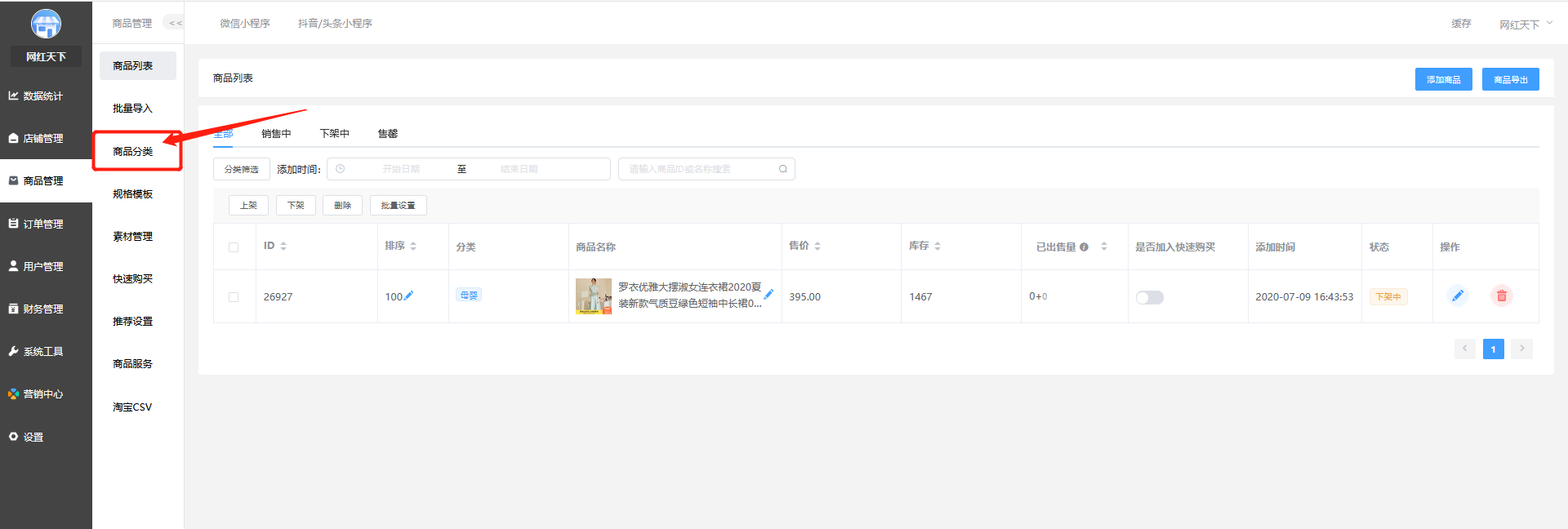
## **1.點擊商品分類,進入管理商品分類頁面**

## **2.在商品分類頁面對商品分類進行添加、修改、刪除**
#### **(1)添加商品分類**
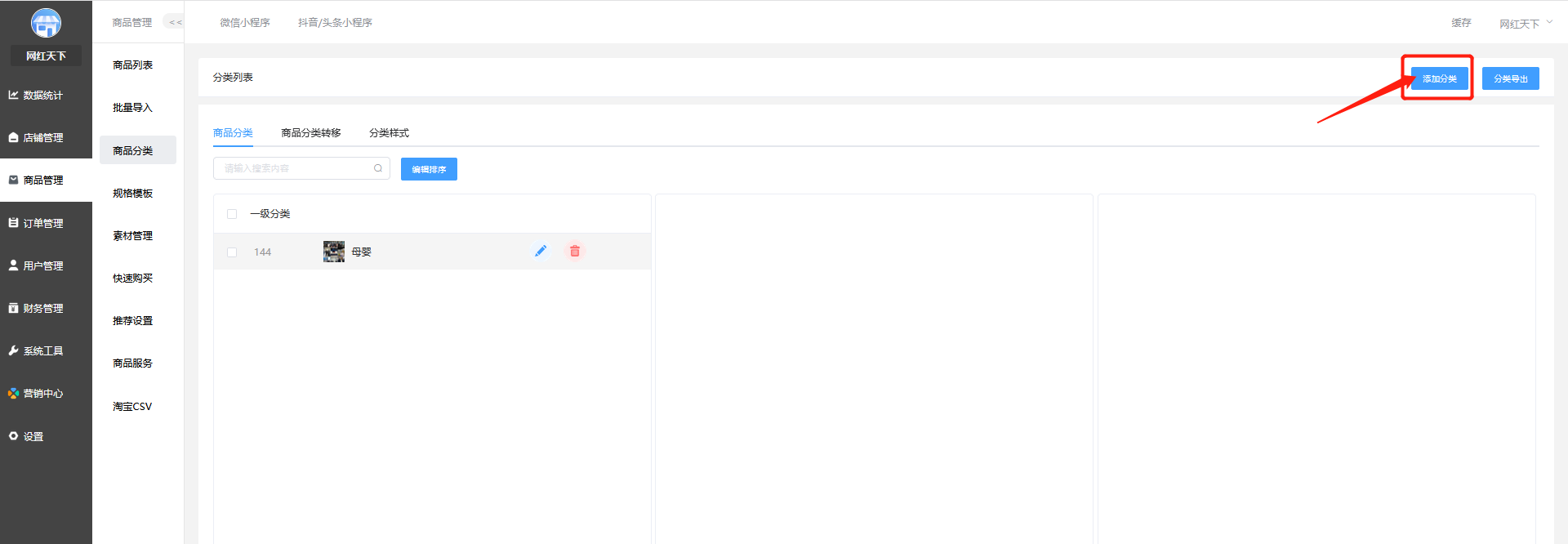
**①點擊添加分類按鈕,進入添加商品分類頁面**

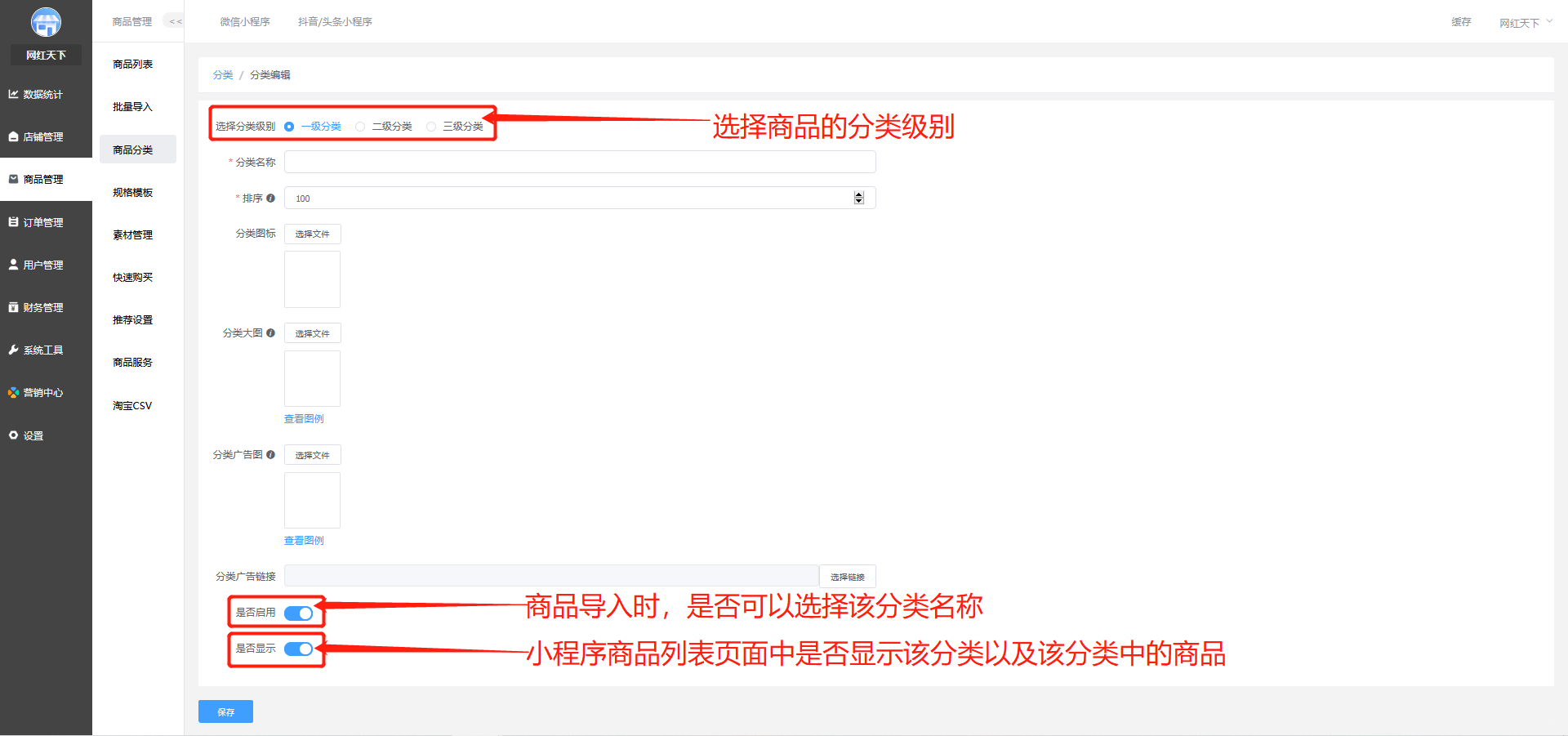
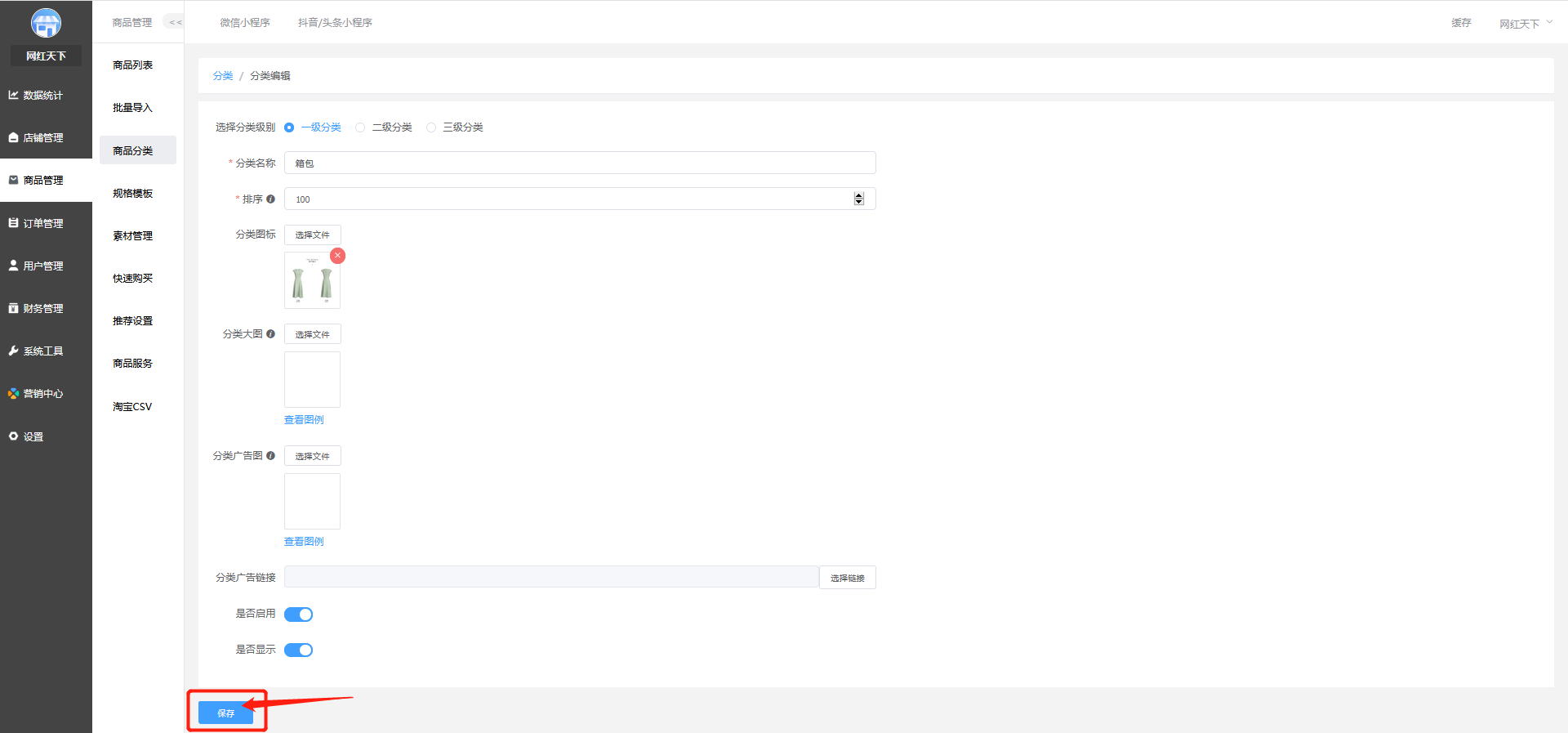
**②填寫商品的分類信息**

