## **1.輪播圖**
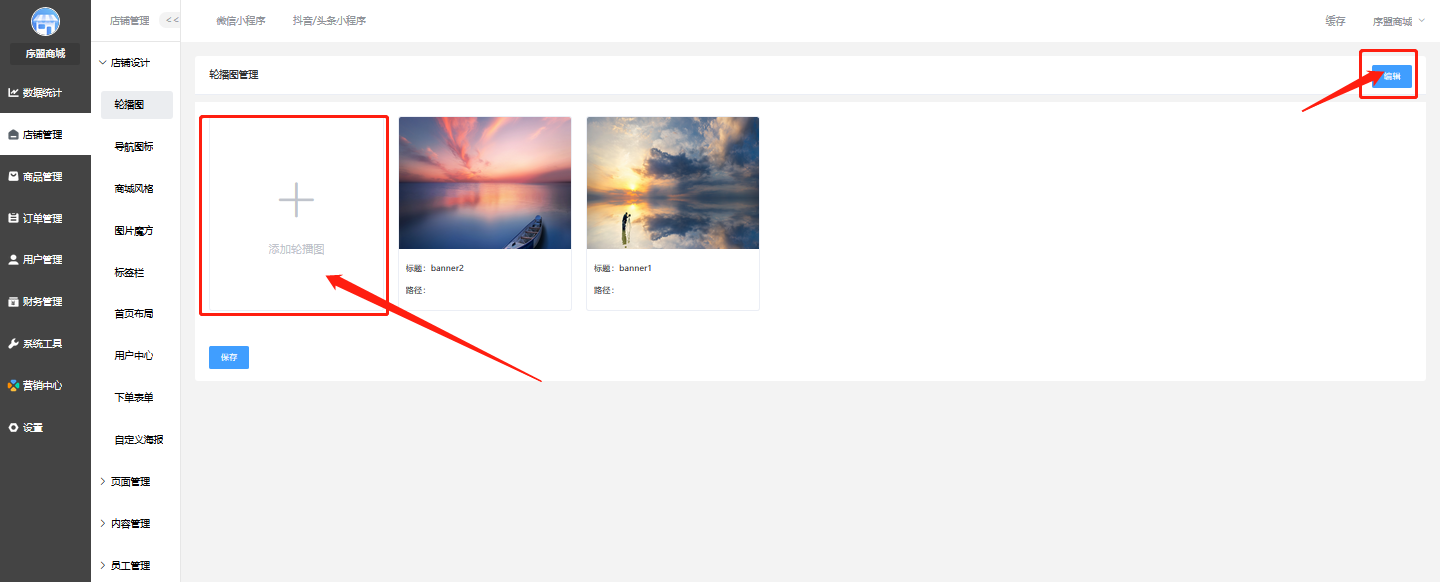
#### **(1)點擊輪播圖頁面的添加圖標或者編輯按鈕添加輪播圖**

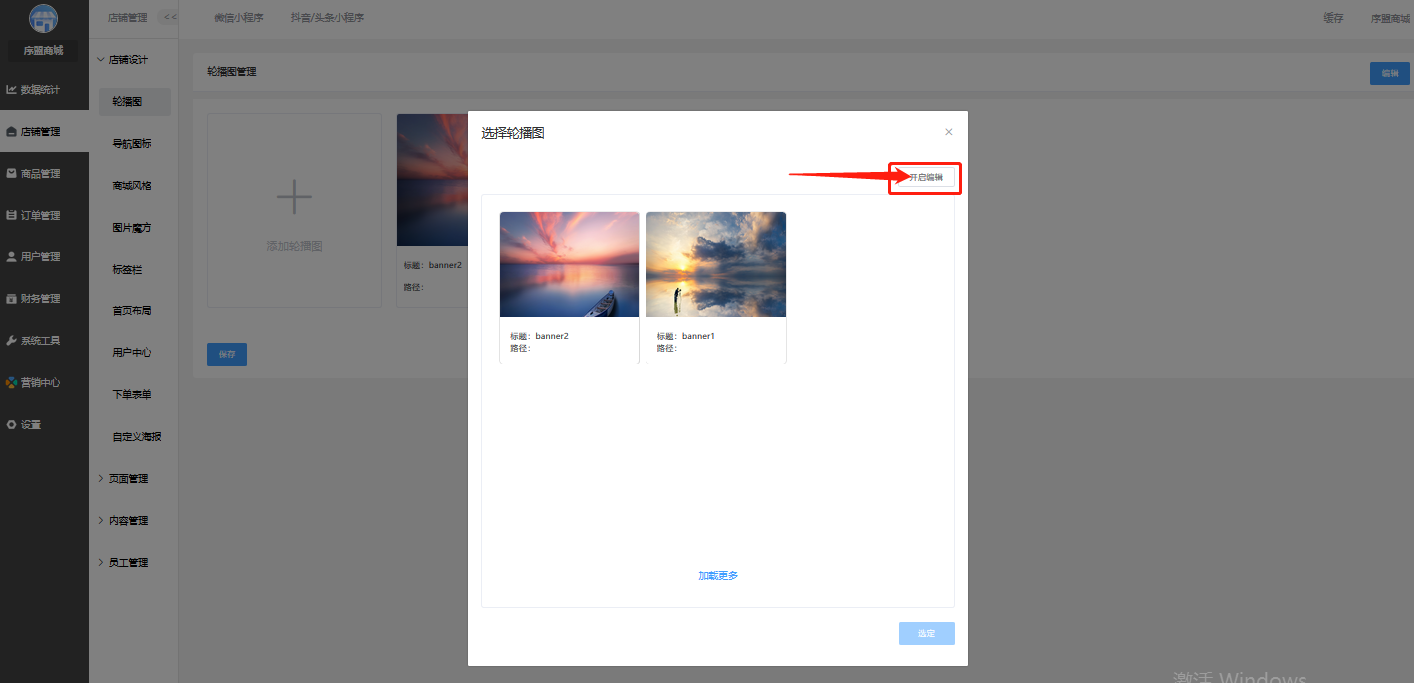
#### **(2)點擊開啟編輯**

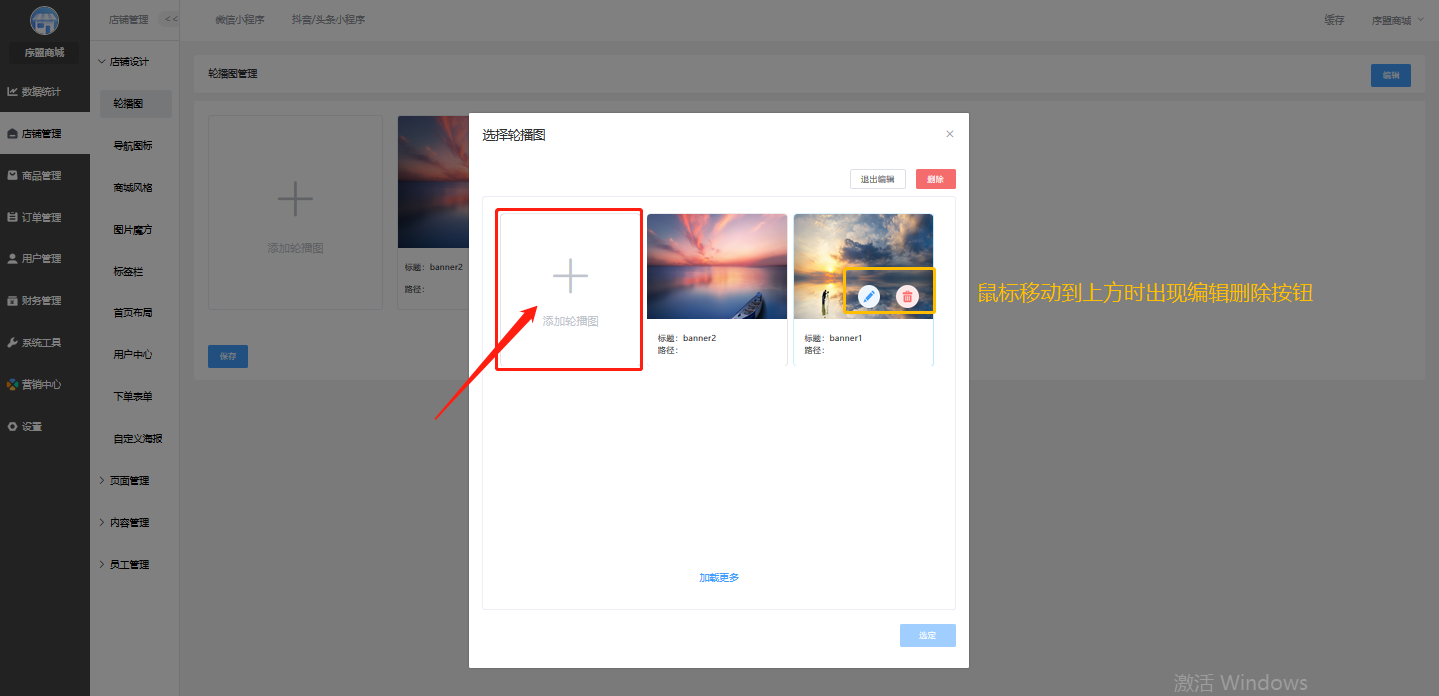
