[接口文檔](https://www.showdoc.cc/128719739414963)
后端API接口設計參考——[RESTful API 設計指南](http://www.ruanyifeng.com/blog/2014/05/restful_api.html)
* [ ] 坑1:域名不合法
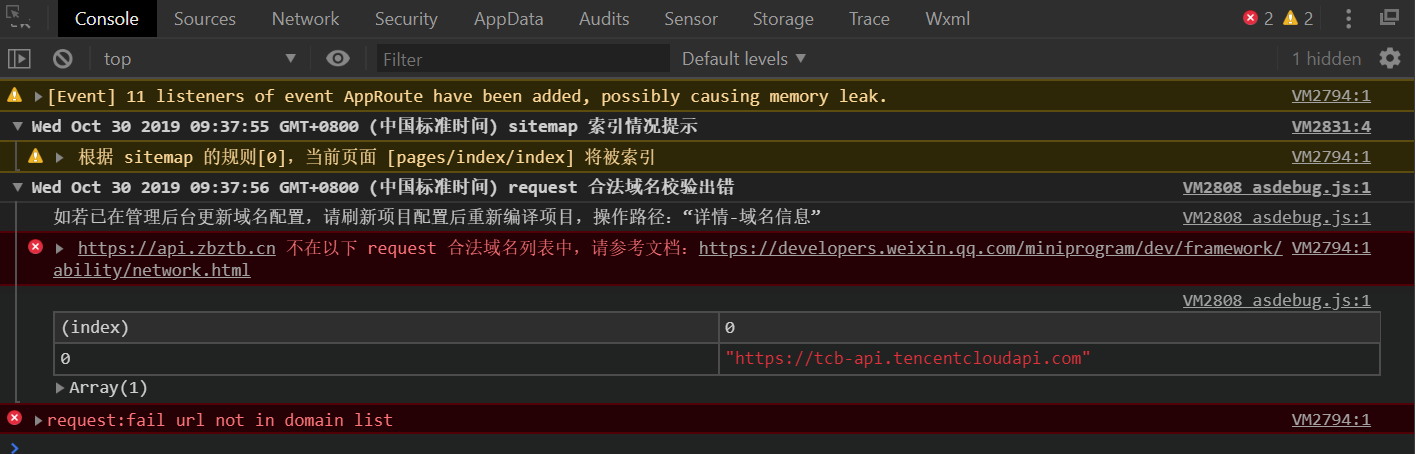
進行小程序開發,網絡請求時,會報如下錯誤,這是因為你沒有進行服務器域名配置,正常情況下,在[小程序注冊頁](https://mp.weixin.qq.com/wxopen/waregister?action=step1)注冊一個小程序賬號,在[小程序后臺](https://mp.weixin.qq.com/)就可以看到你的小程序的所有信息,包括APPID和服務器域名設置,發布過程必須要配置服務器域名,一個月可申請5次修改,**修改后重啟開發者工具**(據說是要重啟,沒有驗證),查看域名生效。