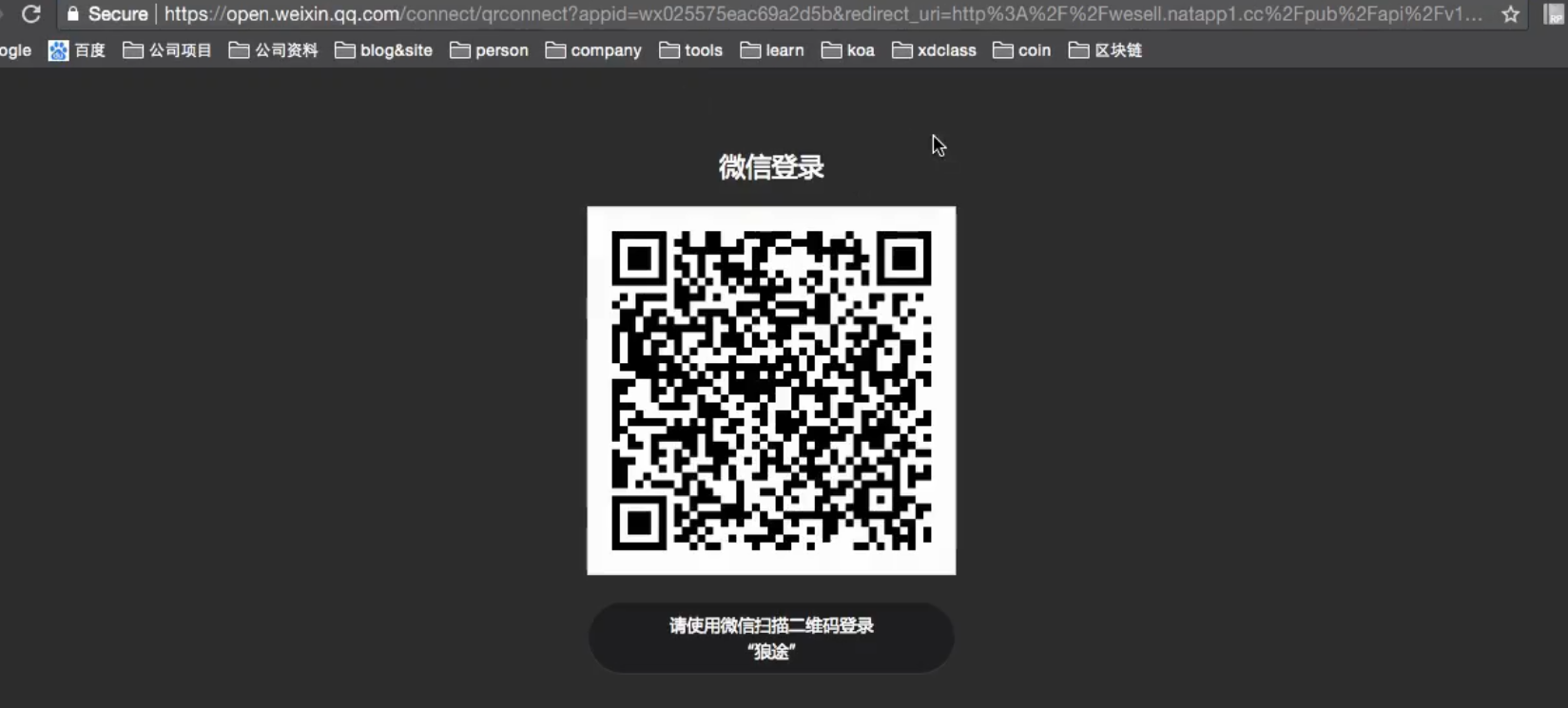
今天我們先來寫個簡單的案例獲取微信掃碼登陸時候彈出的二維碼圖片
###
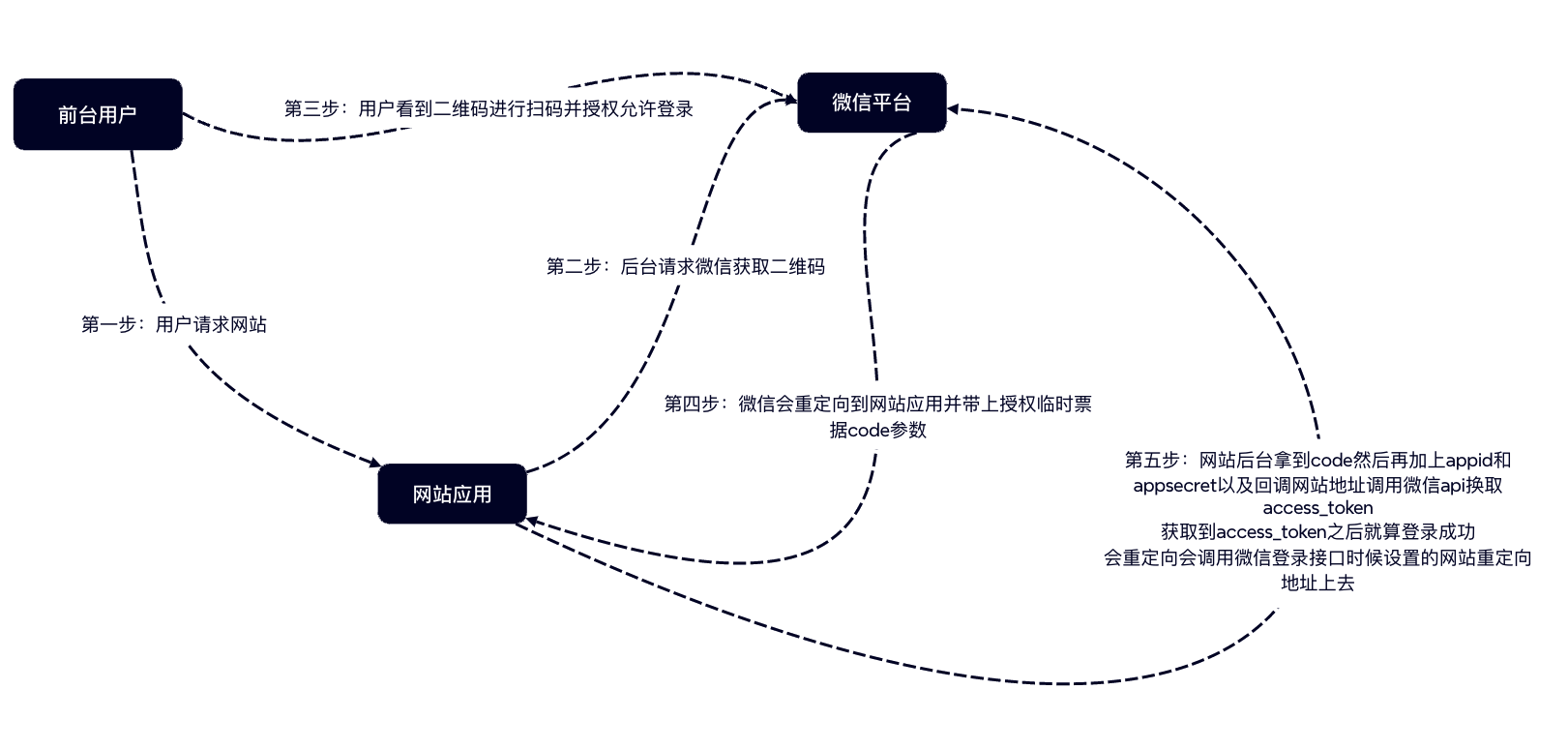