#### **(3)點擊添加輪播圖**

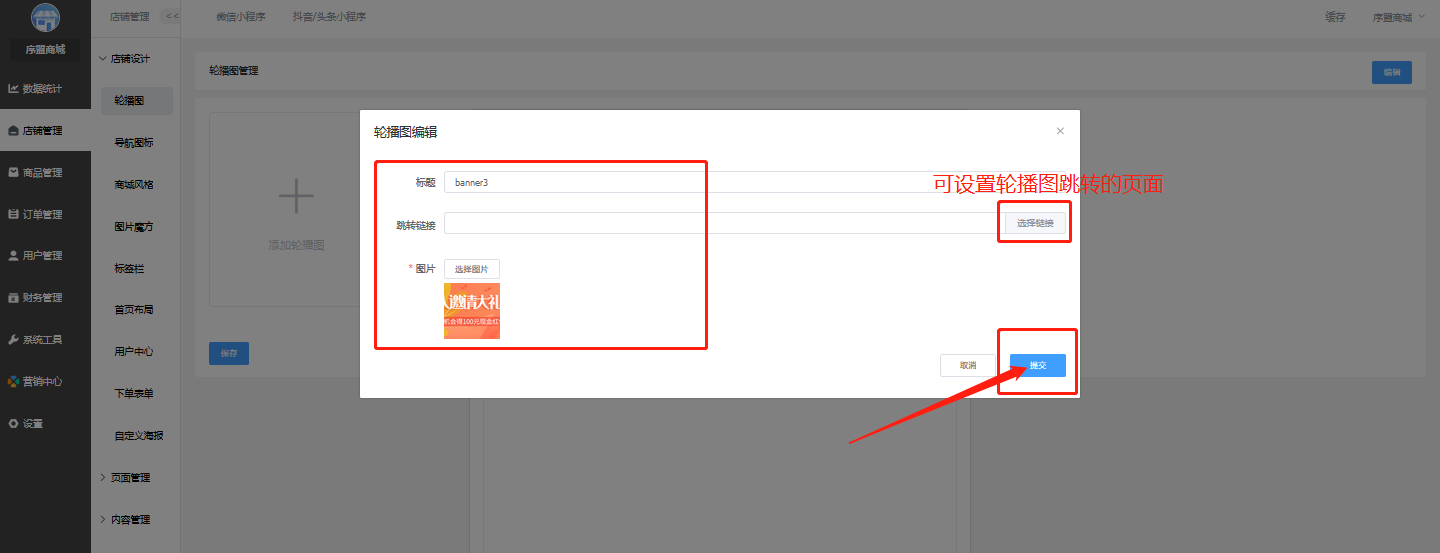
#### **(4)編輯輪播圖信息,點擊提交按鈕**

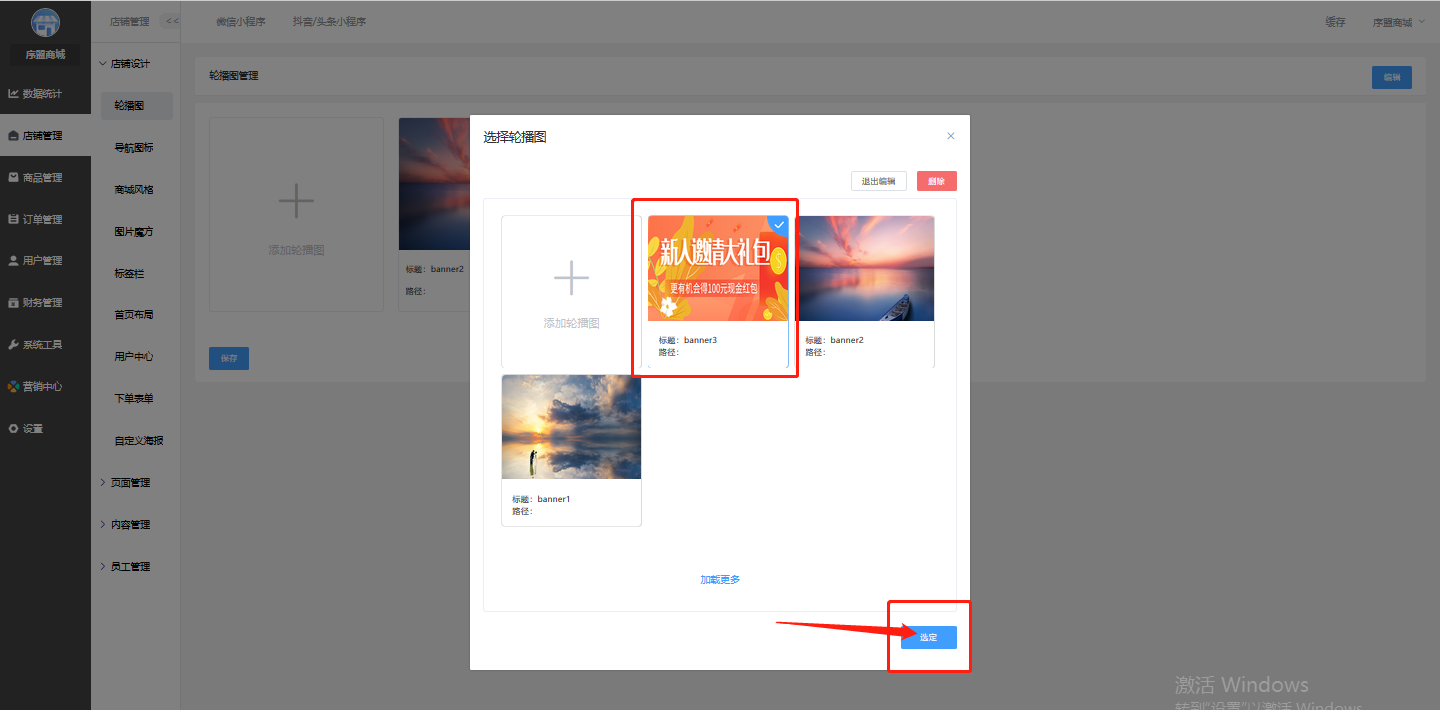
#### **(5)選擇輪播圖**

## **2.導航圖標**
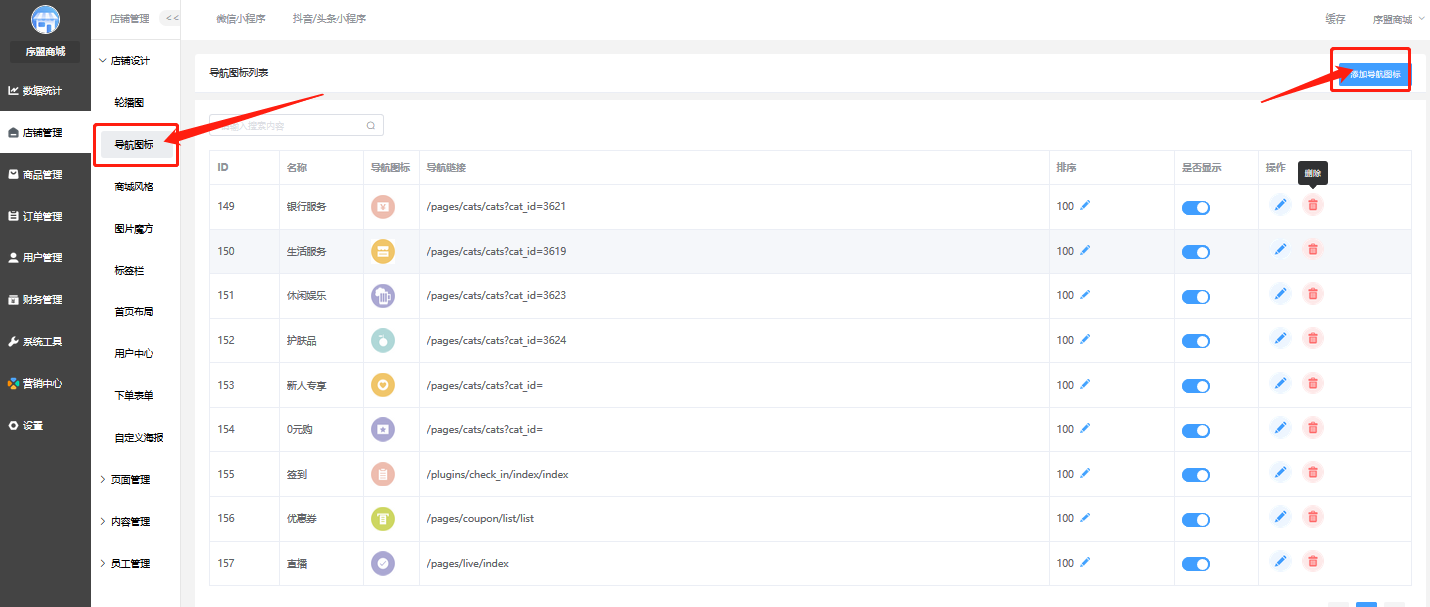
#### **(1)點擊添加導航圖標**

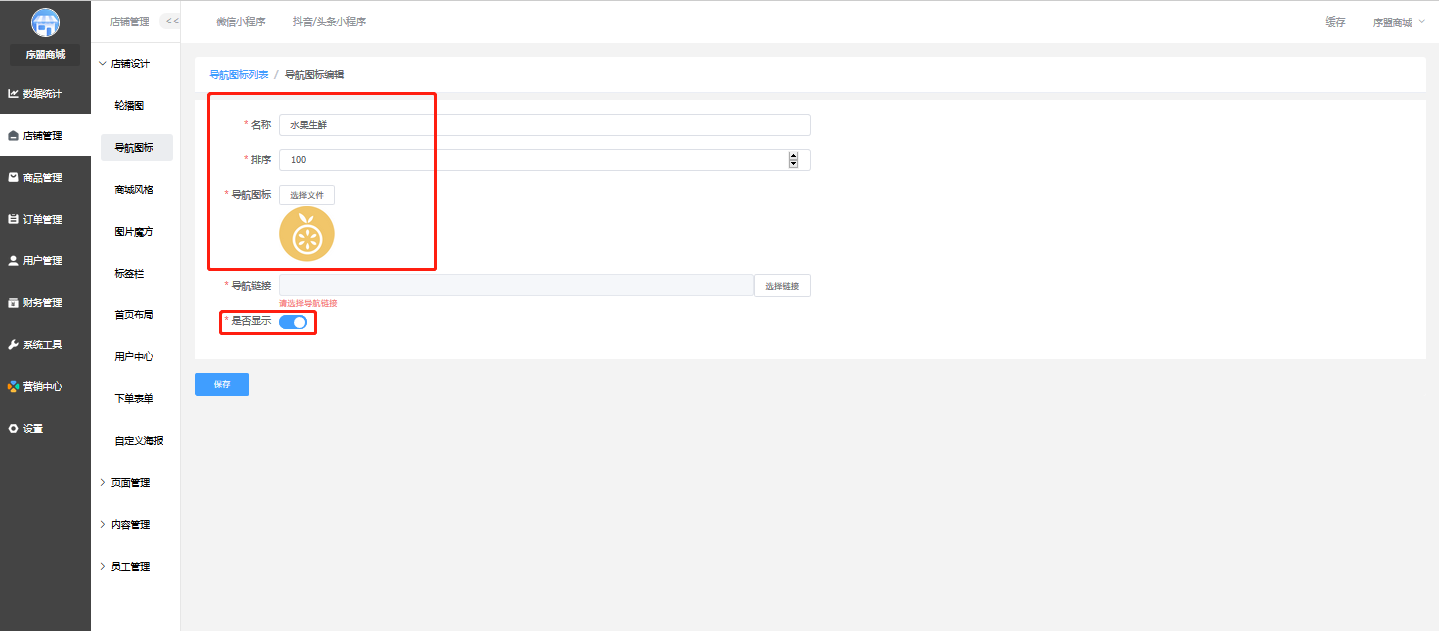
