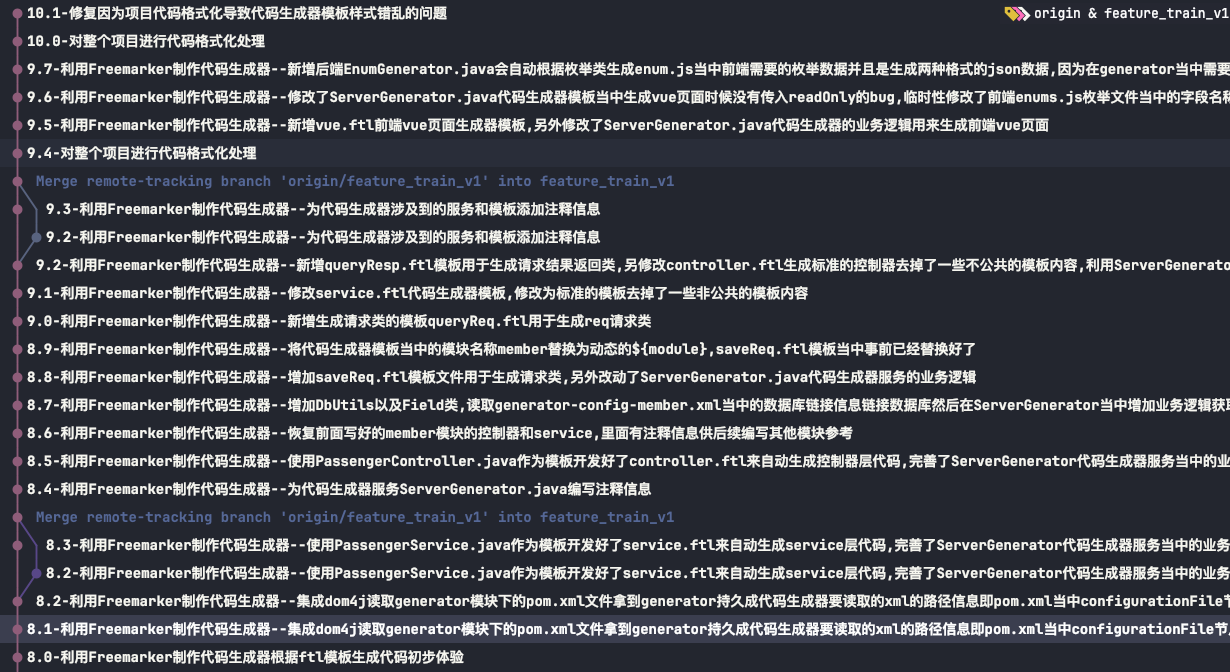
因為代碼生成器涉及到了太多次的提交 如下圖所示git的提交記錄

所以今天我們做一個總的記錄
###
首先我們有單獨的代碼生成器模塊generator,這個模塊除了生成持久層的代碼之外同時我們今天也將它打造為控制器、service、新增請求類、查詢請求類、結果返回類的代碼都在這個模塊下生成
###
前面講過的mybatis持久層代碼如何生成的我們就不廢話了,去看前面的文章就行
###
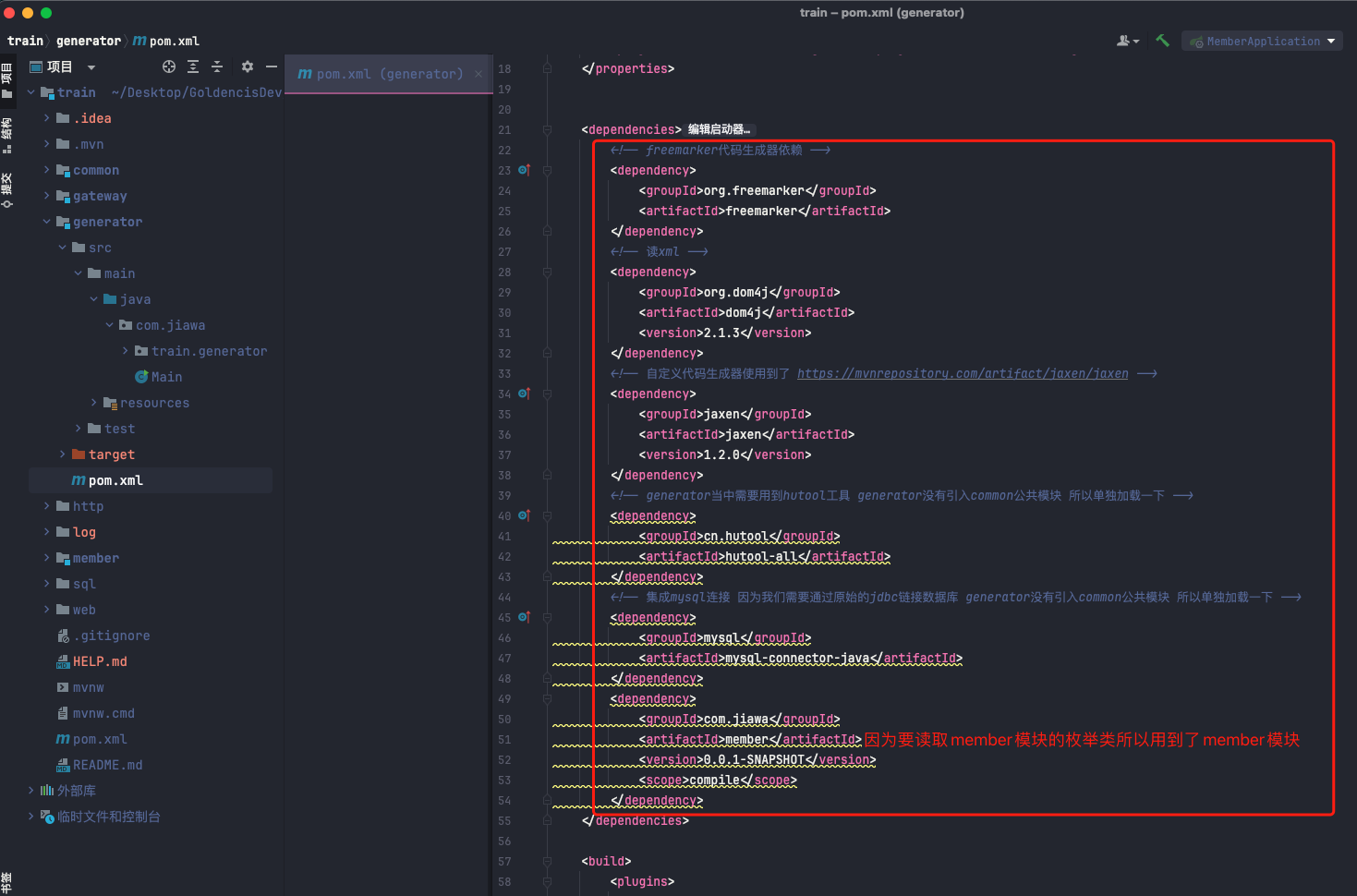
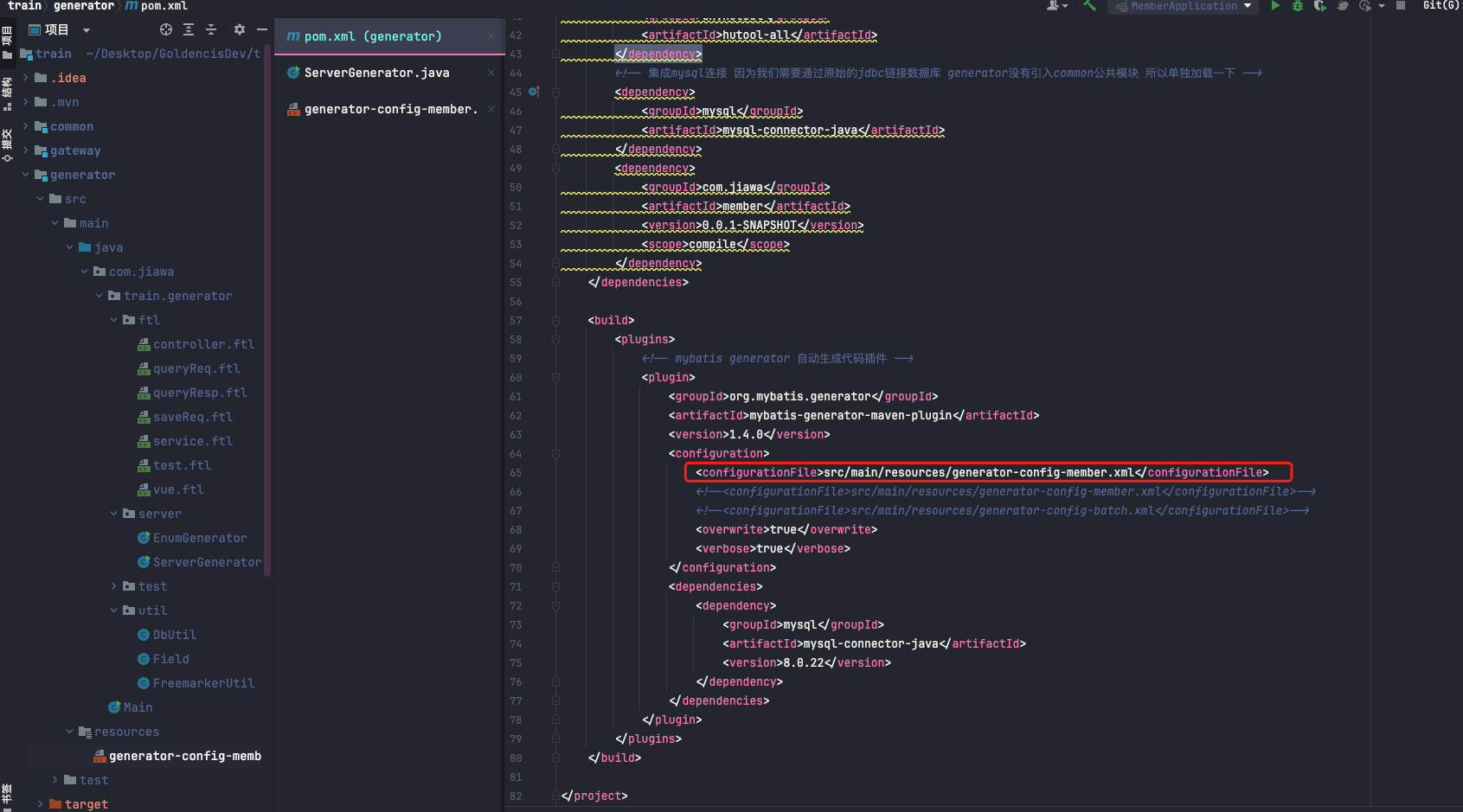
第一步:首先在generator子模塊的pom.xml當中增加如下依賴

