# 邊框圖片
## 提出問題
現在我們有一張背景圖,這個背景圖尺寸是固定的:

如何實現項目中不同尺寸的框:

## 解決
解決辦法:使用 CSS3 中的邊框圖片技術,使用這個技術需要使用幾個 CSS3 中的屬性:
~~~
border-image-source:指定邊框圖片
border-image-slice:邊框圖片的裁切方式
border-image-width:每個邊框圖片的寬度
~~~
原理:無論多大尺寸的框,四個角的圖片是固定的即可,所以我們需要通過 `border-image-slice` 屬性將圖片的四個角裁切出來固定即可。
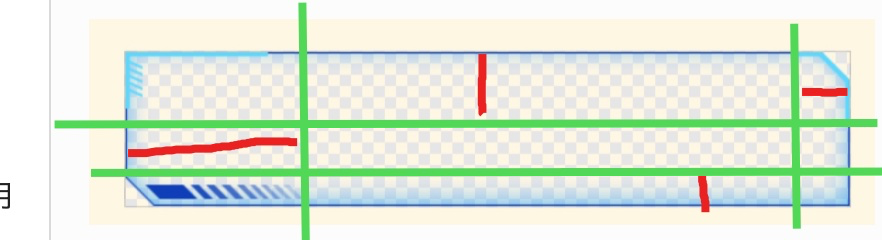
四刀裁切法:上、右、下、左:切四刀,得到四個角,并通過軟件量出上、右、下、左(紅線)的長度。
(已經量好的 51 38 20 132 )

量完之后,就可以通過:
~~~
/* 切換順序:上、右、下、左,注意:不加單位 */
border-image-slice: 51 38 20 132;
~~~
最終,添加以下屬性即可讓一個框無論多大都被這個背景圖:
~~~
border-style: solid;
border-image-source: url(./images/border.png);
border-image-slice: 51 38 20 132;
borer-width: .68rem .506667rem .266667rem 1.76rem;
~~~
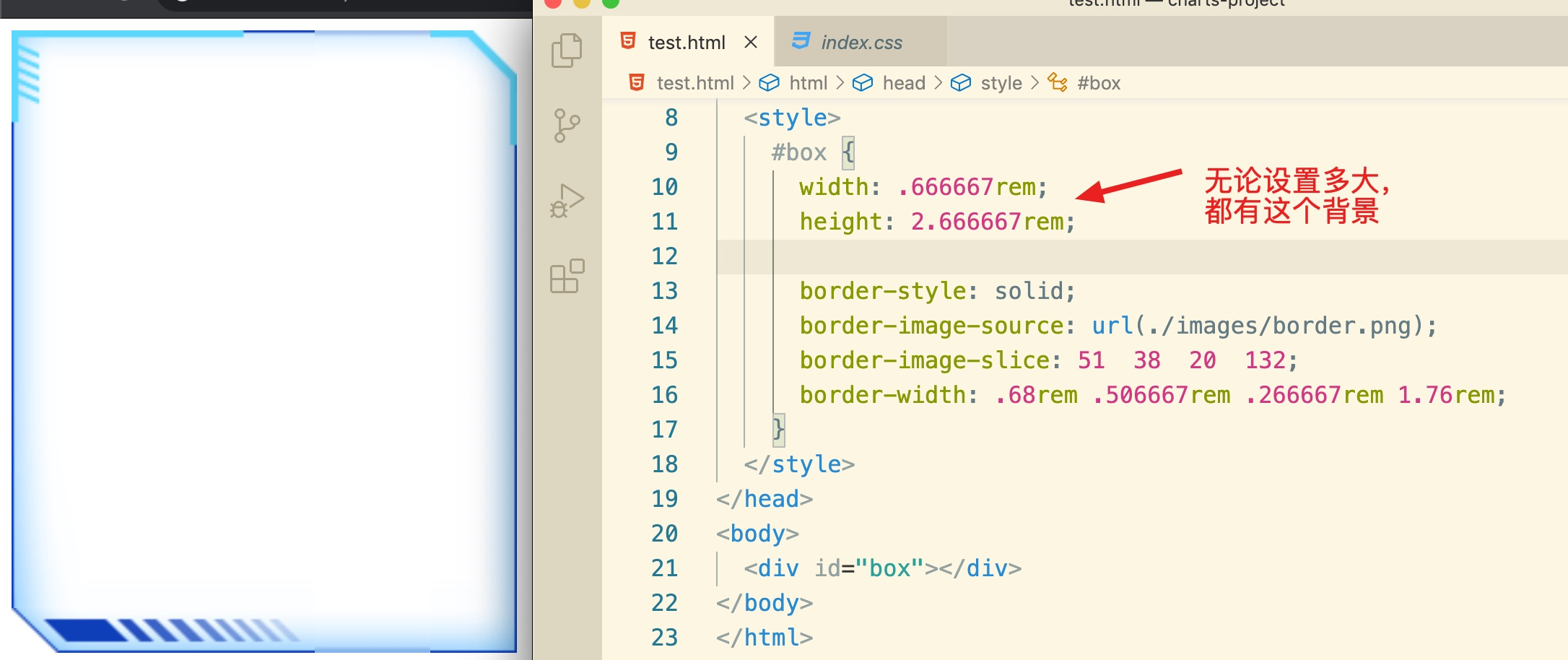
示例:

