



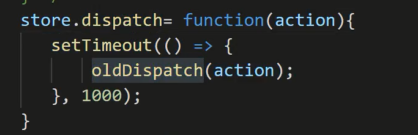
在redux中派發的動作是純對象({name:'xxx'}),不能是函數

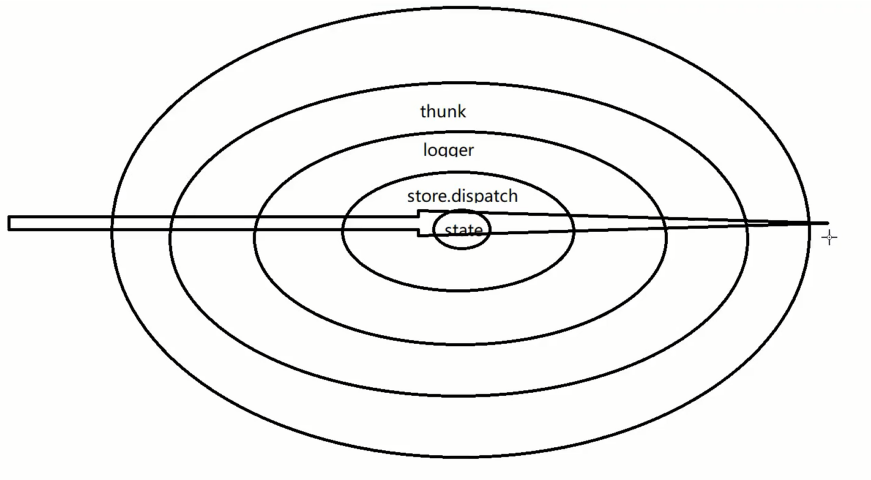
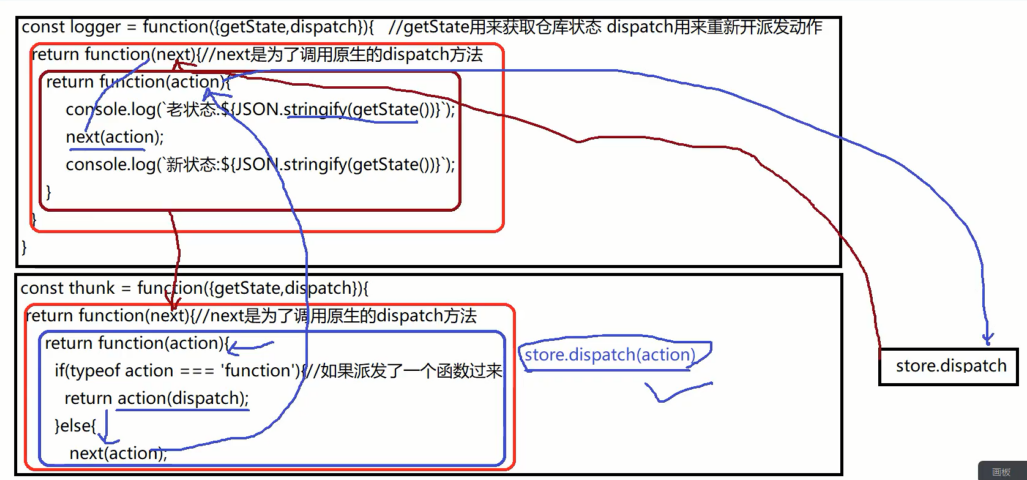
koa模型

~~~
export default function compose(...funcs) {
if (funcs.length === 0) {
return arg => arg
}
if (funcs.length === 1) {
return funcs[0]
}
return funcs.reduce((a, b) => (...args) => a(b(...args)))
}
~~~

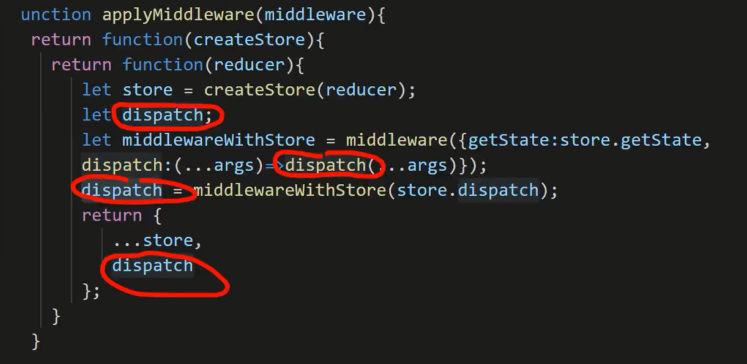
~~~
import compose from './compose';
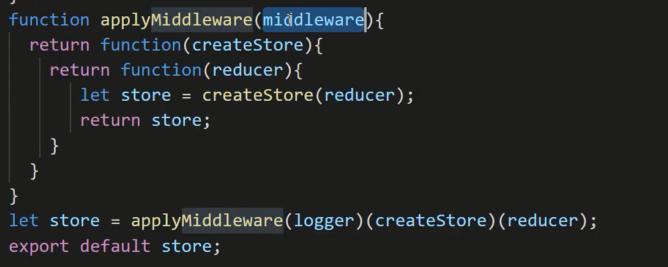
export default function applyMiddleware(...middlewares){
//middlewares=['thunk','logger']
return function(createStore){
return function(...args){
let store = createStore(...args);
let dispatch;
let middlewareAPI= {
getState:store.getState,//獲取倉庫中的狀態
dispatch:(...args)=>dispatch(...args)//派發動作
};
const chain = middlewares.map(middleware=>middleware(middlewareAPI));
dispatch = compose(...chain)(store.dispatch);
return {
...store,
dispatch
};
}
}
}
~~~
