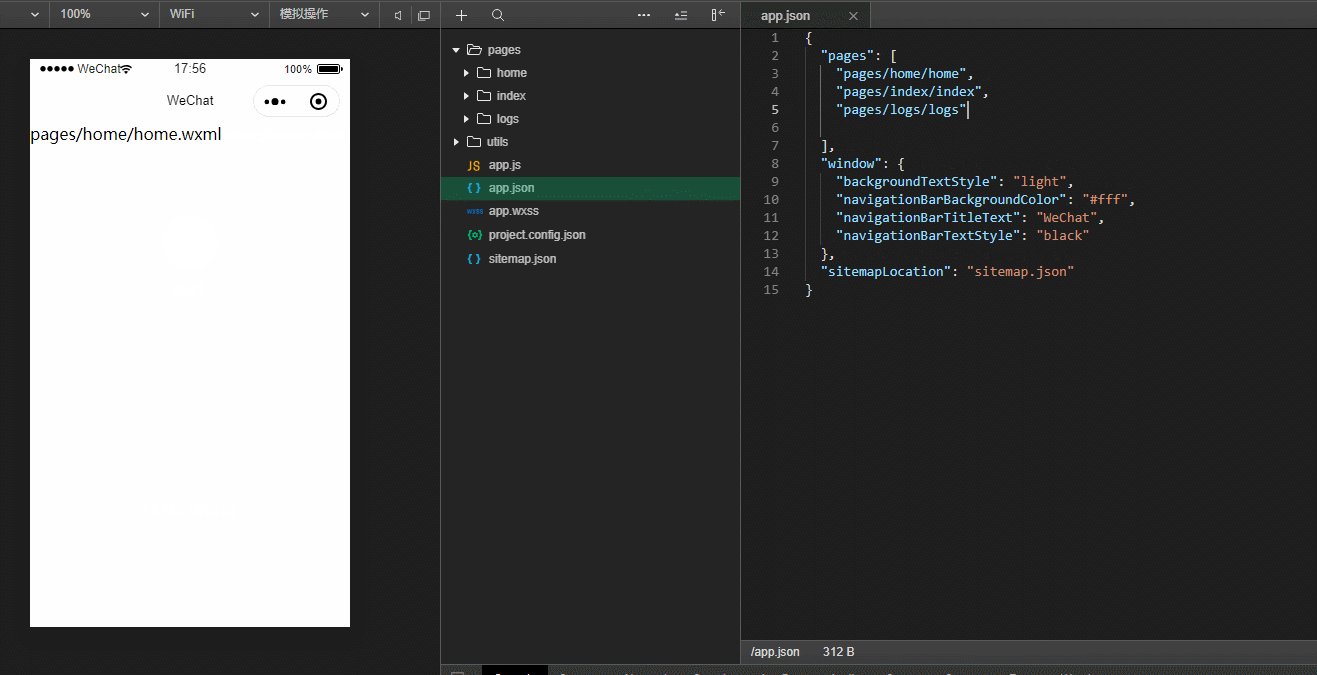
可以在app.json下的pages字段中路徑復制一個,修改為"pages/home/home",然后保存,可以看到開發者工具,自動會給我們補全其他所有的文件,成功后打開home,發現下面已經存在各個文件。
如果我們在VSCode進行這樣的操作,發現并沒有這個效果,因為這個效果是由開發者工具完成,其他IDE編輯并沒有這個效果。
**注意:**
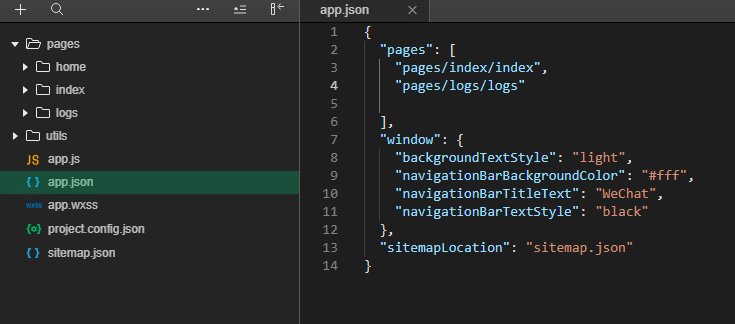
1、如果我們已經新建了頁面,如果我們想刪除這個頁面,在開發者工具的app.json進行如下操作,發現并沒有預期的效果,

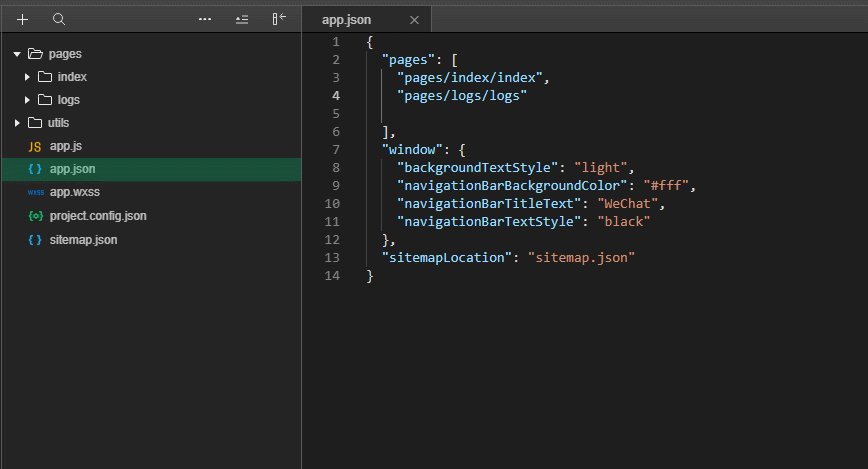
2、pages字段下的第一個頁面路徑就是我們看到的小程序的第一個頁面,如果,我們把其他路徑放到第一個位置,就會顯示第一個未知的頁面,如圖所示,恢復原樣,只需把原先的第一個頁面放到第一個位置。

* [ ] 2、技巧二,全局配置文件app.json的編輯,建議用微信開發者工具
使用微信開發者工具,編輯全局配置文件app.json,會發現會有代碼提示,這樣記不住的屬性,會有工具提示,編輯更方便。
* [ ] 3、技巧三,如果使用開發者工具,編輯文件,由于失誤導致某些文件丟失,比如將demo頁面下的demo.js文件內容刪除了,這時可以直接使用開發者工具中的上面工具欄中的編譯按鈕,工具會自動補全缺失的文件,以及文件內容,當然也可以使用VSCode的擴展插件,比如minapp,在編輯demo.js文件,輸入page,會發現插件給了很多提示,選擇wx-page,發現自動補全了,只是可能提示補全不完整或者沒有注釋,畢竟開發者工具內有包含API的內置工具包。
