* [ ] 知識點一:JavaScript中的各個等號的區別
1、===:稱為等同符,當兩邊值的類型相同時,直接比較值,若類型不相同,直接返回false;
2、==:稱為等值符,當等號兩邊的類型相同時,直接比較值是否相等,若不相同,則先轉化為類型相同的值,再進行比較;
```javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
//1. 我們程序里面的等于符號 是 == 默認轉換數據類型 會把字符串型的數據轉換為數字型 只要求值相等就可以
console.log(3 == 5); // false
console.log('pink老師' == '劉德華'); // flase
console.log(18 == 18); // true
console.log(18 == '18'); // true
console.log(18 == "18"); // true
console.log(1==true); // true
console.log(NaN == NaN); // false
console.log("1" == "01"); // false
console.log(18 != 18); // false
// 2. 我們程序里面有全等 一模一樣 要求 兩側的值 還有 數據類型完全一致才可以 true
console.log(18 === 18);//true
console.log(18 === '18'); // false
console.log(NaN === NaN); // false
console.log(false === false); // true
console.log('abc' === "abc"); // true
</script>
</head>
<body>
</body>
</html>
```
該HTML文件,可以通過瀏覽器打開,按下F12,可以在控制臺console看到輸出結果
* 類型轉換規則:
* 1)如果等號兩邊是boolean、string、number三者中任意兩者進行比較時,優先轉換為數字進行比較。
* 2)如果等號兩邊出現了null或undefined,null和undefined除了和自己相等,就彼此相等
>[info]注意:NaN==NaN? //返回false,NaN和所有值包括自己都不相等。
參考文章:
[三個等號和兩個等號的區別(“===”和“==”)](https://blog.csdn.net/weixin_41530824/article/details/84783796)
[JavaScript 比較和邏輯運算符](https://www.w3cschool.cn/javascript/js-comparisons.html)
* [ ] 知識點二:WXML語法之條件渲染hidden的使用注意
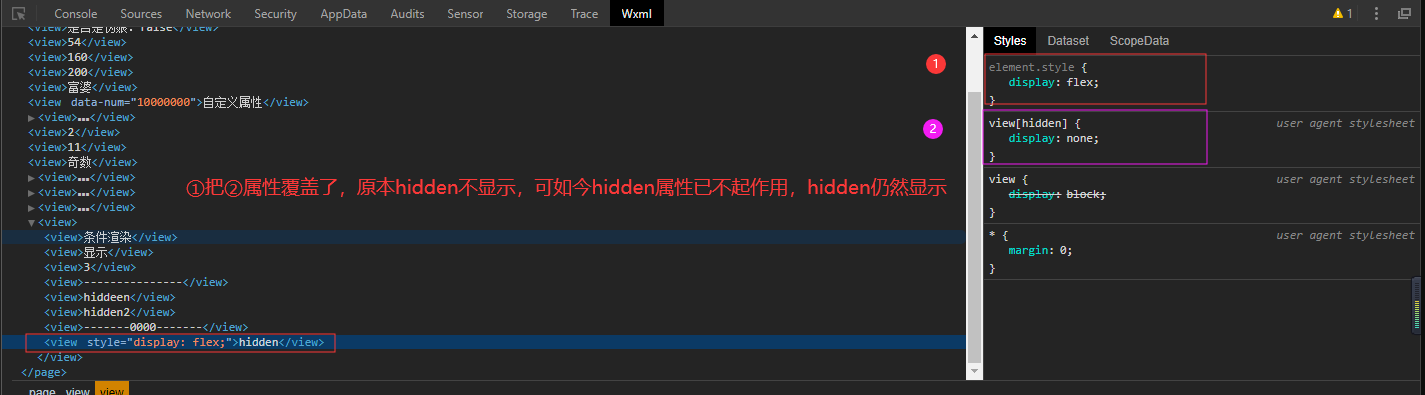
?hidden是通過添加樣式的方式來切換顯示,hidden?屬性?不要和?樣式?display一起使用。因為display屬性會覆蓋hidden屬性,而導致hidden無效。
```
<view>
<view>條件渲染</view>
<view>-----000-------</view>
<view hidden style="display: flex;" >hidden</view>
</view>
```
運行效果

打開控制臺區域,切換到WXML下,選擇hidden的屬相標簽,看到` <view style="display: flex;">hidden</view>`,右側

* [ ] 知識點三:微信小程序內容組件 text(文本)
正如官方文檔[text組件](https://developers.weixin.qq.com/miniprogram/dev/component/text.html)和3CSchool中的[text](https://www.w3cschool.cn/weixinapp/weixinapp-text.html)講的,text有一個selectable屬性,
| 屬性名 | 類型 | 默認值 | 說明 |
| --- | --- | --- | --- |
| selectable | Boolean | false | 文本是否可選 |
| space | String | false | 顯示連續空格 |
| decode | Boolean | false | 是否解碼 |
>[danger]注意:text中如果不寫selectable,那它就是不可選,即selectable是false,如果寫了selectable,而不給它賦值,那它就是true,即`<text >text </text>`相當于`<text selectable="{{false}}" >text </text>`,而`<text selectable >text </text>`相當于`<text selectable="{{true}}" >text </text>`,另外2個屬性也一樣,遇到其他的組件有類似的屬性,可參考這里。
* [ ] 知識點四:wxml中快速生成多個view組件
`view{$}*100`