從上一篇我們就了解過了整個的流程

###
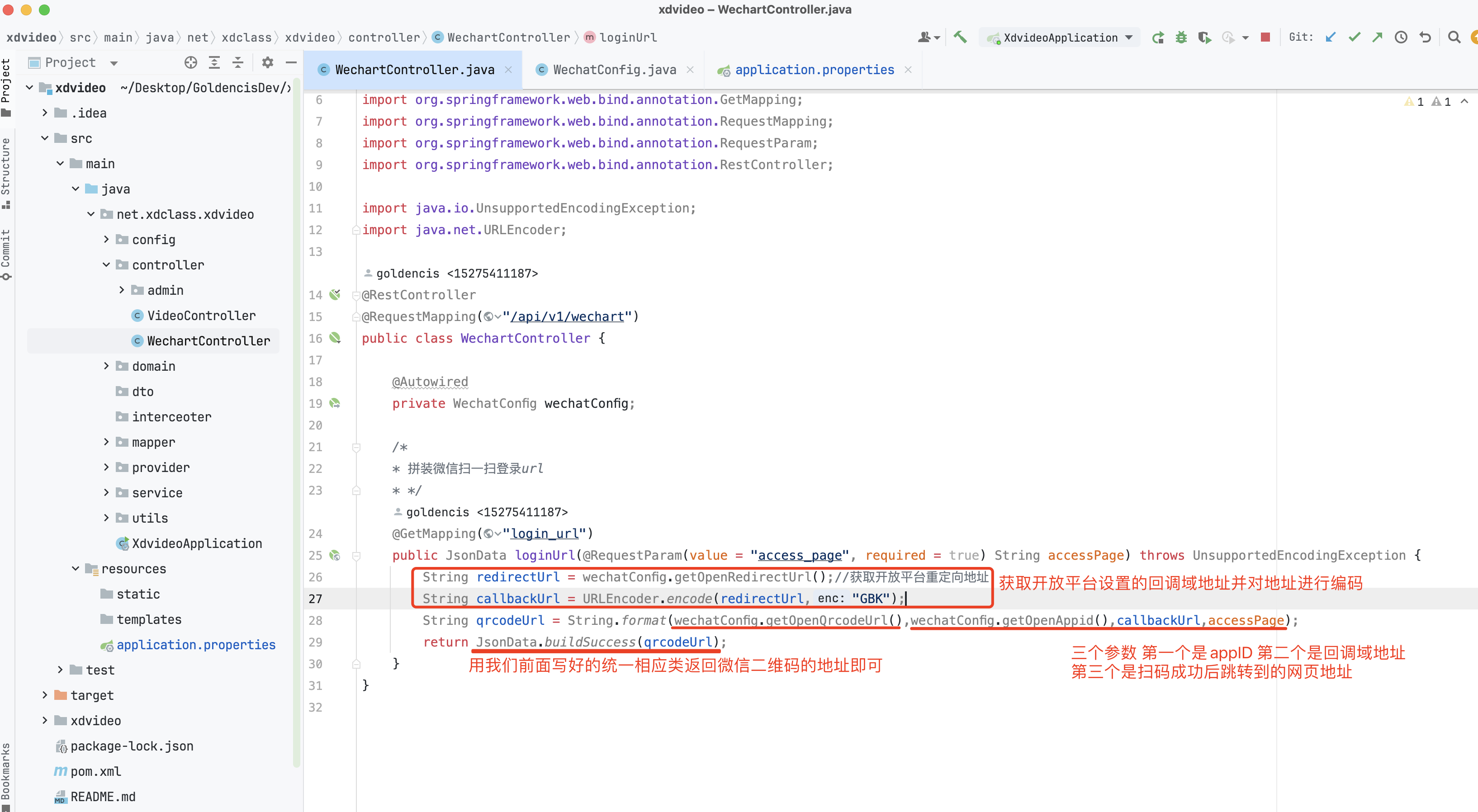
第二步就是請求后臺接口從而獲取微信掃碼的二維碼圖片
###