###
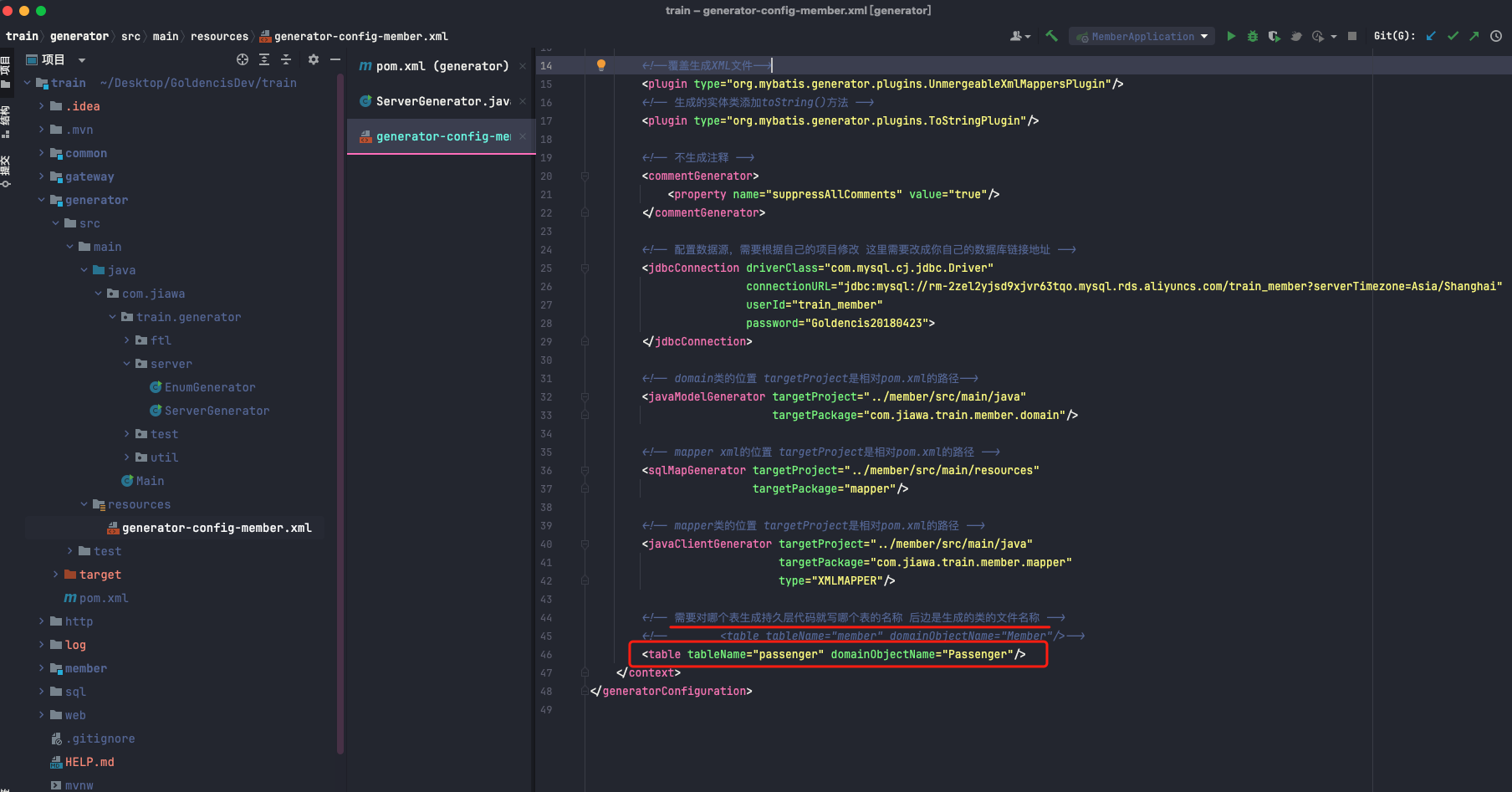
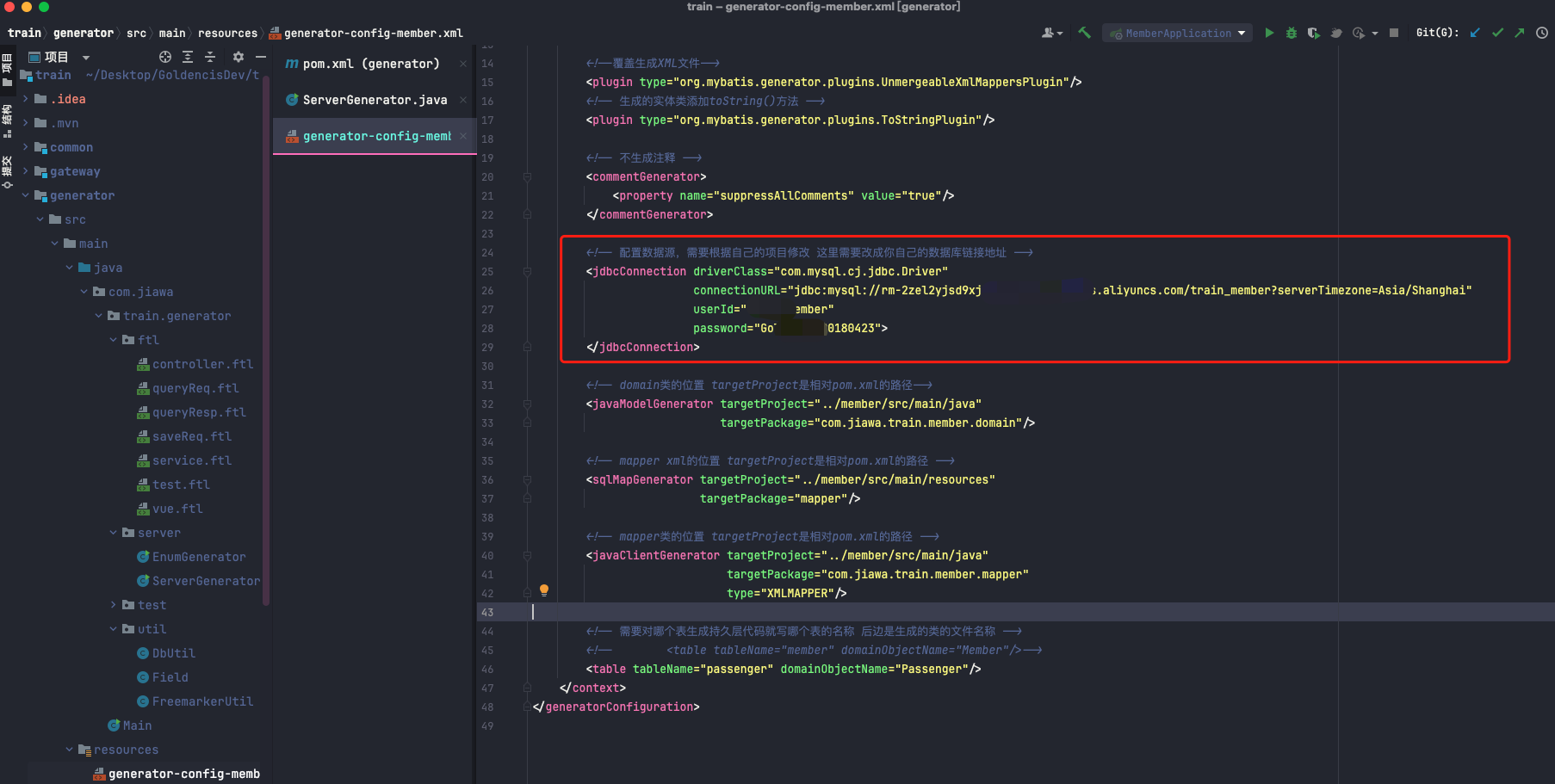
第二步:在generator子模塊的resource當中的generator-config-member.xml當中的最后

如上圖所示這里規定了要對哪個表要生成持久層的代碼以及生成的代碼的類的名稱是什么
雖然是mybatis持久層但是我們生成自定義的其他代碼也需要用到,因為在生成service的時候就需要使用到mapper 但是mapper的名稱就是根據這里的Passenger來命名的 **所以在整個的自定義代碼生成器當中 上圖當中的兩個名字非常關鍵!!!**
###
另外這里提到的generator-config-member.xml只是一個案例當然你也可以使用別的名字但是我們這里就約定是使用這種方式來命名,**尤其關鍵的是最后的member一定要和子模塊的名稱對其!!!因為在生成控制器或者service或者其他請求和返回結果類的時候一定有所在的模塊是哪個,就是取得這個文件名稱的最后一個單詞作為模塊名稱**
###
這是兩個非常值得注意的地方,后面講到我們也會標注出來
###
接下來我們截圖代碼梳理一下整體的步驟,具體細節還是去看git版本提交信息或者直接去讀我的源代碼也行
###
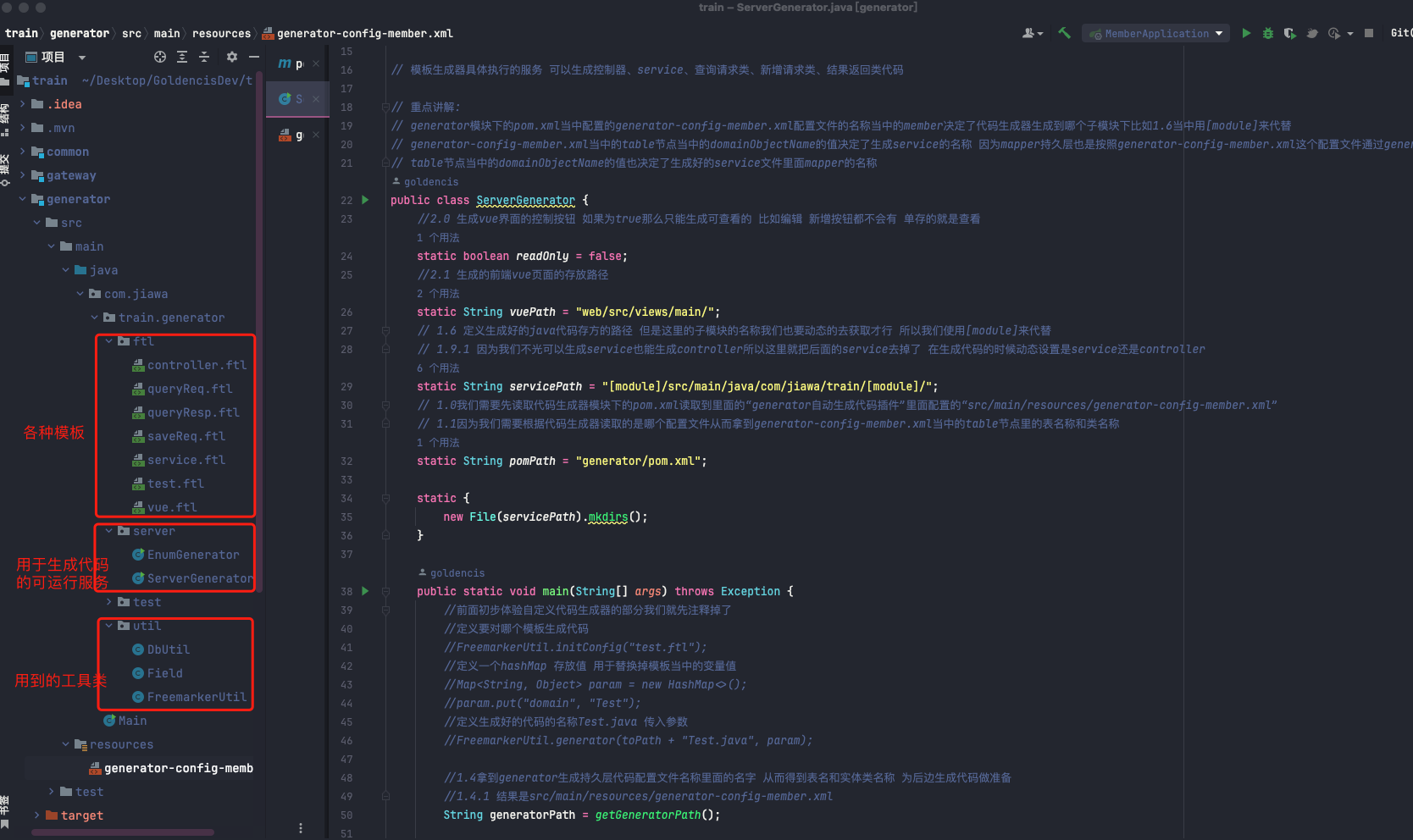
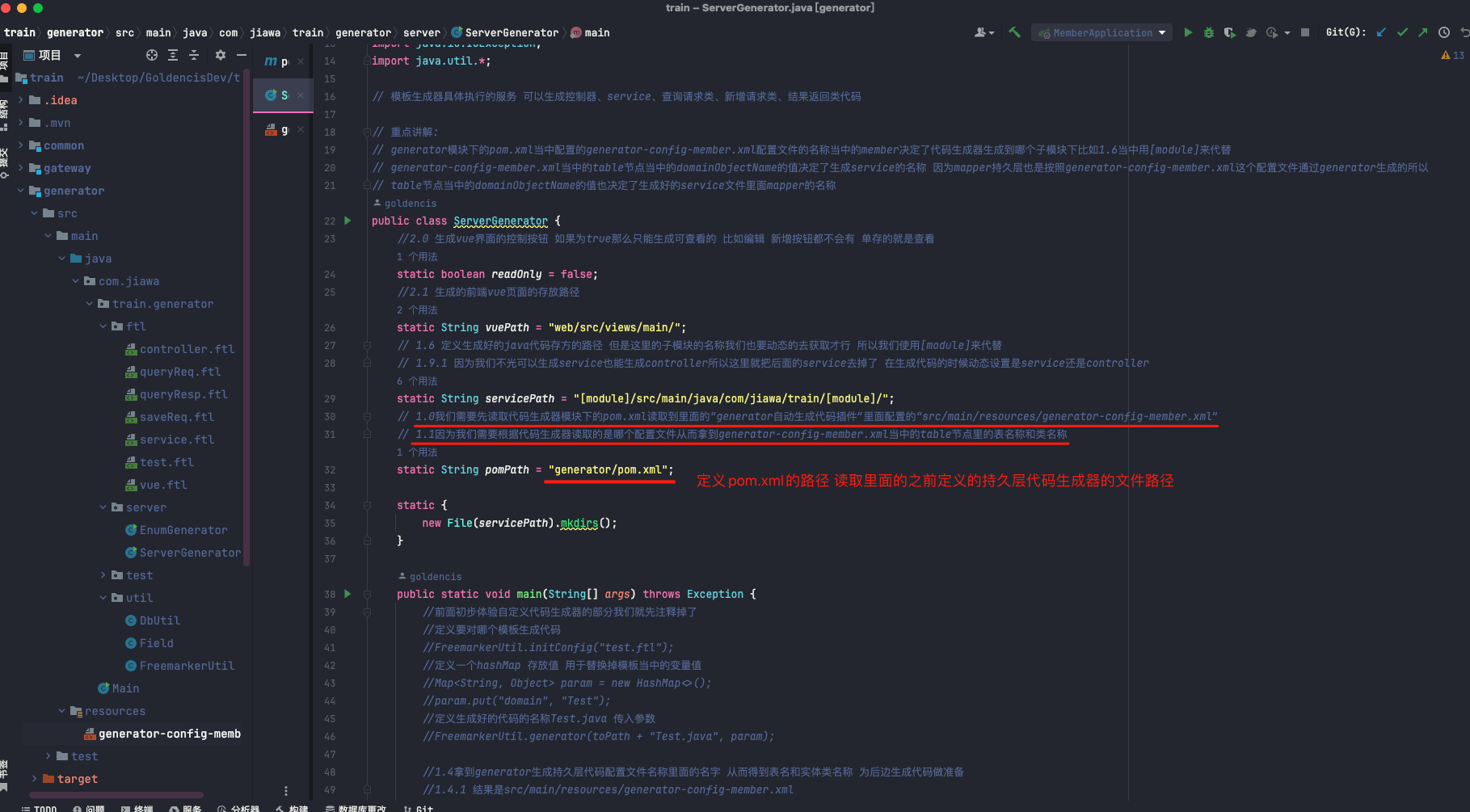
1、先看一下整體目錄結構

