后端服務我們都已經開發完畢了,接下來就是前端和后端之間的聯調,之前我們都是采用mvc的模式進行開發,現在我們采用的是前后端分離,并且我們也不是采用vue來做前端,而是普普通通的前端html+css+js來進行開發,另外采用cookie來管理的token 使用到了jquery-cookie組件
###
具體的前端代碼我們會在云效代碼管理相關的項目當中存放
###
這里我們只是記錄一些注意點
###
## 第一:接口小調整
###
開發后端的時候我們為了方便暫時對微信支付進行了放行另外ip和用戶user_id直接寫死了 所以之類得放開
###

###
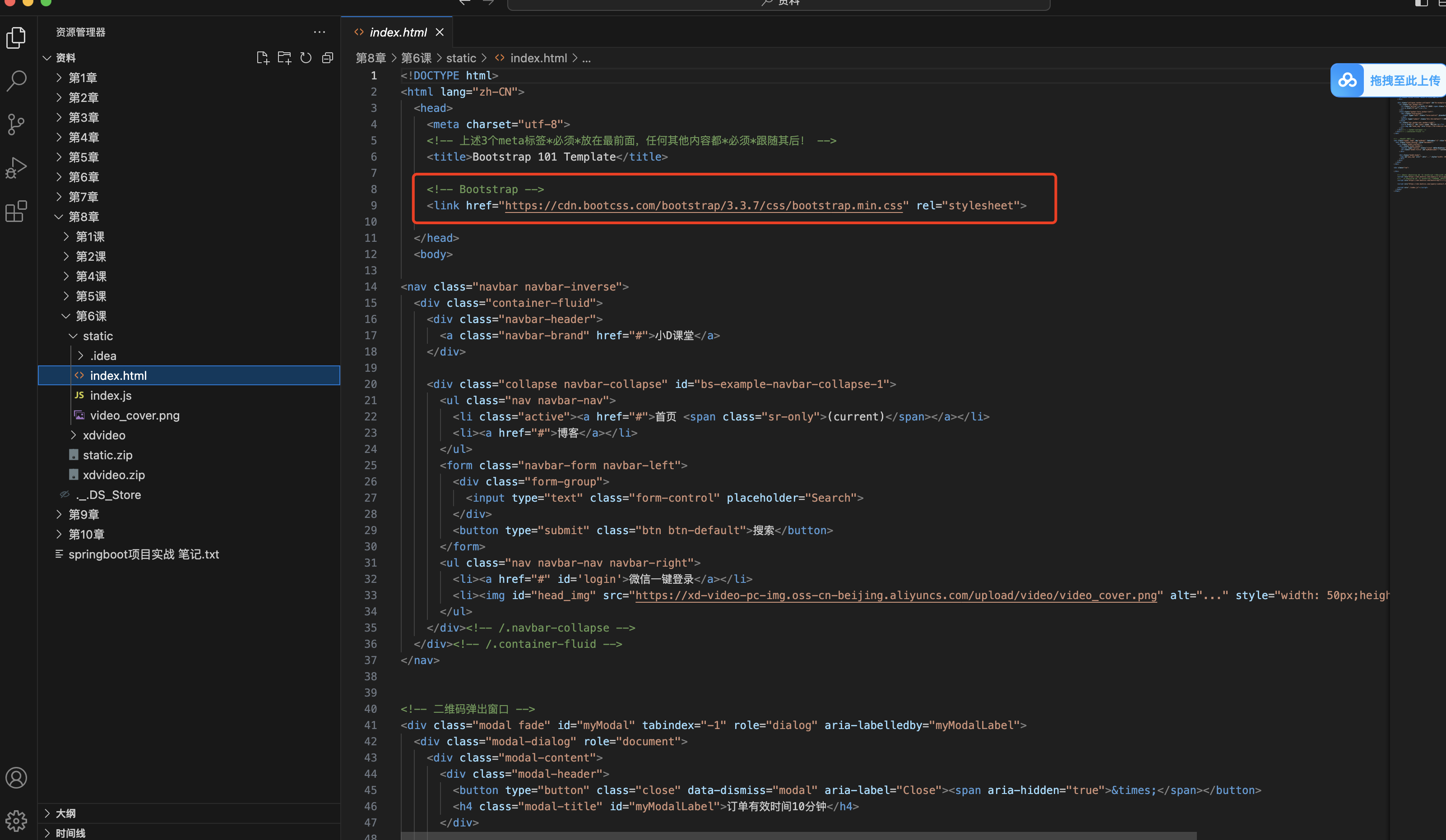