#### **(2)編輯導航圖標信息**

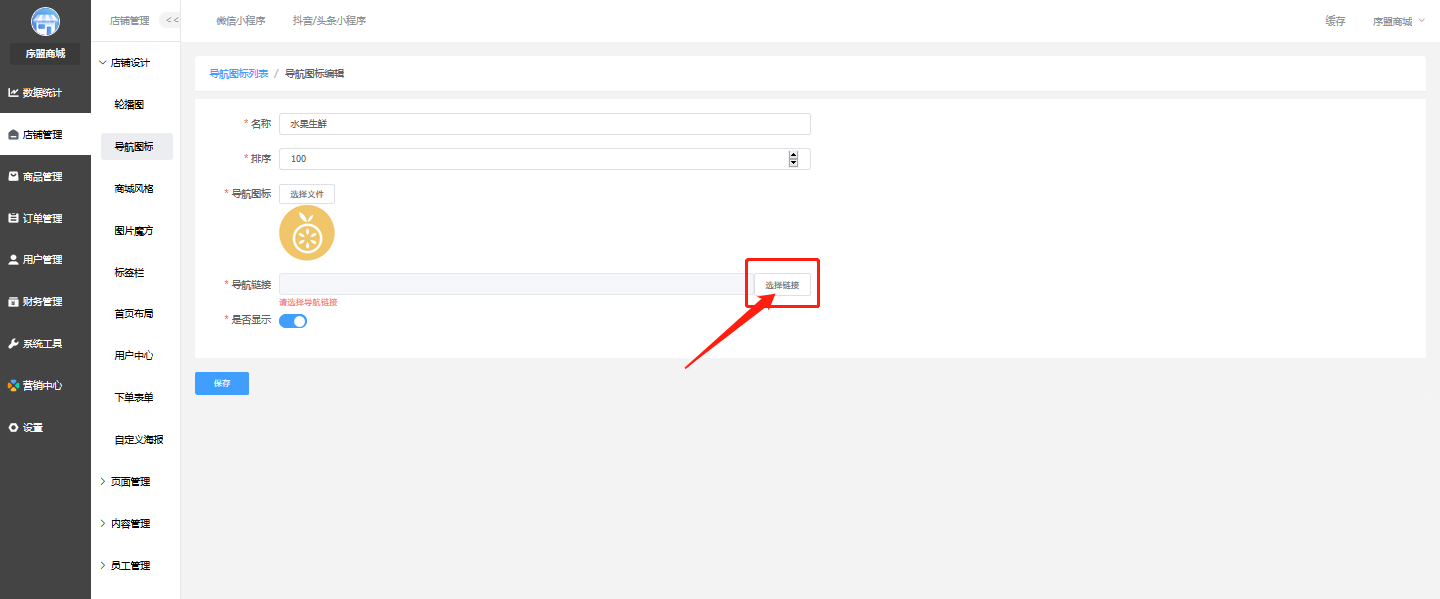
#### **(3)添加鏈接,點擊選擇鏈接**

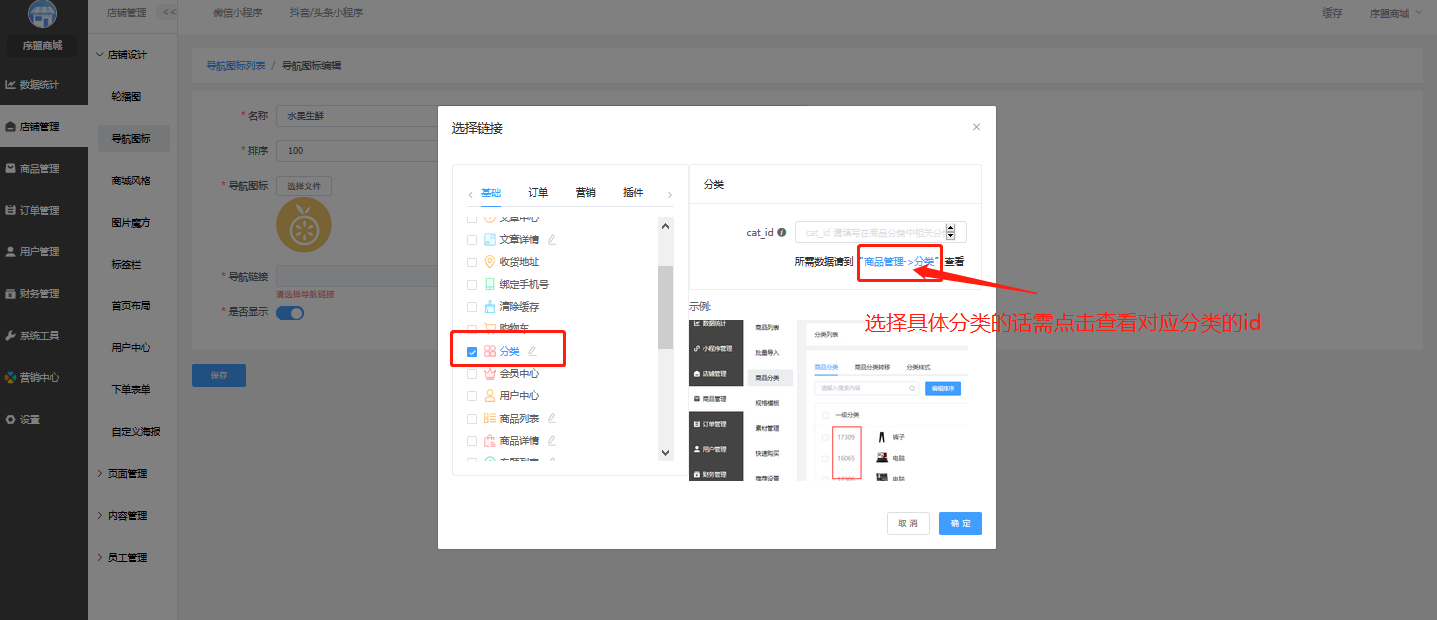
#### **(4)選擇鏈接頁面或者商品(以具體分類為例)**
**①點擊分類——點擊藍色商品管理分類按鈕**

