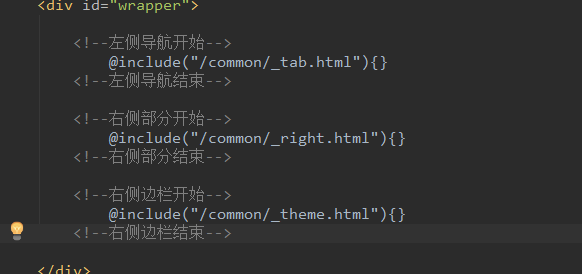
在用戶登錄頁面后進入的是`index.html`頁面,這個頁面加載了整個后臺管理系統的框架,我們可以看到`index.html`源代碼中把整個頁面分為了三部分,左側菜單欄,右側頁面和右側主題欄部分,其實就是利用beetl的`@include`把整個大的復雜的頁面細化了,這樣好維護

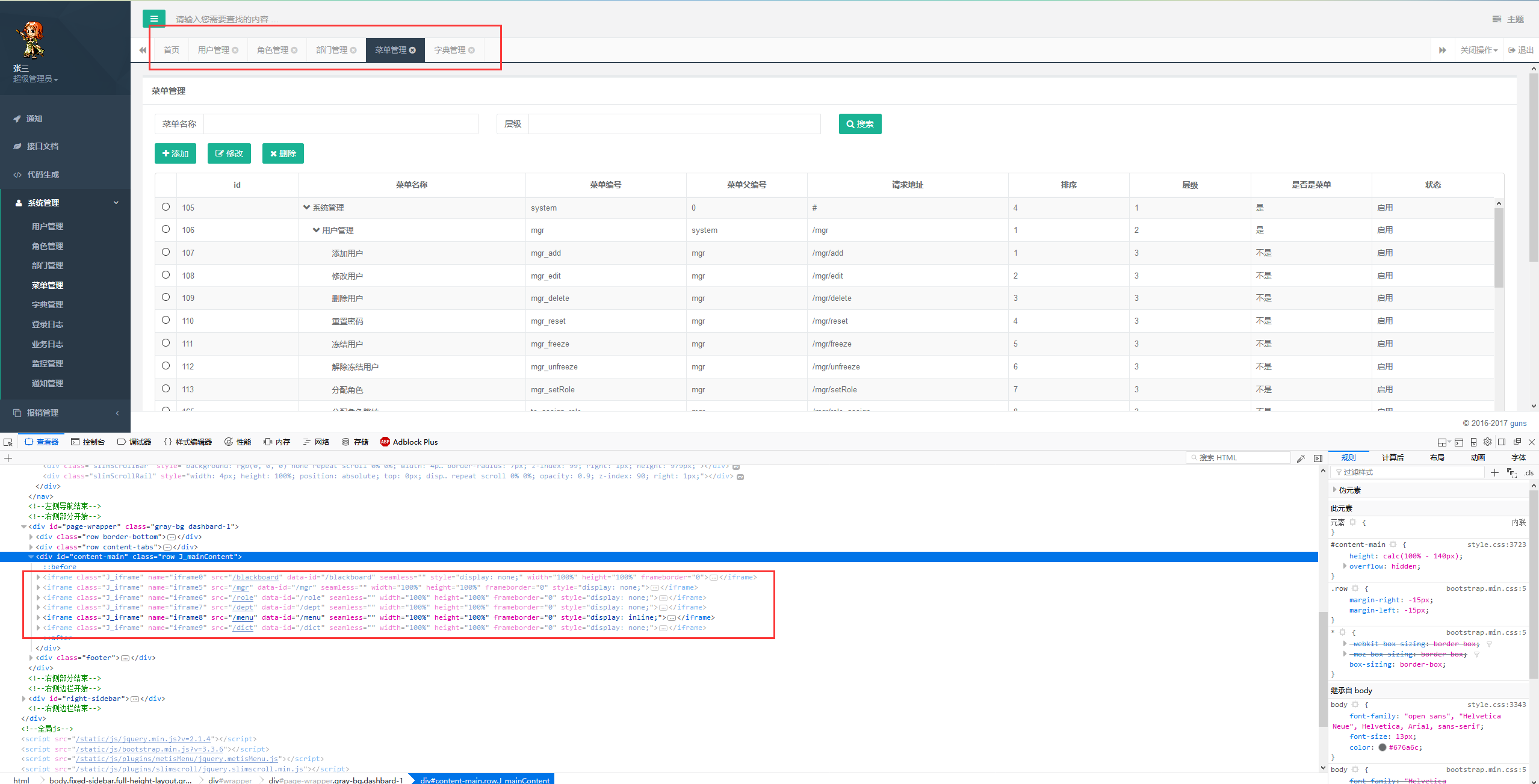
左側菜單和右側主題欄部分在用戶登錄后會一直不變,除非刷新瀏覽器頁面,動態變化的是頁面右側這部分,我們打開6個標簽頁,并打開瀏覽器F12調試

新建和切換標簽,頁面的地址不會變化,變化的是頁面右側的`iframe`這部分
下面我們分析一下右側頁面的組成,我們打開菜單管理頁面,查看他的代碼
```
@layout("/common/_container.html"){
<div class="row">
XXXX等html代碼...
