前面我們已經講過了如何通過vue部署一下新的模塊進行開發,已經有了web前端項目了,開始現在我們想快速實現admin后臺控制臺的前端界面,這個時候有兩種方式;
第一種方式就是


###
其實就是前面講過的快速通過vue-cli生成vue項目
###
第二種方式就是找到web已經有的項目

選中上圖當中的這些文件直接復制到admin當中去
###

然后替換掉里面的web關鍵字 因為上一個項目的名稱就是web 所以替換一下最好
###
然后執行一下npm install

###
然后找到pacakge.json文件修改一下里面的端口號為9001
###
接下來就是對admin后臺控制臺的界面進行改造了
###
不廢話了直接上圖吧
1、因為后端控制臺我們做的很簡單沒有登陸功能所以改造頭部組件


如上圖所示我們將乘車人管理改造為關于菜單,另外去掉了頭部組件當中的store全局管理 因為我們不需要登陸不需要去全局當中拿數據了
###
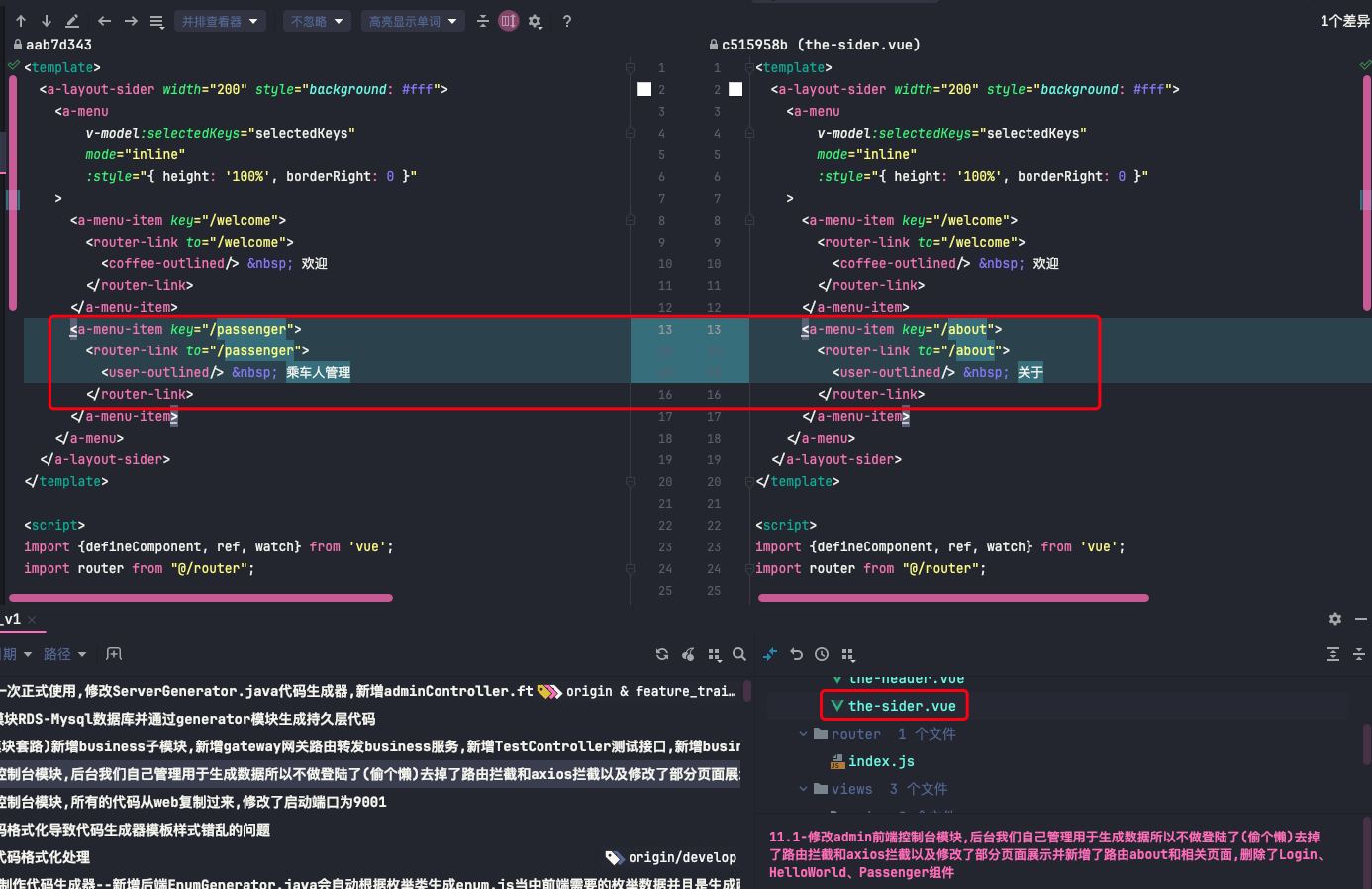
2、左側菜單也做個修改 將以前的乘車人管理改造為關于菜單

