運行效果:

第一步:安裝VUE CLI全局
~~~
npm install -g @vue/cli
~~~
第二步:用`VUE CREATE`創建項目
命令終端輸入如下命令:
~~~
vue create hello-world
~~~
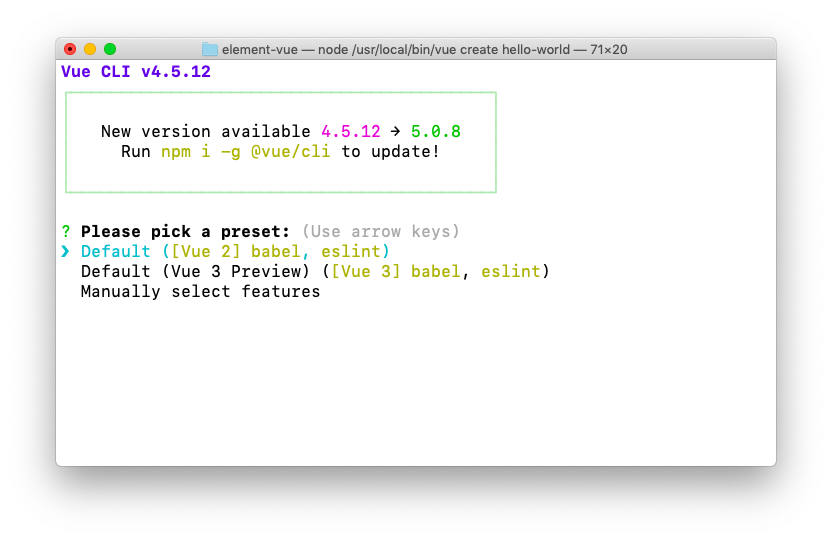
第二步:回車執行安裝
如圖所示:

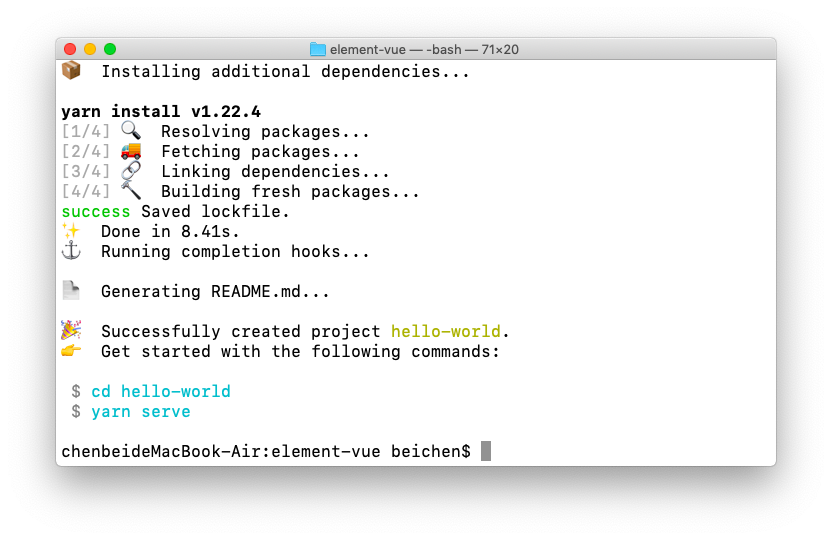
項目創建,成功如圖所示:

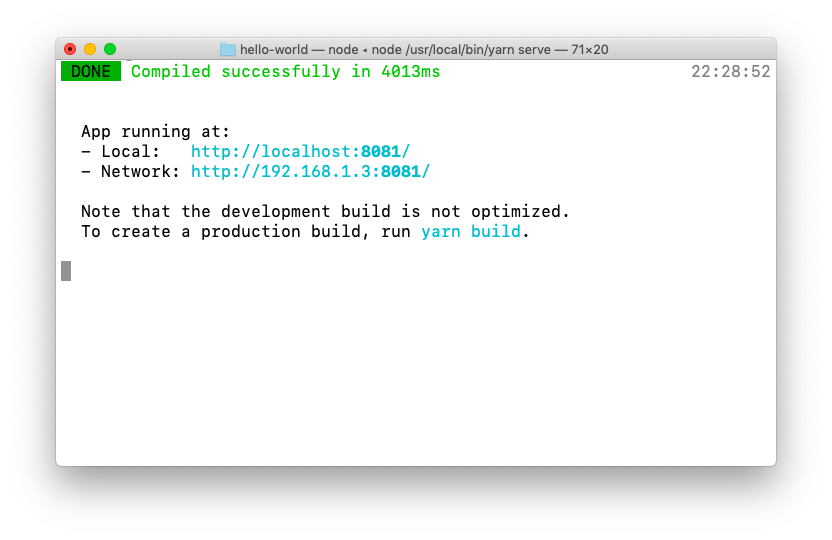
第四步:進入項目目錄并運行
```
cd hello-world
yarn serve
```
運行成功如下:

- 前言
- 購買
- 后端程序安裝
- 前端配置
- 常見問題
- 目錄結構
- 更新日志
- 從零開發Vue-Element-Admin基礎后臺
- 前言
- 更新記錄
- 第一步:創建 Vue CLI項目
- 第二步:安裝 Element-UI
- 第三步:安裝 Vue Router
- 第四步:調整 App.vue文件
- 第五步:創建 Login.vue頁面
- 第六步:頭部 Header.vue組件
- 第七步:左菜單 leftMenu.vue組件
- 第八步:新建 Dashboard.vue頁面
- 第九步:新建 Upload.vue頁面
- 第十步:新建 List.vue列表頁面
- 第十一步:調整 NotFound.vue 頁面
- 最后:執行編譯與部署到服務器
