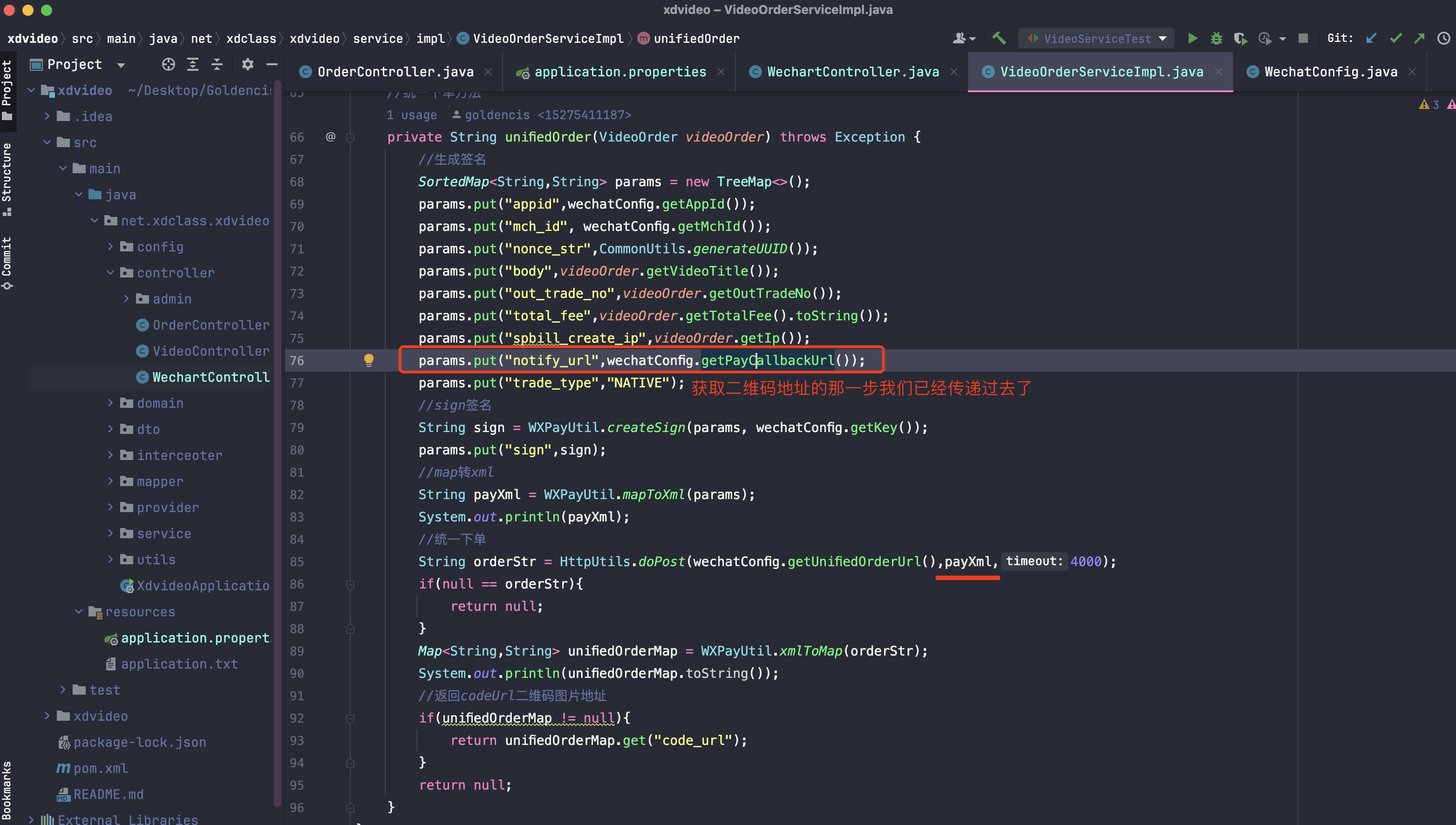
在上一篇當中我們已經拿到了微信支付統一下單的時候返回的二維碼地址,我們需要將這個二維碼地址轉為圖片返回給前端瀏覽器顯示
###
首先引入pom.xml當中的依賴
###
~~~
<!-- google二維碼生成包 -->
<dependency>
<groupId>com.google.zxing</groupId>
<artifactId>javase</artifactId>
<version>3.3.0</version>
</dependency>
<dependency>
<groupId>com.google.zxing</groupId>
<artifactId>core</artifactId>
<version>2.0</version>
</dependency>
~~~
###
然后將二維碼地址轉換并通過輸出流輸出到瀏覽器端展示給用戶查看
###

###
這個時候用戶就可以使用手機進行掃碼支付了
###
但是在支付成功之后微信會回調我們傳遞過去的回調地址
###

###

###
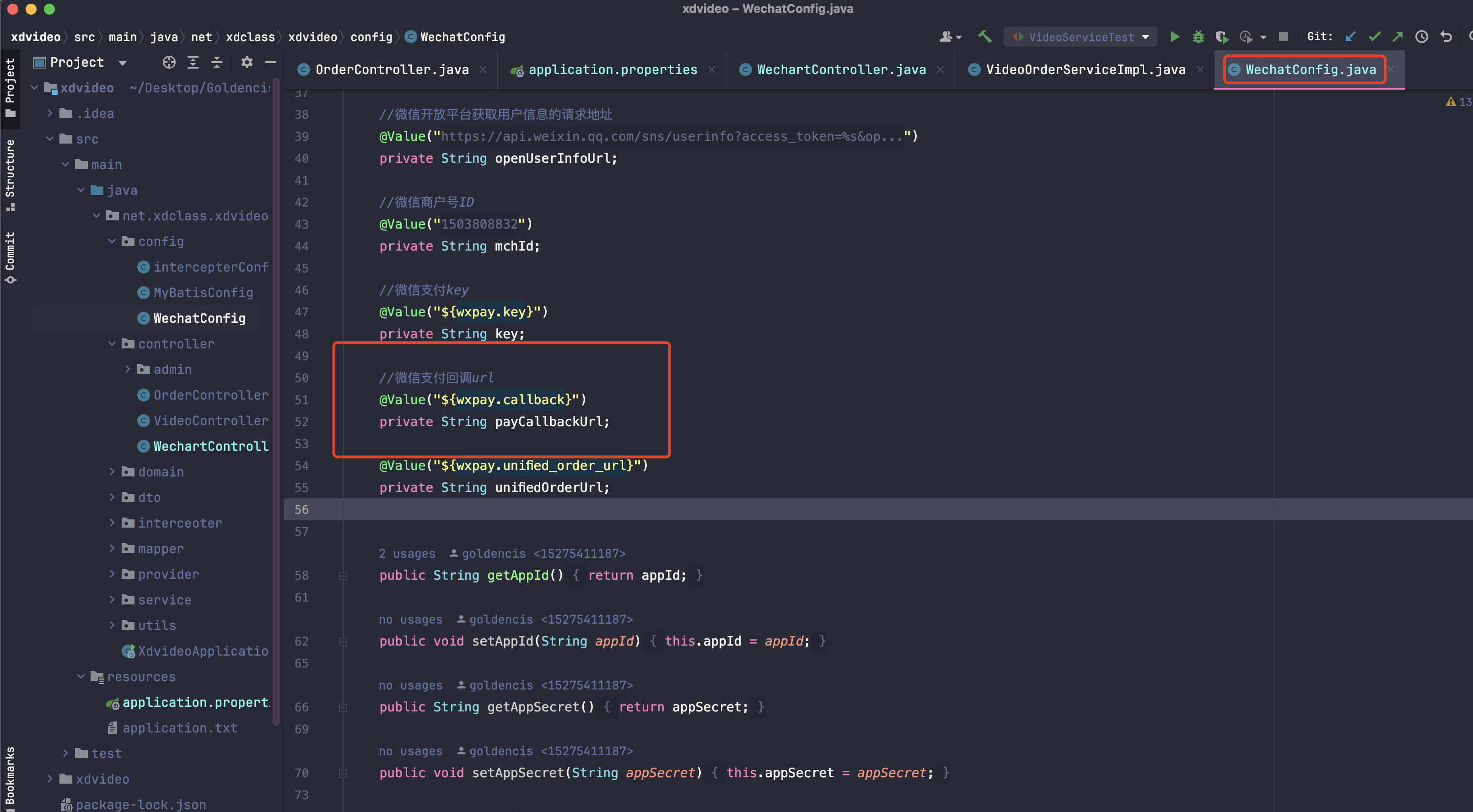
并且在WechatConfig.java當中也引入了并且生成了get set方法
###

###
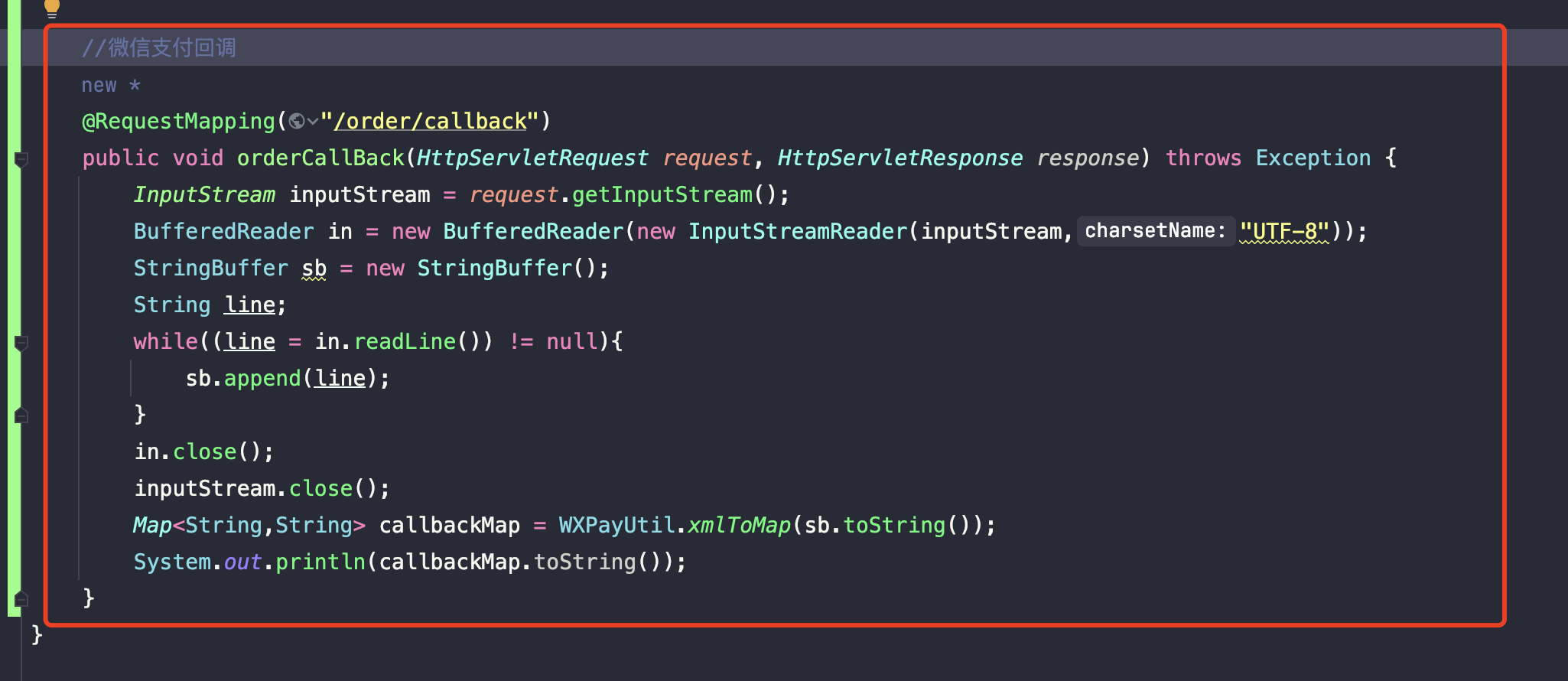
所以接下來我們只需要編寫回調地址的接口就可以了
###
我們在WechartController.java當中編寫即可
