簡介:
- 局部組件需要引入
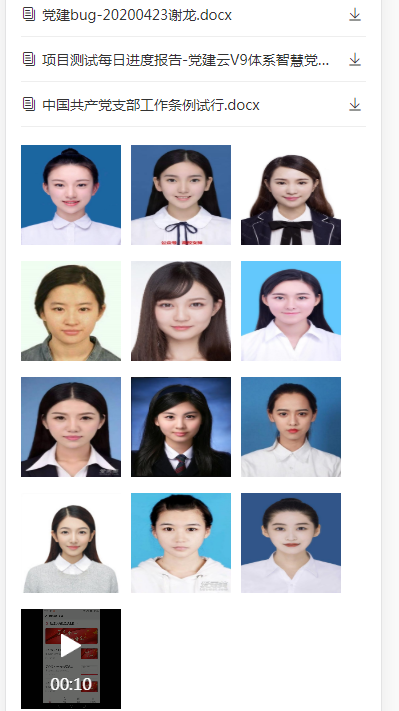
效果:

文件位置:
```
@/components/qr-ui/qr-accessory-box
```
案例:
```
<!-- 在對應頁面使用 -->
<qr-accessory-box :pictureList="pictureList" documentDownField="downloadUrl" :documentList="documentList" :videoList="videoList"></qr-accessory-box>
data () {
return {
videoList:[{
previewUrl:'http://djtest224.djypre.weidangjian.com/group1/M00/00/F1/rBKY8V7IwcSAb2boABAQFokBPP0583.mp4?token=6918f94dbbd435a2041a49f2364e755d&ts=1590480120',
}],
pictureList:[{
previewUrl:'http://djtest224.djypre.weidangjian.com/group1/M00/00/F1/rBKY8V7IwbuADv5vAAEM5fMBx5Y335.jpg?token=33b5cbec2564802ac597d8db4a8b9ba4&ts=1590480120',
}],
documentList:[{downloadUrl:'http://djtest224.djypre.weidangjian.com/group1/M00/00/F1/rBKY8V7IwaiAHgG8AB-0dTFc3VU85.docx?token=b409ea459d48b467d0ba8bc3798f46cf&ts=1590480120',
previewUrl:'http://djtest224.djypre.weidangjian.com/group1/M00/00/F1/rBKY8V7IwbuADv5vAAEM5fMBx5Y335.jpg?token=33b5cbec2564802ac597d8db4a8b9ba4&ts=1590480120',
}],
}
},
methods: {
}
```
參數:
| 參數 | 作用 | 類型 | 默認 | 是否必傳 | 屬性 |
| --- | --- | --- | --- | --- | --- |
| videoList | 視頻列表 | Array | [] | false | -|
| pictureList | 圖片列表 | Array | [] | false | -|
| documentList| 文檔列表 | Array | [] | false | -|
| documentDownField | 文檔以哪個字段下載|String|''|false|-|
事件:
| 事件名 | 作用 | 參數 |
| --- | --- |--- |
| - | - | - |
平臺兼容性:
| android | H5 | IOS | 微信 | 百度 | 支付寶 | 字節跳動 |
| --- | --- | --- | --- | --- | --- |--- |--- |
| √ | √ | 待測試 | 待測試 | 待測試 | 待測試 |待測試 |
組件負責人:佘威