###
3、admin當中的路由


###
4、增加一個關于組件

###
5、admin的main.js當中


###
6、admin控制臺刪除多余的組件

- 高并發秒殺場景常見的問題
- 項目的技術棧和方向
- 項目收獲
- 高并發場景以及為何選擇12306
- 12306為何是全球最忙碌的網站之一
- 什么是PV什么是QPS TPS以及如何計算QPS TPS
- 如何保證不超賣不少賣還能承受極高并發
- 核心功能
- 12306的整體架構
- 12306數據庫表設計
- 百萬人搶一萬張票系統如何保證其正常及穩定性
- JIT和AOT的簡介和區別
- macos當中部署GraalVM(了解即可)
- 快速完成springcloude alibaba + springboot3框架搭建
- 項目初始化配置
- 1.0項目初始化代碼關聯Git遠程倉庫
- 1.1新增會員模塊創建Member會員模塊
- 1.2增加系統打點日志以及地址前綴和gitignore排除日志文件操作
- 1.3使用HttpClient完成接口測試以及AOP切面記錄請求日志
- 1.4公共模塊common的創建以及pom.xml當中依賴的整合
- 1.5新增網關模塊以及注意事項
- properties和yaml配置文件之間在線相互轉換
- 1.5.1為網關配置路由轉發以及為gateway網關配置啟動參數打印日志
- 阿里云RDS mysql數據庫開通流程和細節總結
- idea當中連接遠程的RDSmysql數據庫
- 1.7集成mybatis打印sql啟動文件制定掃描mapper以及配置文件指定xml路徑
- 漢化idea
- 1.8集成mybatis官方代碼生成器
- 1.9實驗代碼生成器完成會員注冊接口的開發以及httpclient發送post請求
- 2.0封裝請求參數以及定義返回結果
- 2.1統一異常處理
- 2.2自定義異常處理
- 2.3參數校驗自定義異常處理
- 2.4雪花算法
- 2.5vue本地環境搭建以及web項目創建
- 2.6web模塊集成AntDesignVue
- 2.7前端登陸頁面開發案例套路介紹
- 2.8短信驗證接口開發增加獲取會員公共方法
- 2.9登陸接口開發增加resp統一響應類規避敏感字段升級hutool版本
- 3.0修改web模塊登陸頁面請求接口地址為全路徑地址
- 3.1gateway網關當中增加配置解決跨域問題
- 3.2修改會員控制器為接收json格式數據httpclient發送post請求
- 3.3web模塊的axios增加攔截器控制臺打印請求和返回的全部日志
- 3.4web模塊設置不同的開發環境配置不同的請求地址
- 3.5web模塊新增控制臺主頁,登陸成功跳轉到控制臺
- idea使用小技巧
- 3.6web模塊頭部和左側菜單組件開發
- 3.7jwt單點登錄之使用hutool在用戶登錄成功之后生成token返回給前端(未封裝)
- 3.8jwt單點登錄之使用hutool在用戶登錄成功之后生成token返回給前端(封裝jwt工具類)
- 3.9web模塊使用vuex(store)全局變量保存用戶登陸信息
- 4.0web模塊使用vuex(store)全局變量配合h5的session緩存保存用戶信息到Session Storage當中去
- 4.1gateway網關增加多個測試過濾器并設置過濾器順序
- 4.2gateway網關當中增加登陸攔截器(解決接口被隨意訪問的問題)
- 4.3web模塊新增axios攔截器為所有請求添加上token
- 4.4web模塊路由攔截防止越權訪問
- 4.5增加乘車人表以及代碼生成器生成持久層代碼
- 4.6增加乘車人枚舉類
- 4.7新增乘車人添加接口進行字段校驗(新增無返回值)
- 4.8使用idea自帶的httpclient記錄登陸信息token
- 4.9新增common公共模塊獲取攔截器在member模塊設置開關是否啟用解析token從而通過攔截器設置用戶信息MemberLoginResp類到線程本地變量當中去供整個線程調用
- 5.0完善路由以及改造main.vue加載所有子路由登陸成功默認跳轉welcome組件當中去
- 5.1增加乘車人模塊并實現頂部菜單根據路徑自動選中效果
- 5.1.1實現左側菜單根據當前請求路徑自動選中功能
- 5.2完善passenger乘車人模塊前端代碼實現成功提交功能到后端接口
- 5.3會員模塊乘車人列表查詢接口開發(有返回值還未做分頁)
- 5.4會員模塊乘車人列表查詢接口開發(有返回值有分頁)
- 5.5封裝分頁請求參數,所有請求類統一繼承分頁請求參數類統一增加page,size字段并校驗
- 5.6封裝分頁返回結果和統一結果返回類配合使用
- 5.6.3格式化乘車人查詢接口返回日志格式,修改乘車人返回類當中日期的格式增加相應注解即可解決
- 5.7web模塊新增passenger乘車人管理當中的靜態表格(初步集成未對接后臺接口)
- 5.8web模塊新增passenger乘車人管理對接后臺接口展示列表以及分頁和刷新功能(已對接后臺接口)
- 5.9解決前后端交互后端返回數據Long類型精度丟失的問題(精度丟失導致用戶ID不準確ID是通過雪花算法生成的)
- 6.0-改造會員PassengerService當中的save方法同時滿足新增和編輯功能(根據ID判斷是插入還是更新,涉及到兩種更新方式)
- 6.2-web模塊乘車人管理表格右側增加刪除編輯按鈕并對接后臺編輯接口
- 6.3-新增刪除乘車人后端接口以及為前端乘車人組件添加注釋信息
- 6.5-web模塊乘車人頁面定義乘車人常量,在新增模態框以及table數據渲染的時候展示對應的文字顯示(不再顯示123數字)
- 6.6-web模塊單獨定義enums.js文件存放后端也有的枚舉數據,在main.js當中引入并在package.json屏蔽掉報錯信息,乘車人組件當中通過window.xxx拿到定義的枚舉數據展示乘客類型
- 自制代碼生成器初步了解
- RDS Mysql數據庫存在的問題
- 自制代碼生成器初體驗
- 8.1-10.1代碼生成器總結
- 代碼生成器當中的經驗總結
- 11.0-11.1新增admin前端控制臺模塊的快速實現方式(直接拷貝web前端模塊)
- 11.2后端新增子模塊business的規范操作
- 11.3阿里云新增RDS-mysql數據庫并代碼中自動生成business持久層代碼
- 11.4記錄一次完整的生成business模塊后端代碼和前端代碼的全過程
- 11.5-15.3業務總結
- 15.4springboot當中自帶定時任務的使用
- 15.5springboot當中集成quartz調度框架
- 15.6quartz調度框架禁止并發執行任務變成一個一個執行
- 15.7用接口來操作quartz調度框架增加12張用到的數據表測試整體效果
- 15.8-16.0控制臺新增頁面通過界面化操作quartz調度功能以及改造了前端左側路由接口和目錄結構
- 16.1-16.14業務管理模塊生成每日的車次車站車廂座位數據
- 16.5batch調度模塊集成Feign并調取business服務
- 16.6-batch模塊集成Feign調取business模塊的每日車次 自動生成每日的數據
- 16.7-增加手動生成每日車次信息功能并解決前端分頁數量切換失效的bug并修改vue.ftl模板進行解決每頁數量問題
- 17.4-修改前端vue啟動腳本名稱方便區分不同的前端服務
- 17.6利用session-storage不同頁面數據交互定義前端字段校驗以及避免分頁跳轉條件丟失
- 17.7-利用代碼生成器將后端枚舉類生成到web前端模塊的枚舉js當中,然后在order訂單頁面讀取js里面的內容循環放到變量當中去在頁面展示
- 19.1-提交數據包含列表新增了SpringMvcConfig.java將登錄用戶信息寫到本地線程變量
- 19.3-創建訂單接口增加預減庫存并判斷余票是否足夠(涉及到switch case當中使用枚舉類型以及枚舉類型值的獲取)
- 20.0-涉及到根據主鍵更新指定字段的值的操作
- 20.1-自動生成代碼的前提下又涉及到了自定義mapper以及對應的xml
- nacos的使用
- nacos的初步了解
- springboot當中傳統方式讀取application.properties配置信息
- 集成Nacos配置中心并實現動態刷新讀取配置
- Nacos的多環境配置以及關聯Mysql存放配置信息
- Nacos當中命名空間的創建并把配置注冊到命名空間下
