
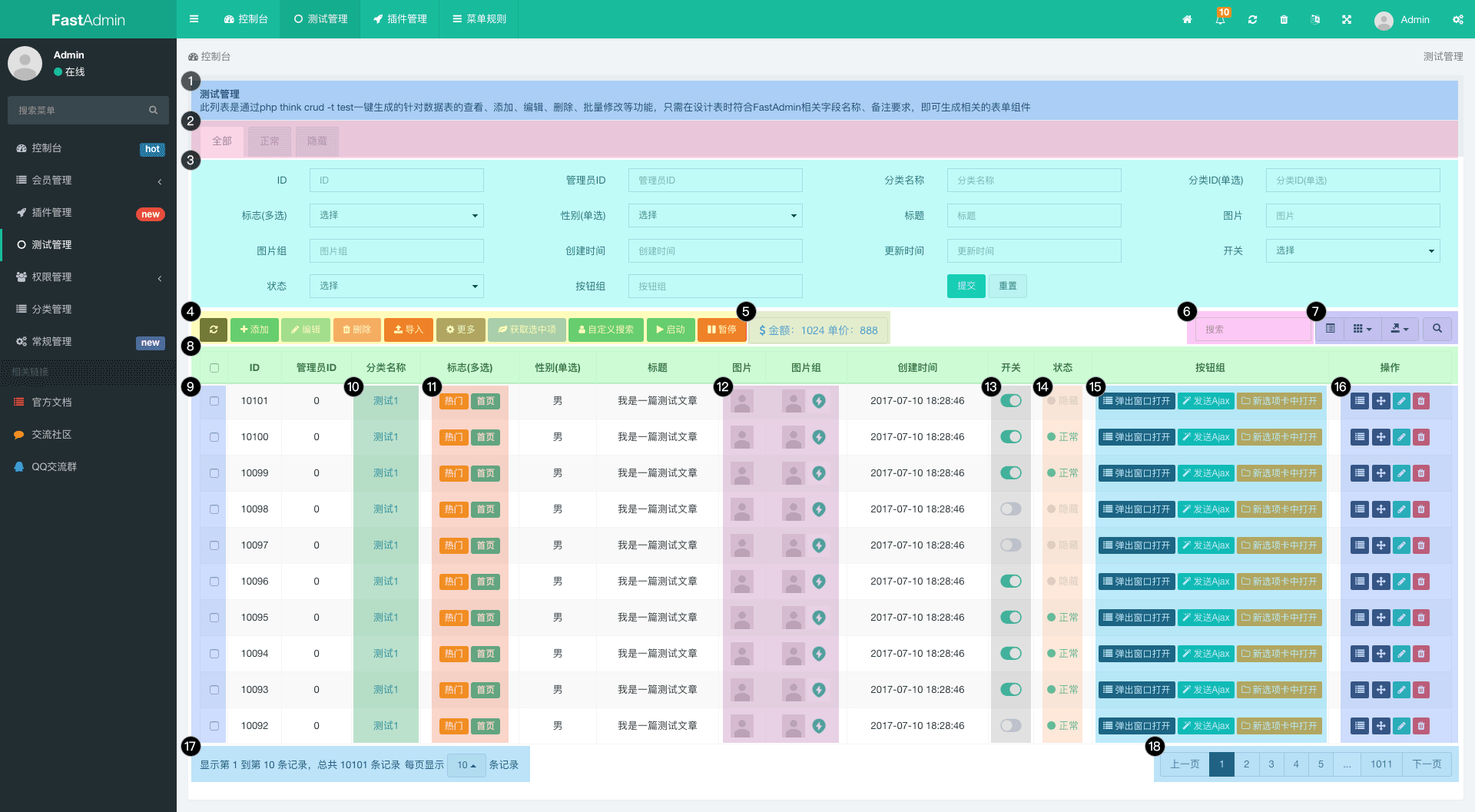
>[info]**5.動態渲染統計信息**
很多時候我們需要在頁面額外顯示服務端傳回的動態數據,此時我們只需要在`index.html`視圖中添加
~~~
<a href="javascript:;" class="btn btn-default" style="font-size:14px;color:dodgerblue;">
<i class="fa fa-dollar"></i>
<span class="extend">
金額:<span id="money">0</span>
單價:<span id="price">0</span>
</span>
</a>
~~~
然后在控制器對應的JS中的index方法中添加以下的JS
~~~
//當表格數據加載完成時
table.on('load-success.bs.table', function (e, data) {
//這里可以獲取從服務端獲取的JSON數據
console.log(data);
//這里我們手動設置底部的值
$("#money").text(data.extend.money);
$("#price").text(data.extend.price);
});
~~~
注意務必將這段代碼添加在`var table = $("#table");`之后
其中`data.extend.money`和`data.extend.price`就是我們在服務端動態返回的數據,如下
~~~
$result = array("total" => $total, "rows" => $list, "extend" => ['money' => 1024, 'price' => 888]);
return json($result);
~~~
通過以上配置即可動態顯示服務端返回的額外數據
