
>[info]**16.操作**
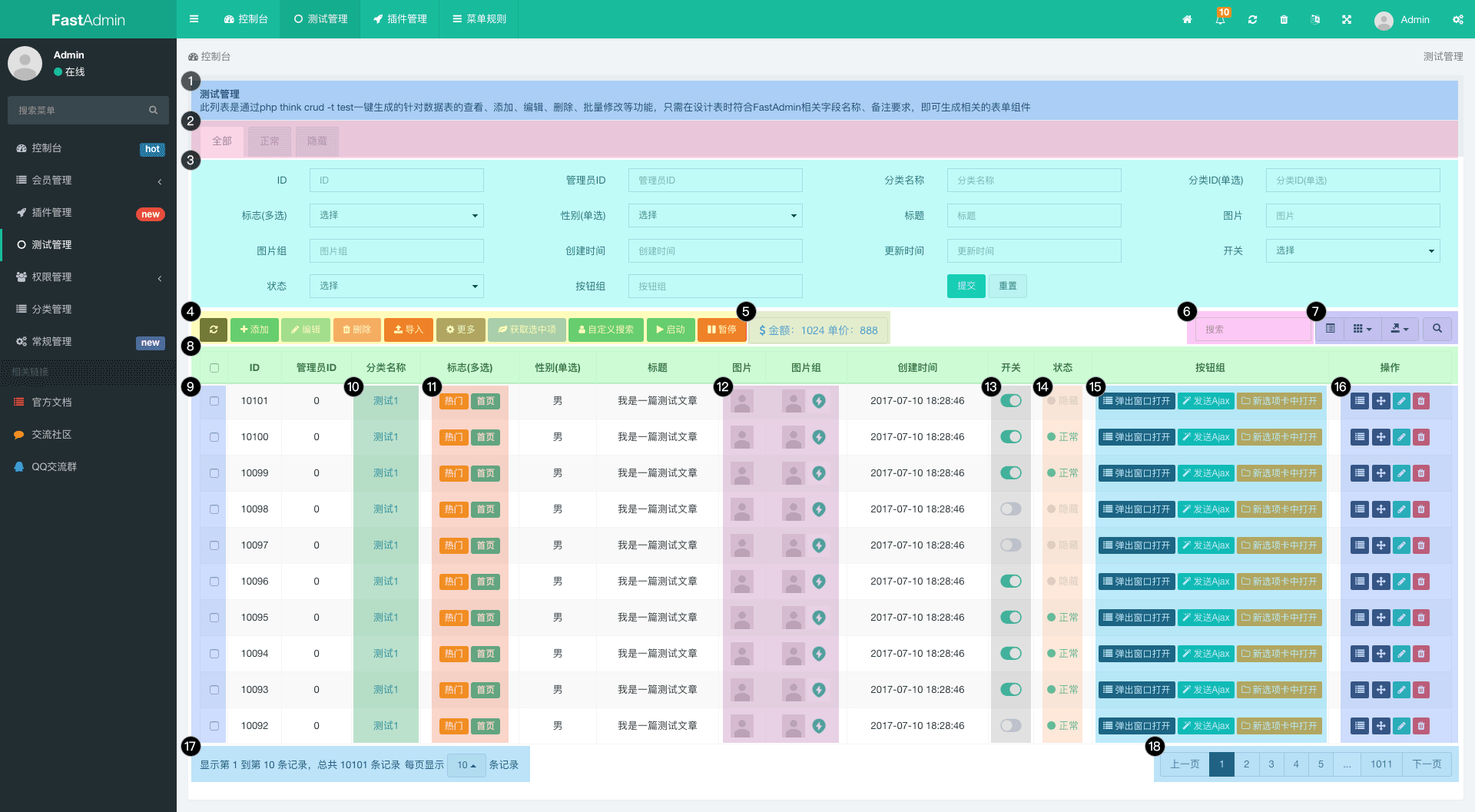
操作區域默認是`排序、編輯、刪除`這三個按鈕,此功能也是根據第8項中`Table.api.formatter.operate`來實現的。排序按鈕只在表中存在`weigh`字段時才會出現,編輯按鈕和刪除按鈕會根據管理員所擁有的權限進行按需顯示。如果我們需要重寫編輯(排序、刪除)按鈕的相關屬性,則可以使用`buttons`來定義編輯(排序、刪除)的相關屬性。其次`Table.api.formatter.operate`也支持`buttons`屬性來配置多個其它按鈕,如示例圖中的`詳情`按鈕,配置參數請參考第**15.自定義按鈕**。請參考下方完整代碼中JS部分。
如果希望禁用`編輯、刪除`按鈕,可以通過修改視圖中表格的屬性置為空即可。
~~~
<table id="table" class="table table-striped table-bordered table-hover table-nowrap"
data-operate-edit=""
data-operate-del=""
width="100%">
</table>
~~~
從FastAdmin`1.2.0`版本開發已經支持固定列功能,我們可以將右側最后一定固定住,當出現橫向滾動條時讓最后一列始終固定在可視窗口中,如果需要開啟此功能,請在初始化表格時添加以下兩個參數即可。
~~~
//啟用固定列
fixedColumns: true,
//固定右側列數
fixedRightNumber: 1,
~~~
