# 8 盒模型
> by [binlv](https://binlv.top)
[TOC]
CSS中的 [盒模型(Box model)](https://www.w3.org/TR/CSS22/box.html) 是根據 [視覺格式化模型](https://www.w3.org/TR/CSS22/visuren.html) 生成的 [文檔樹](https://www.w3.org/TR/CSS22/conform.html#doctree) 中的元素和布局來描述的**矩形框**。
聽上去很繞,簡而言之,CSS的盒模型就是為了讓元素在頁面中更好布局而定義的矩形框。
具體這個矩形框是什么樣的?它又是怎么定義的?如何實現較好布局的呢?且往下看。
## 8.1 盒子的規格
盒模型為更形象表達,下面我都叫它是盒子。
既然是盒子,當然是用來裝東西的,在CSS中,東西就是元素。CSS中的每個盒子都有個被稱為 ***內容區域*** (里面放文本text、圖片img等)的地方,和可選的內容 ***周邊區域*** (用來給內容區域包邊裝飾用)以及盒子之間的 ***間隙區域*** ,這三部分組成。定義內容區域大小用寬(width)、高(height),定義周邊區域有內邊距(padding)、邊框(border),定義空隙區域用外邊距(margin)。
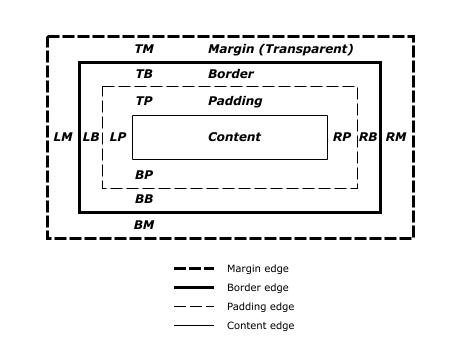
一圖勝千言。
<div align=center>

</div>
**說明:**
- 像padding、border、margin這三個盒子的屬性都可被拆分成 上(top)、右(right)、下(bottom)、左(left) 四個部分,即每個部分都可以單獨設置值大小,所以圖中TP就是Top Padding,其他類同。
內容(Content)區域的尺寸,包括 **盒子內容的寬度** 和 **高度**, 取決于幾個因素:元素生成的盒子是否有<u>“寬度(weight)”</u>和<u>“高度(height)”</u>屬性集;盒子里是否包含文本或其他盒子;盒子是否是一個表格等。框寬度和高度在 [關于視覺格式化模型細節](https://www.w3.org/TR/CSS22/visudet.html) 這章討論了。
對了,Box model 有的地方翻譯成 **框模型** ,個人感覺略顯生硬。
## 8.2 關于margins, padding, 和 borders 的例子
下面這個示例代碼說明了 margins, padding, 和 borders 之間的相互作用。
```html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<TITLE>Examples of margins, padding, and borders</TITLE>
<STYLE type="text/css">
UL {
background: yellow;
margin: 12px 12px 12px 12px;
padding: 3px 3px 3px 3px;
/* 未設置border */
}
LI {
color: white; /* 設置文本顏色為白色 */
background: blue; /* 背景設置會使content和padding區域都生效 */
margin: 12px 12px 12px 12px;
padding: 12px 0px 12px 12px; /* 注意padding-right是0px */
list-style: none /* 清除li的默認小圓點樣式 */
/* 同樣未設置border */
}
LI.withborder {
border-style: dashed;
border-width: medium; /* 設置所有邊的border寬度 */
border-color: lime;
}
</STYLE>
</HEAD>
<BODY>
<UL>
<LI>First element of list
<LI class="withborder">Second element of list is
a bit longer to illustrate wrapping.
</UL>
</BODY>
</HTML>
```
## 8.3 margin屬性--- 'margin-top', 'margin-right', 'margin-bottom', 'margin-left', 和 'margin'
margin屬性指定一個框的邊緣區域的寬度。使用縮寫屬性“margin”為所有四個方向設置屬性,而其他的“margin-”屬性只設置了各自的一個方向。這些屬性適用于所有元素,但豎向邊距不會對未替換的內聯 (inline) 元素產生任何影響。
本節中定義的屬性值是關于 **\<margin-width>** 的值類型的,有以下幾種類型的值:
**\<length>**
定義一個確定的寬。
**\<percentage>**
百分比是根據所生成的盒子的包含塊的寬度來計算的。請注意,這對于“margin-top”和“margin-bottom”也是正確的。如果包含塊的寬度取決于此元素,那么顯示布局在CSS 2.2有定義。
**auto**
請參閱計算寬度和行為的邊緣部分。
# 參考
- [Box Model by W3](https://www.w3.org/TR/CSS22/box.html)
* * * * *
未完待續。