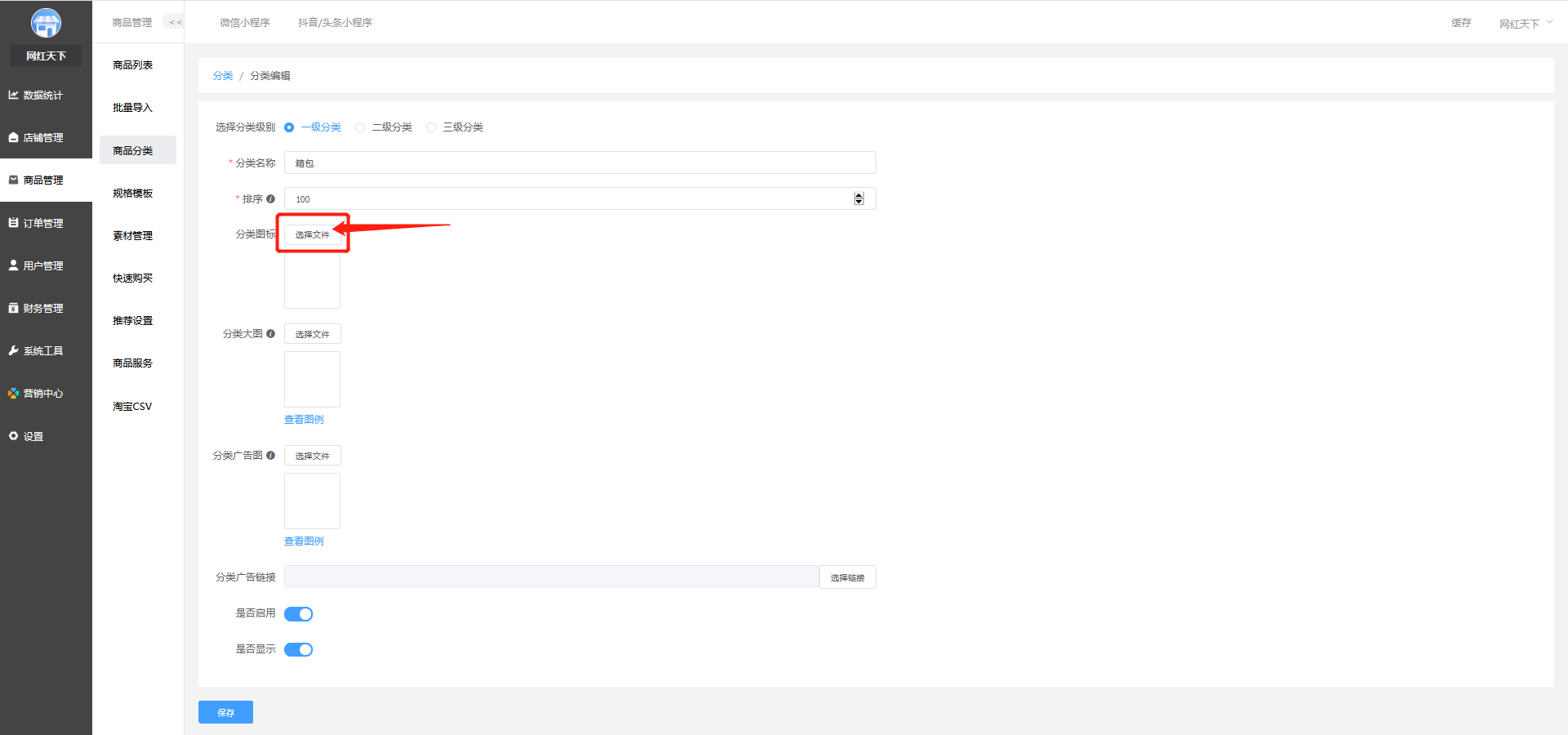
**③添加分類圖片**
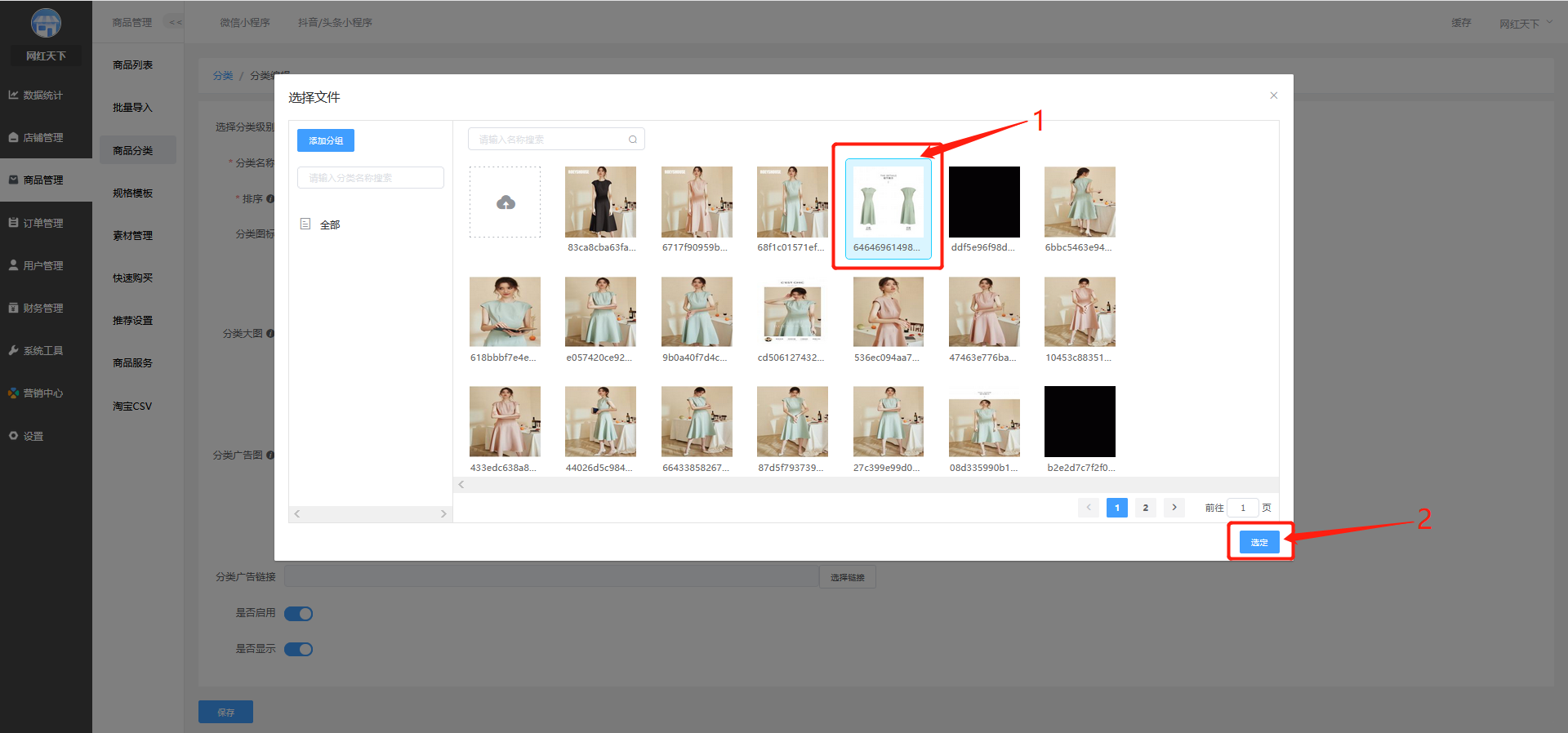
***a.點擊選擇文件按鈕,彈出圖片素材選擇框***

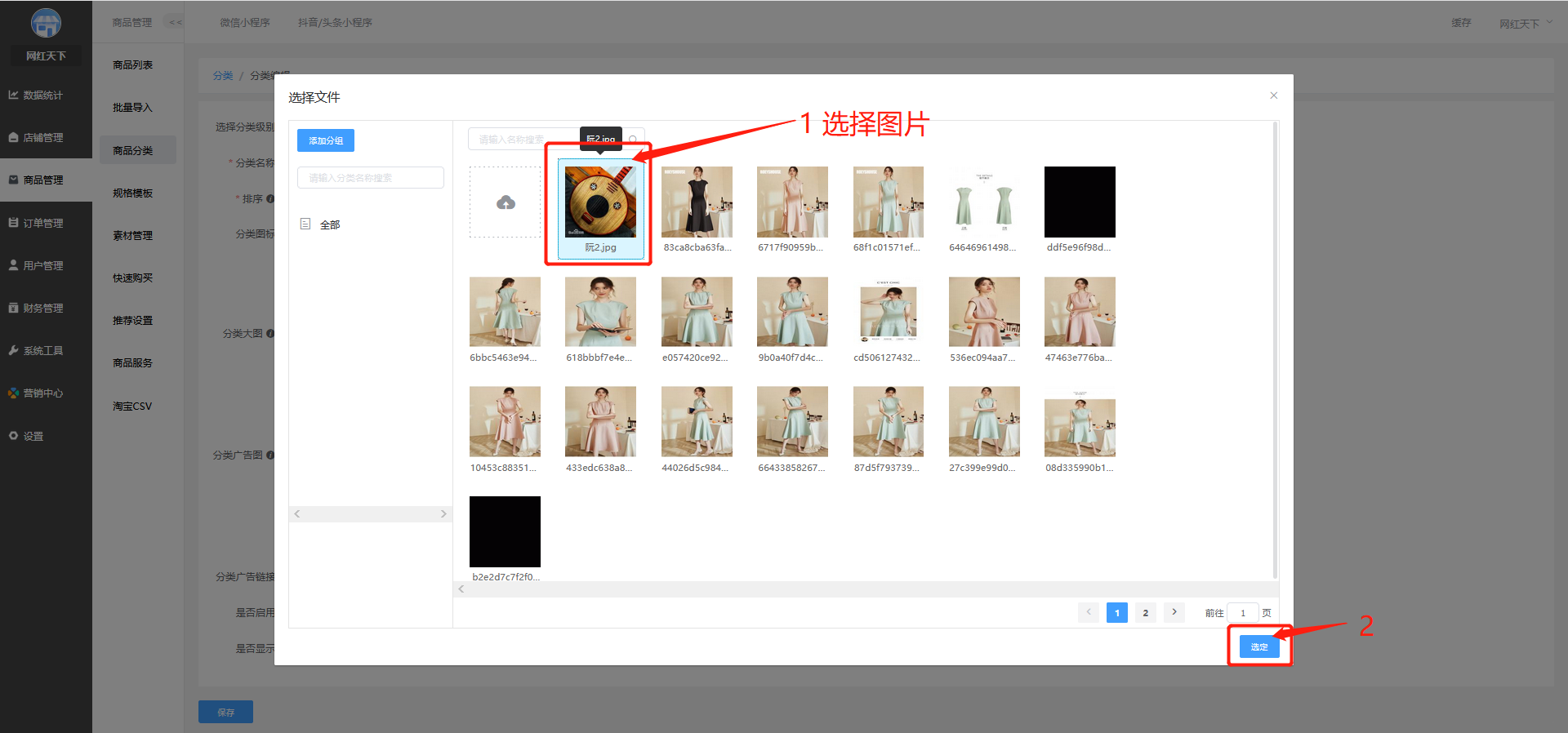
***b.選擇圖片,然后點擊選定按鈕。(如果沒有可選擇的圖片,需要先上傳圖片到素材庫中)***

