~~~
import React from 'react';
let ThemeContext = createContext();
function createContext(){
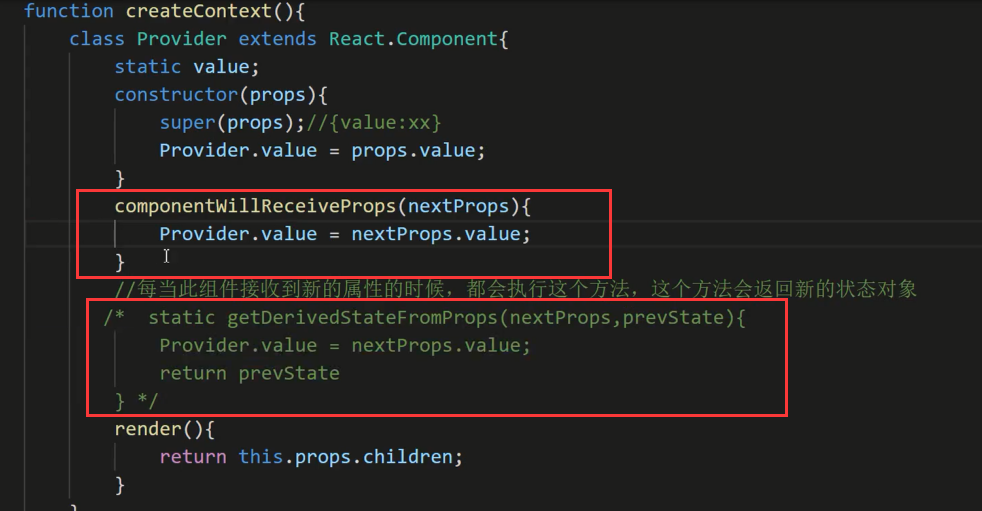
class Provider extends React.Component{
static value;
constructor(props){
super(props);//{value:xx}
Provider.value = props.value;
this.state = {number:0};
}
/* componentWillReceiveProps(nextProps){
Provider.value = nextProps.value;
} */
//每當此組件接收到新的屬性的時候,都會執行這個方法,這個方法會返回新的狀態對象
static getDerivedStateFromProps(nextProps,prevState){
Provider.value = nextProps.value;
return prevState;
}
render(){
return this.props.children;
}
}
class Consumer extends React.Component{
render(){
return this.props.children(Provider.value);
}
}
return {Provider,Consumer}
}
//ThemeContext {Provider,Consumer}
class Header extends React.Component{
static contextType = ThemeContext;
constructor(props){//pros屬性對象 context 上下文對象
super(props);
}
render(){
this.context2 = Content.contextType.Provider.value;
return (
<div style={{border:`5px solid ${this.context2.color}`,padding:5}}>
Header
<Title/>
</div>
)
}
}
/* class Title extends React.Component{
static contextType = ThemeContext;
render(){
return (
<div style={{border:`5px solid ${this.context.color}`,padding:5}}>
Title
</div>
)
}
} */
function Title(){
return (
<ThemeContext.Consumer>
{
value=>(
<div style={{border:`5px solid ${value.color}`,padding:5}}>
Title
</div>
)
}
</ThemeContext.Consumer>
)
}
class Main extends React.Component{
static contextType = ThemeContext;
constructor(props){//pros屬性對象 context 上下文對象
super(props);
}
render(){
this.context2 = Content.contextType.Provider.value;
return (
<div style={{border:`5px solid ${this.context2.color}`,padding:5}}>
Main
<Content/>
</div>
)
}
}
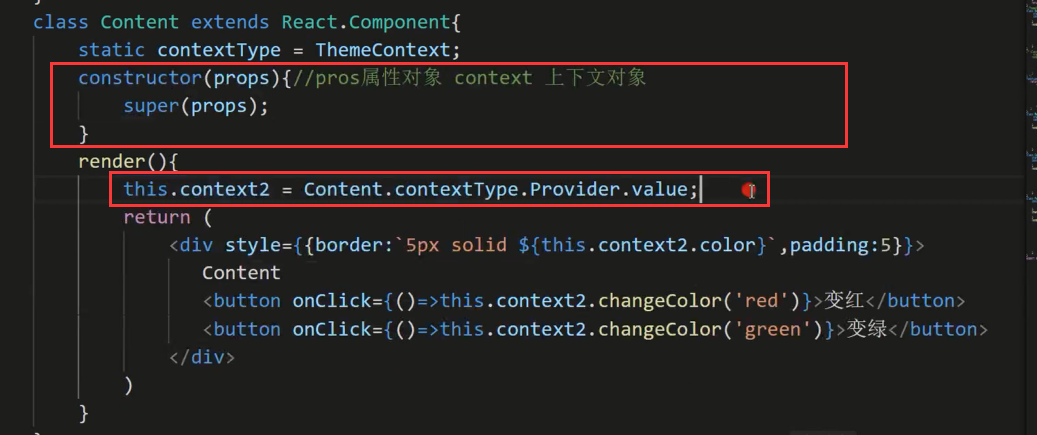
class Content extends React.Component{
static contextType = ThemeContext;
constructor(props){//pros屬性對象 context 上下文對象
super(props);
}
render(){
this.xxx = Content.contextType.Provider.value;
return (
<div style={{border:`5px solid ${this.context2.color}`,padding:5}}>
Content
<button onClick={()=>this.context2.changeColor('red')}>變紅</button>
<button onClick={()=>this.context2.changeColor('green')}>變綠</button>
</div>
)
}
}
class Page extends React.Component{
constructor(props){
super(props);
this.state = {color:'green'};
}
changeColor = (color)=>{
this.setState({color});
};
render(){
let value = {color:this.state.color,changeColor:this.changeColor};
console.log('Page.render',value);
return (
<ThemeContext.Provider value={value}>
<div style={{border:`5px solid ${this.state.color}`,padding:5}}>
Page
<Header/>
<Main/>
</div>
</ThemeContext.Provider>
)
}
}
export default Page;
~~~

~~~
constructor實例化的時候執行一次,
this.context2 = Content.contextType.Provider.value;
// 放在render里面,每次更新都會渲染
~~~



~~~
import React from 'react';
import PropTypes from 'prop-types';
class Main extends React.Component{
constructor(props){//pros屬性對象 context 上下文對象
super(props);
}
render(){
return (
<div style={{border:`5px solid ${this.context2.color}`,padding:5}}>
Main
<Content/>
</div>
)
}
}
class Content extends React.Component{
constructor(props,context){//pros屬性對象 context 上下文對象
super(props,context);
this.state = {color:context.color};
}
contextTypes = {
color:PropTypes.string,
changeColor:PropTypes.func
}
render(){
return (
<div style={{border:`5px solid ${this.state.color}`,padding:5}}>
Content
</div>
)
}
}
class Page extends React.Component{
constructor(props){
super(props);
this.state = {color:'green'};
}
changeColor = (color)=>{
this.setState({color});
}
childContextTypes = {
color:PropTypes.string,
changeColor:PropTypes.func
}
getChildContext(){
return {color:this.state.color,changeColor:this.changeColor};
}
render(){
return (
<div style={{border:`5px solid ${this.state.color}`,padding:5}}>
Page
<Main/>
</div>
)
}
}
export default Page;
~~~
