## 出版說明
自從小拼團科技推出,“【正版】Vue-Element-Admin后臺開發 ” 系列教程后,受到廣大前端、后端開發人員及愛好者的熱情關注。印象深刻網友“sunny123456”2022年8月30號 在Laravel社區中回復告訴我們,“關注了,正好需要”。這給了我們不斷創作的動力。
## 源碼下載
本書的源代碼可以每章最后一節中下載,歡迎購買并下載。
這是一套基于,vue-element-admin,從零搭建的基礎后臺管理系統(含登錄頁,列表頁,菜單頁,表單頁等)
效果圖:
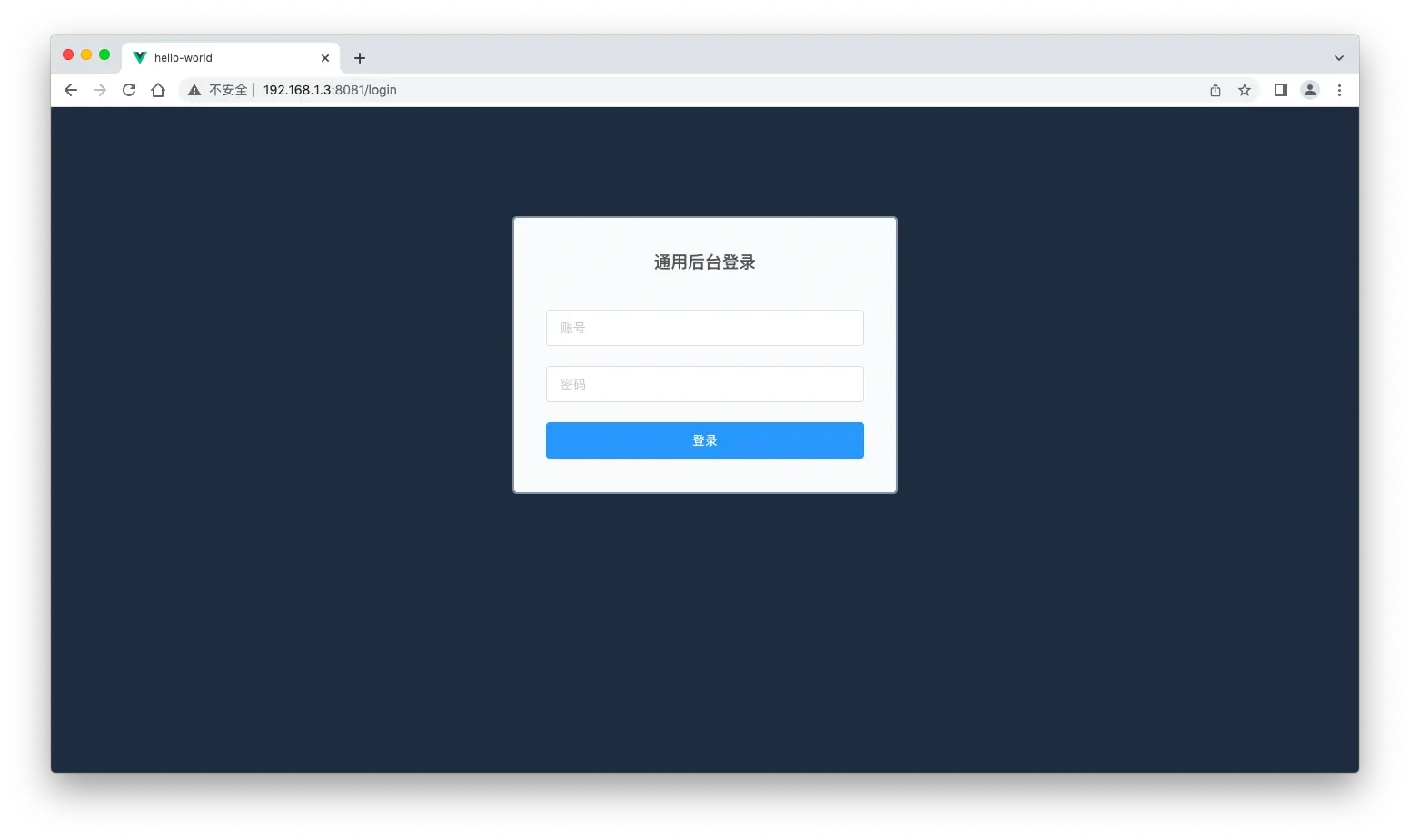
##### 登錄頁(表單驗證,消息提醒)
[](https://cdn.learnku.com/uploads/images/202208/29/96227/NThyCqWFZg.webp!large)
