# 3 一致性:要求和推薦
> by [九月](https://i.getshell.cn/)
[TOC]
## 3.1定義
從本段開始,我們開始討論CSS2的正式說明。首先是作者、用戶和實現者之間的約定。
本文檔中的關鍵詞“必須”,“不可以”,“要求”,“要”,“不要”,“應該”,“不應該”,“推薦”,“可以”,以及“可選”應根據RFC 2119的描述而加以解釋(參見[[RFC2119]](https://www.w3.org/TR/CSS22/refs.html#ref-RFC2119))。但是,為了便于閱讀,這些文字在本規范中并不全部以大寫字母出現。
有時,規范會向作者和用戶端推薦一些好的實踐。這些推薦不是標準化的,而與規范保持一致也不依賴于它們的實現。這些推薦包含了“我們推薦……”,“本規范推薦……”或類似的語句。
事實上,某個功能被標記為已棄用(即[ 'aural' ](https://www.w3.org/TR/CSS22/aural.html#aural-media-group)關鍵字)或將在CSS3中棄用(即[ system colors](https://www.w3.org/TR/CSS22/ui.html#system-colors))也不會影響一致性。 (例如,'aural'被標記為非規范性的,所以UAS(用戶代理,即瀏覽器)不需要支持它;system colors 是規范的,所以UAS必須支持它們。)
除非另有說明,本規范的所有部分(包括附錄)均為規范性內容。
[示例和說明](https://www.w3.org/TR/CSS22/about.html#notes-and-examples)不屬于規范里面的。
> 示例通常在開頭附近有“示例”一詞(“示例:”,“下面的示例...”,“例如”等),并在彩色背景上顯示,如本段所示。
> 注釋以“注釋”開頭,縮進并顯示為綠色,如本段所示。
數字僅用于說明。 除非明確說明,否則它們不是參考渲染。
### 樣式表
規定一個文檔呈現的一系列語句。
樣式可能有三個不同的來源:[作者](https://www.w3.org/TR/CSS22/conform.html#author),[用戶](https://www.w3.org/TR/CSS22/conform.html#user)以及[用戶端](https://www.w3.org/TR/CSS22/conform.html#user-agent)。這些來源之間的相互作用的討論請參見[層疊和繼承](https://www.w3.org/TR/CSS22/cascade.html)一章。
### 有效的樣式表
樣式表的有效性取決于用于樣式表的CSS的級別。 所有有效的CSS1樣式表都是有效的CSS2.2樣式表,但是來自CSS1的一些變化意味著一些CSS1樣式表在CSS2.2中會有稍微不同的語義。 CSS2中的某些功能不是CSS 2.2的一部分,因此并非所有CSS2樣式表都是有效的CSS 2.2樣式表。
必須根據[CSS 2.2的語法](https://www.w3.org/TR/CSS22/grammar.html)編寫有效的CSS 2.2樣式表。 而且,它只能包含本規范中定義的規則,屬性名稱和屬性值。 非法(無效)規則,屬性名稱或屬性值是無效的。
### 源文檔
一個或多個樣式表引用到的文檔。會將文檔表示為[元素](https://www.w3.org/TR/CSS22/conform.html#element)樹的某種語言進行編碼。每一個元素包括標記元素類型的名稱,可選的一些[屬性](https://www.w3.org/TR/CSS22/conform.html#attribute),以及(可能是空的)[內容](https://www.w3.org/TR/CSS22/conform.html#content)。例如,源文檔可以是XML或SGML實例。
### 文檔語言
源文檔的編碼語言(例如,HTML,XHTML或SVG)。 CSS用于描述文檔語言的表示,而CSS不會改變文檔語言的底層語義。
### 元素
(一個SGML術語,參見[[ISO8879]](https://www.w3.org/TR/CSS22/refs.html#ref-ISO8879)。)文檔語言的最基本的語法構造。大部分樣式表規則使用這些元素的名稱(如HTML中的"P","TABLE","OL")來指定它們的渲染信息.