因為修改次數有限,除非小程序要上線發布,否則正常的開發階段,我們還是不要隨意配置域名,通過一種簡單的手段來規避域名檢查。

解決方式有2種
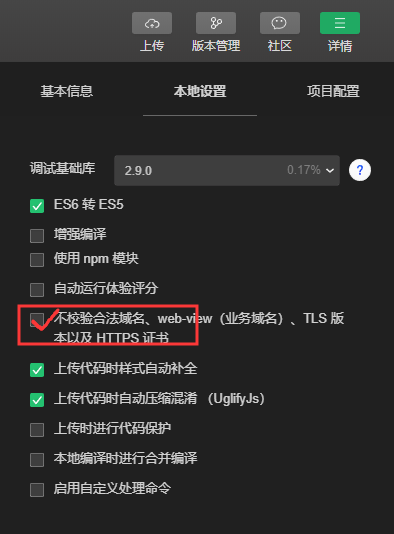
1、最簡單也是程序開發階段最常用的手段,如下圖

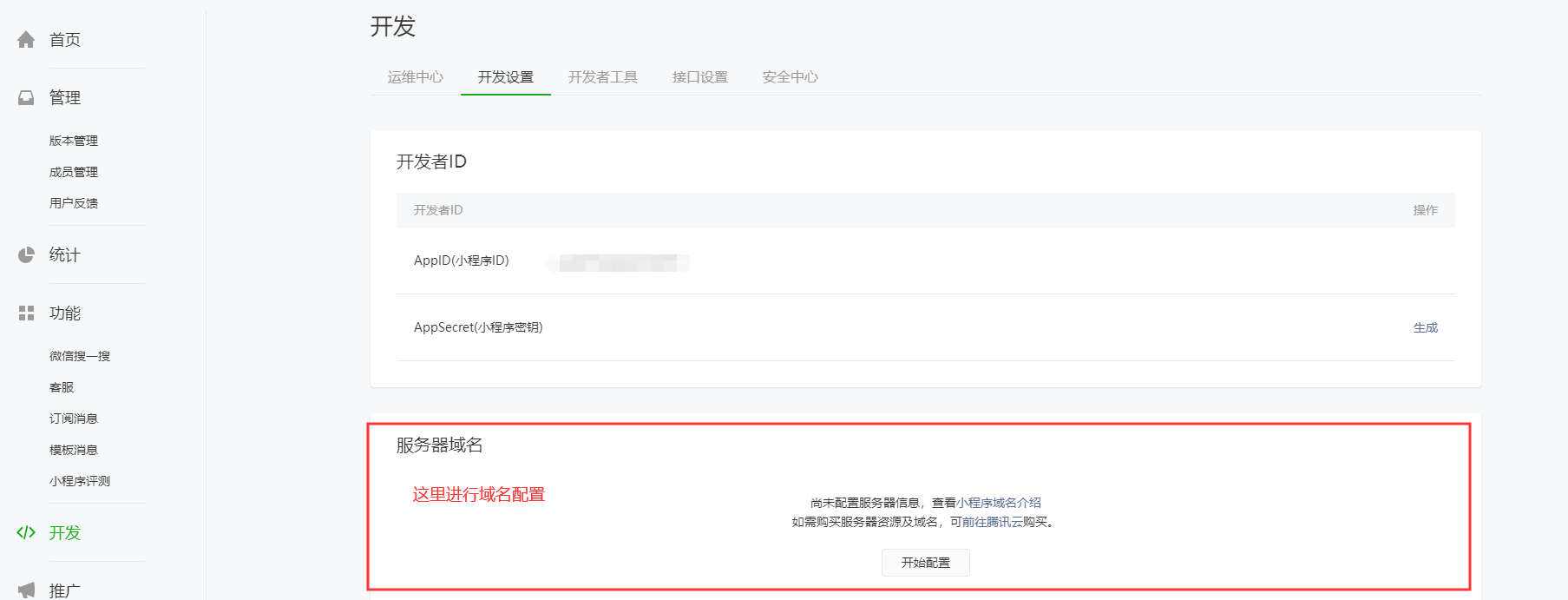
2、一旦小程序進入上線流程,就要進行[服務器域名的配置](https://mp.weixin.qq.com/wxamp/devprofile/get_profile?token=1093645729&lang=zh_CN),打開[小程序后臺](https://mp.weixin.qq.com/),就可看到,注意一個月只有5次機會,修改后記得重啟開發者工具,避免無效。