[toc]
# 使用思路
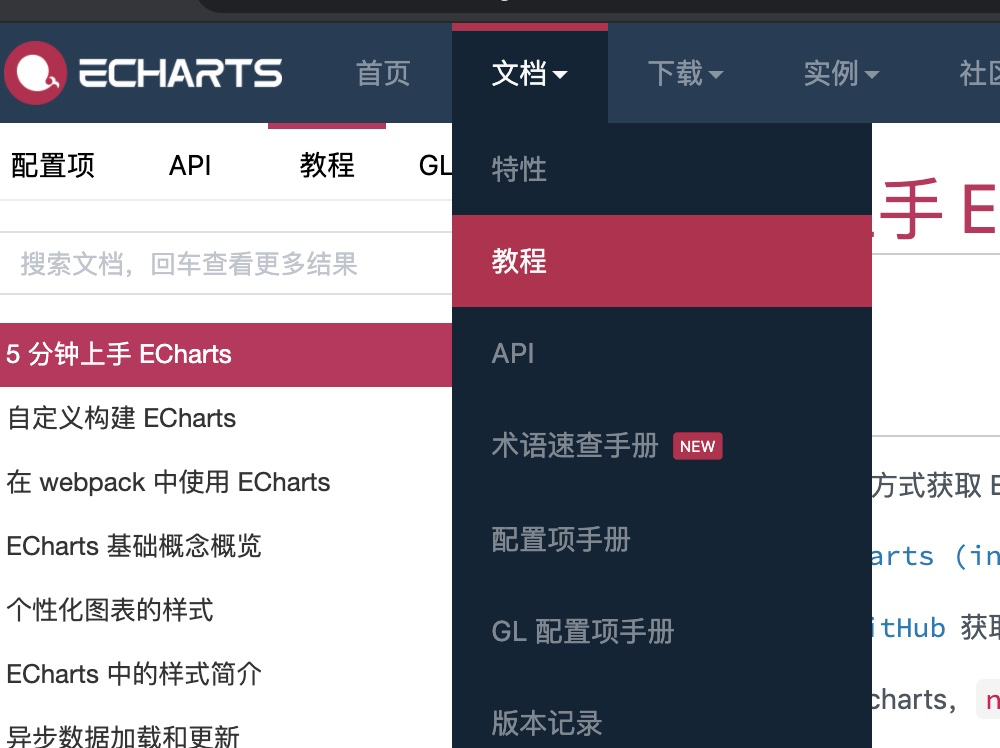
0. 學習五分鐘快速入門教程

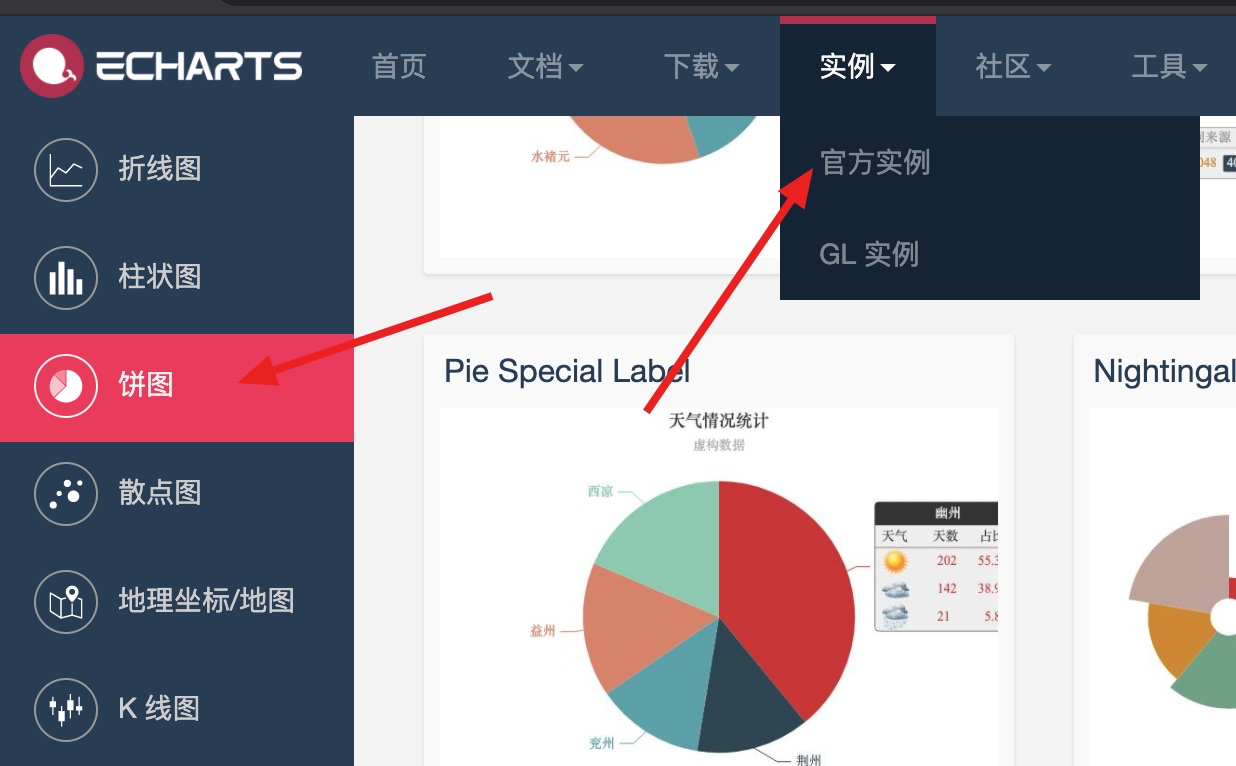
1. 找一個和要做的功能類似的示例代碼
1.1 官方實例

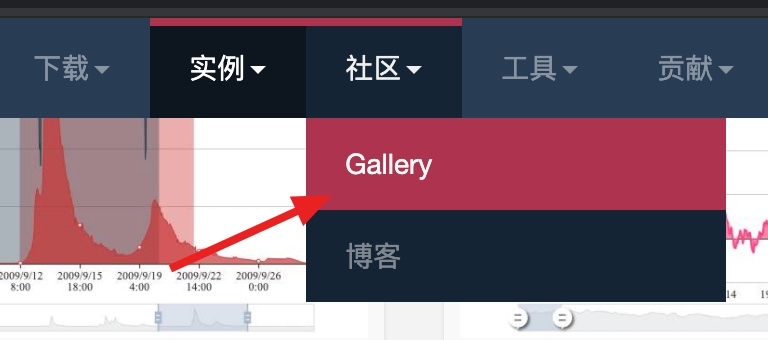
1.2 社區實例(公司里開發人員寫的)