### 替換元素
內容超出CSS格式模型范圍的某些元素,如圖像,嵌入式文檔或小程序。例如,HTML IMG元素的內容通常被其“src”屬性指定的圖像取代。替換的元素通常具有固有的尺寸:固有寬度,固有高度和固有比率。例如,位圖圖像具有以絕對單位指定的固有寬度和固有高度(從中可明顯確定固有比率)。另一方面,文檔可能沒有任何固有尺寸(例如,空白HTML文檔)。
用戶端可能會認為被替換的元素沒有任何固定的尺寸,那么這些尺寸是否可能會泄漏敏感信息給第三方。例如,如果HTML文檔根據用戶的銀行余額改變固有大小,則用戶可能希望充當該資源沒有固定尺寸大小。
CSS渲染模型中不考慮替換元素的內容。
### 固定尺寸
元素自身定義的寬度和高度,不受周圍環境的影響。 CSS沒有定義如何找到固定尺寸。 在CSS 2.2中,只有被替換的元素才會具有固有的尺寸。 對于沒有可靠分辨率信息的光柵圖像,必須假定每個圖像源像素的大小為1 px單位。
### 屬性
與元素關聯的值,由名稱和相關(文本)值組成。
### 內容
與源文檔中的元素關聯的內容。 有些元素沒有內容,在這種情況下,它們被稱為空白。 元素的內容可以包括文本,并且可以包括多個子元素,在這種情況下,元素被稱為這些子元素的父元素。
### 忽略
這個術語在本規范中有兩個稍微不同的含義。 首先,當CSS樣式表中發現未知或非法語法時,CSS解析器必須遵循一定的規則。 解析器必須忽略樣式表的某些部分。 在這些部分(聲明和屬性,解析錯誤處理規則,不支持的值)中描述了哪些部分必須被忽略的準確規則,或者可以在出現術語“忽略”的文本中解釋。 其次,即使語法是合法的,用戶端可能(并且在某些情況下必須)忽略樣式表中的某些屬性或值。 例如,表列元素不能影響列的字體,所以字體屬性必須被忽略。
### 渲染內容
相應的樣式表應用后,經渲染的元素的內容。替換元素經渲染的內容來自源文檔之外。經渲染的內容也可以是一元素的備用文本(如HTML"alt"屬性的值),還可以包含由樣式顯式或隱式插入的內容,如編號,符號等。
### 文檔樹
源文檔中元素樹的編碼。樹中,每一個元素恰好由一個父元素。根元素是例外,它沒有父元素。
### 子元素
當且僅當元素B是元素A的父元素時,元素A稱為元素B的子元素。
### 后代
(1)元素A是元素B的子元素;
(2)元素A是元素C的子元素,而元素C又是元素B的后代
則元素A稱為元素B的后代。
### 祖先
元素A被稱為元素B的祖先,當且僅當B是A的后代
### 同胞(兄弟)
當且僅當元素A和元素B具有共同的父元素時,元素A稱為元素B的同胞。在文檔樹中,如果元素A出現在元素B之前,則元素A稱為元素B的胞兄;如果元素A出現在元素B之后,則元素A稱為元素B的胞弟。
### 前繼元素
當且僅當(1)元素A是元素B的前輩;或(2)元素A是元素B的胞兄時,元素A稱為元素B的前繼元素。
### 后繼元素
當且僅當元素B是元素A的前繼元素時,元素A稱為元素B的后繼元素。
### 作者
作者就是寫出文檔和相關樣式表的人。編寫工具生成文檔和相關的樣式表的人。
### 用戶端
用戶就是和用戶端交互,來瀏覽、聆聽或使用一文檔和相關的樣式表的人。用戶可以提供一個個人樣式表,來指定個人喜好。
### 用戶端(UA)
用戶端是指根據本規范的條款解釋用文檔語言編寫的文檔并應用相關樣式表的任何程序。用戶端可能會顯示文檔,朗讀,導致打印,將其轉換為其他格式等。
HTML用戶端是支持一個或多個HTML規范的。 出于符合本規范的目的,支持XHTML[ [XHTML]](https://www.w3.org/TR/CSS22/refs.html#ref-XHTML)而不支持HTML的用戶端不被視為HTML用戶端。
### 屬性
CSS定義了一組有限的參數,稱為屬性,用于指導文檔的渲染。 每個屬性都有一個名稱(例如'color','font'或border')和一個值(例如'red','12pt Times'或'dotted')。 屬性附加到文檔的各個部分以及通過特性,級聯和繼承機制顯示文檔的頁面(請參見分[配屬性值,級聯和繼承一章](https://www.w3.org/TR/CSS22/cascade.html)
>下面是以HTML編碼的源文檔的一個例子:
~~~
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<TITLE>My home page</TITLE>
<BODY>
<H1>My home page</H1>