## 解決 BUG
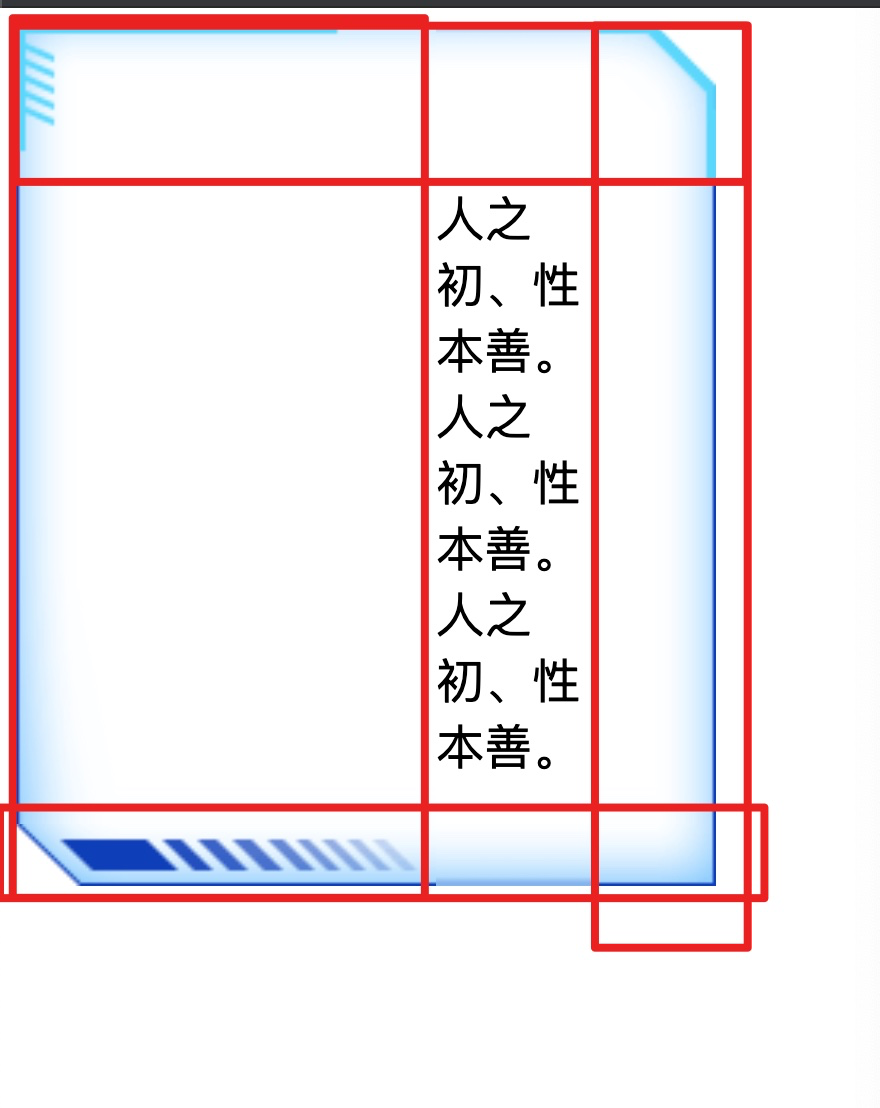
當向框中添加內容時會變成這樣:

因為四周都是邊框,內容的區域只有那一小塊,結果就這樣了。
解決辦法:
1. 父元素要設置寬、高
2. 父元素相對定位