###
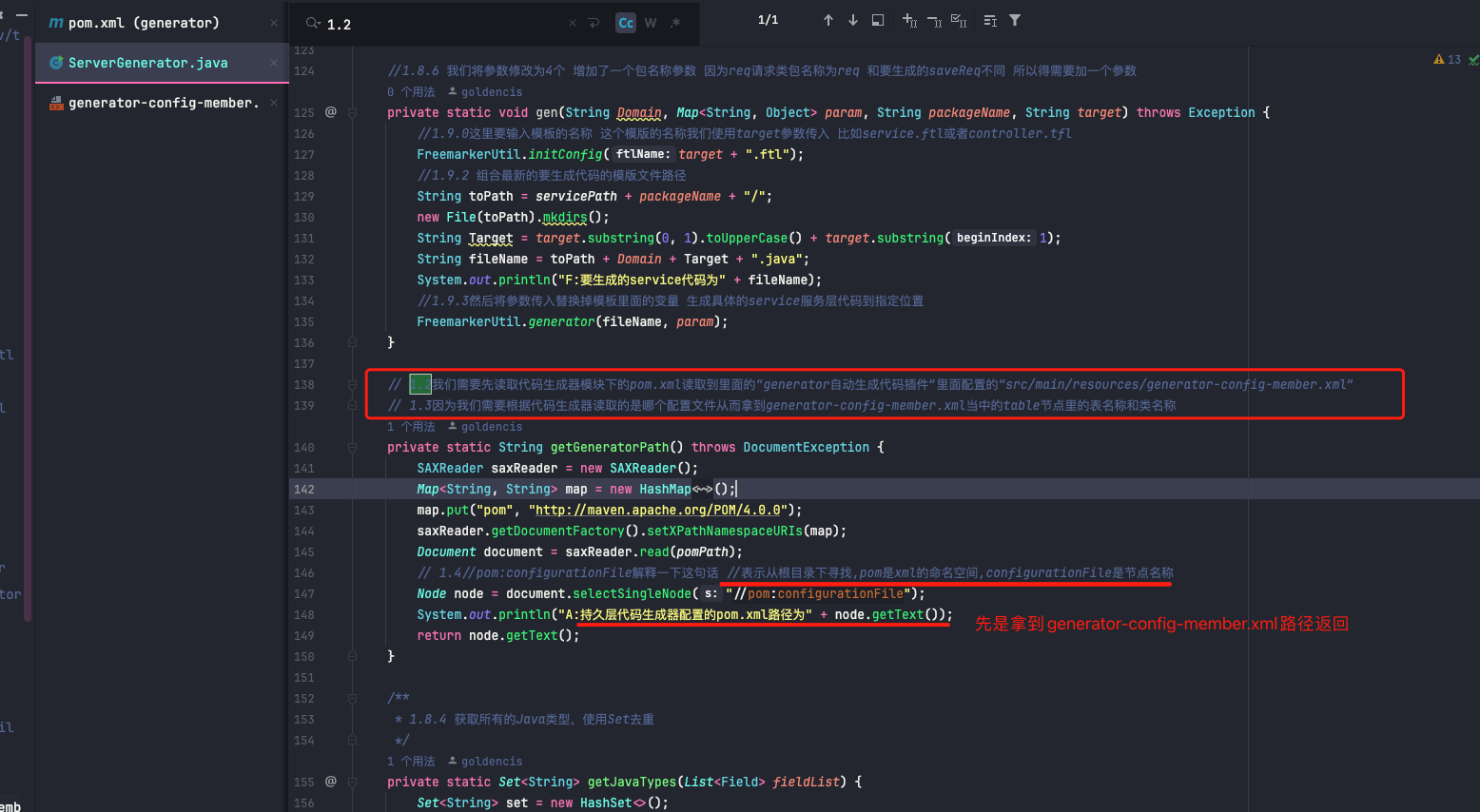
2、獲取generator/pom.xml節點信息拿到定義的之前持久層代碼生成器用到的配置文件路徑


###

###
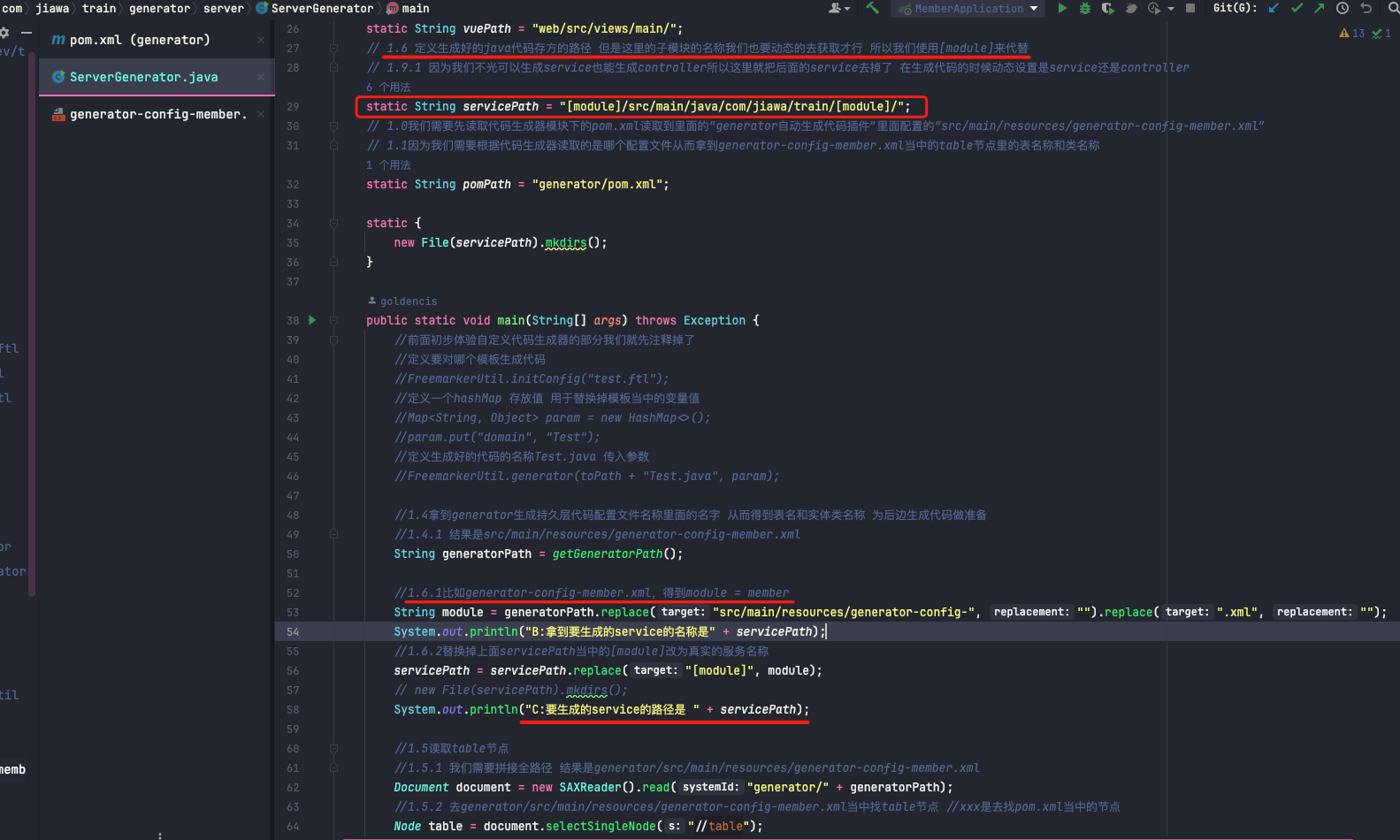
如下圖所示這樣就拿到了src/main/resources/generator-config-member.xml當中的member子模塊的名稱

###
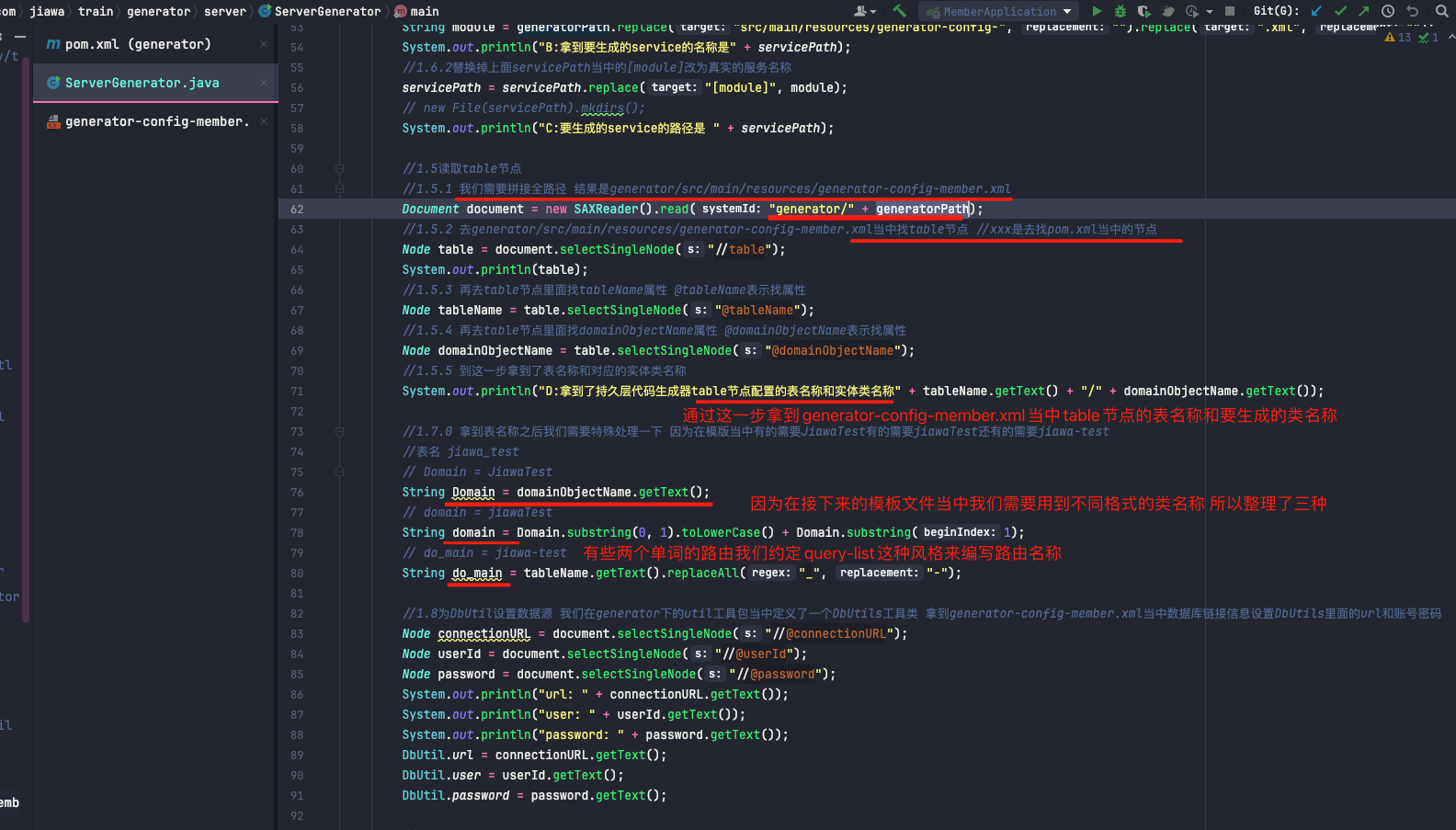
接下來去拿表名稱和對應的類名稱:

###
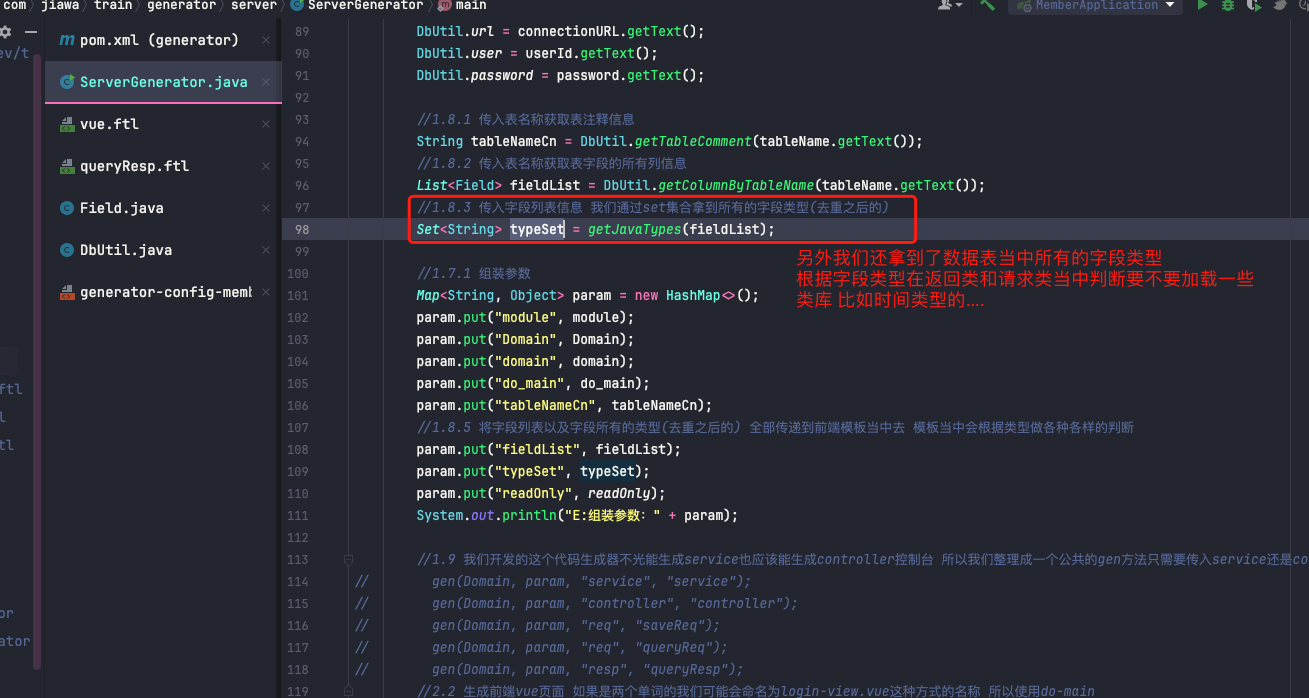
接下來除了我們要生成service、控制器等后端代碼我們考慮將前端vue的代碼也一起生成了,但是前端的頁面當中的表單等數據肯定是根據數據庫字段名稱以及類型以及注釋等信心來生成的
###
所以我們需要拿到src/main/resources/generator-config-member.xml當中的數據源信息也就是如下圖所示的里面的元素信息的值:

###
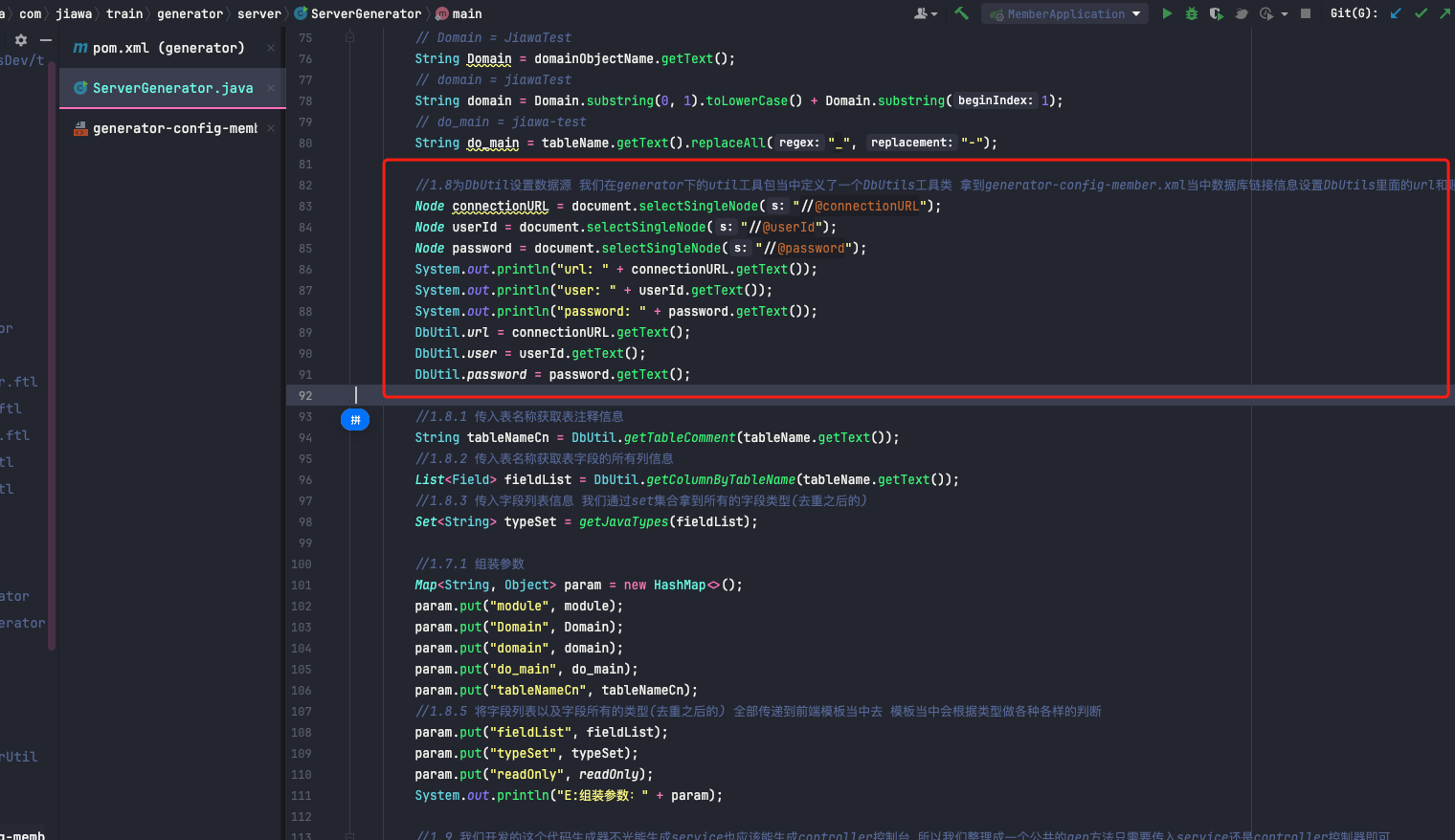
如何拿呢?如下圖所示

###
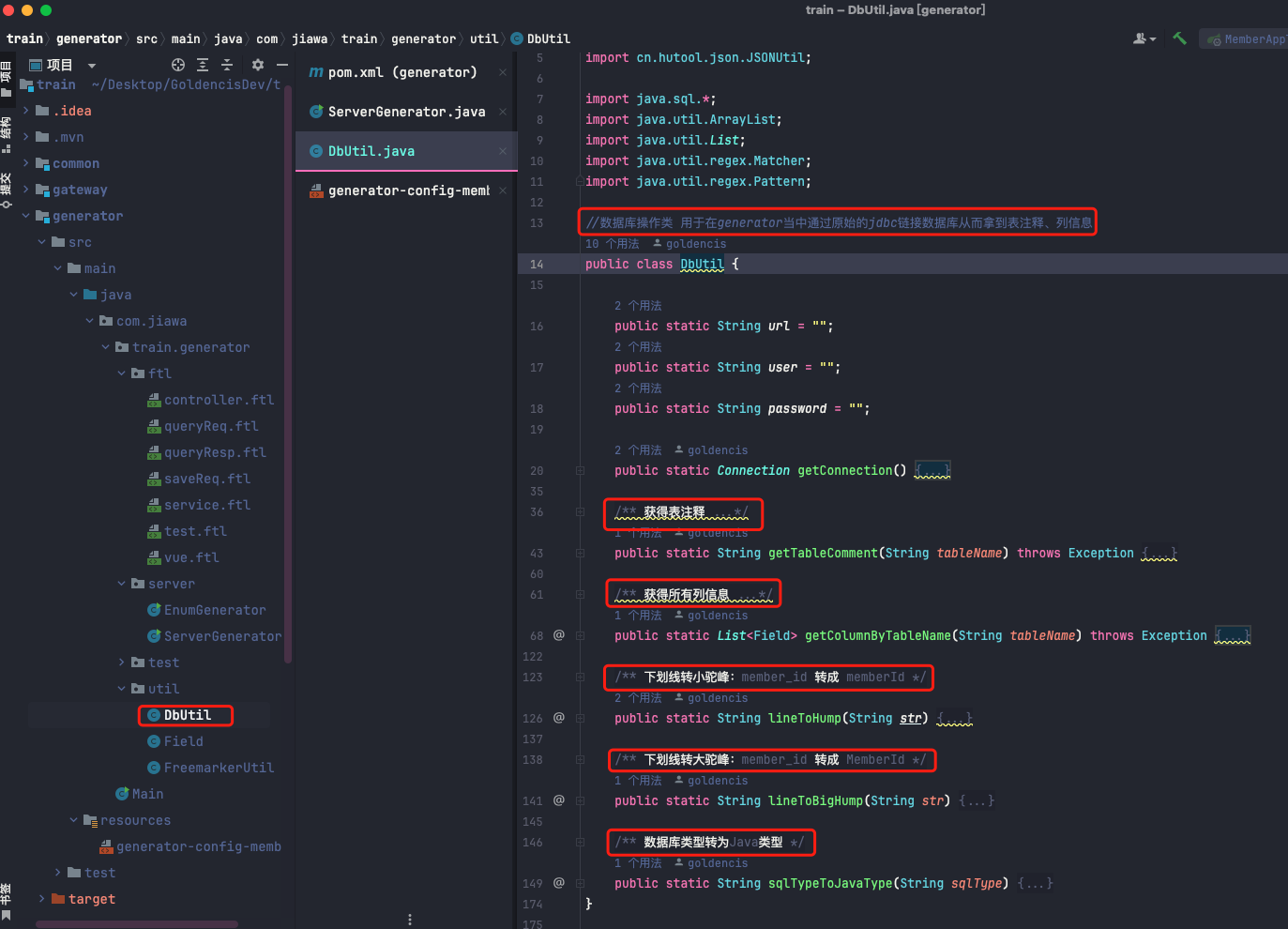
拿到之后我們需要鏈接數據庫啊 我們使用傳統的jdbc去鏈接數據庫就行 所以我們寫了一個DbUtil工具
###

###
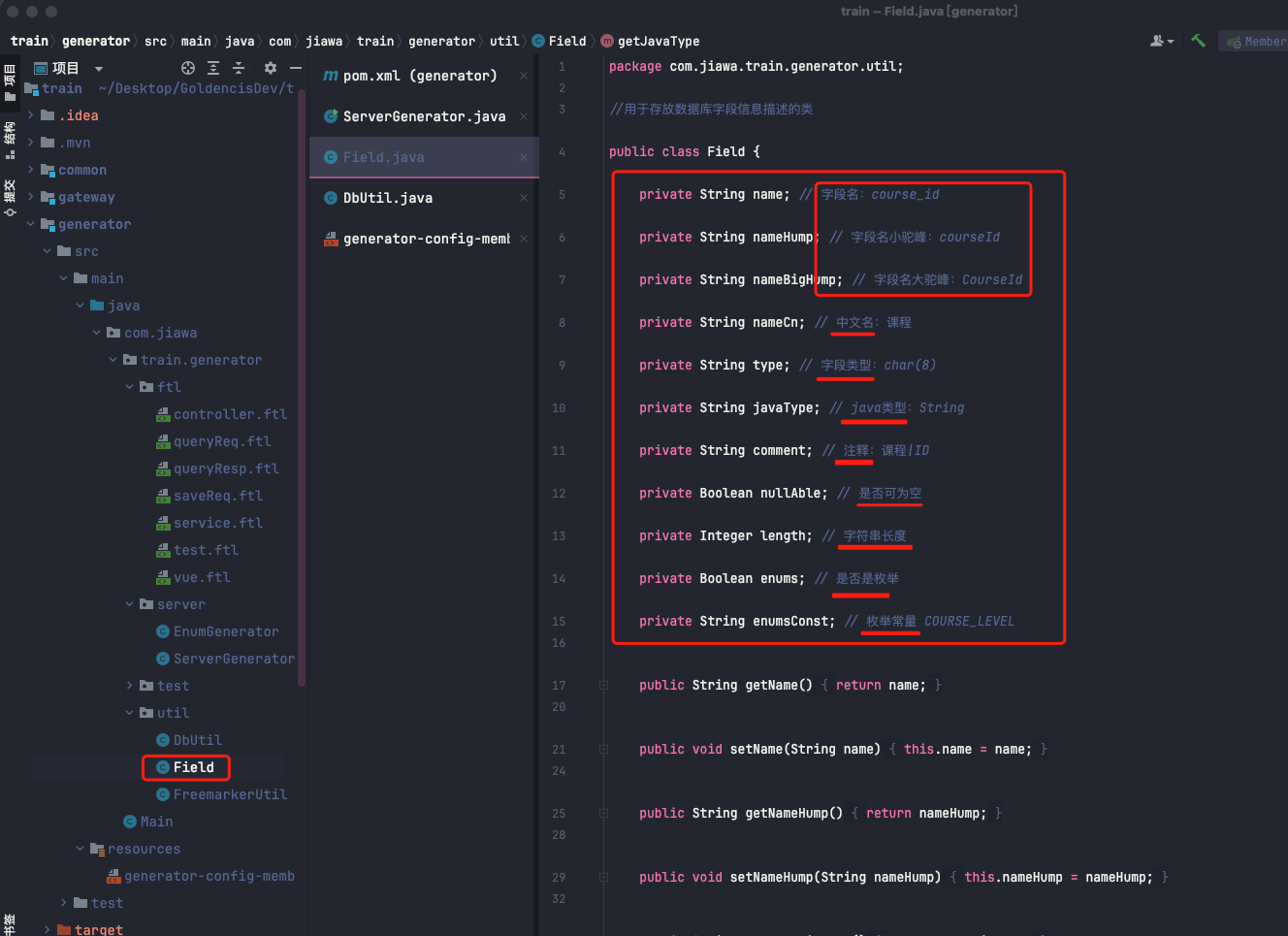
如何存儲這些字段的信息呢?所以我們還定義了一個Field字段類

###
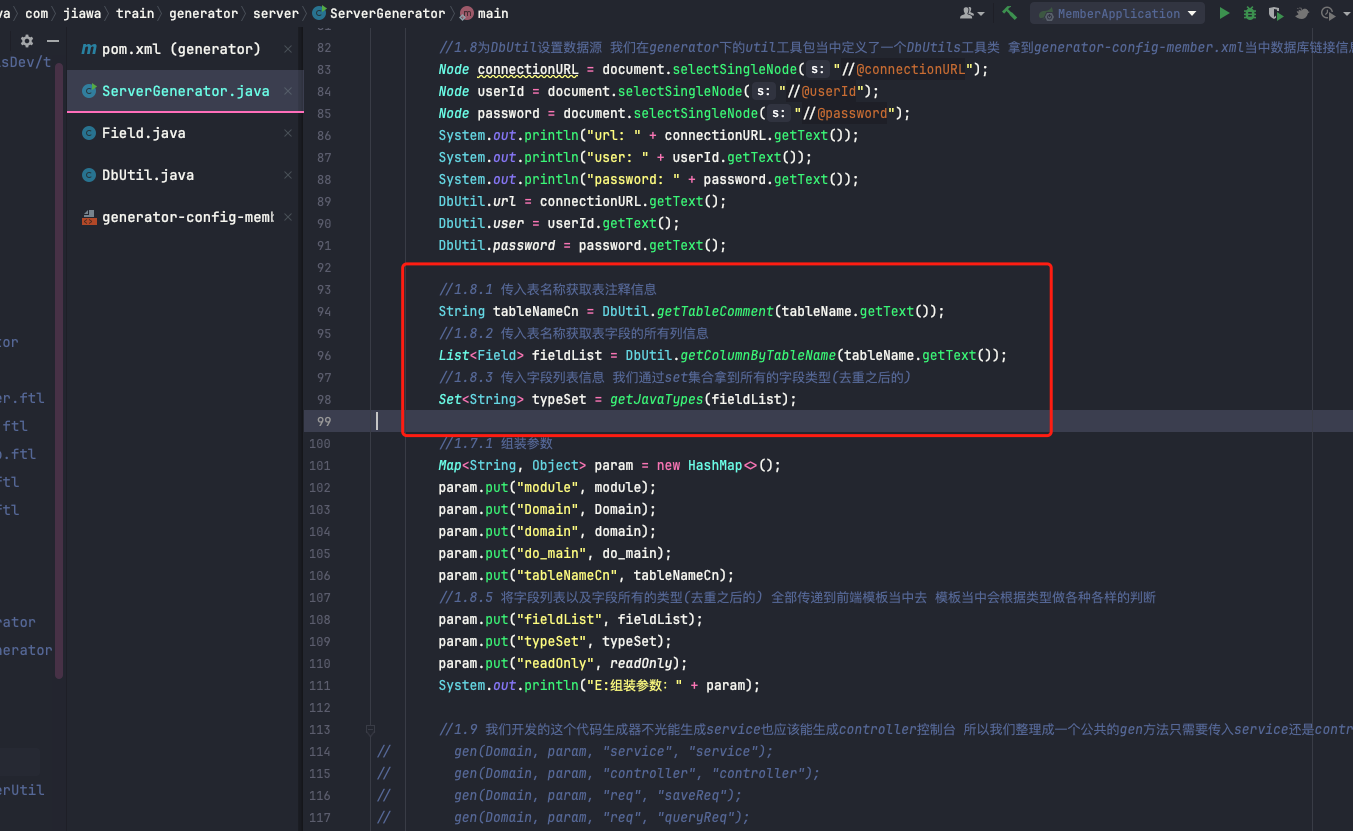
然后就是使用DbUtil工具類去獲取表和字段的一些信息了

###
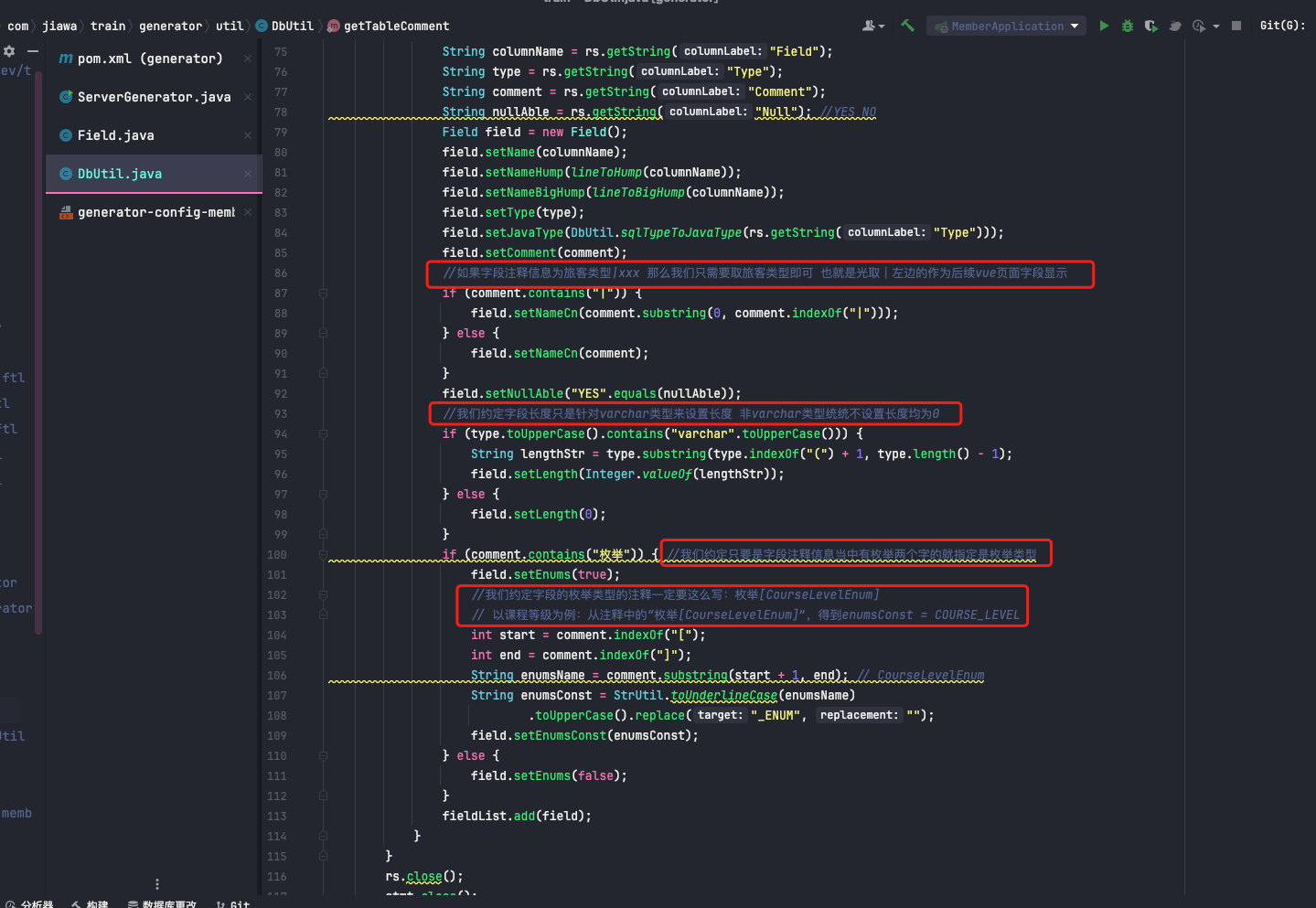
尤其是在獲取字段列的一些信息的時候有一些特別需要注意的地方

如上圖所示:
**第一點就是字段的注釋信息 如果是 “旅客|xxxxxxxx“的那么我們就直接取|前面的作為字段注釋信息;
第二點就是字段的長度,主要是針對varchar類型來設置長度,如果不是varchar類型那么長度統統為0;