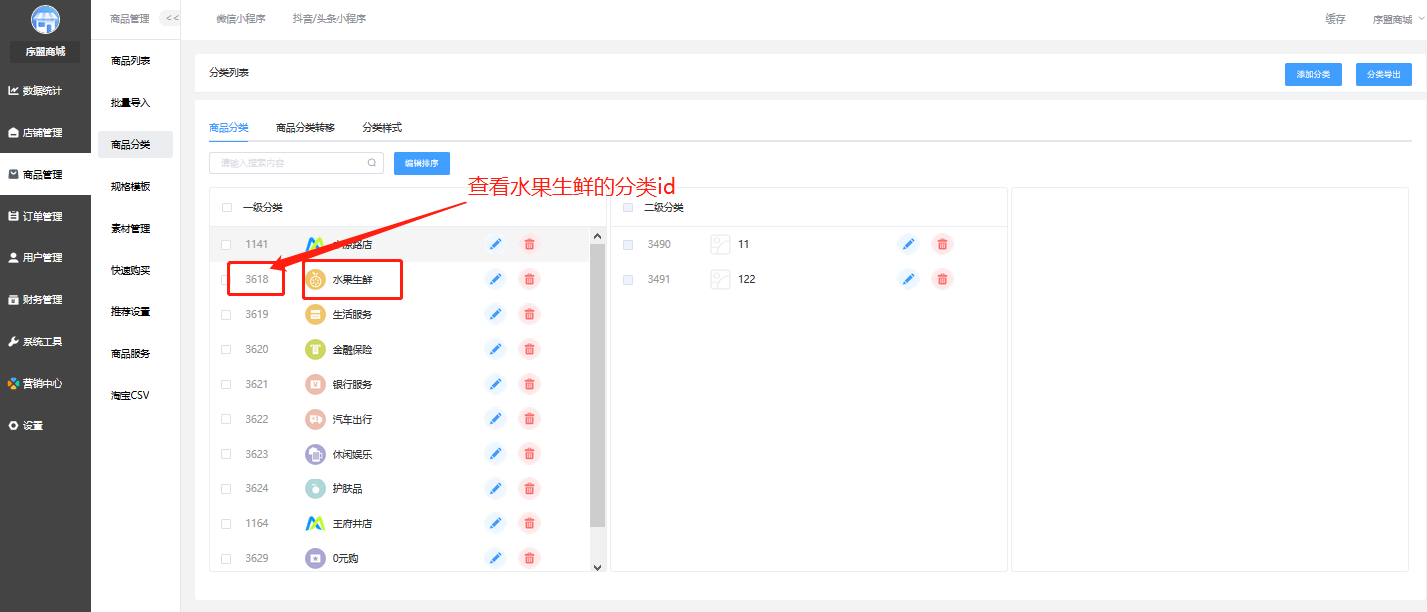
**②查看id**

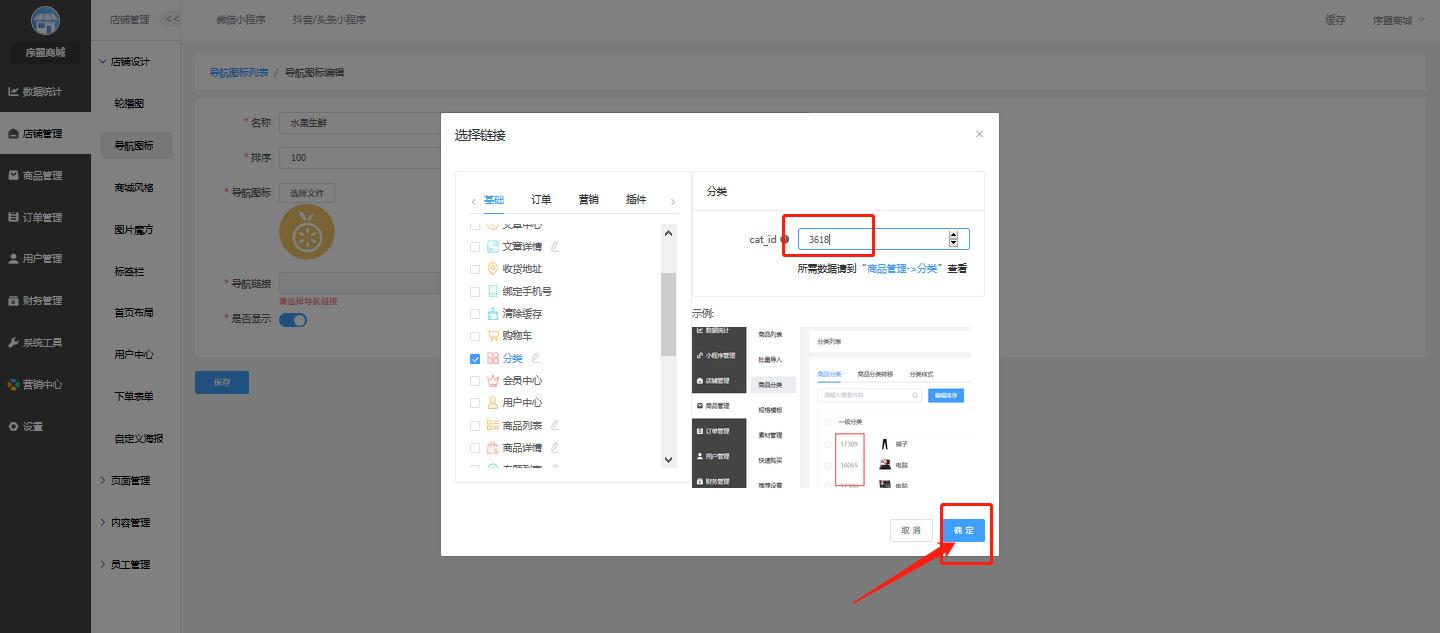
**③填寫id,點擊確定按鈕**

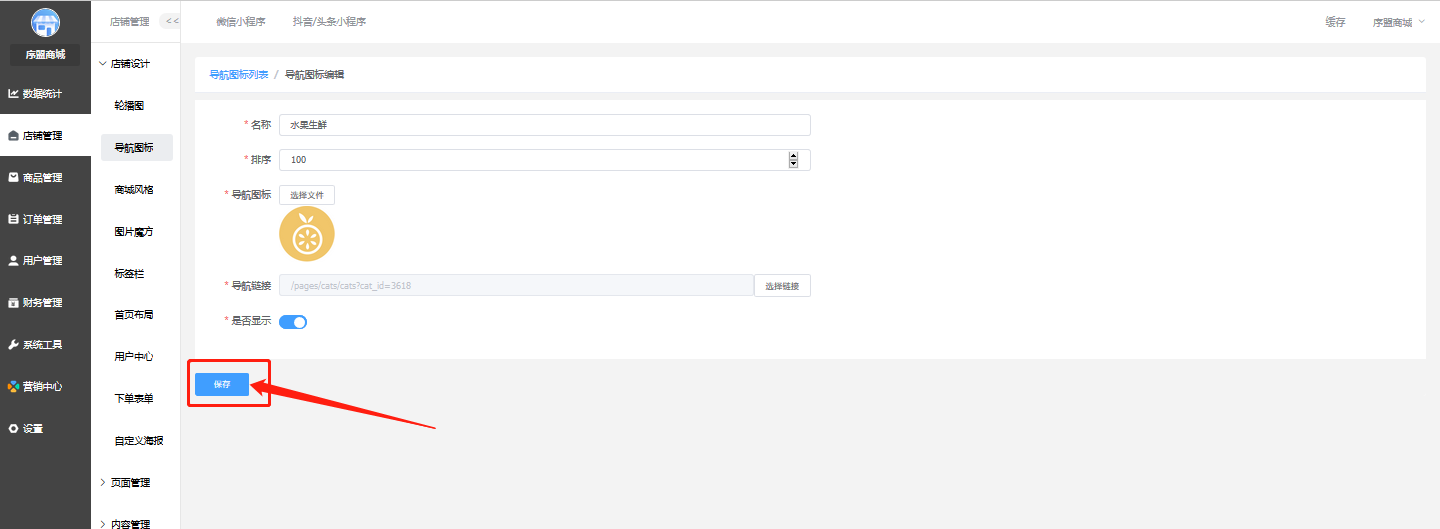
#### **(5)點擊保存按鈕**

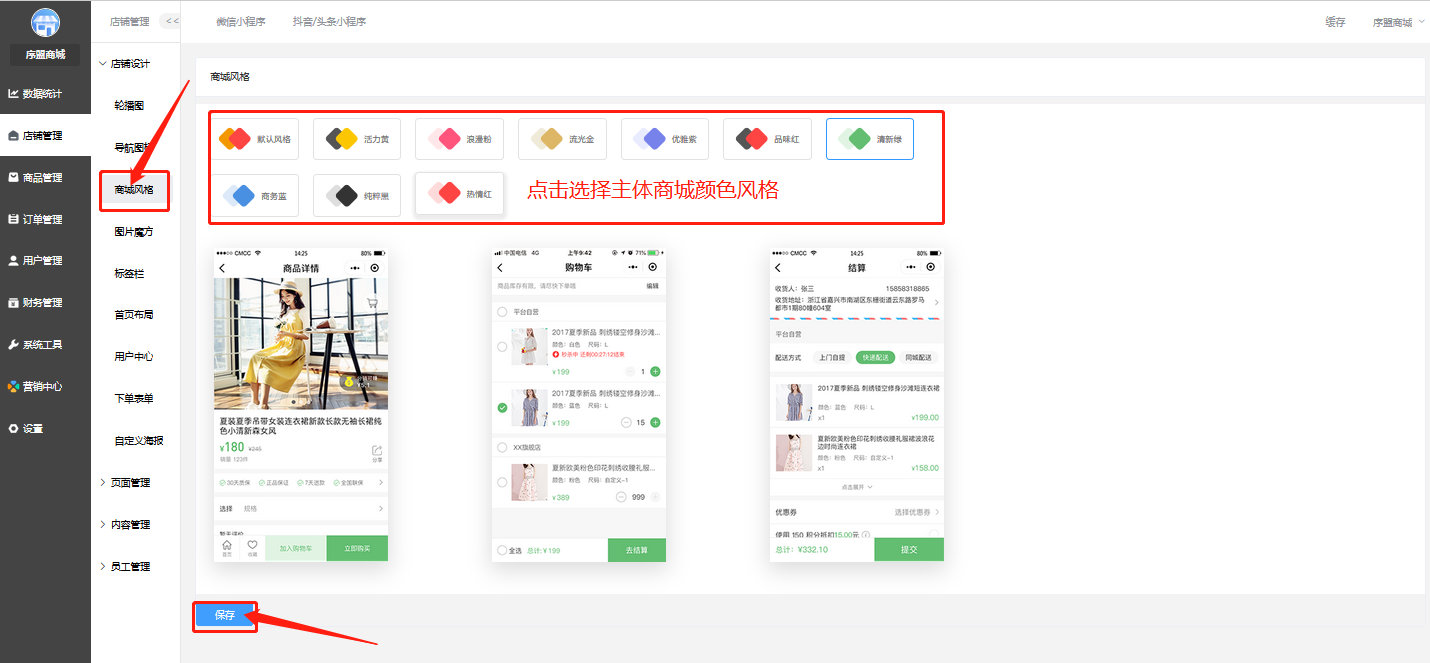
## **3.商城風格**

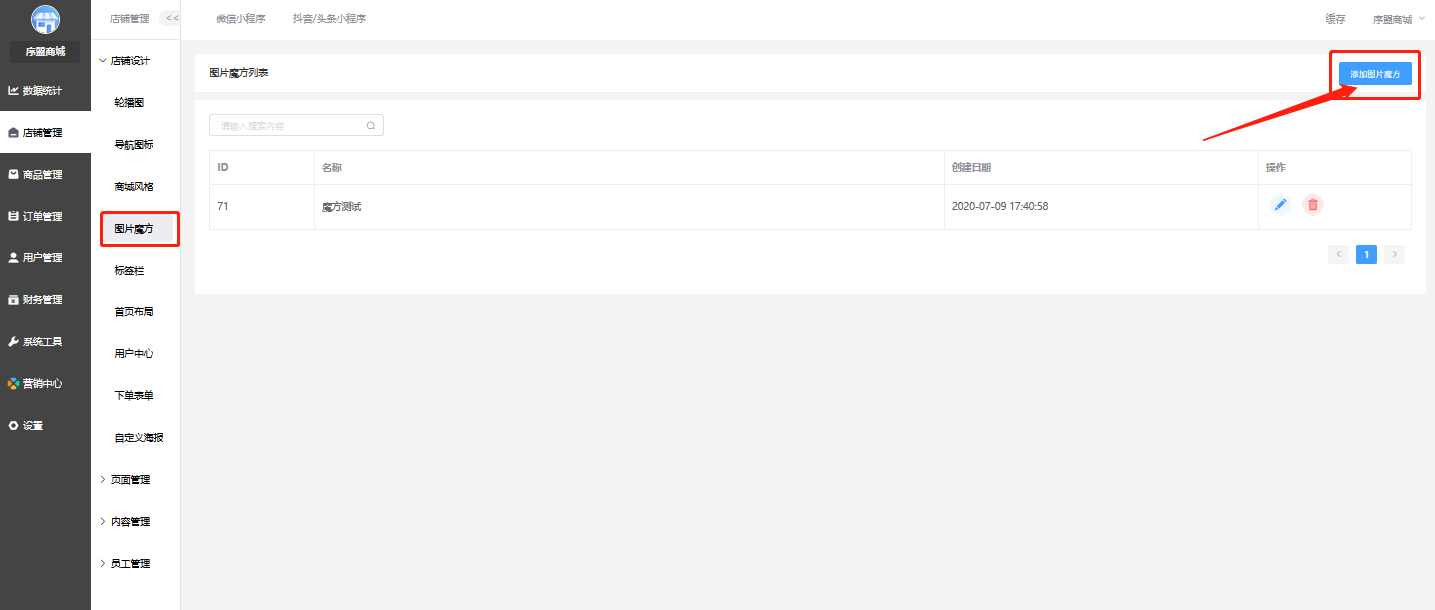