比如,如果我的某一個后端API地址是`https://api.zbztb.cn/api/public/v1/home/swiperdata`,那域名配置就是`https://api.zbztb.cn/`,在小程序中硬性要求是`https`,而不能是`http`。

參考文章:
[小程序開發文檔指南之網絡請求](https://developers.weixin.qq.com/miniprogram/dev/framework/ability/network.html)
[微信小程序不合法域名(的坑)](https://blog.csdn.net/weixin_44540005/article/details/88658244)
[微信小程序合法域名校驗出錯詳解及解決辦法](https://blog.csdn.net/Charles_Tian/article/details/80580902)
* [ ] 坑2:Less中使用calc()的坑
前端開發者們對于**calc()**已經不陌生了,它是英文單詞calculate(計算)的縮寫,是css3的一個新增的功能,用來計算元素的長度。
```
div {
height: calc(100vh - 88px);
}
```
同樣的代碼寫在less中,就出現問題了。最終結果可能變成了:
```
div {
height: calc(12vh);
}
```
這時候,需要換成下面的這種寫法:
```
div {
height: calc(~"100vh - 88px");
}
```
需要注意的只有一點:
**中間的運算符兩頭都要有空格!!!**
在該項目實戰中,就遇到了這個錯誤,在分類頁面category的index.less中
```
page {
height: 100%;
}
.cates {
height: 100%;
.cates_container {
/* less中使用calc的時候要注意 */
height: calc(100vh -90rpx);//這里減號右邊缺少空格