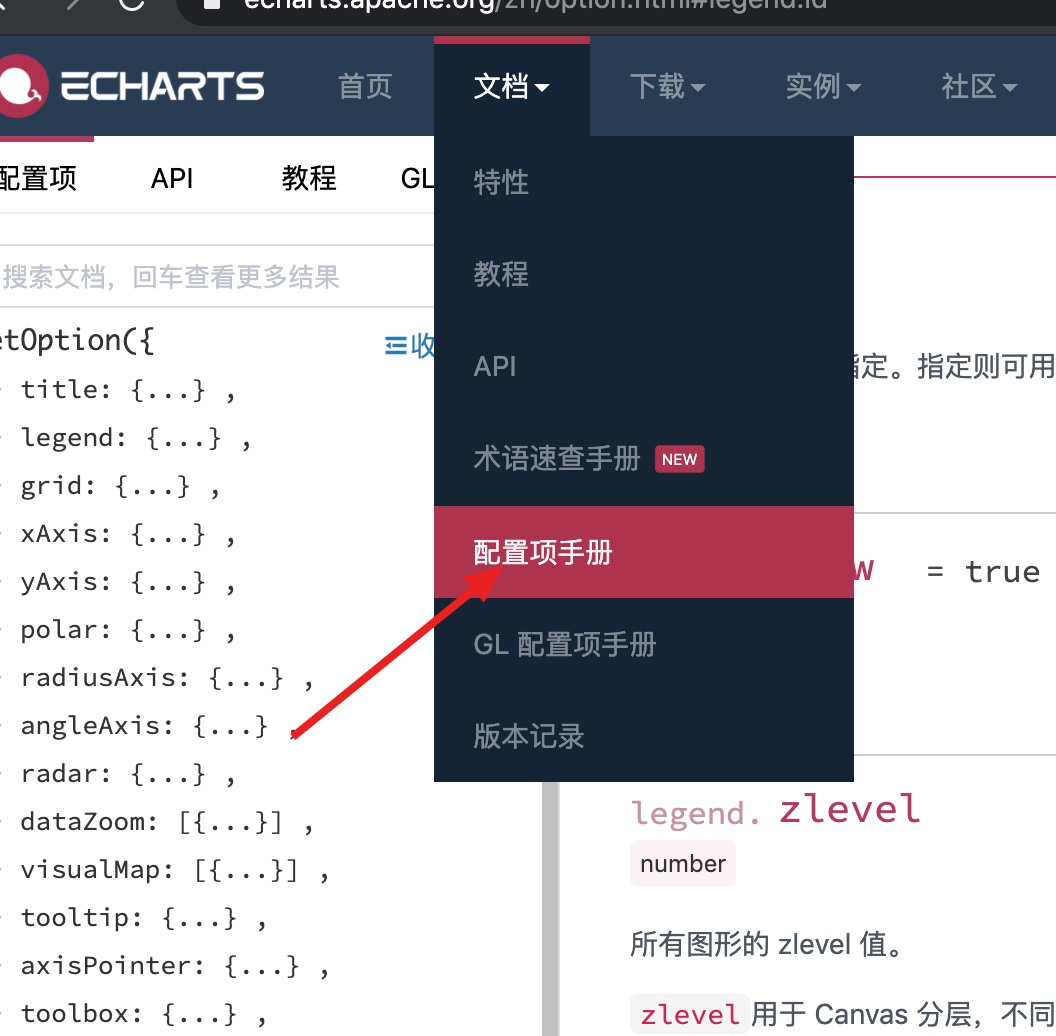
2. 查看配置文檔,進行修改

3. 百度
# 五分鐘入門
## 下載
https://cdn.jsdelivr.net/npm/echarts@4.8.0/dist/echarts.min.js
## 引入
## 頁面中放一個div

## 創建 echarts 對象
使用 echarts.init 創建一個對象。