## **4.圖片魔方**
#### **(1)點擊添加圖片魔方按鈕**

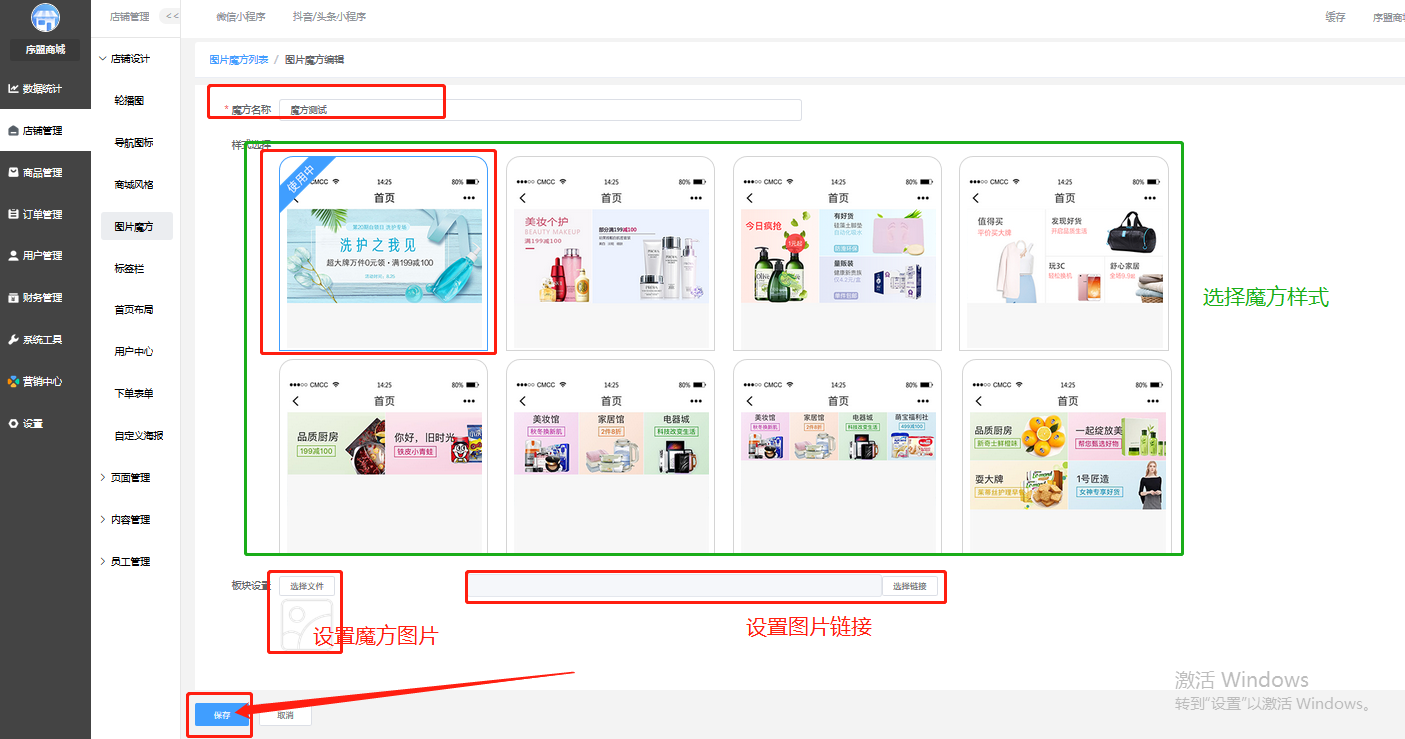
#### **(2)設置圖片魔方,點擊保存按鈕**

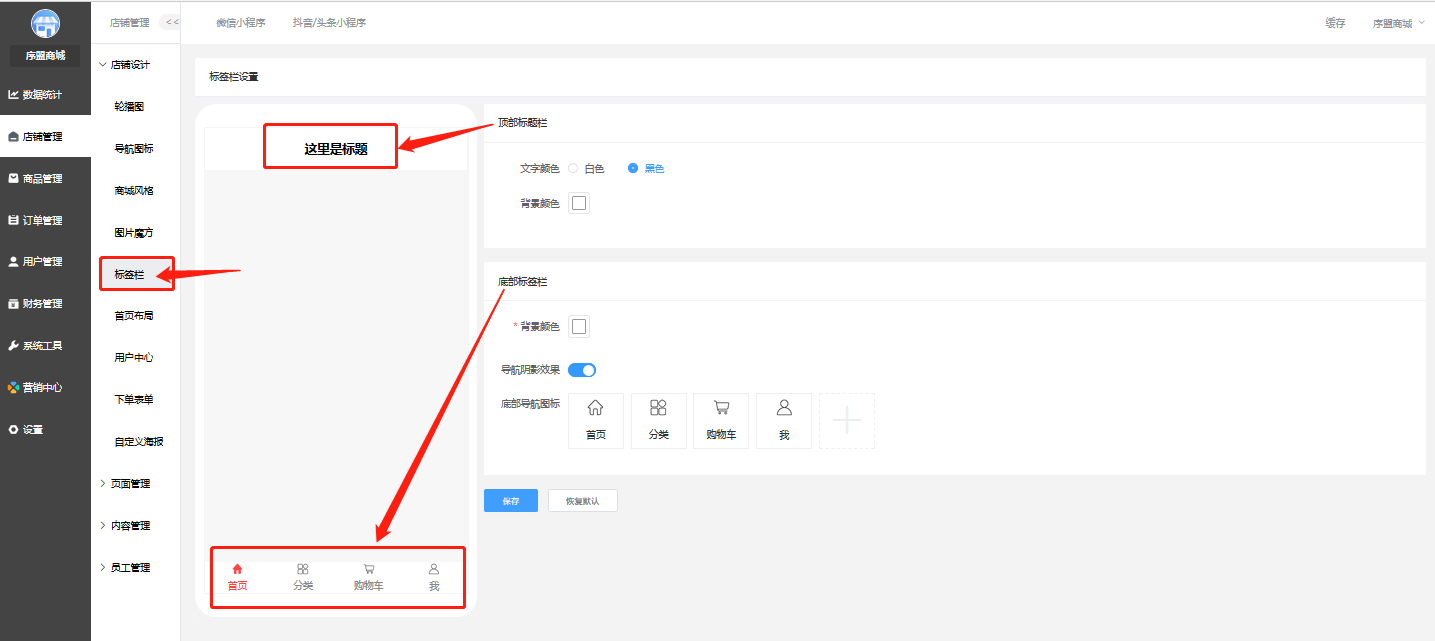
## **5.標簽欄**
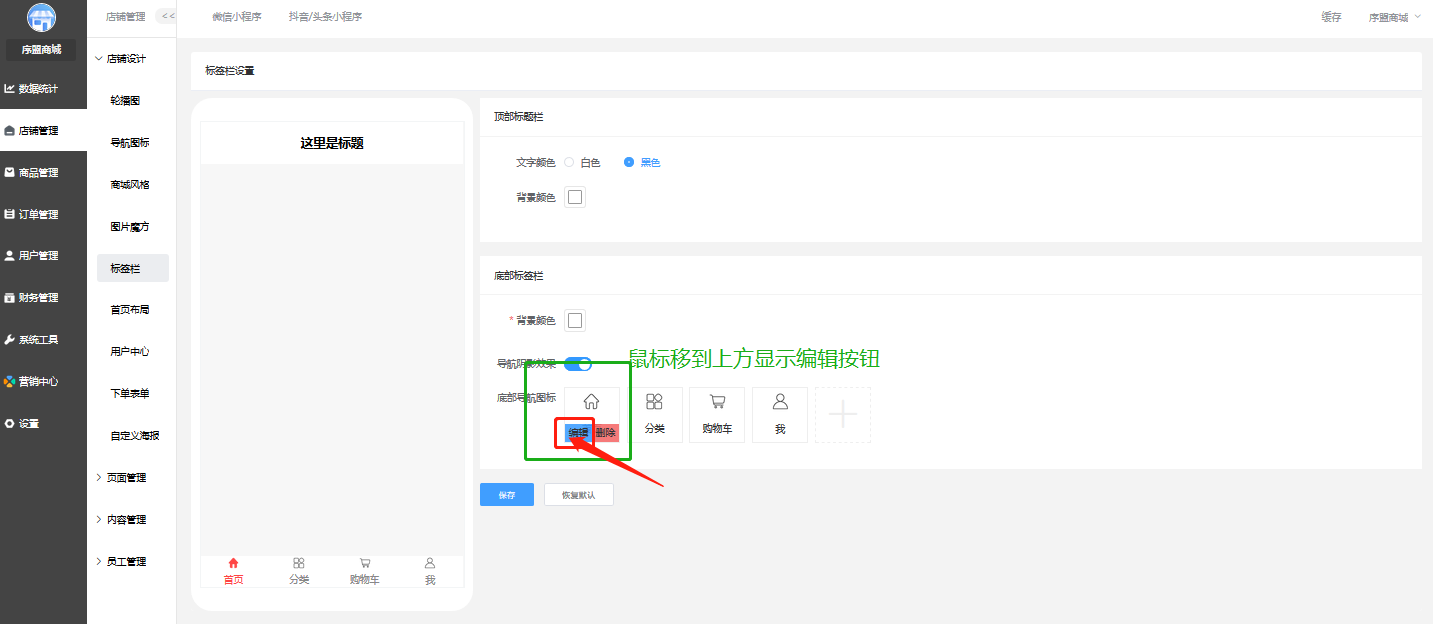
#### **(1)區域展示**