第三點就是枚舉類型,枚舉的注釋一定要這么寫:枚舉[CourseLevelEnum]
一定要有枚舉兩個字然后中括號里面就是枚舉的名字一定要帶著后綴Enum
我們會根據枚舉兩個字判定這個字段是不是枚舉類型 然后拿到CourseLevel作為枚舉的名字去后端枚舉類讀取枚舉數據**
###

###
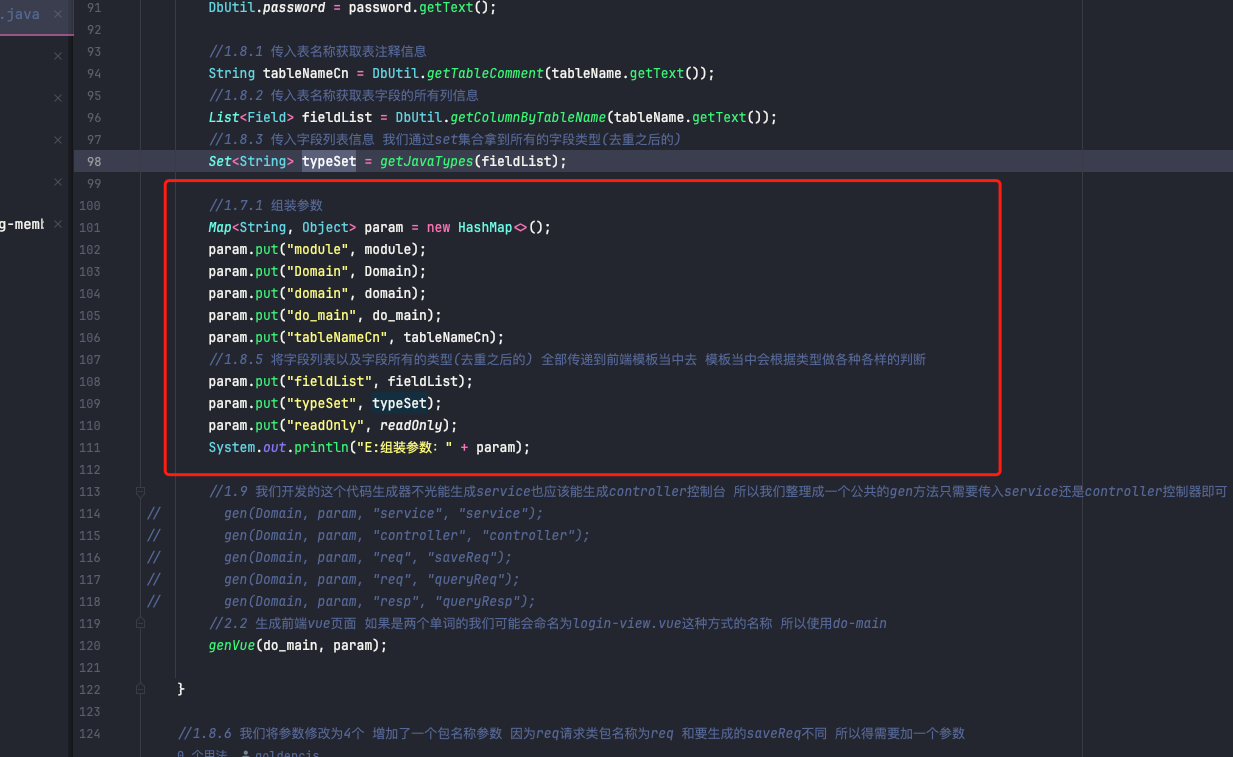
最后就是將數據整合組裝參數

###
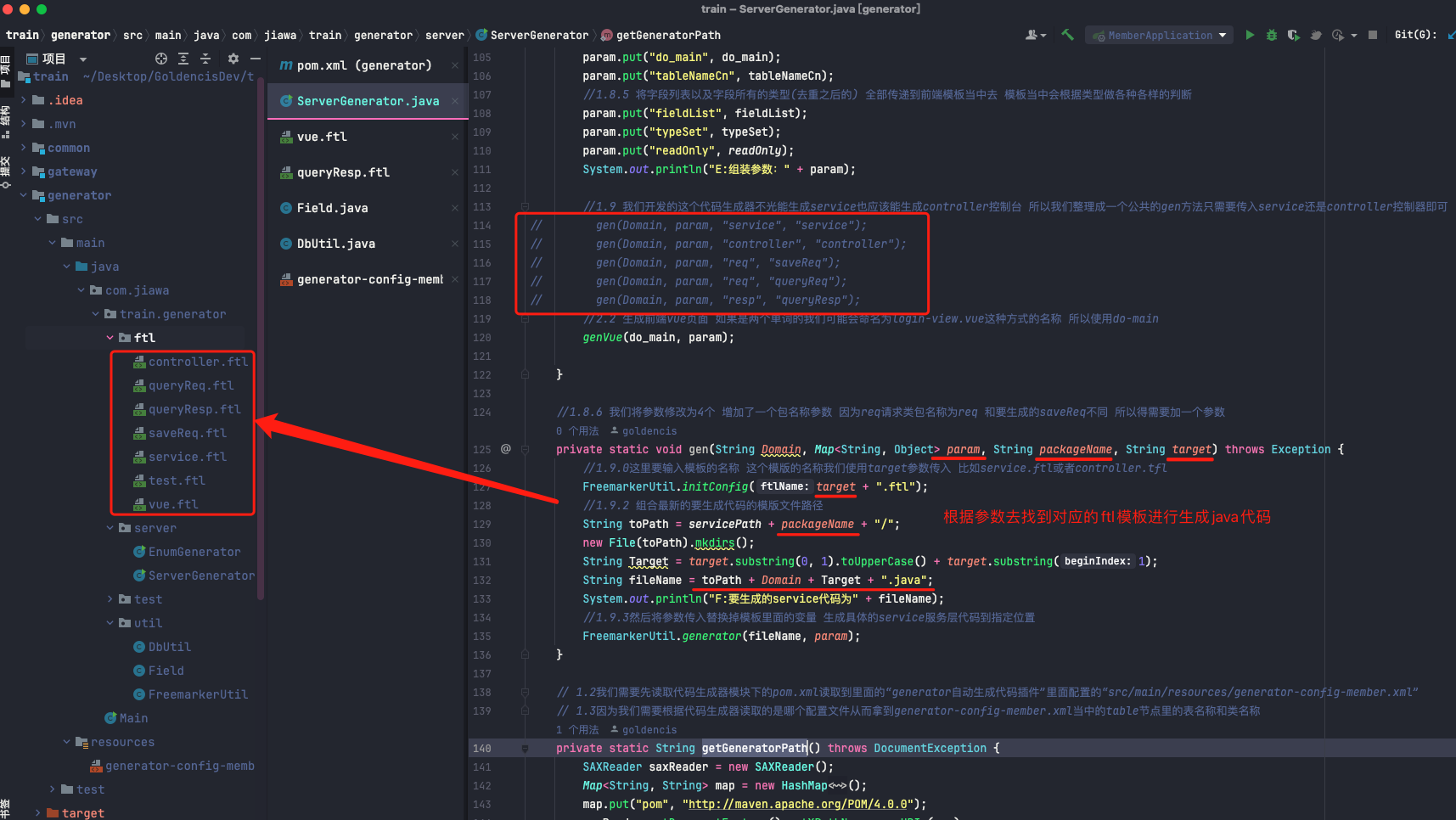
然后我們先說一下生成后端代碼的方法gen()
###

###
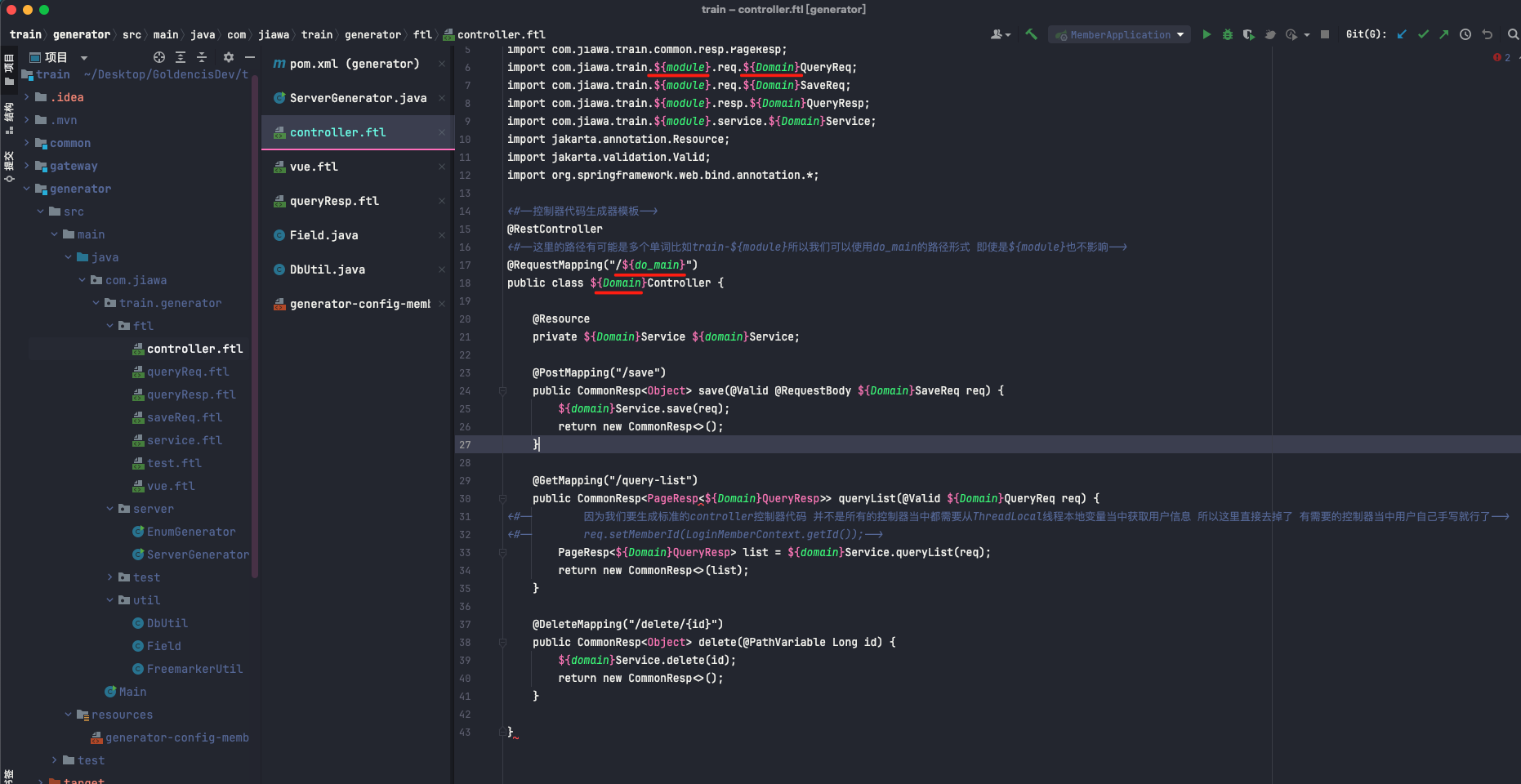
所以這里尤為重要的就是ftl的模版了
###
思路一般是這樣的:先寫一套標準的CURD的后端接口然后拷貝過來改造成模板就行
比如控制器的模版就是根據標準的控制器改造而來的 用標簽替換掉之前寫死的類名稱等信息