.left_menu {}
.right_content {}
}
}
```
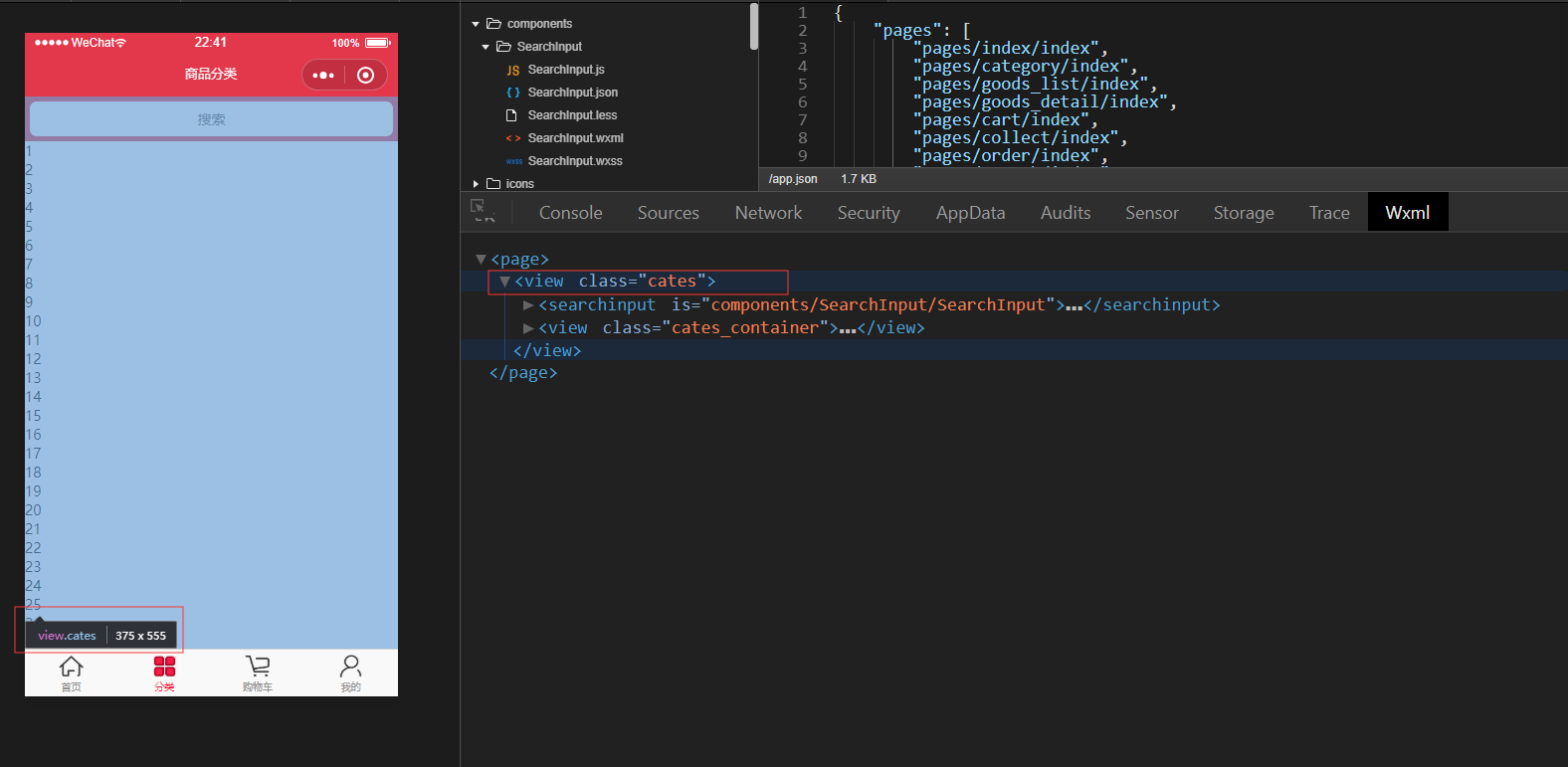
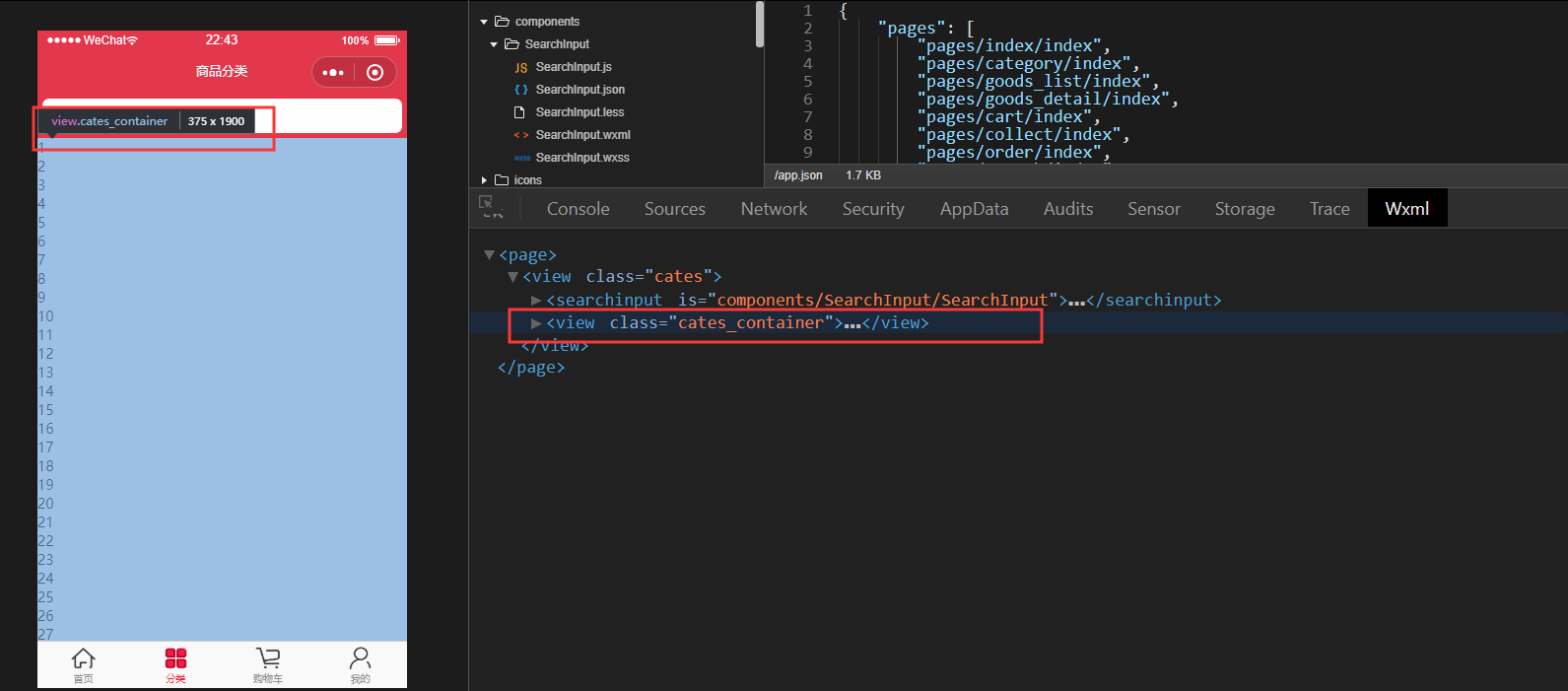
這樣運行,我們打開開發者工具看到如下圖



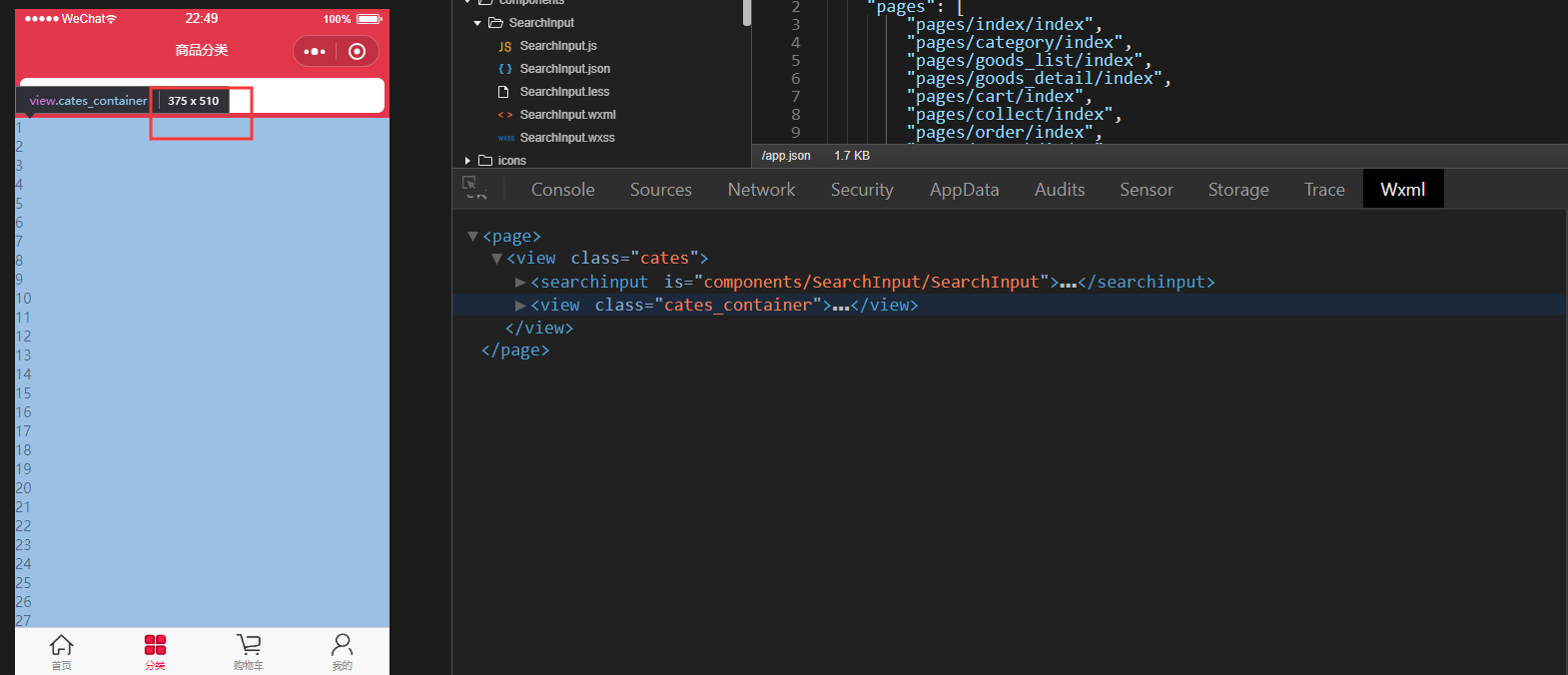
從圖中可以看到,當把鼠標放到右邊控制臺Wxml欄下的cates_container上時,左邊對應區域的寬高是375X1900,正常情況下應該是375X510(555-45),所以這里就是由于calc()的坑,**中間的運算符兩頭都要有空格!!!**,添加空格就不會出現這個錯誤,而是如下圖

參考文章:[Less中使用calc()的坑](https://blog.csdn.net/zhangrui_web/article/details/90269835)