#### **(2)編輯底部標簽圖標,點擊編輯按鈕**

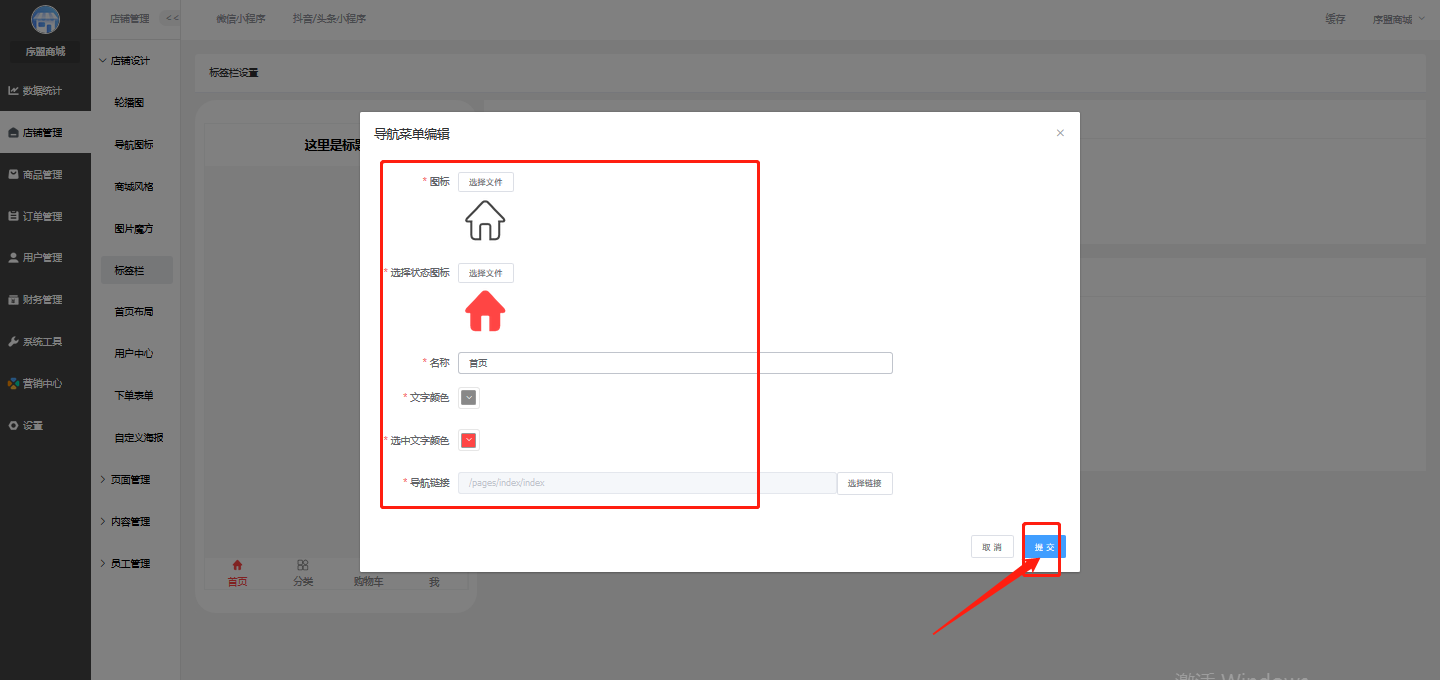
#### **(3)設置圖標信息,點擊提交按鈕**

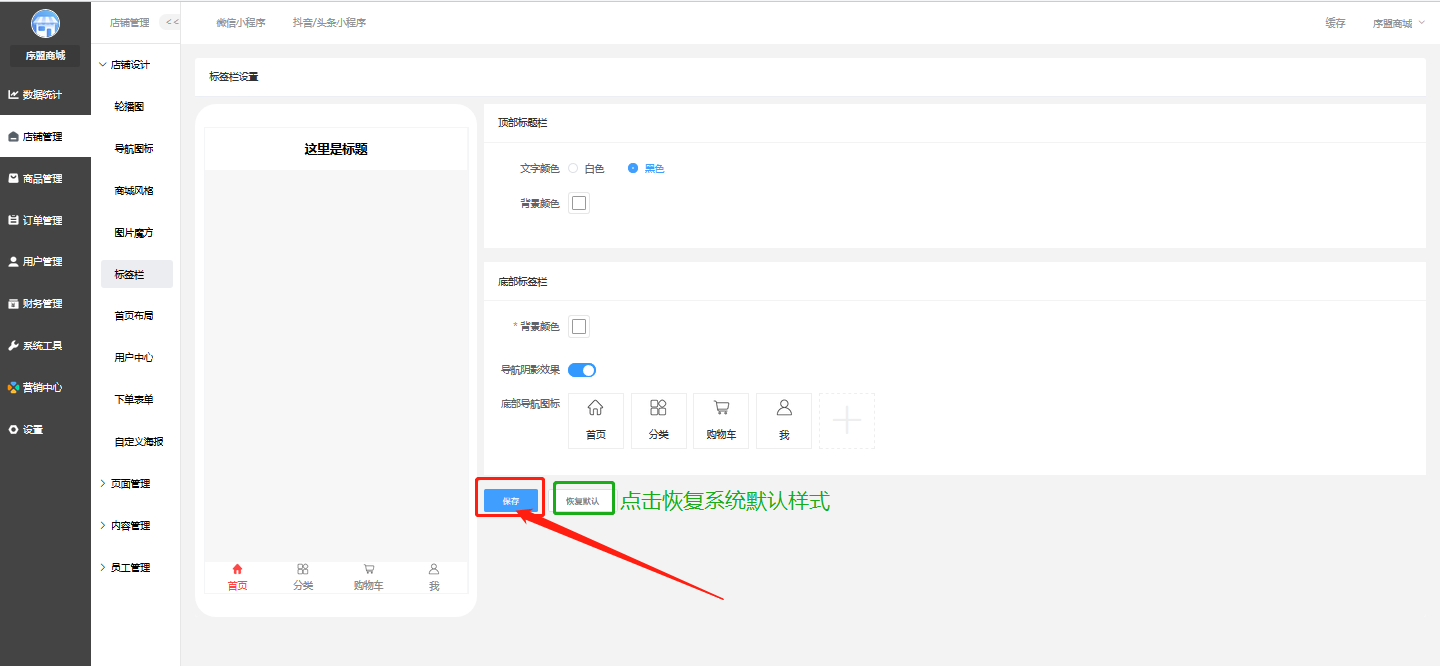
#### **(4)點擊保存按鈕**

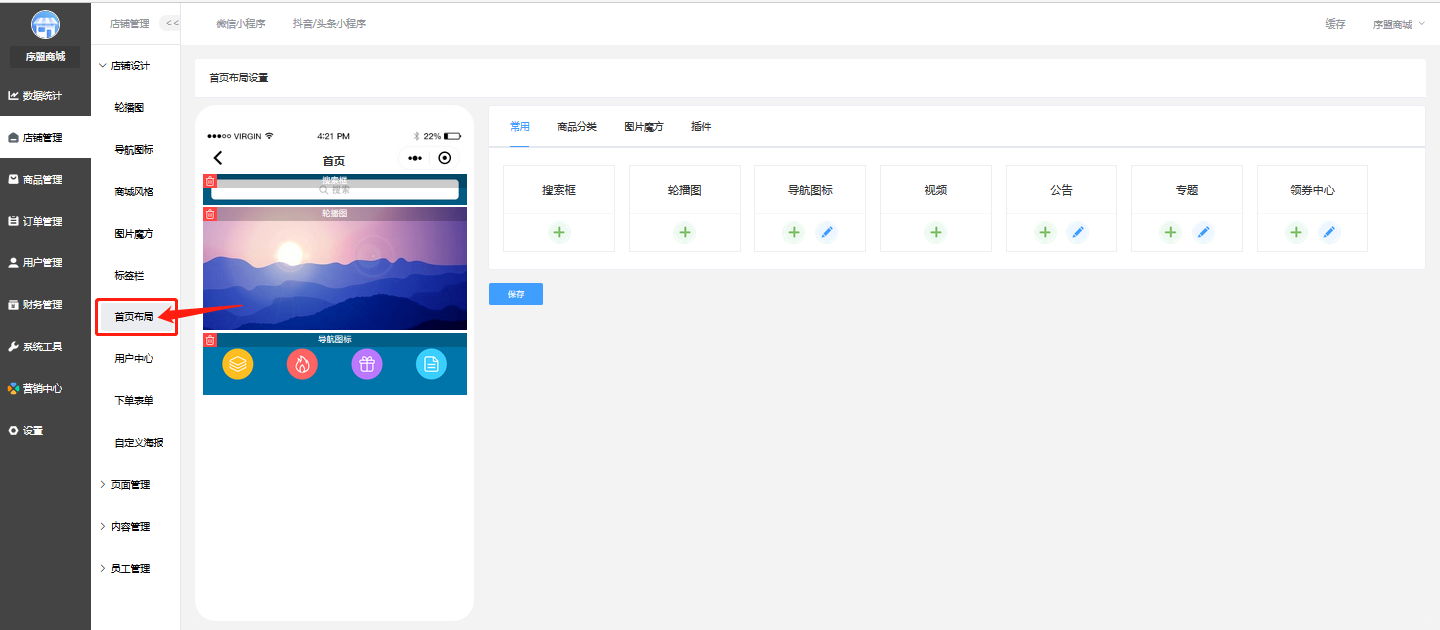
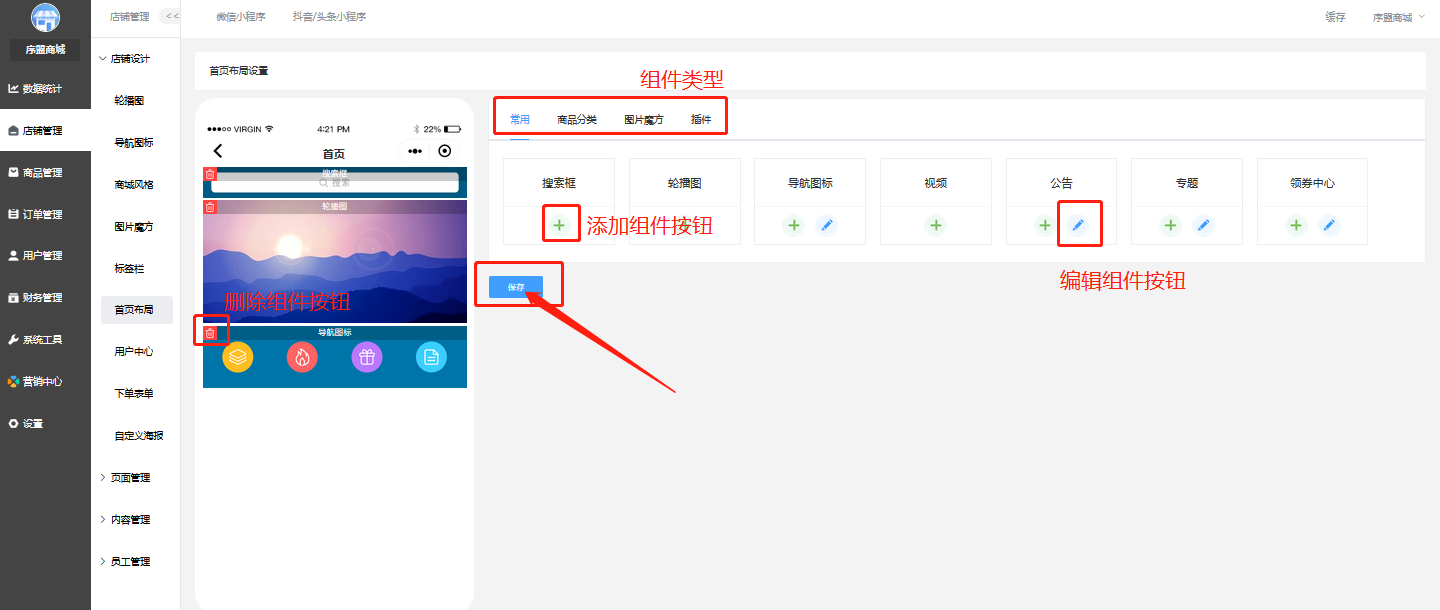
## **6.首頁布局**
#### **(1)點擊首頁布局**