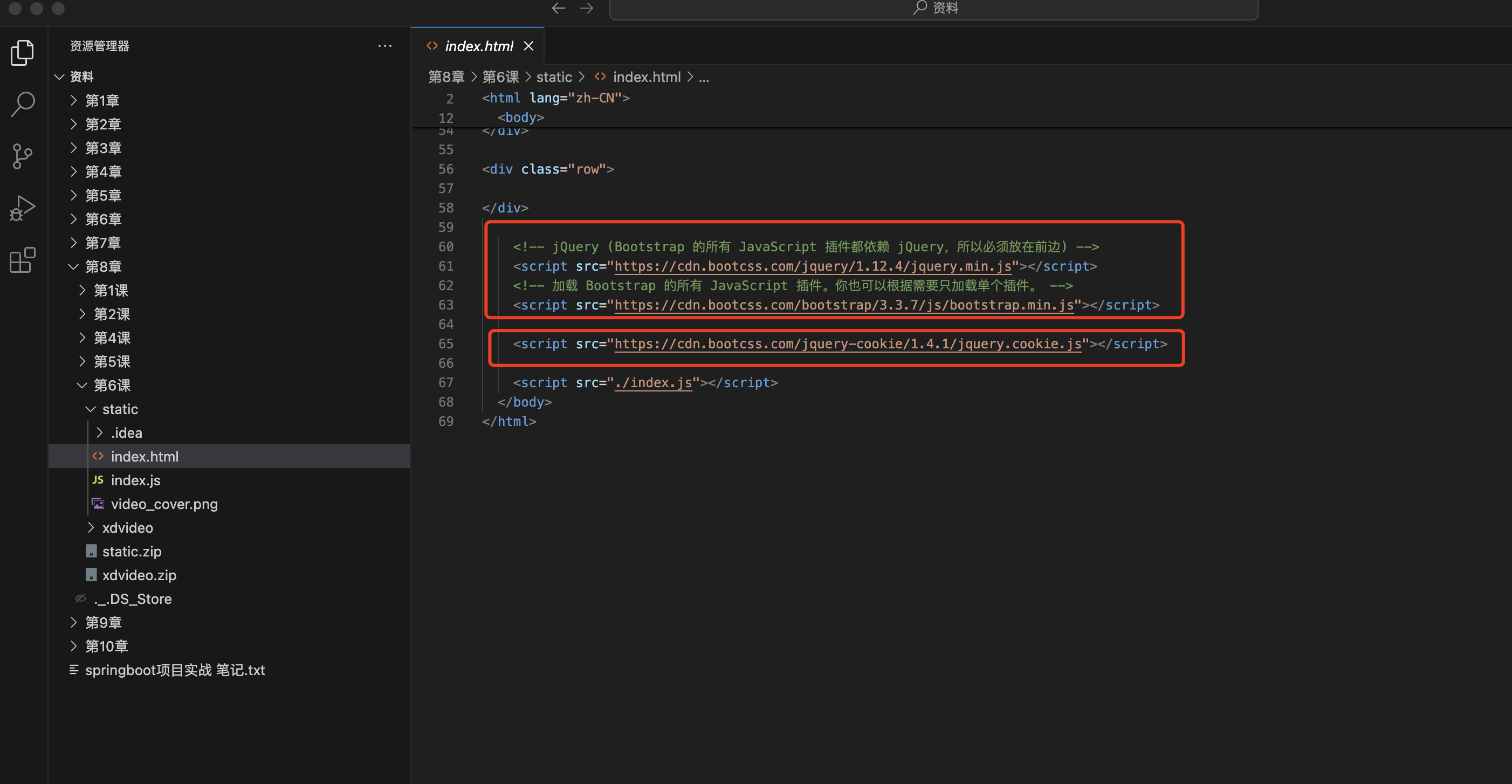
## 第二: 動靜分離項目靜態頁面引入bootstrap和jquery 使用的是cdn
###


###
因為我們是使用bootstrap進行的頁面布局 非常方便
###
bootstrap官方地址:https://v3.bootcss.com/

###
使用起來還是很方便的
###
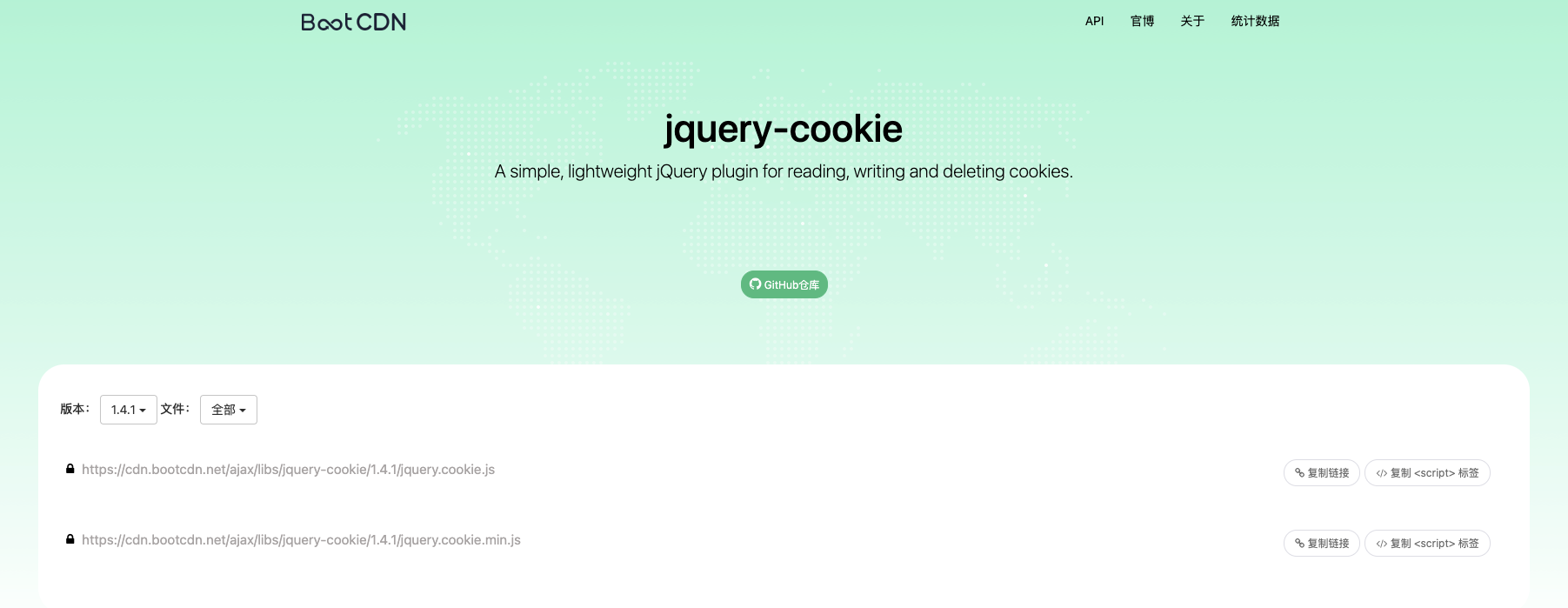
https://www.bootcdn.cn/ 從這個網站可以找到很多cdn資源
###
另外我們需要使用jquery來管理cookie所以就可以上面這個網站上搜索jquery-cookie

###
## 第三: 處理跨域問題 一般都是后段來解決
###
跨域:瀏覽器同源策略
1995年,同源政策由 Netscape 公司引入瀏覽器。目前,所有瀏覽器都實行這個政策。
最初,它的含義是指,A網頁設置的 Cookie,B網頁不能打開,除非這兩個網頁"同源"。所謂"同源"指的是"三個相同"
協議相同 http https
域名相同 www.xdcass.ent
端口相同 80 81
一句話:瀏覽器從一個域名的網頁去請求另一個域名的資源時,域名、端口、協議任一不同,都是跨域
###
瀏覽器控制臺跨域提示:
No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'null' is therefore not allowed access.
###
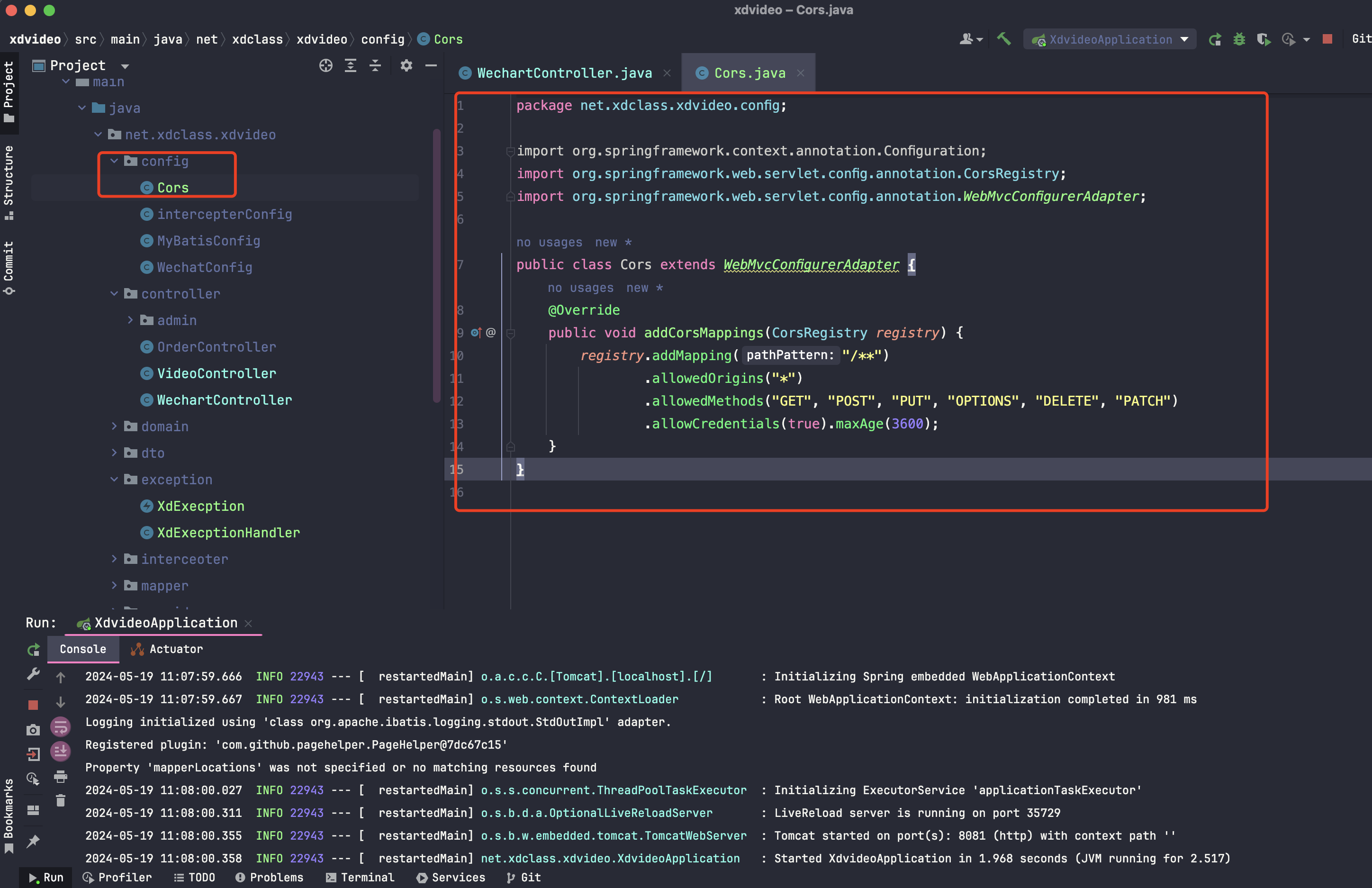
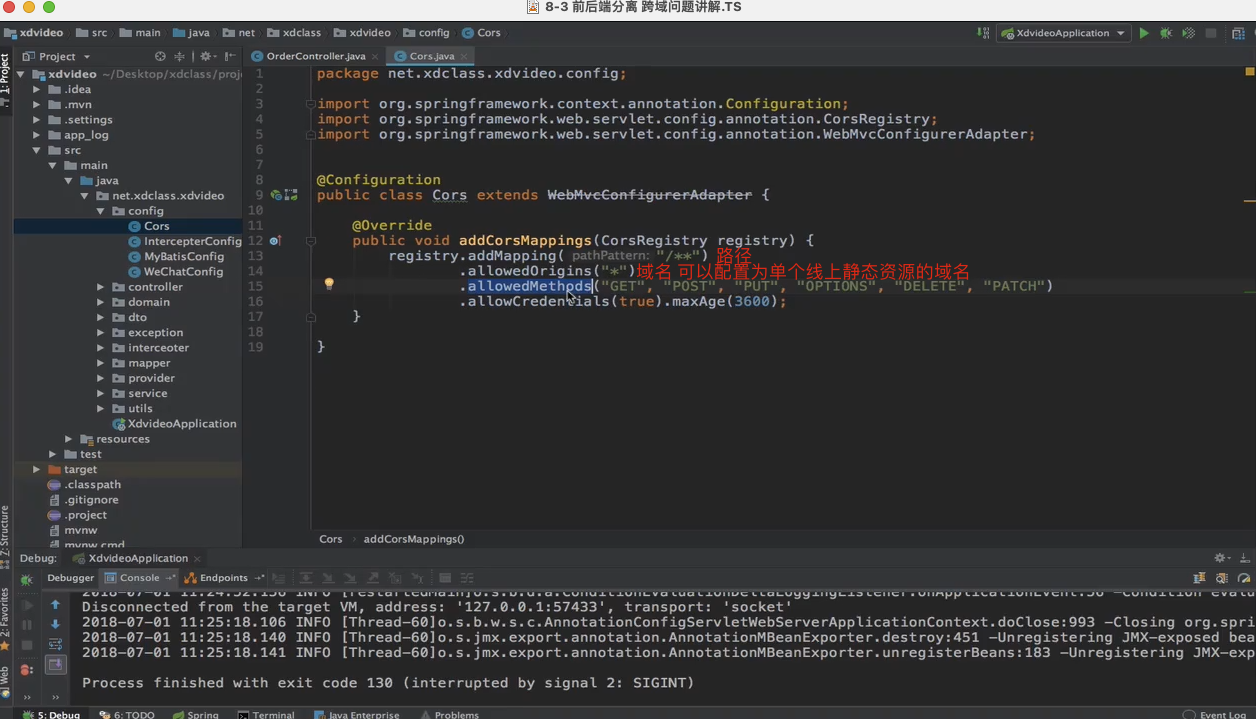
**springboot當中如何解決跨域問題呢?**

###

###
注意點:假如接口報錯,則跨域配置不生效
###
其他的直接去看前端的html和js代碼即可
###
另外需要注意的是在進行微信掃碼聯調的時候我們需要存儲服務端返回過來的token到瀏覽器的cookie當中去 這個時候就用到了jquery-cookie 也就是上面我們提到的
###
還有需要注意的是進行微信掃碼支付聯調的時候 請求后段地址的時候要使用127.0.0.1不要使用localhost

###
其他的就看你自己的造化了 自己去搞定吧 比如分頁
這個項目我們只是解決了微信登陸和微信支付核心的部分 其他零零碎碎都不重要
- springboot2項目創建
- 分層分包以及資源文件的創建
- Mysql逆向工程效率神器創建domain實體類(DAO層)
- application.properties配置文件自動映射到實體類
- 通過junit單元測試配置文件自動映射到實體類
- 整合Mybatis訪問數據庫和阿里巴巴數據源
- 增刪改查步驟以及細節記錄
- 控制器請求參數的傳遞
- mybatis當中的動態sql語句創建和使用套路
- mybatis當中的分頁插件的使用
- springboot2當中jwt的使用
- 增加統一響應結果類
- 微信登錄之微信開放平臺介紹
- 網站應用微信登錄時序圖解釋說明
- 獲取微信開放平臺掃碼鏈接URL地址
- HttpClient4.x工具獲取使用以及Get和Post模擬請求類編寫
- 配置內網穿透讓微信服務器可以回調到開發環境地址
- 獲取微信access_token以及openid進而獲取用戶信息
- 保存微信用戶信息的注意點
- 保存完微信用戶信息之后生成jwt返回前端
- springboot2登陸攔截器
- 微信支付前期資料說明
- 訂單的增刪改查Dao層編寫
- 單元測試的實現步驟
- UUID生成和MD5加密工具類編寫
- xml轉map map轉xml以及簽名sign算法工具類
- 下單生成sign簽名以及xml整體流程代碼實現一
- 調用微信統一下單接口獲取相應map拿到二維碼地址
- 二維碼地址轉換為圖片讓用戶掃碼支付
- 微信回調處理之更新訂單狀態和冪等性講解
- springboot當中開啟事務
- 定義全局異常類
- 項目當中Logback或者log4j增加打點日志
- 前后端聯調注意事項
- springboot當中解決跨域問題
- 打包以及后臺運行以及前端部署
- 多節點集群部署