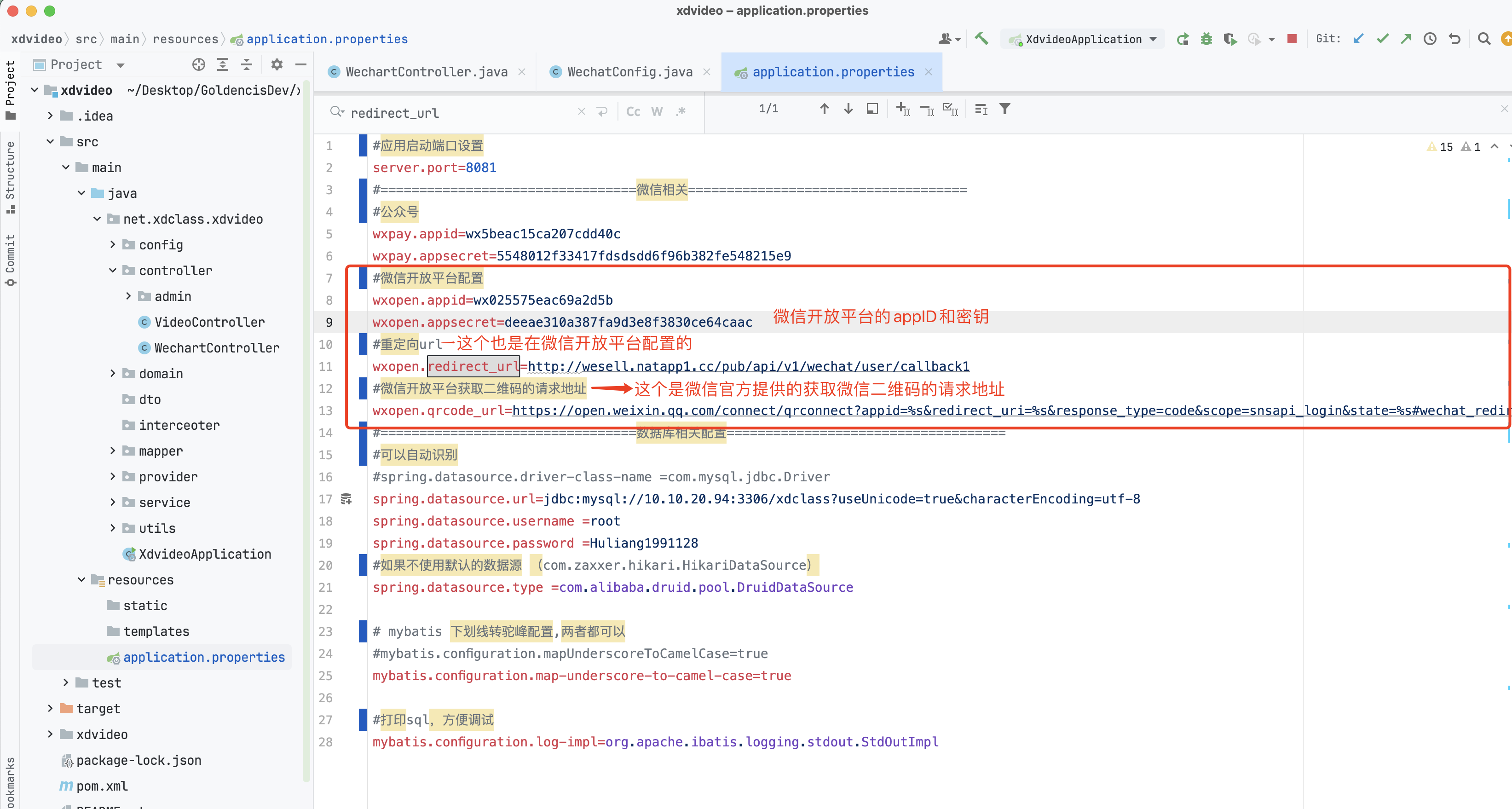
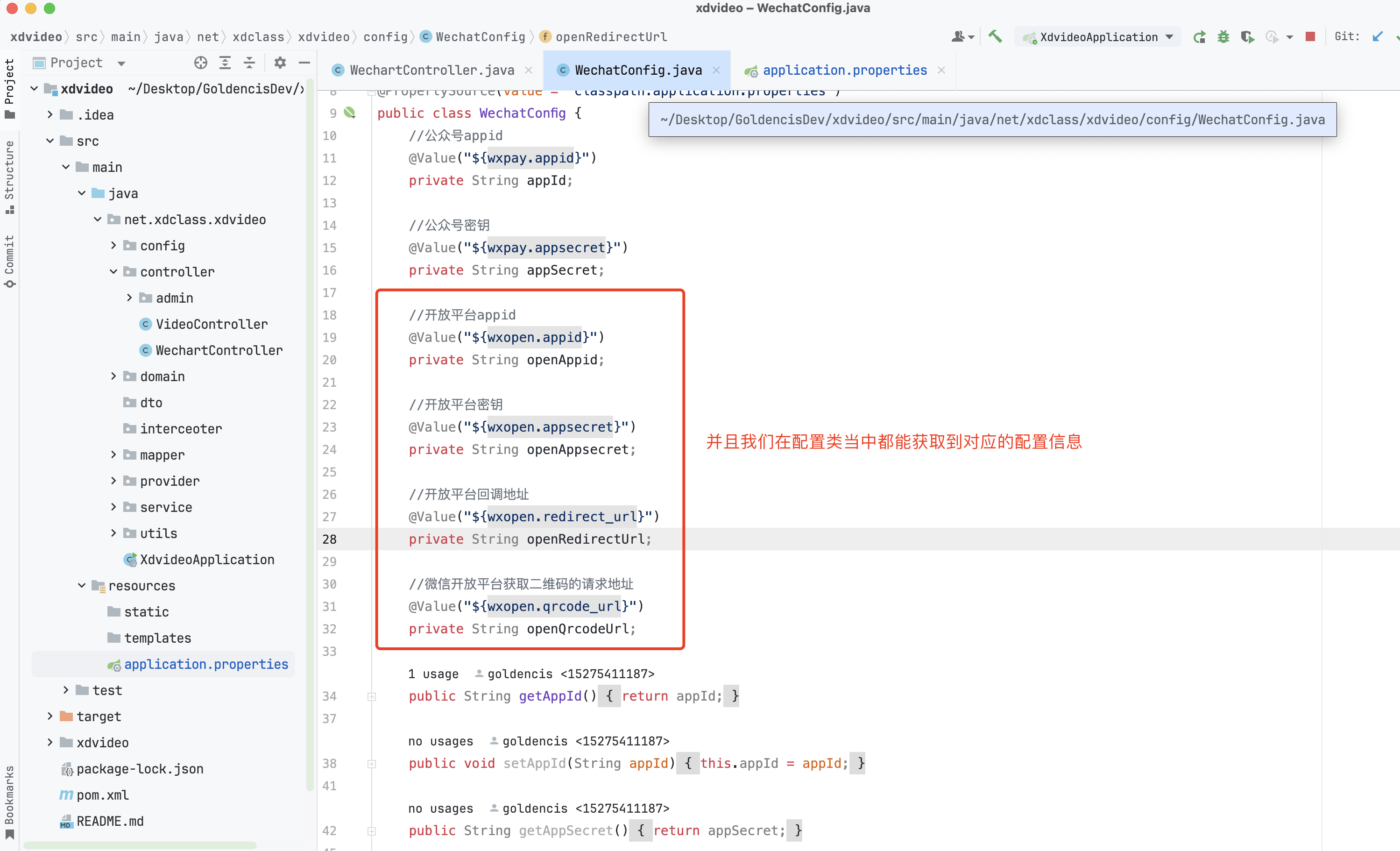
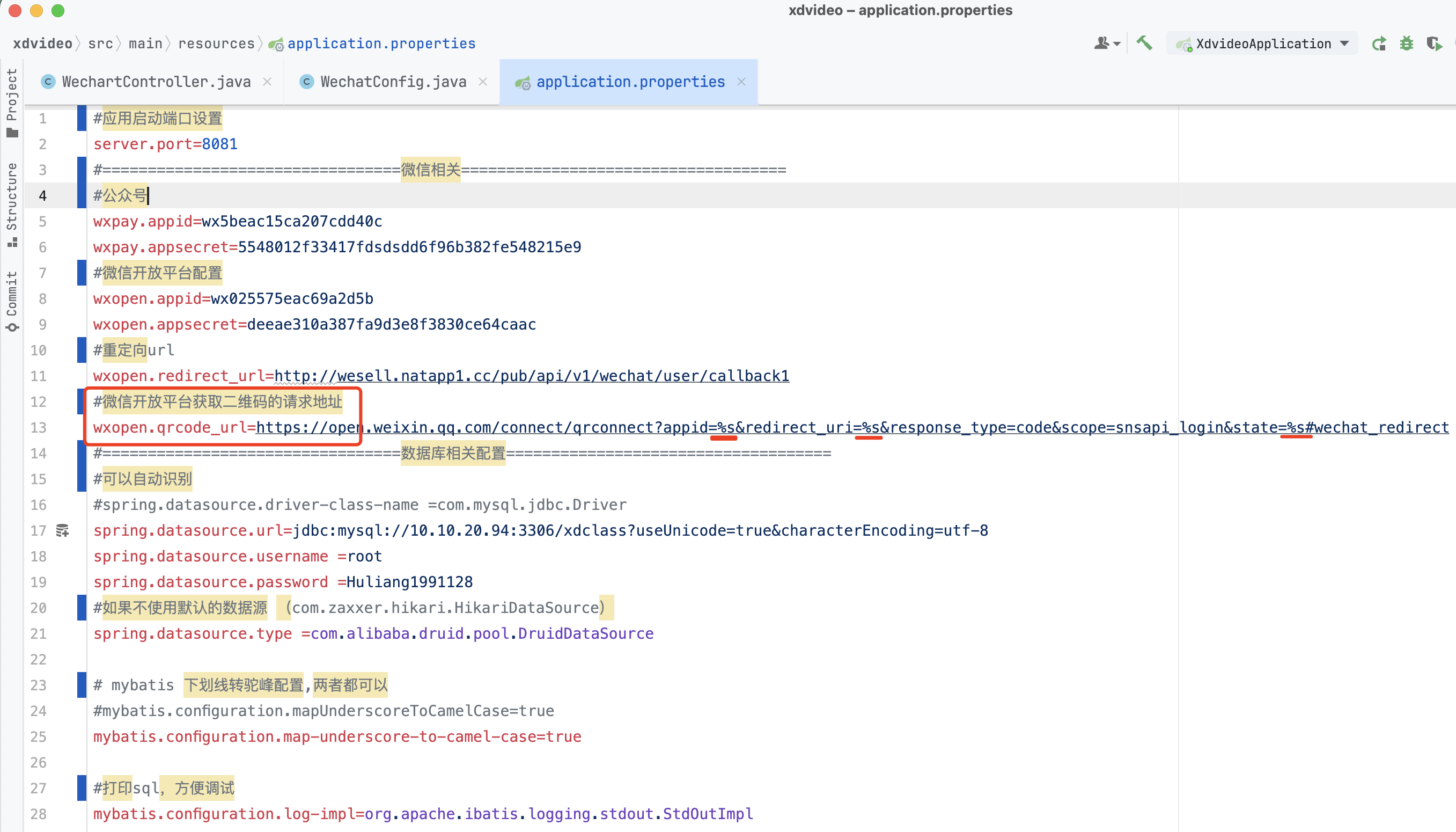
