一、功能介紹把商品進行分類,方便客戶瀏覽,增加店鋪瀏覽量二、功能路徑業務端后...
一、功能介紹
把商品進行分類,方便客戶瀏覽,增加店鋪瀏覽量
二、功能路徑
業務端后臺 - 商品?- 商品分類
三、功能說明
1、點擊商品——商品分類——編輯分類——【開啟分類】


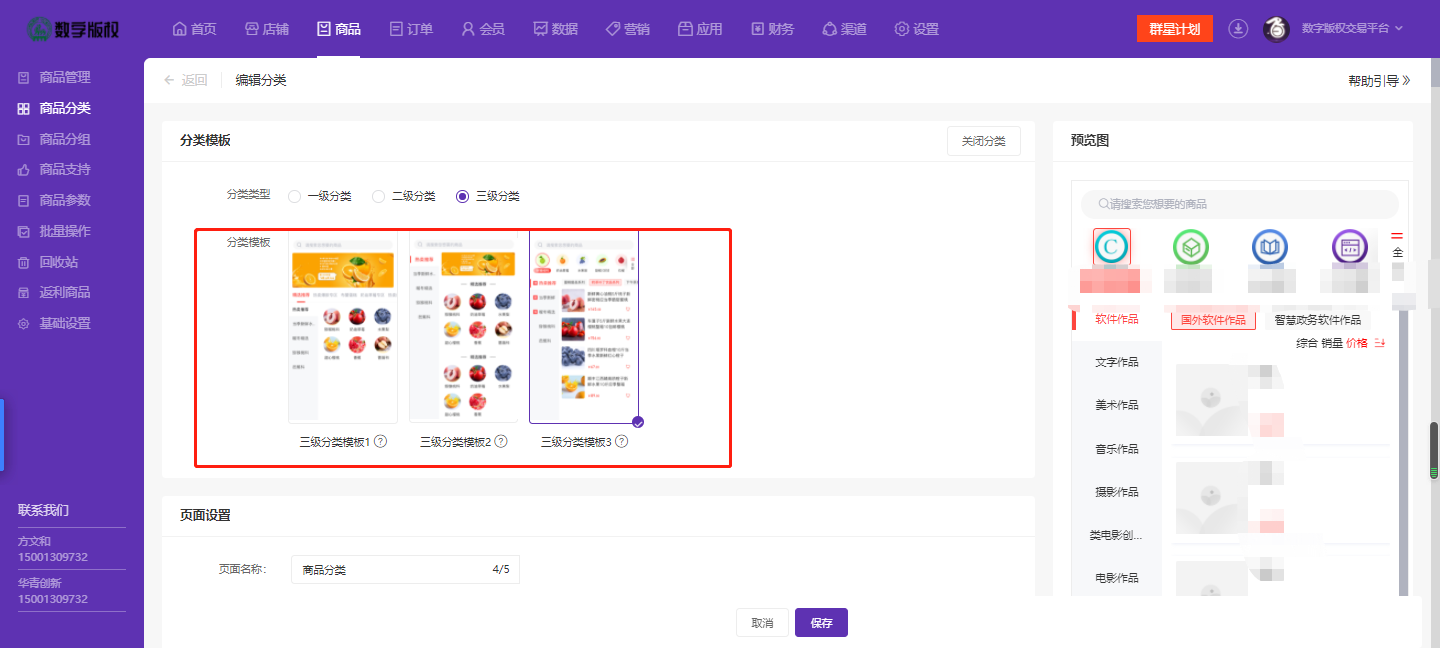
2、選擇分類模板

提供豐富的個性化OEM DIY設計組件,快去后臺體驗吧。
業務端的商品分類模板支持8種樣式的選擇,分別是一級分類模板1、一級分類模板2、二級分類模板1、二級分類模板2、二級分類模板3、三級分類模板1、三級分類模板2、三級分類模板3。
一級分類模板1,僅支持添加1級分類。
支持添加輪播廣告圖,最多八張。可自定義分類頁面名稱,設置是否啟用搜索欄,自定義設置搜索欄文字,分類頁面每行分類個數,分類圖片排序方式以及分類圖片形狀。
支持鼠標點擊拖動分類名稱調整分類位置,支持設置分類的狀態:顯示或者隱藏,支持設置一級分類圖片,建議尺寸:45px\*45px。支持設置一級分類角標,更大字數2。
一級分類模板2,僅支持添加1級分類。
可自定義分類頁面名稱,設置是否啟用搜索欄,自定義設置搜索欄文字,設置商品排列單雙列,是否顯示購物車,選擇購物車樣式以及點擊購物車是進入商品詳情頁還是直接加購。
支持鼠標點擊拖動分類名稱調整分類位置,支持設置分類的狀態:顯示或者隱藏。支持設置一級分類角標,更大字數2。支持批量添加或刪除輪播廣告圖,最多八張。
二級分類模板1,支持添加2級分類。
支持添加輪播廣告圖,最多八張。可自定義分類頁面名稱,設置是否啟用搜索欄,自定義設置搜索欄文字,分類頁面每行分類個數,更改二級分類圖片排序方式以及二級分類圖片形狀。提供八種一級分類風格,并可自定義顏色。
支持鼠標點擊拖動分類名稱調整分類位置,支持設置分類的狀態:顯示或者隱藏,支持設置二級分類圖片,建議尺寸:45px\*45px。支持設置二級分類角標,更大字數2。
二級分類模板2,支持添加2級分類。
可自定義分類頁面名稱,設置是否啟用搜索欄,自定義設置搜索欄文字,分類頁面每行分類個數,更改二級分類圖片排序方式以及二類分類圖片形狀。
支持鼠標點擊拖動分類名稱調整分類位置,支持設置分類的狀態:顯示或者隱藏。支持設置一級分類角標,更大字數2。支持設置二級分類圖片,建議尺寸:45px\*45px。支持批量添加或刪除輪播廣告圖,最多八張。
二級分類模板3,支持添加2級分類。