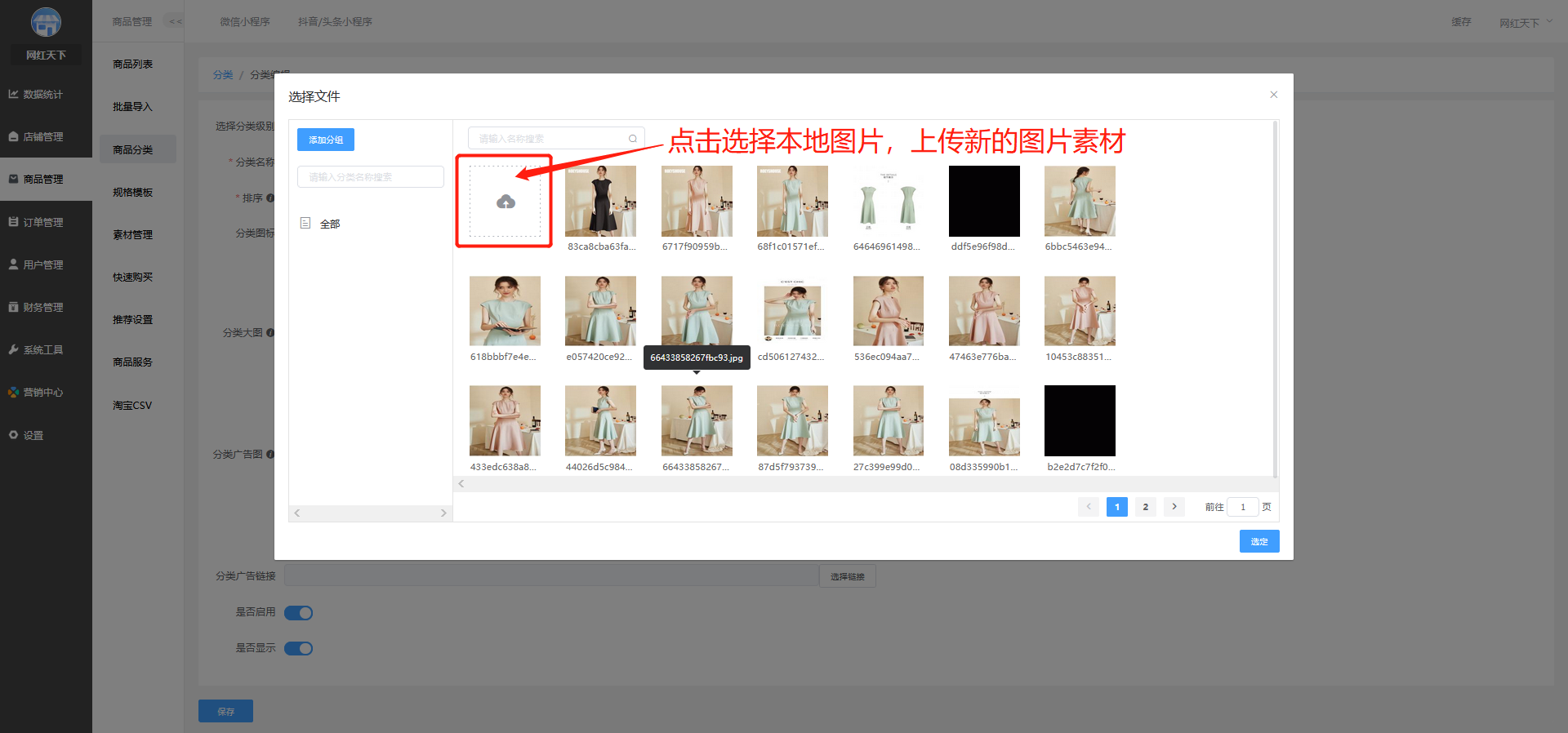
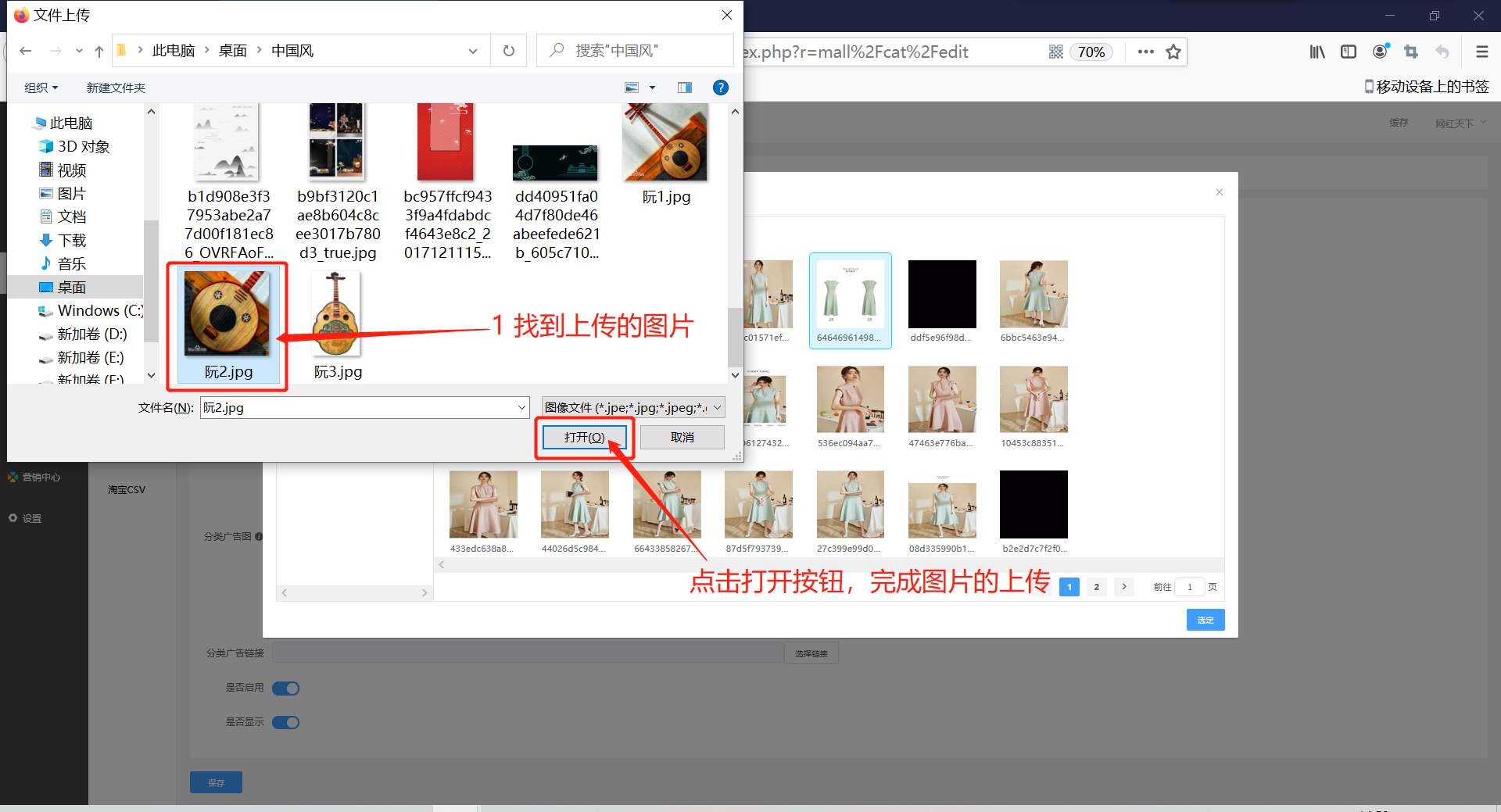
***c.上傳商品圖片到素材庫中***



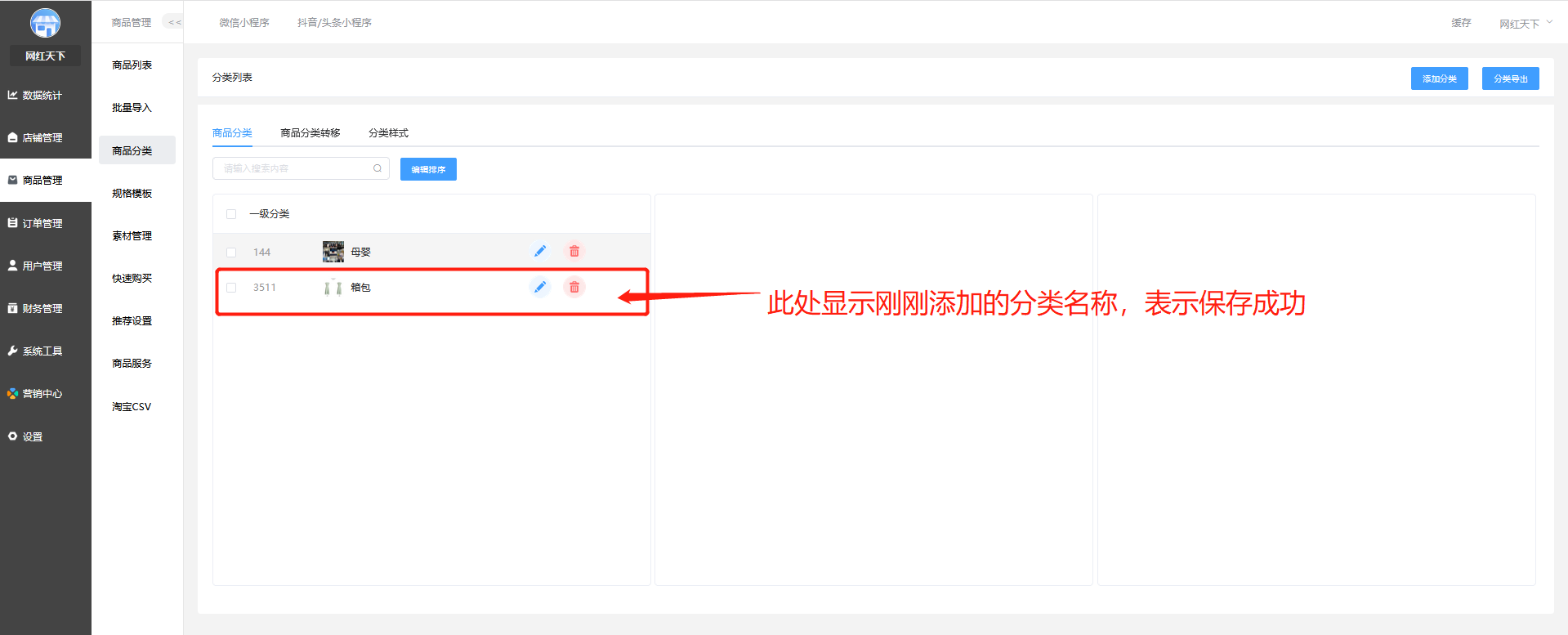
***d.點擊保存按鈕,完成分類的添加***


#### **(2)修改商品分類(修改分類名稱為例)**
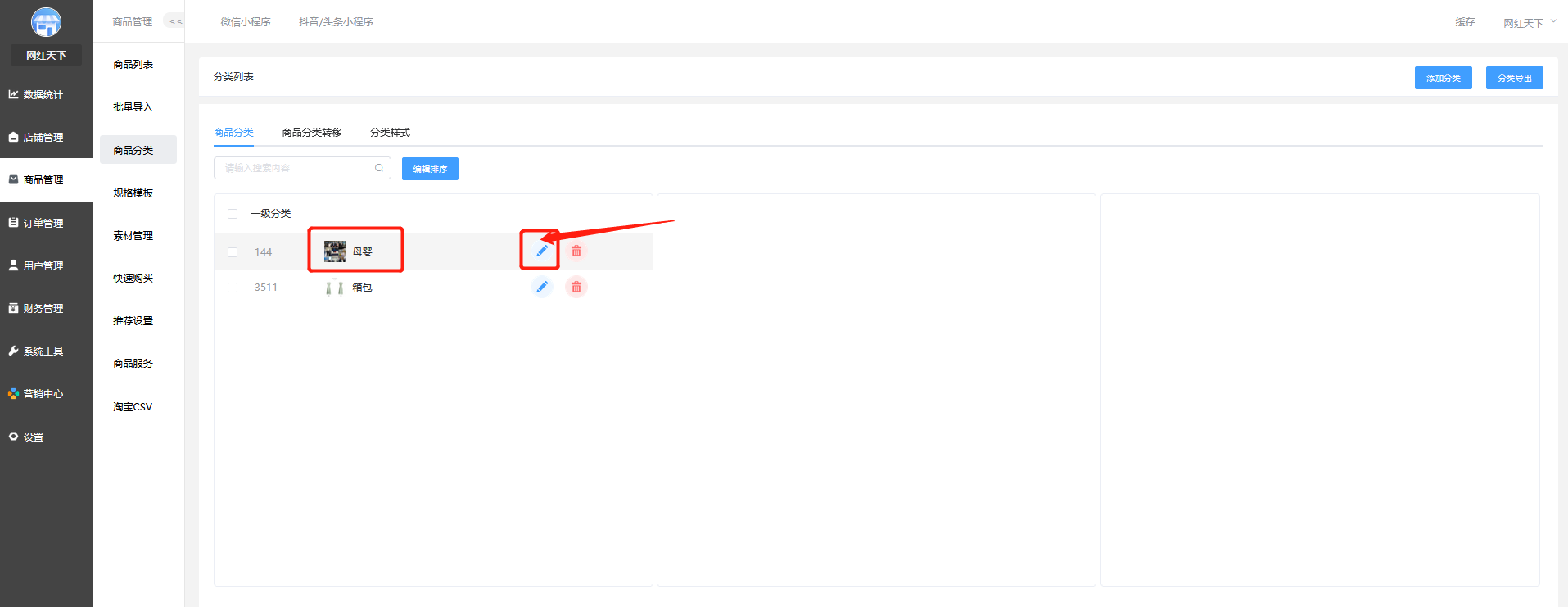
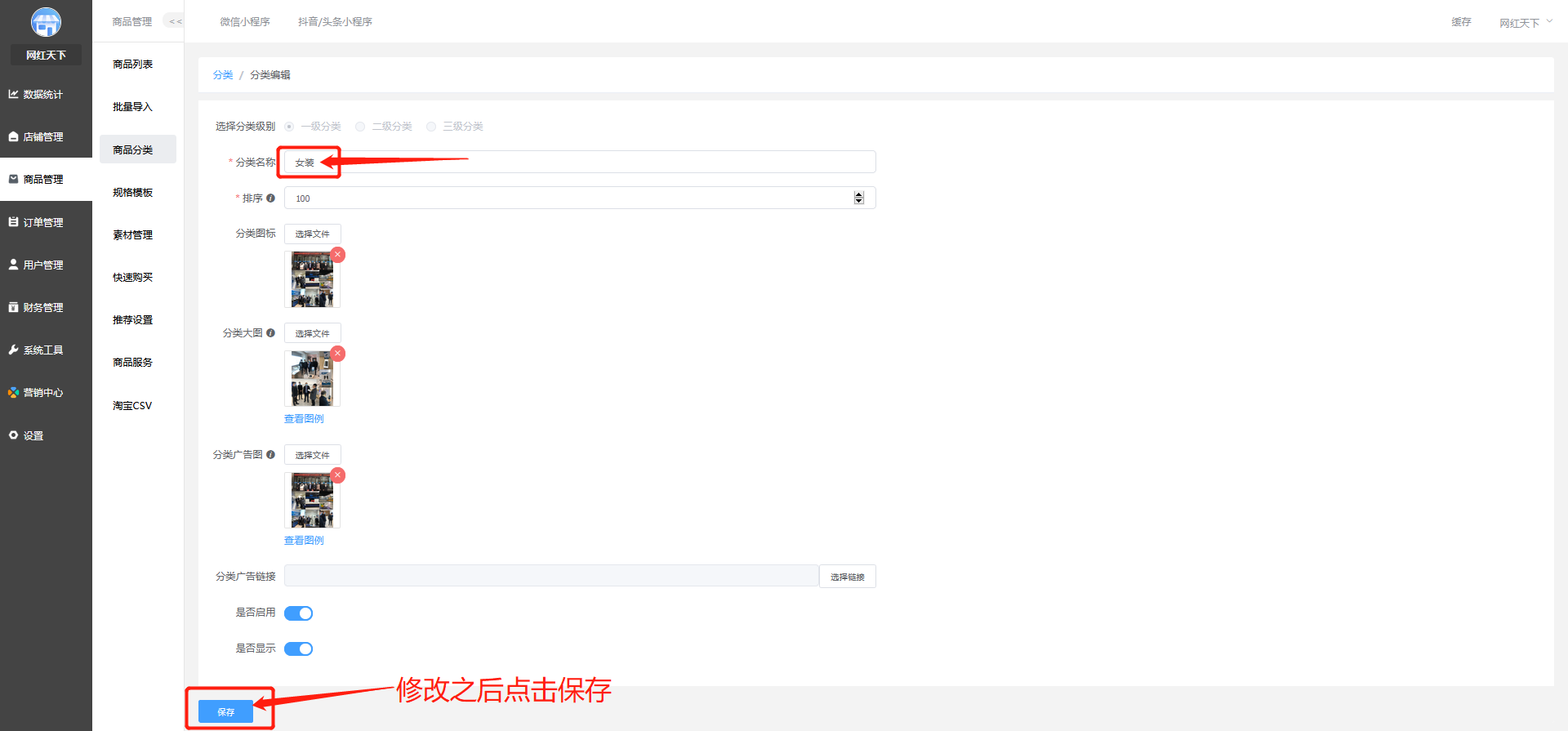
**①點擊編輯按鈕,進入商品分類的修改頁面**

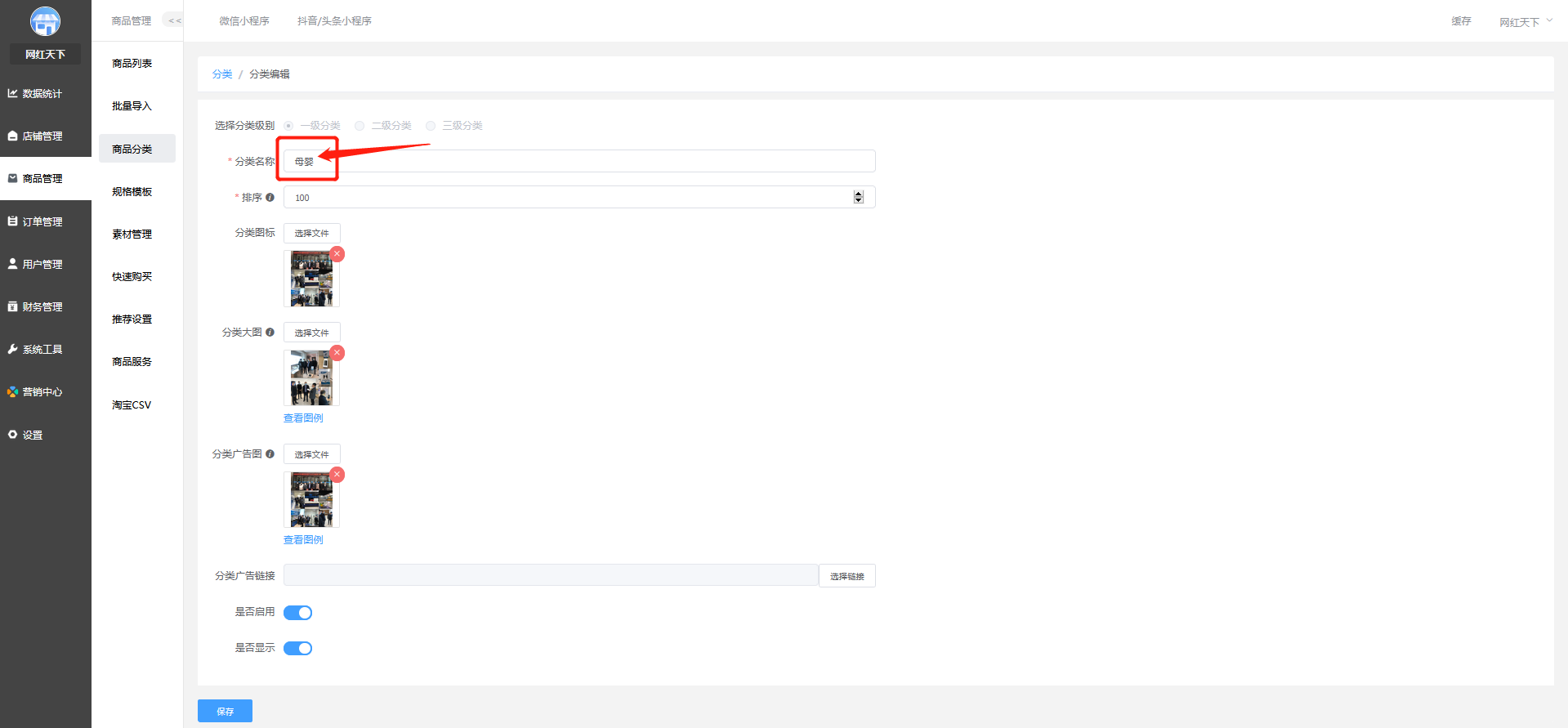
**②修改分類名稱母嬰為女裝**


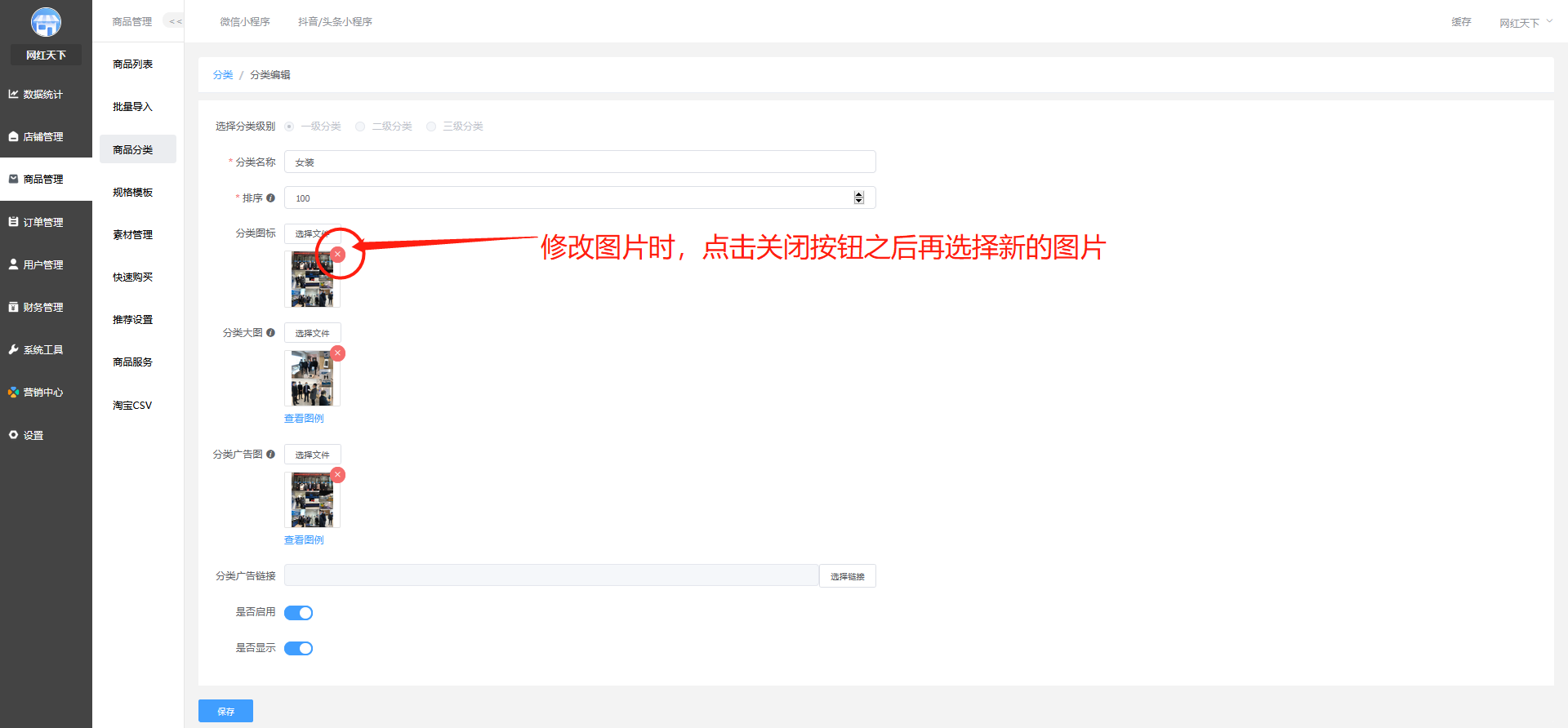
***分類圖片的修改:***

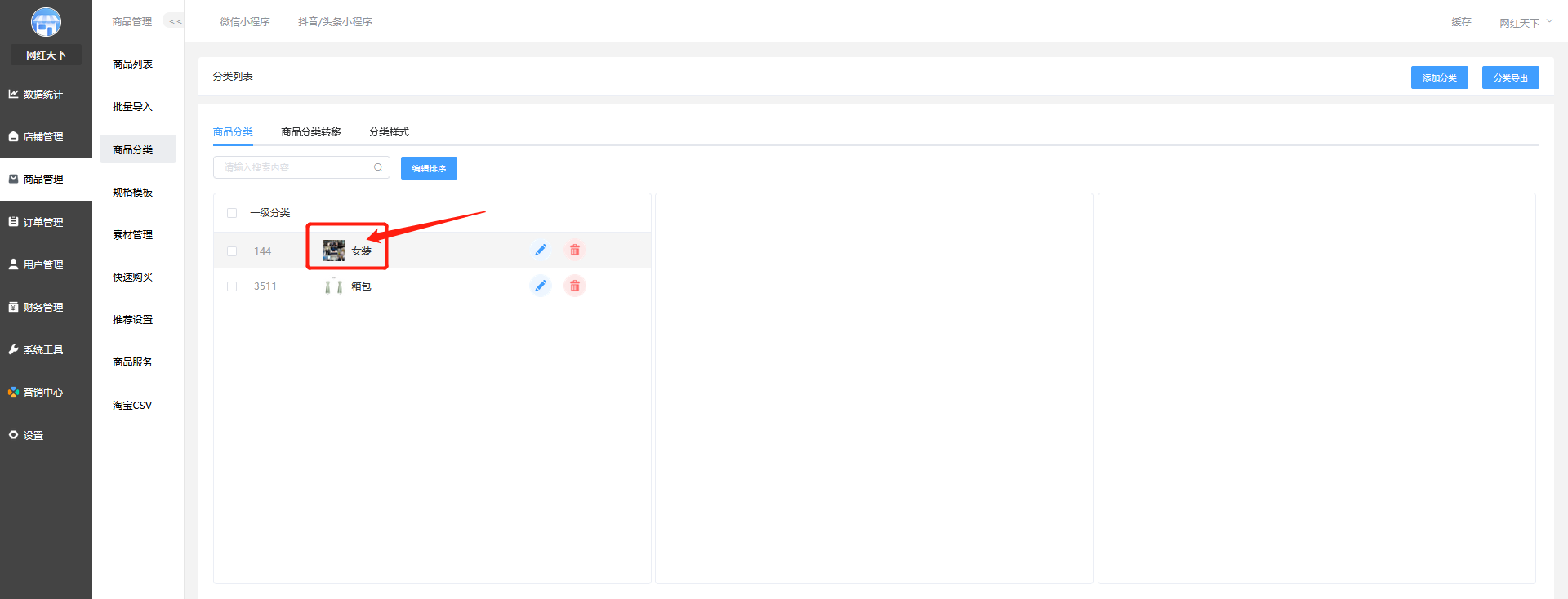
**③母嬰分類已經更改為女裝分類**

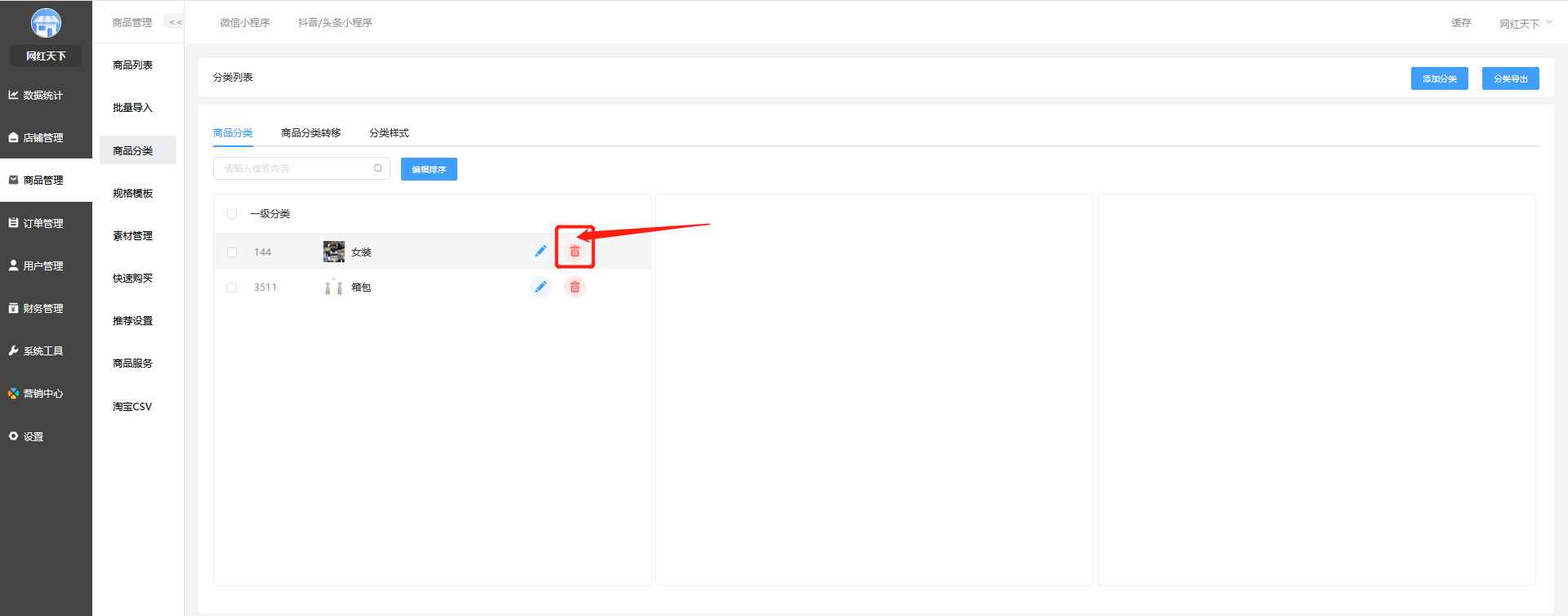
#### **(3)刪除商品分類**
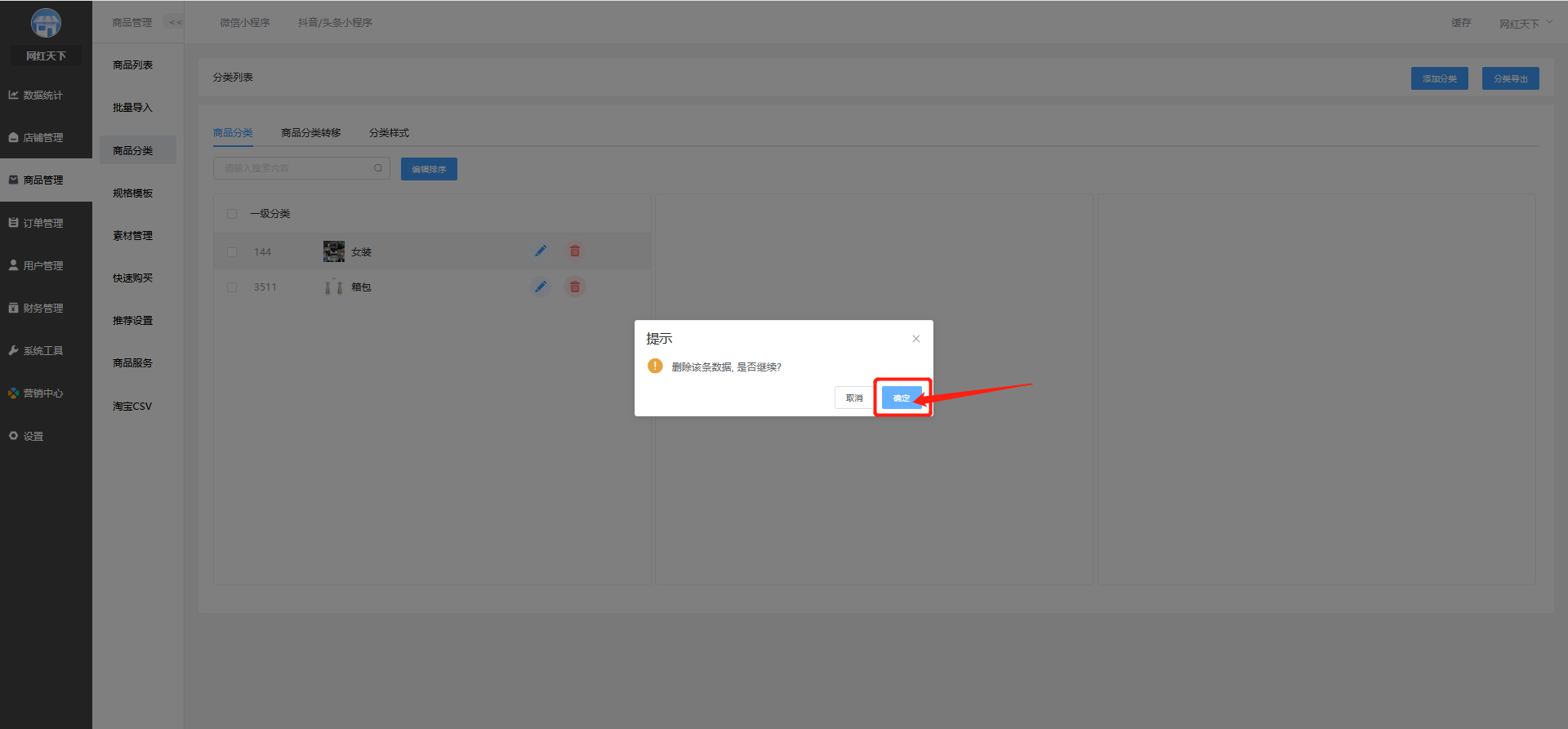
**①點擊商品分類的刪除按鈕**

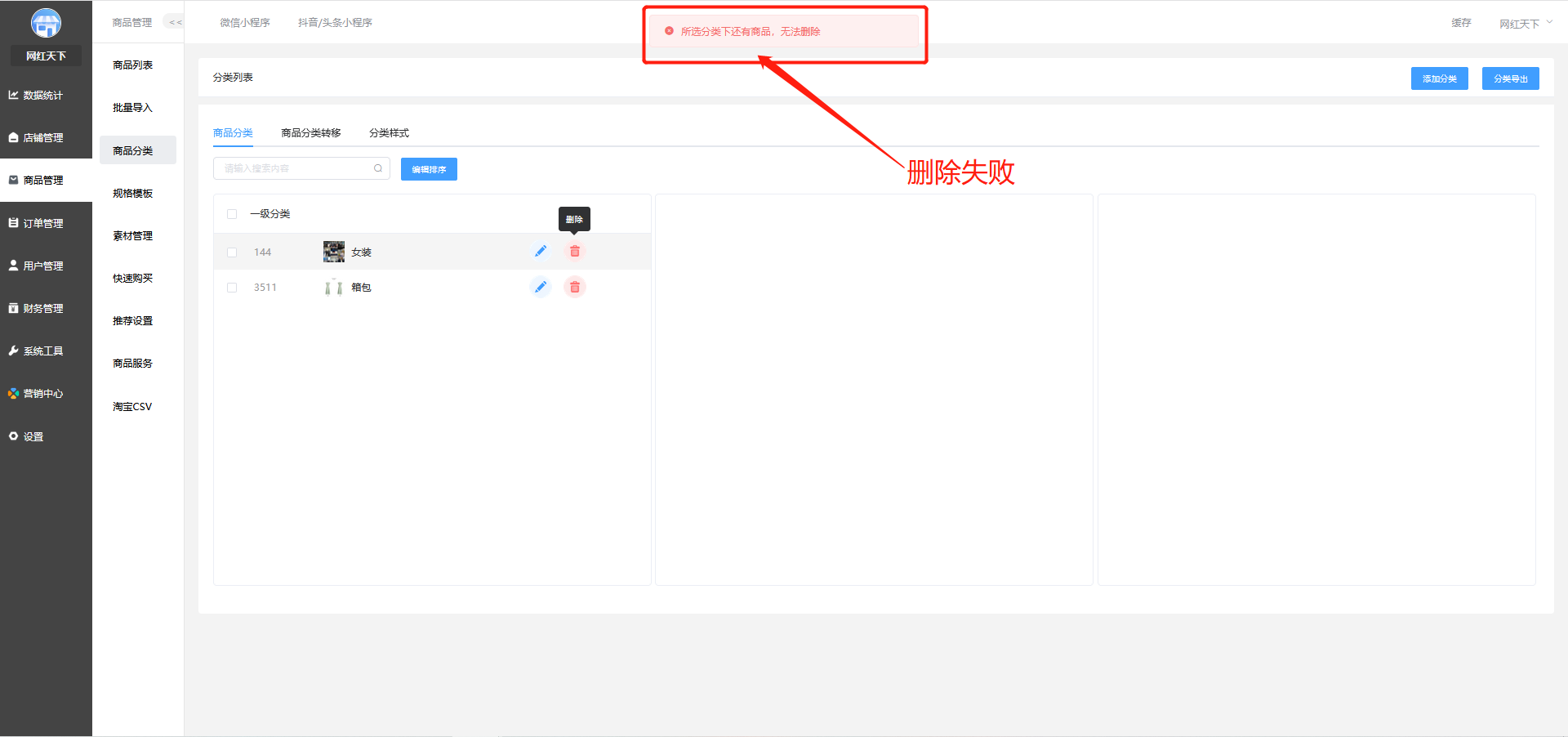
**②刪除商品分類時,如果該分類中還有商品,則刪除失敗**


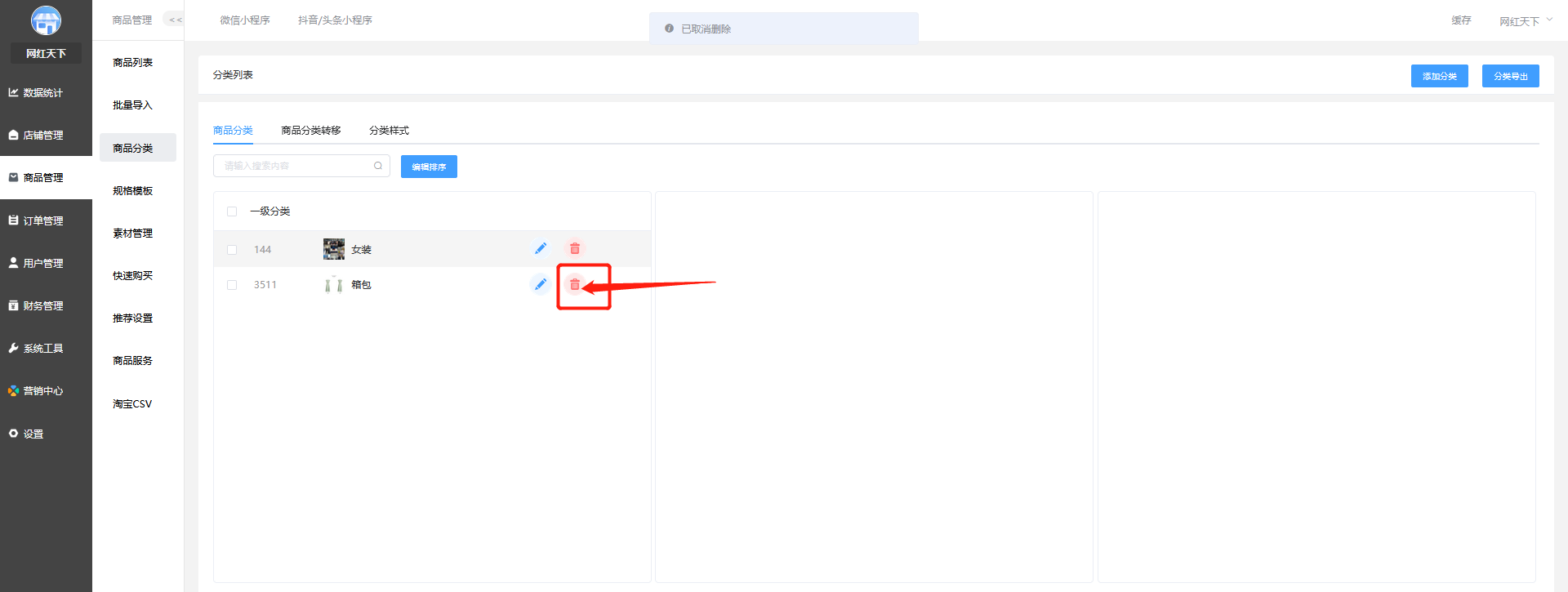
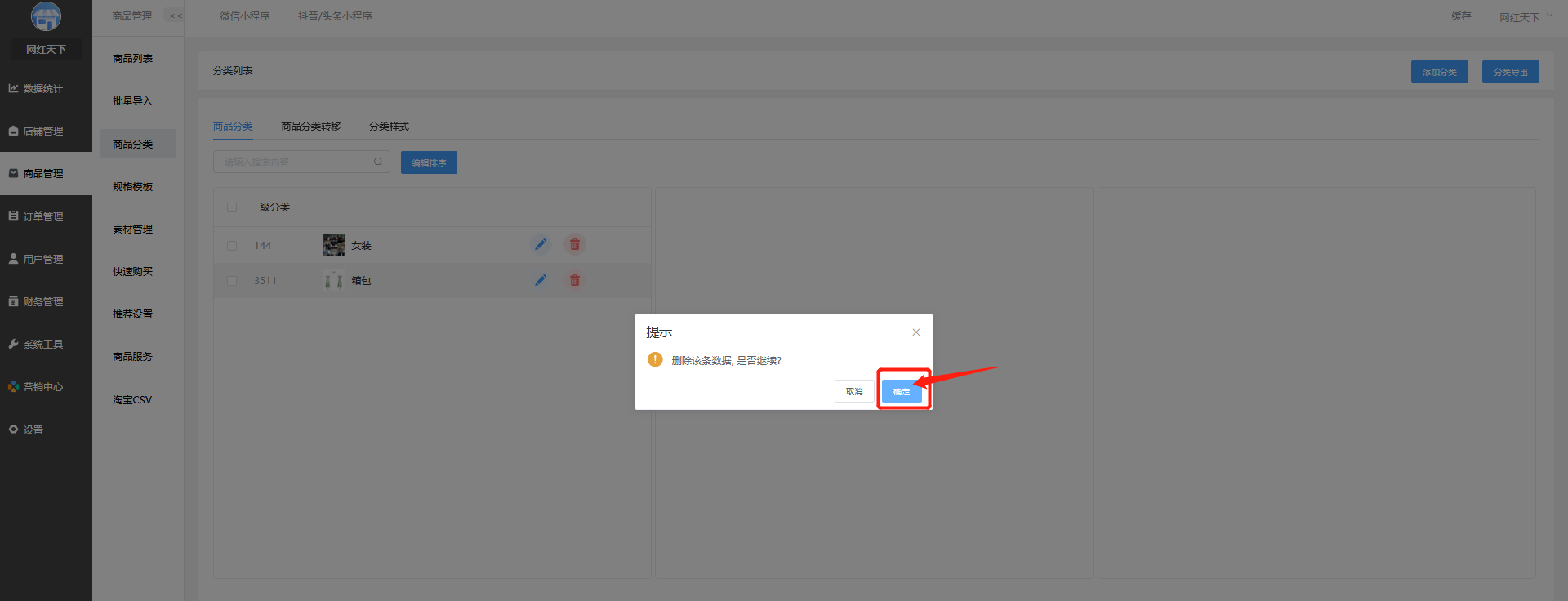
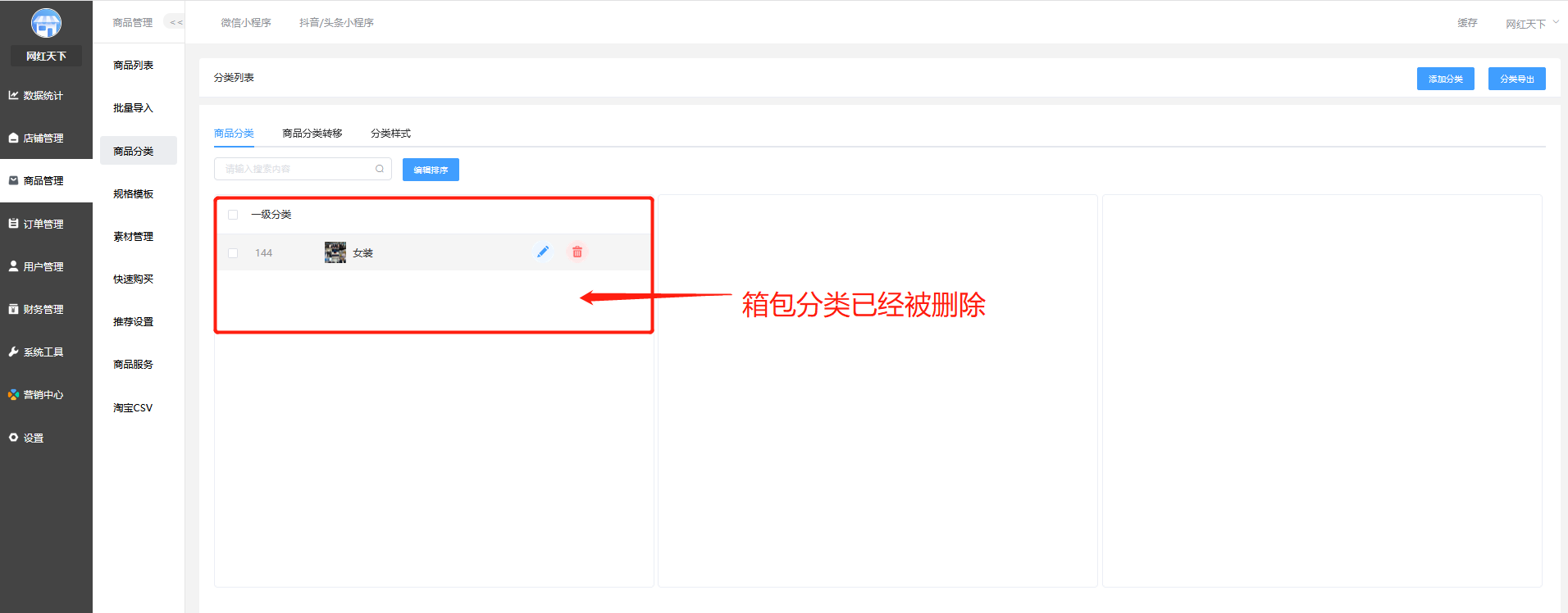
**③只有商品分類中沒有商品,刪除成功**



## **3.商品的分類轉移(分類A中的商品轉移到分類B中)**
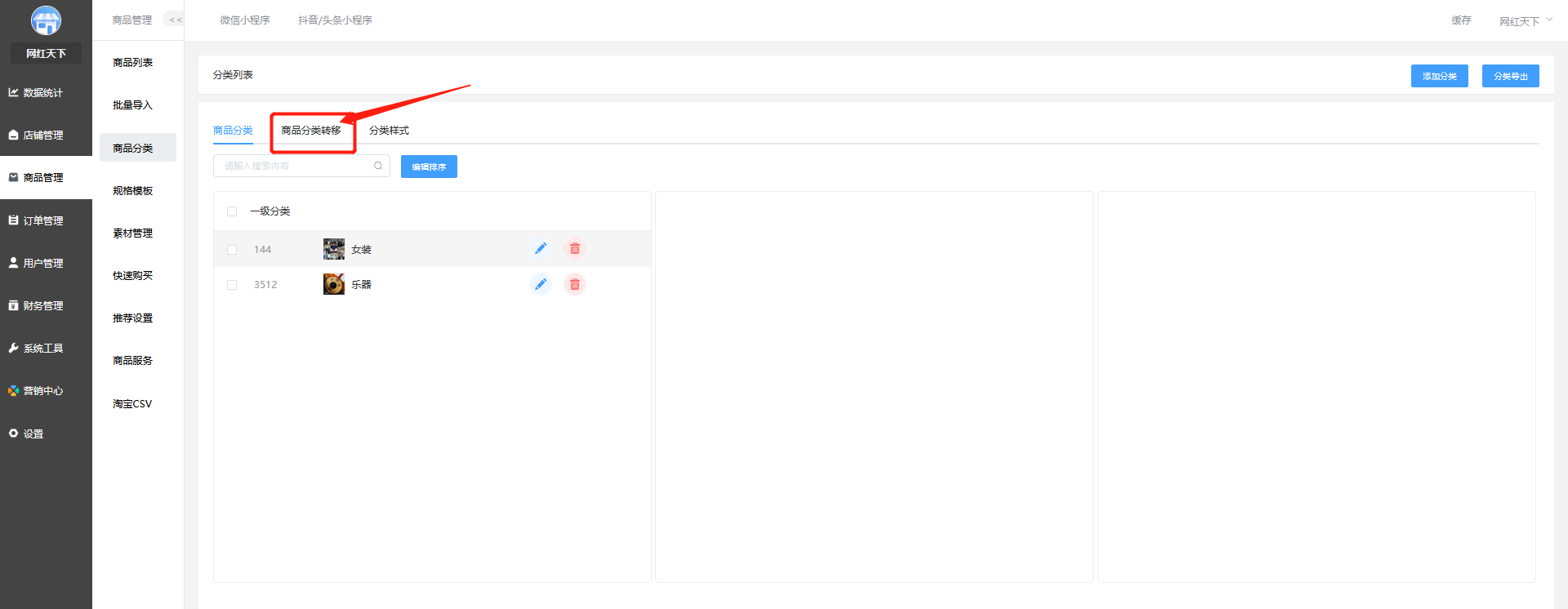
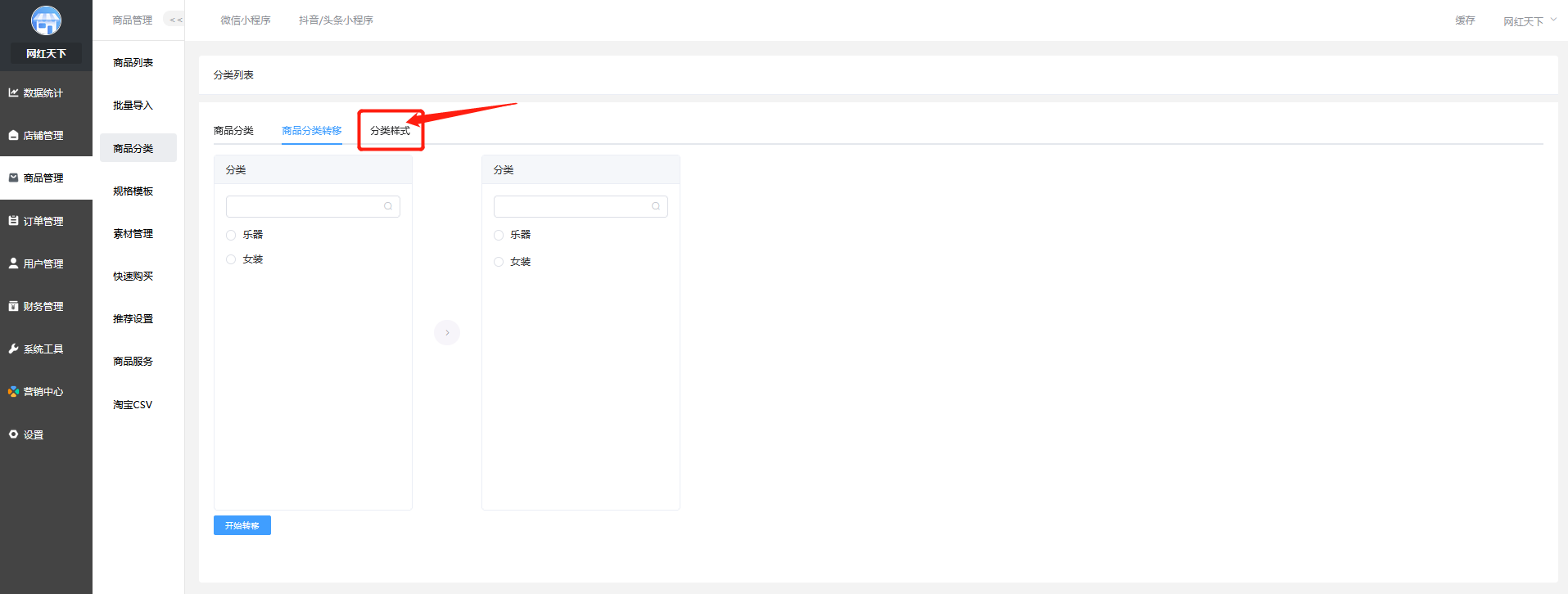
#### **(1)點擊商品分類轉移按鈕,進入商品分類轉移頁面**

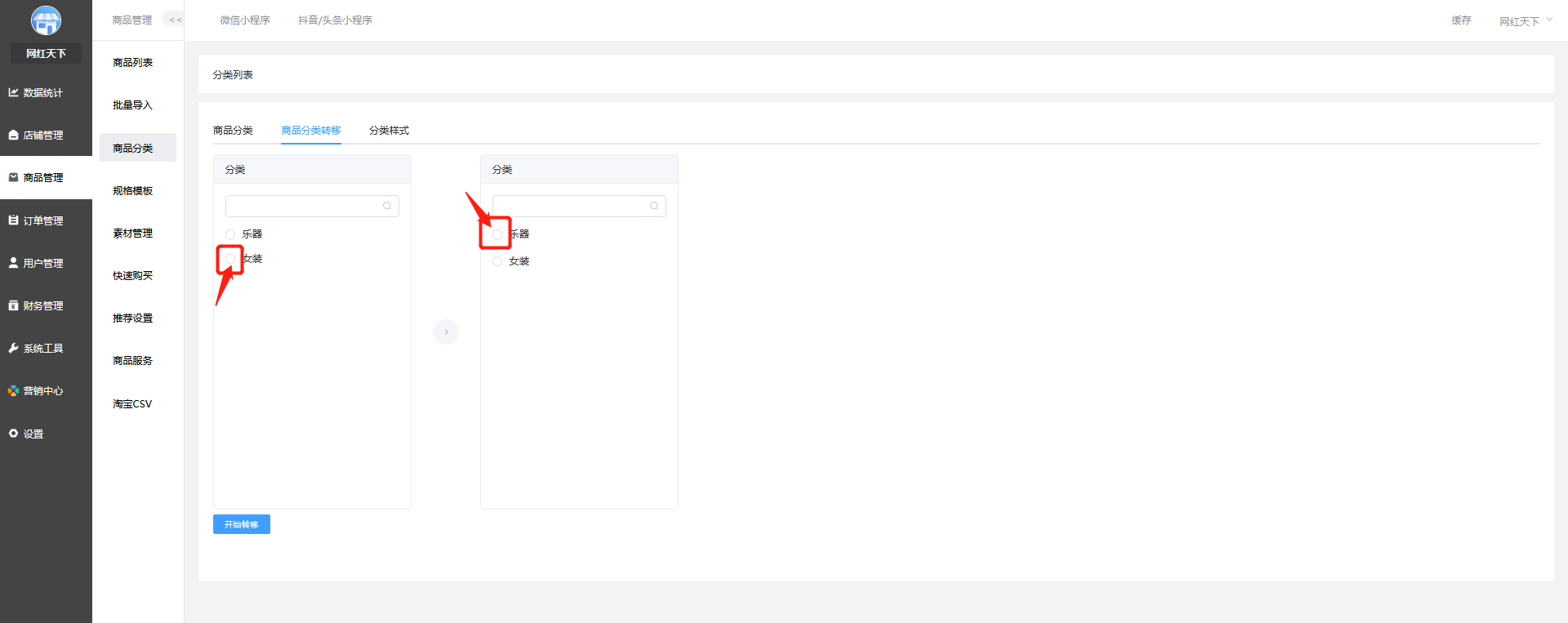
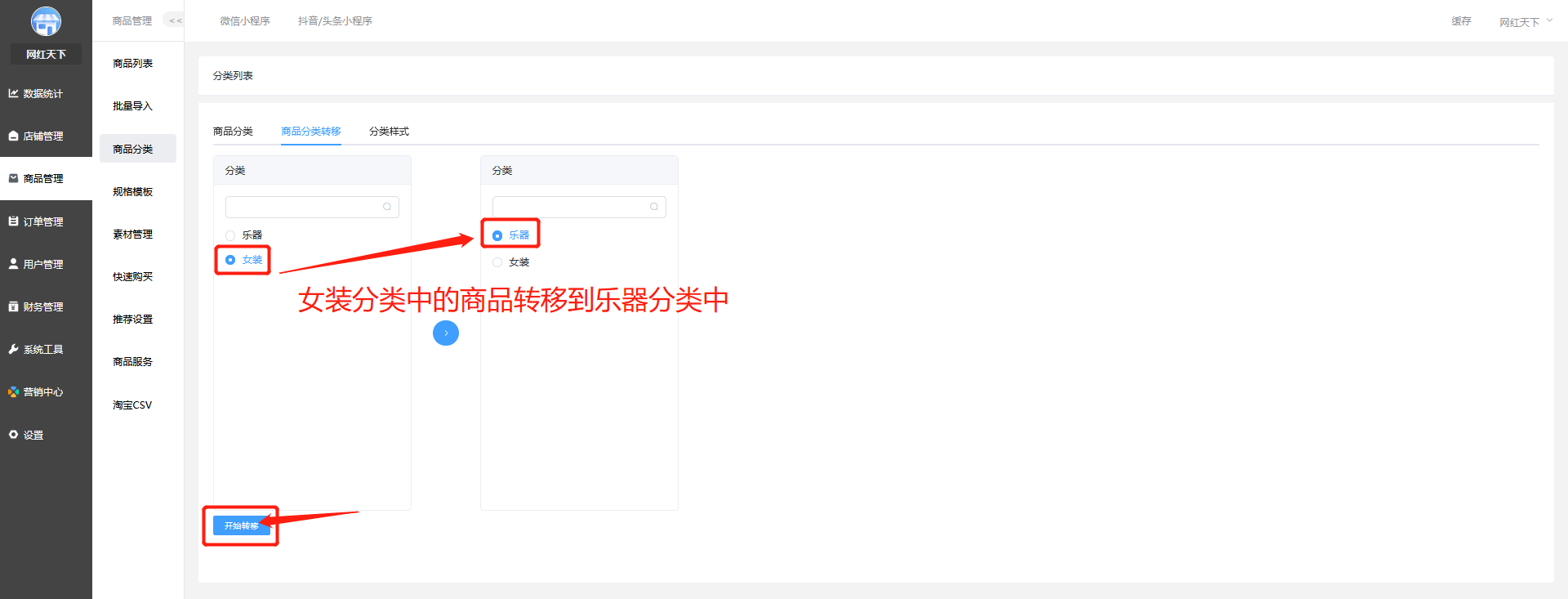
#### **(2)選擇需要轉移的商品分類**