###

###

###
最終的結果可以打斷點查看一下
###
回調數據:
###
`<xml><appid><![CDATA[wx5beac15ca207c40c]]></appid><bank_type><![CDATA[CFT]]></bank_type><cash_fee><![CDATA[10]]></cash_fee><fee_type><![CDATA[CNY]]></fee_type><is_subscribe><![CDATA[Y]]></is_subscribe><mch_id><![CDATA[1503809911]]></mch_id><nonce_str><![CDATA[de019d5f1e5d40649cd76de33f18b13e]]></nonce_str><openid><![CDATA[oiNKG03vVY4PHlGUEwT-ztFo8K8Y]]></openid><out_trade_no><![CDATA[4d8cea4a916440368583edaf82488624]]></out_trade_no><result_code><![CDATA[SUCCESS]]></result_code><return_code><![CDATA[SUCCESS]]></return_code><sign><![CDATA[FA799B7DF70C2BAC558E839E01EF341A]]></sign><time_end><![CDATA[20180626230347]]></time_end><total_fee>10</total_fee><trade_type><![CDATA[NATIVE]]></trade_type><transaction_id><![CDATA[4200000142201806264038572903]]></transaction_id></xml>`
###
轉成map:
###
{transaction_id=4200000142201806264038572903, nonce_str=de019d5f1e5d40649cd76de33f18b13e, bank_type=CFT, openid=oiNKG03vVY4PHlGUEwT-ztFo8K8Y, sign=FA799B7DF70C2BAC558E839E01EF341A, fee_type=CNY, mch_id=1503809911, cash_fee=10, out_trade_no=4d8cea4a916440368583edaf82488624, appid=wx5beac15ca207c40c, total_fee=10, trade_type=NATIVE, result_code=SUCCESS, time_end=20180626230347, is_subscribe=Y, return_code=SUCCESS}
###
回調要用post方式,微信文檔沒有寫回調的通知方式 可以用這個注解 @RequestMapping
- springboot2項目創建
- 分層分包以及資源文件的創建
- Mysql逆向工程效率神器創建domain實體類(DAO層)