</div>
<script src="${ctxPath}/static/modular/system/menu/menu.js"></script>
@}
```
整個頁面被`@layout`所包圍,`@layout`是beetl的引用布局(具體用法文檔可以查看beetl的官方文檔),Guns中內置了`/common/_container.html`這樣一個布局,可以把`/common/_container.html`理解為一個html的抽象封裝,我們每個頁面都繼承自這個模板,默認包含了一系列通用的js css引用等,這樣寫即簡化了我們的開發和維護,又使我們的代碼簡潔有序,在`/common/_container.html`中的`${layoutContent}`就代表我們每個頁面不同的html
- Guns 技術文檔 v5.1
- 1. 序言
- 1.1 文檔簡介
- 1.2 Guns教程
- 1.3 獲取幫助
- 2. 使用手冊
- 2.1 下載項目
- 2.2 導入項目
- 2.2.1 eclipse導入
- 2.2.2 IDEA導入
- 2.3 運行項目
- 2.4 打包部署
- 3. 開發手冊
- 3.1 了解Guns
- 3.1.1 模塊結構
- 3.1.2 包結構說明
- 3.2 實戰開發
- 3.2.1 建表
- 3.2.2 代碼生成
- 3.3.3 添加菜單與分配權限
- 3.3.4 編寫業務代碼
- 3.3 權限控制與校驗
- 3.3.1 用戶,角色和資源
- 3.3.2 如何對資源進行權限控制
- 3.3.3 前端頁面對權限資源的顯示
- 3.4 多數據源的使用
- 3.5 如何分頁
- 3.5.1 簡單查詢的分頁
- 3.5.2 復雜查詢的分頁
- 3.5.3 獲取前端表格插件傳值
- 3.6 數據范圍
- 3.6.1 介紹
- 3.6.2 如何使用
- 3.6.3 原理
- 3.7 guns-rest模塊的使用
- 3.7.1 關于jwt鑒權
- 3.7.2 關于傳輸數據的簽名
- 3.7.3 guns-rest模塊的運行流程
- 3.7.4 運行原理
- 3.8 工作流
- 3.9 日志記錄
- 3.9.1 業務日志
- 3.9.2 異常日志
- 3.10 如何使用緩存
- 3.10.1 用工具類操作
- 3.10.2 用spring cache操作緩存
- 3.11 使用枚舉
- 3.12 spring boot熱部署
- 3.12.1 重新加載html
- 3.12.2 重新加載java類
- 4. 擴展與高級配置
- 4.1 修改項目名和包名
- 4.1.1 修改項目名
- 4.1.2 修改包名
- 4.2 放過接口權限驗證
- 4.3 靜態資源和模板位置的變更
- 4.4 三個或更多數據源如何配置
- 4.5 添加登錄驗證碼
- 4.6 spring profile
- 4.7 多機器部署開啟spring session
- 4.8 使用Redis
- 4.9 XSS過濾器
- 4.9.1 介紹
- 4.9.2 原理
- 4.9.3 放過過濾
- 5. 核心思想
- 5.1 分包
- 5.2 統一異常攔截
- 5.2.1 介紹
- 5.2.2 優點
- 5.2.3 關于性能
- 5.3 結果包裝器
- 5.3.1 如何使用
- 5.3.2 ConstantFactory
- 5.4 前端思想
- 5.4.1 布局
- 5.4.2 標簽
- 5.4.3 手動新增標簽頁
- 6. 常見問題答疑
- 6.1 默認的系統登錄賬號和密碼是多少
- 6.2 權限異常
- 6.3 為何分頁是前端實現
- 6.4 關于${ctxPath}
- 6.5 放過某些url的權限驗證
- 6.6 主頁的搜索功能
- 6.7 運行sql報錯
- 6.8 關于打包
- 6.9 查詢結果的駝峰轉化問題
- 6.10 為何使用beetl
- 6.11 為何有的業務沒有service層
- 6.12 為何既有dao,又有mapper
- 6.13 提示@spring.active@錯誤