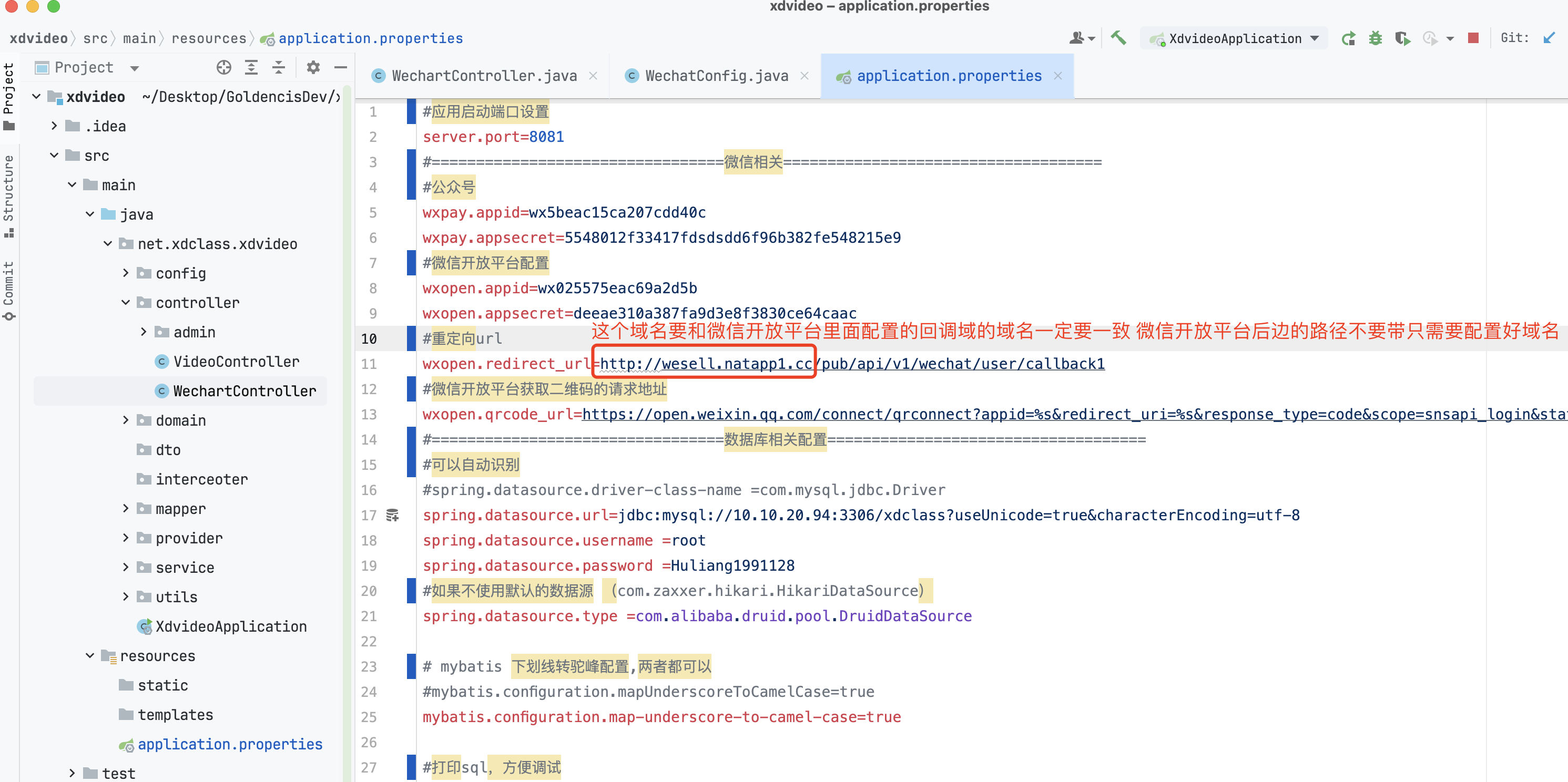
我們已經在application.properties當中配置好了微信開放平臺的一些配置信息 這些都是必須的哈 不然請求不到
###

###

###