可自定義分類頁面名稱,設置是否啟用搜索欄,自定義設置搜索欄文字,設置商品排列單雙列,是否顯示購物車,選擇購物車樣式以及點擊購物車是進入商品詳情頁還是直接加購,更改一級分類圖片形狀。
支持鼠標點擊拖動分類名稱調整分類位置,支持設置分類的狀態:顯示或者隱藏。支持設置一級分類圖片,建議尺寸:45px\*45px。支持設置二級分類角標,更大字數2。支持批量添加或刪除輪播廣告圖,最多八張。
三級分類模板1,支持添加3級分類。
支持添加輪播廣告圖,最多八張。可自定義分類頁面名稱,設置是否啟用搜索欄,自定義設置搜索欄文字,分類頁面每行分類個數,更改三級分類圖片排序方式以及三級分類圖片形狀。
支持鼠標點擊拖動分類名稱調整分類位置,支持設置分類的狀態:顯示或者隱藏,支持設置二級分類角標,更大字數2.支持設置三級分類圖片,建議尺寸:45px\*45px。
三級分類模板2,支持添加3級分類。
可自定義分類頁面名稱,設置是否啟用搜索欄,自定義設置搜索欄文字,分類頁面每行三級分類個數,更改三級分類圖片排序方式以及三級分類圖片形狀。提供八種二級分類風格,并可自定義顏色。
支持鼠標點擊拖動分類名稱調整分類位置,支持設置分類的狀態:顯示或者隱藏,支持設置一級分類角標,更大字數2。支持設置三級分類圖片,建議尺寸:45px\*45px。支持批量添加或刪除二級分類輪播廣告圖,最多八張。
三級分類模板3,支持添加3級分類。
可自定義分類頁面名稱,設置是否啟用搜索欄,自定義設置搜索欄文字,設置商品排列單雙列,是否顯示購物車,選擇購物車樣式以及點擊購物車是進入商品詳情頁還是直接加購,更改一級分類圖片形狀。
支持鼠標點擊拖動分類名稱調整分類位置,支持設置分類的狀態:顯示或者隱藏。支持設置一級分類圖片,建議尺寸:45px\*45px。支持設置二級分類角標,更大字數2。
注意:分類刪除,至少保留一個分類數據。
- 白小極智慧商業·社交新零售分銷商城系統概覽
- 知識圖譜新零售社交分銷商城業務管理合集
- 店鋪管理
- 用戶登陸注冊
- 我的店鋪進入使用
- 素材中心使用教程
- 創建店鋪使用教程
- 數據大屏使用教程
- 知識付費-OSS配置
- 知識付費-COS教程
- 店鋪裝修
- 裝修模板使用教程
- 頁面管理使用教程
- 店鋪啟動頁使用教程
- 模板管理使用教程
- 店鋪裝修使用教程
- 店鋪風格使用教程
- 店鋪導航使用教程
- 店鋪裝修一期操作流程
- 智慧商城步如何進行店鋪裝修?
