[toc]
# 頁面適配
頁面適配:頁面能夠隨著瀏覽器尺寸的變化,而內容也跟著放和縮小。
## 實現方案
最常用的兩種方案:
1. rem + flexible.js
2. 使用 vw 和 vh 做為單位
## 方案一、rem + flexible.js
### 流程:
1. 先確定效果圖在設計時使用的尺寸標準是多少
一般情況下,手機端都是 750px 為標準設計的。
2. 引入 flexible.js 這個包
2.1 下載包
[https://github.com/amfe/lib-flexible](https://github.com/amfe/lib-flexible)
2.2 頁面中引入
3. 頁面中使用 rem 做為單位
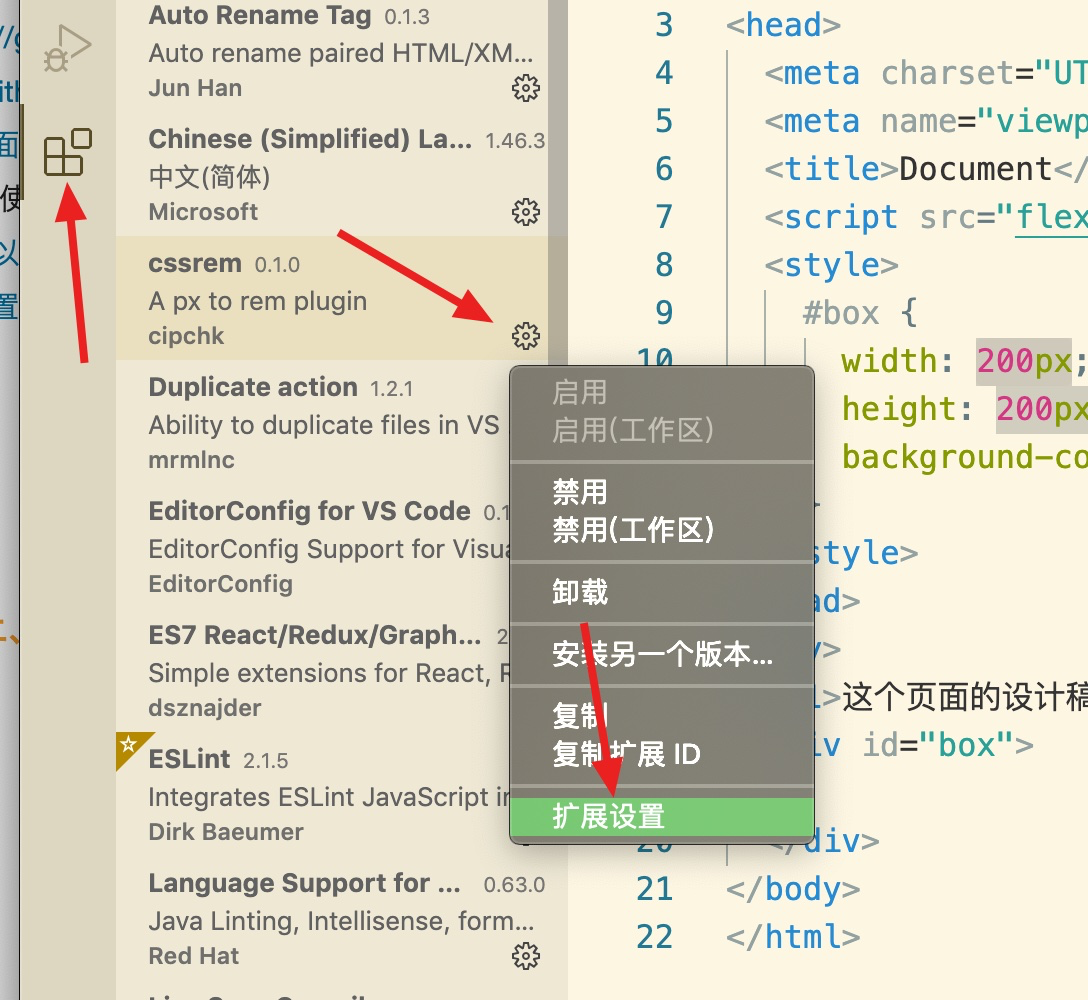
3.1 可以使用 vscode 安裝 `cssrem` 插件
3.2 配置這個插件的基準值


重啟 vscode
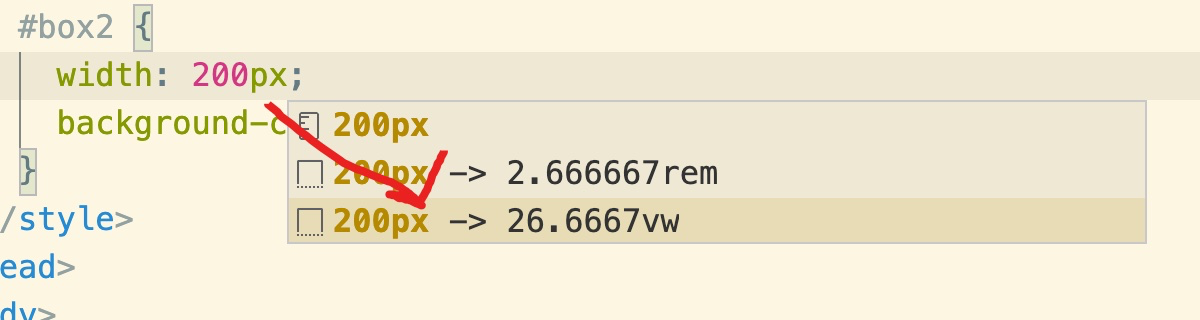
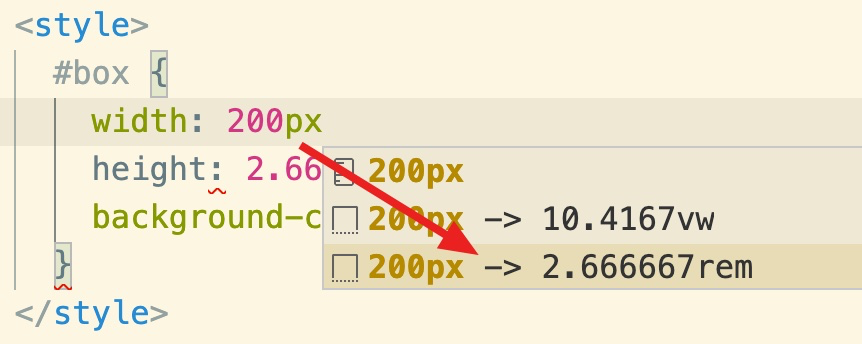
3.3 當我們在 vscode 中寫 px 單位時自動會轉成 rem

### 原理
1. rem 到底是什么?
rem 的含義:html(根標簽) 標簽的 font-size 的倍數。
比如:
~~~
// 設置 html 的 font-size 為 30px
html {
font-size: 30px;
}
p {
width: 2rem; // 60px
}
~~~
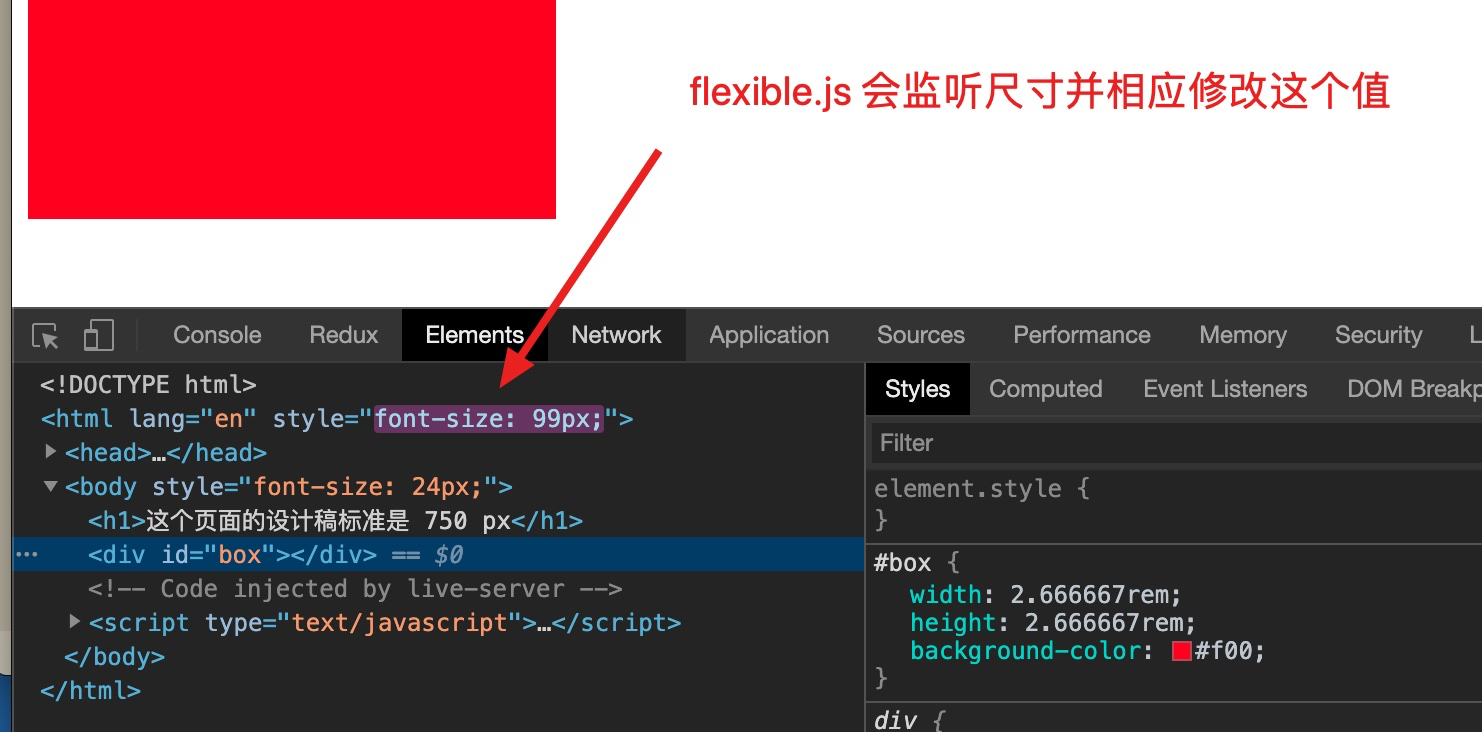
2. 監聽瀏覽器尺寸的變化,變化時修改 html 中 font-size 的值,這樣整個頁面中 rem 的值對應改變
~~~
@media screen and (max-width: 1024px) {
html {
font-size: 12px;
}
}
@media screen and (min-width: 1024px and max-width: 2920px) {
html {
font-size: 20px;
}
}
...