你會發現微信開放平臺提供的二維碼的請求地址都是帶了%s的

###
所以我們在獲取二維碼圖片的時候需要注意進行轉換
###
還有一點需要說明的是里面提到的:
~~~
#重定向url
wxopen.redirect_url=http://wesell.natapp1.cc/pub/api/v1/wechat/user/callback1
~~~
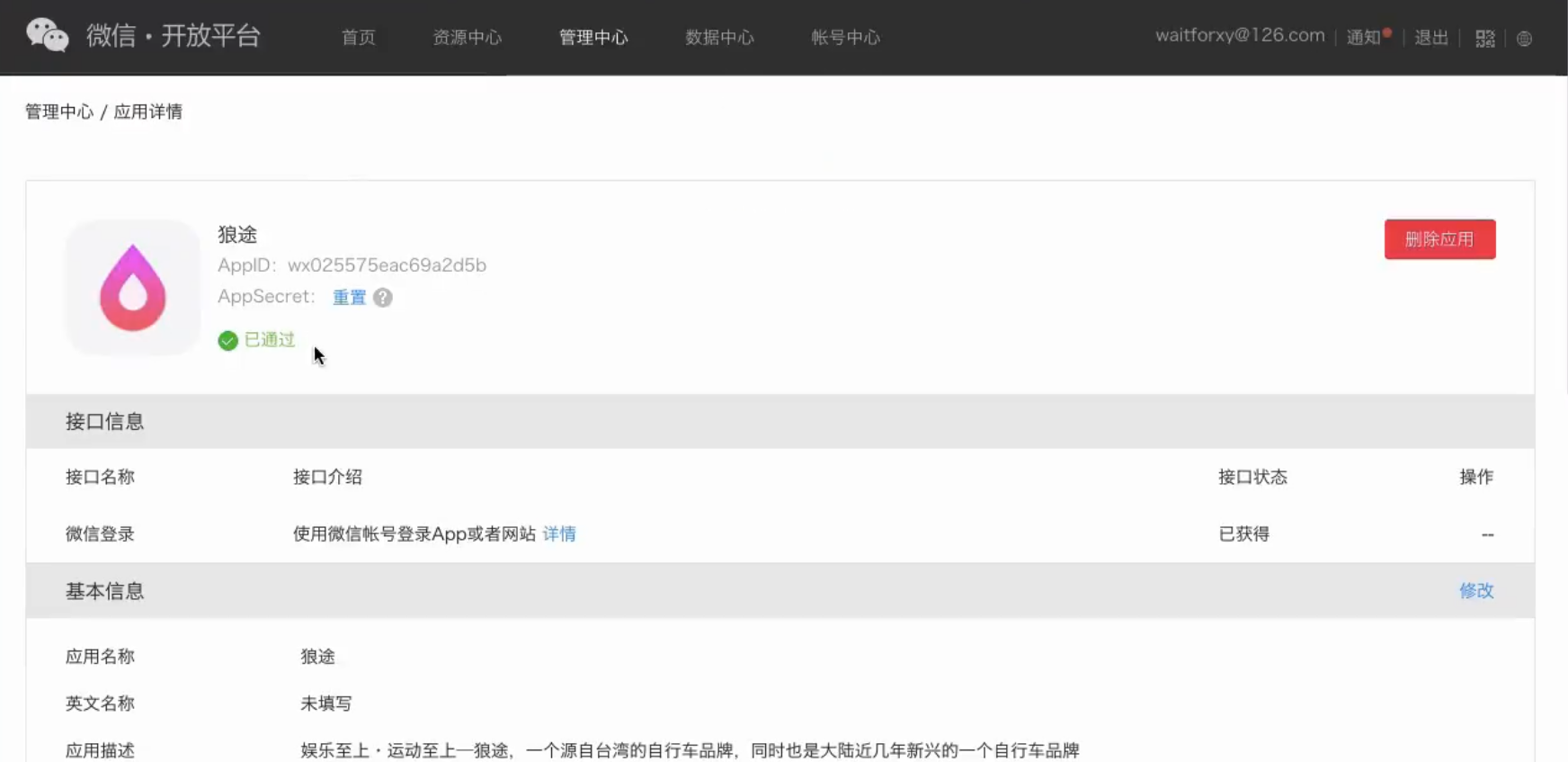
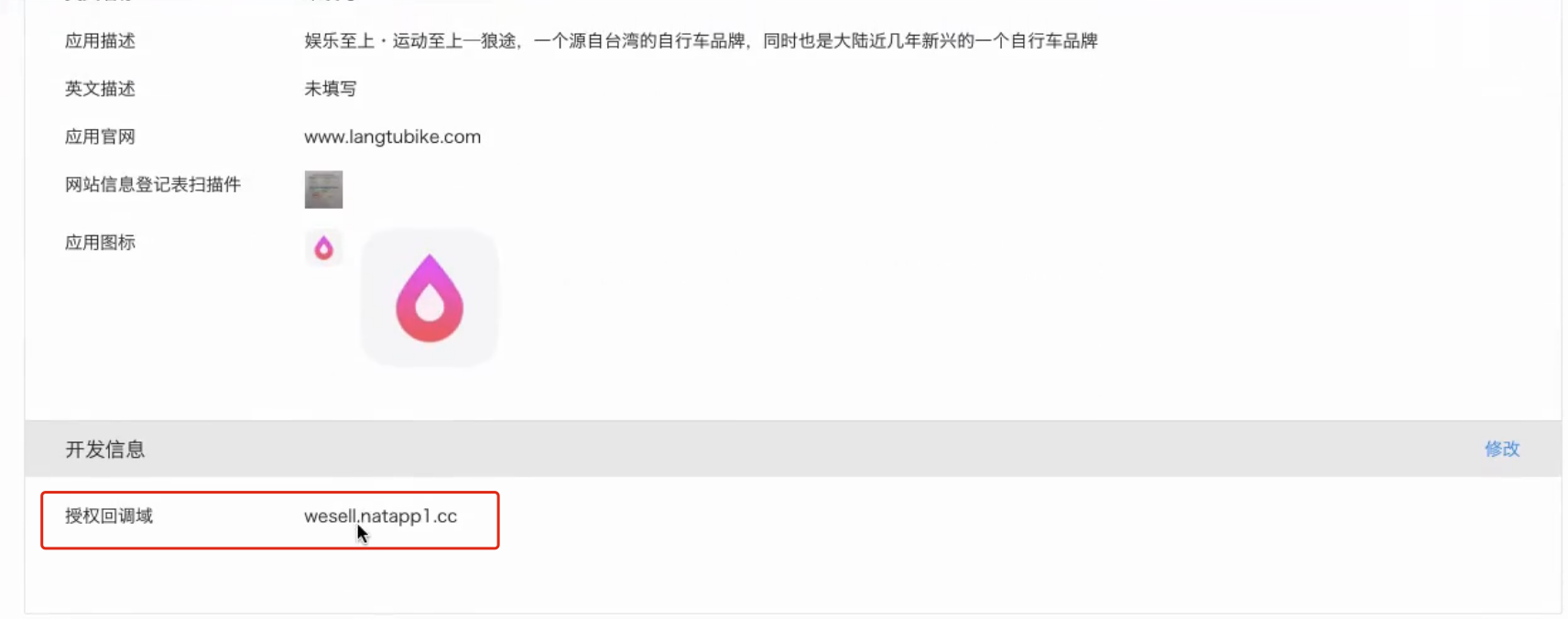
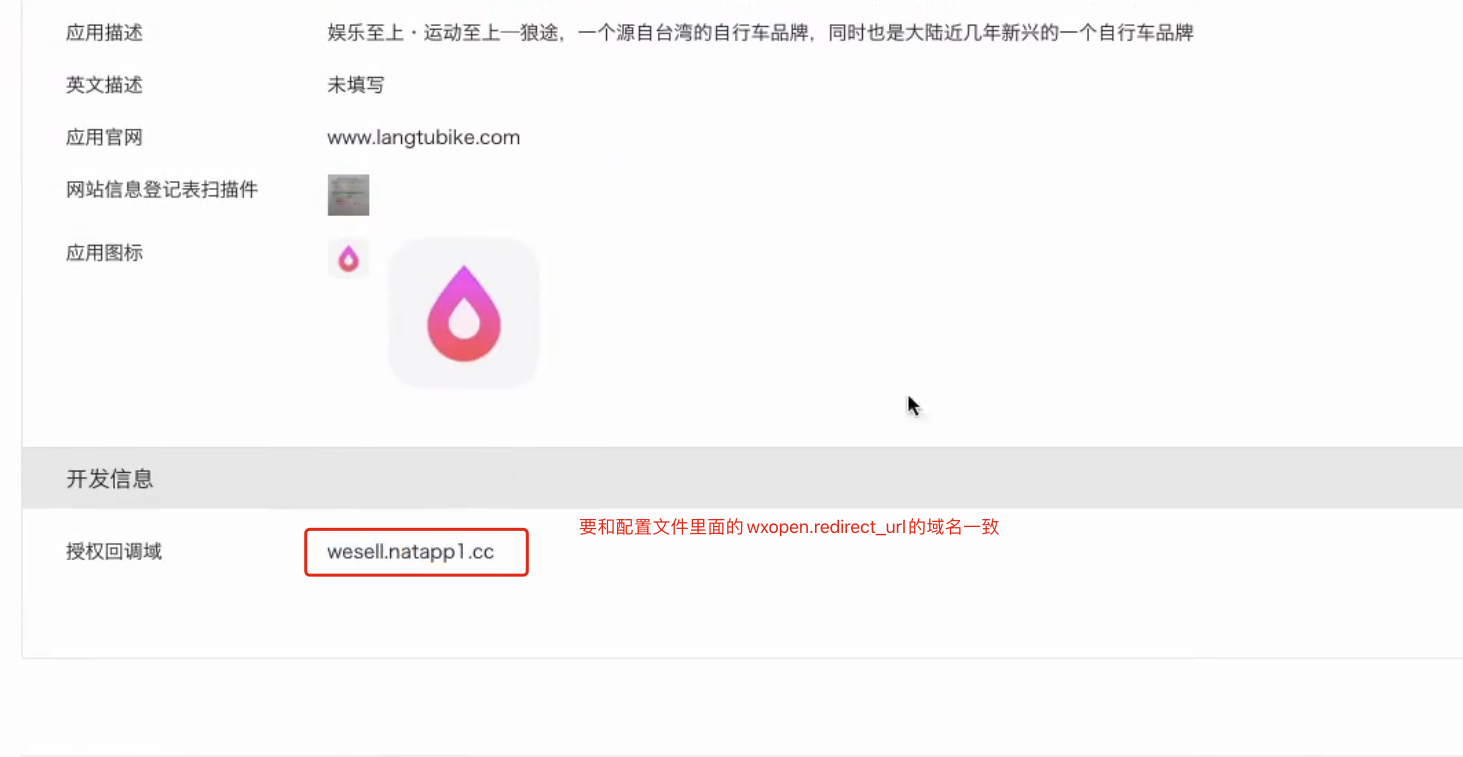
這里的地址的配置是在微信開放平臺里面去配置 如下圖所示:
###


###
就是上圖當中提到的授權回調域!!!
###

###
千萬要小心的是
###

###

###
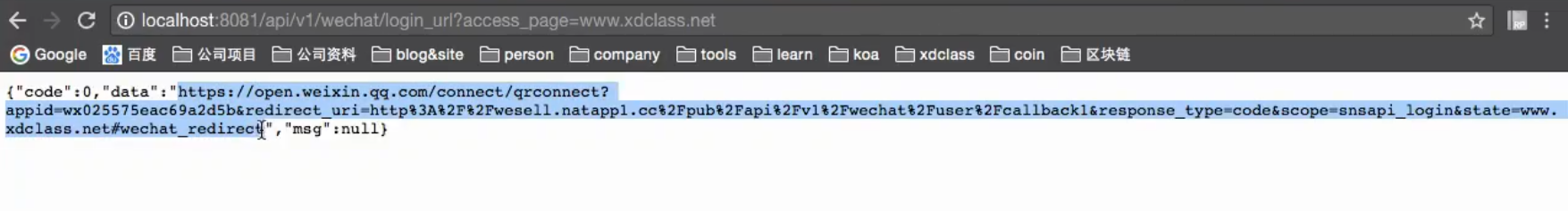
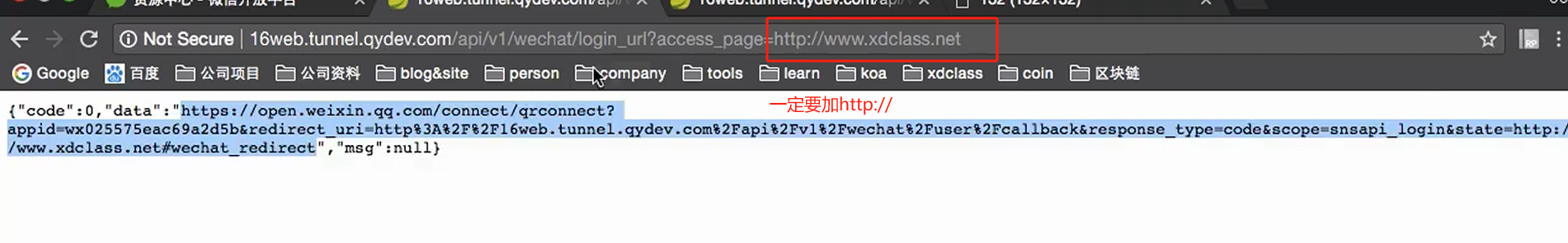
最終拿到了url地址復制在瀏覽器訪問就是(最后的access_page一定要加上http)
###

###

###

###
- springboot2項目創建
- 分層分包以及資源文件的創建
- Mysql逆向工程效率神器創建domain實體類(DAO層)
- application.properties配置文件自動映射到實體類
- 通過junit單元測試配置文件自動映射到實體類
- 整合Mybatis訪問數據庫和阿里巴巴數據源
- 增刪改查步驟以及細節記錄
- 控制器請求參數的傳遞
- mybatis當中的動態sql語句創建和使用套路
- mybatis當中的分頁插件的使用
- springboot2當中jwt的使用
- 增加統一響應結果類
- 微信登錄之微信開放平臺介紹
- 網站應用微信登錄時序圖解釋說明
- 獲取微信開放平臺掃碼鏈接URL地址
- HttpClient4.x工具獲取使用以及Get和Post模擬請求類編寫
- 配置內網穿透讓微信服務器可以回調到開發環境地址
- 獲取微信access_token以及openid進而獲取用戶信息
- 保存微信用戶信息的注意點
- 保存完微信用戶信息之后生成jwt返回前端
- springboot2登陸攔截器
- 微信支付前期資料說明
- 訂單的增刪改查Dao層編寫
- 單元測試的實現步驟
- UUID生成和MD5加密工具類編寫
- xml轉map map轉xml以及簽名sign算法工具類
- 下單生成sign簽名以及xml整體流程代碼實現一
- 調用微信統一下單接口獲取相應map拿到二維碼地址
- 二維碼地址轉換為圖片讓用戶掃碼支付
- 微信回調處理之更新訂單狀態和冪等性講解
- springboot當中開啟事務
- 定義全局異常類
- 項目當中Logback或者log4j增加打點日志
- 前后端聯調注意事項
- springboot當中解決跨域問題
- 打包以及后臺運行以及前端部署
- 多節點集群部署