- 業務端—第二步店鋪裝修元素應用場景介紹
- 業務端—第三步如何設置啟動頁廣告?
- 業務端—第四步如何設置商城底部菜單?
- 商品
- 商品分類使用教程
- 商品支持使用教程
- 商品管理使用教程
- 商品參數使用教程
- 批量操作使用教程
- 創建商品使用教程
- 商品推薦使用教程
- 預約到店使用教程
- 商品“待出售”(“預售”)狀態說明
- 訂單
- 訂單管理使用教程
- 維權訂單使用教程
- 營銷
- 幸運團購使用教程
- 充值獎勵使用教程
- 收費券包使用教程
- 社群接龍使用教程
- 滿額立減使用教程
- 砍價使用教程
- 消費獎勵使用教程
- 新人禮使用教程
- 邀請獎勵使用教程
- 折扣使用教程
- 積分簽到使用教程
- 積分抵扣使用教程
- 積分抽獎使用教程
- 定金膨脹使用教程
- 打包一口價使用教程
- 消費返現使用教程
- 裂變優惠券使用教程
- 幸運大抽獎使用教程
- 第N件打N折使用教程
- 砍價操作手冊
- 積分簽到操作流程
- 滿贈使用教程
- 業務端—如何創建優惠券?
- 業務端—如何設置營銷中的群體管理?
- 業務端—如何設置積分抵扣?
- 業務端—如何設置秒殺?
- 業務端—如何設置滿額立減和折扣?
- 業務端—如何設置拼團?
- 應用
- 業務端—如何設置快遞助手?
- 業務端—如何創建系統表單和自定義表單?
- 業務端—如何設置小票打印機?
- 業務端—如何設置消息通知?
- 業務端—如何設置海報?
- 朋友圈素材操作流程
- 批發商品使用說明
- 多門店使用教程
- 對接舊版聚水潭使用教程
- 酒店預訂使用教程
- 會員社區使用教程
- 付費表單使用教程
- 同城配送配置教程
- 區域代理使用教程
- 電子卡密操作教程導航指引
- 新版聚水潭對接教程
- 知識付費教程
- 計次時商品使用教程
- 多商戶使用教程
- 多商戶 - 微信分賬說明
- 收銀臺使用教程
- 獲取商品視頻號鏈接使用教程
- 資產轉贈使用教程
- 商品導入使用教程
- 當面付使用教程
- 代理小店使用教程
- 分銷使用教程
- 系統表單使用教程
- 付費會員卡使用教程
- 積分商城使用教程
- 商品同步使用教程
- 主圖水印使用教程
- 快速購買使用教程
- 買家秀使用教程
- 全民股東使用教程
- 社區團購使用教程
- 直播帶貨使用教程
- 在線客服使用教程
- 運營筆記使用教程
- 網店管家使用教程
- 小程序直播使用教程
- 財務
- 財務模塊使用說明
- 支付寶證書模式配置教程
- 渠道
- 業務端—如何對接綁定公眾號?
- 業務端—如何對接授權小程序?
- 業務端—如何選擇會員賬號體系?
- PC渠道使用教程
- PC渠道使用微信掃碼登錄
- H5使用教程
- 門店管理使用教程
- 百度小程序使用教程
- U-App使用教程
- U-APP iOS 應用上架教程
- 高德開放平臺配置說明
- 會員
- 會員價使用教程
- 會員管理使用教程
- 會員等級使用教程
- 會員導入使用教程
- 會員標簽使用教程
- 更新日志
- V 2.6.8 更新 2022-04-28
- V 2.6.7 更新 2022-04-22
- V 2.6.6 更新 2022-04-21
- V 2.6.5 更新 2022-04-14
- V 2.6.4 更新 2022-04-08
- V 2.6.3 更新 2022-04-07
- V 2.6.2 更新 2022-04-02
- 2022年4月份前更新記錄合并
- 2021年更新記錄合并
- 2020年更新記錄合并
- 2019年更新記錄合并
- 2018年更新記錄合并
- 常見問題