~~~
// 參數:掛載到的 dom 元素
var myChart = echarts.init(dom元素);
~~~
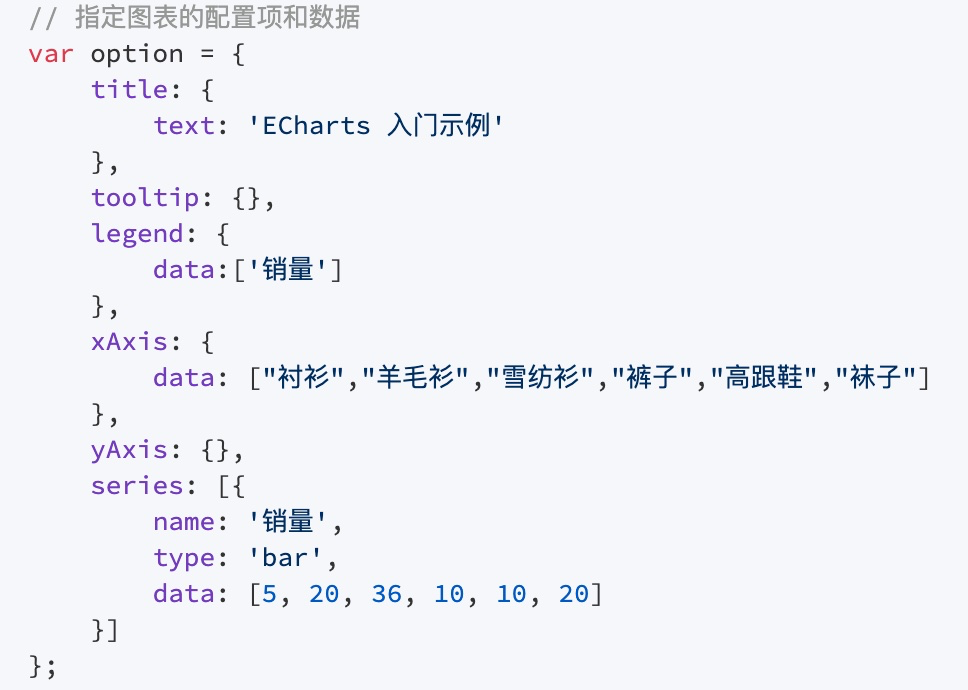
## 定義配置的數據
根據文檔來定義相應的數據:

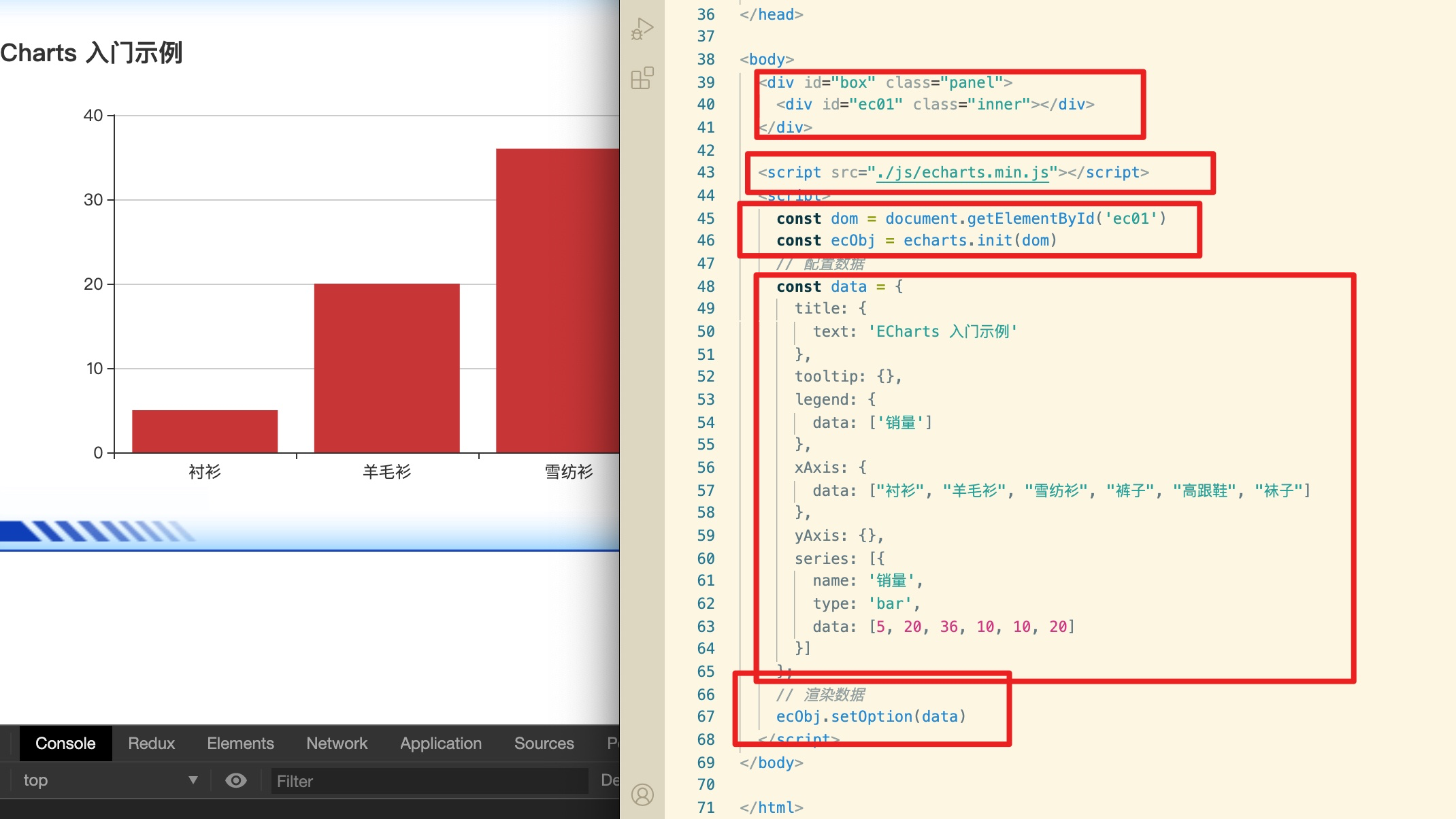
## 渲染數據
使用 `對象.setOptions` 渲染
示例、