###
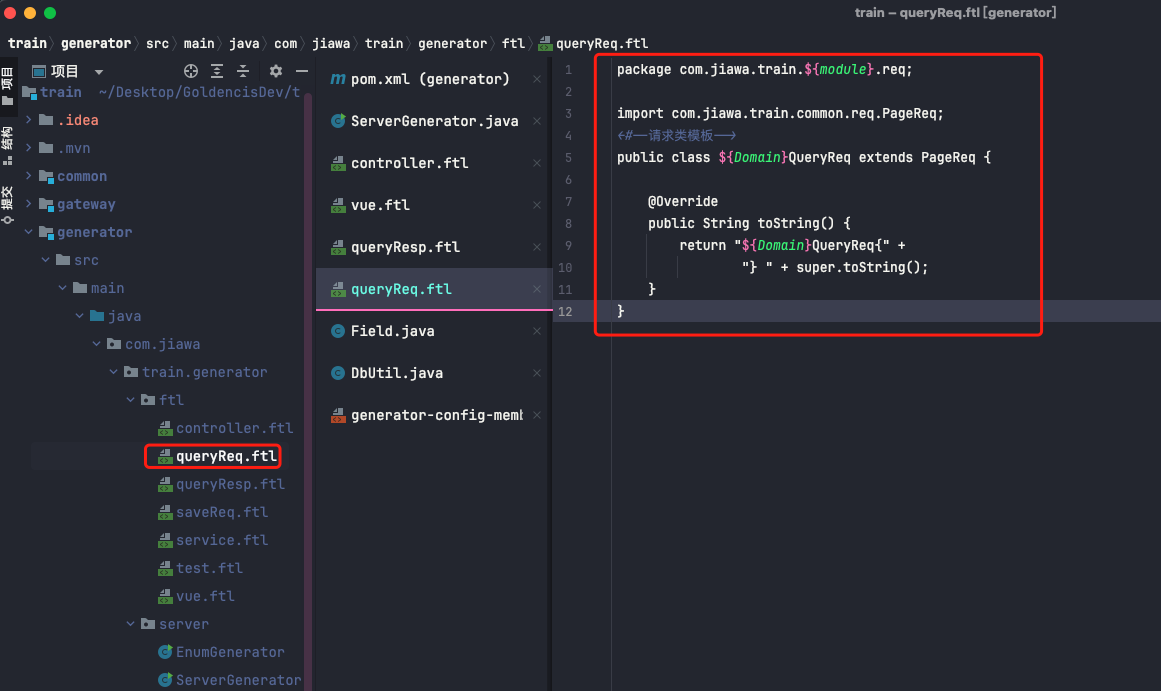
請求類的模版比較簡單 因為我們需要生成的是標準的代碼 像之前在里面寫的各種條件判斷統統不要 生成好請求類代碼之后再去改就行

###
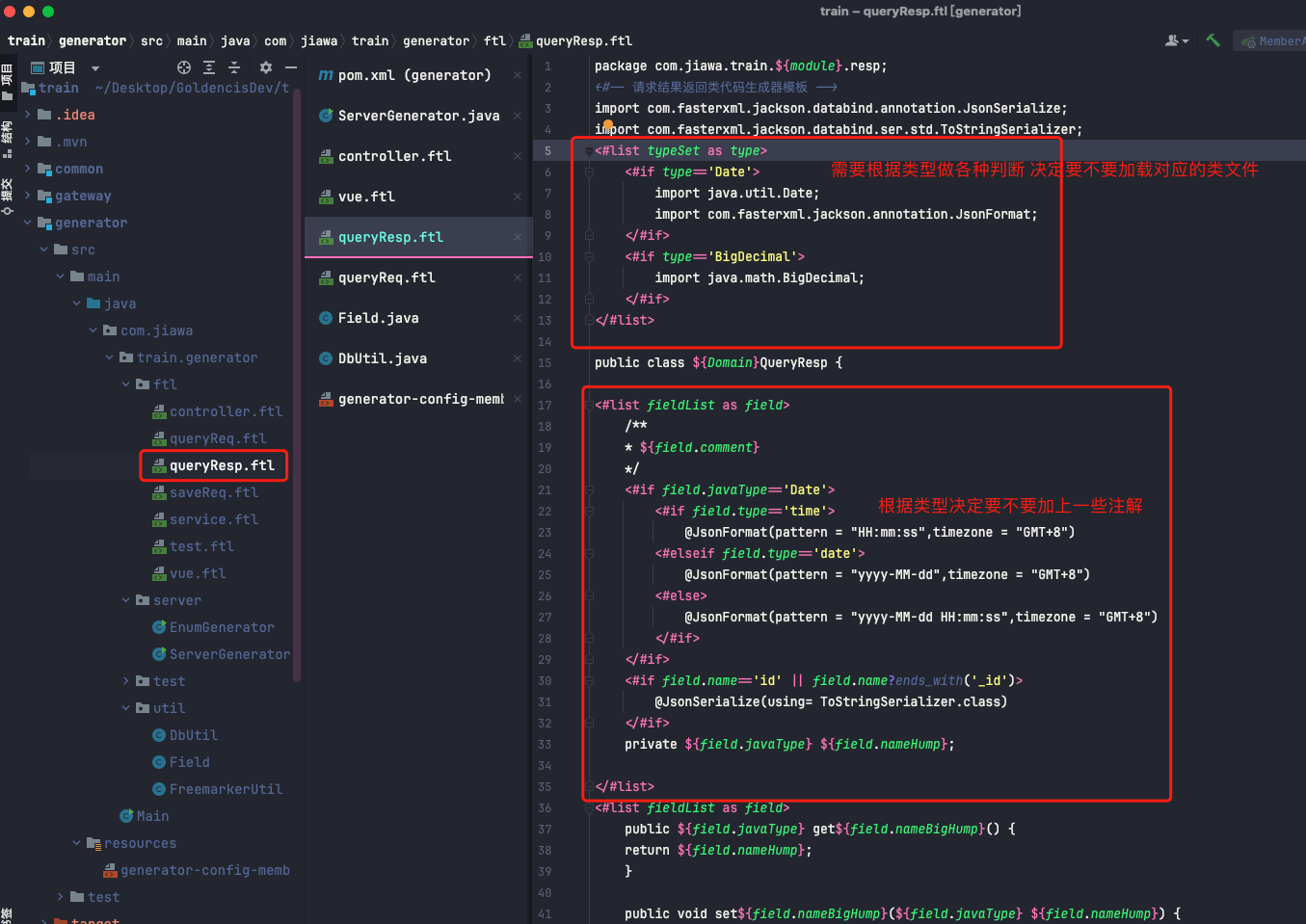
結果返回類更復雜哈

###
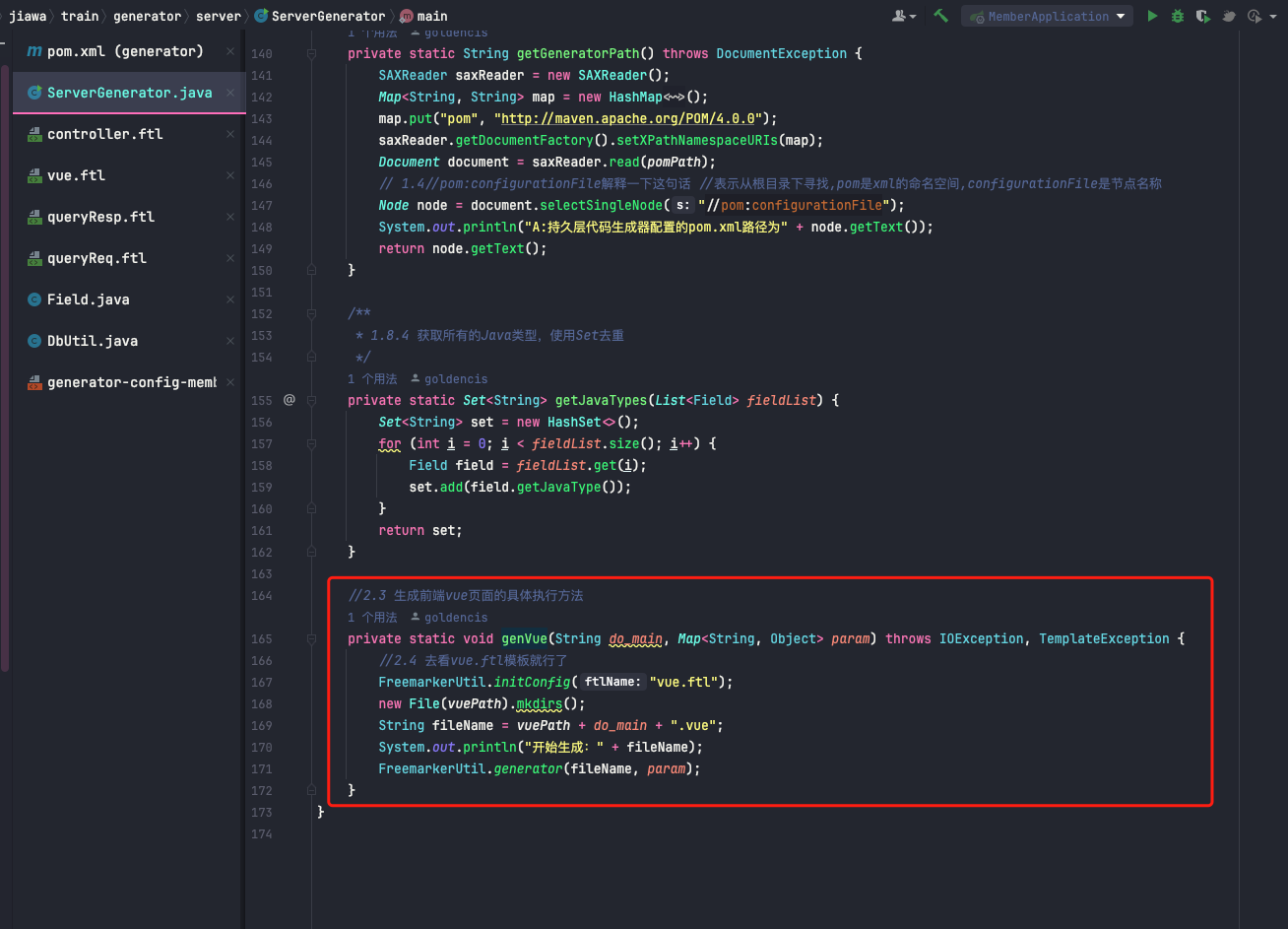
最后就是根據gen()方法來生成對應的后端代碼了
###
接下里我們看一下前端vue的代碼是如何生成的額?
其實比后端代碼的業務邏輯簡單多了

###
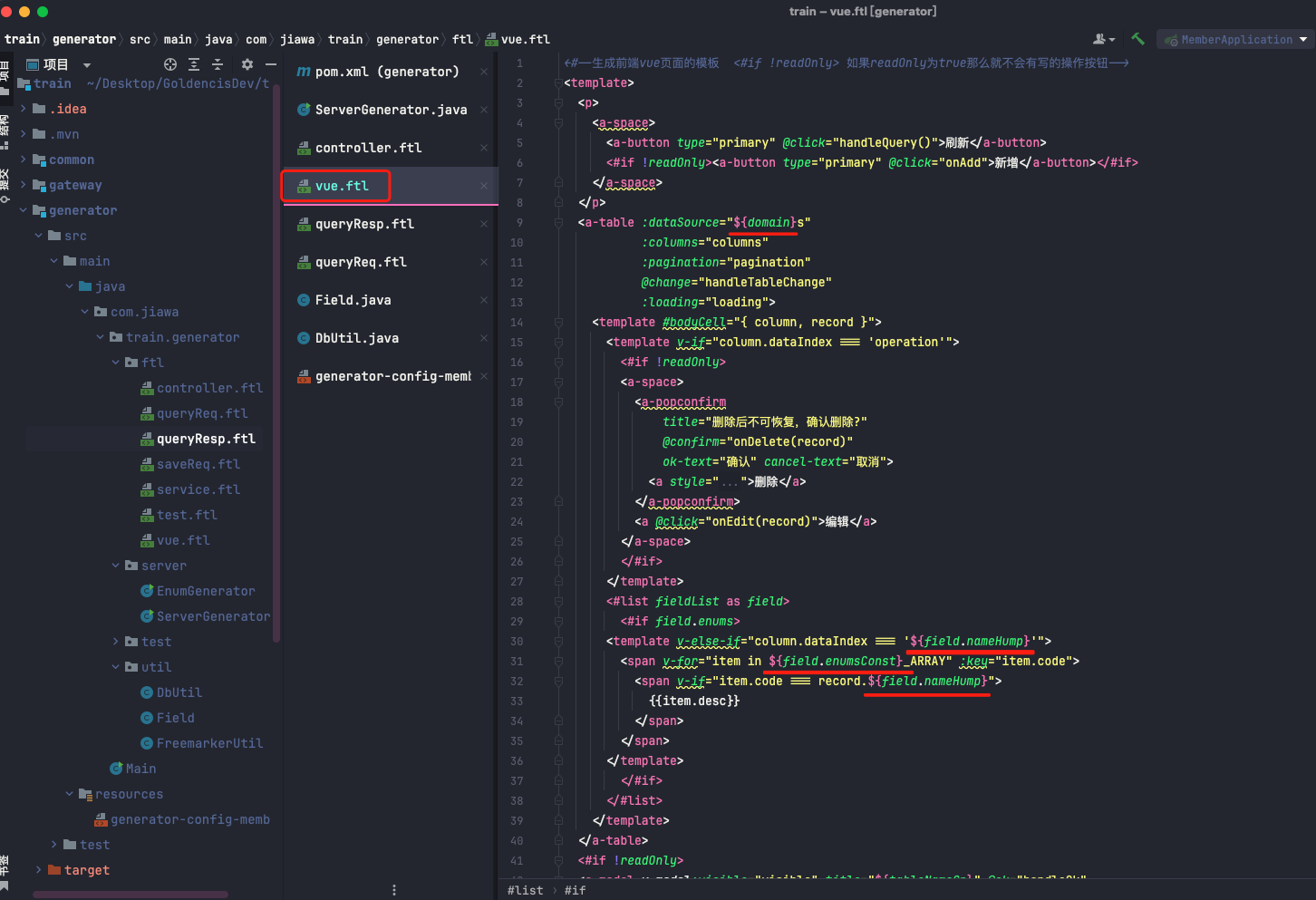
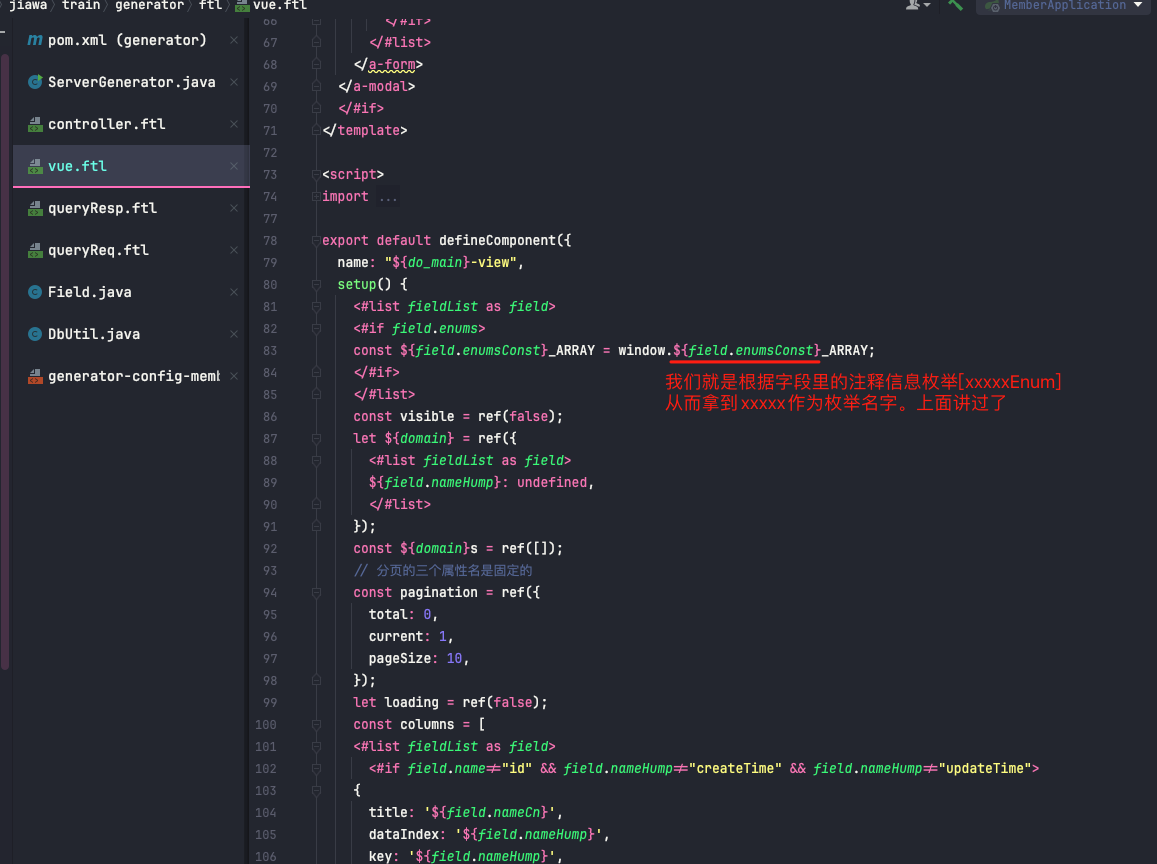
看一下vue.ftl模版不難發現也是進行的模版變量的替換


當然模版也不是一觸而就的 需要改好多次好多次好多次 我擦!!!
###
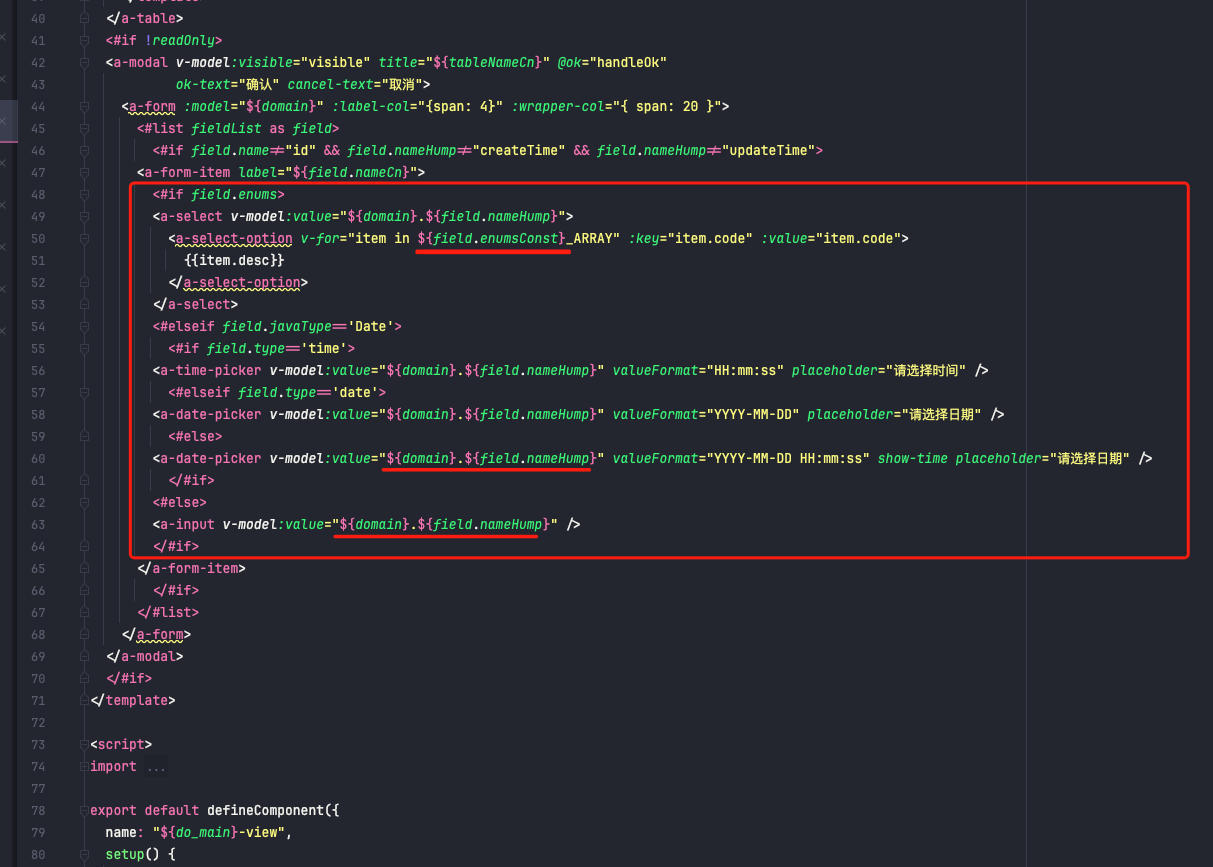
但是最為重要的一點就是枚舉類型在前端的顯示
###

###
通過后端傳遞的參數就已經拿到了對應的枚舉的變量名稱 比如字段注釋信息為枚舉[CourseLevelEnum]那么返回的枚舉名稱就是CourseLevel
###
本身我們是直接手動寫死在前端代碼里面的

###
可是這樣也不行啊 總不能后端寫一個枚舉類 前端就跟著寫一個枚舉js啊!當然也可以這么玩
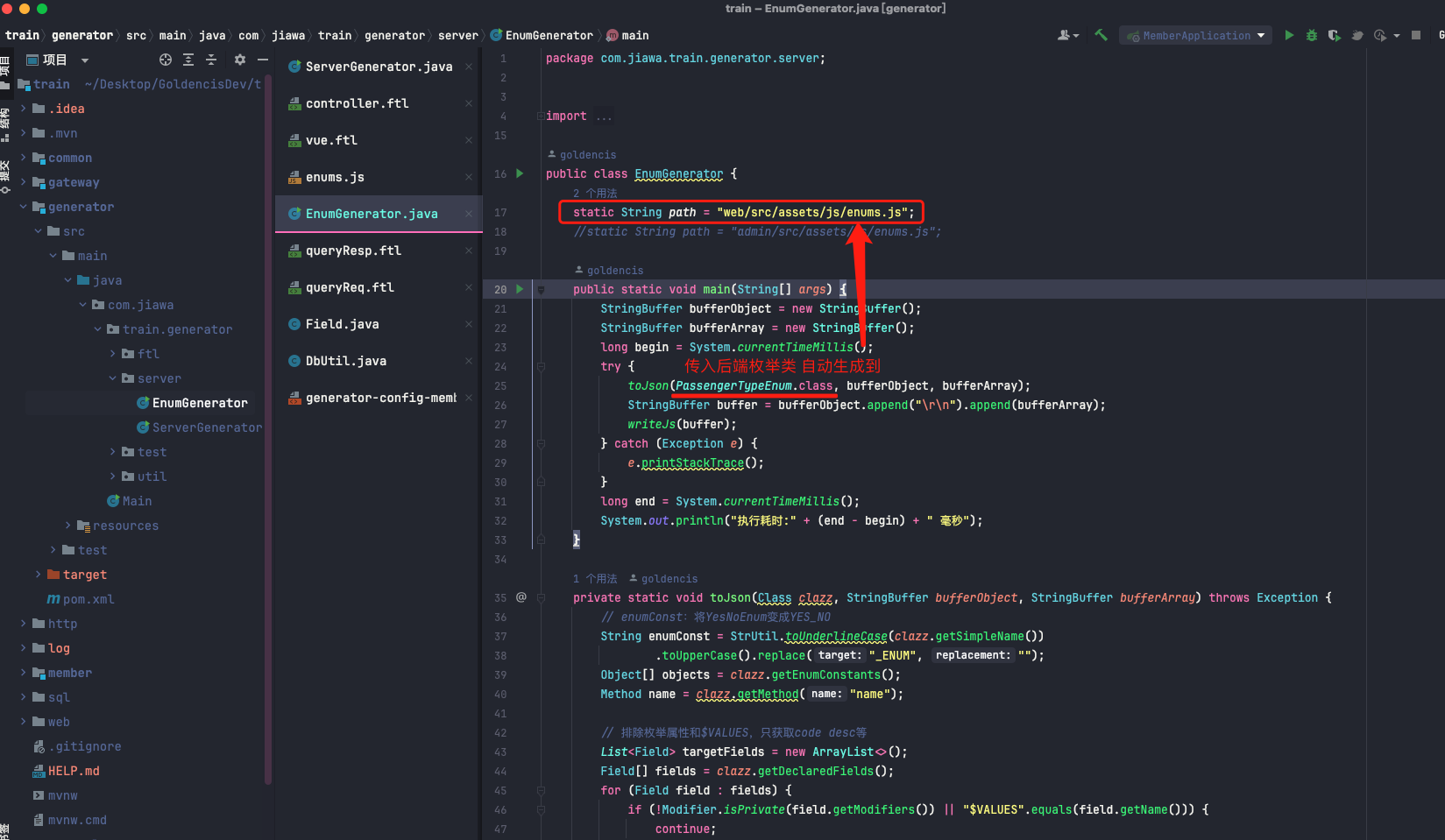
不過我們又寫了一個前端枚舉代碼生成器
###

####
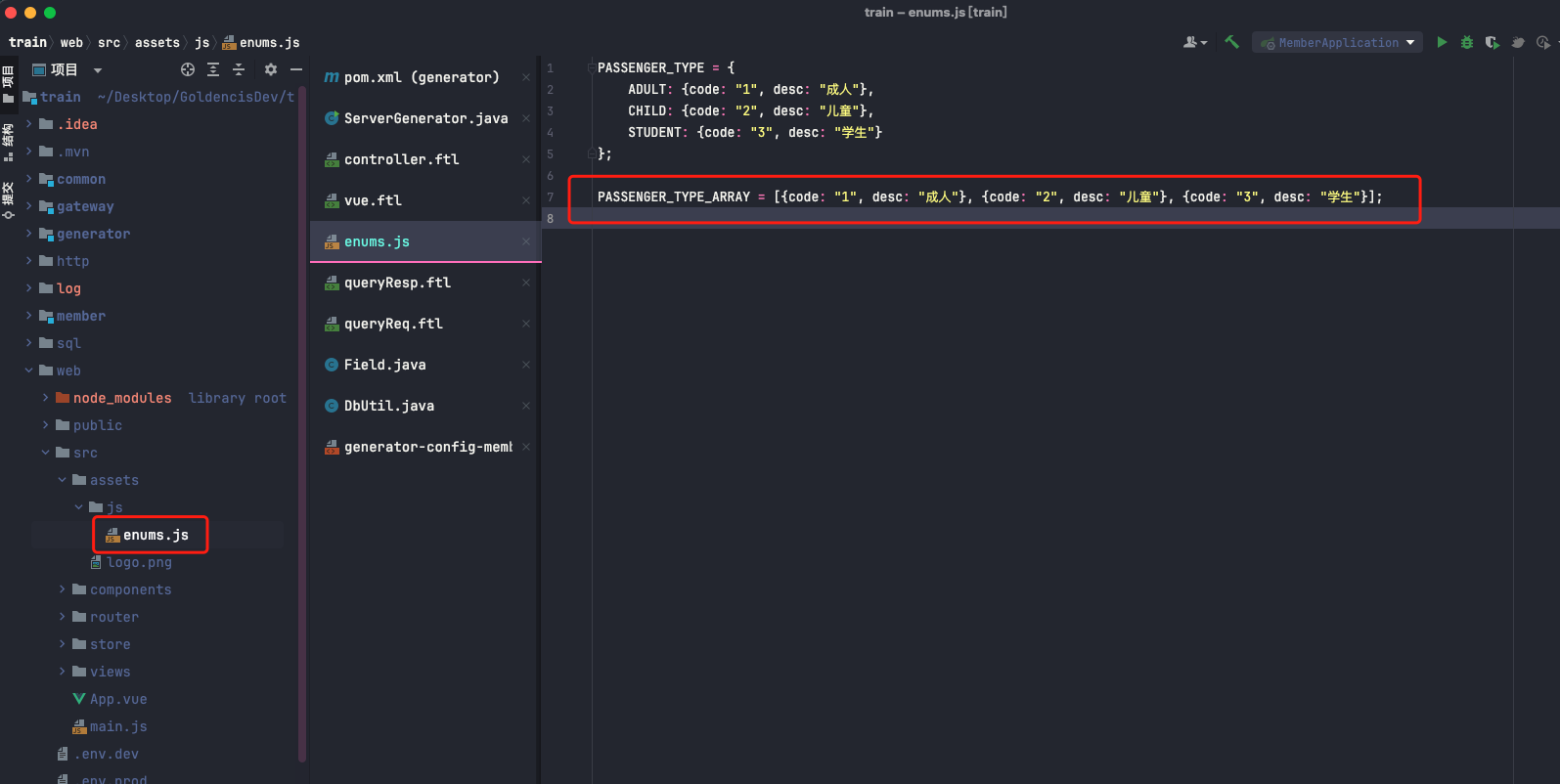
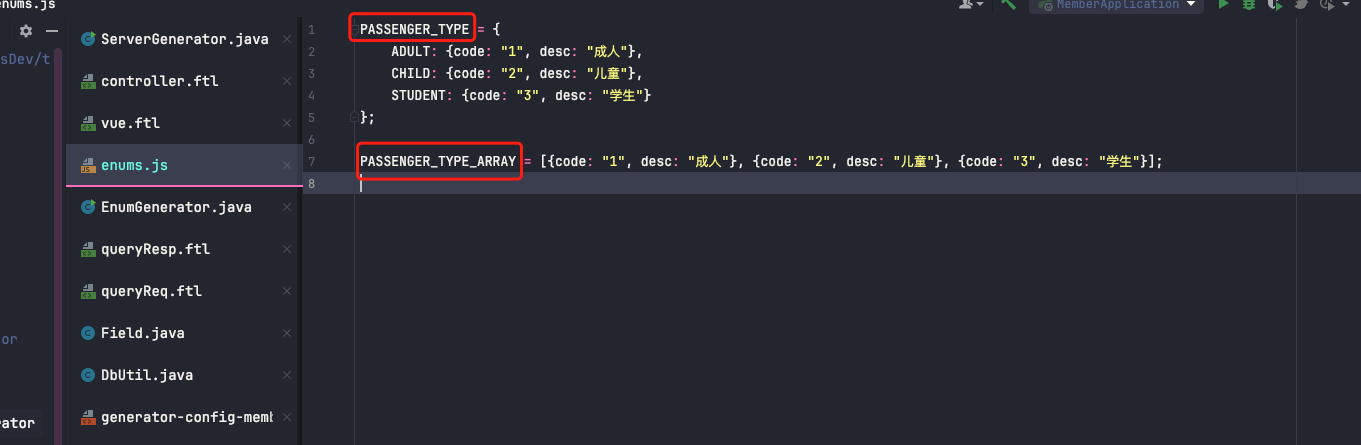
并且生成兩種格式的枚舉數據

###
在整個的設計過程當中約定了一些規范!!!
使用的時候也請遵守這些規范!!! 否則會有意外報錯產生!!!
- 高并發秒殺場景常見的問題
- 項目的技術棧和方向
- 項目收獲
- 高并發場景以及為何選擇12306
- 12306為何是全球最忙碌的網站之一
- 什么是PV什么是QPS TPS以及如何計算QPS TPS
- 如何保證不超賣不少賣還能承受極高并發
- 核心功能
- 12306的整體架構
- 12306數據庫表設計
- 百萬人搶一萬張票系統如何保證其正常及穩定性
- JIT和AOT的簡介和區別
- macos當中部署GraalVM(了解即可)
- 快速完成springcloude alibaba + springboot3框架搭建
- 項目初始化配置
- 1.0項目初始化代碼關聯Git遠程倉庫
- 1.1新增會員模塊創建Member會員模塊
- 1.2增加系統打點日志以及地址前綴和gitignore排除日志文件操作
- 1.3使用HttpClient完成接口測試以及AOP切面記錄請求日志
- 1.4公共模塊common的創建以及pom.xml當中依賴的整合
- 1.5新增網關模塊以及注意事項
- properties和yaml配置文件之間在線相互轉換
- 1.5.1為網關配置路由轉發以及為gateway網關配置啟動參數打印日志
- 阿里云RDS mysql數據庫開通流程和細節總結
- idea當中連接遠程的RDSmysql數據庫
- 1.7集成mybatis打印sql啟動文件制定掃描mapper以及配置文件指定xml路徑
- 漢化idea
- 1.8集成mybatis官方代碼生成器
- 1.9實驗代碼生成器完成會員注冊接口的開發以及httpclient發送post請求
- 2.0封裝請求參數以及定義返回結果
- 2.1統一異常處理
- 2.2自定義異常處理
- 2.3參數校驗自定義異常處理
- 2.4雪花算法
- 2.5vue本地環境搭建以及web項目創建
- 2.6web模塊集成AntDesignVue
- 2.7前端登陸頁面開發案例套路介紹
- 2.8短信驗證接口開發增加獲取會員公共方法
- 2.9登陸接口開發增加resp統一響應類規避敏感字段升級hutool版本
- 3.0修改web模塊登陸頁面請求接口地址為全路徑地址
- 3.1gateway網關當中增加配置解決跨域問題
- 3.2修改會員控制器為接收json格式數據httpclient發送post請求
- 3.3web模塊的axios增加攔截器控制臺打印請求和返回的全部日志
- 3.4web模塊設置不同的開發環境配置不同的請求地址
- 3.5web模塊新增控制臺主頁,登陸成功跳轉到控制臺
- idea使用小技巧
- 3.6web模塊頭部和左側菜單組件開發
- 3.7jwt單點登錄之使用hutool在用戶登錄成功之后生成token返回給前端(未封裝)
- 3.8jwt單點登錄之使用hutool在用戶登錄成功之后生成token返回給前端(封裝jwt工具類)
- 3.9web模塊使用vuex(store)全局變量保存用戶登陸信息
- 4.0web模塊使用vuex(store)全局變量配合h5的session緩存保存用戶信息到Session Storage當中去
- 4.1gateway網關增加多個測試過濾器并設置過濾器順序
- 4.2gateway網關當中增加登陸攔截器(解決接口被隨意訪問的問題)
- 4.3web模塊新增axios攔截器為所有請求添加上token
- 4.4web模塊路由攔截防止越權訪問
- 4.5增加乘車人表以及代碼生成器生成持久層代碼
- 4.6增加乘車人枚舉類
- 4.7新增乘車人添加接口進行字段校驗(新增無返回值)
- 4.8使用idea自帶的httpclient記錄登陸信息token
- 4.9新增common公共模塊獲取攔截器在member模塊設置開關是否啟用解析token從而通過攔截器設置用戶信息MemberLoginResp類到線程本地變量當中去供整個線程調用
- 5.0完善路由以及改造main.vue加載所有子路由登陸成功默認跳轉welcome組件當中去
- 5.1增加乘車人模塊并實現頂部菜單根據路徑自動選中效果
- 5.1.1實現左側菜單根據當前請求路徑自動選中功能
- 5.2完善passenger乘車人模塊前端代碼實現成功提交功能到后端接口
- 5.3會員模塊乘車人列表查詢接口開發(有返回值還未做分頁)
- 5.4會員模塊乘車人列表查詢接口開發(有返回值有分頁)
- 5.5封裝分頁請求參數,所有請求類統一繼承分頁請求參數類統一增加page,size字段并校驗
- 5.6封裝分頁返回結果和統一結果返回類配合使用
- 5.6.3格式化乘車人查詢接口返回日志格式,修改乘車人返回類當中日期的格式增加相應注解即可解決
- 5.7web模塊新增passenger乘車人管理當中的靜態表格(初步集成未對接后臺接口)
- 5.8web模塊新增passenger乘車人管理對接后臺接口展示列表以及分頁和刷新功能(已對接后臺接口)
- 5.9解決前后端交互后端返回數據Long類型精度丟失的問題(精度丟失導致用戶ID不準確ID是通過雪花算法生成的)
- 6.0-改造會員PassengerService當中的save方法同時滿足新增和編輯功能(根據ID判斷是插入還是更新,涉及到兩種更新方式)
- 6.2-web模塊乘車人管理表格右側增加刪除編輯按鈕并對接后臺編輯接口
- 6.3-新增刪除乘車人后端接口以及為前端乘車人組件添加注釋信息
- 6.5-web模塊乘車人頁面定義乘車人常量,在新增模態框以及table數據渲染的時候展示對應的文字顯示(不再顯示123數字)
- 6.6-web模塊單獨定義enums.js文件存放后端也有的枚舉數據,在main.js當中引入并在package.json屏蔽掉報錯信息,乘車人組件當中通過window.xxx拿到定義的枚舉數據展示乘客類型
- 自制代碼生成器初步了解
- RDS Mysql數據庫存在的問題
- 自制代碼生成器初體驗