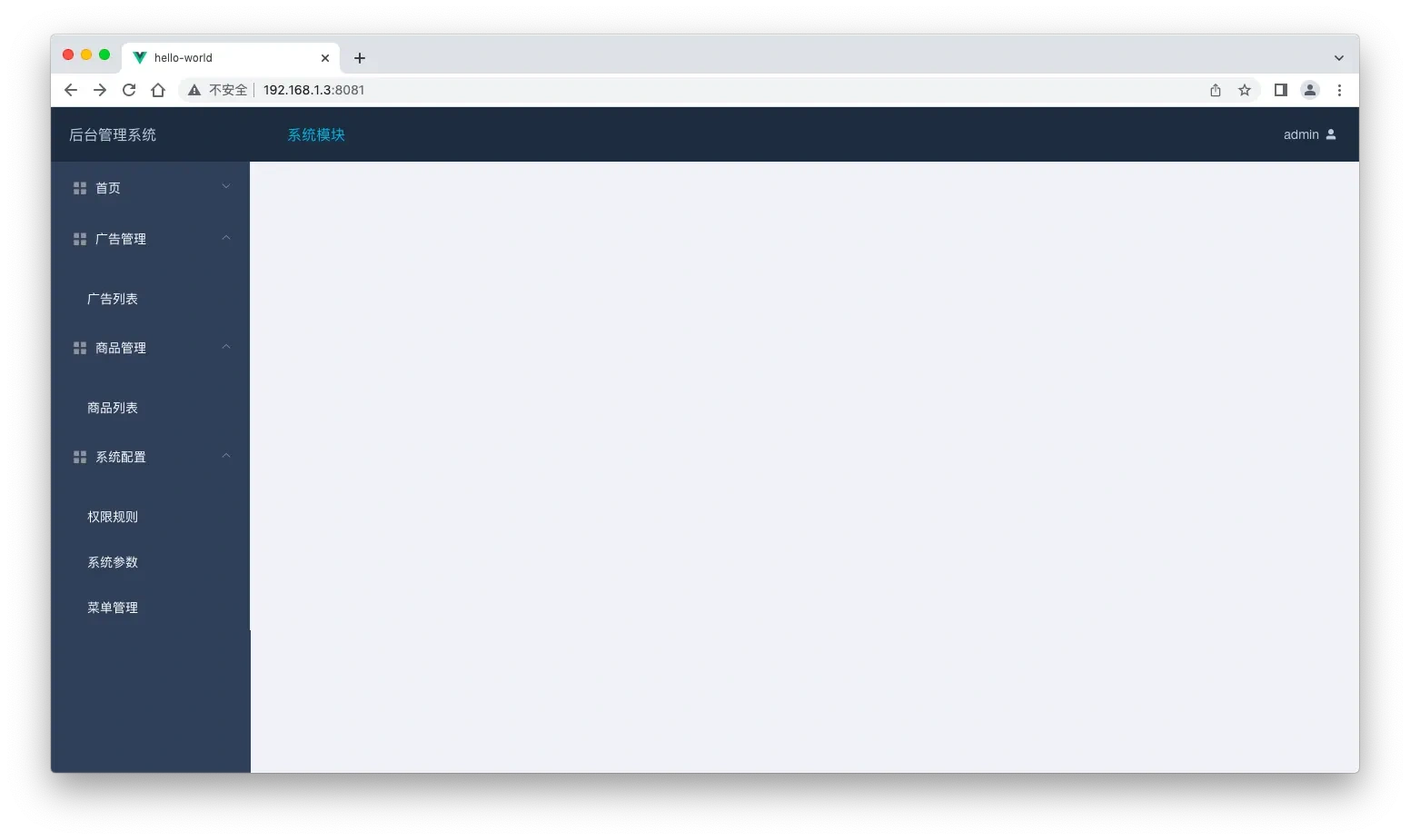
##### 首頁(菜單組件,網格布局)
[](https://cdn.learnku.com/uploads/images/202208/29/96227/s4fMWk4KQn.webp!large)
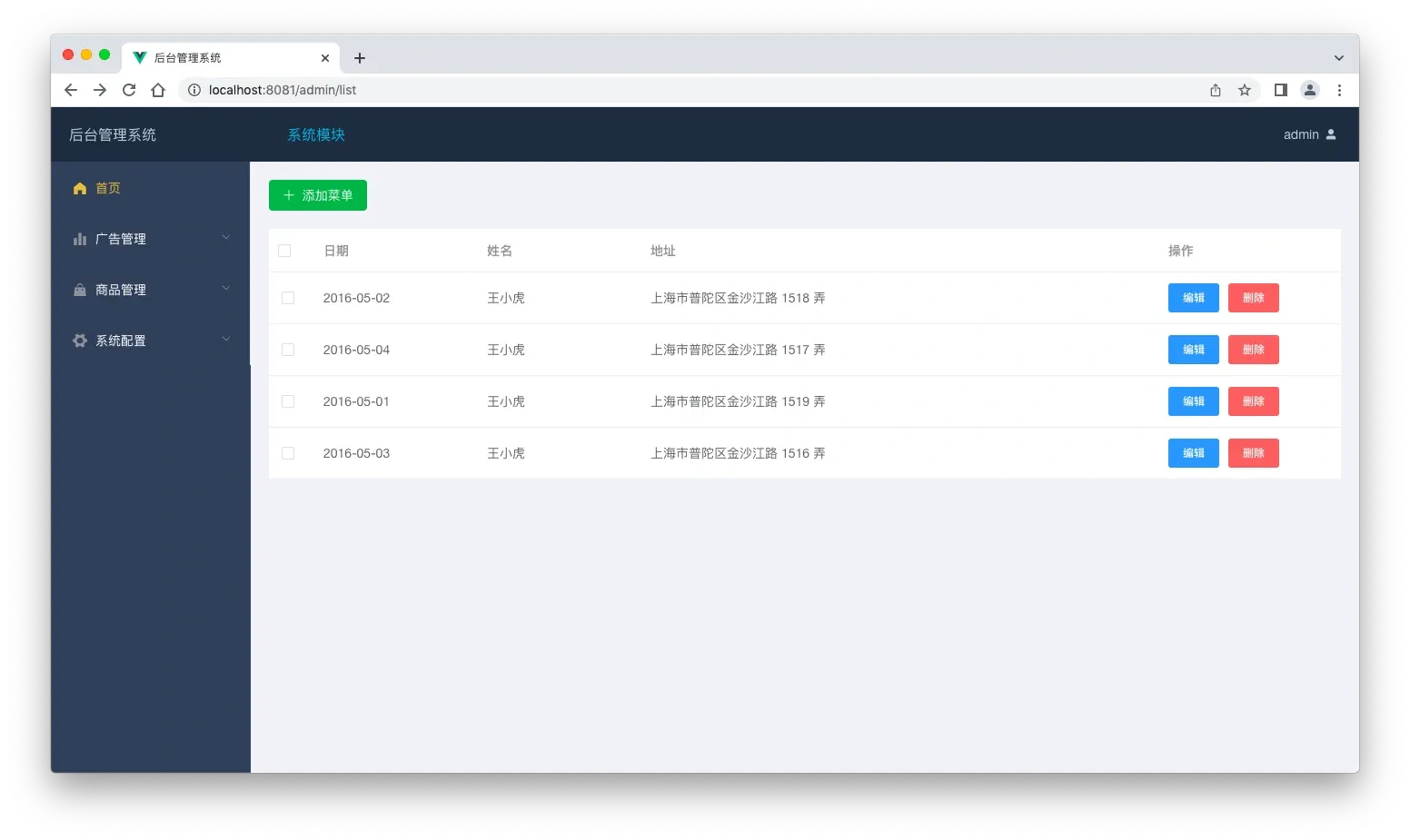
##### 列表頁 (表格組件,確認框組件,上傳圖片組件)
[](https://cdn.learnku.com/uploads/images/202208/29/96227/8qtoNglyy2.webp!large)[](https://cdn.learnku.com/uploads/images/202208/29/96227/w9FRrAQ3ZJ.webp!large)
- 前言
- 購買
- 后端程序安裝
- 前端配置
- 常見問題
- 目錄結構
- 更新日志
- 從零開發Vue-Element-Admin基礎后臺
- 前言
- 更新記錄
- 第一步:創建 Vue CLI項目
- 第二步:安裝 Element-UI
- 第三步:安裝 Vue Router
- 第四步:調整 App.vue文件
- 第五步:創建 Login.vue頁面
- 第六步:頭部 Header.vue組件
- 第七步:左菜單 leftMenu.vue組件
- 第八步:新建 Dashboard.vue頁面
- 第九步:新建 Upload.vue頁面
- 第十步:新建 List.vue列表頁面
- 第十一步:調整 NotFound.vue 頁面
- 最后:執行編譯與部署到服務器