#### **(2)進行布局設置,點擊保存按鈕**

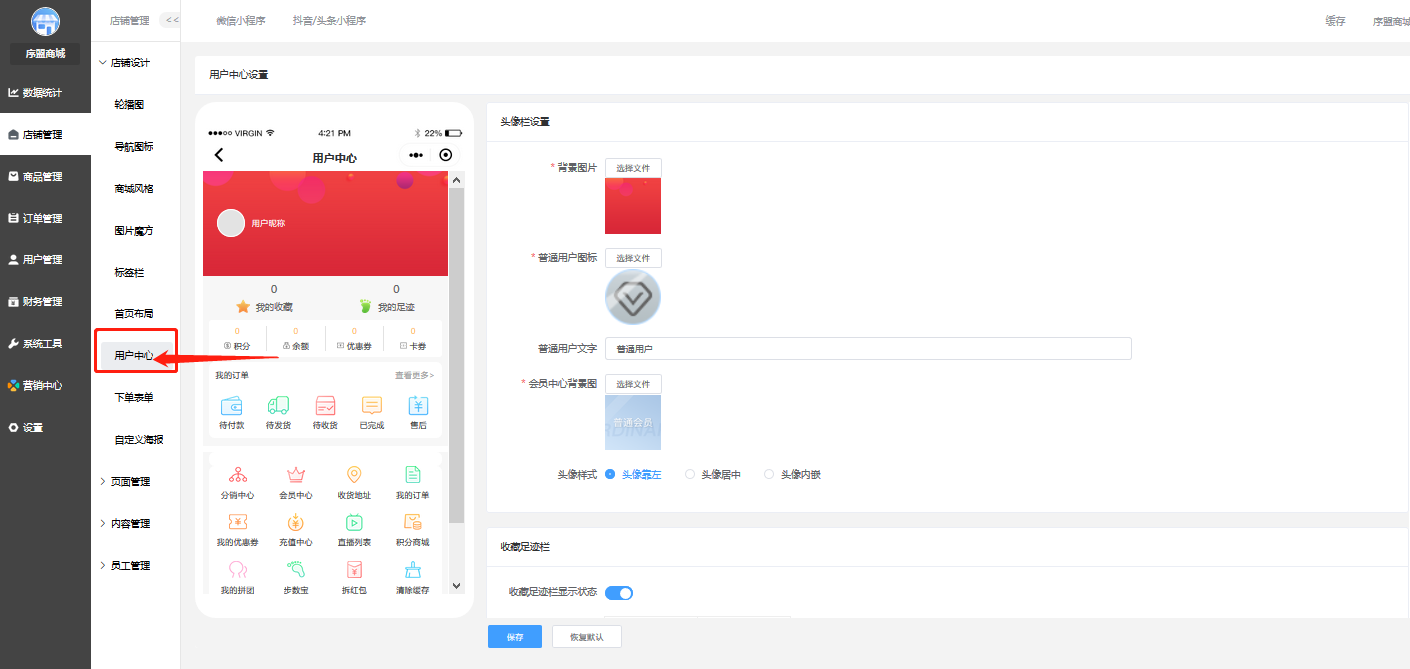
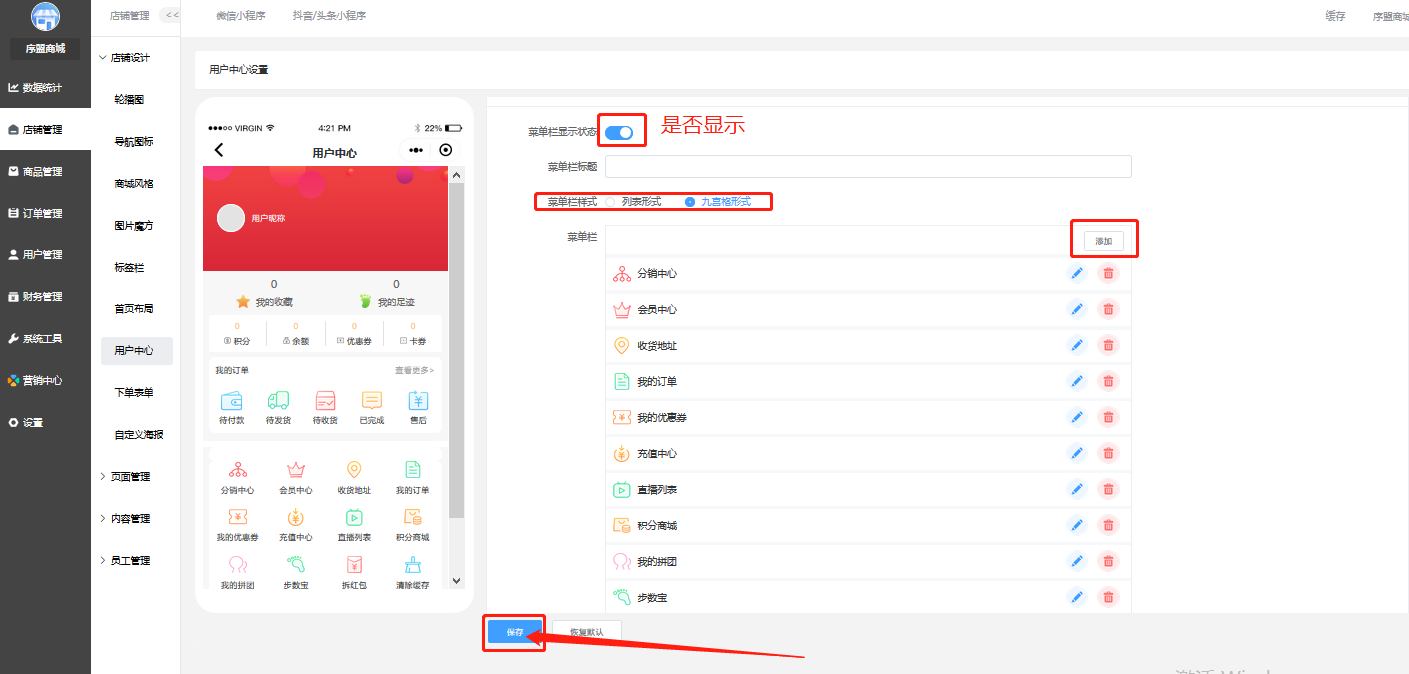
## **7.用戶中心**
#### **(1)點擊用戶中心**