<P>Welcome to my home page! Let me tell you about my favorite
composers:
<UL>
<LI> Elvis Costello
<LI> Johannes Brahms
<LI> Georges Brassens
</UL>
</BODY>
</HTML>
~~~
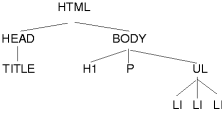
它產生了如下的樹:

根據HTML 4的定義,HEAD元素將在解析過程中被推斷并成為文檔樹的一部分,即使“頭”標簽不在文檔源中。 類似地,即使源代碼中沒有</ p>和</ li>標簽,解析器也知道P和LI元素的結束位置。
用XHTML(和其他基于XML的語言)編寫的文檔行為不同:沒有推斷的元素,所有的元素都必須有結束標簽。
## 3.2 用戶端一致性
本節僅定義與CSS 2.2規范的一致性。 未來可能會有其他級別的CSS,可能需要用戶端實現不同的功能以符合要求。
通常,用戶端必須遵守以下要求,聲稱符合本規范:
1、它必須識別一個或多個CSS 2.2[媒體類型](https://www.w3.org/TR/CSS22/media.html)。
2、對于每一個源文檔,它必須嘗試獲得對于支持的媒介類型而言合適的所有相關的樣式表。如果它不可以獲取所有的相關的樣式表(如由于網絡故障),它必須使用那些它可以獲取的樣式表來顯示文檔。
3、它必須根據此規范解析樣式表。 特別是,它必須承認所有規則,塊,聲明和選擇器(參見[CSS 2.2的語法](https://www.w3.org/TR/CSS22/grammar.html))。 如果用戶端遇到適用于支持的媒體類型的屬性,則用戶端必須根據屬性定義解析值。 這意味著用戶端必須接受所有有效值并且必須忽略具有無效值的聲明。 用戶端必須忽略適用于不支持的[媒體類型](https://www.w3.org/TR/CSS22/media.html)的規則。
4、對于[文檔樹](https://www.w3.org/TR/CSS22/conform.html#doctree)中的每一個元素,它必須根據屬性的定義以及[層疊和繼承](https://www.w3.org/TR/CSS22/cascade.html)為其所適用的每一個屬性指定一個值。
5、如果源文檔帶有備選樣式表(如HTML4.0[[HTML40]](https://www.w3.org/TR/CSS22/refs.html#ref-HTML4)中的"alternate"關鍵詞),用戶端必須允許用戶從中選擇一個樣式表,并應用那個選擇的樣式表。
6、UA必須允許用戶關閉作者樣式表的影響。
* * * * *
然而,并非每個用戶端都必須遵守每一點。
* 讀取樣式表而不呈現任何內容的應用程序(例如,CSS 2.2驗證器)必須遵守點1-3。
* 編寫工具只要求輸出[有效的樣式表](https://www.w3.org/TR/CSS22/conform.html#valid-style-sheet)。
* 使用相關樣式表呈現文檔的用戶端必須遵守第1-6點并根據本規范中規定的媒體特定要求呈現文檔。 當用戶端需要時,[值](https://www.w3.org/TR/CSS22/cascade.html#actual-value)可以近似
由于特定設備的限制(例如,用戶端無法在單色監視器或頁面上呈現顏色),用戶端不能實現本規范的一部分并不意味著不合格。
UA必須允許用戶指定一個包含用戶樣式表的文件。 無需編寫或指定文件的設備上運行的UA可免除此要求。 另外,UA可以提供其他方式來指定用戶偏好,例如通過GUI。
CSS 2.2沒有定義哪些屬性適用于形成控件和框架,或者CSS如何用于樣式化。 用戶端可以將CSS屬性應用于這些元素。 建議作者將這種支持視為實驗性的。 未來的CSS級別可以進一步指定。
## 3.3 出錯情況
一般來說,本文檔指定整個規范中的錯誤處理行為。 例如,請參閱[處理分析錯誤的規則](https://www.w3.org/TR/CSS22/syndata.html#parsing-errors)。
## 3.4 text/css內容類型
存在于不同文件中的CSS樣式表是作為伴隨編碼信息的字節序列通過Internet發送的。 稱為消息實體的傳輸結構由RFC 2045和RFC 2616定義(參見[RFC2045]和[RFC2616])。 內容類型為“text / css”的消息實體表示一個獨立的CSS文檔。 “文本/ css”內容類型已由RFC 2318([RFC 2318])注冊。
