* [ ] * [ ] * [ ] * [ ] ````簡介:
- 局部組件需要引入
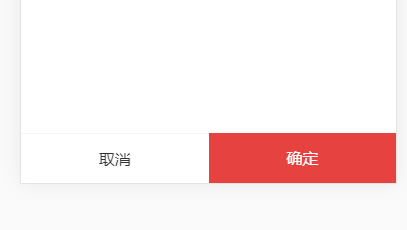
效果:

文件位置:
```
@/components/qr-ui/qr-base-btn
```
案例:
```
<!-- 在對應頁面使用 -->
<qr-base-btn @cancel="cancel" @confirm="confirm"></qr-base-btn>
data () {
return {
}
},
methods: {
cancel(e){
console.log('觸發了取消事件');
}
,
confirm(){
console.log('觸發了確定事件');
}
}
```
參數:
| 參數 | 作用 | 類型 | 默認 | 是否必傳 | 屬性 |
| --- | --- | --- | --- | --- | --- |
| type | 按鈕規格 | String | default | false | defualt 左邊取消,右邊確認<br> only 一個按鈕|
| cancelText | 左邊按鈕文字 | String | 取消 | false | - |
| cancelBg| 取消按鈕背景顏色 | String | #FFFFFF(白色) | false | -|
| confirmText | 右邊按鈕文字 | String | 確定 | false | - |
| confirmBg | 確認按鈕背景色 | String | #e64340(紅色) | false | -|
| onlyText | 一個按鈕文案(參數type屬性為only時有效) | String | 關閉 | false |-|
| onlyBg | 一個按鈕背景顏色(參數type屬性為only時有效) | String | "" | false |-|
事件:
| 事件名 | 作用 | 參數 |
| --- | --- |--- |
| @cancel | 取消按鈕事件回調 | - |
| @confirm | 確定按鈕事件回調 | - |
平臺兼容性:
| android | H5 | IOS | 微信 | 百度 | 支付寶 | 字節跳動 |
| --- | --- | --- | --- | --- | --- |--- |--- |
| √ | √ | 待測試 | 待測試 | 待測試 | 待測試 |待測試 |
組件負責人:佘威