#### **(3)點擊開始轉移按鈕,進行商品的分類轉移**

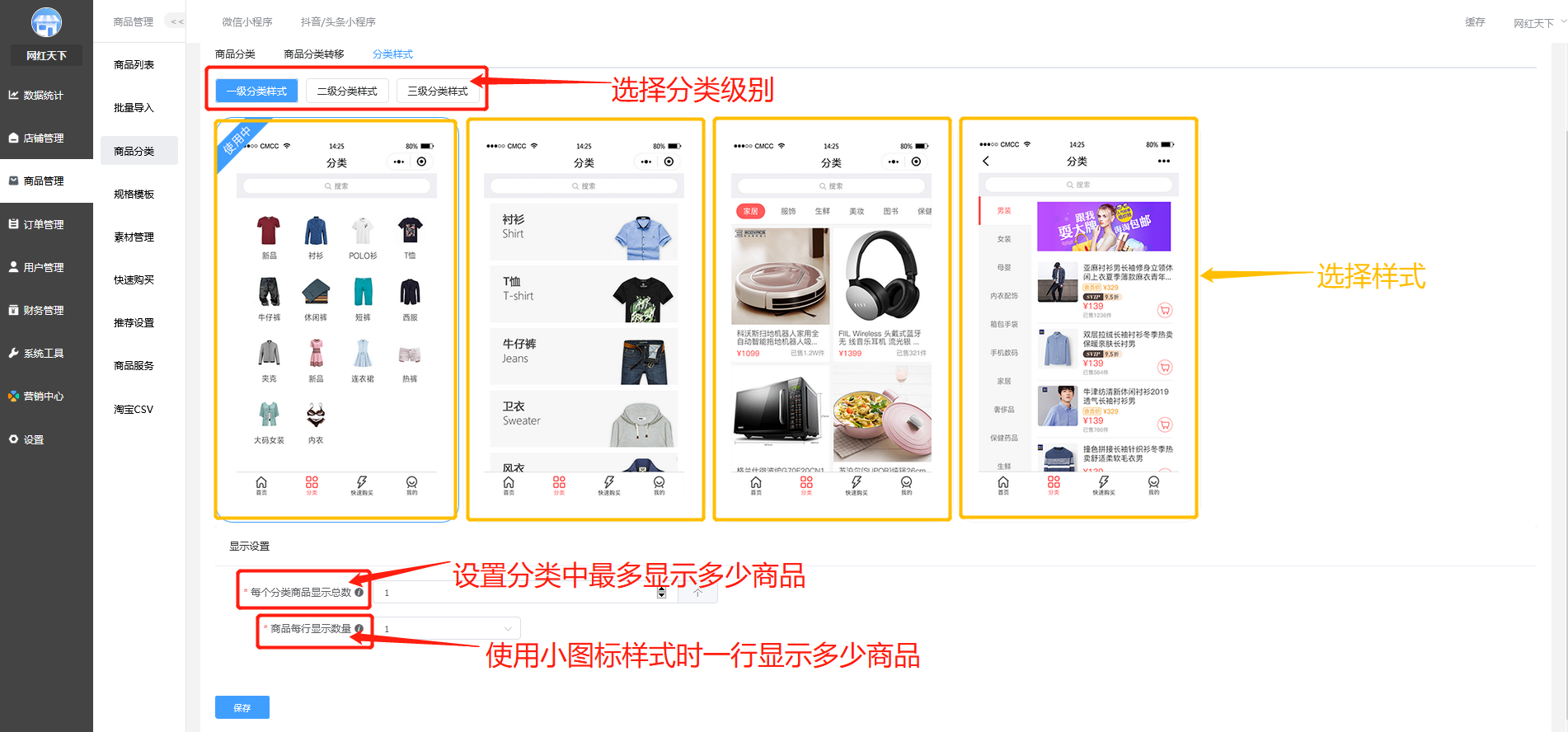
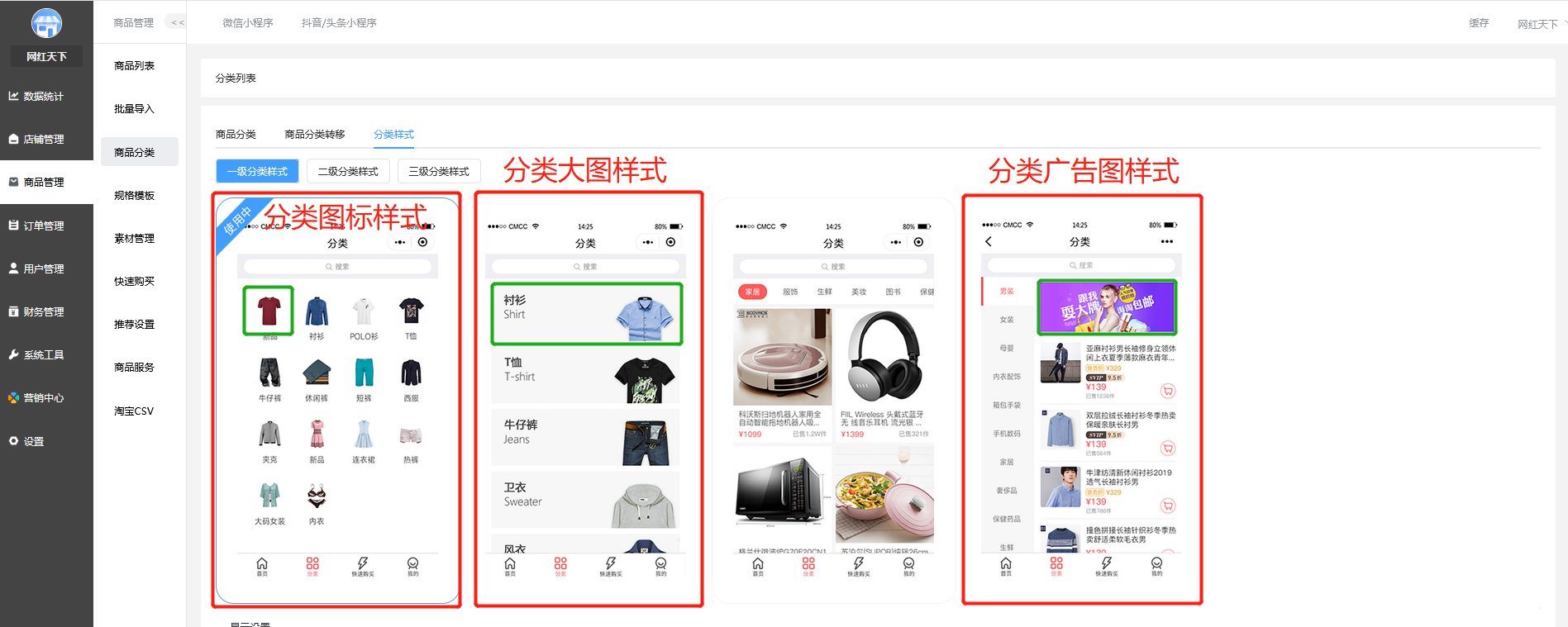
## **4.設置商品的分類樣式**
#### **(1)點擊分類樣式,進入選擇分類樣式頁面**


**注:選擇分類樣式時,該分類需要根據樣式上傳不同的分類圖片
(小建議:將每一級的分類級別數量設置相同,增加頁面整體美觀度。如:女裝有二級分類,樂器也設置二級分類)**

- 第1章 進入后臺
- 第2章 商品管理
- 2.1 商品導入
- 2.1.1 商品分類管理
- 2.1.2 規格模板管理
- 2.1.3 添加商品
- 2.1.4 修改、刪除商品
- 2.2 商品上下架、批量刪除
- 2.3 商品分銷價/會員價設置
- 2.4 區域購買/運費設置
- 第3章 用戶管理
- 3.1 會員等級管理
- 3.2 用戶管理
- 3.2.1 修改用戶基本信息
- 3.2.1 充值積分、余額
- 3.2.3 查看用戶詳情
- 3.2.4 核銷員管理
- 3.3 分銷商管理
- 3.3.1 分銷商等級管理
- 3.3.2 分銷商管理
- 3.3.3 分銷設置管理
- 3.3.4 分銷中心頁面設置
- 第4章 營銷中心
- 4.1 預約
- 4.2 拼團
- 4.3 整點秒殺
- 4.4 砍價
- 4.5 限時搶購
- 4.6 社區團購
- 4.7 多商戶
- 4.8 裂變拆紅包
- 4.9 簽到
- 4.10 一鍵發圈
- 4.11 九宮格抽獎
- 4.12 刮刮卡
- 4.13 步數寶
- 4.14 幸運抽獎
- 4.15 積分商城
- 4.16 超級會員卡
- 4.17 手機端核銷員
- 4.18 手機端管理
- 4.19 DIY裝修
- 4.20 采集助手
- 4.21 當面付
- 4.22 余額/積分/卡券/優惠券
- 4.22.1 余額
- 4.22.2 積分
- 4.22.3 卡券
- 4.22.4 優惠券
- 第5章 物流設置
- 5.1 運費/包郵/起送規則
- 5.2 退貨地址
- 第6章 店鋪管理
- 6.1 店鋪設計
- 6.2 頁面管理
- 6.3 內容管理
- 6.4 員工管理
- 第7章 訂單管理
- 7.1 訂單列表