- application.properties配置文件自動映射到實體類
- 通過junit單元測試配置文件自動映射到實體類
- 整合Mybatis訪問數據庫和阿里巴巴數據源
- 增刪改查步驟以及細節記錄
- 控制器請求參數的傳遞
- mybatis當中的動態sql語句創建和使用套路
- mybatis當中的分頁插件的使用
- springboot2當中jwt的使用
- 增加統一響應結果類
- 微信登錄之微信開放平臺介紹
- 網站應用微信登錄時序圖解釋說明
- 獲取微信開放平臺掃碼鏈接URL地址
- HttpClient4.x工具獲取使用以及Get和Post模擬請求類編寫
- 配置內網穿透讓微信服務器可以回調到開發環境地址
- 獲取微信access_token以及openid進而獲取用戶信息
- 保存微信用戶信息的注意點
- 保存完微信用戶信息之后生成jwt返回前端
- springboot2登陸攔截器
- 微信支付前期資料說明
- 訂單的增刪改查Dao層編寫
- 單元測試的實現步驟
- UUID生成和MD5加密工具類編寫
- xml轉map map轉xml以及簽名sign算法工具類
- 下單生成sign簽名以及xml整體流程代碼實現一
- 調用微信統一下單接口獲取相應map拿到二維碼地址
- 二維碼地址轉換為圖片讓用戶掃碼支付
- 微信回調處理之更新訂單狀態和冪等性講解
- springboot當中開啟事務
- 定義全局異常類
- 項目當中Logback或者log4j增加打點日志
- 前后端聯調注意事項
- springboot當中解決跨域問題
- 打包以及后臺運行以及前端部署
- 多節點集群部署