# 配置
配置思路:文檔+百度。
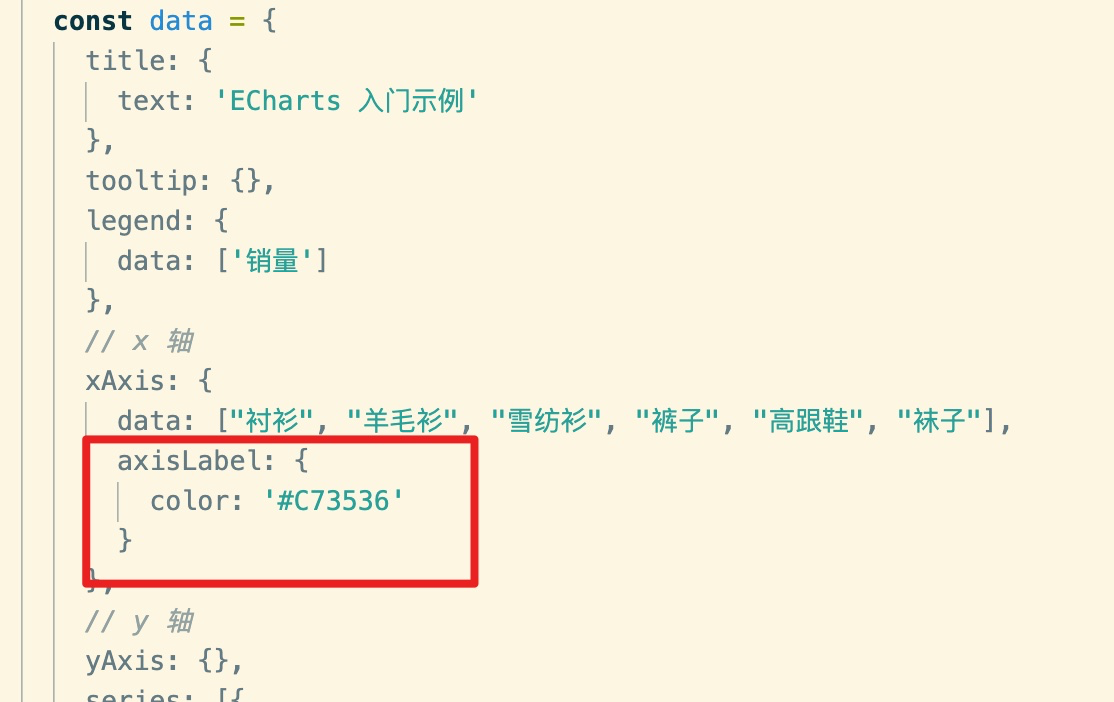
示例:改變柱狀圖文本顏色。

# 頁面中渲染多個圖形
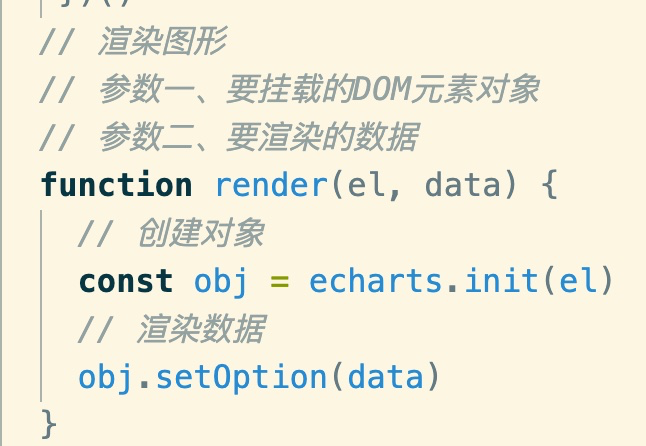
## 封裝渲染函數
在渲染時,基本代碼結構是固定的,只有掛載元素和數據不同,所以我們可以先封裝一個渲染圖形的函數:

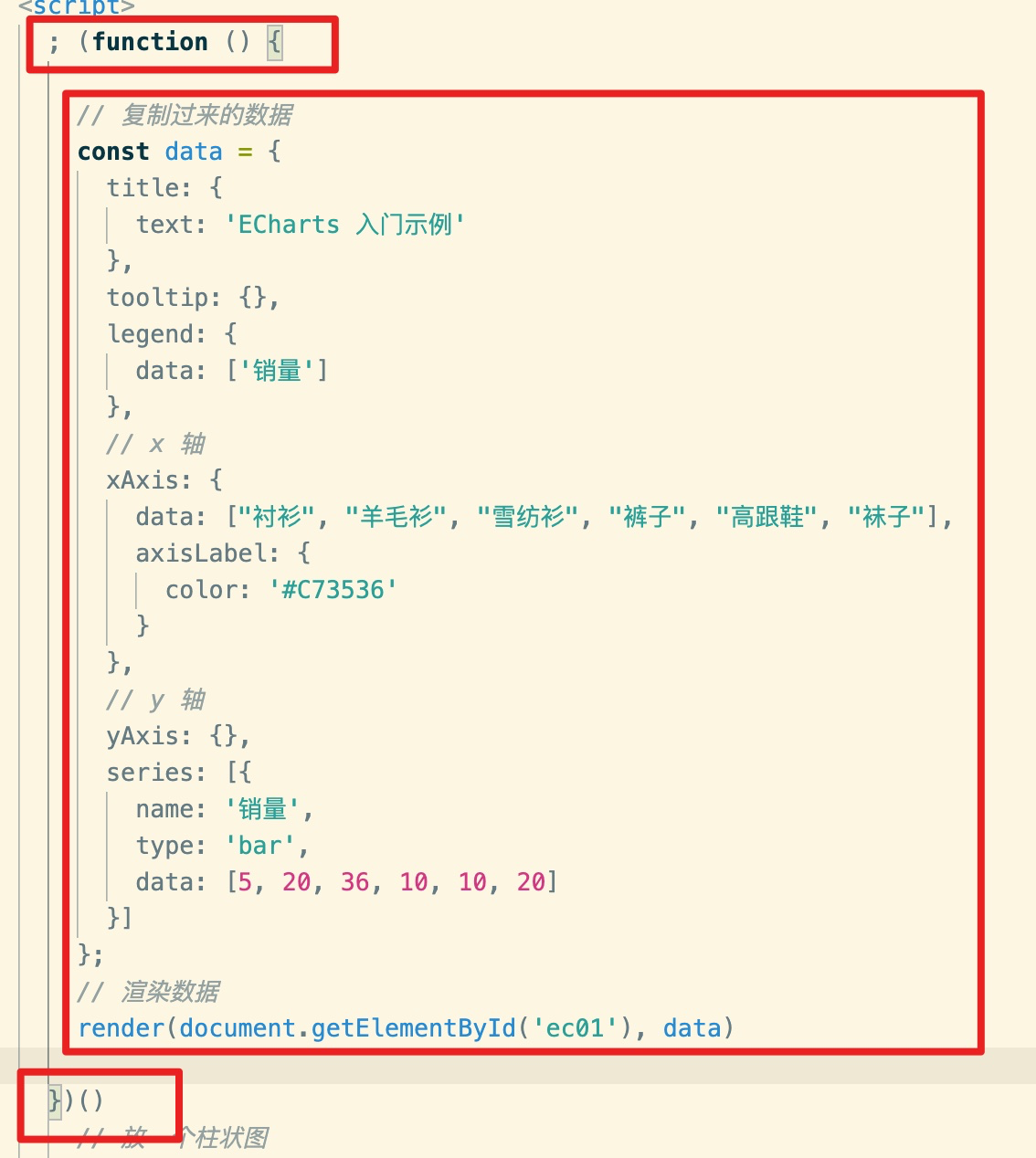
## 渲染圖形
思路:從示例中把數據復制過來,然后直接調用上面的函數即可,
注意:在復制數據時,由于復制的變量比較多,有可能出現和其他圖形變量同名的情況,所以為了避免同名,我們可以把每個圖形的數據放到一個自調用函數中,把它變成局部變量,可以避免變量和其他變量沖突:

好的規范:一個圖形放到一個自調用函數中,避免數據變量名沖突。
# echarts 自動適配屏幕尺寸
實現思路:
1. echarts 對象上有一個方法 `resize()` ,調用這個方法可以調整大小
2. 所以我們使用 JS 監聽屏幕尺寸,當屏幕尺寸發生變化時,讓 echarts 對象調用 resize 方法。
核心代碼:
~~~
// 綁定屏幕尺寸改變事件
window.addEventListener('resize', ()=>{
// echarts 重新調整尺寸
echarts.resize()
})
~~~
示例、修改 render 方法

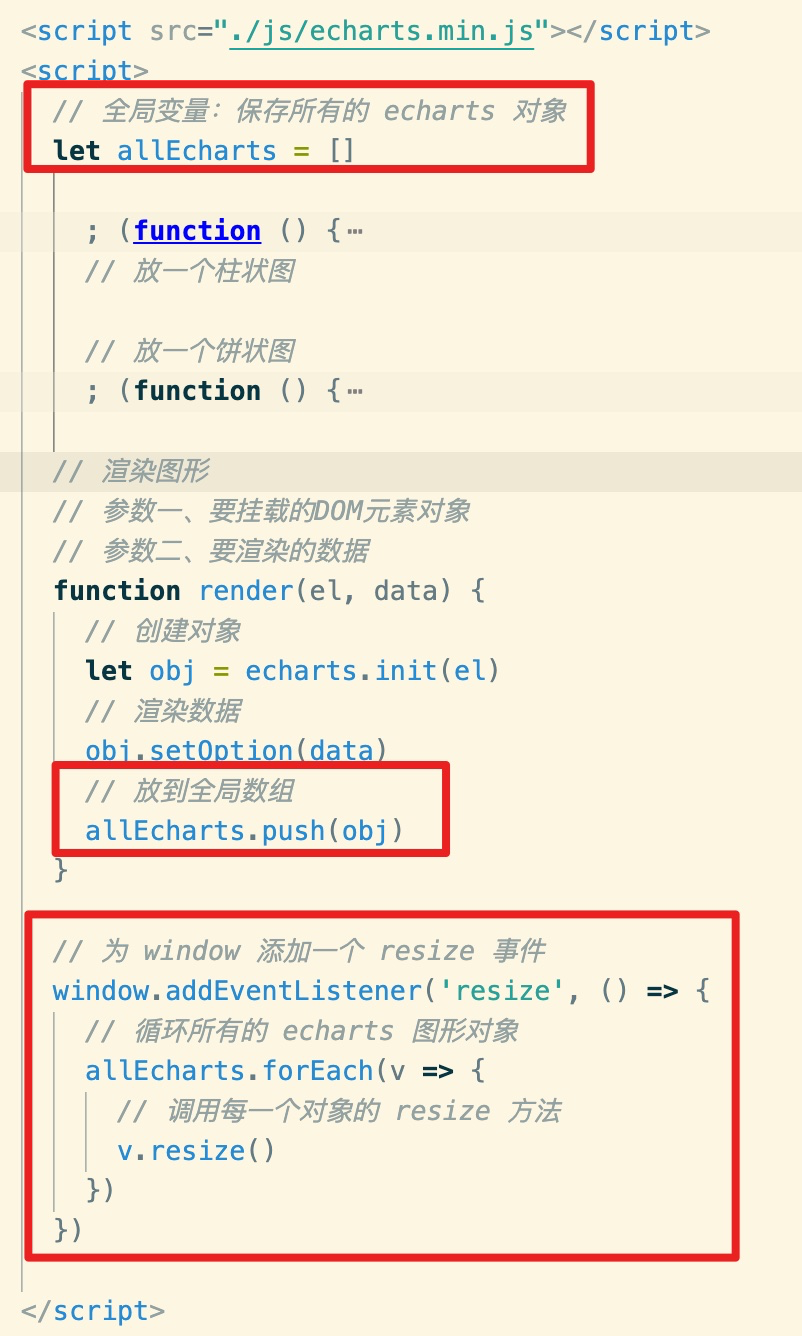
優化方案。
現在每次渲染一個圖形都要為 window 綁定一個 resize 事件,那么如果頁面中圖形非常多,需要要綁定非常我的 resize 事件,性能就不好。
更好方案:只綁定一個 resize 事件,同時處理所有 echarts 對象的自動調整功能。