- 8.1-10.1代碼生成器總結
- 代碼生成器當中的經驗總結
- 11.0-11.1新增admin前端控制臺模塊的快速實現方式(直接拷貝web前端模塊)
- 11.2后端新增子模塊business的規范操作
- 11.3阿里云新增RDS-mysql數據庫并代碼中自動生成business持久層代碼
- 11.4記錄一次完整的生成business模塊后端代碼和前端代碼的全過程
- 11.5-15.3業務總結
- 15.4springboot當中自帶定時任務的使用
- 15.5springboot當中集成quartz調度框架
- 15.6quartz調度框架禁止并發執行任務變成一個一個執行
- 15.7用接口來操作quartz調度框架增加12張用到的數據表測試整體效果
- 15.8-16.0控制臺新增頁面通過界面化操作quartz調度功能以及改造了前端左側路由接口和目錄結構
- 16.1-16.14業務管理模塊生成每日的車次車站車廂座位數據
- 16.5batch調度模塊集成Feign并調取business服務
- 16.6-batch模塊集成Feign調取business模塊的每日車次 自動生成每日的數據
- 16.7-增加手動生成每日車次信息功能并解決前端分頁數量切換失效的bug并修改vue.ftl模板進行解決每頁數量問題
- 17.4-修改前端vue啟動腳本名稱方便區分不同的前端服務
- 17.6利用session-storage不同頁面數據交互定義前端字段校驗以及避免分頁跳轉條件丟失
- 17.7-利用代碼生成器將后端枚舉類生成到web前端模塊的枚舉js當中,然后在order訂單頁面讀取js里面的內容循環放到變量當中去在頁面展示
- 19.1-提交數據包含列表新增了SpringMvcConfig.java將登錄用戶信息寫到本地線程變量
- 19.3-創建訂單接口增加預減庫存并判斷余票是否足夠(涉及到switch case當中使用枚舉類型以及枚舉類型值的獲取)
- 20.0-涉及到根據主鍵更新指定字段的值的操作
- 20.1-自動生成代碼的前提下又涉及到了自定義mapper以及對應的xml
- nacos的使用
- nacos的初步了解
- springboot當中傳統方式讀取application.properties配置信息
- 集成Nacos配置中心并實現動態刷新讀取配置
- Nacos的多環境配置以及關聯Mysql存放配置信息
- Nacos當中命名空間的創建并把配置注冊到命名空間下
- Nacos集成服務注冊中心并將服務注冊到nacos的命名空間下
- GateWay網關集成服務注冊中心以及修改路由轉發為負載均衡+服務名稱
- Feign結合Nacos實現通過服務名稱進行遠程調用
- Nacos服務掛了會有什么后果?
- 各種緩存講解
- mybatis的一級緩存
- mybatis的二級緩存
- springboot的內置緩存
- springboot整合redis是實現自定義序列化
- springboot內置緩存和redis整合方案
- springboot內置緩存和redis整合深入理解以及他倆整合是如何防止緩存穿透的
- springboot內置緩存結合redis防止緩存擊穿
- springboot內置緩存結合redis防止緩存雪崩
- redis緩存高并發場景中的生產問題分享
- 前端緩存的使用
- seata分布式事務
- 初識seata分布式事務
- 初識seata分布式事務的四種模式
- seata分布式事務實戰
- seata和nacos結合
- seata分布式事務對sql的限制要求
- jmeter壓力測試
- jmter的安裝部署和使用
- 對購票下單接口進行壓測
- 使用synchronized解決庫存超賣以及局限性
- 使用redis的分布式鎖setnx來實現防止超賣
- 對redis分布式鎖setnx方案的優化
- 使用redisson看門狗實現分布式鎖進行防止超賣
- redisson當中的紅鎖講解
- 限流熔斷降級實戰
- 限流、熔斷、降級的基本理解
- 常見的限流算法
- sentinel的初步了解以及代碼當中集成限流功能
- sentinel限流控制臺的使用
- sentinel直接對某個接口進行限流并通過控制臺控制具體限流參數的配置
- sentinel+nacos解決直接對接口限流但是重啟服務無法保存限流規則的問題
- Sentinel限流不同的流控效果講解之WarmUp&排隊等待
- Sentinel限流不同的流控模式講解之關聯&鏈路
- Sentinel+Feign熔段(慢調用比例模式)以及熔斷降級處理
- Sentinel+Feign熔段(異常比例模式)以及熔斷降級處理
- Sentinel+Feign熔段(異常數模式)以及熔斷降級處理
- Sentinel+Feign熔斷三種模式總結
- 令牌大閘
- 令牌大閘初步了解
- 自動生成sk_token令牌表持久層以及對應的正刪改查代碼和vue前端代碼
- 自動或者定時生成每日車次信息的時候也生成車次令牌表
- 下單的時候增加校驗每次車次的秒殺令牌功能(基于mysql)
- 下單的時候防止機器人刷票(基于redis分布式鎖setnx)
- 下單的時候增加校驗每次車次的秒殺令牌功能(基于redis緩存)
- 利用驗證碼削弱瞬時流量高峰
- springcloud alibaba當中集成圖形驗證碼生成功能
- ant design vue當中集成前端圖形驗證碼展示
- springcloud alibaba繼承圖形驗證碼之后的驗證碼校驗功能
- 保護后端驗證碼接口增加純前端驗證碼削弱瞬間流量高峰
- RocketMQ消峰
- 關于RocketMQ的初步了解
- RocketMQ的安裝部署前的準備工作
- RocketMQ在linux當中部署運行實戰
- RocketMQ控制臺的部署和簡單使用
- springboot3當中集成rocketmq以及排坑總結
- 集成rocketmq之后的下單流程改造(利用起來rocketmq進行消峰處理提高吞吐量)
- (排隊出票)集成rocketmq之后提高了吞吐量但是存在可以防止超賣確賣不完的問題,如何解決?
- 最后如何進行并發測試
- 前后端實現排隊購票效果
- 關于壓力測試的一些概念
- 如何進行整體性能測試呢?
- 要進行多次壓力測試,期間rocketmq當中的消息如何清除
- 使用springboot異步線程來代替rocketmq進行出票操作
- 發布階段
- 阿里云發布簡要匯總
- 如何對后端springboot服務打包
- 編寫jar包運行腳本
- vue前端web和admin編譯打包通過nginx部署
- 前后單請求異常排除之hutool第三方jar包認證失敗
- 如何通過阿里云oss發布vue打包好的靜態資源網站