~~~
以上就是實現原理:通過媒體查詢來監聽瀏覽器的尺寸變化 ,為不同的尺寸設置不同的 font-size 以改變整個頁面的 rem 的值。
為了能夠隨著瀏覽器改變,我們還需要編寫媒體查詢的代碼,為了簡化,我們可以直接引入 `flexible.js` 這個包,這個包會自動幫我們監聽瀏覽器的尺寸,相應的修改 html 中 font-size 的值,這樣我們就不用自己寫媒體查詢了。

## 方案二、vw 和 vh
vw 和 vh 是新出的兩個單位。1vw = 屏幕的尺寸的 1%。
~~~
p {
width: 5vw; // 屏幕寬度的 5%
height: 5%; // 父元素高的 5%
}
~~~
流程:
1. 確定設計稿在設計時使用的基準值(一般,手機端是 750 px)
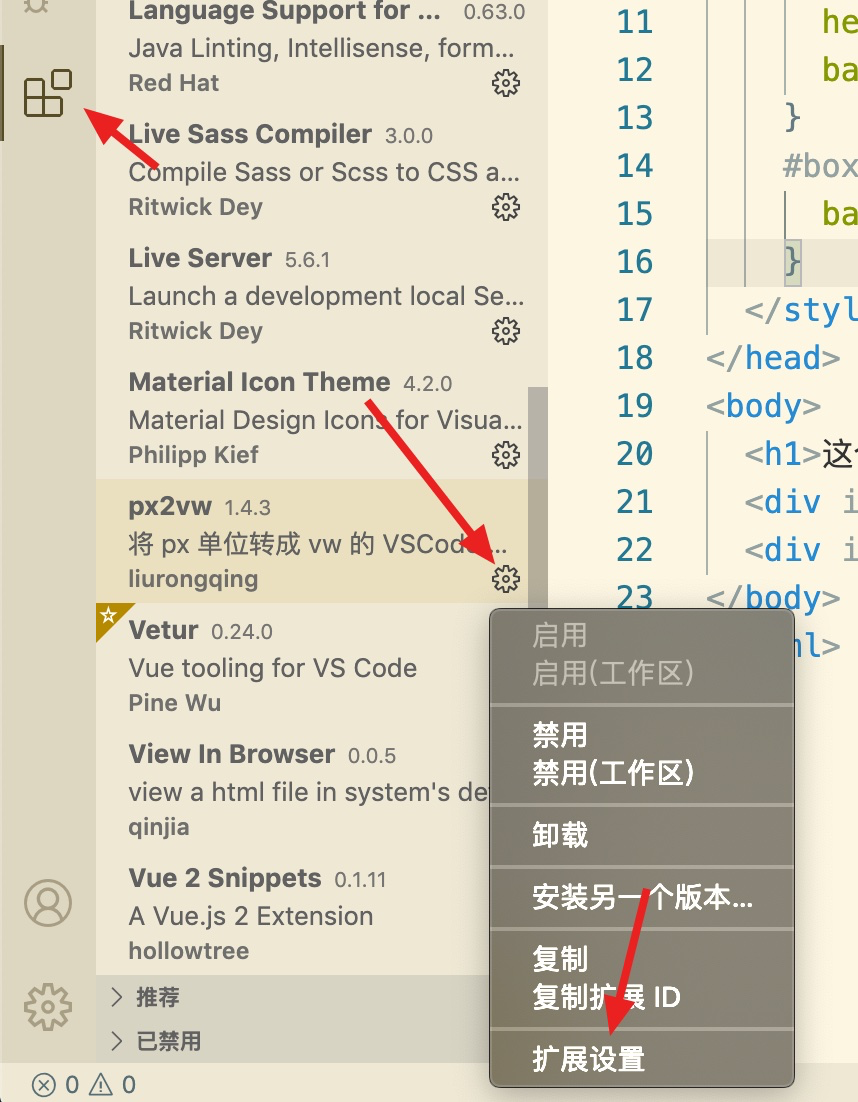
2. 在 vscode 中安裝 `px2vw` 插件
3. 配置這個插件


重啟一下
4. 頁面中使用 px 時自動會彈出 對應的 vw 和 vh