- Nacos集成服務注冊中心并將服務注冊到nacos的命名空間下
- GateWay網關集成服務注冊中心以及修改路由轉發為負載均衡+服務名稱
- Feign結合Nacos實現通過服務名稱進行遠程調用
- Nacos服務掛了會有什么后果?
- 各種緩存講解
- mybatis的一級緩存
- mybatis的二級緩存
- springboot的內置緩存
- springboot整合redis是實現自定義序列化
- springboot內置緩存和redis整合方案
- springboot內置緩存和redis整合深入理解以及他倆整合是如何防止緩存穿透的
- springboot內置緩存結合redis防止緩存擊穿
- springboot內置緩存結合redis防止緩存雪崩
- redis緩存高并發場景中的生產問題分享
- 前端緩存的使用
- seata分布式事務
- 初識seata分布式事務
- 初識seata分布式事務的四種模式
- seata分布式事務實戰
- seata和nacos結合
- seata分布式事務對sql的限制要求
- jmeter壓力測試
- jmter的安裝部署和使用
- 對購票下單接口進行壓測
- 使用synchronized解決庫存超賣以及局限性
- 使用redis的分布式鎖setnx來實現防止超賣
- 對redis分布式鎖setnx方案的優化
- 使用redisson看門狗實現分布式鎖進行防止超賣
- redisson當中的紅鎖講解
- 限流熔斷降級實戰
- 限流、熔斷、降級的基本理解
- 常見的限流算法
- sentinel的初步了解以及代碼當中集成限流功能
- sentinel限流控制臺的使用
- sentinel直接對某個接口進行限流并通過控制臺控制具體限流參數的配置
- sentinel+nacos解決直接對接口限流但是重啟服務無法保存限流規則的問題
- Sentinel限流不同的流控效果講解之WarmUp&排隊等待
- Sentinel限流不同的流控模式講解之關聯&鏈路
- Sentinel+Feign熔段(慢調用比例模式)以及熔斷降級處理
- Sentinel+Feign熔段(異常比例模式)以及熔斷降級處理
- Sentinel+Feign熔段(異常數模式)以及熔斷降級處理
- Sentinel+Feign熔斷三種模式總結
- 令牌大閘
- 令牌大閘初步了解
- 自動生成sk_token令牌表持久層以及對應的正刪改查代碼和vue前端代碼
- 自動或者定時生成每日車次信息的時候也生成車次令牌表
- 下單的時候增加校驗每次車次的秒殺令牌功能(基于mysql)
- 下單的時候防止機器人刷票(基于redis分布式鎖setnx)
- 下單的時候增加校驗每次車次的秒殺令牌功能(基于redis緩存)
- 利用驗證碼削弱瞬時流量高峰
- springcloud alibaba當中集成圖形驗證碼生成功能
- ant design vue當中集成前端圖形驗證碼展示
- springcloud alibaba繼承圖形驗證碼之后的驗證碼校驗功能
- 保護后端驗證碼接口增加純前端驗證碼削弱瞬間流量高峰
- RocketMQ消峰
- 關于RocketMQ的初步了解
- RocketMQ的安裝部署前的準備工作
- RocketMQ在linux當中部署運行實戰
- RocketMQ控制臺的部署和簡單使用
- springboot3當中集成rocketmq以及排坑總結
- 集成rocketmq之后的下單流程改造(利用起來rocketmq進行消峰處理提高吞吐量)
- (排隊出票)集成rocketmq之后提高了吞吐量但是存在可以防止超賣確賣不完的問題,如何解決?
- 最后如何進行并發測試
- 前后端實現排隊購票效果
- 關于壓力測試的一些概念
- 如何進行整體性能測試呢?
- 要進行多次壓力測試,期間rocketmq當中的消息如何清除
- 使用springboot異步線程來代替rocketmq進行出票操作
- 發布階段
- 阿里云發布簡要匯總
- 如何對后端springboot服務打包
- 編寫jar包運行腳本
- vue前端web和admin編譯打包通過nginx部署
- 前后單請求異常排除之hutool第三方jar包認證失敗
- 如何通過阿里云oss發布vue打包好的靜態資源網站