#### **(2)進行頁面布局裝修,點擊保存按鈕**

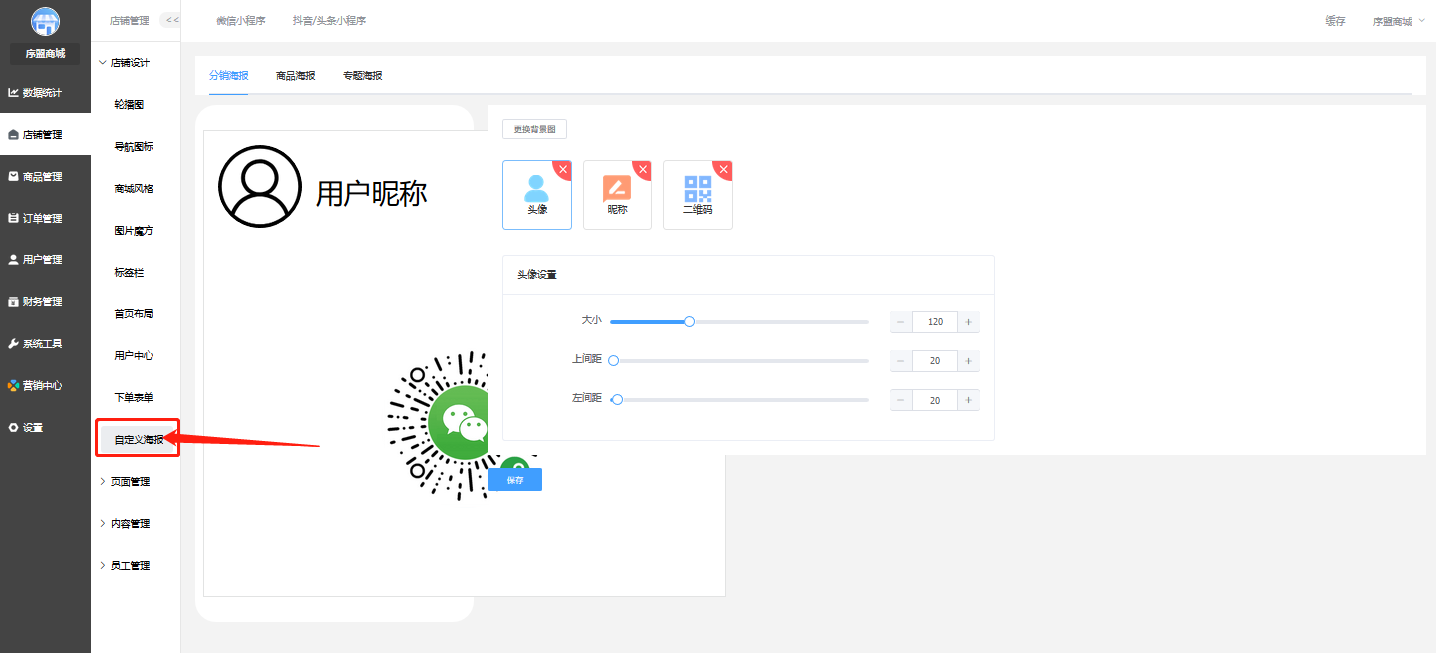
## **8.自定義海報**
#### **點擊自定義海報**

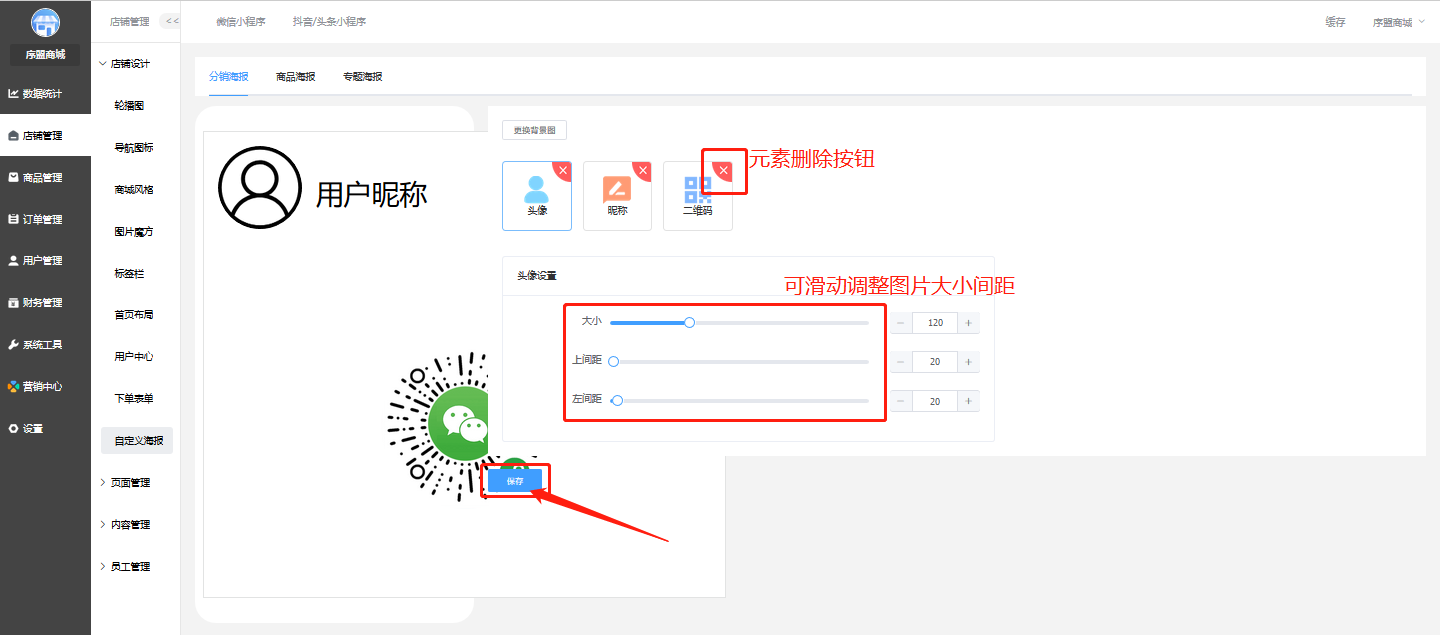
#### **(1)分銷海報**

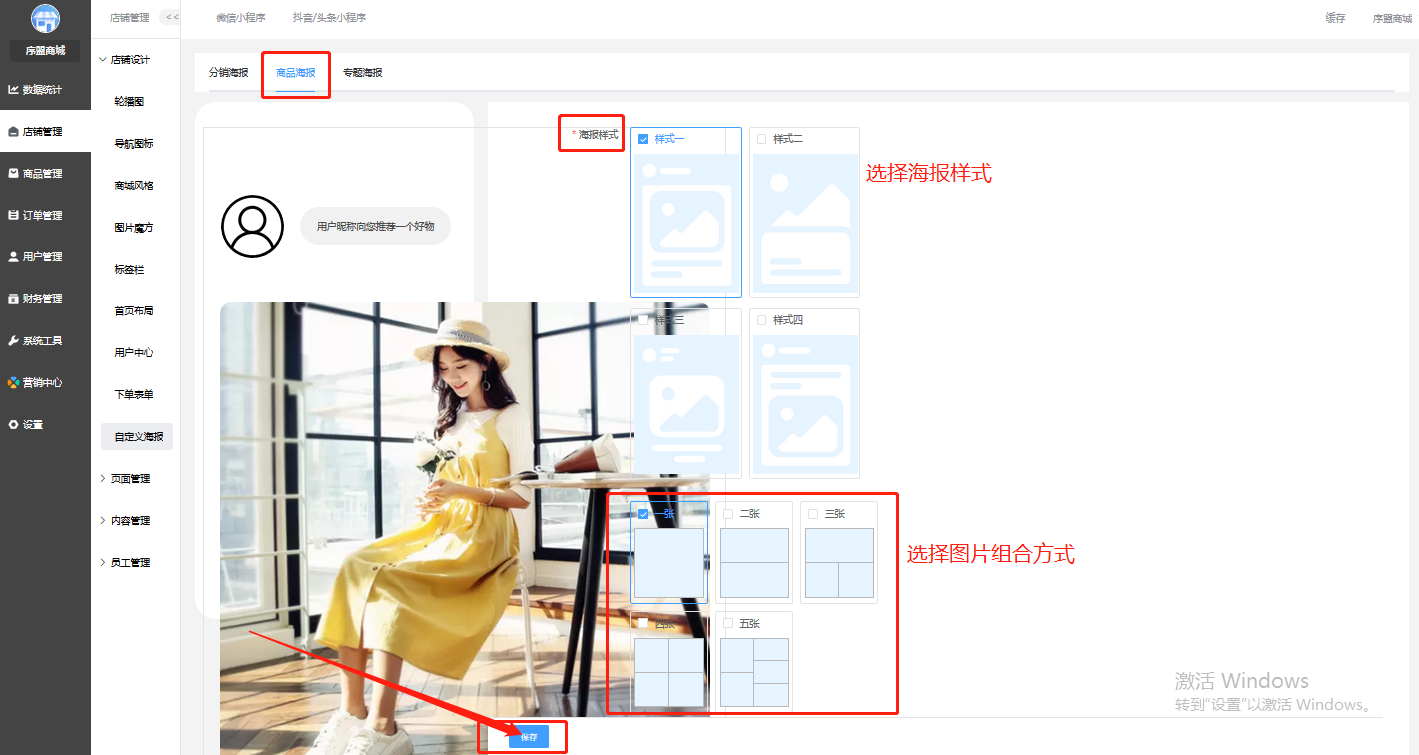
#### **(2)商品海報**

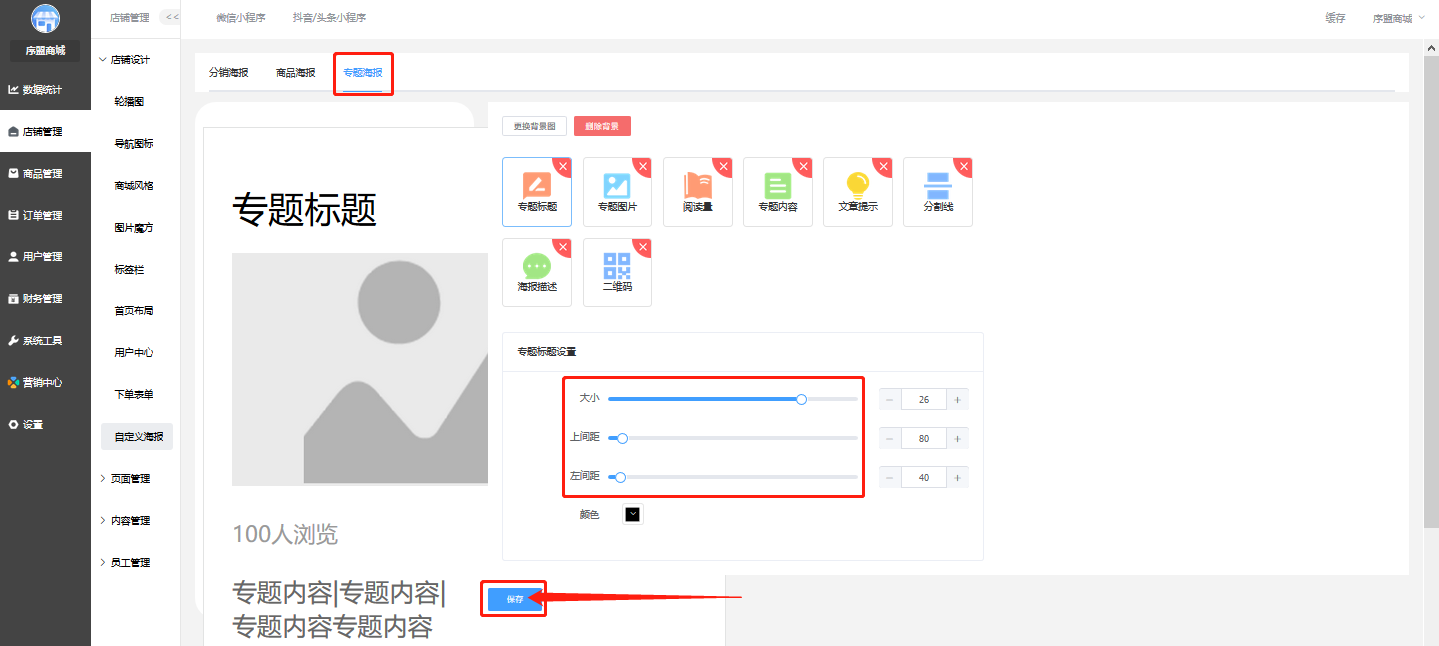
#### **(3)自定義海報**

- 第1章 進入后臺
- 第2章 商品管理
- 2.1 商品導入
- 2.1.1 商品分類管理
- 2.1.2 規格模板管理
- 2.1.3 添加商品
- 2.1.4 修改、刪除商品
- 2.2 商品上下架、批量刪除
- 2.3 商品分銷價/會員價設置
- 2.4 區域購買/運費設置
- 第3章 用戶管理
- 3.1 會員等級管理
- 3.2 用戶管理
- 3.2.1 修改用戶基本信息
- 3.2.1 充值積分、余額
- 3.2.3 查看用戶詳情
- 3.2.4 核銷員管理
- 3.3 分銷商管理
- 3.3.1 分銷商等級管理
- 3.3.2 分銷商管理
- 3.3.3 分銷設置管理
- 3.3.4 分銷中心頁面設置
- 第4章 營銷中心
- 4.1 預約
- 4.2 拼團
- 4.3 整點秒殺
- 4.4 砍價
- 4.5 限時搶購
- 4.6 社區團購
- 4.7 多商戶
- 4.8 裂變拆紅包
- 4.9 簽到
- 4.10 一鍵發圈
- 4.11 九宮格抽獎
- 4.12 刮刮卡
- 4.13 步數寶
- 4.14 幸運抽獎
- 4.15 積分商城
- 4.16 超級會員卡
- 4.17 手機端核銷員
- 4.18 手機端管理
- 4.19 DIY裝修
- 4.20 采集助手
- 4.21 當面付
- 4.22 余額/積分/卡券/優惠券
- 4.22.1 余額
- 4.22.2 積分
- 4.22.3 卡券
- 4.22.4 優惠券
- 第5章 物流設置
- 5.1 運費/包郵/起送規則
- 5.2 退貨地址
- 第6章 店鋪管理
- 6.1 店鋪設計
- 6.2 頁面管理
- 6.3 內容管理
- 6.4 員工管理
- 第7章 訂單管理
- 7.1 訂單列表
