
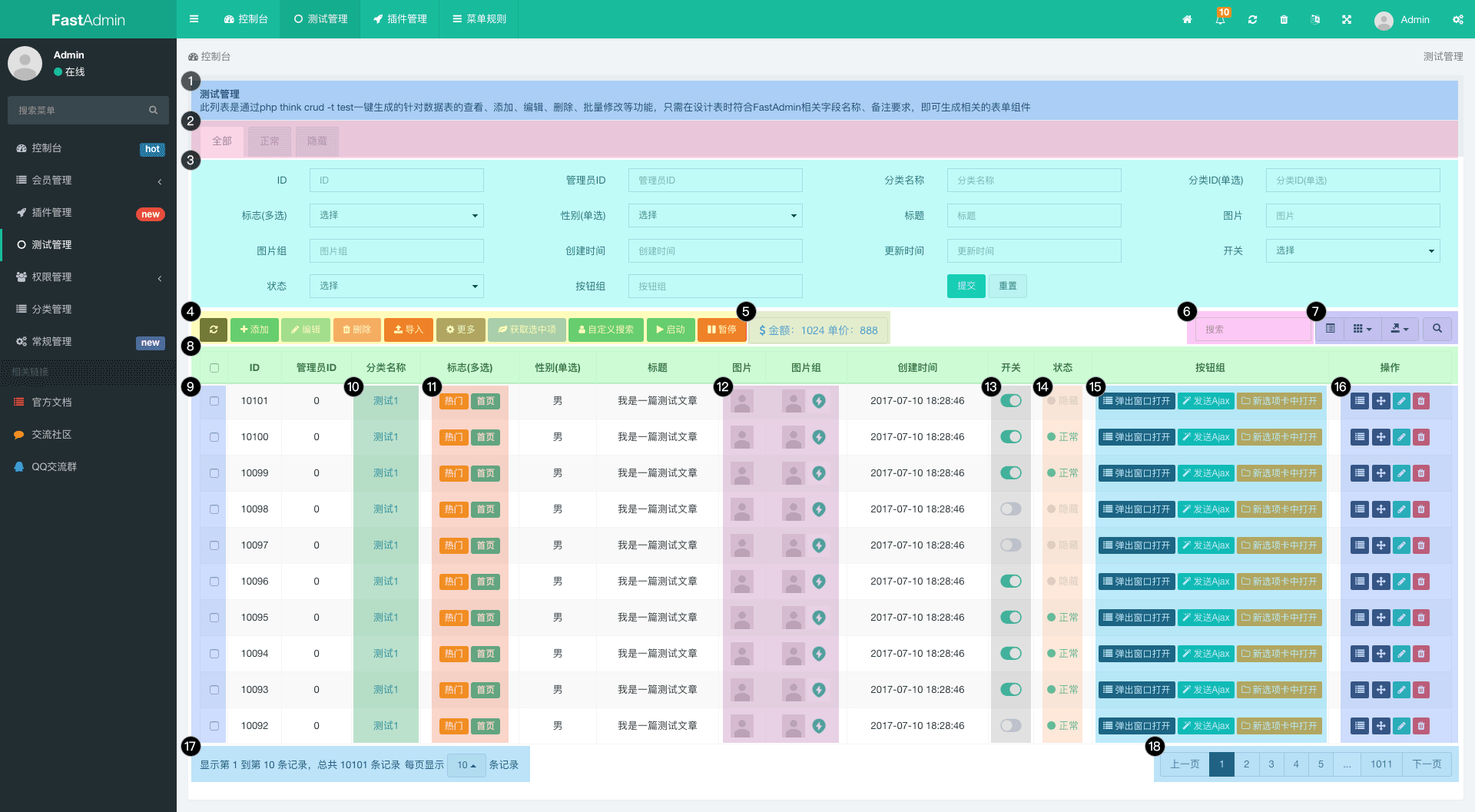
>[info]**4.工具欄按鈕**
FastAdmin在一鍵CRUD時會自動生成添加、編輯、刪除、導入、更多按鈕的HTML,這些按鈕會根據用戶所擁有的權限控制基是否顯示或隱藏。我們可以在控制器對應的`index.html`視圖文件中任意修改或刪除對應的按鈕。請特別注意這幾個自動生成的按鈕都通過基擁有的`class`屬性來綁定相關的事件,例如添加按鈕擁有`btn-add`這個class、框架所已經占用的class如下:
~~~
btn-add: 添加按鈕使用
btn-edit: 編輯按鈕使用
btn-del: 刪除按鈕使用
btn-import: 導入按鈕使用
btn-more: 更多按鈕使用
btn-multi: 指操作使用
btn-disabled: 添加此class后則只有在列表有選中數據時按鈕才會變為可使用
~~~
如果我們想點擊`添加`按鈕后默認全屏,則可以給添加按鈕加上`data-area='["100%","100%"]'`即可默認全屏
如果我們想自定義按鈕并添加事件,我們需要在視圖中添加相應的HTML代碼,然后在對應的JS文件中添加按鈕的執行事件,切記不可在視圖中直接編寫JS或jQuery代碼來綁定事件