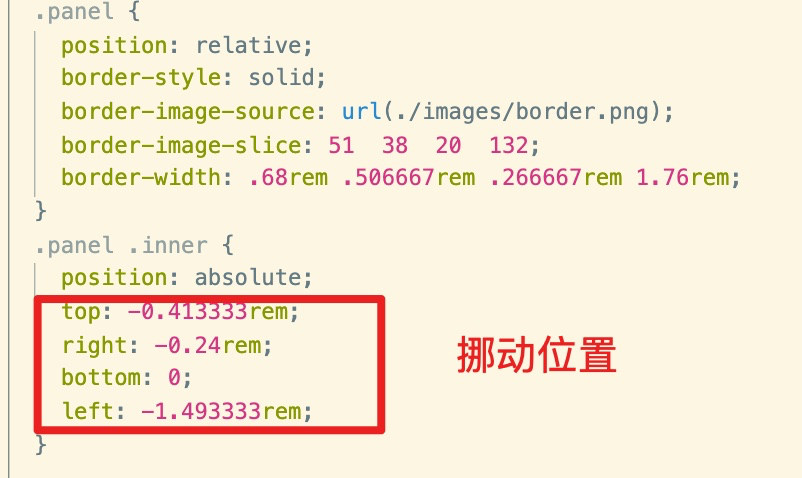
3. 里面放一個子元素
4. 子元素絕對定位,并調整位置
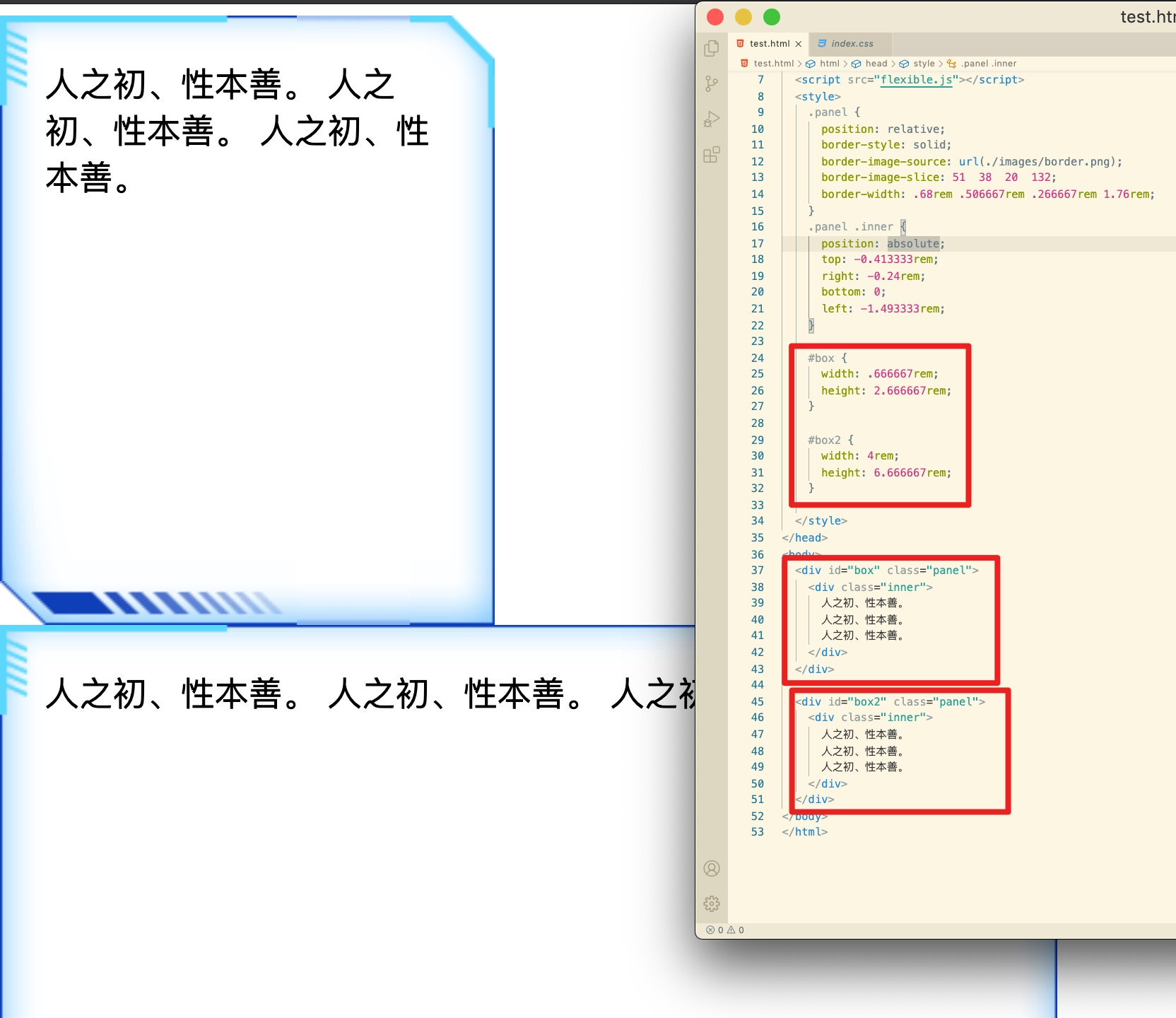
最終

示例:現在就可以制作任意大小的盒子了: