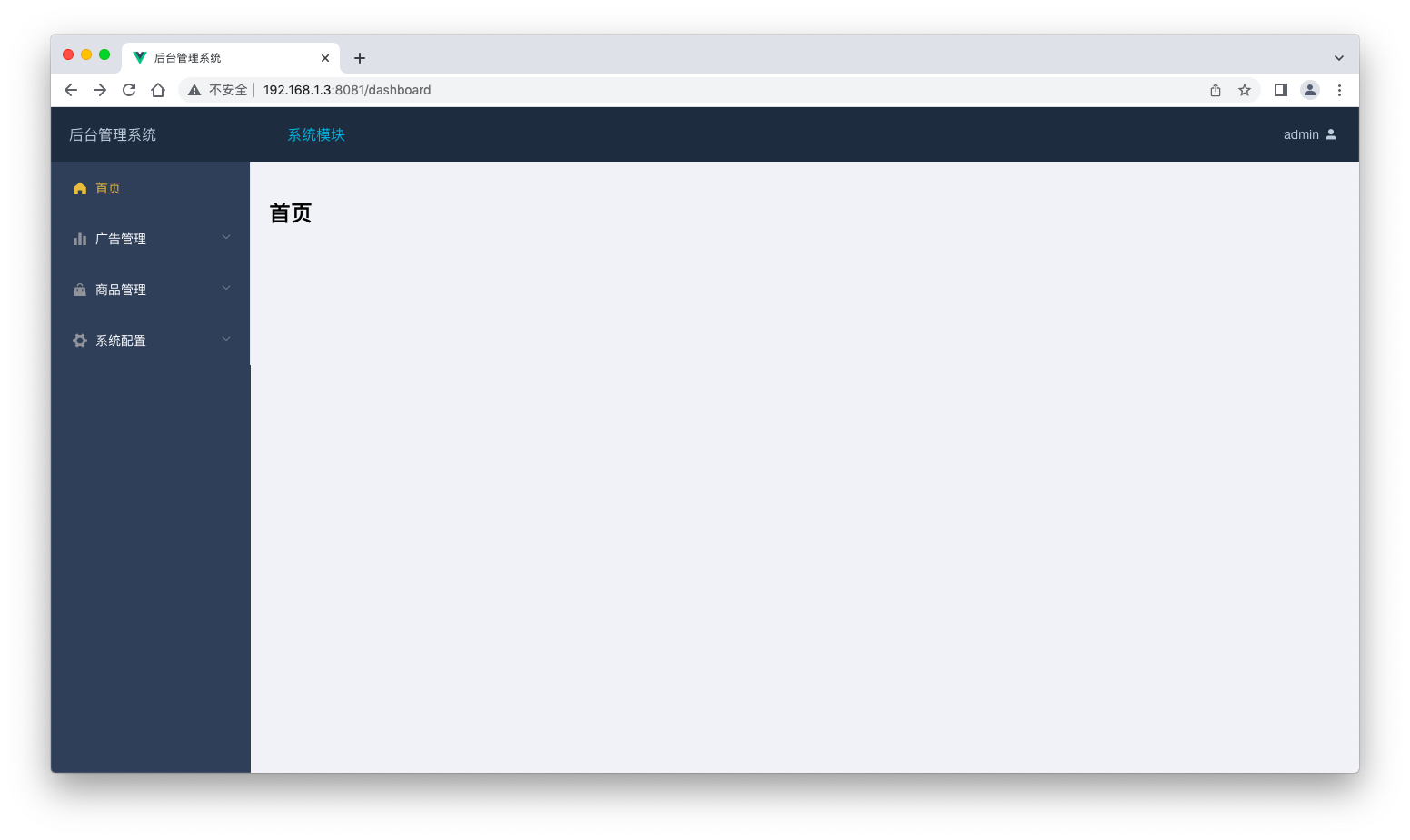
效果圖如下:

## 第一步:新增路由:
```
{
path: '/dashboard',
component: Home,
children: [
{
path: '/',
component: Dashboard,
name: 'dashboard'
}
]
},
```
## 第二步:導入`Dashboard`文件
```
import Dashboard from '../views/Dashboard.vue'
```
## 第三步:創建`Dashboard.vue`文件
```
<template>
<div>
<h1>首頁</h1>
</div>
</template>
```
- 前言
- 購買
- 后端程序安裝
- 前端配置
- 常見問題
- 目錄結構
- 更新日志
- 從零開發Vue-Element-Admin基礎后臺
- 前言
- 更新記錄
- 第一步:創建 Vue CLI項目
- 第二步:安裝 Element-UI
- 第三步:安裝 Vue Router
- 第四步:調整 App.vue文件
- 第五步:創建 Login.vue頁面
- 第六步:頭部 Header.vue組件
- 第七步:左菜單 leftMenu.vue組件
- 第八步:新建 Dashboard.vue頁面
- 第九步:新建 Upload.vue頁面
- 第十步:新建 List.vue列表頁面
- 第十一步:調整 NotFound.vue 頁面
- 最后:執行編譯與部署到服務器
